Interactive Drag-and-Drop Flowchart Editor with ReactFlow
Like this project
Posted Jan 1, 2025
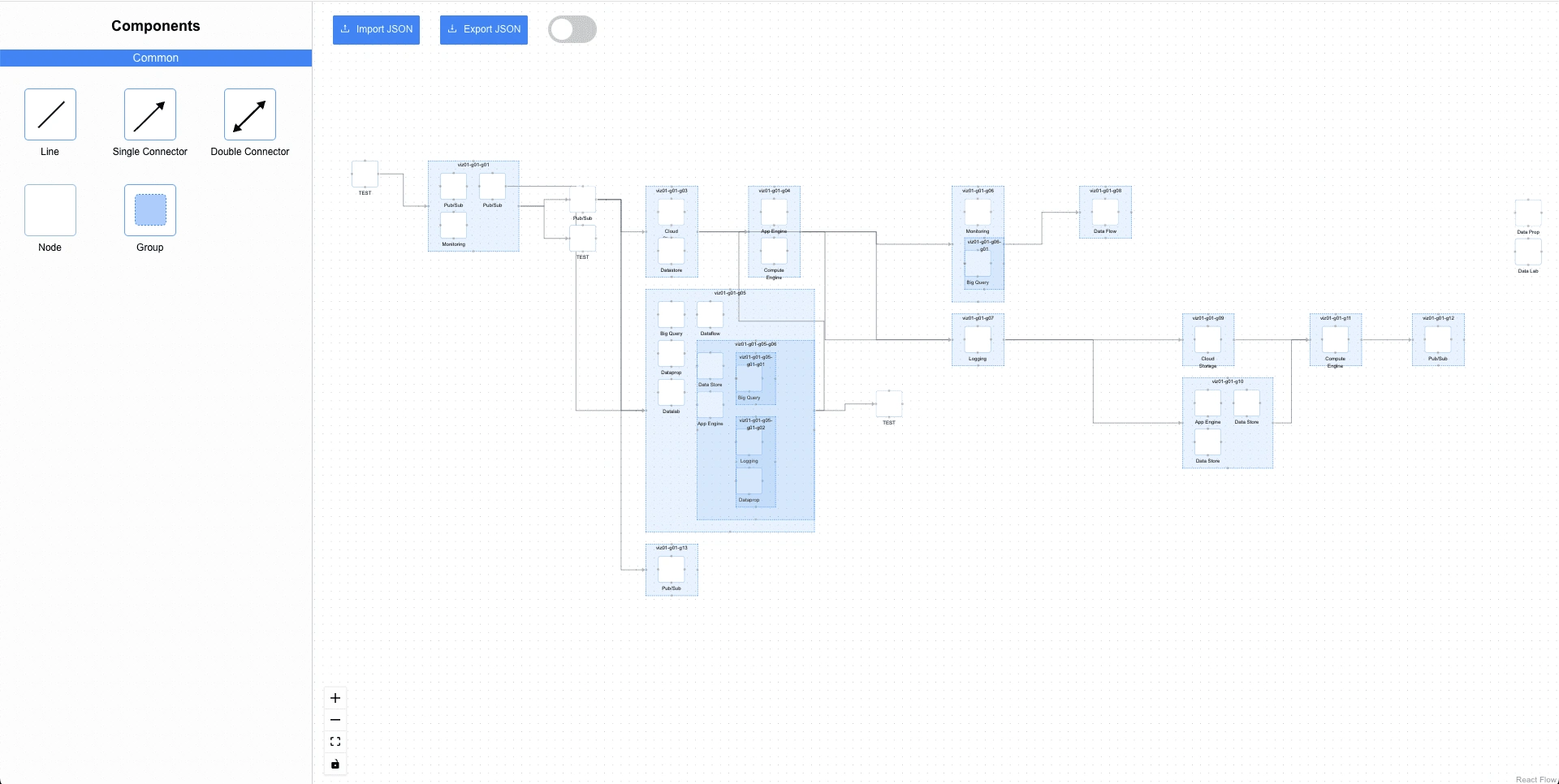
A dynamic tool for visualizing and editing hierarchical workflows. Users can upload JSON files representing a flowchart, which the editor renders interactively.
Drag-and-Drop Flowchart Editor with ReactFlow

Technologies: React.js, ReactFlow
Overview
A dynamic tool for visualizing and editing hierarchical workflows. Users can upload JSON files representing a flowchart, which the editor renders interactively. Alternatively, components representing nodes and edges can be dragged and dropped to create or modify the flowchart, enabling seamless customization and visualization
Features:
Custom nodes and edges
Nodes can be dynamically grouped
A flowchart diagram can also be automatically generated from an uploaded JSON file