Web-based tool for monitoring medical data
Like this project
Posted Feb 6, 2024
I worked together with a subject matter expert, from January to July 2023 to bring his visual design of an Electronic Health Record (EHR) dashboard to life.
Likes
0
Views
32
Bringing unique, usable and effective data visualizations into the daily work life of clinicians.
Tools: D3.js

I worked together with a doctor, the subject matter expert, from January to July 2023 to bring his visual design of a dashboard displaying patients' health records to life, creating an interactive timeline visualization befitting of high dimensional medical data. This dashboard was meant to be eventually used by clinicians specialised in sexual health. The goal of the project is to transform the way medical data is currently presented, utilizing visualization techniques to represent complex information in a digestible graphical format to easily obtain insights, changes and patterns.
Click here to go directly to the interactive visualization.
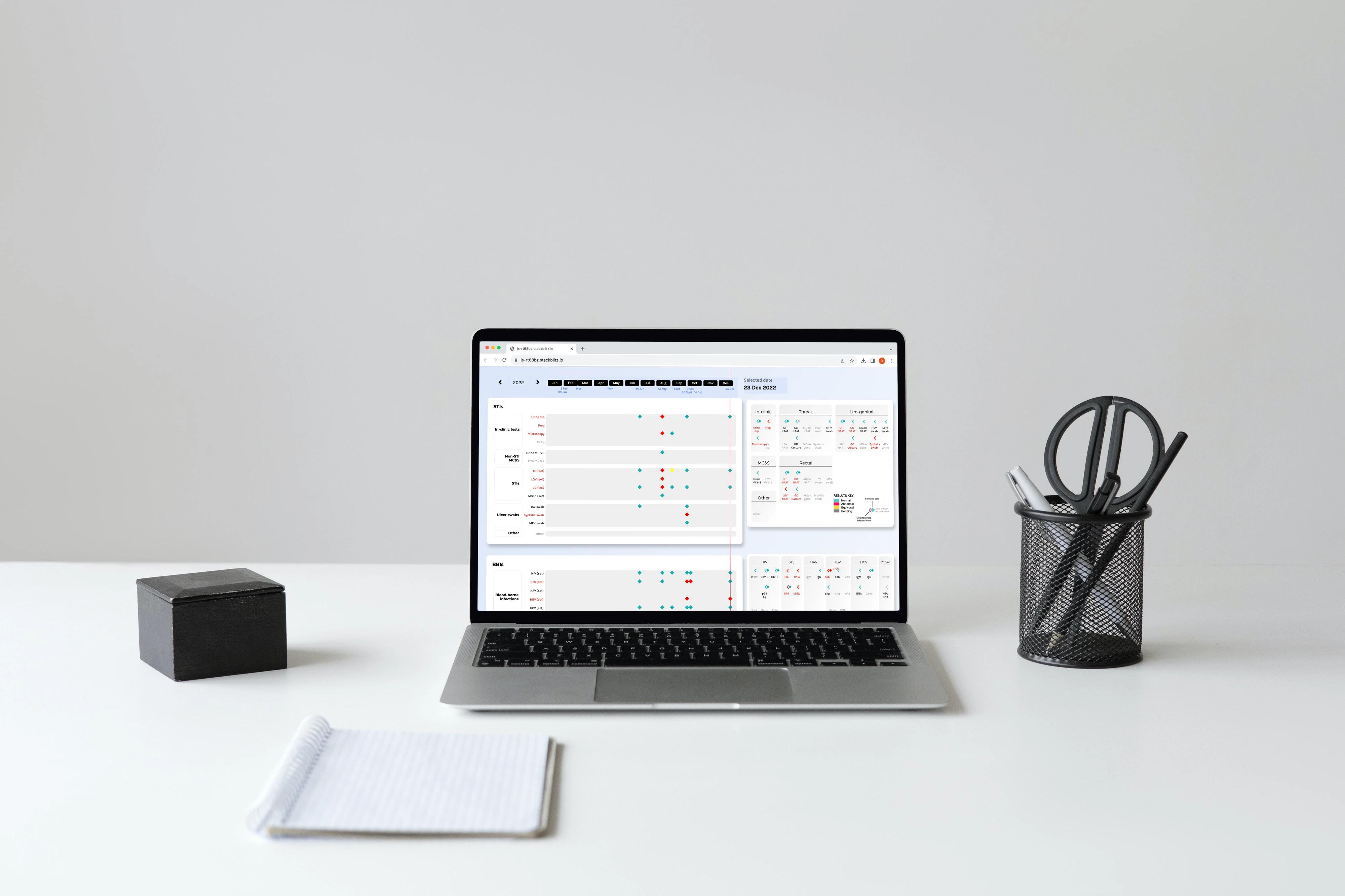
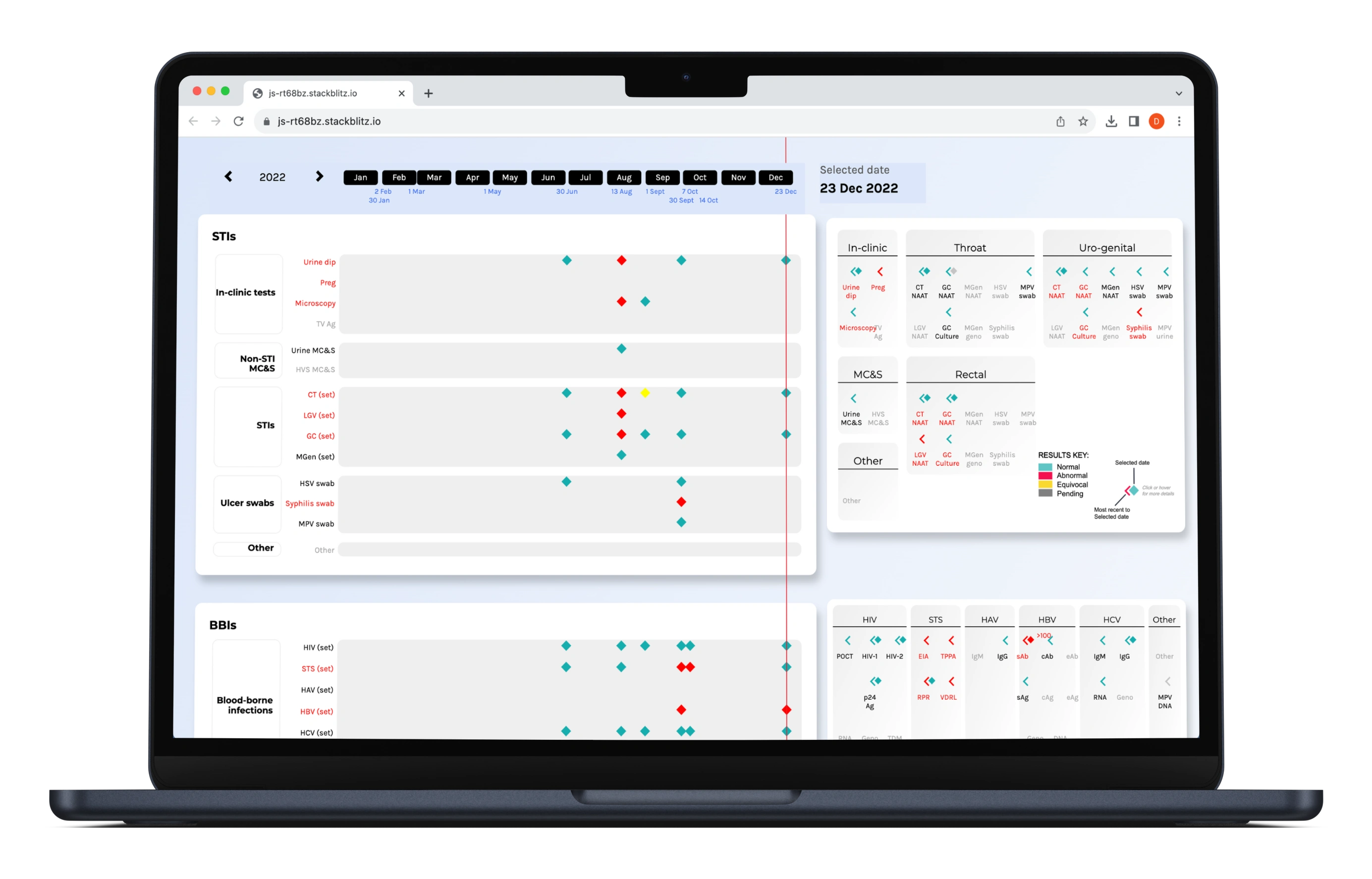
The layout choice
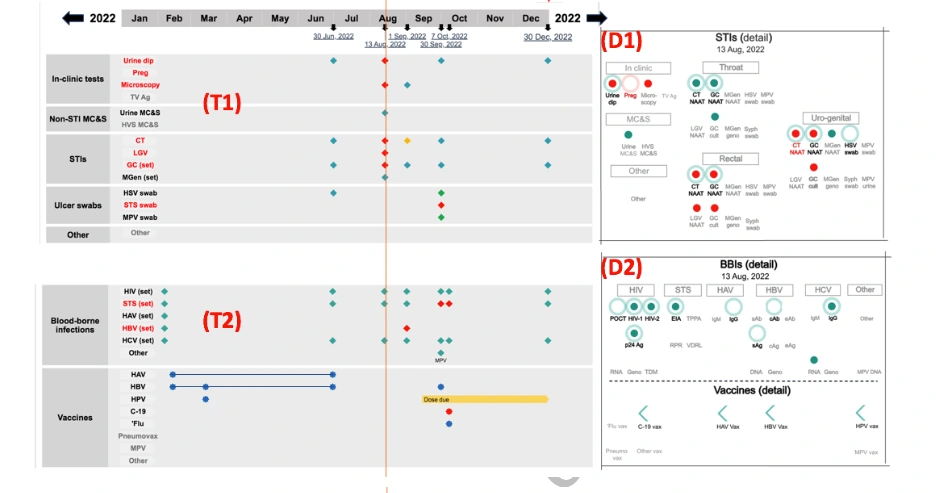
The data shown on the UI represents test results, vaccinations, contraceptive methods and medication. The left hand section of the screen is a Summary Timeline, showing time on the x-axis and five clinical domains along the y-axis. For space efficiency, data represented in the Summary Timeline are not always fully granular - in some cases they are summarised or merged sub-categories. Adjacent (to the right) of each of the five domains of the Summary Timeline are five corresponding Detail Panels, specific to each domain and also to a selected date. All data represented in these panels are fully granular.
The Summary Timeline acts as an launch pad from which the user can explore the more granular data of the Detail Panels, as well as robust support for clinical context for the other representations.
The client required the Timeline and Detail Panel of each domain to be exactly adjacent to ensure ease of reference between them.
Before
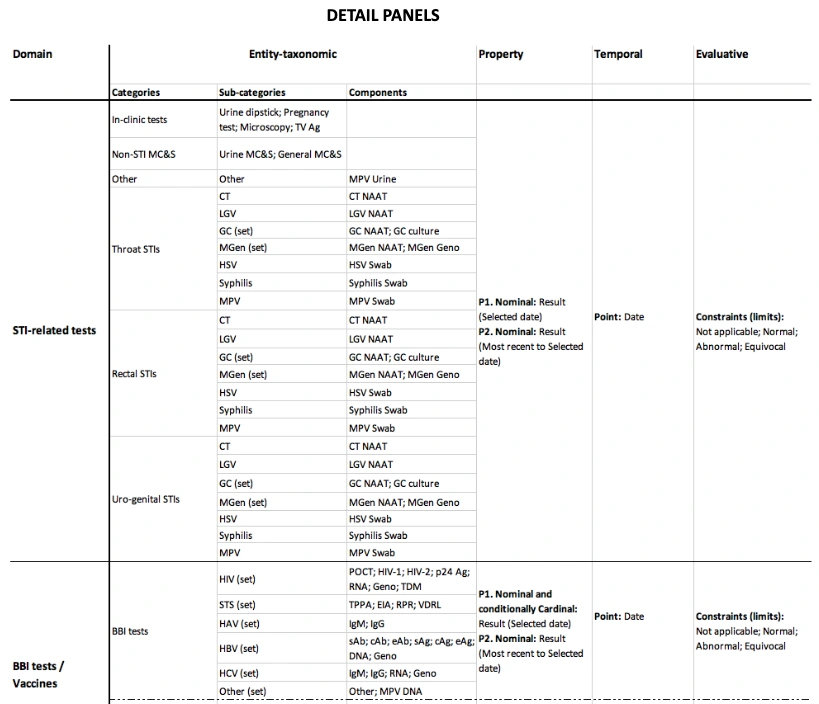
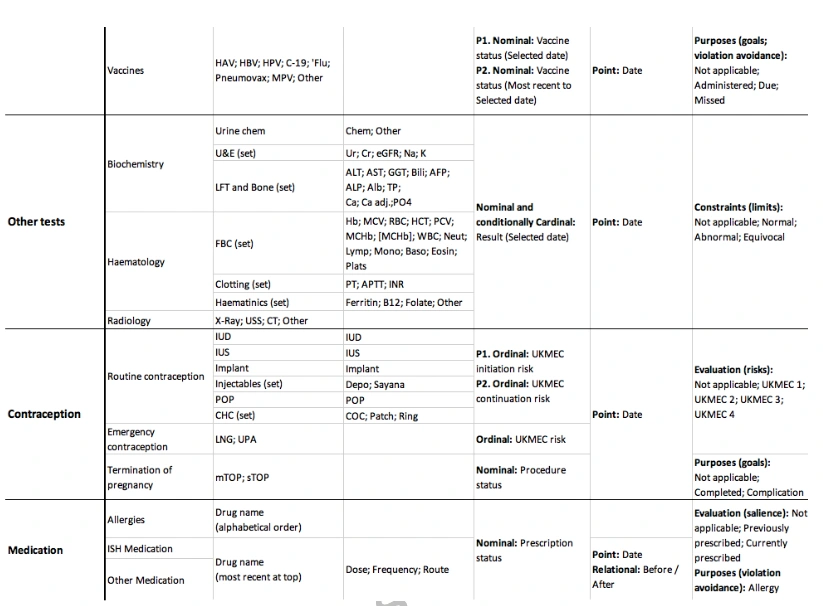
For the five domains, to help inform the visual design, the client had categorized their 'Conceptual Dimensions': Entity-taxonomic, Property, Temporal, Evaluative


The client then prototyped a static version

Timeline
The x-axis header shows a timeline for a year, which are divided into months. The timeline can be clicked in year increments, left (past) and right (future). Every date for which data is represented is shown as a blue hyperlink which when clicked, refreshes the dashboard instantly with updated data. A red reference line helps the clinician connect all health records logged on the same selected date, particularly useful because the five domains are spread out vertically across a distance beyond the screen height.
Detail Panels
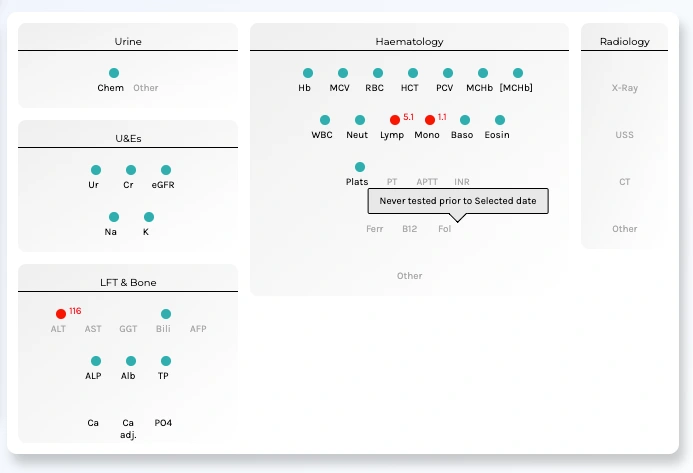
Data is represented in categories, sub-categories and labelled glyphs. One of the challenges was implementing the complex logic of encoding and positioning the glyphs and labels, enhanced by the temporal and hierarchical nature of the data. Glyphs are customized for each domain and encoded to visualize multiple attributes of the record simultaneously. More information about each health record are shown with hover tooltips for each glyph. On click of a glyph, full information is formulated to be shown in the tooltip.
For some domains, important values are rendered on the top right corner of a glyph, instead of only been revealed when the tooltip is activated.
The 'traffic light' colors alongside a legend help clinicians intuitively identify health results. To help clinicians understand the different color encoding of labels, hover tooltips appear with custom content for each domain.
Glyphs are placed strategically on screen in specific rows and columns. Flexbox, CSS and D3.js was used to position the HTML DIV blocks into the correct coordinates on screen, while being responsive to various sreen sizes. A code snippet of how this was done is shown below.

"Other Tests" Detail Panel
There are quirks for specific domains, which are summarized below
STI tests domain
Regarding STI-related tests, clinicians often ask the question: Was the test result normal on a specific date? Was it normal most recent to that date? Hence, it was necessary to show both test results adjacently. A diamond-shaped glyph, representing a test result on selected date, was chosen to visually match the left arrow-shaped glyph representing a previous result.
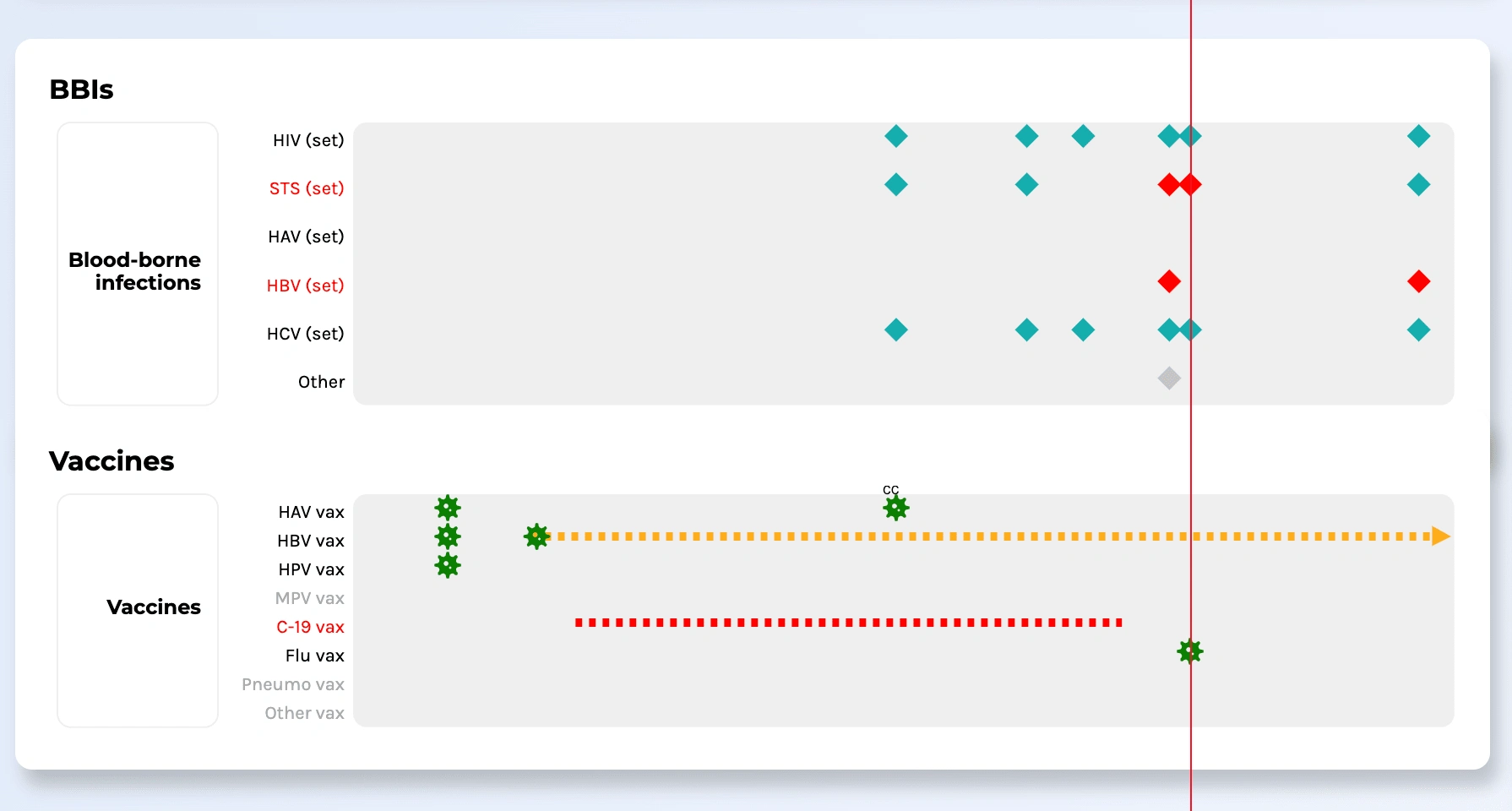
BBI tests / Vaccines domain
BBIs and Vaccines are considered together in their own shared domain because of their strong inter-relationships with each other. This is due to the availability of vaccinations for certain BBIs (HAV and HBV) and the impact of being infected by certain BBIs (in particular HIV, HBV and HCV) on the importance, dosing, scheduling and performance of other vaccines.
There was further layout customization just for this domain to arrange the BBis and Vaccines into the same card component.

BBIs / Vaccine Timeline
Contraception & Medication domain
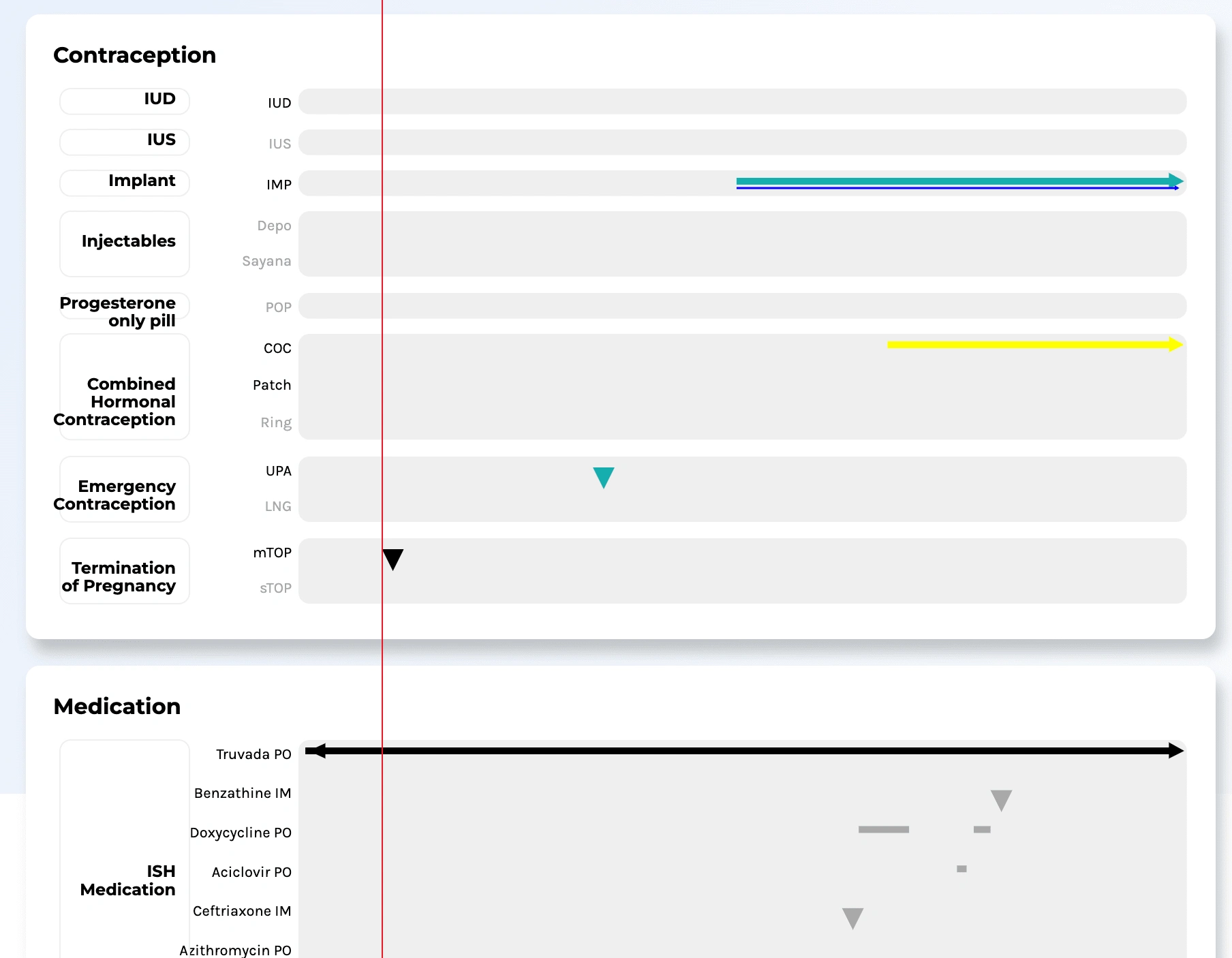
On the timeline, contraception and medications doses are are either represented as triangle marks or as a range with a rectangle bar. If the end date of doses exceeds the first and last date of the current year, an arrow head is attached to end(s) of the rectangle bar to visually convey continuity.

Contraception / Medication Timeline
Client feedback
My client made a presentation of the final visualization to a group of other experts in the medical field and here was their response:
"They loved it so much that all 16 members unanimously agreed they want it to be the exemplar interface for all future Electronic Health Record tenders. It is going to be part of our speciality's national specification requirements - the first speciality globally that has such sophisticated, tangible requirements."