Tradesquare virtual mall
Like this project
Posted Nov 10, 2023
A mobile application concept for an e-commerce marketplace. Deigned to be a simple and intuitive platform for businesses to be able to transact online.
Likes
0
Views
12
Overview
Tradesquare is an e-commerce marketplace concept, where businesses and customers can connect and transact online. It is designed to be a simple and user intuitive platform with a social media type of feel and familiarity to it.
for context; Imagine Instagram and Shopify had a baby, TradeSquare is what you will get 😁
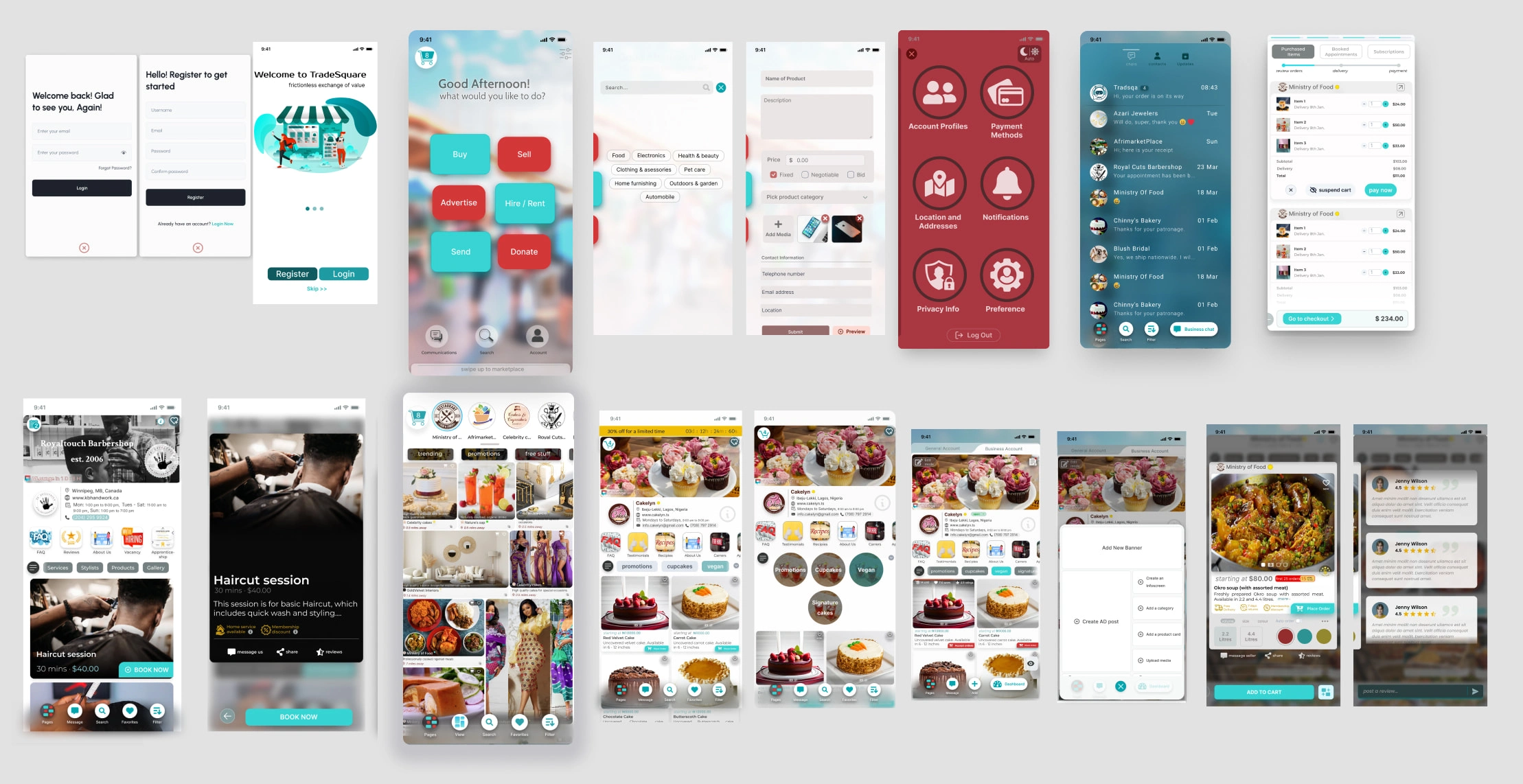
Mobile version of Tradesquare showing the Marketplace screen

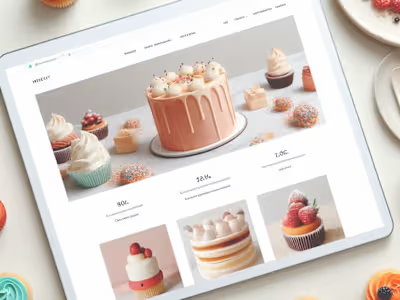
Desktop version of Tradesquare showing the Marketplace section
Design process and plan
The design process involved 4 main activities -
research and
wireframe drafting,
creating user personas,
prototyping and testing.
and they are carried out in no particular order but on a necessity basis.
Research -
The first step in the design process was to conduct research to test an hypothesis that business owners found it easier to transact on social media as oppose to doing so on a website. The research involved 30 conducted interviews and surveys which validated the aforementioned hypothesis.
After receiving actionable insights from the research, the next step was to research on common e-commerce platforms to analyze their user experience so as to come up with a workable theory of what works and what doesn't.
Wireframe drafting -
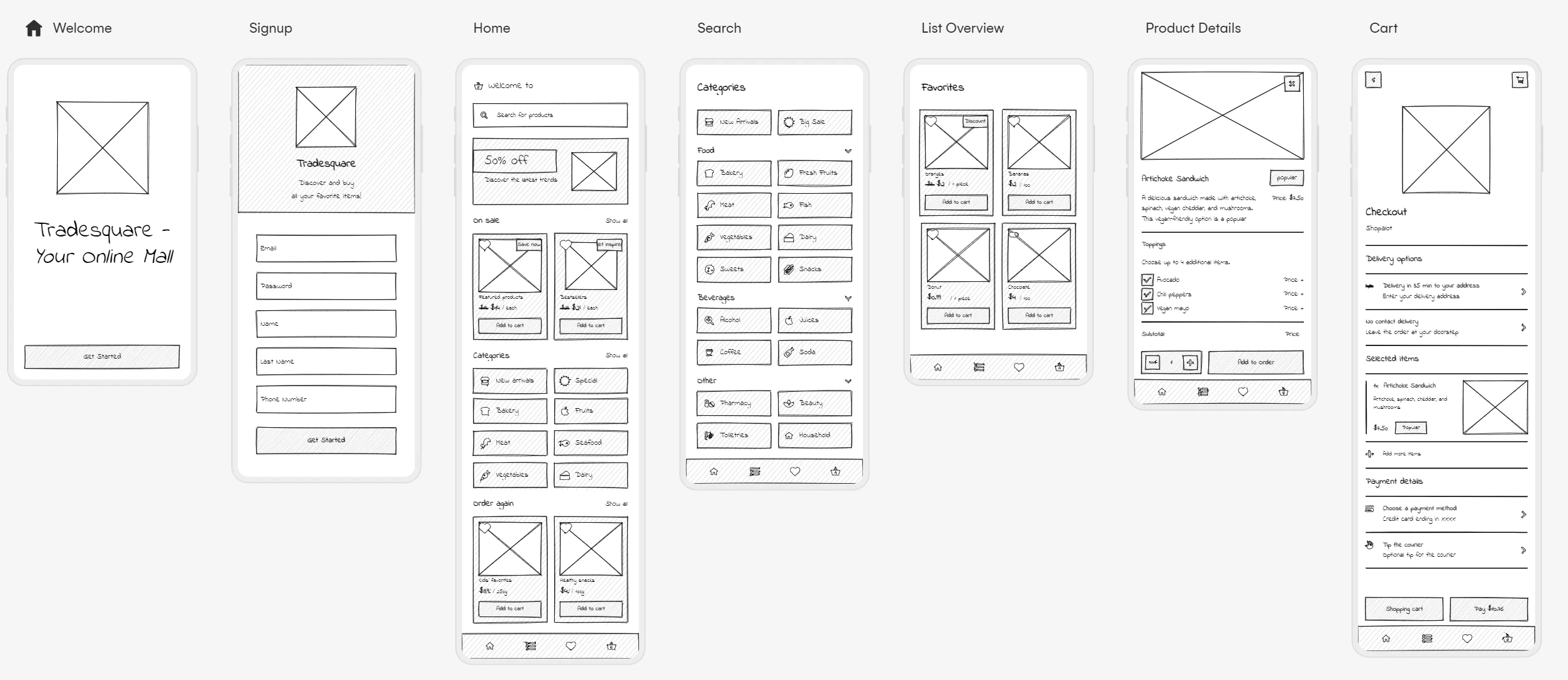
Armed with new information from the research data, I draft out some wireframes for a prototype of a conceptual e-commerce platform with a design scheme that borrows loosely from Instangram and Pintrest.

BEHOLD!! The patent pending wireframe 😎😃
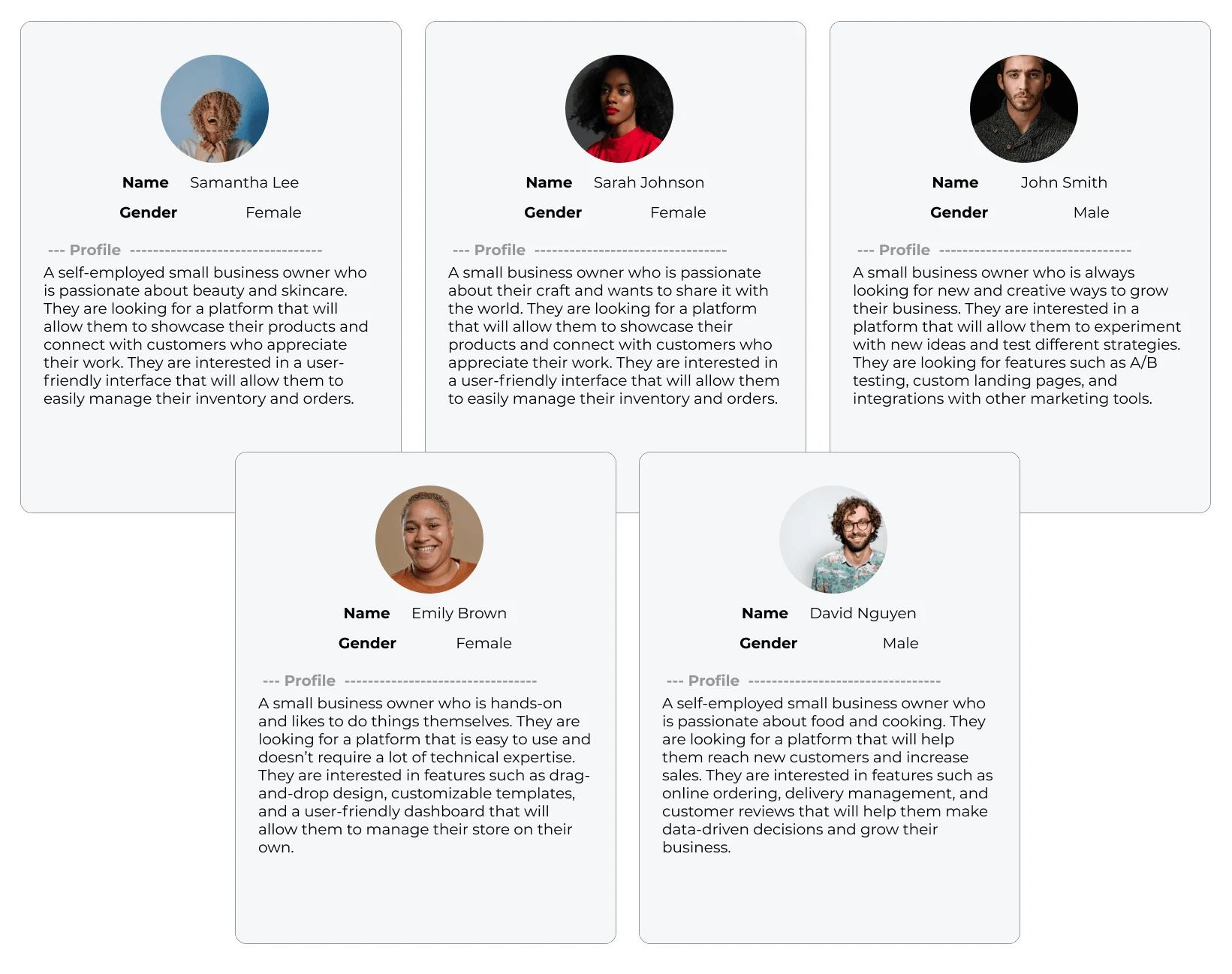
Creating user personas -
Next is creating user personas which I suppose in this context, should be appropriately referred to as "business owner personas". My business owner personas cover individuals who own a business in one of 5 industries; food, beauty, logistics and real estate. The reasoning behind it is that each industry has it unique way through which product and services are offered and being cognizant of that will inform the design process.

Prototyping and testing -
The final stage and perhaps my most favorite stage. This where I do rapid prototyping by designing the app's screens in Figma, churning out different iterations to observe on a strict metric of intuitive user experience (just because, I am never easily impressed :D ).
After I have found the courage to choose one from all the design iterations, I then buiId out a design system for the purpose of consistency across my design flow and then I add simple interactions to the screens of the prototype to test them on a device so that I get feel of what the end user is to experience interacting with it the end application. When sufficiently satisfied, I export to Protopie to continue work on it to give the prototype a more advanced and granular interaction utilizing conditional logic, variables, data and dynamic inputs to create much more realistic experiences.

First Iteration - Version boring🥱

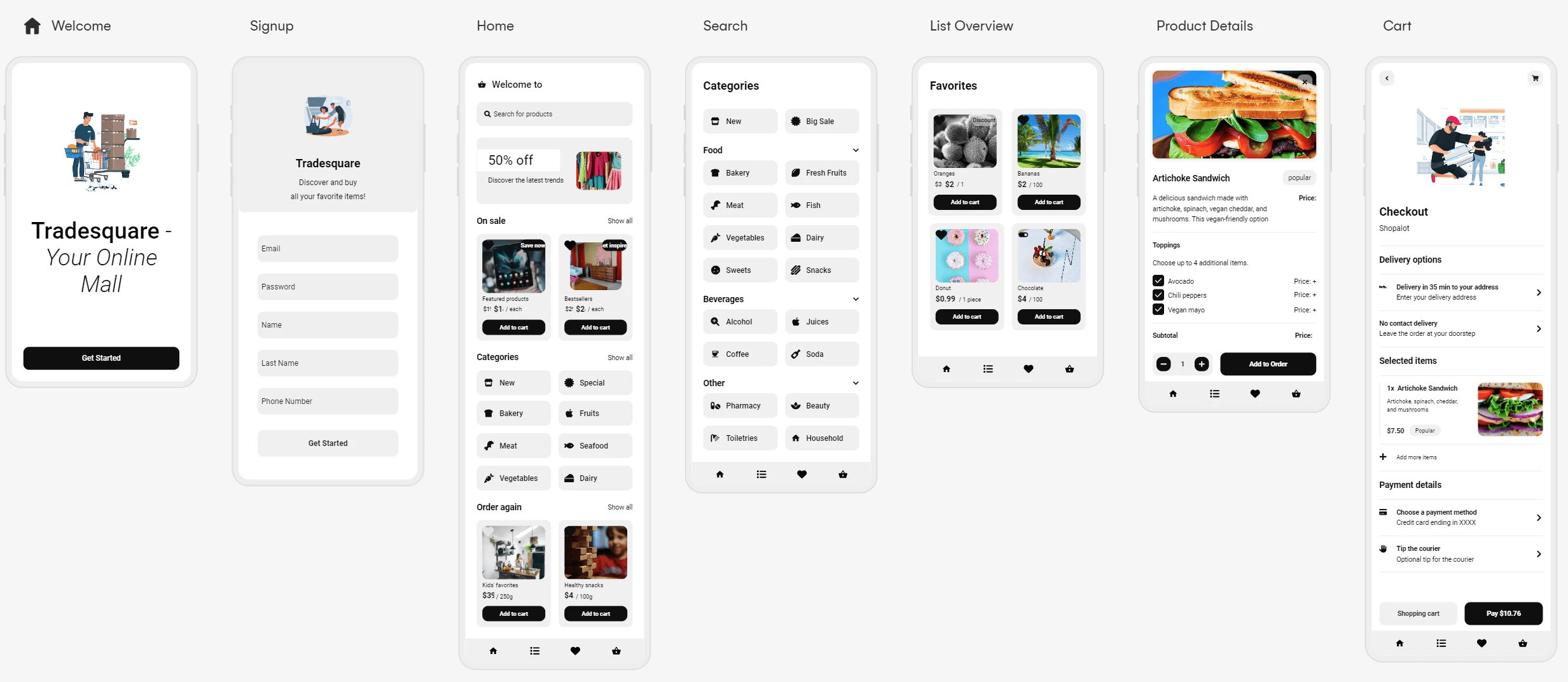
Seventh Iteration - Version awesome 😎
After all is said and done, I give the prototype to people (friends and family) to test so I can get feedback with which I can now take to the drawing board to revise the design and make changes.
and FINALLY! below is a link that will provide you with an interactive presentation of what my imagination has been able to conjure. It might take up to a minute to load, please be patient and give it time.