UX UI Mobile App Redesign and Migration to Framer
Like this project
Posted Oct 24, 2024
Redesign of a mobile event app, migrating it to Framer and developing a full style guide and design system to support seamless Vercel integration.
Likes
0
Views
16
Overview
I led the redesign of a mobile event app, migrating it to Framer and developing a full style guide and design system to support seamless Vercel integration. The app was built to enhance the user experience for event organizers and attendees, offering a smooth, intuitive, and responsive interface. The migration to Framer enabled faster design iterations and real-time prototyping, while the integration with Vercel allowed for optimized performance and scalable deployment.
Project Goals
The main objectives for the event app redesign were:
Migrate to Framer to enable dynamic, real-time prototyping and faster development cycles
Develop a responsive mobile-first design to enhance the event experience across various devices
Build a comprehensive design system and style guide to ensure consistency and future scalability
Optimize the app for seamless Vercel integration, ensuring high performance and easy deployment
Improve user engagement by making event registration, scheduling, and notifications effortless

Process Breakdown
Discovery & UX Strategy
The project began with a discovery phase, where I collaborated with the client to define the core features and user flows needed to improve the event experience. I ran a series of UX workshops to understand the requirements of both event organizers and attendees, focusing on simplifying the process of registering for events, accessing schedules, and receiving real-time updates. A competitive analysis was also conducted to identify best practices in event apps.
Key Deliverables:
UX workshops to map out user personas and define key user journeys, including event discovery, registration, and schedule tracking
Competitive analysis to identify industry best practices in mobile event management
UX strategy focusing on simplifying user interactions and enhancing engagement through real-time updates
Migration to Framer
The app was fully migrated to Framer, enabling real-time prototyping and dynamic, responsive design. Framer’s interactive design features allowed me to create functional prototypes that closely mimicked the final app experience, making it easier for stakeholders to provide feedback. The migration to Framer also sped up the design process by enabling quick iterations and live updates during the development phase.
Key Deliverables:
Full migration of design workflows to Framer for real-time prototyping
Creation of interactive prototypes to simulate user interactions and flows
Collaborative design process with stakeholders, leveraging Framer’s live feedback and iteration capabilities
Design System & Style Guide
To ensure consistency and scalability, I developed a comprehensive design system and style guide for the event app. This included UI components, typography, color palettes, icons, and interaction guidelines. The design system was created with flexibility in mind, allowing the app to scale with future updates and additional features. All elements were optimized for mobile, ensuring a mobile-first approach that would also be responsive across tablet and desktop views.
Key Deliverables:
A full design system including buttons, forms, modals, and interactive components tailored to event management needs
A style guide outlining typography, color schemes, icons, and interaction guidelines to ensure brand consistency
Optimized UI components for a mobile-first approach, with responsive designs adaptable to larger screens
User Flows & Interaction Design
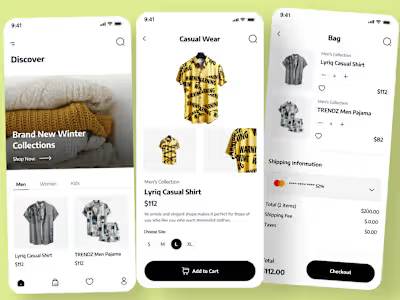
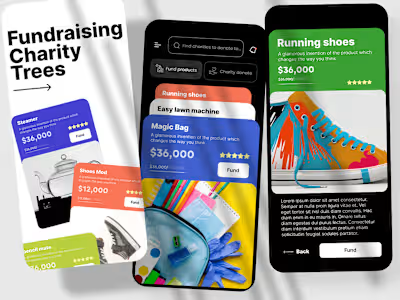
I mapped out and refined the user flows to ensure the app’s features were easy to access and use. The primary focus was to make event discovery, registration, and scheduling as intuitive as possible. The app also included real-time notifications and updates, allowing attendees to stay informed about schedule changes, announcements, and networking opportunities. Framer's interactive capabilities allowed me to test these flows early in the design process, ensuring smooth navigation and interaction.
Key Deliverables:
User flow designs covering event discovery, registration, scheduling, and real-time notifications
Interaction design enhancements, focusing on making navigation intuitive and fast
Interactive prototypes tested with stakeholders to refine user experience and ensure smooth navigation
Vercel Integration
The app was optimized for Vercel integration, ensuring smooth deployment and high performance. I worked closely with the development team to ensure that the design system and components were fully compatible with Vercel’s architecture, leading to faster page loads, real-time updates, and scalable infrastructure that could handle large volumes of users during major events.
Key Deliverables:
A design system and component library fully optimized for Vercel integration
Seamless transition of designs to developers, ensuring fast, high-performance deployment
Real-time updates for event notifications and scheduling, powered by Vercel’s dynamic capabilities
Results
The redesign and migration to Framer significantly improved the event app’s user experience, making it more engaging and responsive across mobile devices. The comprehensive design system allowed for future scalability and quick iterations, while the Vercel integration ensured smooth performance, even during high-traffic events. The app’s enhanced user flows and real-time updates led to higher user engagement and satisfaction among event attendees.
Key Outcomes:
Improved user engagement with a mobile-first design and streamlined event management features
Faster design and prototyping cycles thanks to Framer, resulting in quicker feedback and iterations
A scalable design system that allows for rapid updates and new feature integrations
High-performance deployment with Vercel, ensuring a smooth experience for users even during peak event times
Conclusion
This project showcases the impact of migrating to Framer for real-time design and leveraging a robust design system for long-term scalability. The integration with Vercel ensured optimal performance, while the streamlined user flows and responsive design greatly improved the event experience. This project highlights the importance of combining design, technology, and user-centered thinking to create a truly engaging event management app.