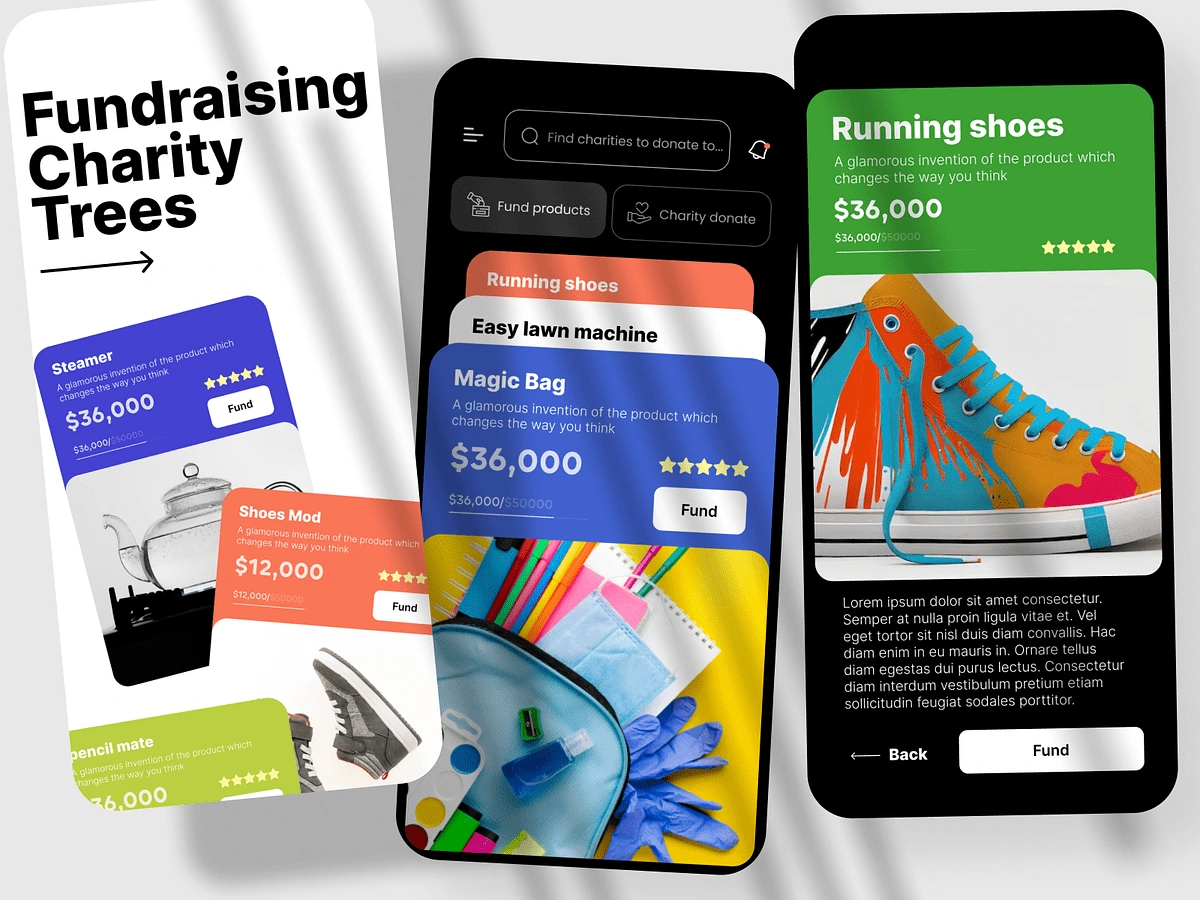
Product Design (UX/UI): Fundraising Mobile App Redesign
Like this project
Posted Oct 24, 2024
The project included the development of a comprehensive design system and migration to Framer for faster prototyping and real-time feedback.
Likes
0
Views
15


Overview
I led the redesign of a fundraising mobile app, focusing on creating an intuitive and engaging user experience to help users discover, donate, and support causes seamlessly. The project included the development of a comprehensive design system and migration to Framer for faster prototyping and real-time feedback. Additionally, the app was optimized for integration with Vercel, ensuring fast deployment, real-time updates, and high performance during peak fundraising events.
Project Goals
The primary objectives for the fundraising app redesign were:
Enhance user engagement by simplifying the donation process and improving cause discovery
Migrate to Framer to enable faster iterations and real-time prototyping for a more dynamic design process
Develop a scalable design system and style guide for consistent branding and easy future updates
Optimize for Vercel integration to ensure quick load times, real-time updates, and a smooth user experience during high-traffic fundraising events
Process Breakdown
Discovery & UX Strategy
We started with a thorough discovery phase to define the app’s core users—donors, fundraisers, and organizations. By running UX workshops, we identified key pain points in the existing user experience, such as difficulties in navigating to specific causes, complex donation processes, and lack of real-time impact tracking. The focus was on creating an app that fosters trust and makes donating quick and easy, with minimal friction.
Key Deliverables:
Defined user personas for donors, fundraisers, and organizations to understand their needs, motivations, and barriers
UX workshops to identify areas for improvement in cause discovery, donation flow, and impact reporting
Strategy focused on simplifying the user journey from cause discovery to donation completion, with a user-first design approach
Migration to Framer
The app design was migrated to Framer, enabling interactive prototypes that allowed stakeholders to experience the app’s core functionality before development. Framer’s dynamic design tools helped speed up the iteration process and gave the team real-time previews of user interactions, resulting in faster feedback cycles and more refined user flows.
Key Deliverables:
Full Framer migration for interactive prototyping and real-time design updates
Creation of clickable prototypes, simulating key interactions such as cause search, donation flow, and impact tracking
Collaborative design iterations with stakeholders, leveraging Framer’s live feedback and rapid iteration features
Design System & Style Guide
I developed a comprehensive design system to maintain consistency across the app and ensure scalability as the app grows. This system included UI components, color schemes, typography, icons, and interaction guidelines tailored for the fundraising sector. The style guide ensured that all elements aligned with the platform’s brand identity, providing a clear framework for future updates or redesigns.
Key Deliverables:
A full design system that included buttons, forms, modals, donation flow components, and interactive elements specific to fundraising activities
A detailed style guide with color palettes, typography, and iconography, supporting a consistent and recognizable user experience
UI components optimized for a mobile-first approach, with responsive design across tablets and larger screens
User Flows & Interaction Design
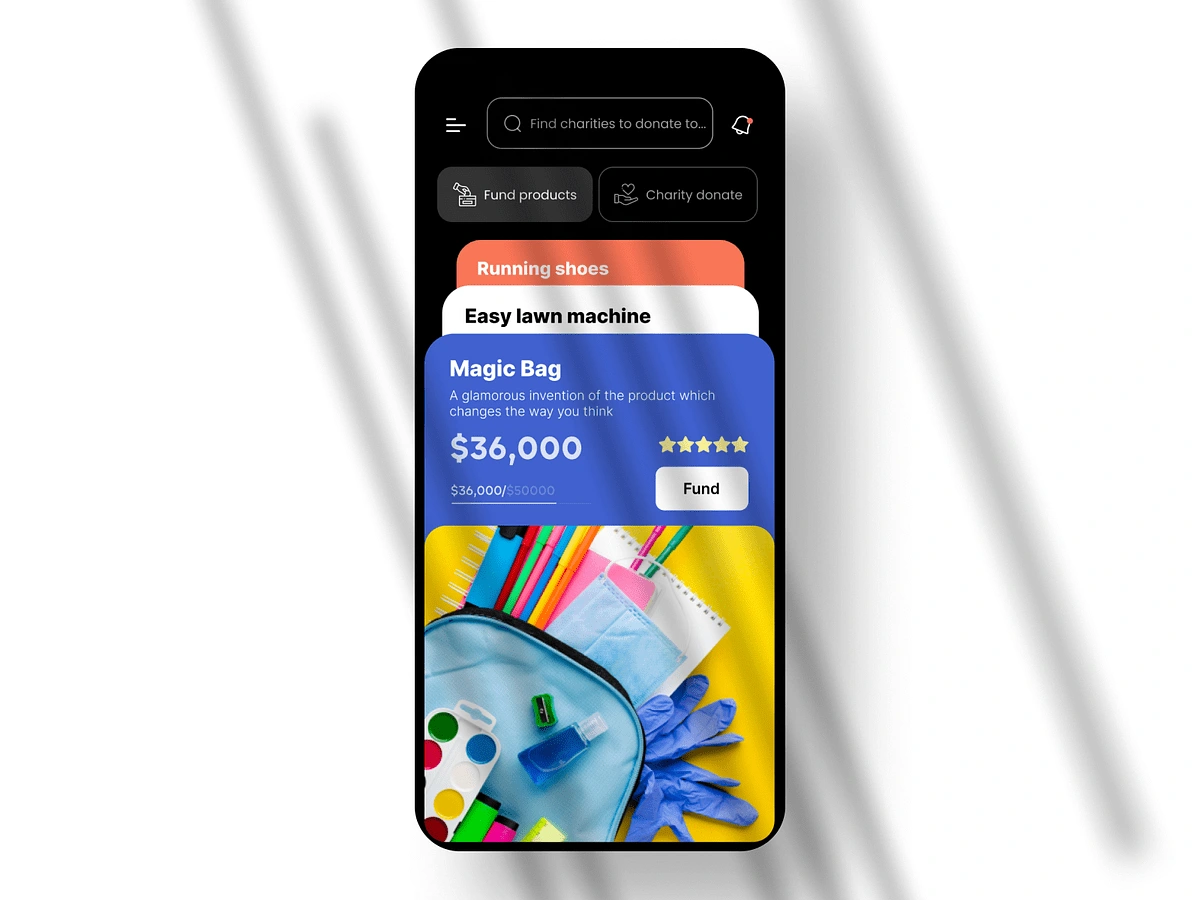
I worked on refining the user flows to simplify the process of discovering causes, making donations, and tracking their impact. Special attention was given to enhancing the donation experience, making it frictionless and intuitive with minimal clicks. The app also featured real-time updates on fundraising goals, personalized recommendations for causes based on user interests, and social sharing options to encourage donations.
Key Deliverables:
Refined user flows for cause discovery, donation completion, and impact tracking, simplifying each step to ensure ease of use
Personalized recommendations for causes, based on user preferences and past donations, to encourage repeat giving
Real-time updates on fundraising progress, providing users with instant feedback on how their donations were making an impact
Vercel Integration
The app was optimized for Vercel, ensuring fast and efficient deployment, real-time updates, and smooth performance even during large-scale fundraising events. This integration ensured that users experienced minimal downtime or delays during high-traffic periods, such as peak donation times for viral fundraising campaigns or large charity events.
Key Deliverables:
A scalable design system and UI components fully optimized for integration with Vercel, ensuring fast page load times and seamless user experience
Real-time updates on donations and fundraising goals, supported by Vercel’s dynamic infrastructure
Optimized deployment process that ensured high performance and availability, even during high-traffic periods
Results
The redesigned fundraising app delivered a more engaging and user-friendly experience, with an intuitive interface that made donating fast and easy. The migration to Framer allowed for faster prototyping and design iterations, while the design system ensured scalability and brand consistency as the app continued to grow. The Vercel integration provided users with a seamless experience during peak traffic, resulting in higher engagement and more donations.

Key Outcomes:
Increased user engagement due to simplified donation flows and enhanced cause discovery features
Higher conversion rates, with more users completing donations thanks to the streamlined, intuitive design
Improved scalability, enabling the platform to support future updates and new features effortlessly
High performance during peak fundraising events, ensuring users had a smooth experience with no interruptions
Conclusion
This project demonstrated the power of user-centered design, where Framer and Vercel integration were leveraged to deliver a fast, responsive, and scalable fundraising platform. By focusing on simplifying user flows and creating a consistent visual identity, the app was able to increase donations, improve engagement, and provide a frictionless experience for both donors and fundraisers. This case study highlights how thoughtful design and technology can drive greater impact in the fundraising sector.