Paytm app | UX Project Under 48 Hrs | Trying to Impact Retention

This case study reveals our journey in the 48hr Mega Designathon Nov-2022 by
This project helped us design a comprehensive, end-to-end product using the exploratory problem statement on the Paytm application. This is my second UX designathon project from Anudeep Ayyagri Bootcamp.
A few months back, three of my friends and I were planning to go to an event, so we used the Paytm app to book tickets. We had some difficulty deciding on which event to go to, but we finally decided on a show. However, when we got to the show, we realized that three of us were vegetarians, two were non-vegetarians, and three drank alcohol. Of the three drinkers, two were vegetarians. This created a problem, as the group must now figure out how to split the bill fairly. We tried a few different apps to split the bill, but we couldn’t find one that worked well for our group.
Once I recalled all the episodes, I realized that we used a few apps for communicating and planning as a group. We used event booking apps and a few apps for splitting bills. I felt that if all features for communicating and splitting the bill options along with booking events tickets were all in one place, we could have saved a lot of time if we had used one app that had all the features we needed in one place.
Do you ever come across this problem? You might have faced it at some point. This case study will relate to each one of us. As UX designers, we tried to solve this problem in our project. Please read the entire case study to know more about how we solved this problem and our teamwork process went. Let’s get started with the case study without being late.”
Brief
I have recently taken part in a Mega Designathon in my Bootcamp conducted by anudeep, where we were required to work as a team (6 members) started by choosing the Exploratory problem statements from the specified list by presenting an unfair advantage that our team had. After choosing “The Paytm app” for the problem statement, next, we need to understand breaking down your problem statement and coming up with a solution focusing on business metrics.
We can always branch out. We can also develop any frameworks that our team believes are best for solving our problem for our target segments. The only rule is “Not to change the original problem statement”. Rest everything could be changed only if we can back it up with a strong rationale.
Our Team — UX Baby G’s
We were a total of 120 participants into 15 teams, 12 teams were evaluative and the rest 3 were Exploratory teams. My team EXP-2, otherwise known as the exploratory team-2, had 5 members in total. Our team is UX Baby G’s.

UX baby G’s Team Members
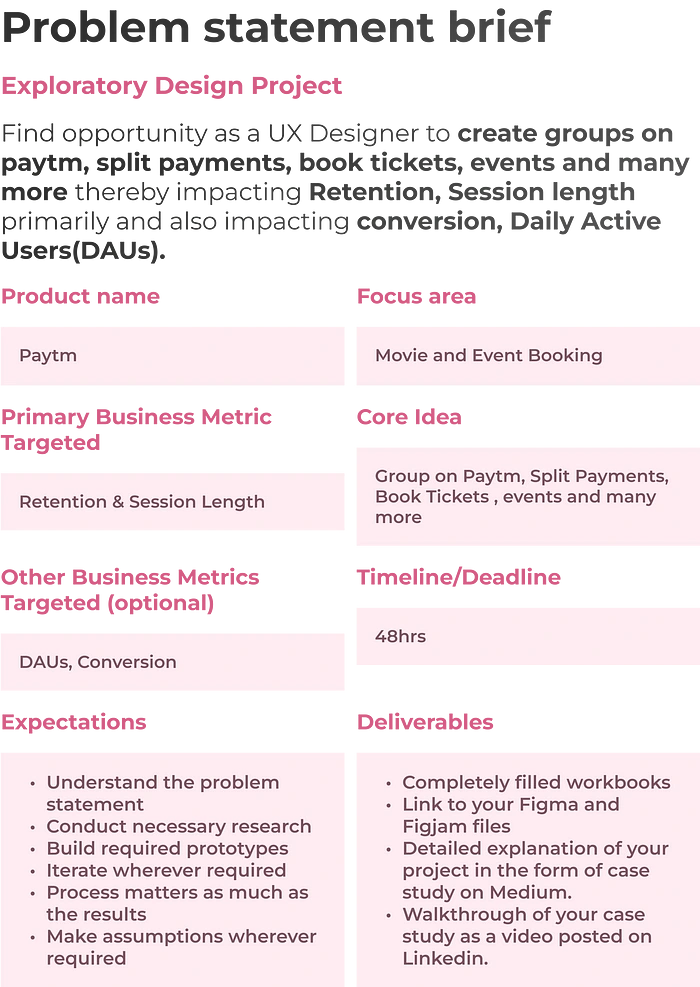
Problem Statement
Find an opportunity as a UX Designer to create groups on Paytm, split payments, book tickets, events, and many more, thereby impacting Retention, Session length primarily and also impacting conversion, and Daily Active Users (DAUs).

📹 The Prototype (In case you wanna skim through)
The final solution prototype GIF attached below shows what our team accomplished in the 48-hour project. We introduced the groups feature in the Paytm app where users can create groups, like in other chat applications. However, Paytm offers more benefits: users can share any event or shows available near them from inside the Paytm app with the group. This helps people to share their thoughts in group conversation chats and plan their schedules. Paytm also allows users to book tickets for the show from within the app. Tickets can be shared directly with the group, rather than having to download and share in other apps. Another interesting part is that group members can split the bill right after booking confirmation with 3 options to avoid confusion and give a logical experience to users.
This helps the user to save time by not using different platforms for all chat apps for planning, booking apps, sharing tickets, and other apps for splitting the exact amount within the group. Our solutions solve those problems and give users a seamless experience.
Prototype video gif
I know that you are very interested in knowing how we came up with these solutions and how we worked and our process of working. Please read all the details in this case study below. Everything is explained in a detailed manner, and all images are presented as possible. You may have doubts about how we did the documentation part in just 48 hours. To clear this up, I have allowed view access to our work file. Links to all files are attached at the end of this case study.
Why this Problem Statement?
Our team has extensive experience in the FinTech industry.
We have user-ready apps that can help with splitting group bills.
This allows us to come up with integrated solutions for Paytm.
Metrics related to business performance seem interesting and useful to work on.
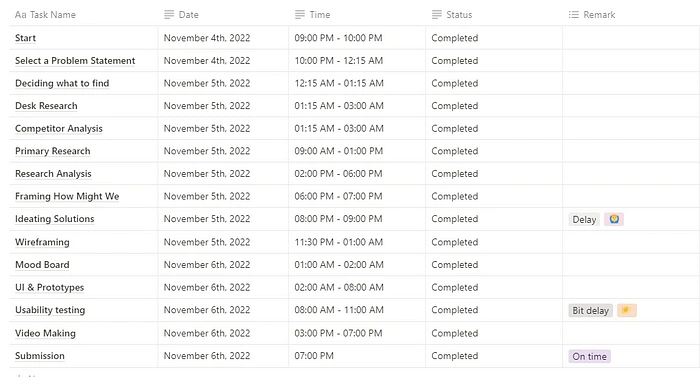
Project Execution Plan

Project Execution Plan Table
My Individual Contribution
To be honest, it’s certainly tough to address who did what in just 48hrs because most of the team members involved added they’re an essential contribution to the entire project. In many places, we teamed & jump jumped on each other ideas to get a more reasonable one. Below is a list of my individual contributions places.
👇Note: you can jump on to any of the below stages by clicking on them
User Interface (Lead)
We started understanding the problem statement clearly before getting into it. This is what we understood.
Paytm has a feature chat where users can have a conversation with a single person from their phone contact list but to start a conversation with a group of people it requires having an amount that has to be split with selected group members, even if you don’t have any bill to split, it’s not possible to create a group chat without splitting bill amount in Paytm.
Though this was our core idea of the problem statement, our focus was on enhancing the ticket booking of events and movies by optimizing group creation and increasing the efficiency and usability of the group feature.
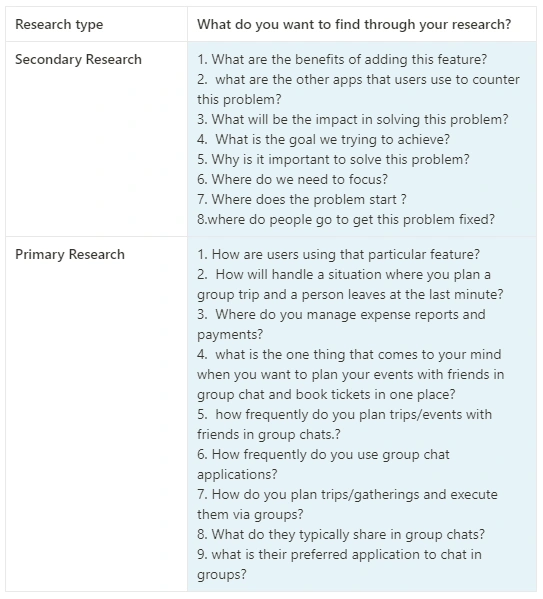
Decide what to find (research) in your secondary and Primary research
Plan of goals: Based on our core idea of the problem statement, our focus was on enhancing the ticket booking of events and movies by optimizing group creation and increasing the efficiency and usability of the group feature. To fix our target users, we had 2 go through the analytics of 2 different applications, one book my show Follow, and two Paytm.
According to a similar web, BookMyShow has around 38% female users and 62% male users. 40% of users are from the age group of 18 to 24 years old and 35% are from the age group of 25 to 34 years old. According to the same website, Paytm has around 32% of female users and 68% of male users. 33% of the users are from the age group of 18 to 24 years old and 38% are from the age group of 25 to 34 years old. The analyst statistical data that has been recorded is from October month 2022. Hence, our target audience was users of the age group 20 to 30 yrs old from tier 1 and tier 2 cities.
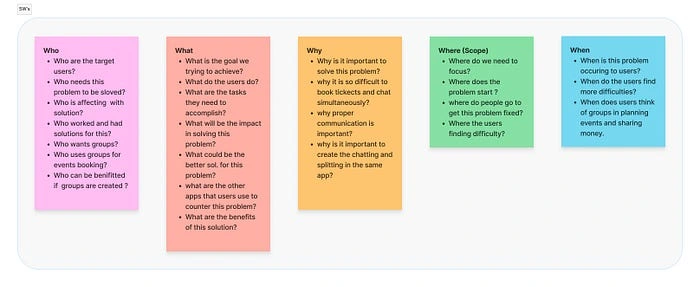
We started by stating problems we can identify with ourselves. These problems may be true or maybe not. Identifying problems helped us to take informed actions and all those ideas we get to solve the problems could be called your hypotheses. We used 5 W’s questions to come up with points that helped us to research for validating our hypotheses. The previous stage helped us to maintain our focus on our problem statement.
📝We used a technique that was described by Taiichi Ohno at Toyota Motor Corporation to determine the root cause (5w’s)
We have used the 5W’s (what, why Who, Where, and When) framing questions about what we want to discover from our research. We have discussed the core problem that we are focusing on solving. So we have questioned ourselves and made a list of all 5Ws related to our problem statement.

5W’s
List of our assumptions here:
My hypothesis is that for the users there’s a lot of manual labor in booking tickets and splitting bills and I am yet to find more info for solving this
My hypothesis is that the users might find it difficult to use different apps for different functions like (Booking tickets and splitting bills) and I am yet to find more info for solving this
My hypothesis is to enable the search feature to find the split bill feature because my assumption is that users are unable to find split bill opt.
My hypothesis is to invite users to events/movies because my assumption is that users planning and communicating for an event might be difficult.
My hypothesis is to add in-group movie/event ticket booking, because my assumption is that users planning and communicating for an event might be difficult.
My hypothesis is that there is too much clutter in the chat box when the users have a lot of group members and I am yet to find more info for solving this
My hypothesis is that when different groups have invited the user to various other events, users might be confused about the event planner dates/time and I am yet to find more info for solving this
My hypothesis is to enable users to categorize their groups because my assumption is that users find it confusing when they find it difficult to categorize the user groups.
My hypothesis is that users find it difficult to create groups unless they have to split the money and I am yet to find more info for solving this
My hypothesis is that group chats might often become more spamming, and users might want to mute themselves and not get notifications from the group. I am yet to find more info for solving this.
Plan what needs to be gathered

📑It was time to collect data from existing sources. In order to get to understand the topic and help to find any possible gaps in the research. a. k. a. Secondary Research.
As this is 48 hrs project we had significantly less time so we have done secondary research totally with the help of the internet. Our app Paytm is a super app but our focus area comes under group chatting and splitting and booking. We focused on articles, surveys, and apps related to them. We found wonderful insights which help us find a better solution. Check out the source link and insights mentioned below.
Source 1:
👉Insights:
1. When you mute a group chat, WhatsApp still shows me the number of messages I am missing out on. This creates a FOMO, and I check the messages anyway, leading to frustration and wasted time.
2. If you are the kind of person who has a lot of contacts on WhatsApp and your inbox is always filled with new chats, then there is a slight chance that some chats might be left unread. There is not any feature on WhatsApp through which you can check all the unread chats in one place. You have to scroll through the whole inbox to find unread chats. (Telegram lets you make folders and put chats in them; that folder is visible as a tab. You can make different folders as per your need and categorize your chats.)
3. In WhatsApp, it’s mandatory to save a person’s contact number first to send a message. This is not a very favorable situation where, for some reason, you want to send a message to a person you don’t know personally or you just don’t want to save anyone’s number yet.
Source 2:
👉Insights:
1. These types of apps are gaining popularity among consumers as they eliminate the need to download and maintain numerous programs, while still providing all the functionality one may need in one central location.
Source 3:
👉Insights:
1. The bill splitting apps market share is expected to increase to USD 349.68 million by 2026 at an accelerating CAGR of 10.84%.
Source 4:
👉Insights:
1. If your task system is just a big long list of all the things you have to do, then it’s not, in fact, a system. If, when you look at your task system, you’re left asking yourself “what should I do next?”, it’s not a system. It’s a list. And a list often serves to make us feel bad about what we aren’t doing, instead of helping us get the right stuff done. Your list might have lots of organization, and many folders, it may be exquisitely color coded. There might be a complex prioritization structure. But if on a day-by-day, hour-by-hour basis, it’s not absolutely clear what you should be working on, then it’s not (yet) a system.
The process of identifying and evaluating the strengths and weaknesses of competitors compares the same to Paytm.
We have reviewed a few competitor apps to understand their target market, user flows, features, and usability. And derive insights from it. And what we want to compare while you are benchmarking the competitors. We made a list of insights and learnings from the competitor’s research in the following manner:
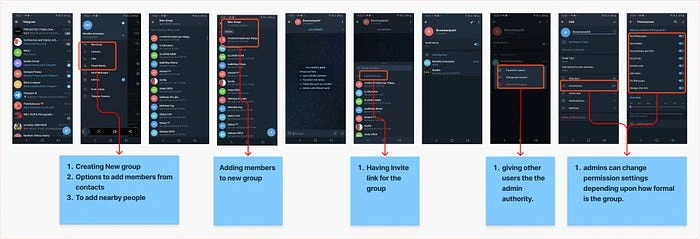
Telegram

Telegram
👉Insights:
1. Creating a new group.
2. Options to add members from contacts.
3. To add to nearby people.
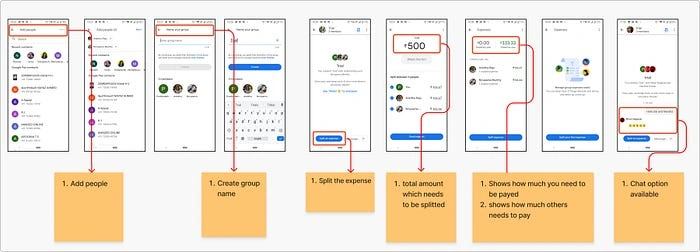
Google Pay

Google pay
👉Insights:
1. Add people.
2. Create a group name.
3. Split the expense.
4. total amount which needs to be split.
5. It Shows how much you need to be paid.
6. shows how much others need to pay.
7. Chat option available.
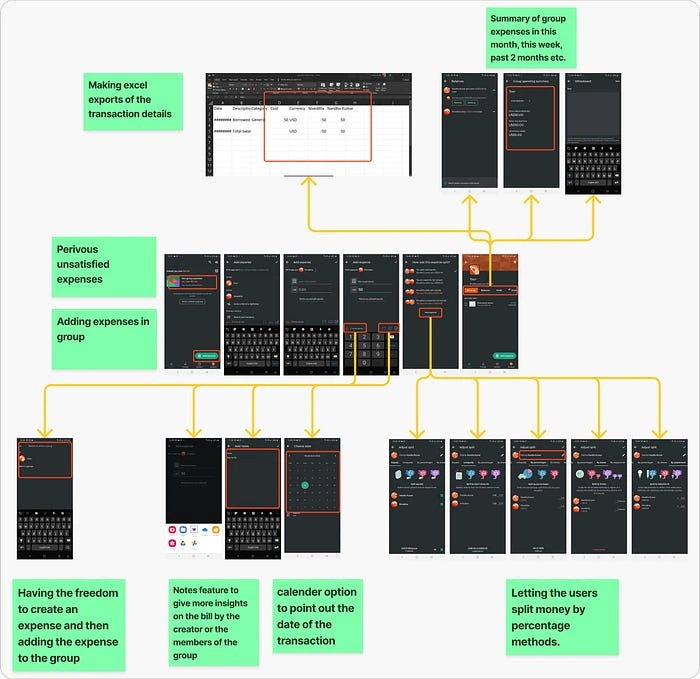
Splitwise

Splitwise
👉Insights:
1. Making excel exports of the transaction details.
2. Previous unsatisfied expenses.
3. Adding expenses to the group.
4. Having the freedom to create an expense and then add the expense to the group.
5. notes feature to give more insights on the bill by the creator or the members of the group.
6. calendar option to point out the date of the transaction.
7. Letting the users split money by percentage methods.
8. Summary of group expenses in this month, this week, past 2 months, etc.
People who the product or service is aimed at
Our target users are users who fall under the age category of 20–30 yrs Reason is, most of the active users of Paytm (18 -34 yrs old) make up 70% of the demography, and most of the active users from BookMyShow (18–34 yrs old) take up to 75% of the demography. Hence, our assumption of the sweet spot here was users falling under the category of 20–30 yrs old.

🔍After understanding some data from existing sources, we prepared to speak with real users to gain a better understanding of how they can be beneficial.
Coming to the most important part of the project is Primary research.
Now we need users as mentioned above, as I already said, one of our advantages for choosing this problem is users are ready. We got all 8 users ready for the interview within 1hr. But we decided on only 5 users who fall under this category as target users and selected them for interview. We prepared around 20 questions which had 2 rounds of scrutiny and filtration. And having our target groups prioritized helped us to filter out the right question. The previous steps gave us insights into what related questions to tap into so that we can get the related insights to validate the hypotheses. We interviewed them simultaneously with our group members.
Questions:
Do you use any chatting apps?
Whom do you use to chat with?
How many times a day/week do you use the application? (In the context of a chatting APP)
Have you ever invited friends for movies/events in apps?
How often do your friends decide to go to a movie or event together?
How often do you use applications to book movies or event tickets online for your group?
Can you recall an experience when you went to a movie or event with your friends?
What makes you go to the movies with your friends?
How did you manage your expenses with your groups?
Do you use any app for bill split?
Why do you need an app for bill split? (use the background of the users )
Ask why the situation that users come up with.
Can you recall an experience where you booked a movie or event and split the bill after?
By the way, how do you prefer to split the bill?
Have you ever encountered problems in booking tickets for movies/events in groups?
Have you ever encountered a problem with splitting bills?
We have taken interviews with 20–30mins for each user by asking the above questions. We also added a few related questions in interviews based on user answers (experience) as we felt that helped. We got wonderful insights from the primary research listed below.


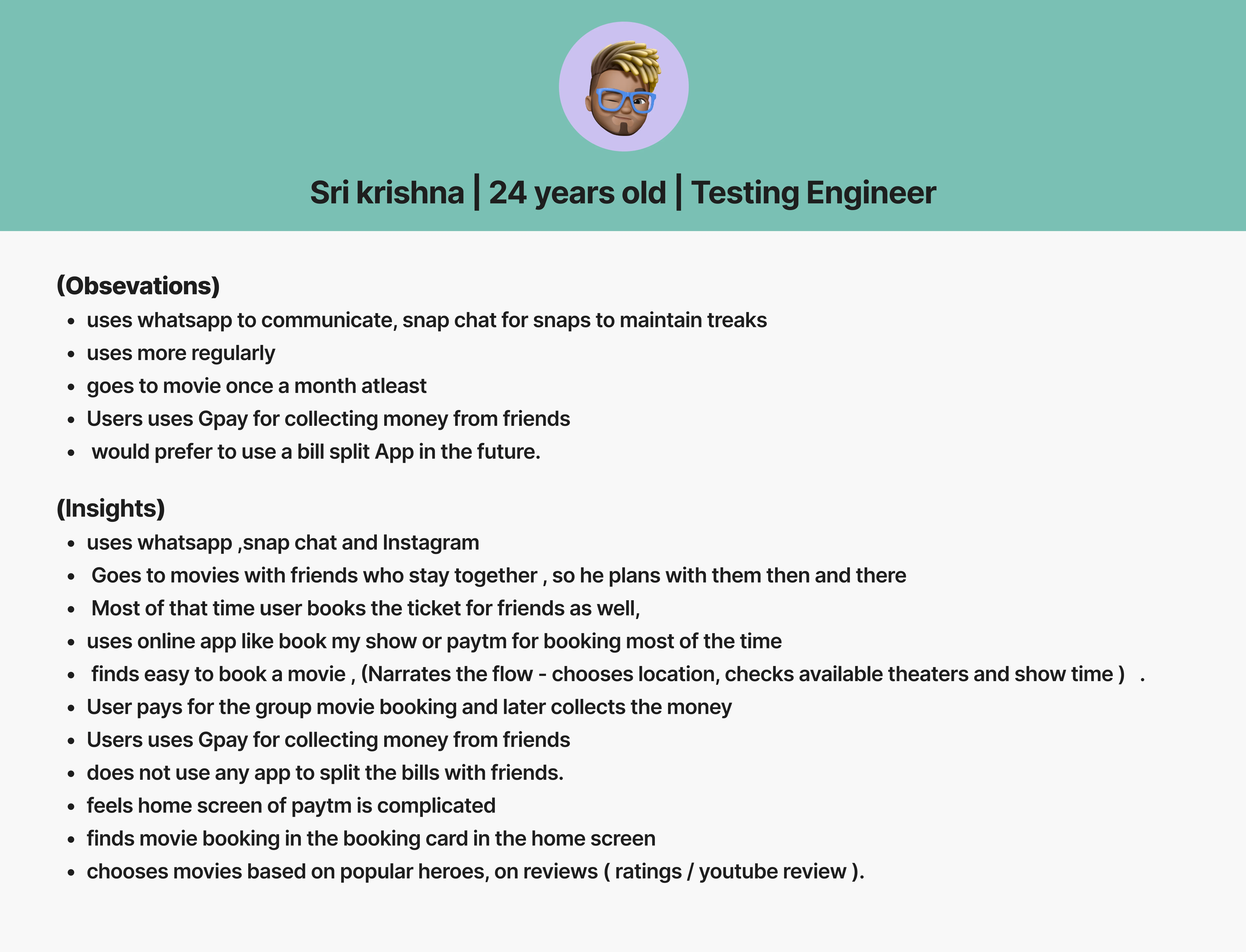
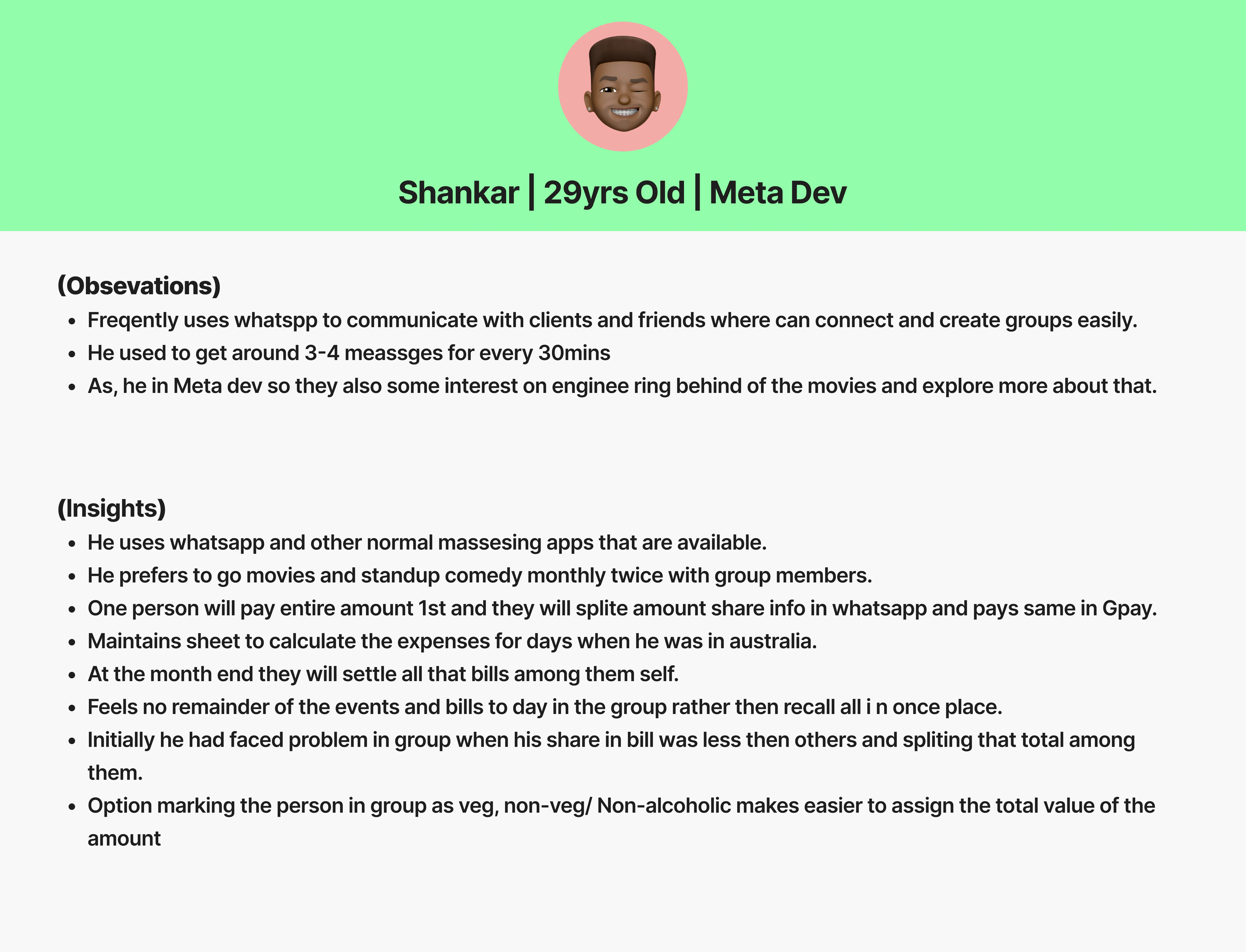
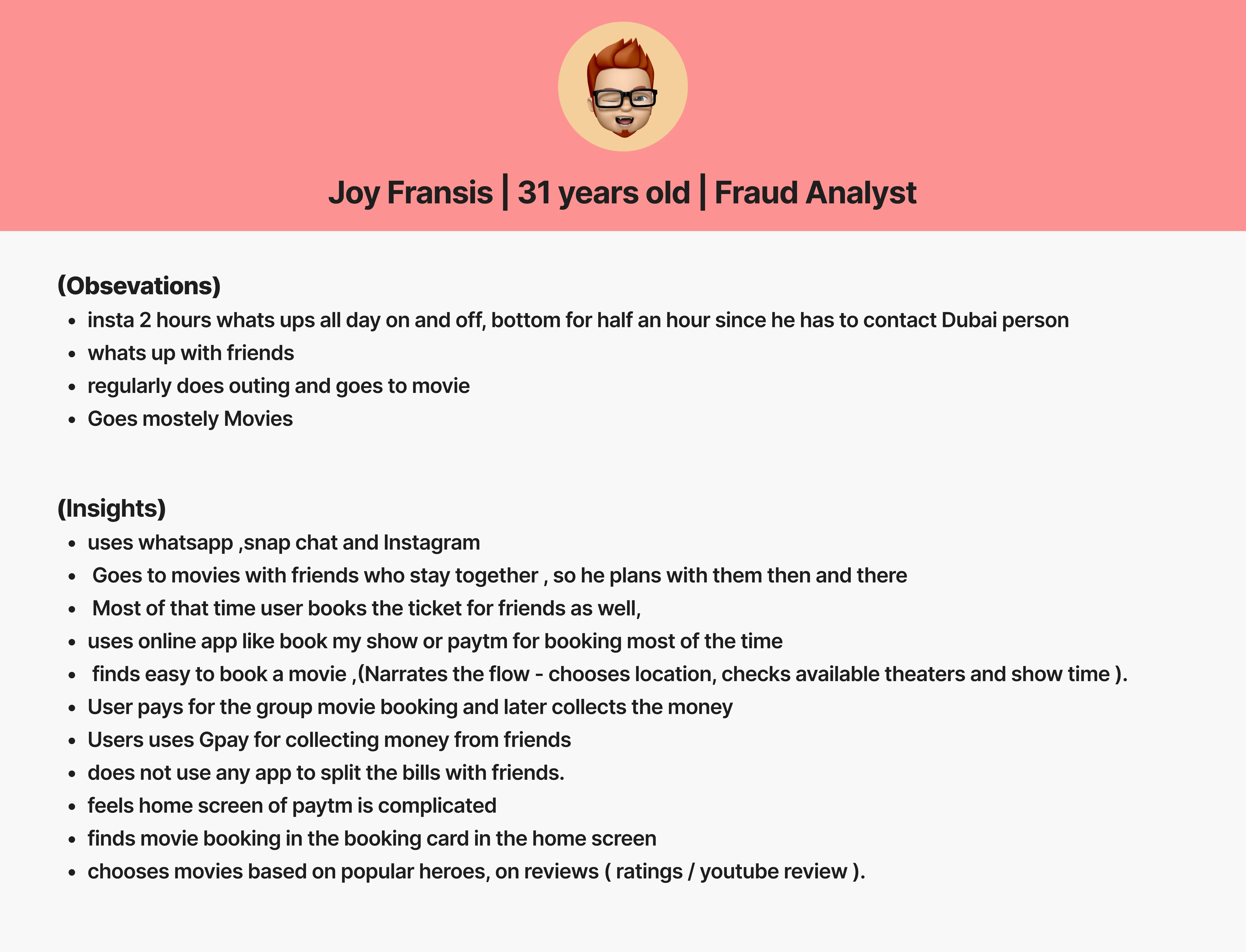
Users 1 and 2 insights

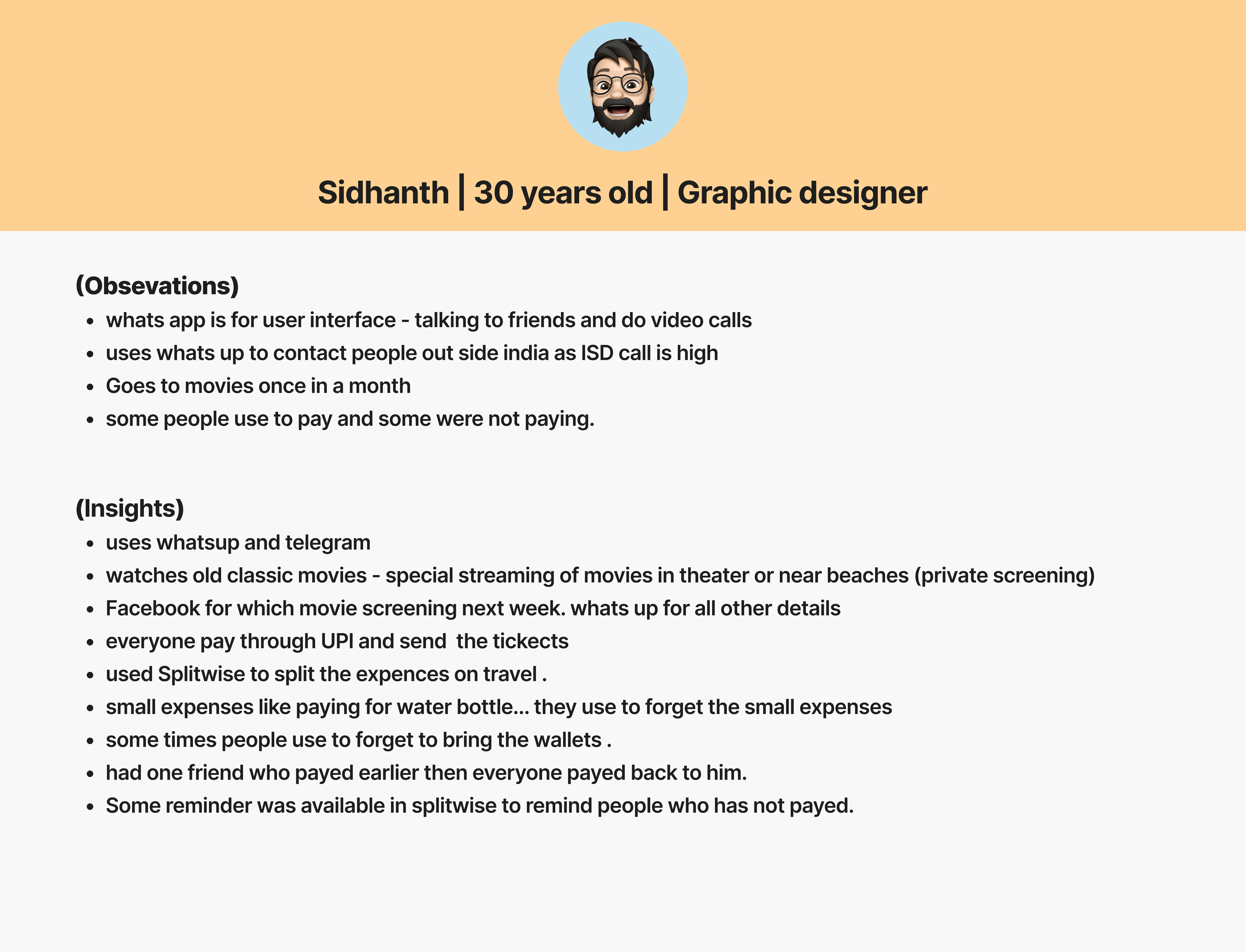
User 3insights


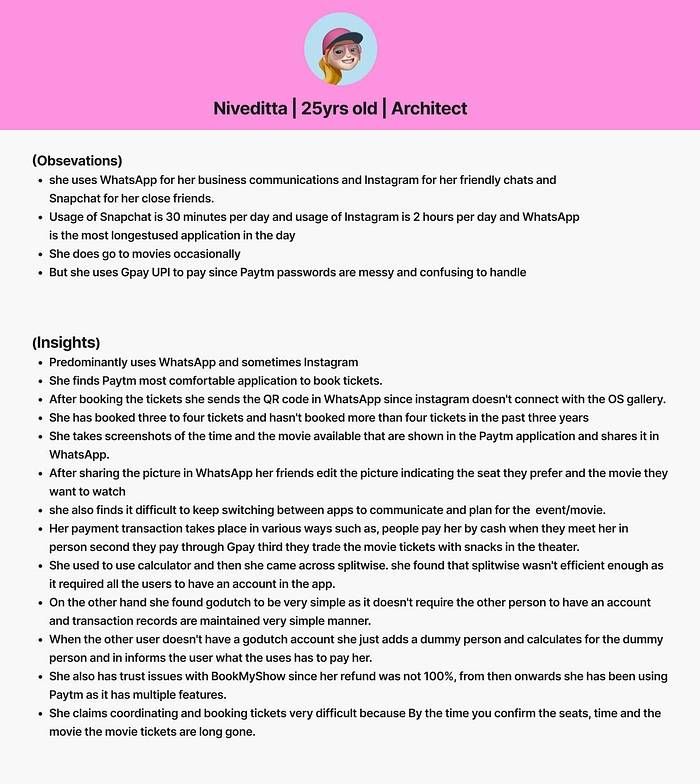
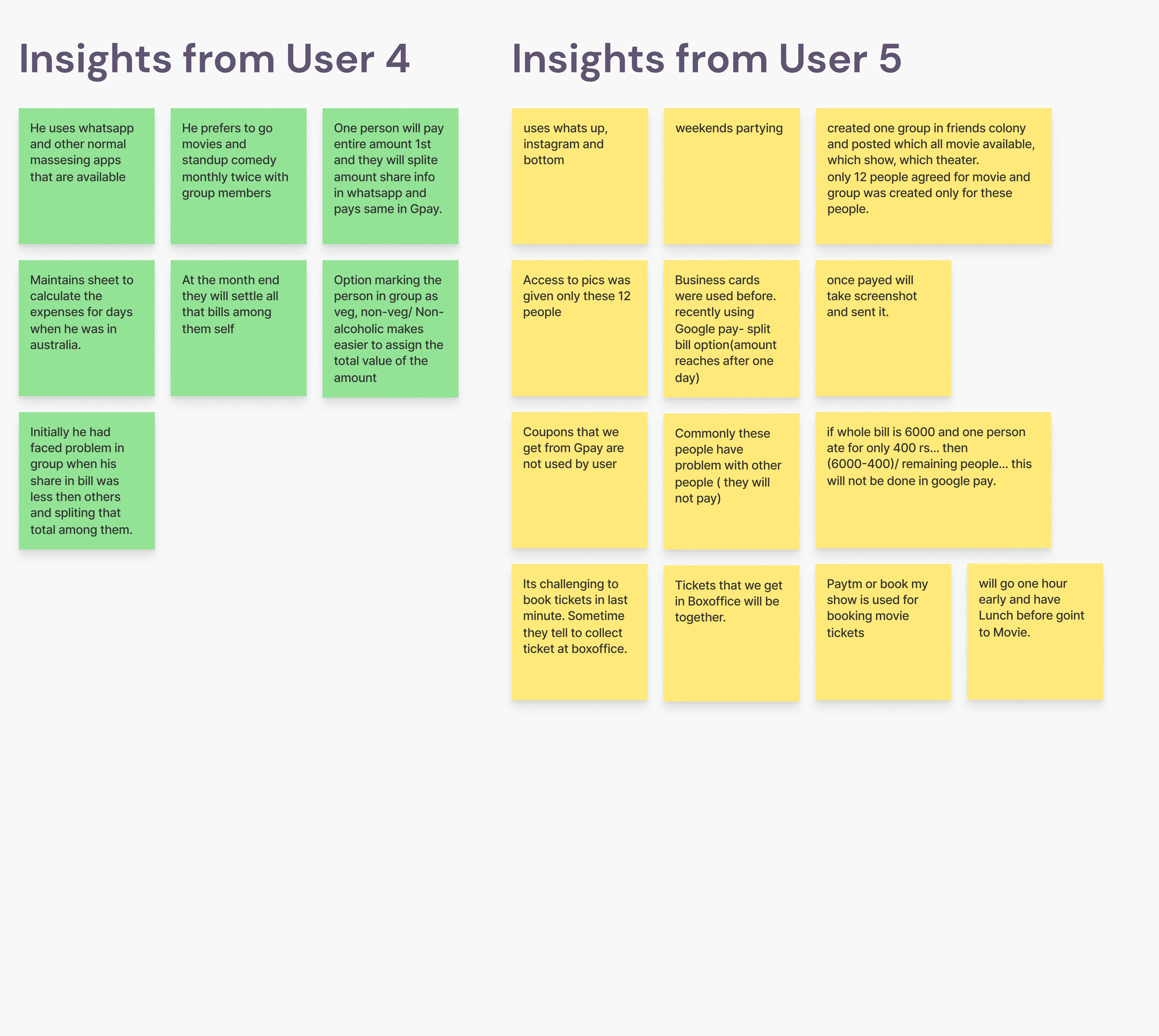
Users 4 and 5 insights
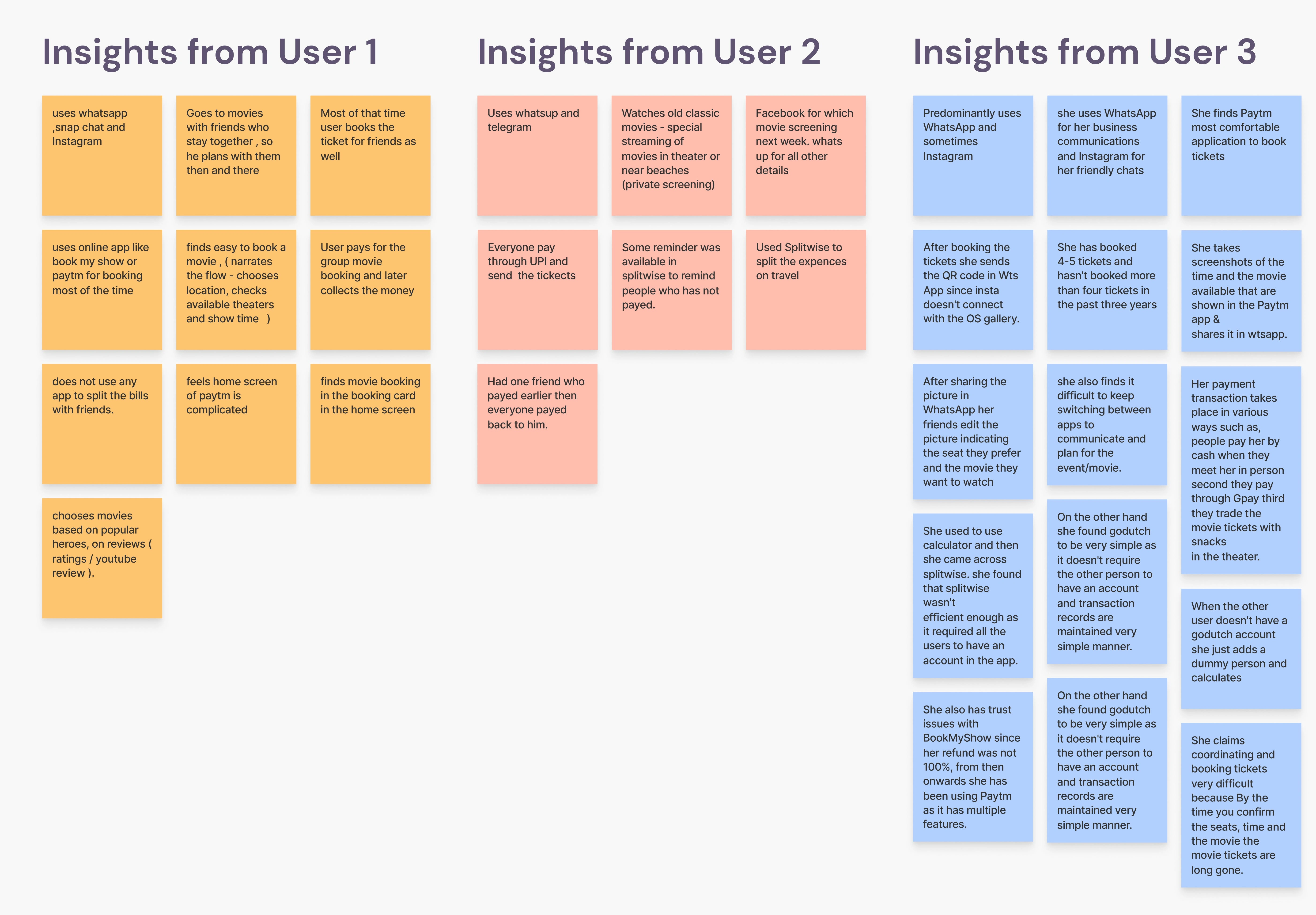
Trying to make sense of all the data was overwhelming, so we sorted it out to make it more manageable. (Affinity Mapping)
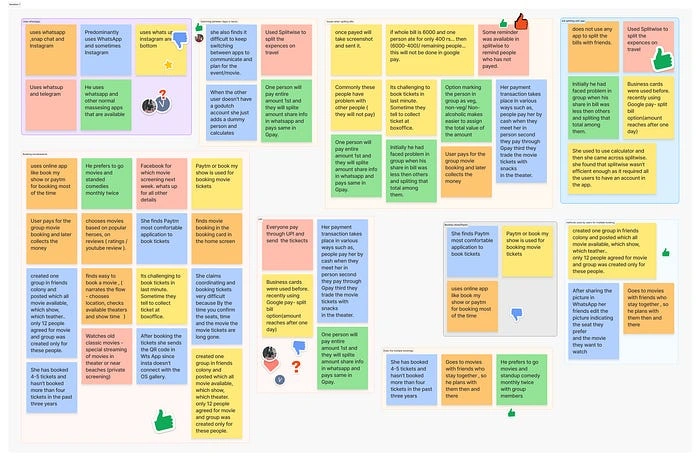
The insights we got from the primary research were massive and repetitive, hence we had to sort out to understand and get the essence of what the users said and their perspective. And we have imported all our data from primary research. Generated virtual sticky notes for each user point from our reported observations. This method is also known as affinity mapping.
👉Step 1: Imported our data from the research.


Affinity Mapping
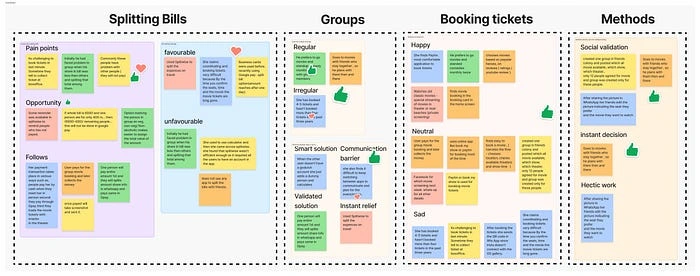
👉Step 2: Looked for patterns and sorted them into themes. Name the groups:
we organized our stickies into the groups that the two or more users had in common.

Iteration 1
👉Step 3: After iterating below, one is the final
We did behavioral affinity mapping within the groups

Iteration 2
🤔Problems:
1️⃣. Users find it difficult to book tickets and coordinate with friends as they have to migrate from one app to another by the time you confirm the seats and the time the movie tickets are no longer available.
2️⃣. Users who pay for the bulk tickets initially are skeptical since their peers tend to pay them back much later.
3️⃣. When users go to restaurants with their group of peers, they tend to split the bill equally, which makes the person who spent less end up paying more if the total bill is more.
HMW (How might we❓)
Based on Affinity mapping we came up with a lot of insights, and we voted for problems that we will work on but ended up voting for problems that were out of scope, hence we decided to come up with problems that were aligned with business metrics and also solving problems for users.
#1 Question
Problem:Users find it difficult to book tickets and coordinate with friends as they have to migrate from one app to another by the time you confirm the seats and the time the movie tickets are along gone.HMW:How Might We Help users to have a smooth experience while planning and booking events/movies with their peers?
#2 Question
Problem:Users who pay for the bulk tickets initially are skeptical, since their peers tend to pay them back much later.HMW:How Might We help users in tracking their peers for the payment of dues?
#3 Question
Problem:When users go to restaurants with their group of peers, they tend to split the bill equally, which makes them pay equally to the non-veg users.HMW:How might we help users in splitting bills proportionately, so that the other users might not have to pay more than what they have to?
💭Ideating Solutions
Now it’s time to prepare solutions for our HMW questions from our research insights. Focusing on your problem statement and the problems we are trying to solve, keeping our research in mind while doing this. This helped us to identify your solutions, which will be the features of our product that we want to introduce to the product based on our validation. We applied the “crazy 8” approach to ideate solutions for this HMW question.
HMW’s and Solutions :
❓How Might We Help users in having a smooth experience while planning and booking events/movies with their peers?Solutions:
💡Solutions:
Integrating Booking tickets in the chat.
Signifying users what they did last time- last movie/event they went to.
Creating a shareable card that users can share in the chats- WhatsApp or Paytm chat.
We can have a voting system where people can vote- like or dislike a movie/ event in the chat.
Enable an option to create a push message to know who is interested and create a group based on interest.
❓How Might We help users in tracking their peers for the payment of dues?
💡Solutions:
Notify users who have to pay dues
Provide an excel sheet export with detailed information on who has to pay.
Gamify the Payment by showing achievements like 3 members of your group paid and 4 remainings, and show where you stand amongst all Paytm user groups.
❓How might we help users in splitting bills proportionately, so that the other users might not have to pay more than what they have to?
💡Solutions:
Splitting bills by percentages.
Enable the user to edit the amount for a different person.
User Flow
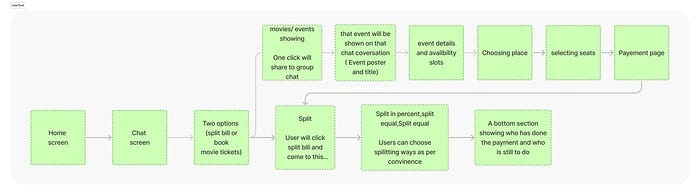
We decided on the initial flow of the app, and how users will navigate through the app and will achieve the goals. Based on the validations.

User Flow
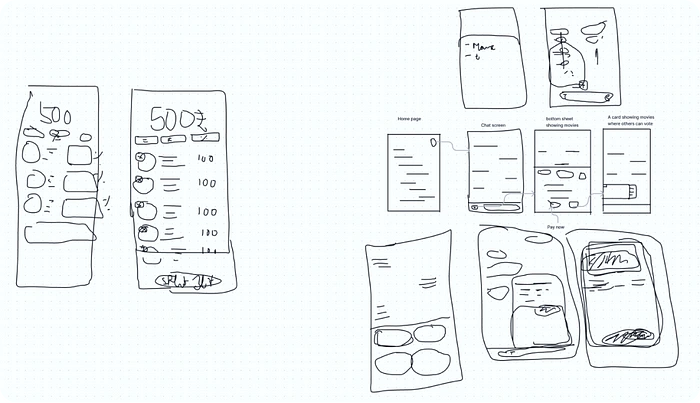
Low-Fidelity Wireframes
We started with pen/paper wireframes for initial ideas and then switch to digital tools we draw the concepts of the screens on paper.

Hi-Fidelity Wireframes:
We create digital wireframes in our process for a reason. As a team, we are not ready to have one person create a wireframe because this is an important step in showing all of our solution ideas before starting the UI. So we used a whiteboard tool called whimsical to create digital wireframes by collaborating and discussing before doing any screen, just to make sure everyone knows what element is placed in our solution and why it is there with reasoning.

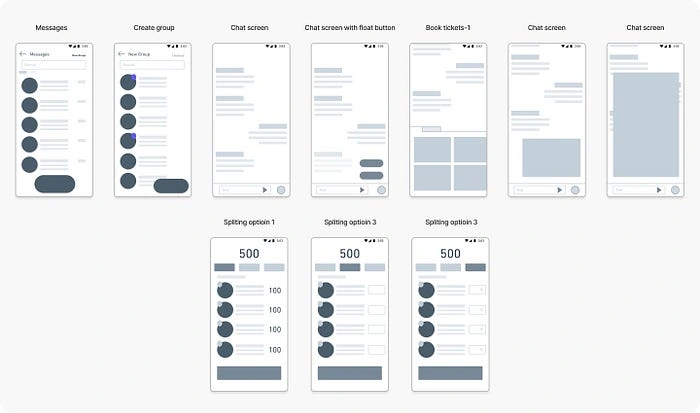
Hi-Fidelity
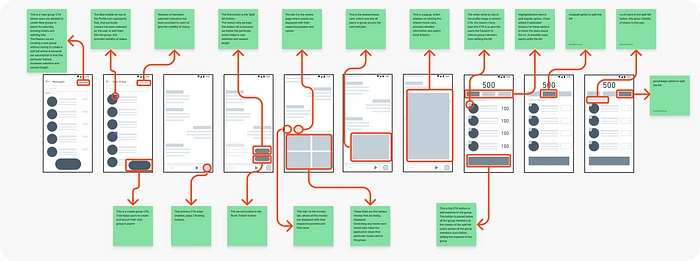
High-Fidelity Wireframes with Reasonings

Reasonings
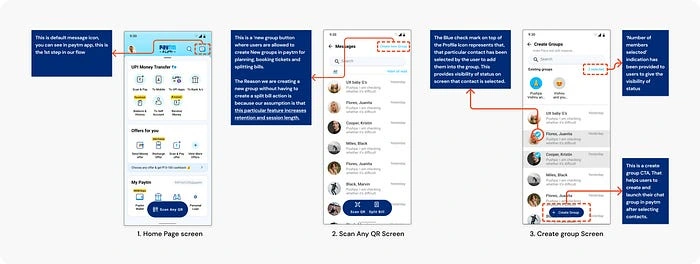
📱Screen 1:
1. This is a ‘new group’ button where users are allowed to create new groups in Paytm for planning, booking tickets, and splitting bills. The reason we are creating a new group without having to create a split bill action is that our assumption is that this particular feature increases retention and session length.
📱Screen 2:
1. The Blue bubble on top of the Profile Icon represents that that particular contact has been selected by the user to add them to the group. This provides visibility of status.
2. ‘Number of members selected’ indication has been provided to users to give the visibility of status
3. This is a Create group button, which helps users to create and launch their chat group in Paytm
📱Screen 3:
1. This primary button, when enabled, pops 2 floating buttons.
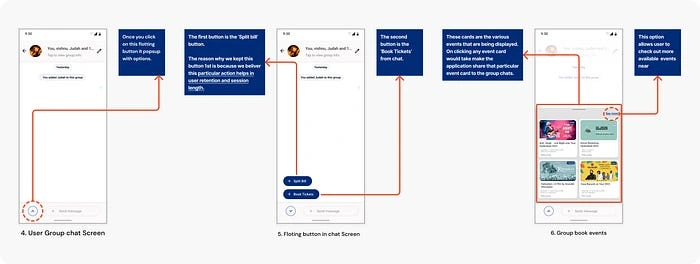
📱Screen 4:
1. The first button is the ‘Split bill’ button.
We kept this button 1st because we believe this particular action helps in user retention and session length.
2. The second button is the ‘Book Tickets’ button.
📱Screen 5:
1. This tab 1 is the movies tab, where all the movies are displayed with their respective posters and title name
2. Tab 2 is the events page where events are displayed with their respective posters and names.
3. These titles are the various movies that are being displayed. Clicking any movie card would take make the application share that particular movie card with the group.
📱Screen 6:
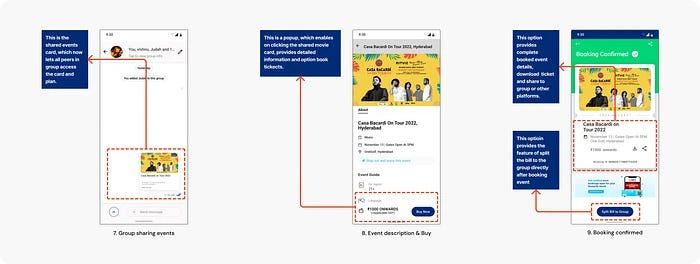
1. This is the shared movie card, which lets all group peers access the card and plan.
📱Screen 7:
1. This is a pop-up, which enables clicking the shared movie card, provides detailed information, and gives the option to book tickets.
📱Screen 8:
1. Highlight button here is a split equal option. I have added 3 dedicated buttons for these options to show the users the no. of possible ways Paytm splits the bill.
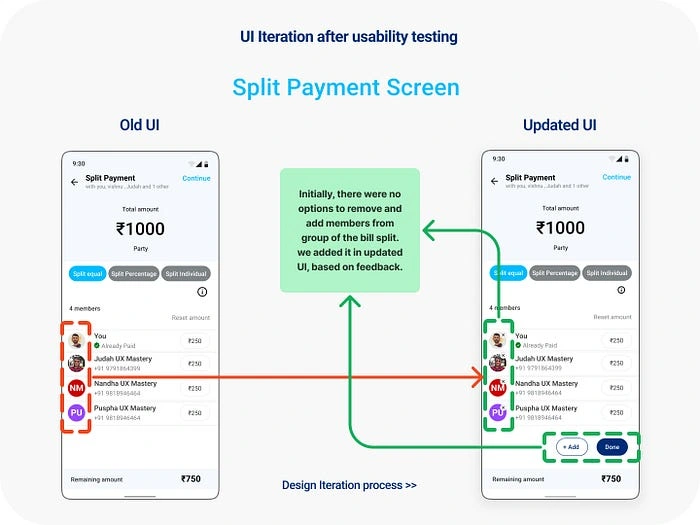
2. The white ball on top of the profile image is removed from CTA. the reason I have kept this CTA is to give the users the freedom to remove group members from splitting the bill.
3. This is the CTA button to add expenses to the group.
The button is placed below all the group members as the creator of the split bill scans all the group members once before adding the expense to the group.
📱Screen 9:
1. unequal option to split the bill|
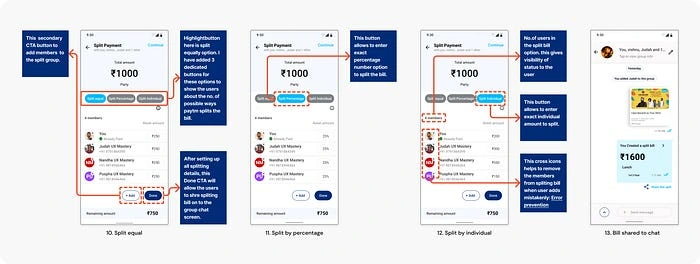
📱Screen 10:
1. no.of users in the split bill option. this gives visibility of the status to the user
2. percentage option to split the bill.
📱It’s time to create an interface based on the ideating solutions from research data. This will help improve the user experience and make it more intuitive.
Mood boards

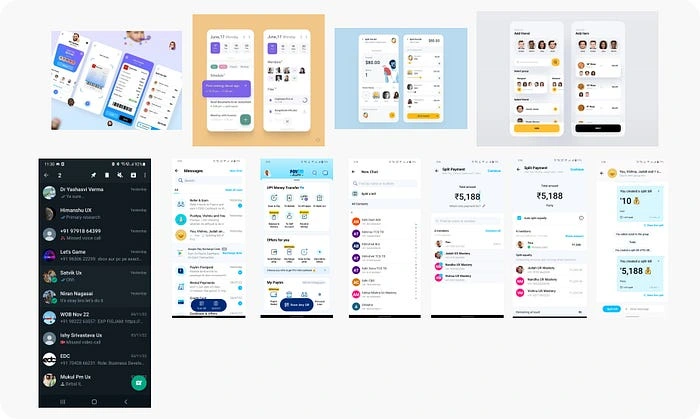
Mood boards
Initial UI Design Stage
Before starting the design, we prepared components, typography, colors, and a few screenshots of the existing Paytm app to keep the originality of Paytm intact. As a team, we worked together on this UI, with me taking the lead and my team members helping me out throughout the design process. We ran into some confusion when narrowing down the number of screens we needed to create, and prioritizing important screens. In the end, we created these screens as our initial UI.

Initial UI
📲We sought to understand how easy a product is to use, what problems users experience with it, and what improvements could be made by testing it with users:
We got 3 users to test our intractable prototype and get their insights on what wasn’t working for them. From the previous step, we got the flow and the task to ask our users for usability testing. And we jotted down points/questions to probe our users to have a better understanding of them.
Task
Open the messenger in Paytm.
Create a group by adding peers to the group.
Can you book tickets now?
Can you split the amount in the group?
Feel free to express/ talk about what you feel.
👨🏻User1️⃣
Joy Francis’s insights:1. People who were blocked in other apps and contacts were able to text him on google pay.
👩🏻User2️⃣
Niveditta’s insights:1. Primary CTA on the chat screen was miss leading (Thought it back button)2. events will have tickets ranging from cheap to expensive and feels that it has to be mentioned.
👦🏻User3️⃣
Sakshi’s insights:1. wants to look at event dates etc before sharing with the group2. mis touches might happen while selecting the events and end up sharing events which weren’t meant to be shared.3. Feels no.of tickets to be mentioned.4. Feels like removing users from the split bill.
Usability Test Insights
Ticket numbers are to be mentioned on the ticket.
Mistouches, while sharing events/movies, could happen.
Ability to remove users from splitting the bill.
We had a small debate on this, which one is to be considered. Some said all findings from testing, few said only two. We considered only one issue because we don’t have enough time. Finally, we chose the third issue from the usability testing insights, which is the ability to remove users from splitting the bill. The reason why we chose this only issue was that our core idea revolved around this particular issue, though mis-touches while sharing events come under planning and coordination, we did not have time to execute them.

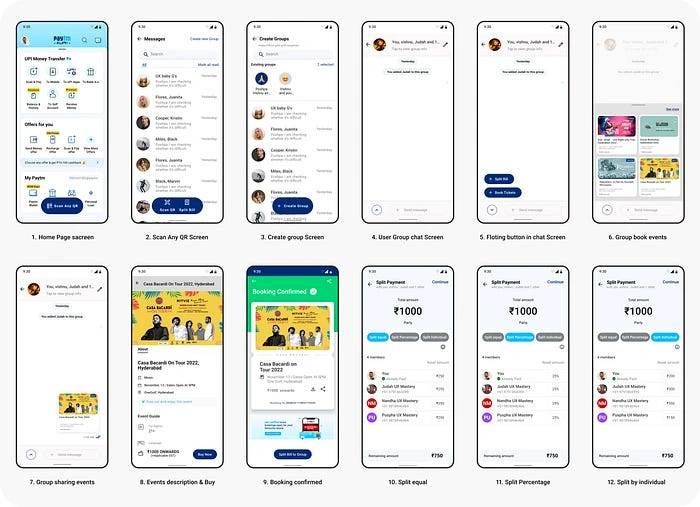
Final UI
After making all the necessary adjustments and iterations based on usability testing, the final version of the UI for all screens was completed. This resulted in a much more user-friendly interface that was easier to navigate and use. I have added all reasonings for each element. The story ends with the completion of the UI and the satisfaction of the team.




Future Scope of Work
If I had more time, I would like to have made a few improvements from the feedback.
1. Indicating no. of tickets purchased.
2. Implementing all the feedback from the users.
3. Improving the flow of the new feature we built.
🗝️My Key Learnings
🫵 When working on a project, it is important to break it down into manageable tasks. This way, if team members drop off, the project can still be continued.
🫵 I learned the importance of narrowing our work down to the essentials when necessary and prioritizing without omitting important areas when we are short on time.
🫵 We may have many possible iterations based on usability feedback, but we need to consider only which fits our focus areas.
🫵 When you allow users to speak freely in primary research (Interviews), you will gain unexpected insights, as we are not users.
Appendix
Thank you so much for taking the time to read my case study! I would like to request feedback on our work. I am interested in knowing what you think. Please let me know what you think about the UX process, design, presentation, and overall project. Thank you in advance for your time and feedback!
❤❤❤ Thank you again! ❤❤❤
Like this project
Posted Aug 2, 2023
Impacting "Paytm" Retention, Session length primarily and also impacting conversion, and Daily Active Users (DAUs) by creating groups on Paytm & split payments.
Likes
0
Views
25