Revamping the User Experience for increasing DAU & Retention
Like this project
Posted Apr 23, 2023
Redesigned for discoverability of offers, Introduced new features like magnified view of designs, Catered to better search of experience through photo search.
Likes
0
Views
31
📱About Daily Objects
Daily Objects is India’s first premium D2C Lifestyle & Tech accessories business. In a world where everyone carries incredibly similar or identical products, DailyObjects aspires to give its customers an avenue of personal expression, through its products that help customers to make a unique statement about who they are. Their product range includes mobile covers and accessories, laptop peripherals, home office gear, watch bands, bags, and wallets, all with an emphasis on aesthetics and ease.
🧑🦱Target Users
Mainly targeted Daily Objects’ users who are from the age group 18–34.
I majorly targeted users from urban cities who
Like unique design accessories but never used the daily objects app — understanding user behaviour who are totally new to the Daily Objects
Have used Daily Objects’ products but purchased them from other channels — understanding why they might have used other channels
Use the Daily Objects app — understanding how they use the app
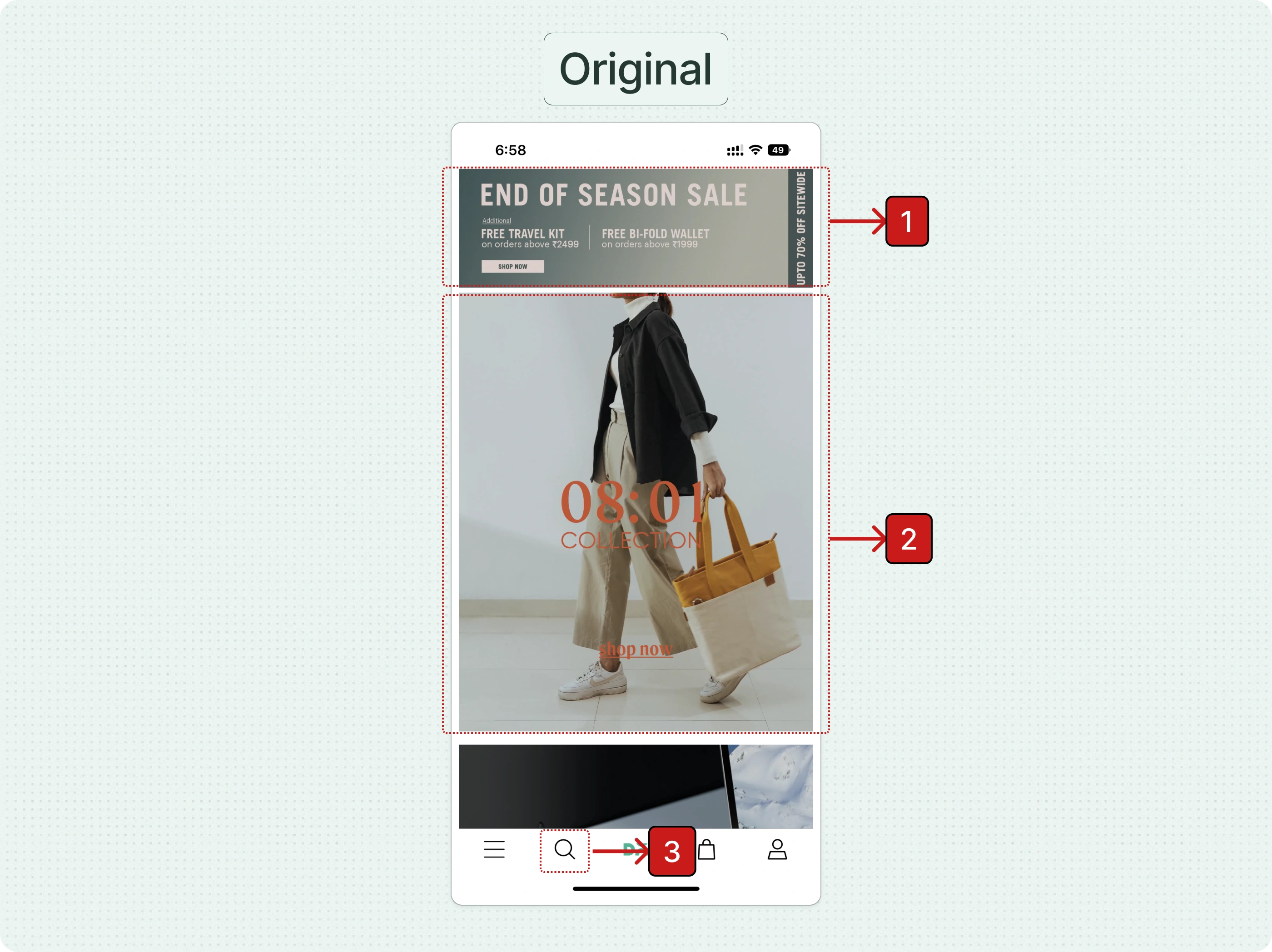
Home Screen
Used for discoverability of the product offerings, personalized suggestions, etc.

Home screen
The app is providing offers but the brand fails to convey it and the products on which the offers are available is not clear.
The carousel section does not give clear idea about the product offerings of the app. The text is also not accessible on the carousel.
The current position of search does not match with the mental model of users. Users are used to seeing search on top for ecommerce platforms.

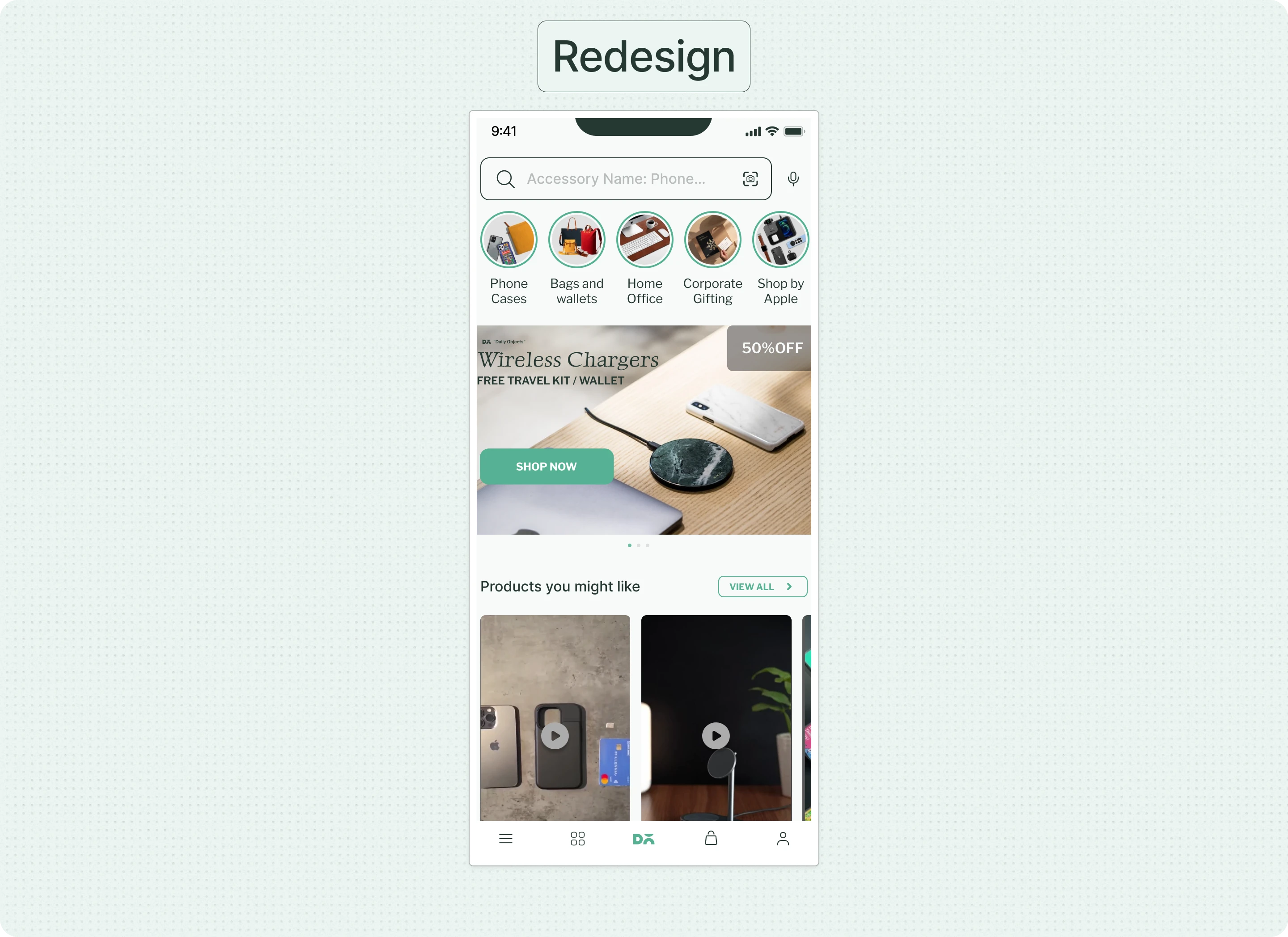
Now offers are shown with respect to the products in the carousel for users to have better clarity.
Also "Daily Objects" had launched new products (wireless chargers and charging stations) so promotion is done in carousel to make people aware of the product offering of the app.
Repositioned the search function to the top of the app and increased its prominence.
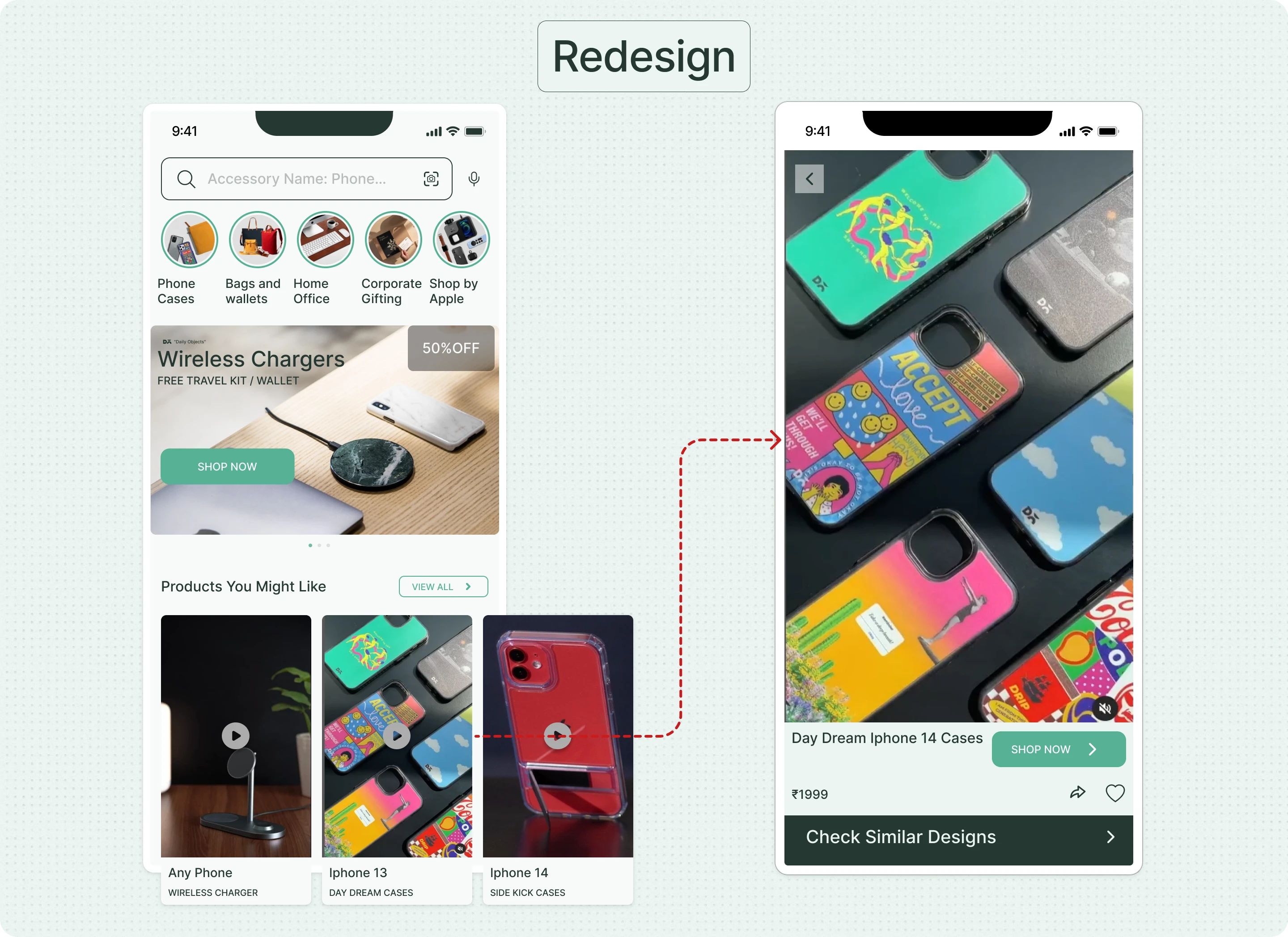
Introduction of videos

Short Video product reviews
Different products were shown in products you might like which on click will show short story (Instagram type) reviews of those products and the reviews will be from influencers to create trust.
New users will be shown products from top selling categories of the app.
And existing user will be shown products based on browsing history.
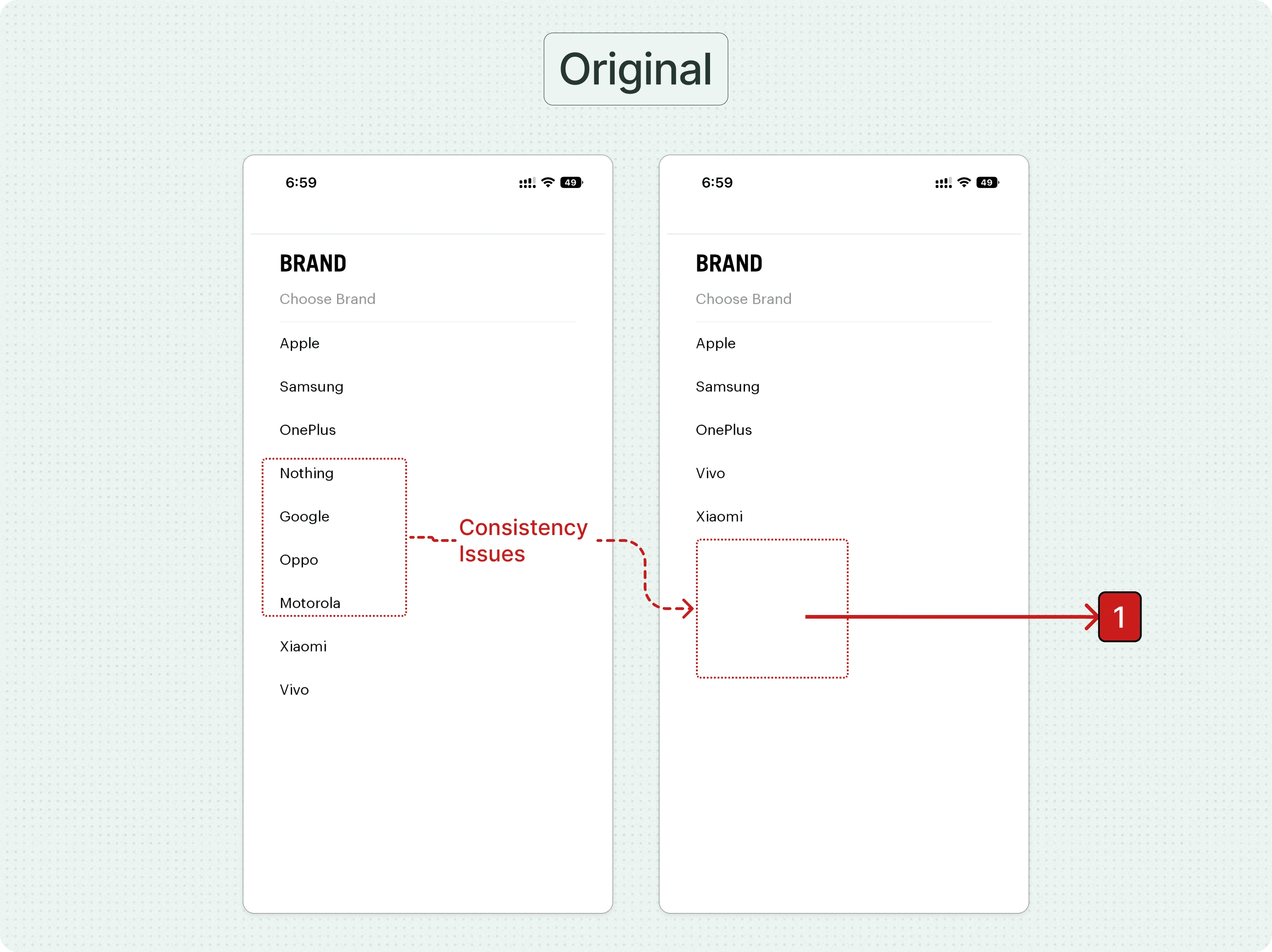
Solving for inconsistency & interaction

The users were not able to find their mobile brand despite of it being present in the app. This was due to inconsistency in showing the brands in different flows.
The product list page also did not have the visibility of the brand and the model being selected.

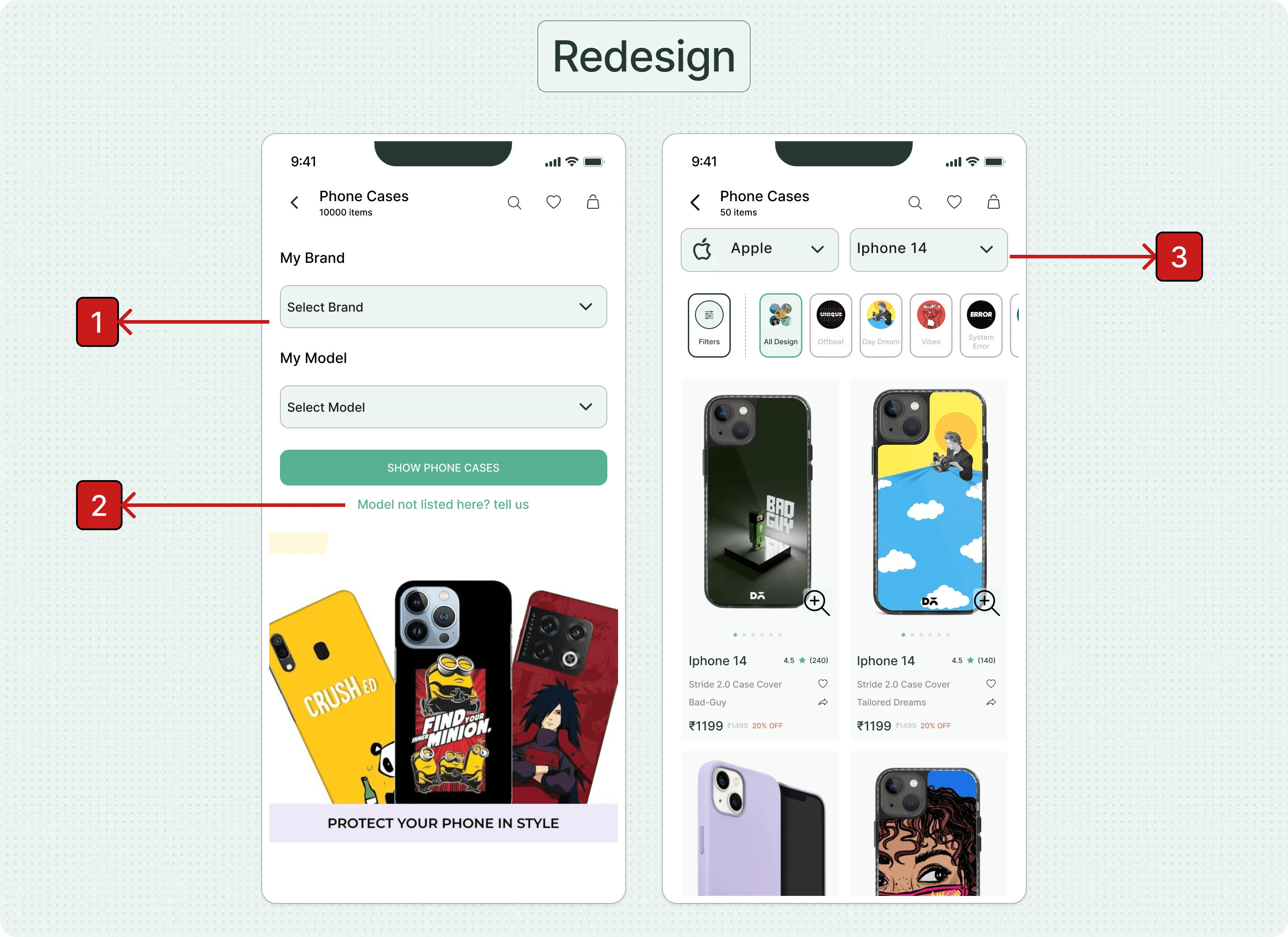
Mobile Category
To fix all of these problems we gave the options to choose brand and model in a better manner which is consistent and properly conveys the selection.
User can tell that the model he is looking for is not present to let the company know if there is demand for any model which is not present in the list.
And if the user comes to the detail screen from either search or after selection of brand and model, in both cases he will have the option of selecting brand and the model. In search flow whatever he has searched for will be prefilled in brand and model.
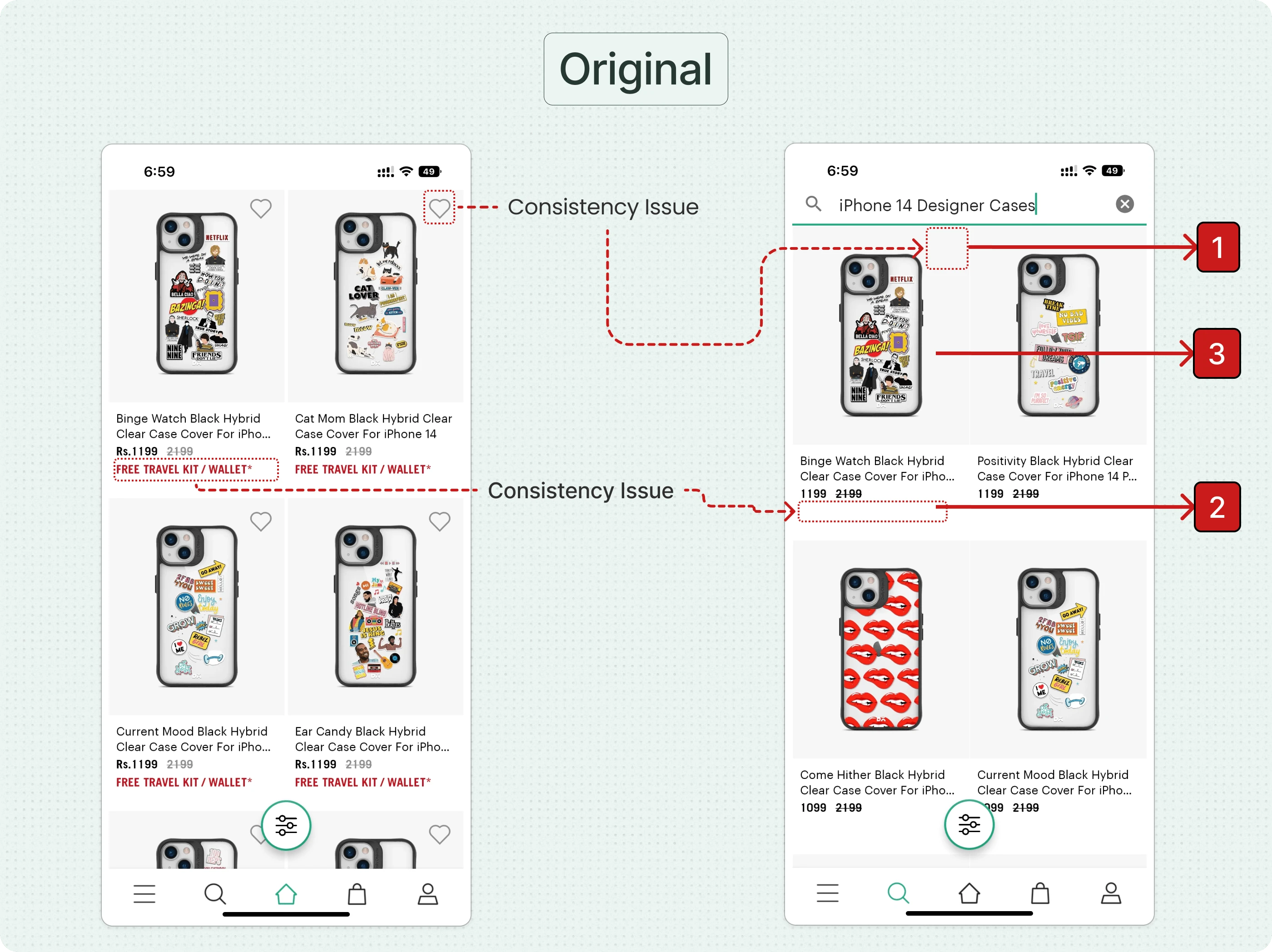
Phone Card

Phone Card
Consistency issue in showcasing the option to favourite a product in different flows
The offers were also not shown for the same products which could possibly lead to conversion.
It is harder to identify the phone just from the back as different models can have same back but the size of the phone may differ.

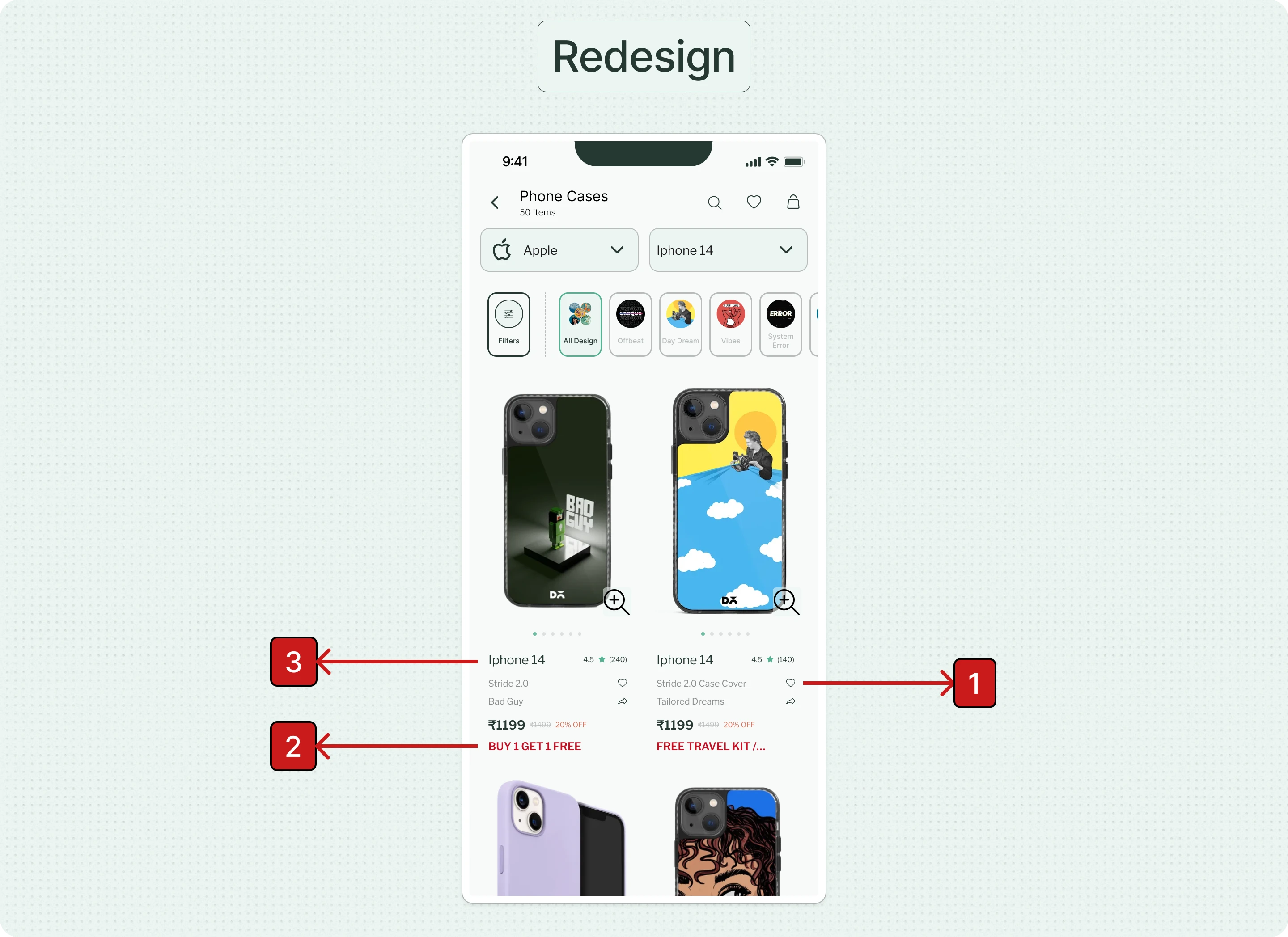
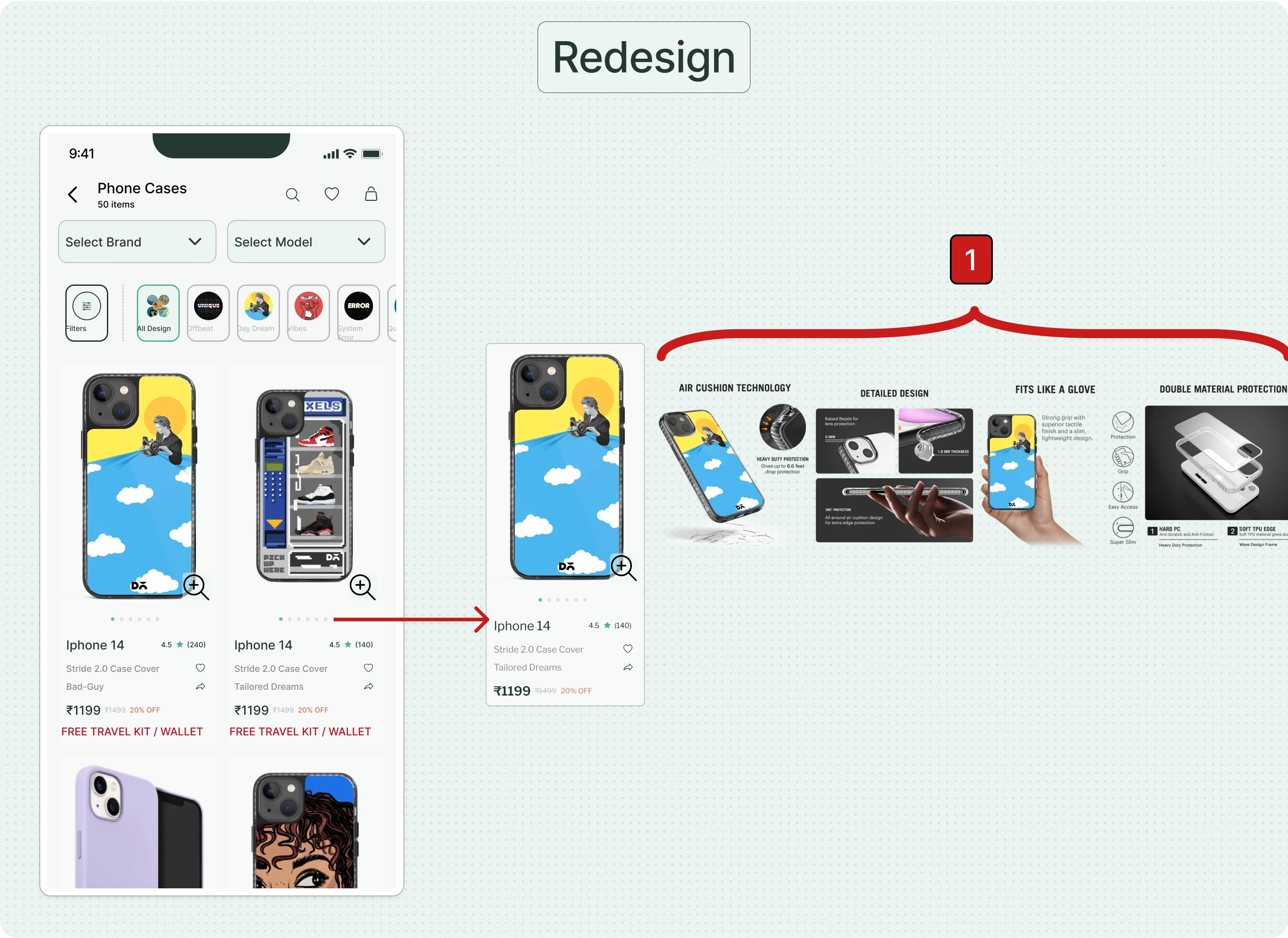
Phone Card Redesign
Same card component used for all flows which has consistent placement of the favourite icon.
The offer available for a particular phone is highlighted to have better conversions.
The name of the phone is kept at the top of the hierarchy so that the phone is easily identifiable.
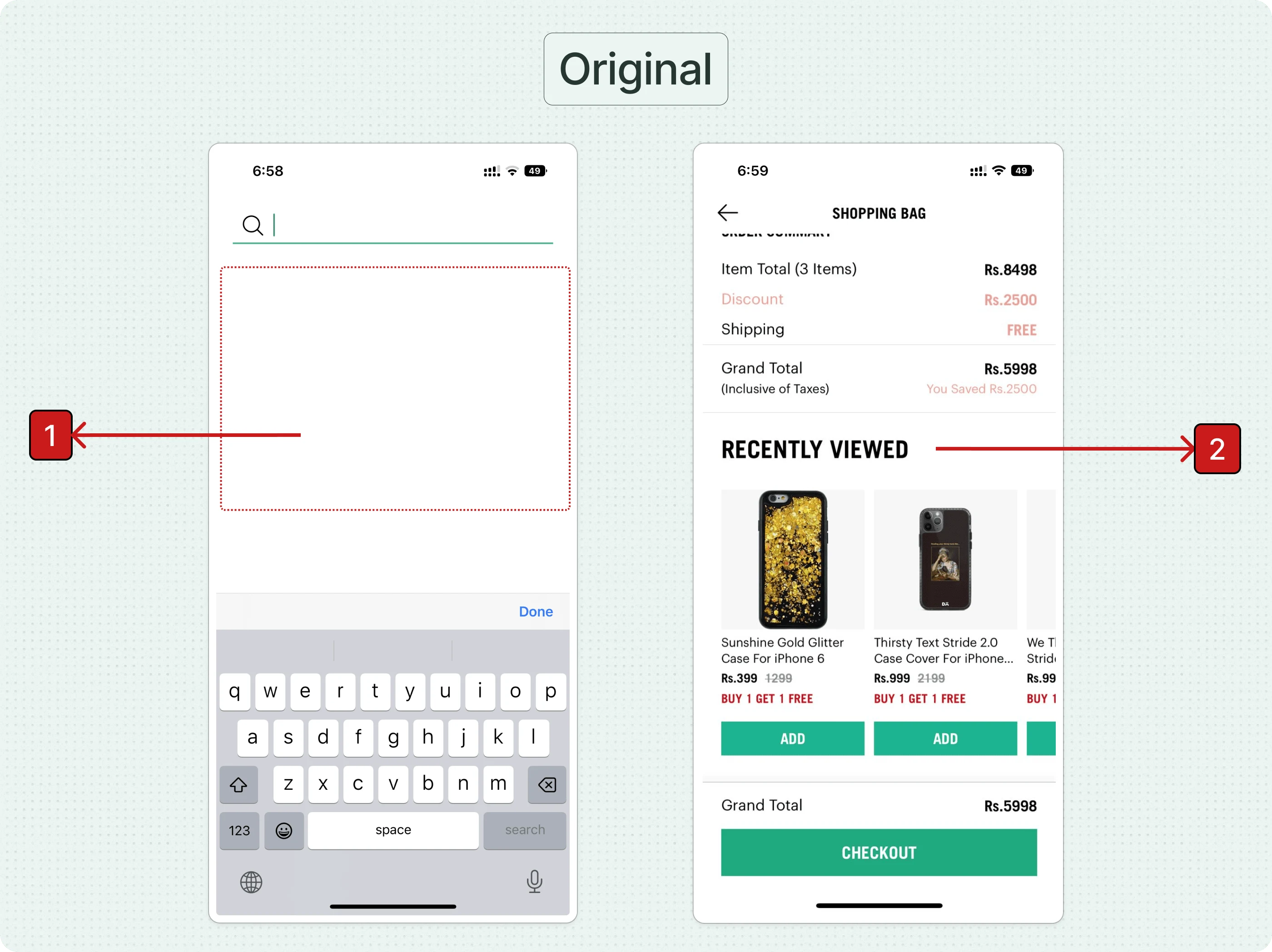
Search Screen

Search Architecture
User interview showed when given the task of finding a mobile case twice, the user expected the search history to appear the second time because they did not want to type out their entire search.
The user accidentally discovered that the recently viewed items are only visible on the checkout screen while searching for their item viewed history.

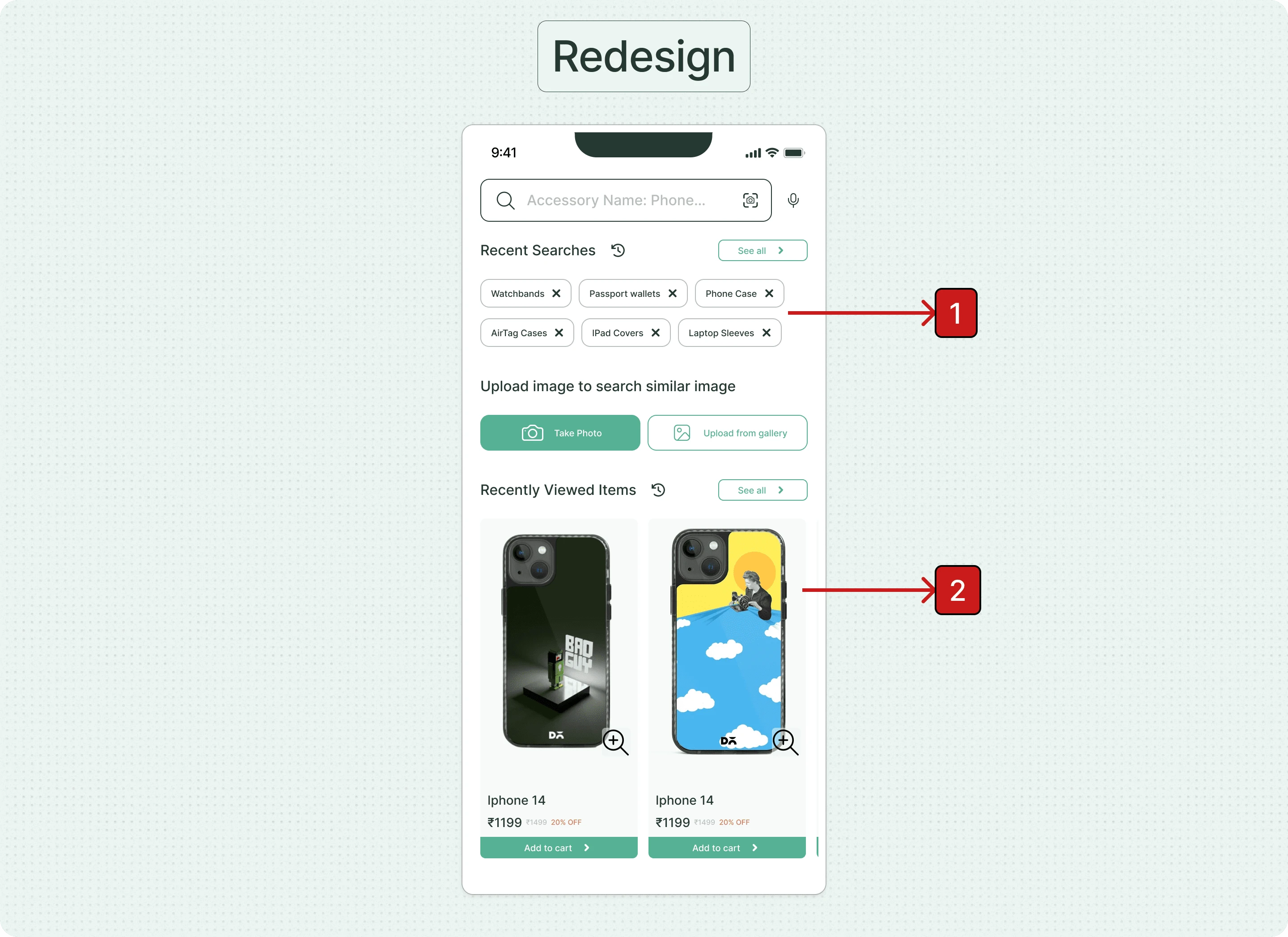
Improved search architecture
Search history shown for the user to quickly go and search for products
Recently viewed items were shown in search flow (current mental model in other apps) for the user to continue his search.
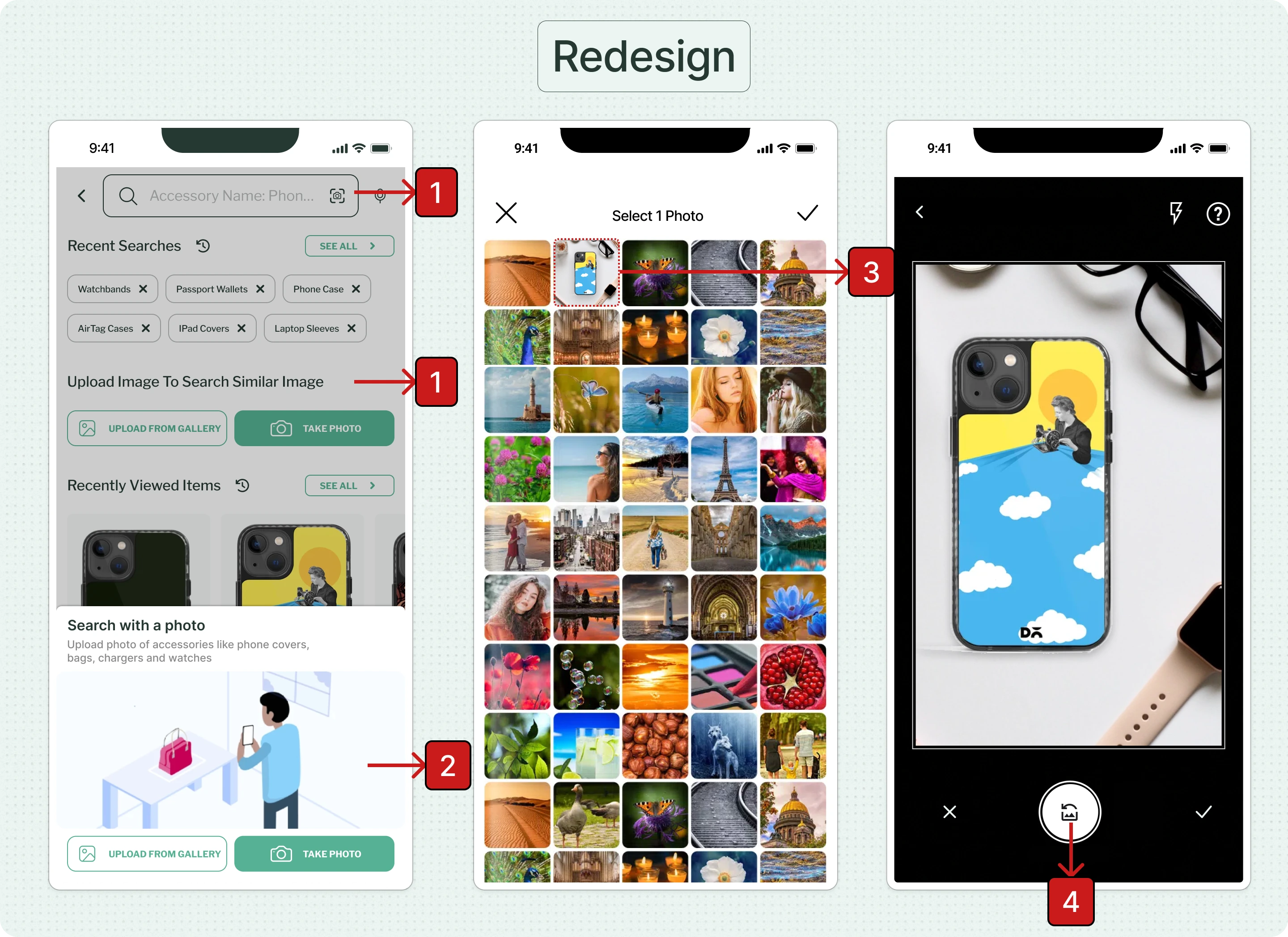
Search Designs by Photo

Search Design by photo
A new way of searching where the user will be able to search by a design they have seen online or on a friend's phone.
An icon indicating that the user can search by photo.
A section is also given indicating different ways of searching by image - By uploading from gallery, By taking a photo.
When icon is clicked a modal is shown showcasing how the user can use this feature and ways of using it - Uploading or taking photo.
The user select designs from his phone & will be able to search similar designs.
The user will be able to take picture of a design and will be able to search similar designs.
Product Design Quick View

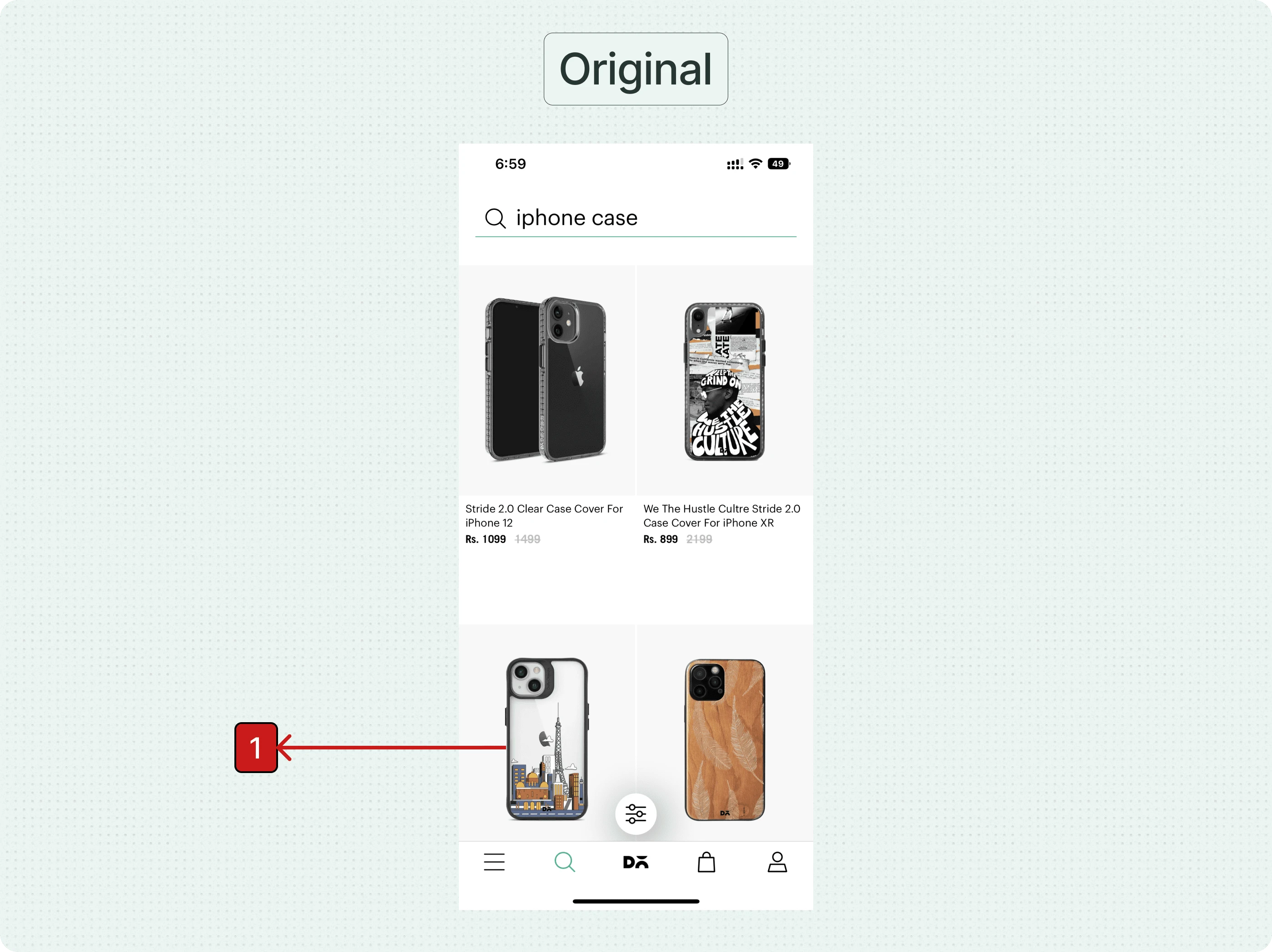
Phone Designs
In user interview it was found user trying to hold the image in order to quickly see enlarged view to see the details of the design but the current design did not supported it.

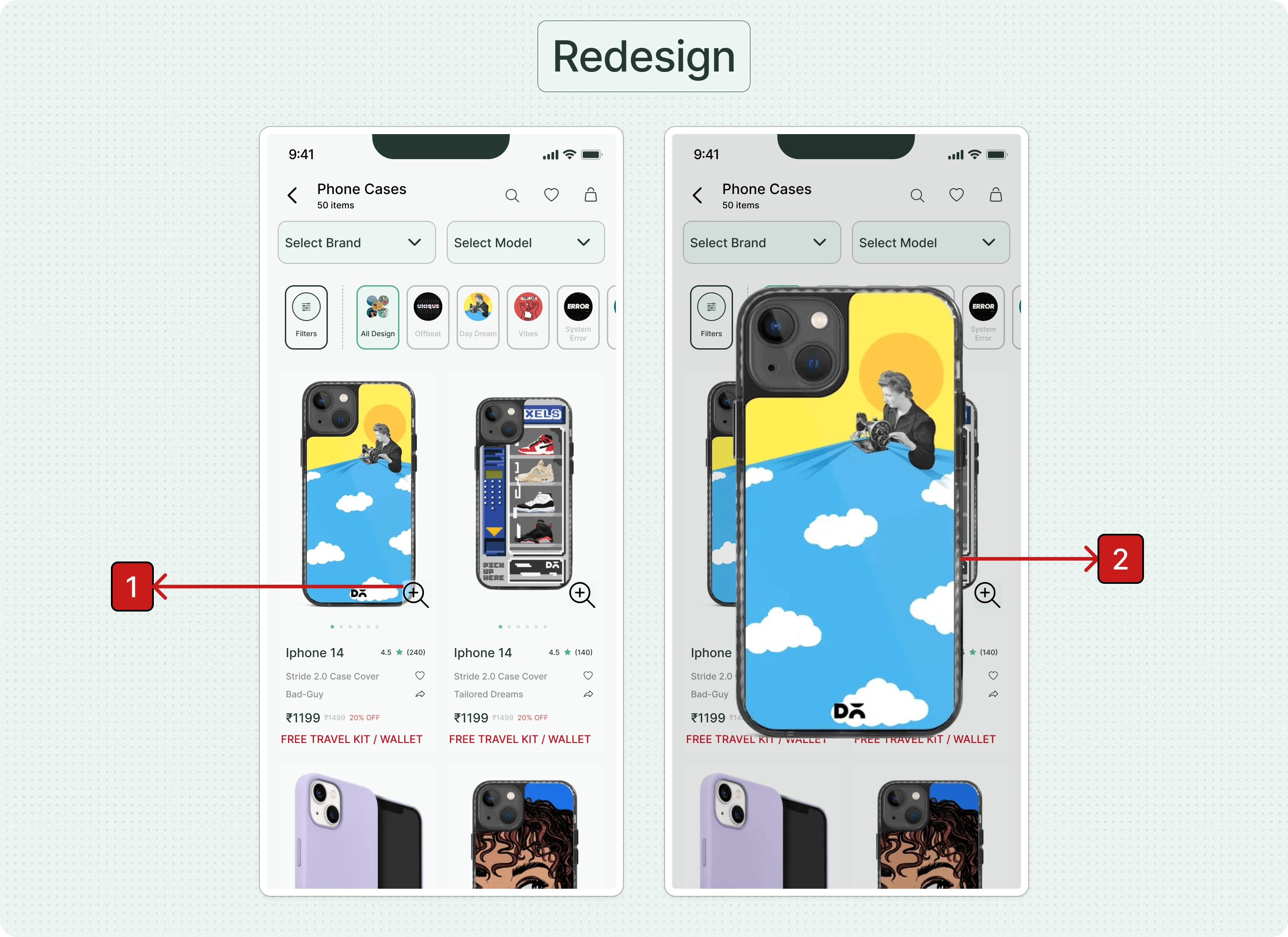
Design Quick View
The user can either hold the image or hold on the magnifier in the bottom to view the design in an enlarged view.
Enlarged view of the design.
Technical details of product
Users now a days look at reviews from influencers on social media - youtube, instagram etc. The behaviour observed is that they tend to seek technical details of the products to make better decisions.

Technical Details in Carousel images
Using Carousel images to showcase the technical details of the product like in case of phone covers - Air cushion technology, 360° protection, 1.8mm thickness etc.
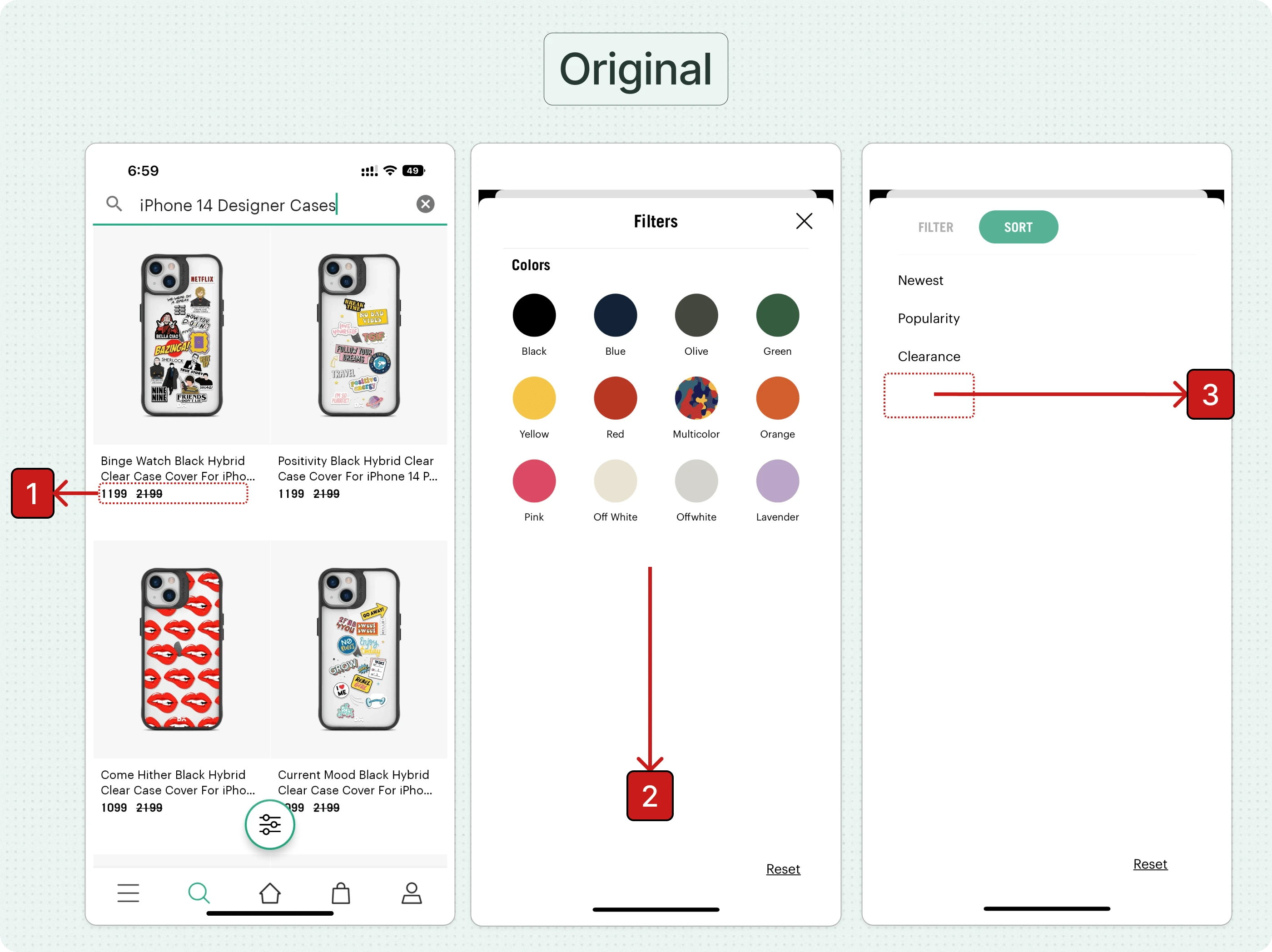
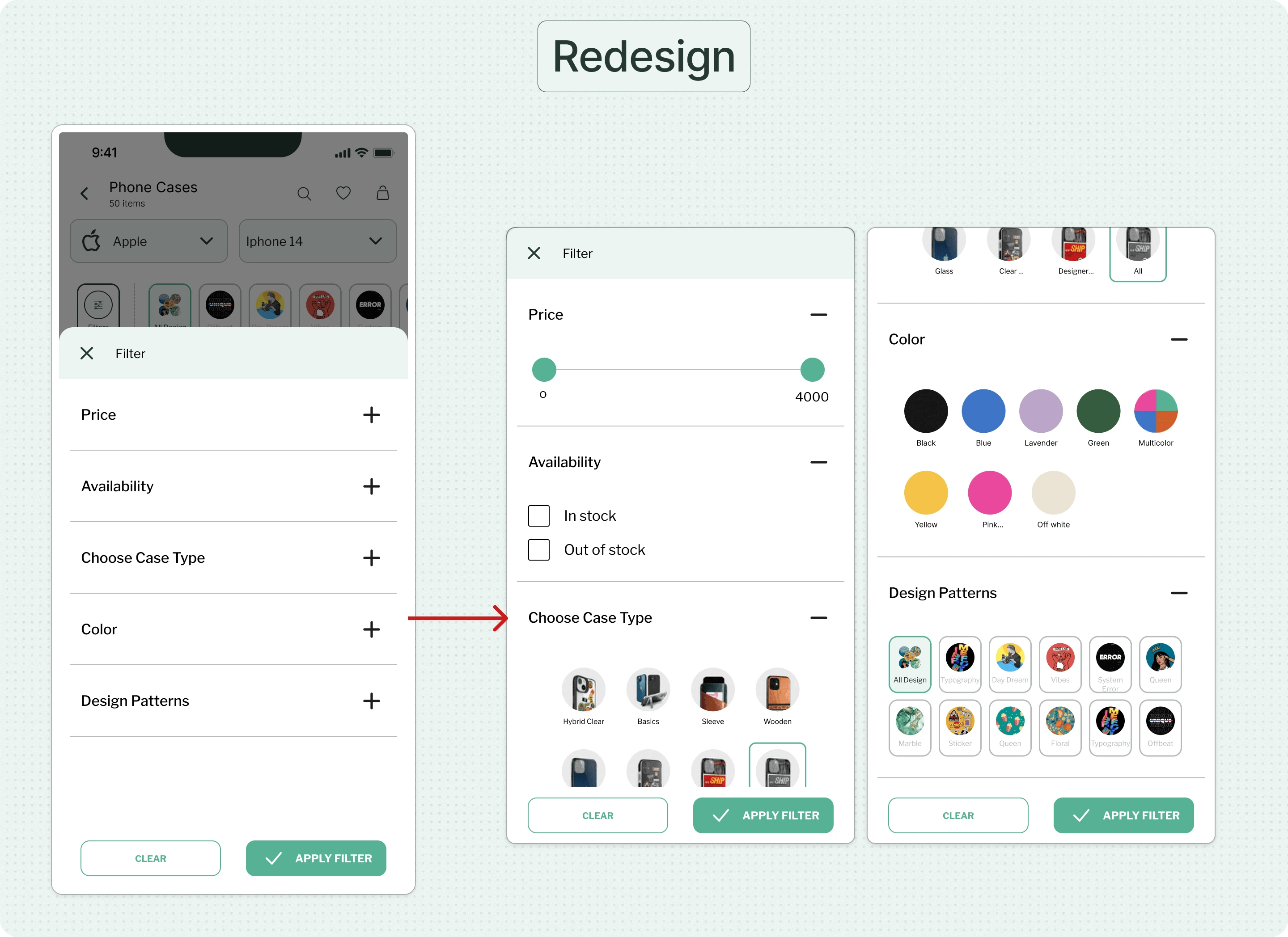
Filters

The prices felt expensive to the users and while trying to filter for lower prices the user was not able to filter them.
Design pattern filters disappeared when the color filter was and there was not indication that the filter has been applied.
There was not option for the user to sort by price as it was one of the key factors in buying decision.

Pricing, Availability, Case Type, color, Design Patterns filters were provided. All the filters were categorized properly and accordion was used to show all the filters available and let the users choose which to use.
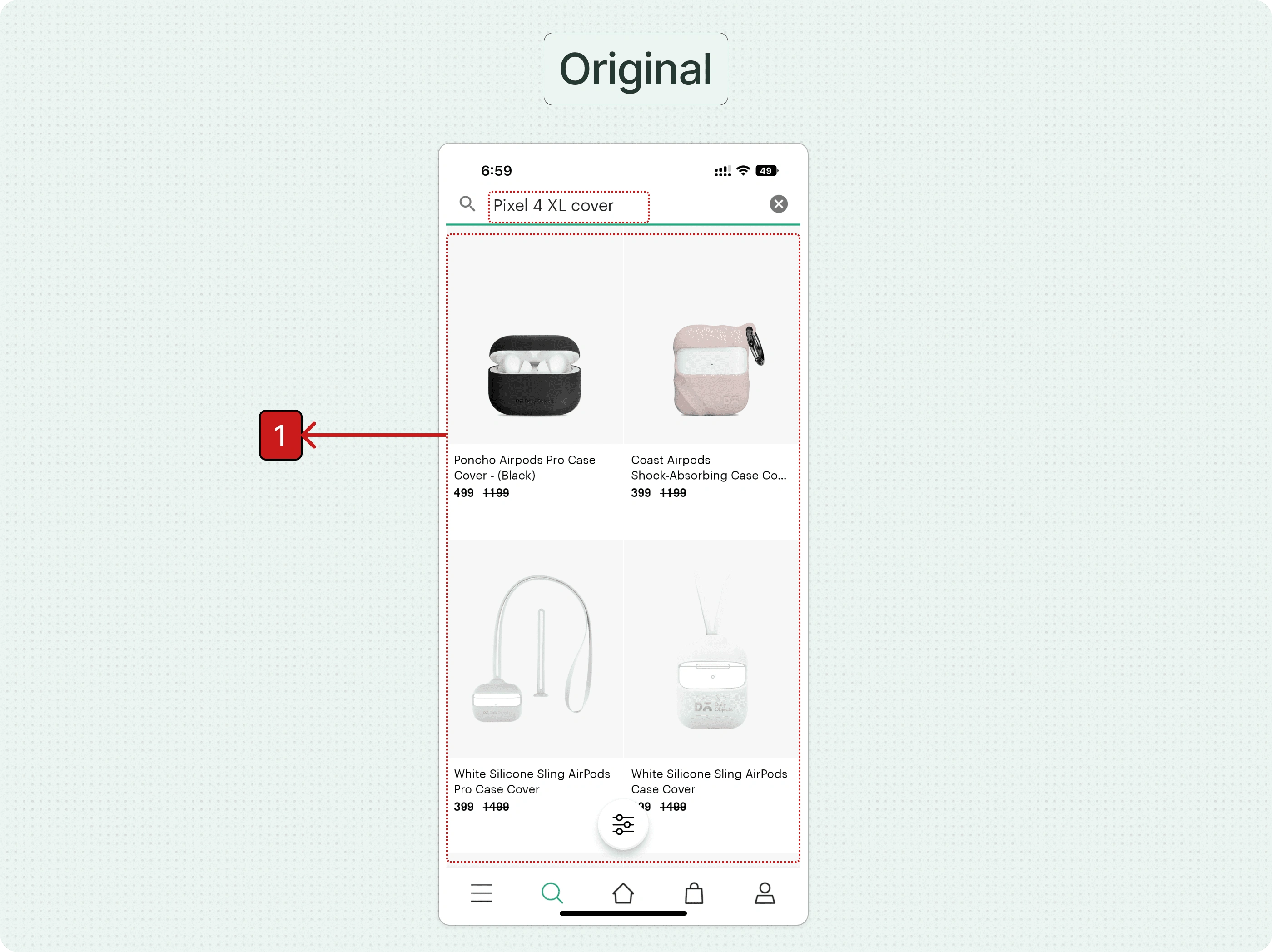
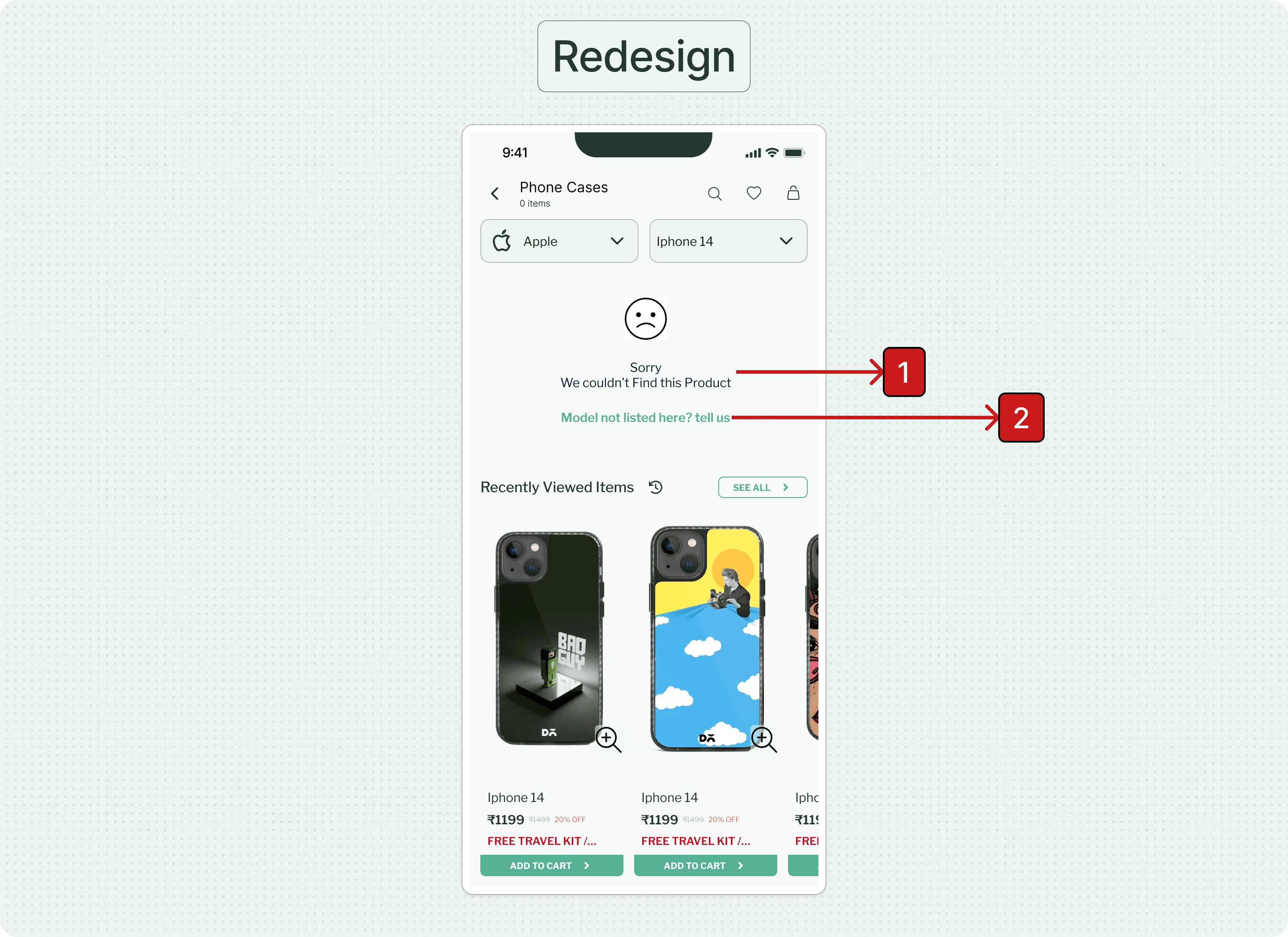
Identifying Potential Demands

Wrong products shown
Wrong products were shown when a particular product is not available this will lead to misguiding the user and there will be drop off

Message is shown to the user that the product is not available.
There is a CTA given to the user through which the user can tell what they were looking for. This will help the company understand the changing demands of the market will help in adapting to the user needs.