Designing Travel Experiences in Skyscanner App
Like this project
Posted Apr 22, 2023
Designed the user flow, information architecture, and interface design of an Travel booking app catering to increase the engagement in the app.
Likes
0
Views
25
About Skyscanner App
Skyscanner is a travel search website and app that allows users to search for and compare prices on flights, hotels, and rental cars. The company was founded in 2003 and is based in Edinburgh, Scotland. Skyscanner's search engine scans airlines, travel agents, and other travel sites to find the best deals on travel. The company also provides a variety of travel-related content, such as destination guides and travel inspiration articles. Skyscanner is available in over 30 languages and is used by millions of people around the world to plan their trips.
Target Users
I targeted Indian Users from the age group of 18-50. Research further guided to understand the user's behaviours -
The desire for relaxation: Many people book hotels as a way to relax and unwind, and may prioritize properties that offer amenities like spas, pools, or fitness centres.
Seeking adventure: For these travellers, the hotel itself may be less important than the activities and experiences available in the surrounding area. These travellers prioritize hotels that are located near hiking trails, ski slopes, or other adventure sports.
Design Brief
Design a flow that helps the user in choosing a travel destination based on the activities they can do at that place. Also help them to book these travel experiences.
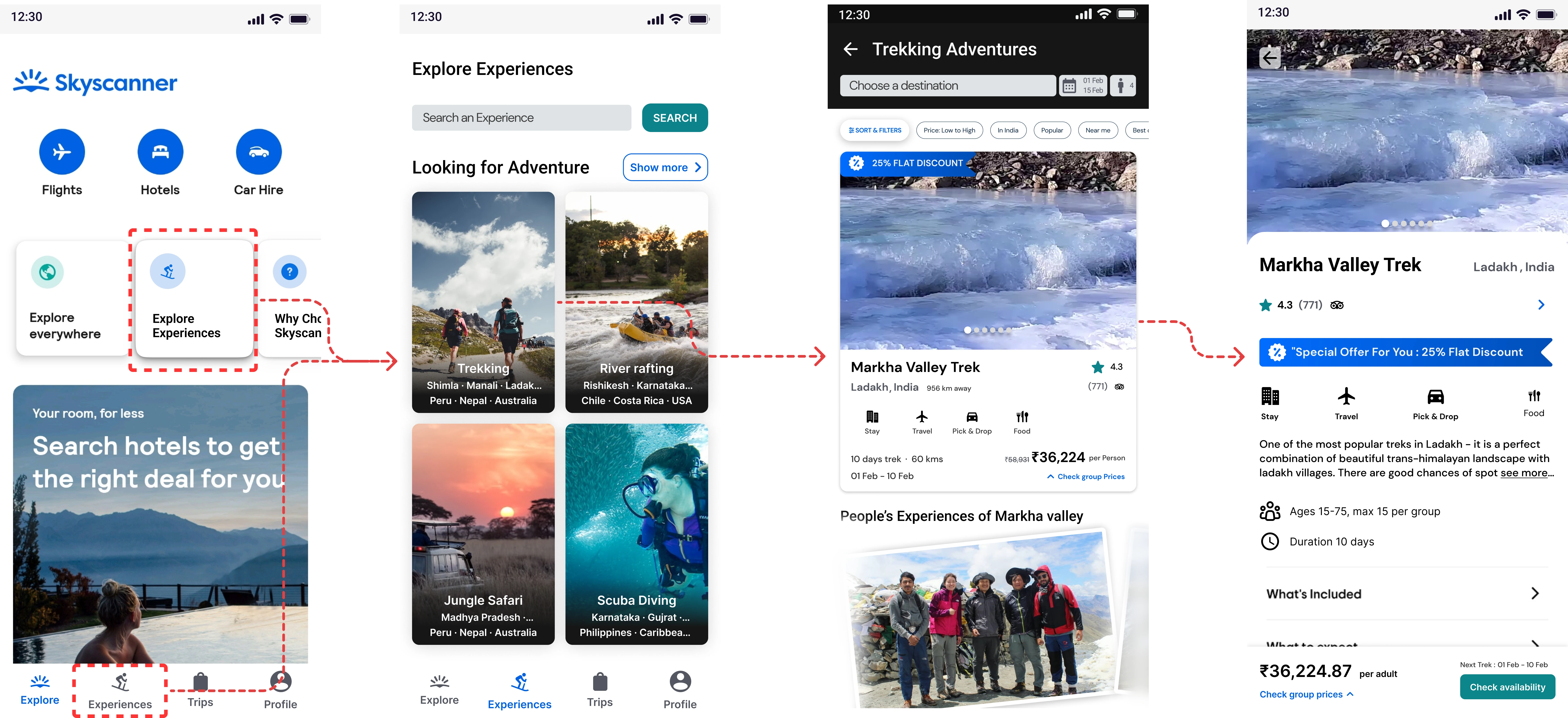
New flow designed
Explore Travel Experiences --> Choose any Travel Experience by going through list --> Choose from the list of various places where the Travel experience service is available --> Check the details of a particular experience --> Proceed with booking flow

New Flow Designed for Experiences
Various Design solutions
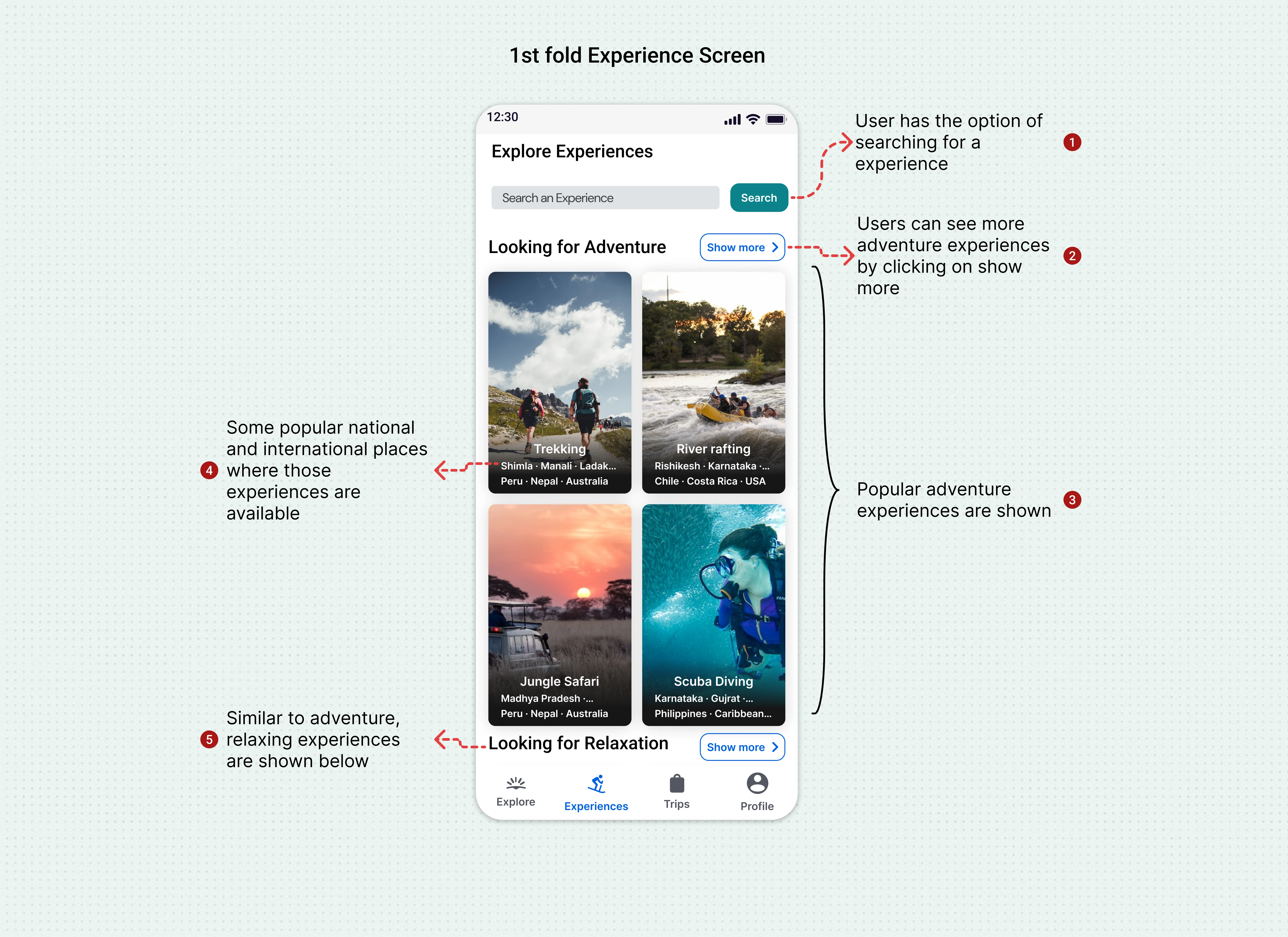
Catering to various mental models ensures reduced session length

As the visuals play a vital role in helping users judge I have provided high emphasis on the images of the activities & less emphasis on the information
There are two type of mental model for users -
1. Users look for certain activities and can check which places facilitate these activities.
2. Users know about a certain place already & want to know what activities can be done there. (Shown in next fold)
Catered to 1st mental model by providing them with nearby national locations and international locations where these activities are facilitated.
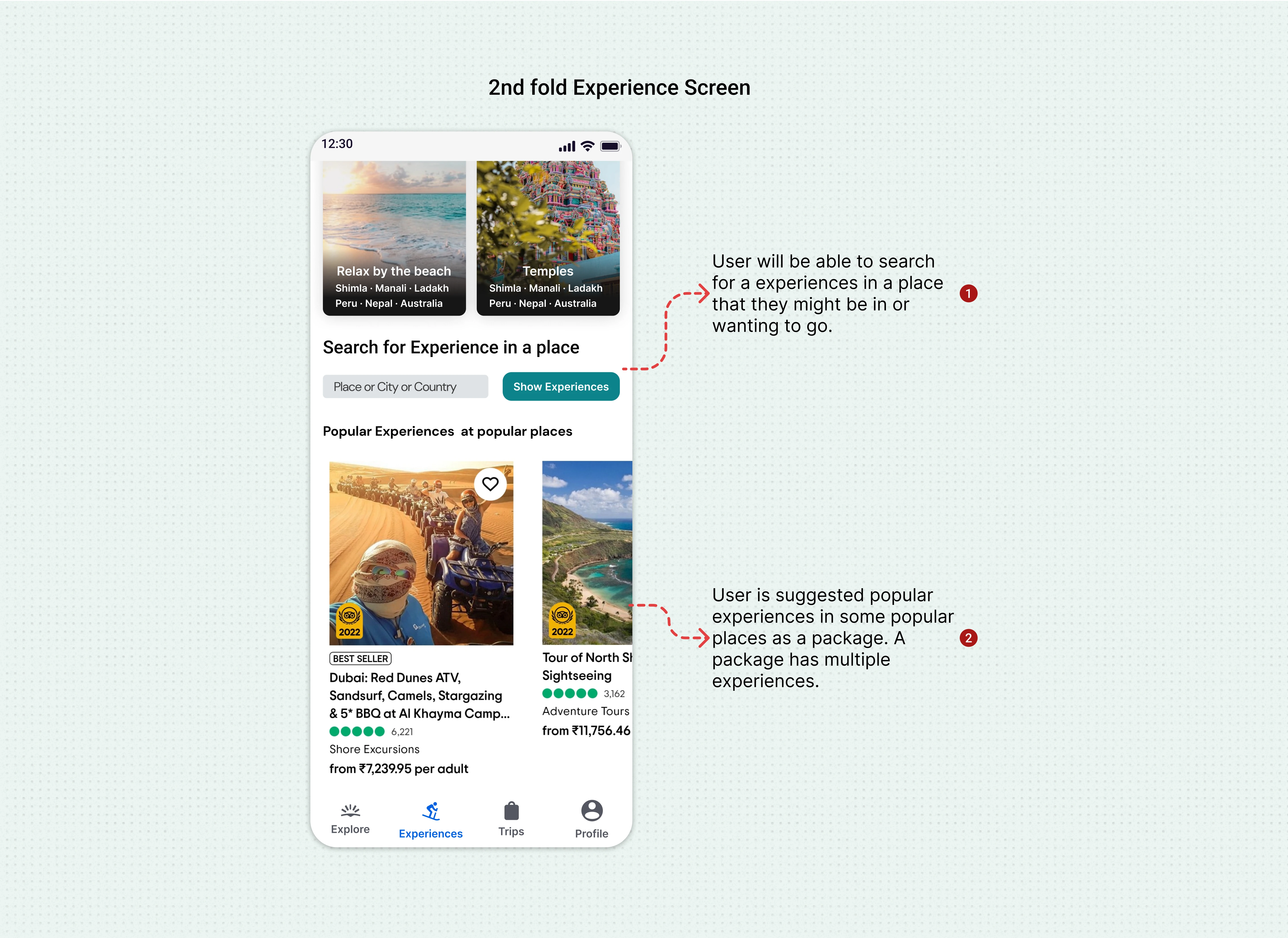
Catered to second mental model by showcasing packages of popular places & multiple activities that can be enjoyed at that place.

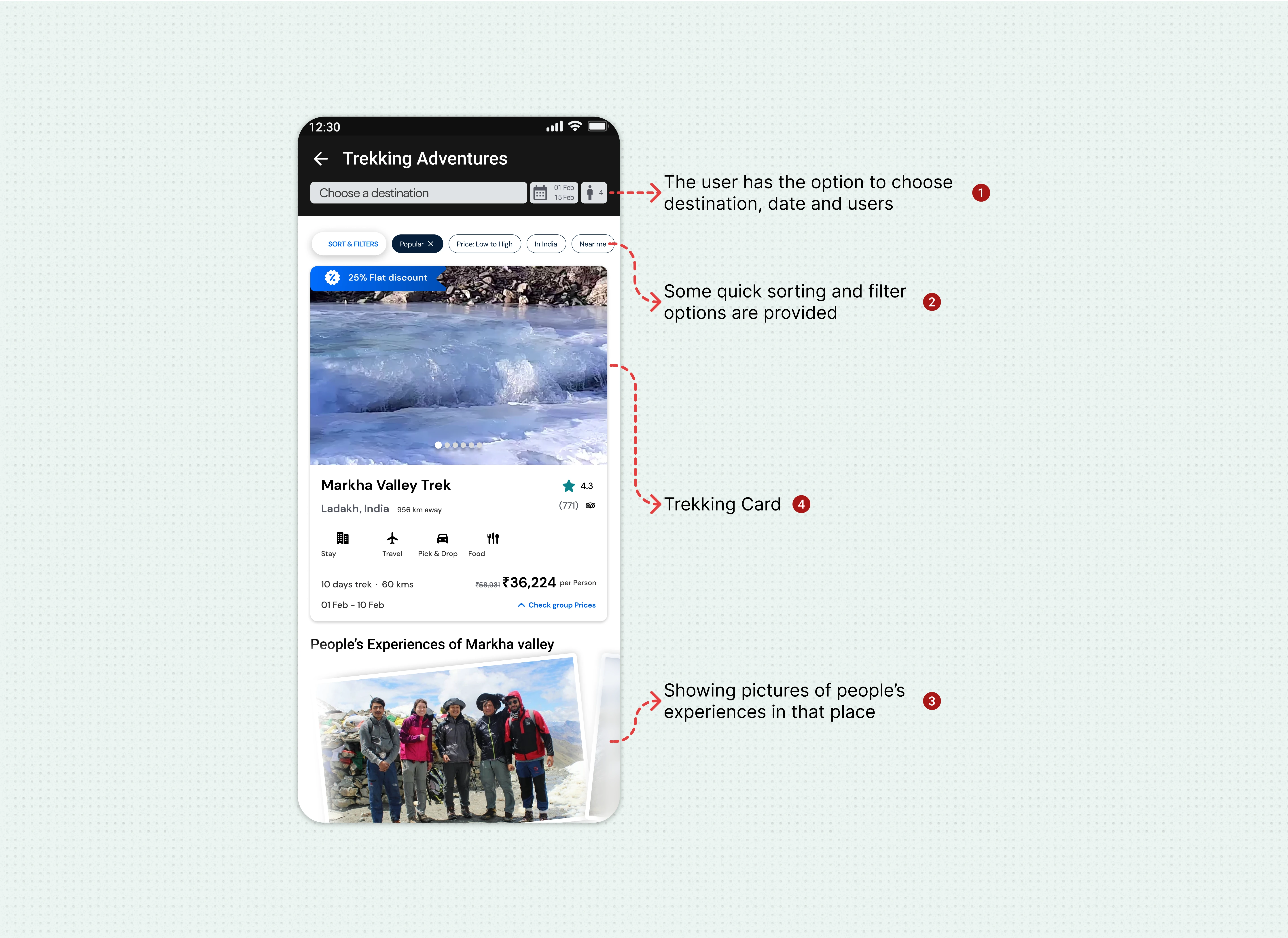
Activity List Screen Design for better conversions

If the user knows a destination for this activity, In such case they have the option of searching for that specific destination.
a) As the budget is one of the major factors people consider while traveling, I have given the option of sorting by price in quick filter.
b) During the Usability testing, I noticed that users wanted to understand whether a particular trek is within their reach, so I gave the quick filter of “In India” and “near me”
I considered providing social media influencers with photographs of themselves experiencing a certain event or activity as research by APM Agency showed that 84% of millennials and 73% of Non-Millenials will plan a trip based on someone else's social media post and vacation photos. But tying up with influencers can get costly and can be time-consuming to get the pics of that place, so I thought of showing pictures of normal people who are going to those places.
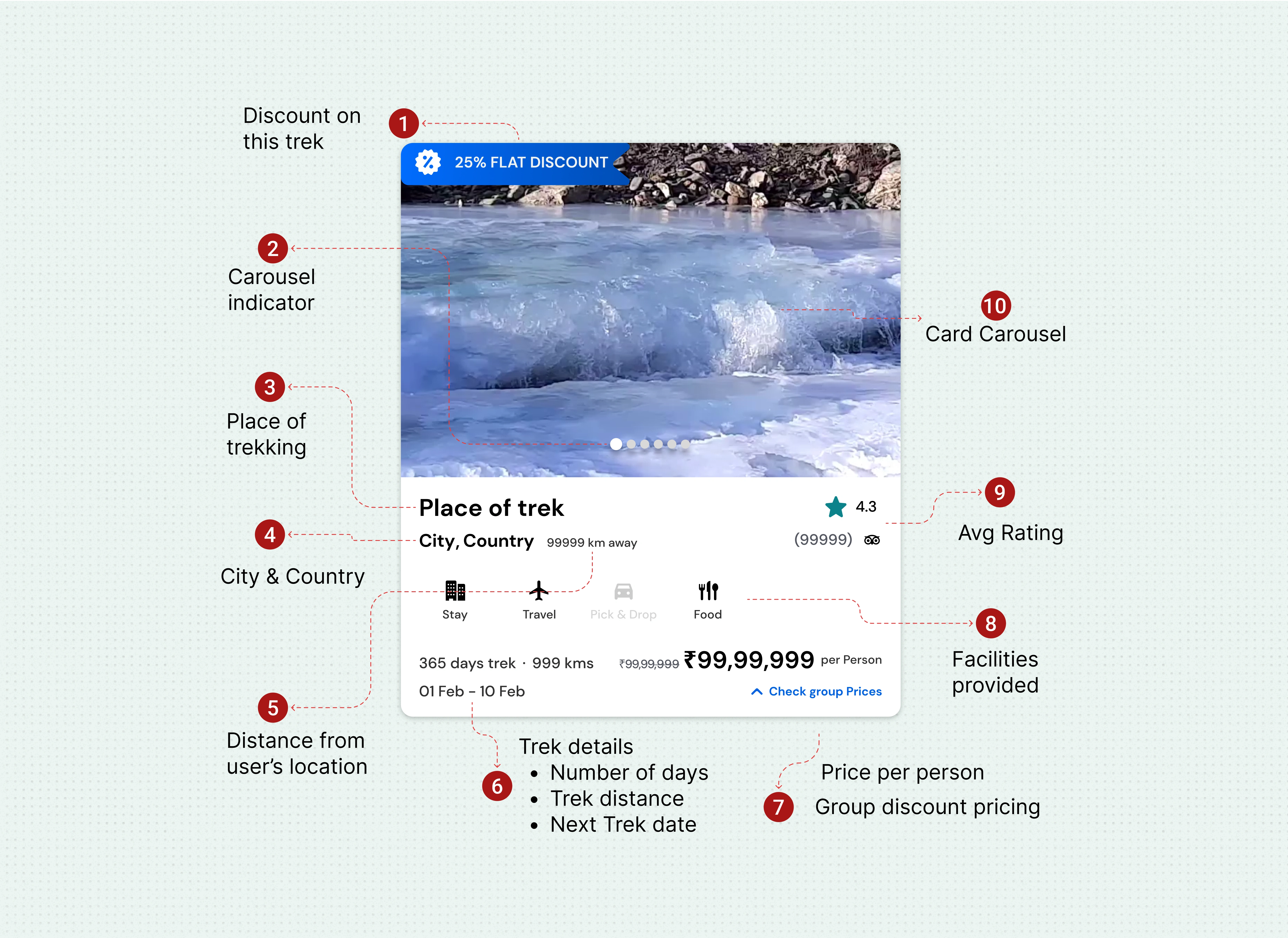
Card Information Architecture

The discount was prominently shown for better discoverability as discount can be a key factor in decision making.
Jacob’s law used. Consistent with other apps with the positioning of carousel indicators. Makes it easy for users to identify that the carousel can be scrolled.
From competitor research (Airbnb) I understood that the priority was given to showcasing the specific location and country. Hence the place of the trek is given the first priority after the carousel.
A good amount of space is there on the right side of the place name for addressing the edge cases when the name is longer so that the size of the card does not increase.
City and country are used for the users to understand where this place is located. The country is also given as in the case of international places the user might not be able to identify the city.
The distance from the current location is shown for the user to get an idea of whether is it possible to travel.
Trekking detail is grouped together:
a) Information about the duration of the trek and the distance covered by the trek is provided.
b) The date of the next trek is also provided.
Pricing information grouped together:
a) Price per person is shown upfront whereas the user will also be able to see group pricing.
b) The group prices are not shown upfront because the group discount may vary based on the number of people in the group.
Facilities are provided in this trek:
a) Extra space is left on the right side for additional facilities which might be necessary to show in the future.
b) Earlier I thought of showing only available facilities in a trek but communicating what is unavailable is also necessary so I have shown both with varying opacity.
Average Ratings are shown towards the right.
Psychology behind Card Carousel to increase engagement
Carousel Video: As videos are more influential, In the trekking card carousel video journey is shown first which represents the events that will happen throughout the experience in short.
Carousel Images: Inspired by Airbnb and google photos I have made the images auto-zoom after scrolling to give a more immersive experience about the place to the user to have better engagement.