Blucera banking

Introduction
Blucera Banking is a fintech/Neo-bank product created to improve banking experience for SMEs. The product is one of four products in a suite which makes it easy to integrate actions such as Bulk payment in the banking application with Payroll in the business tools application.
I was excited to take this gig as it was an opportunity to work on different types of products at once making it a worthy challenge that could spurn growth.
The Project’s Challenges
I was faced with multiple challenges while working on this gig. Here are some of them:
No documentation: There was no product specification document to direct the development team on the project’s requirements. This had to be done on the go and led to several errors and discrepancies between the design deliverables and the developers’ codes.
Unrealistic timeline: The client wanted the design for the banking app to be completed in 2 weeks. What??!
No branding: No branding meant I had to spend time creating colour schemes, logo variations and other deliverables within the already limited timeframe.
Designing the UX of the product
The UX design process was done in 3 phases:
Creating and Analyzing the Product Specification Document and Client’s expectations.
I started the project by holding meetings with the Client and developers. The purpose of the meetings was to create the product requirement document and align every stakeholder’s expectations in terms of the design method, delivery timeframes and feedback process.
The features we set out to build include: Bank Transfers, Bulk Bank transfers, Nigerian and USA bank account management, Currency swaps and Virtual cards.
2. Competitor research; Their processes, UX flows and customer feedback.
Fun fact: Every feature the client wanted to build had already been built by similar live products.
To deliver within the limited time frame and avoid attempting to reinvent the wheel, I signed up on different FinTech platforms and tested them to understand how these features worked from a user’s POV. Some of the platforms I analysed include Grey, Uniswap, and Kuda Bank.
Customer feedback to understand pain points and reviews was obtained through social media keyword searches.
3. Information Architecture, User flow-mapping and wireframing (sketches)
The number of core features that needed to be designed meant that I had to get the Information Architecture right or risk creating a frustrating experience for users. I listed out the features in different categories: Expected rate of use, and how simple/complex the feature is (for example it’ll take more time to use the bulk transfer feature than the single transfer feature). This way I knew what features to make easily accessible and which ones to make 2 or 3 clicks away.
After this, I made user flow maps for each feature and sketched different iterations of the User Interface.
UI Design
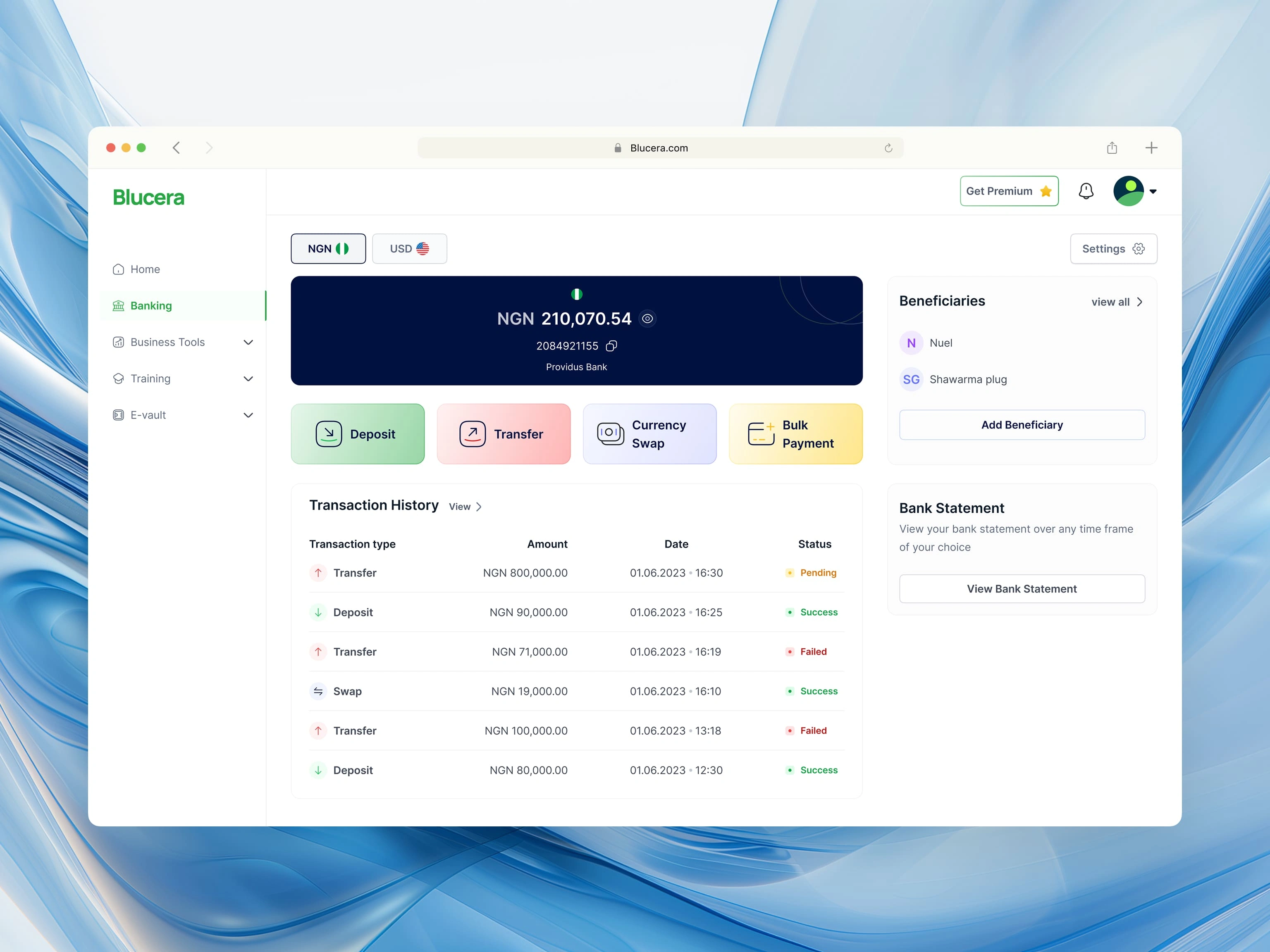
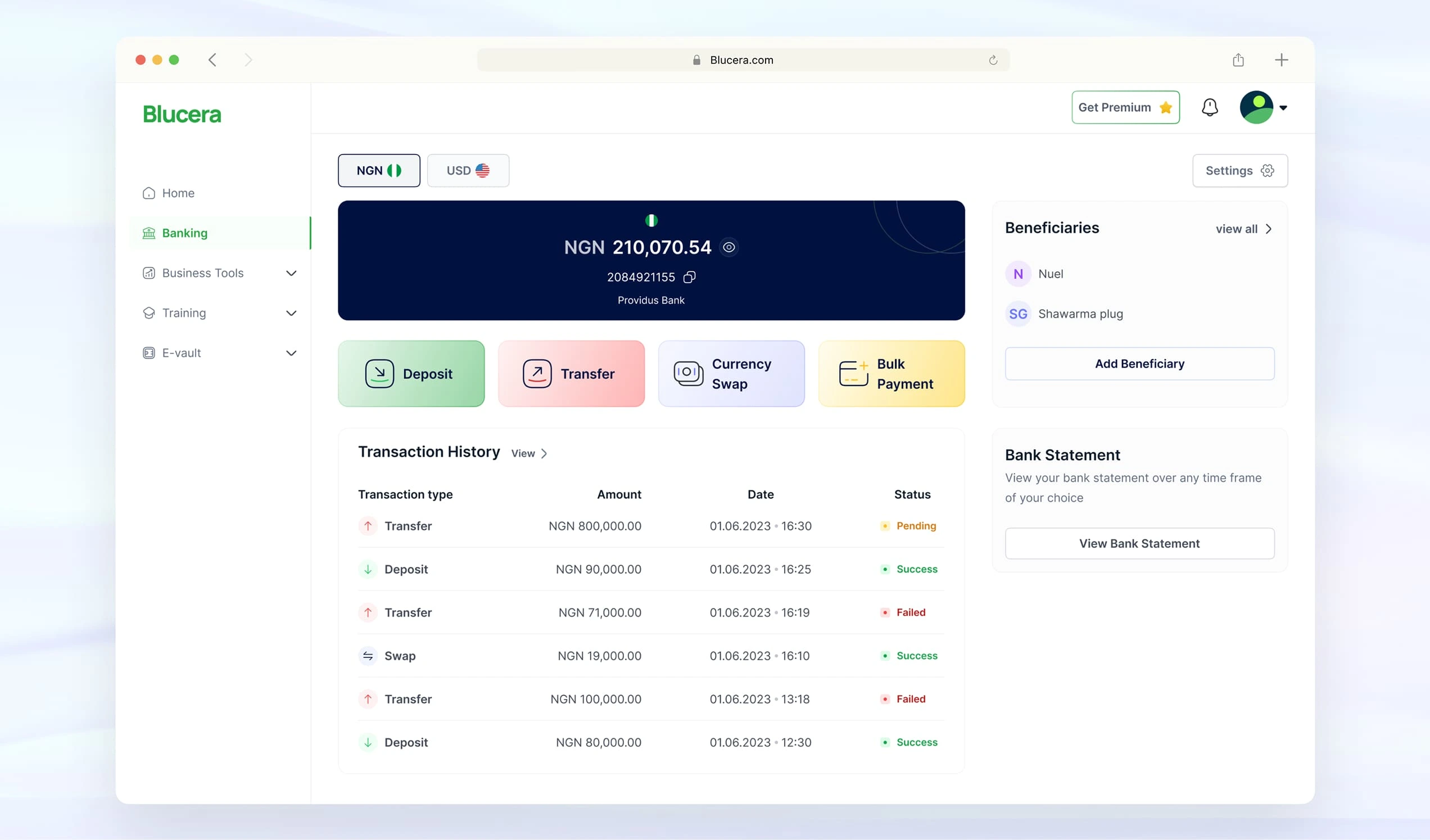
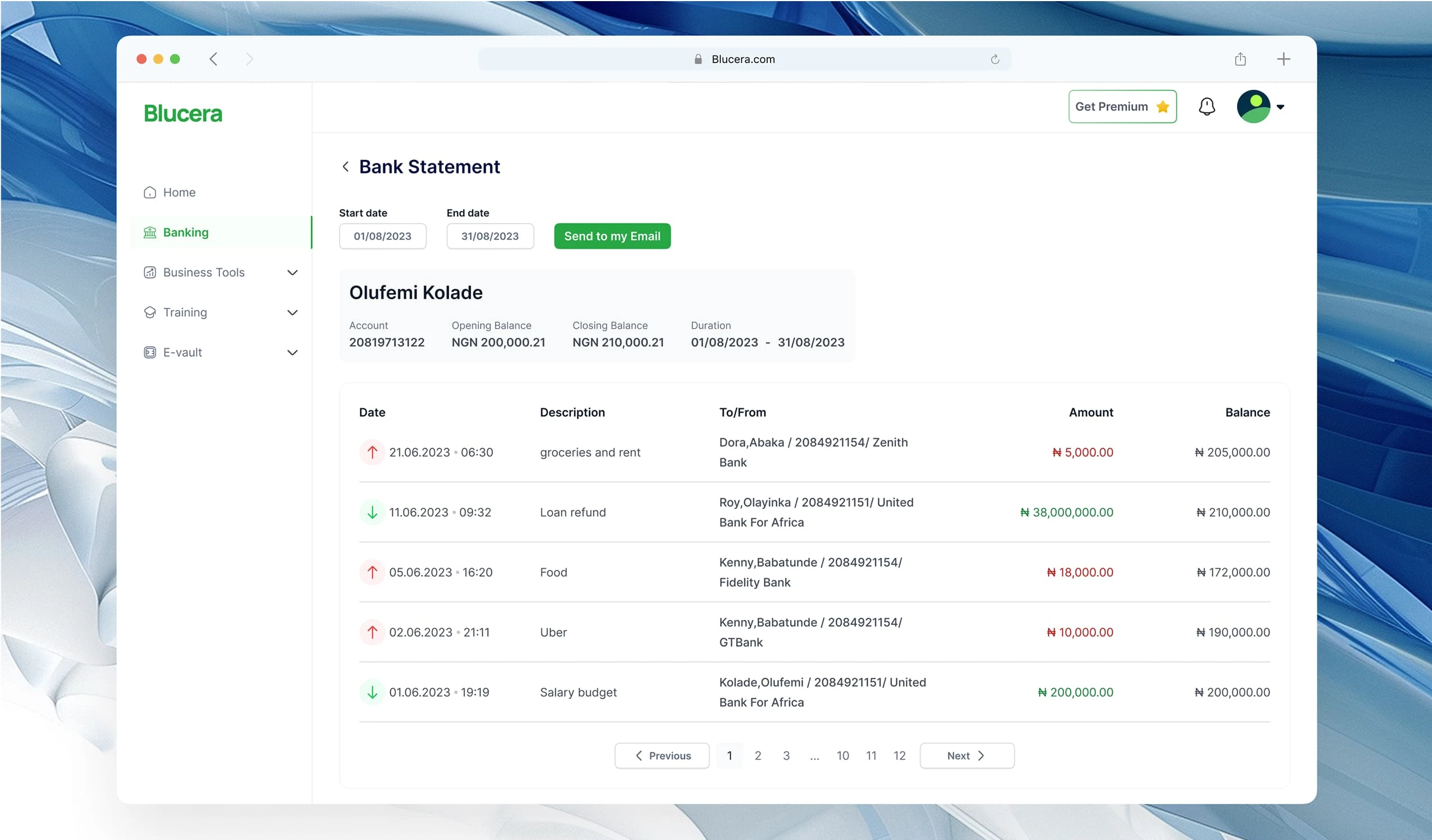
After creating some brand deliverables, I set up the style guide for the project on Figma and started the UI design. The results…

Dashboard

Bank statement

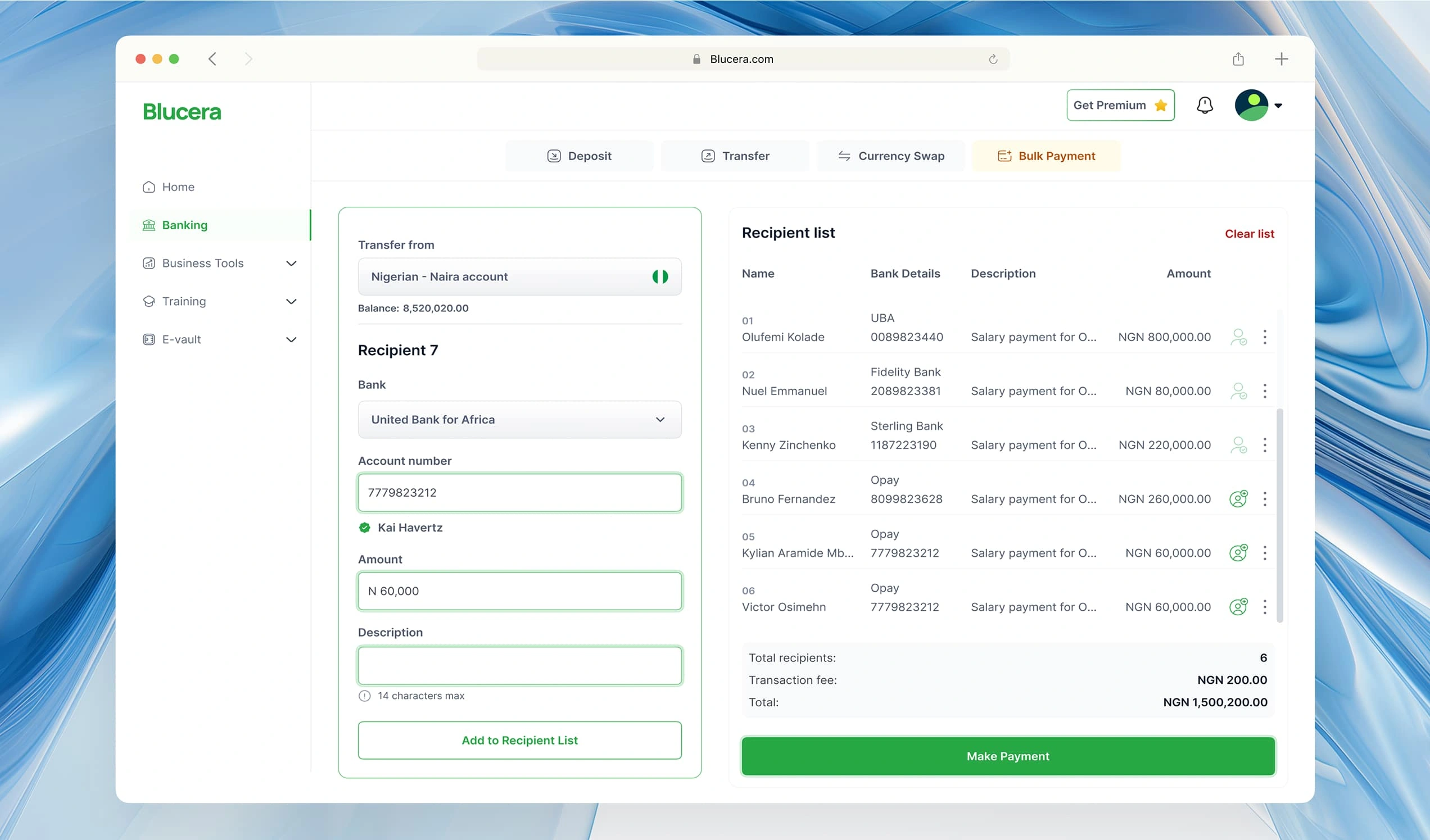
Bulk transfer

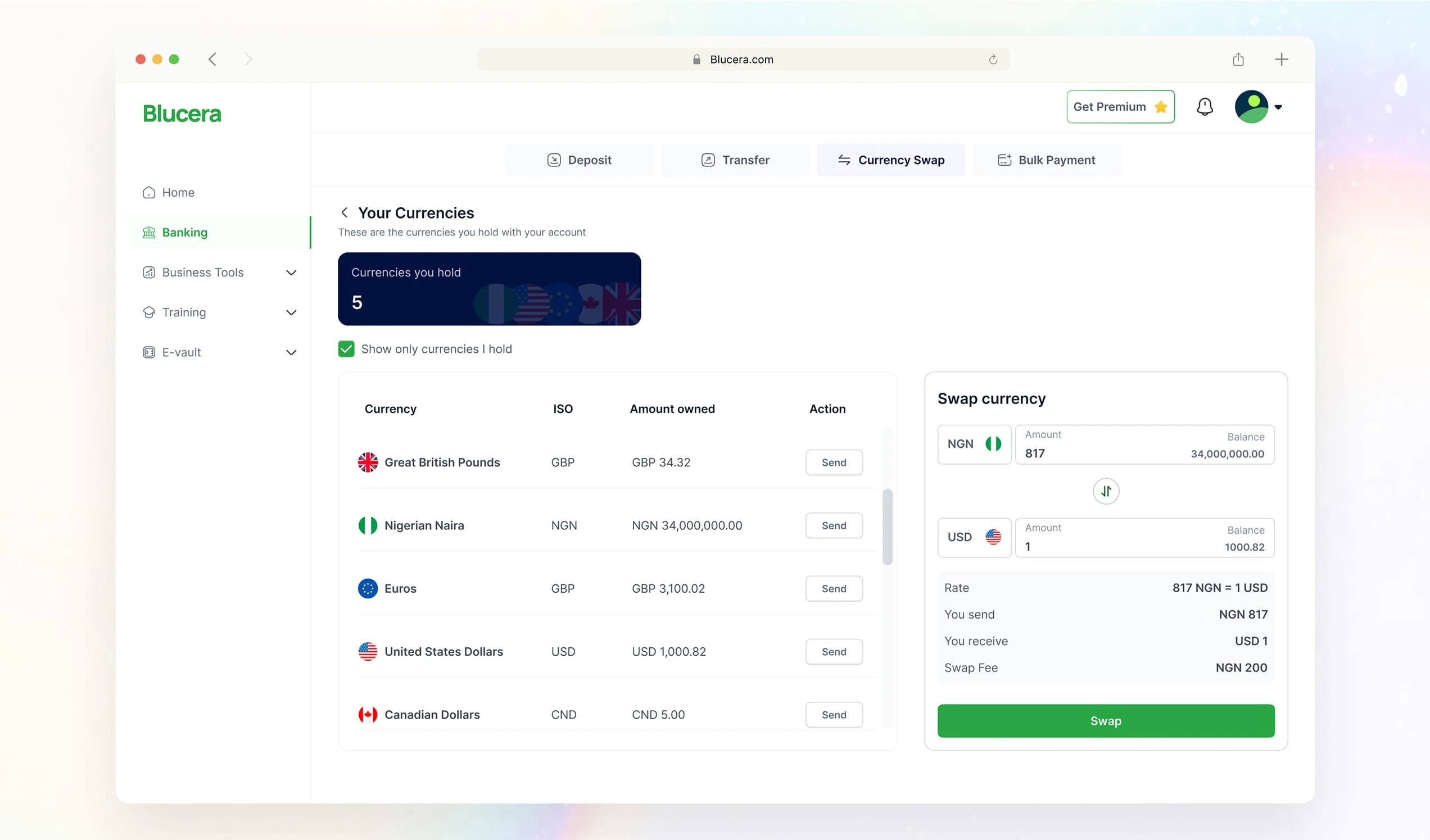
Currency swap

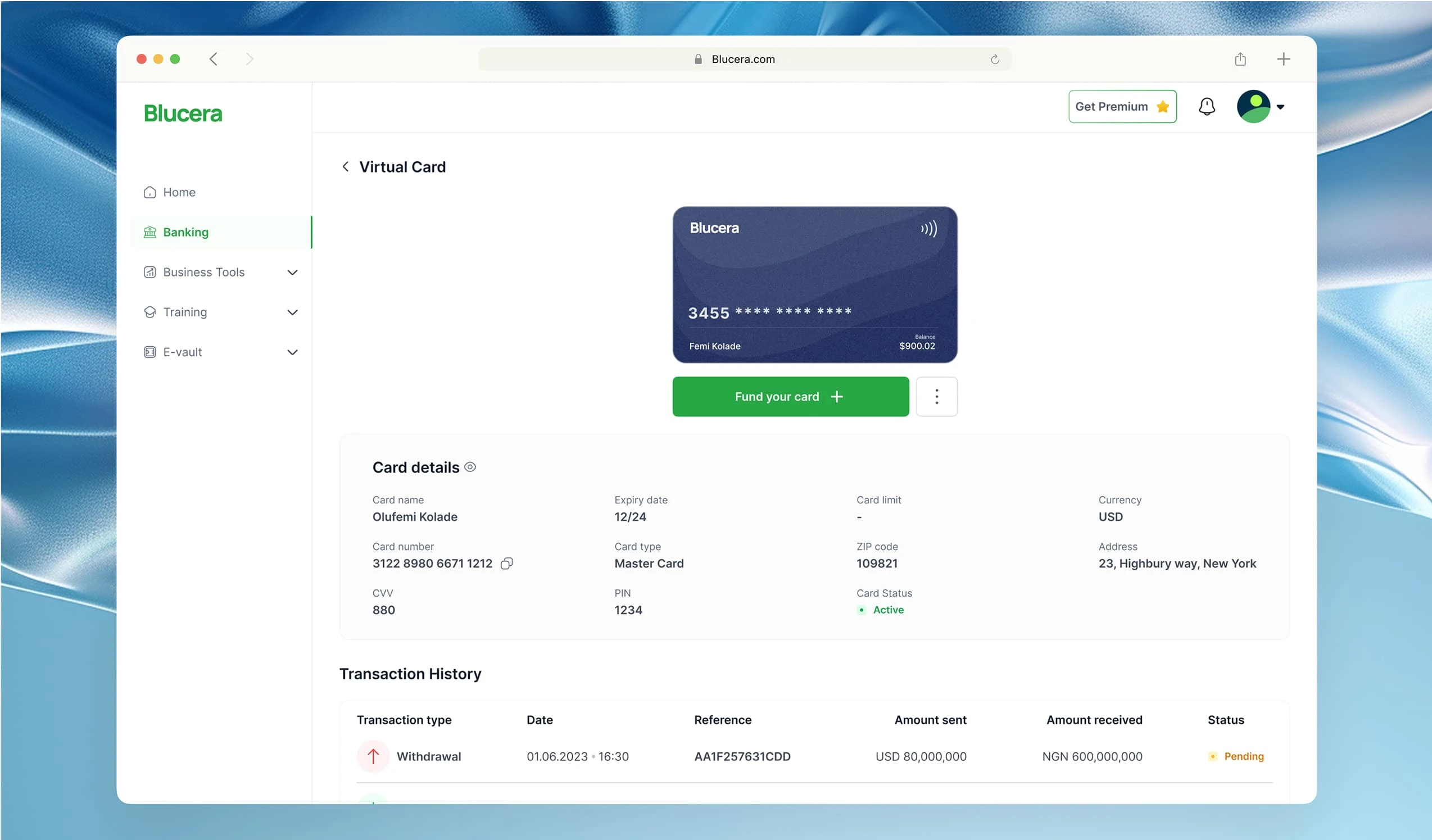
Virtual card
Results
The client was impressed with the results of the UI/UX process. I created documentation explaining how each feature was supposed to work to all the stakeholders and handed off to the devs.
“Happy client, Happy life”.
I went ahead to design the ‘Business tools’ product whose features include: invoicing, payroll, inventory management, staff management, expenses & sales management and other intricate business operations.
Conclusion
Working on this project made me a better professional because I learnt how to improvise, work with tight time constraints and work with limited resources (documentation etc).
I became more efficient, learnt how to evaluate projects and ultimately deliver when the odds are against me.
Like this project
0
Posted Mar 19, 2025
The Banking app was one product in a suite, built to improve the banking SMEs that operate in multiple African countries.
Likes
0
Views
11
Timeline
Aug 10, 2023 - Oct 20, 2023