Case study: Design System for LineSlip Solutions
Like this project
Posted Jan 16, 2024
I helped LineSlip Solutions transition to Figma by creating a scalable design system and component library aligned with their brand.
Likes
0
Views
14
Clients

LineSlip Solutions
Building a cohesive Design System for a SaaS business ensuring consistent and scalable user experience

LineSlip Solutions Design System Audit and migrating to a new system on Figma
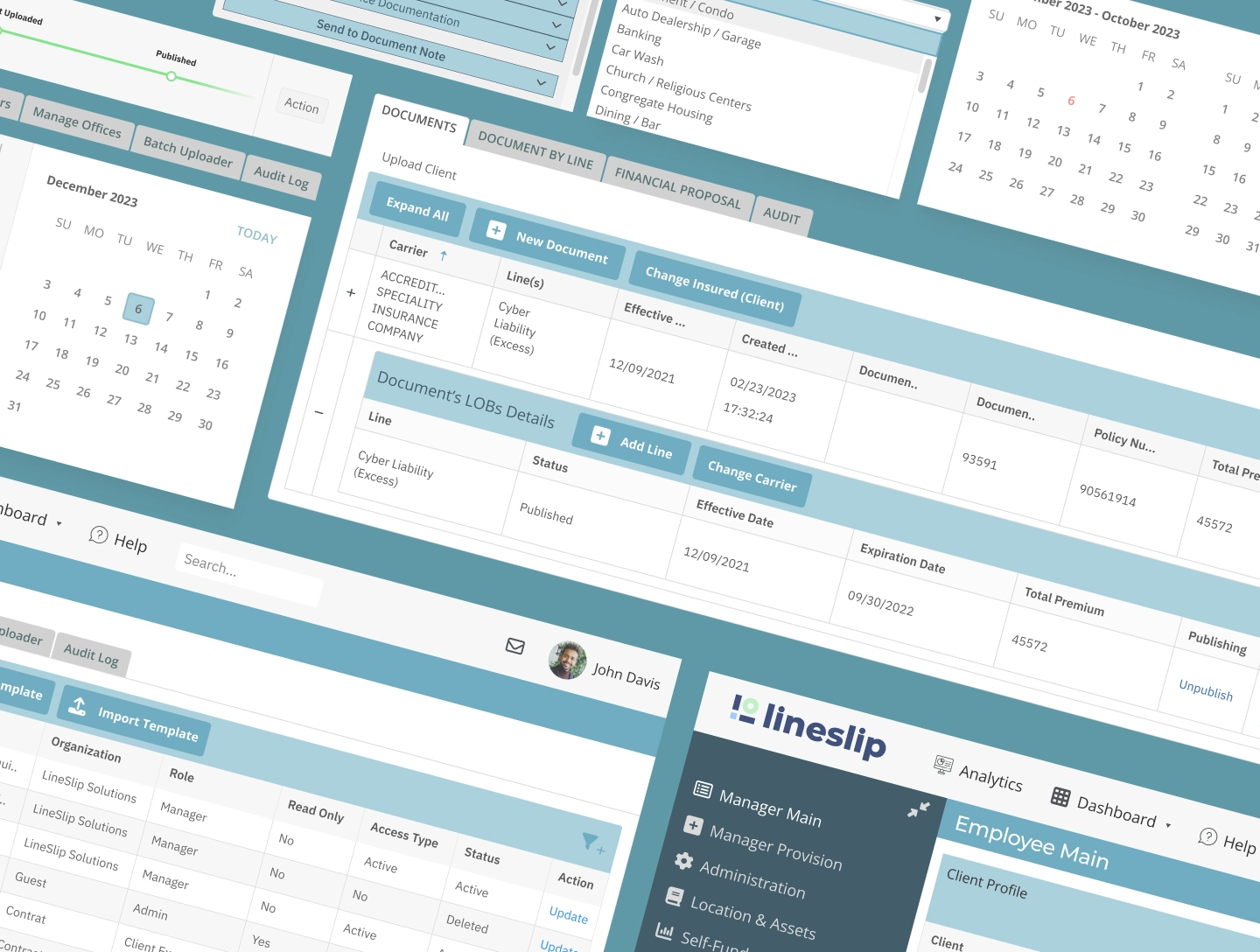
I assisted LineSlip Solutions, a B2B company that helps commercial insurance professionals manage and analyze data, in building a scalable design system and component library in Figma. After conducting a detailed audit of their internal SaaS platform, I identified and removed elements that hindered consistency, eliminated duplicate components, and established a unified visual foundation to support future rebranding and streamline collaboration across the product team.
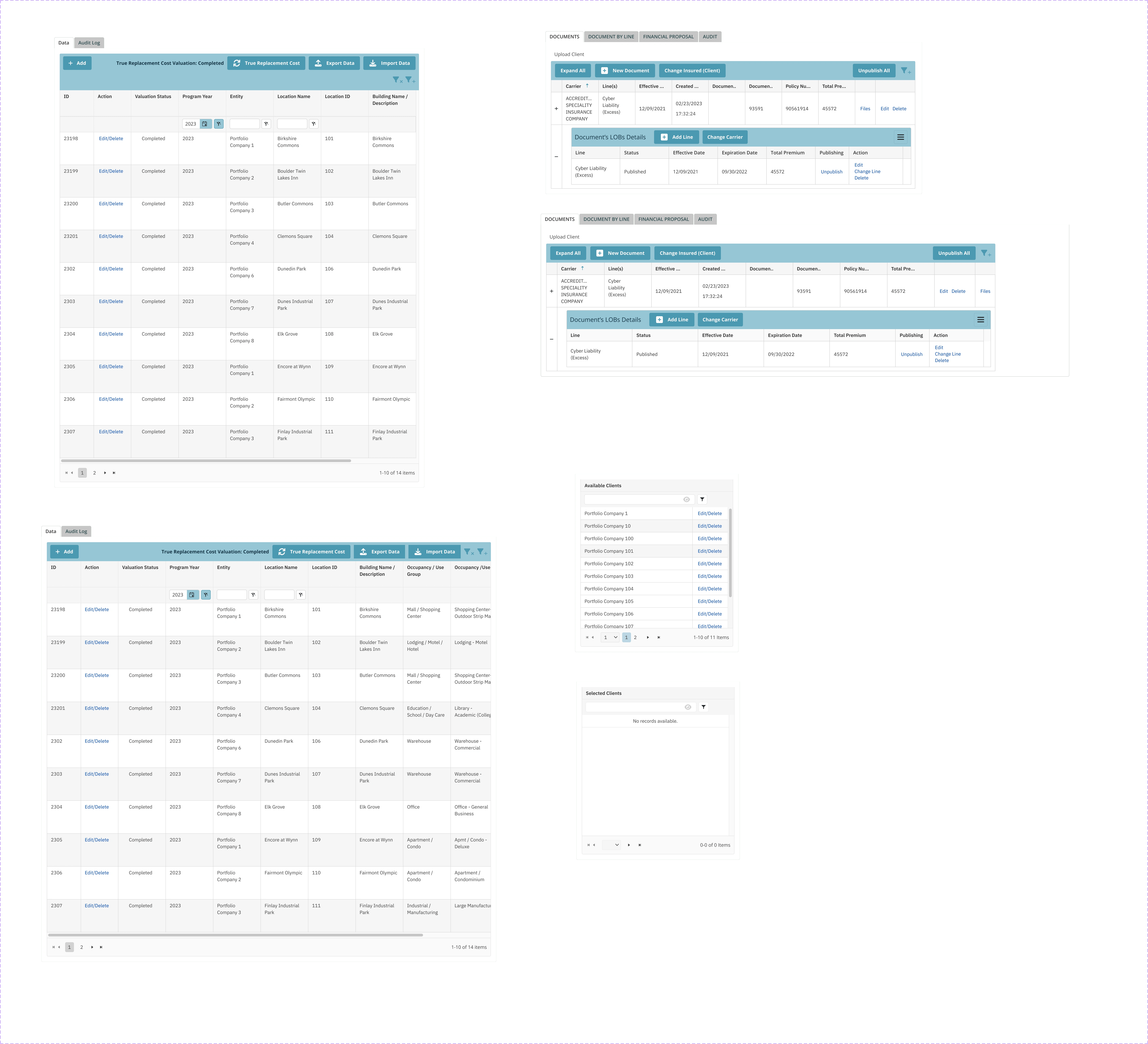
To support the product team, I created a library of reusable components and design tokens that enabled rapid design and iteration of data-heavy table layouts and dashboard screens. The components were built with variants and auto-layout in Figma, ensuring consistency and flexibility, while the tokens standardized colors, typography, and spacing across the entire platform. This approach allowed designers to build interfaces faster and maintain a cohesive visual language throughout the product.
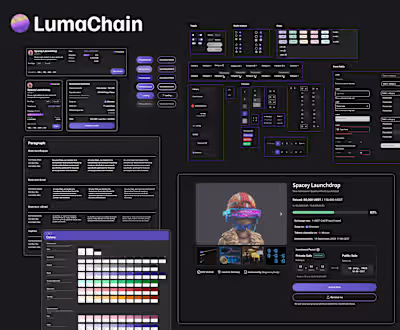
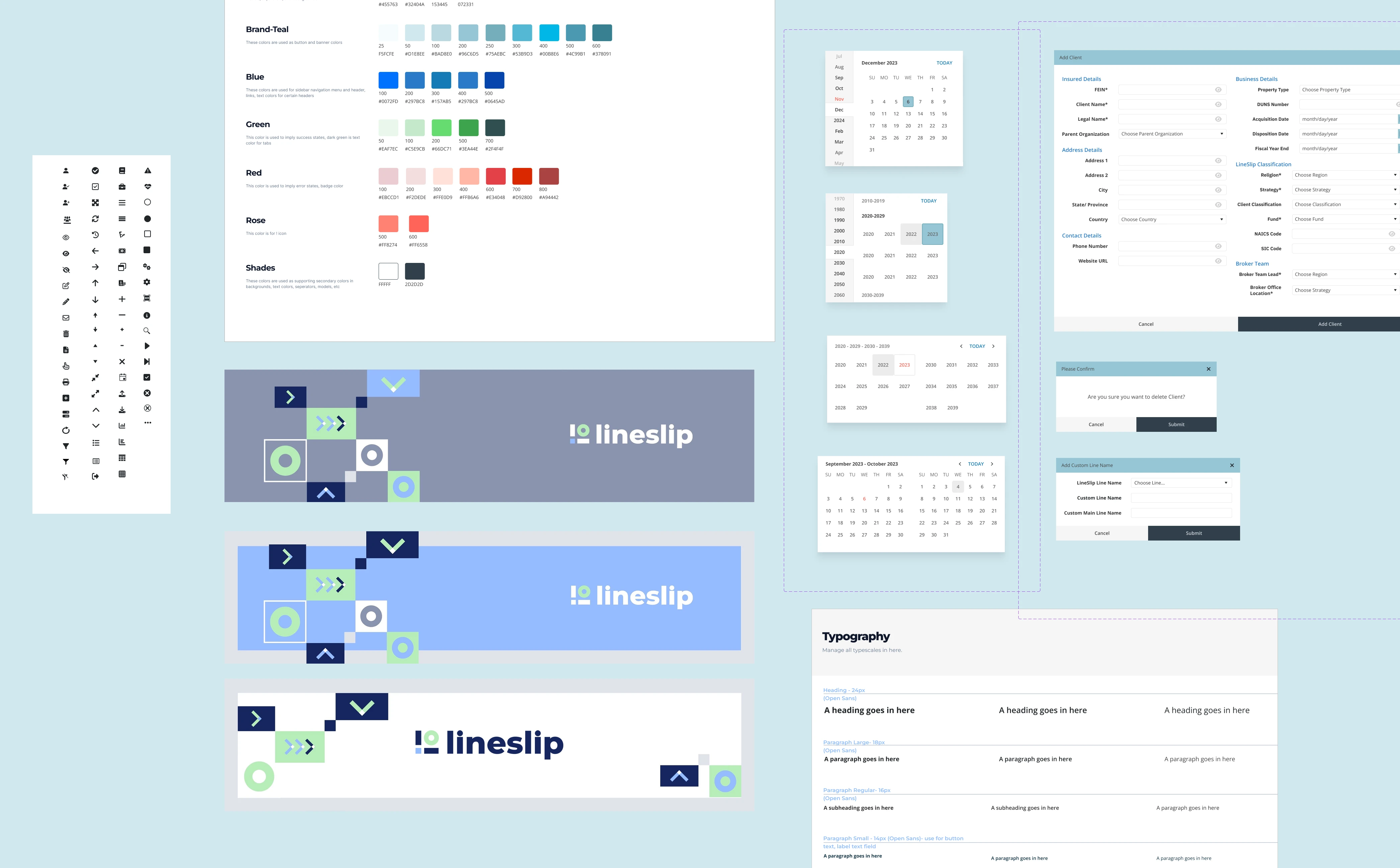
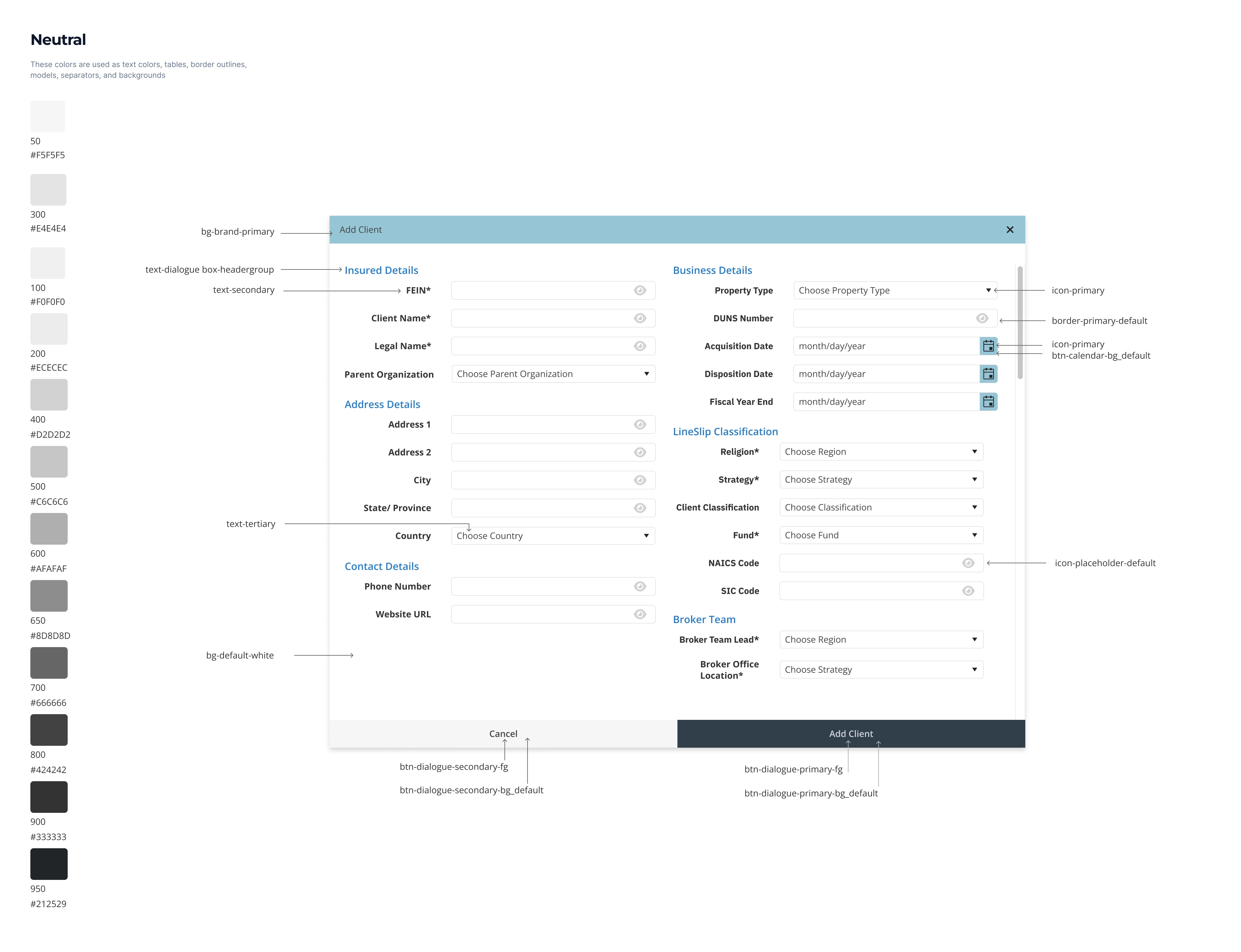
Turning Color palettes into Color Tokens

Dialog box component I created on Figma

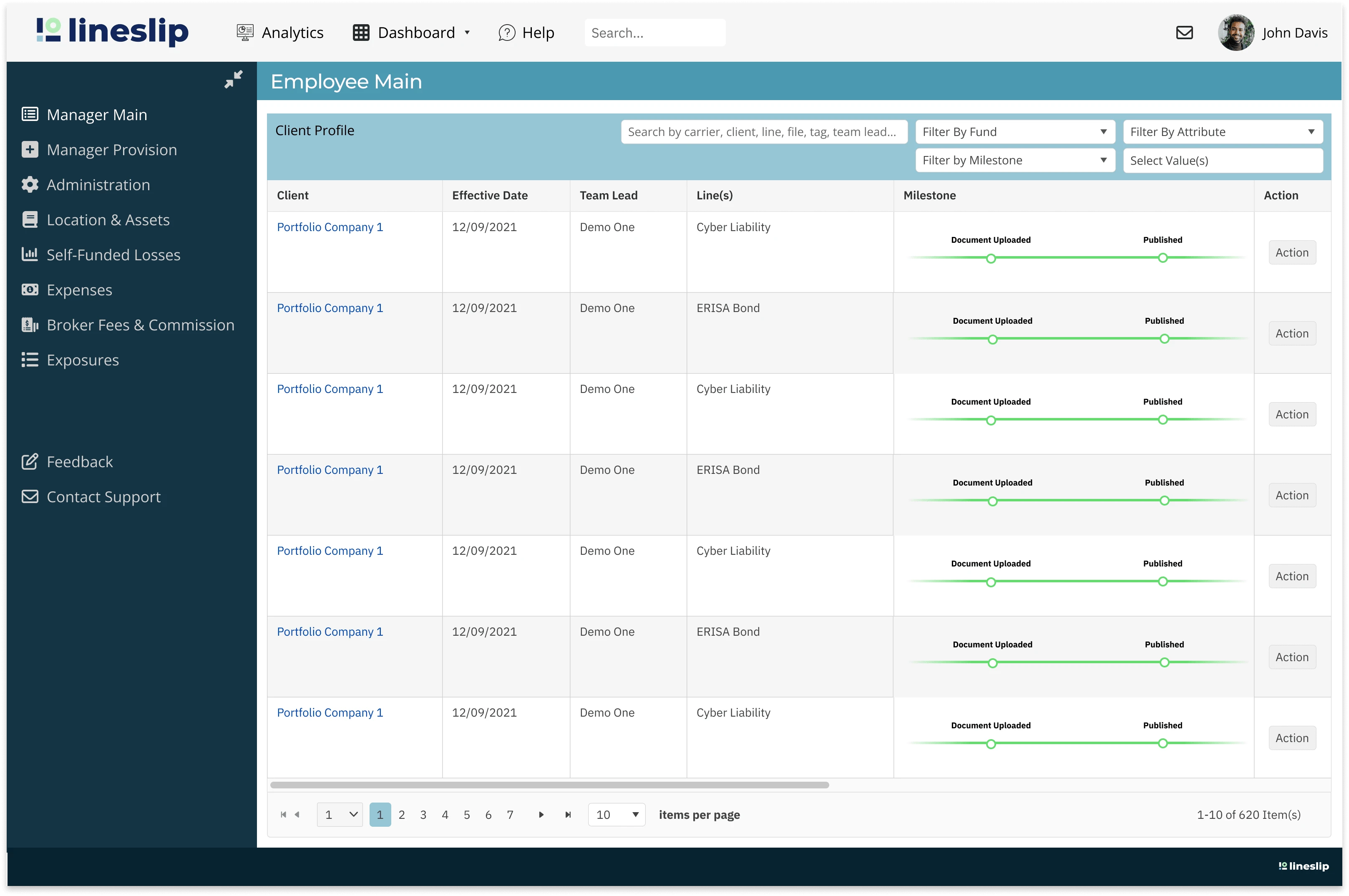
For privacy, the names in the tables have been altered for this case study.

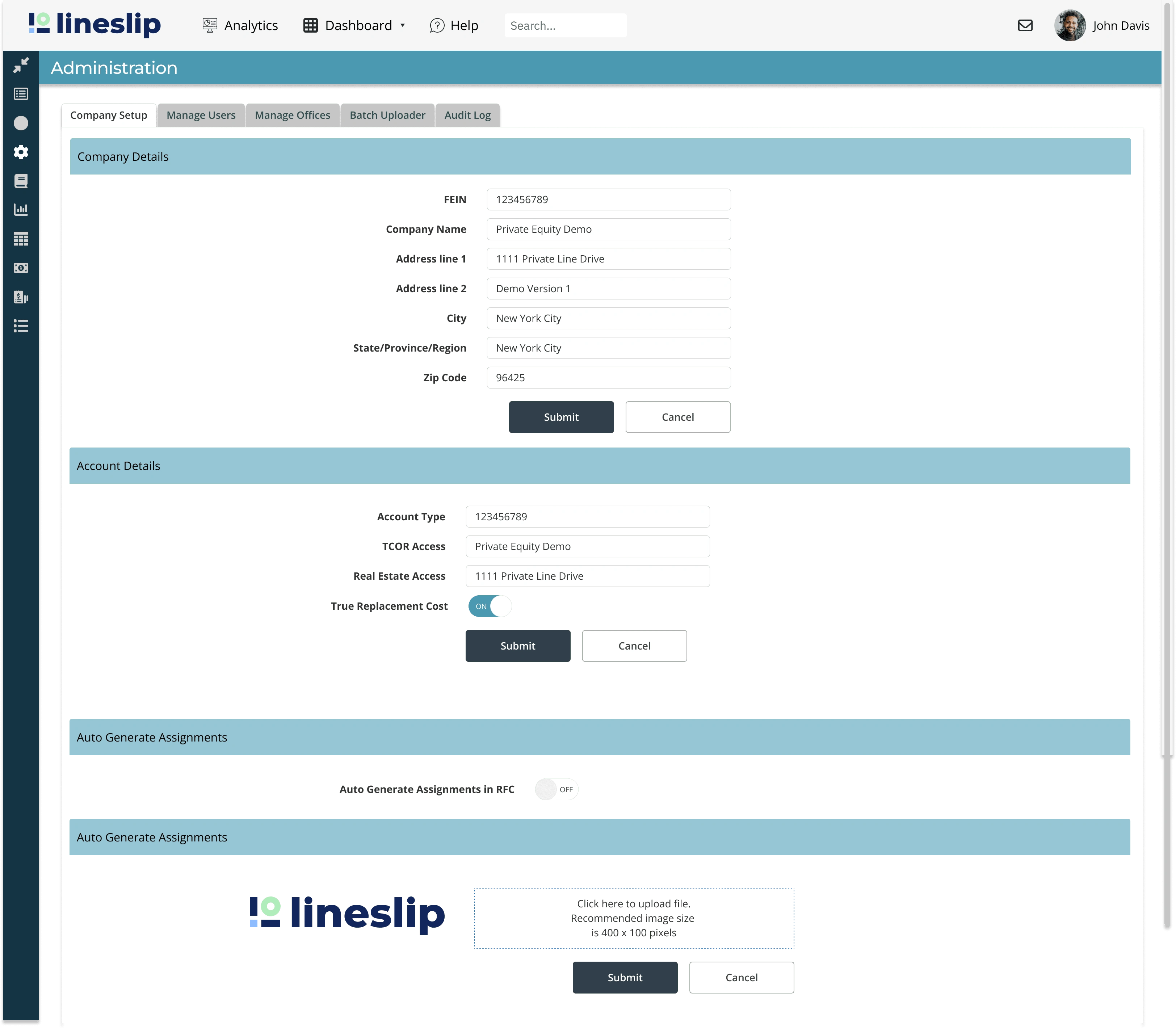
Administration Dashboard - Side Navigation Bar
Application with Client Profile view

Administration Dashboard - Side Navigation Bar (expanded view mode)

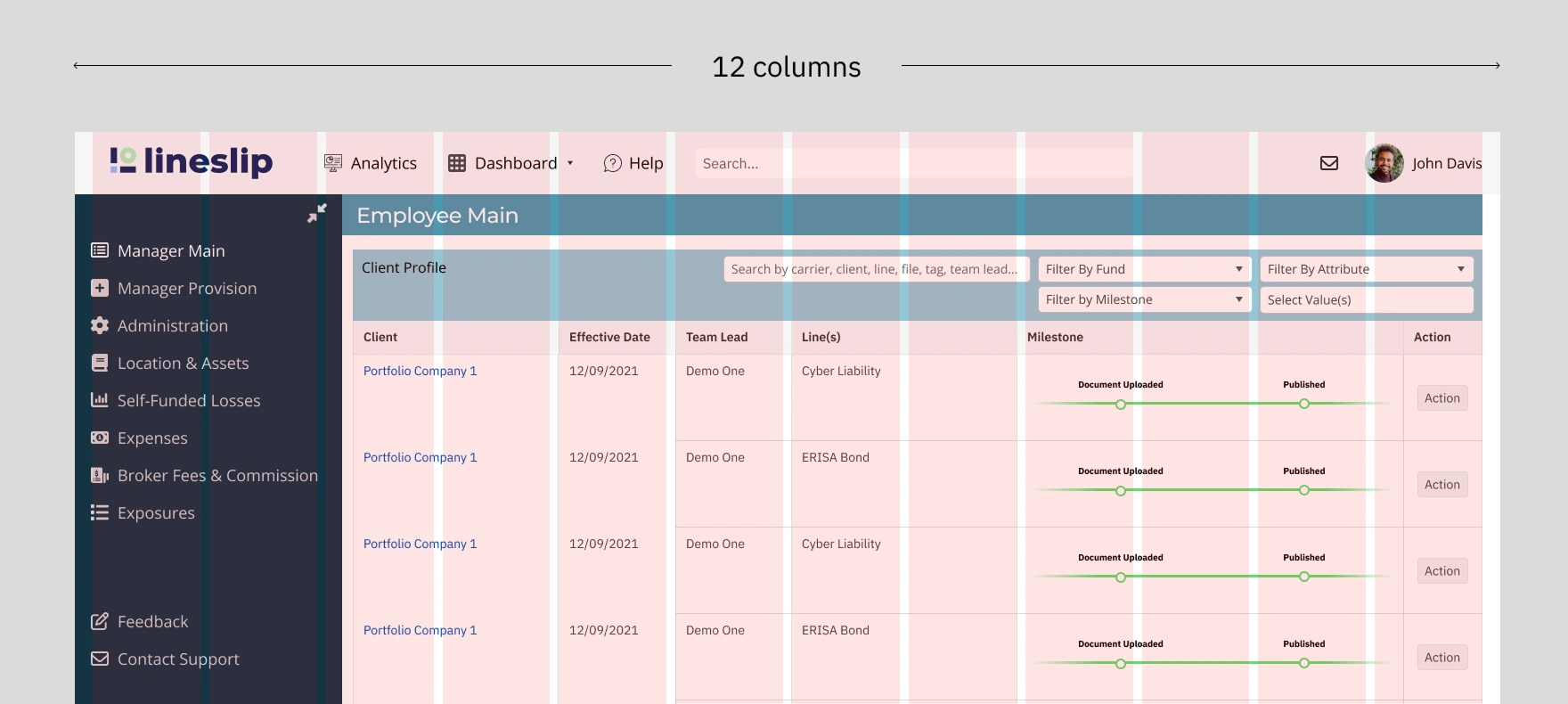
grids of 12 column for consistency across all screens