E-commerce Site - The Art Alive
Like this project
Posted Jan 8, 2024
I did a redesign of a wix site for a motion designer. I did the desktop version and the mobile version using Figma.
This was a project for a motion designer in need of a site to showcase her projects in a more professional way.

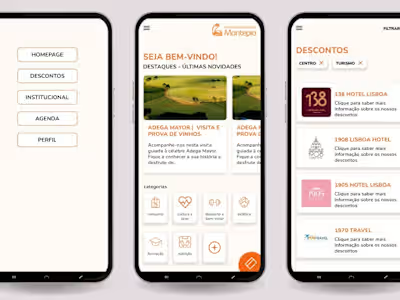
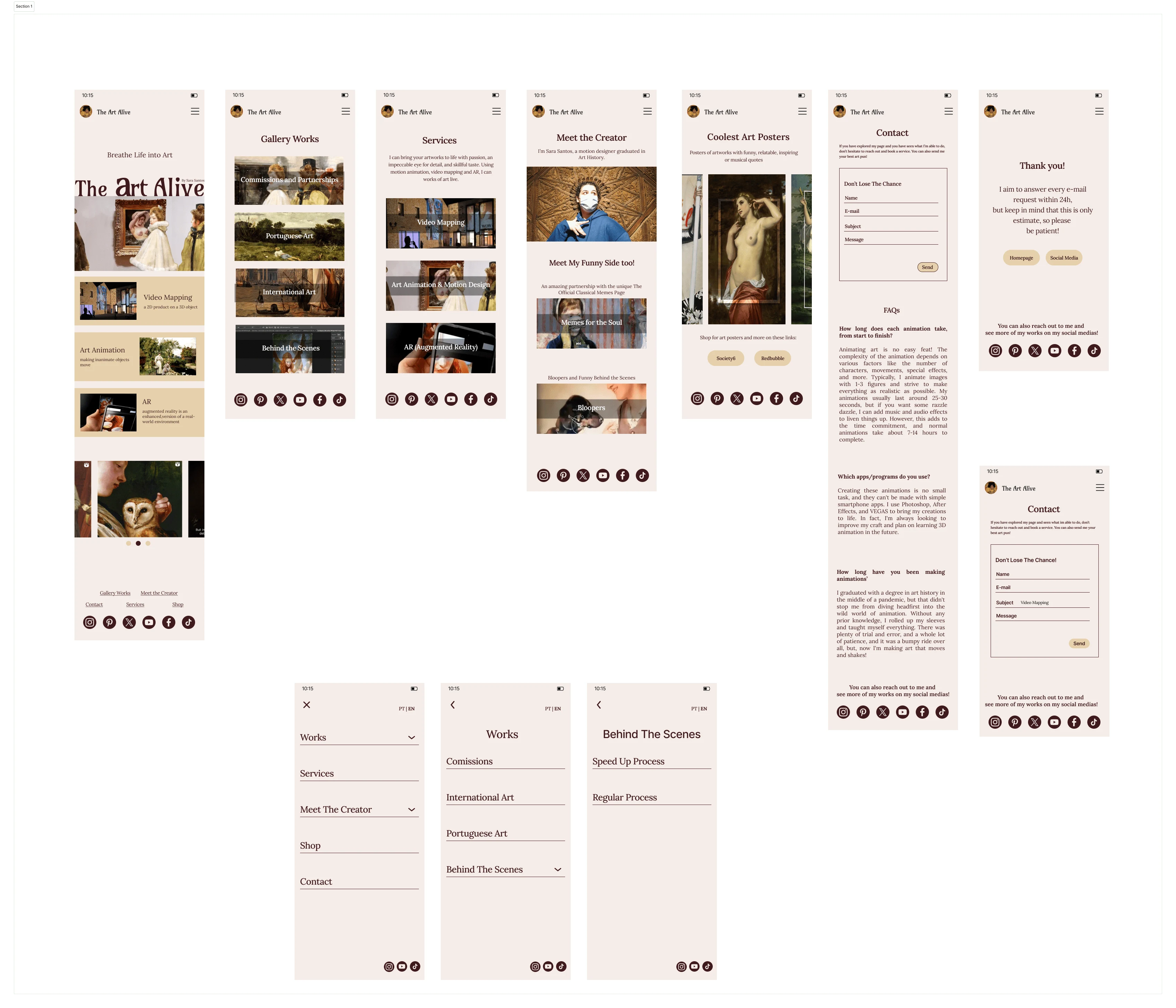
mobile version



First we did a sitemap for her Wix website. And after that we decided to do card-sorting for the site arquitecture, we used card sorting on-line and in person to get a better ideia how to create an good site map. We did hybrid card-sorting and with no categories from wich people cloud choose. We got pretty much the same response from both types of card-sorting.
We build the site map and move on to do some crazie eights in the lo-fi, so we could all give ideias to create a good site.
We took little snippities from eaches other crazie eights and decide on what we wanted the site to look. So basicaly we decided to give emphysis to a header image and for the mobile version of the site we did a hamburguer menu.
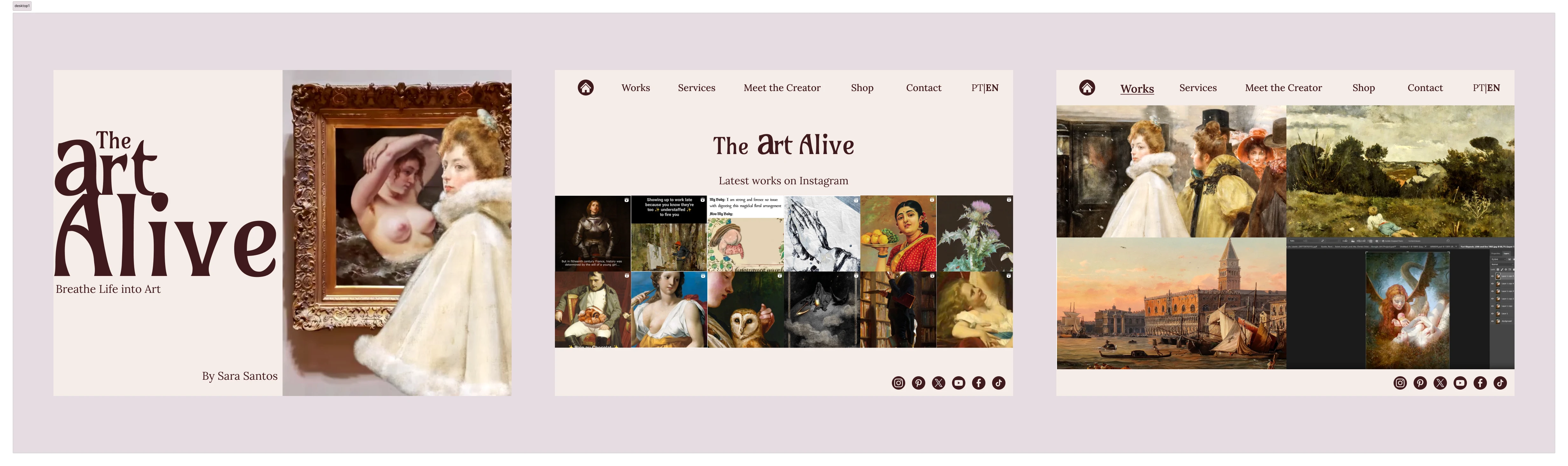
We build the lo-fi in a adaptive site — people want to see what the business is about right in the home page. By this I mean we did a split screen in the desktop version, but in the mobile version we made it ‘scroolbale’ site.
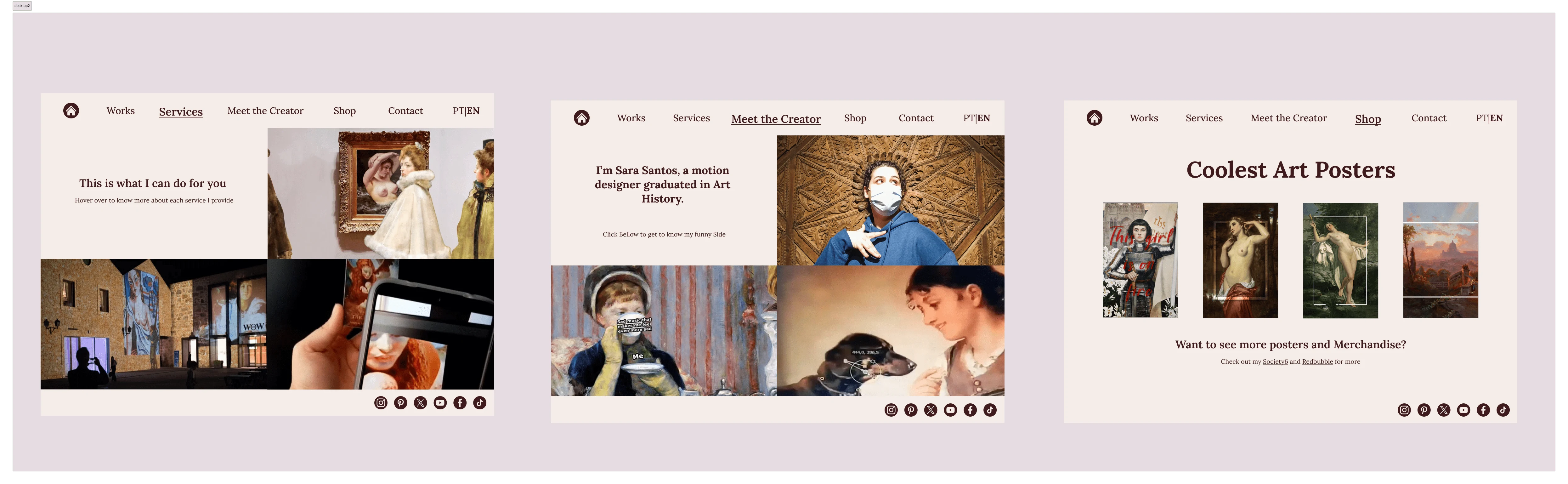
We did some prototying and got insights that we needed to add her services right in the home page. Because for obvios reasons people need to see that kind of information straight way.
Then we did the mid-fi we based it on all the changes we needed to add from the previuos insights. Contacts should be near services.
We did more prototyng and got good results from the flow, we just needed to change some details.
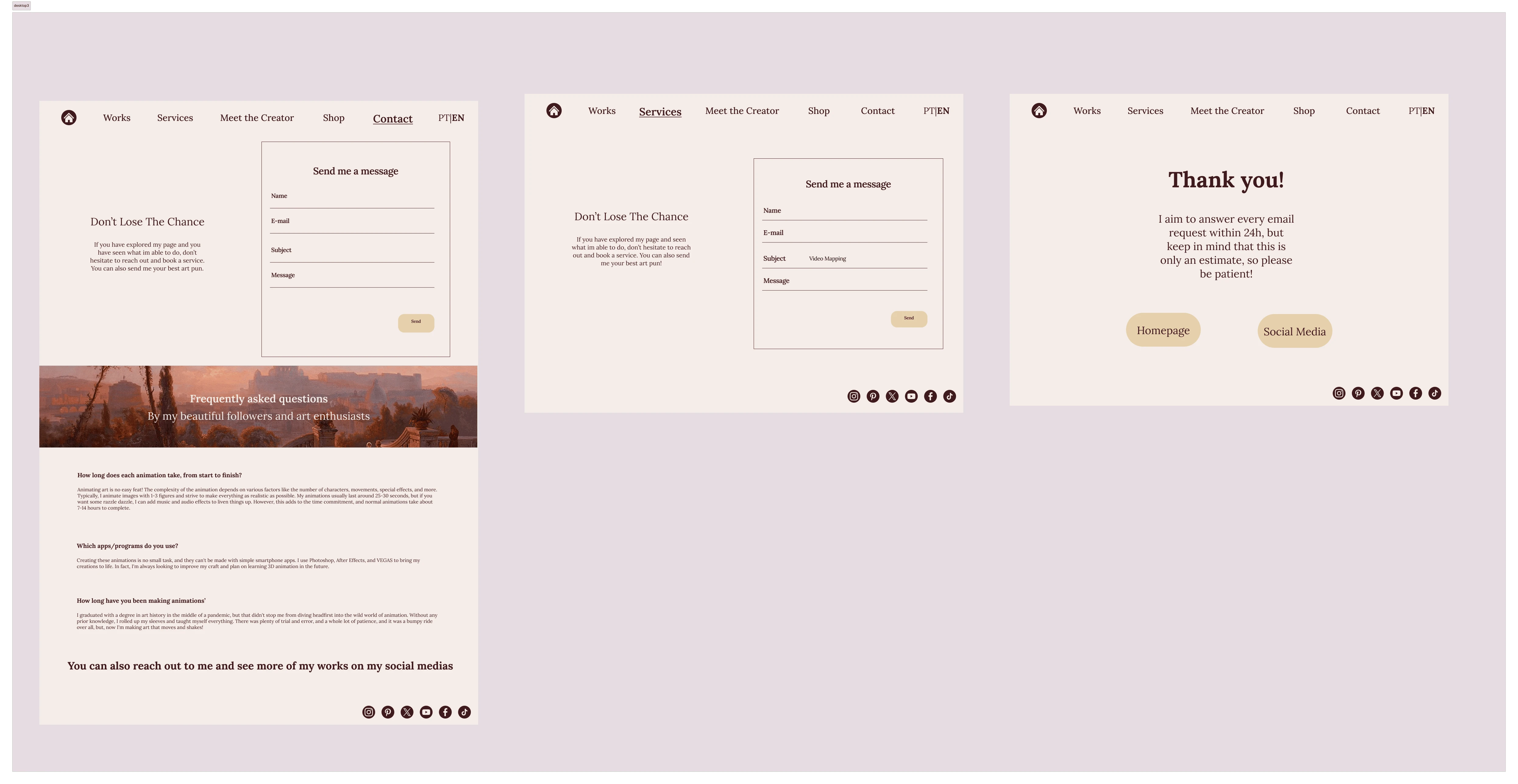
We did the hi-fi, we used her images, we had to test a lot of the potencial colors for contrast. When we finally got to options we choose the one that feeted the mood the best. Because it´s a art site we decided to go we pastel colors.