METRONM. / Strategy + Interface
Like this project
Posted Nov 4, 2024
UI for a next-gen metronome app means finding that perfect harmony between aesthetics and precision. The exploration features dynamic visuals and intuitive, blo
Reimagining the Beat: The new METRONM.
UI for a next-gen metronome app means finding that perfect harmony between aesthetics and precision. The exploration features dynamic visuals and intuitive, block sized controls that empower users—whether they’re seasoned musicians or beginners—to fully personalize their practice experience.
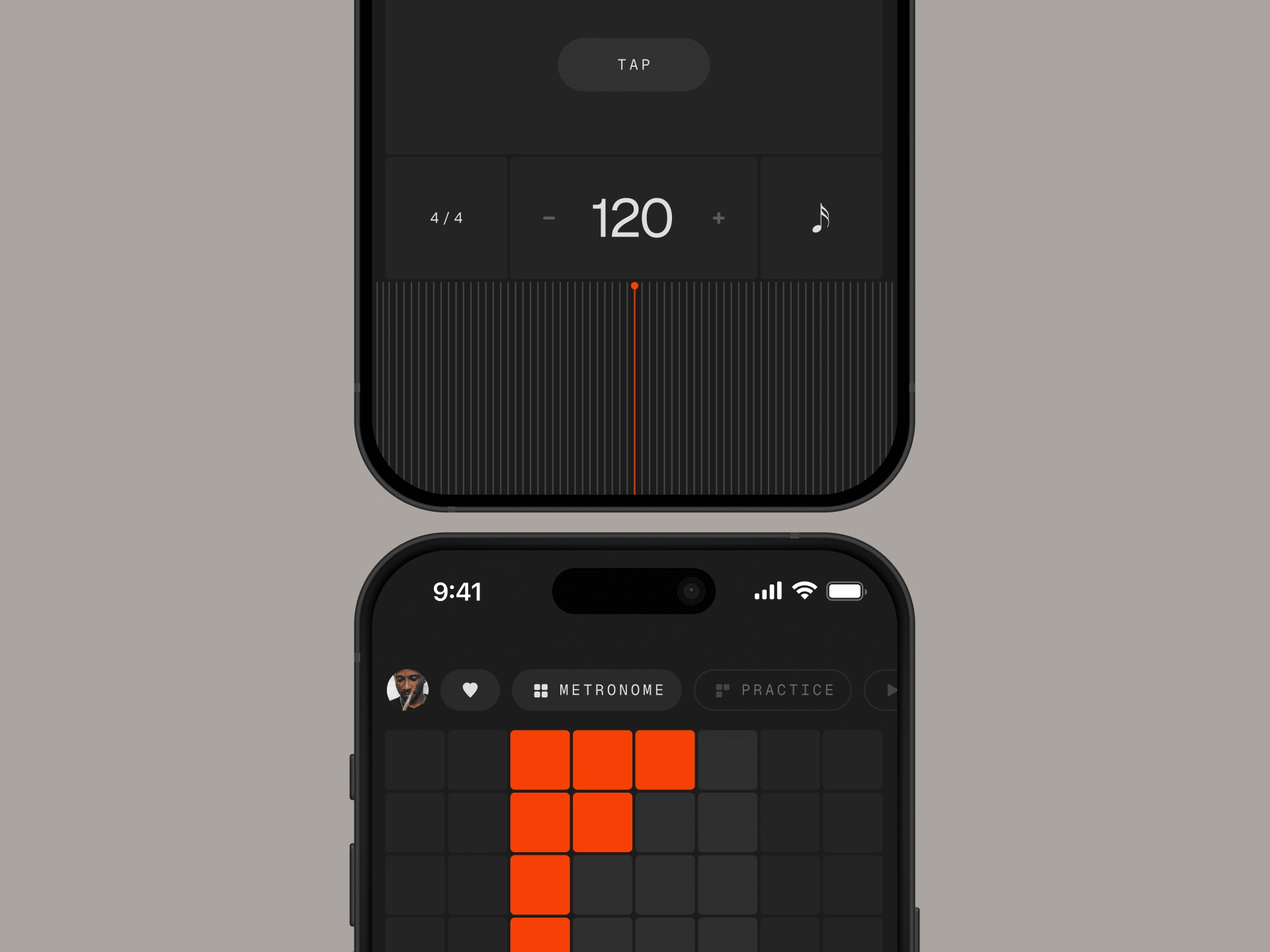
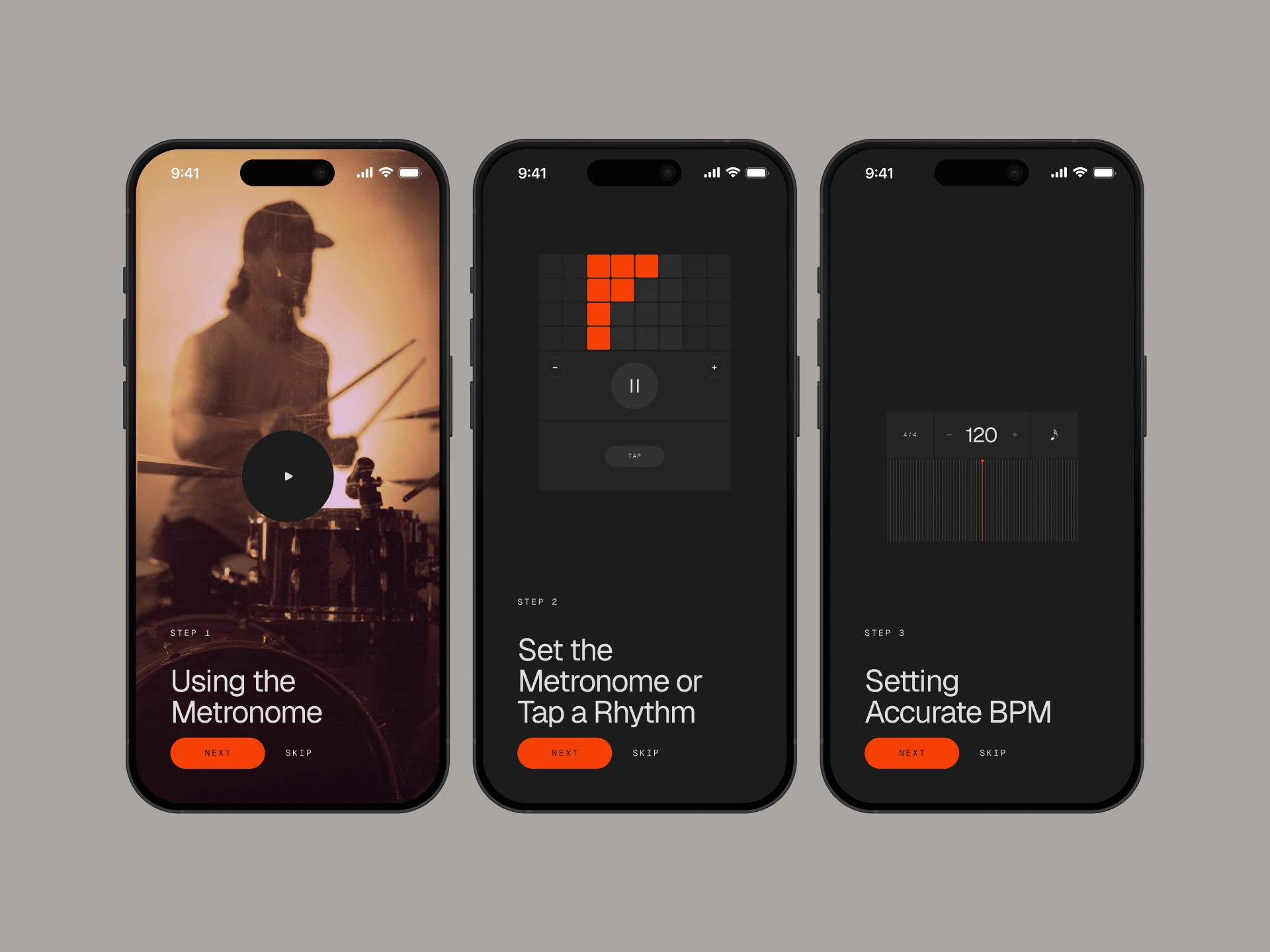
Tap to Set the Beat

Users can tap on the screen at their desired tempo, and the app calculates the Beats Per Minute (BPM) based on the speed of their taps.
This feature gives musicians a quick and intuitive way to find the tempo they want without manually adjusting settings. If they have a tune in mind or are trying to match an external rhythm, a few taps are all it takes to get started.
Incorporating reactive pulsing visual cues that sync with the user’s taps can enhance the experience, making it feel more natural and immersive.
Swipe to Adjust BPM

Easy to use swipe-to-adjust BPM component. Users can swipe left/right on the screen to increase or decrease the BPM.
Swiping feels fast and fluid—ideal for making quick adjustments on the fly. This feature also means users can keep their focus on the tempo rather than fiddling with small buttons.
These interactive features, when designed with intuitive, responsive UI elements, turn a simple metronome into an adaptable, immersive tool. By tapping, swiping, and using interactive controls, musicians can tailor their practice sessions seamlessly—keeping the focus where it belongs: on the music.
Finally a metronome app that feels and looks like it's from this century. Jake P.