UI redesign of Headspace
Like this project
Posted Sep 6, 2023
As I’m typing this I realise that this project marks the halfway point of this bootcamp. It feels crazy to think that just 5 weeks ago the Ironhack UX cohort s…


Our challenge for the following three days was to redesign the UI of an app of our own choice and this time UX research fell outside of the scope. Our only constraint was to pick an app that was well-known. Eventually we’d have a design critique with our teachers, guest teacher and peers where we’d be expected to defend our design decisions.
Team: Solo
Role: UI designer, UX designer
Duration: Three days
Deliverables: 3–7 screens and include at least one micro interaction in Figma
Methods: Heuristic analysis, Information architecture, Visual competitive analysis, moodboard and brand attributes, prototyping
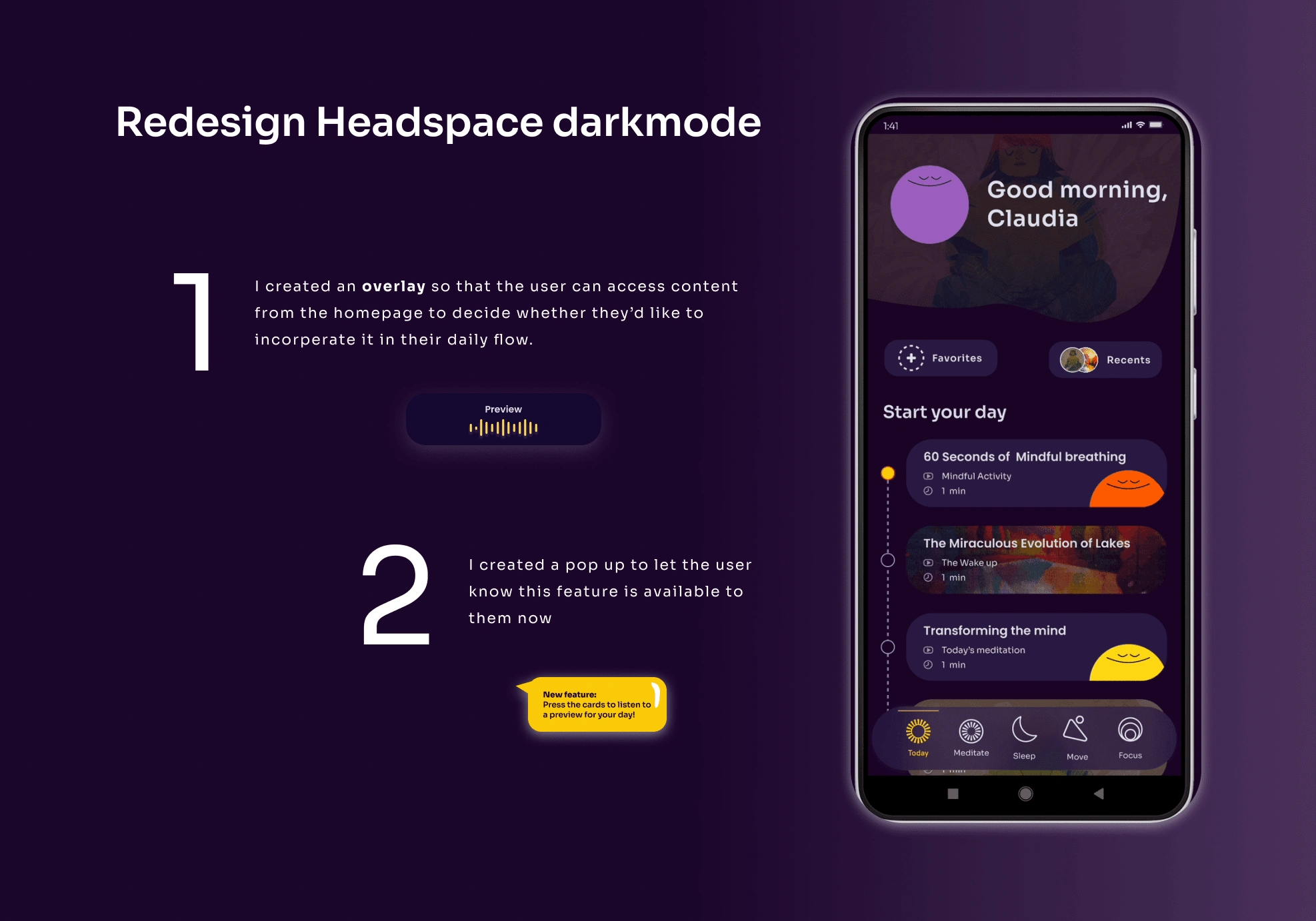
Redesigning Headspace in darkmode
I was definitely looking forward to this UI project, as I was eager to deepdive into figma and put the all my fresh figma skills to the test. After some deliberation I chose to redesign Headspace. I had several moments where I wondered what on earth possessed me to pick Headspace since it might not per se scream to be redesigned since it has established itself as rather intuitive and pleasant to use but its users. In the end I’m glad I stuck to it as I learned so incredibly much and pushed myself to come up with ideas I was quite pleased with.

So, why Headspace? Besides the appeal of the challenge I actually use Headspace on a daily basis. The guided meditation app has grown into an incredible source of mindful activities over the years. The reason why I favour Headspace over other apps is that they offer so much more than guided meditations, they invite you to connect to your breath and body through activities such as dance, sports, yoga and offer a range of wind down sleep talks to help wrap up the day.
Even though it is such a delight to have access to so much content that is so widely varied, I noticed while using the app that it brings up several challenges in presenting information architecture in a clear and coherent way.
Now before I specify things I sought to tackle through a Heuristics analysis, I thought it fit to mention that I opted to approach this challenge in darkmode as this is most realistic for me. My phone is perpetually in darkmode, I wonder what that says about me.
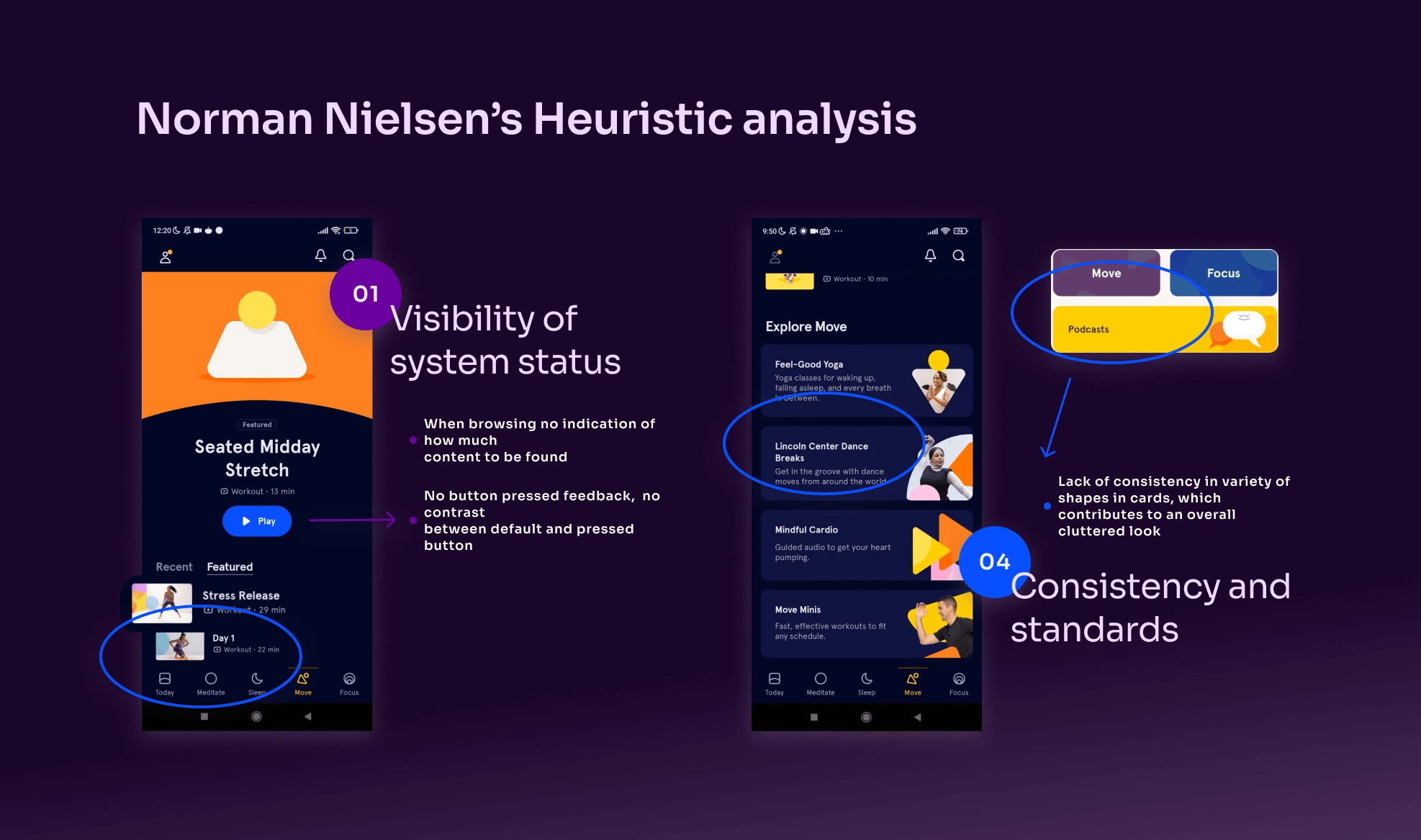
ow let me guide through some of the little hiccups I came across in using the app on a daily basis through guiding you through some heuristic analysis.
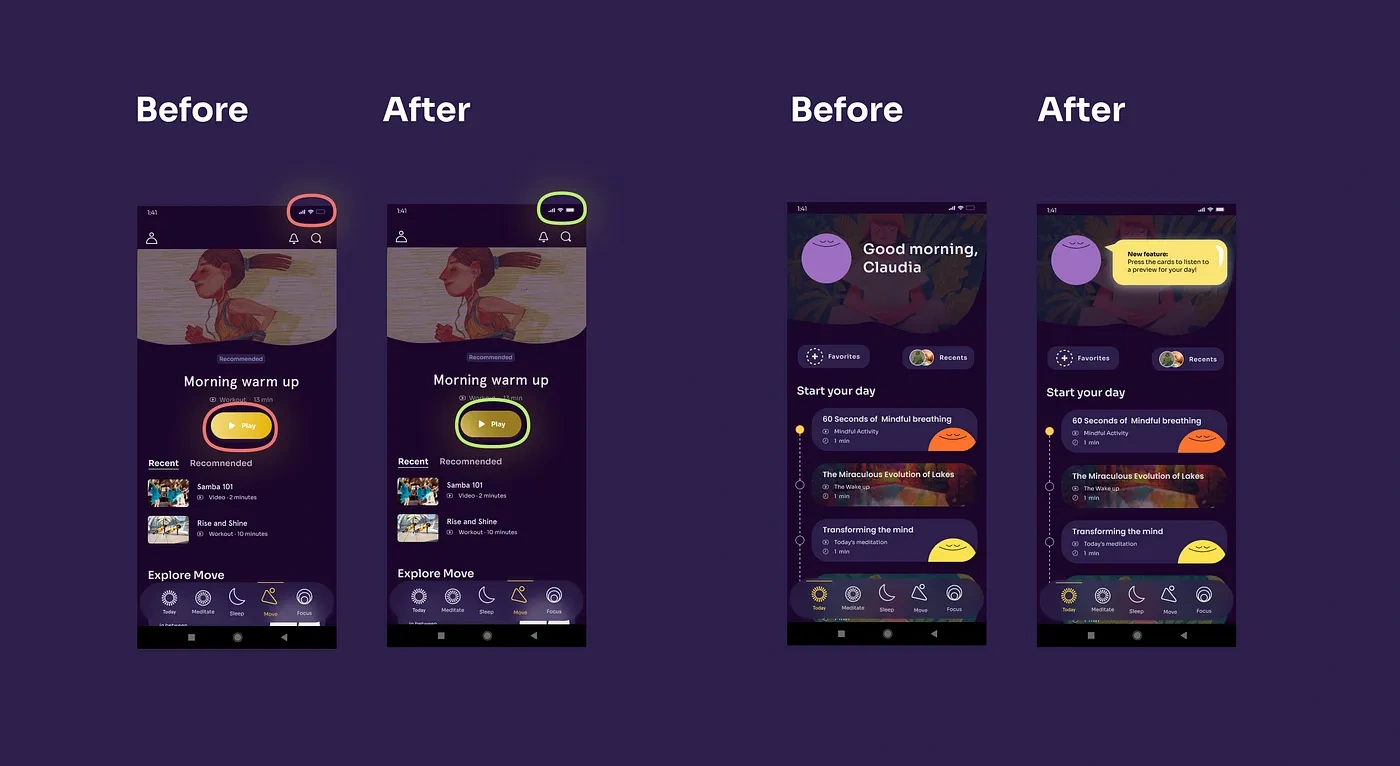
Consistency and standards My main struggle with the app was that so much content offered in different visual elements became overwhelming at times. Especially for an app designed to combat overwhelm. For example having so many different cards to present content through.
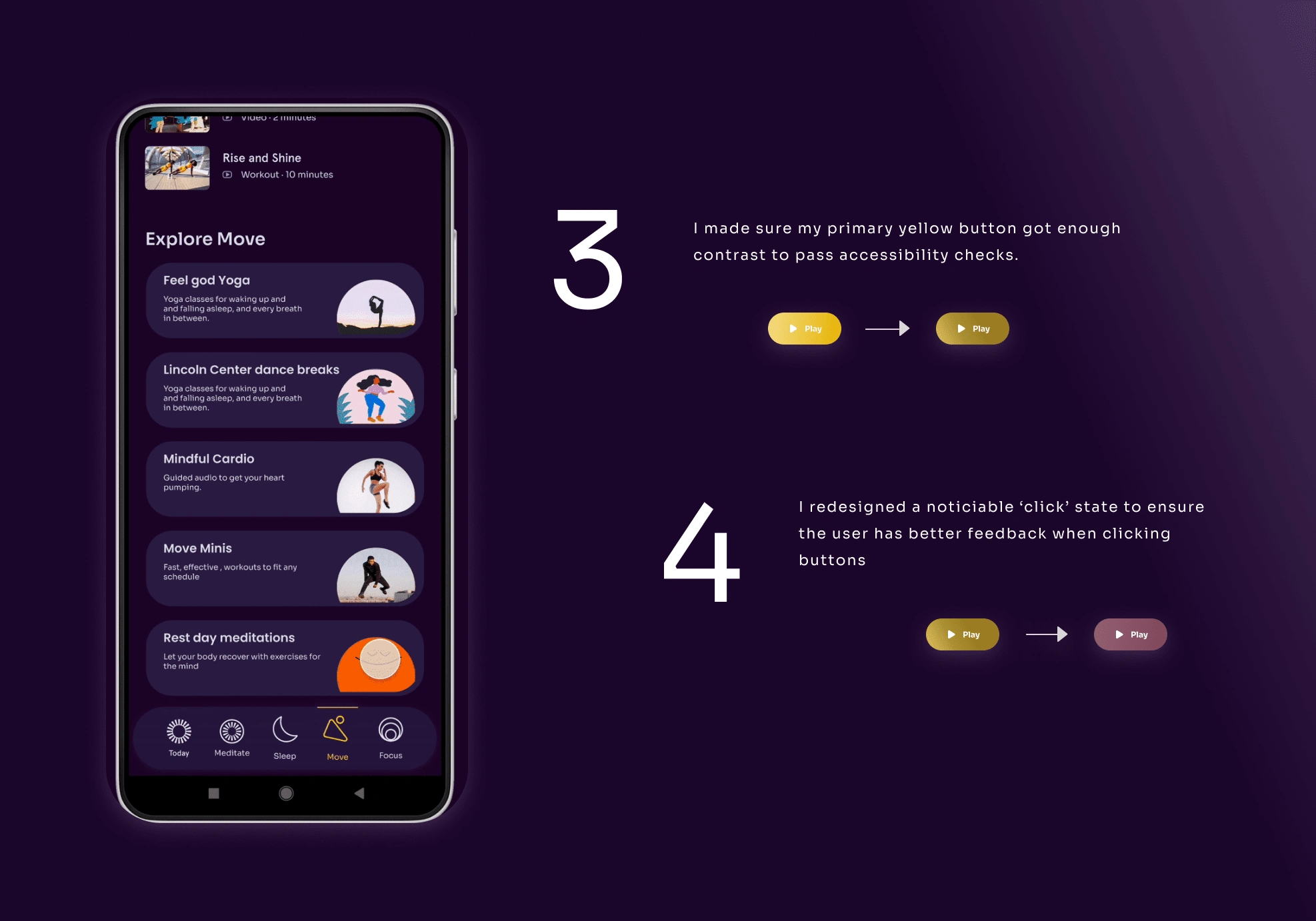
Small things but noticable were in the Visibilty of system status where it remained unclear when clicked something cause the buttons would hardly change state.

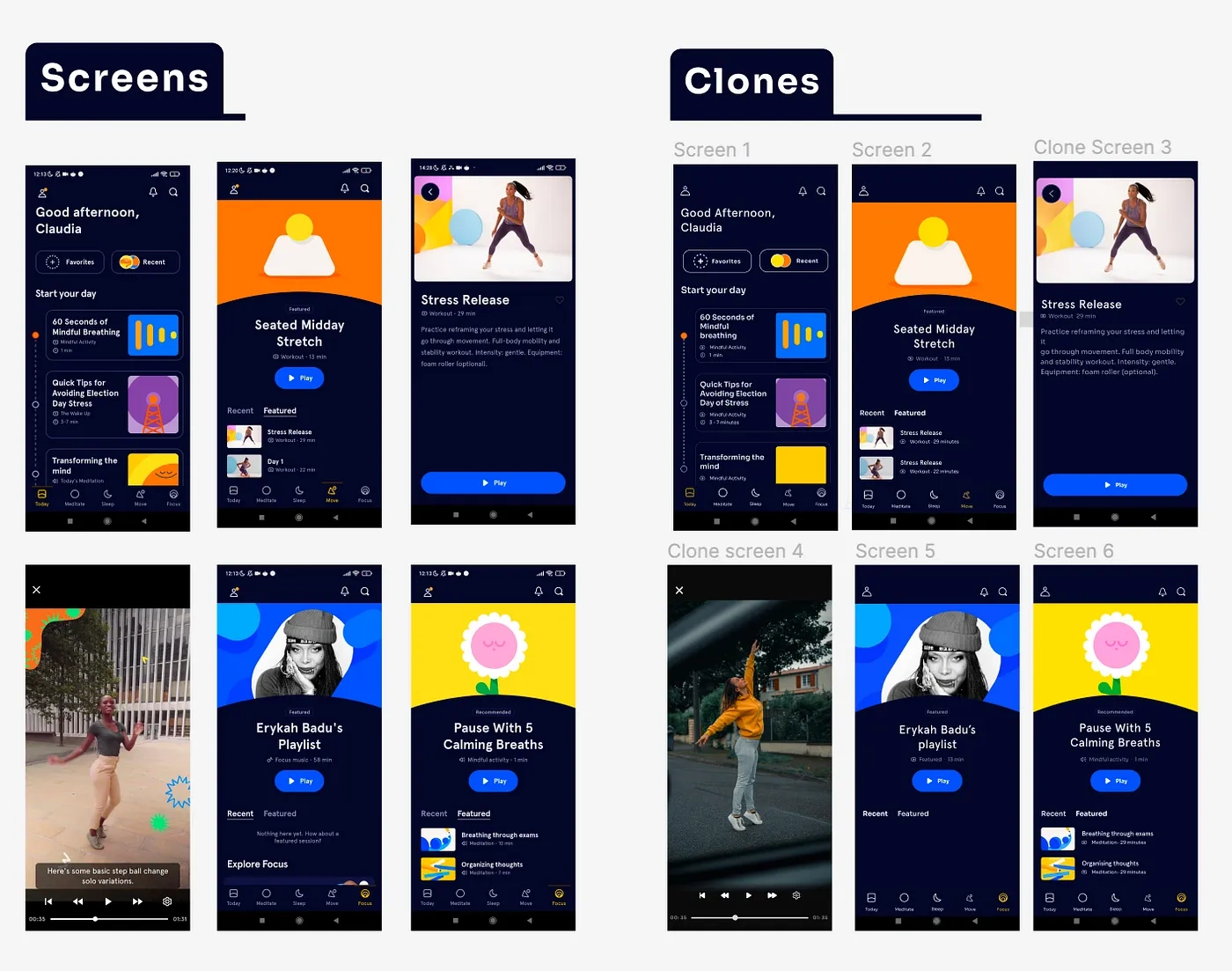
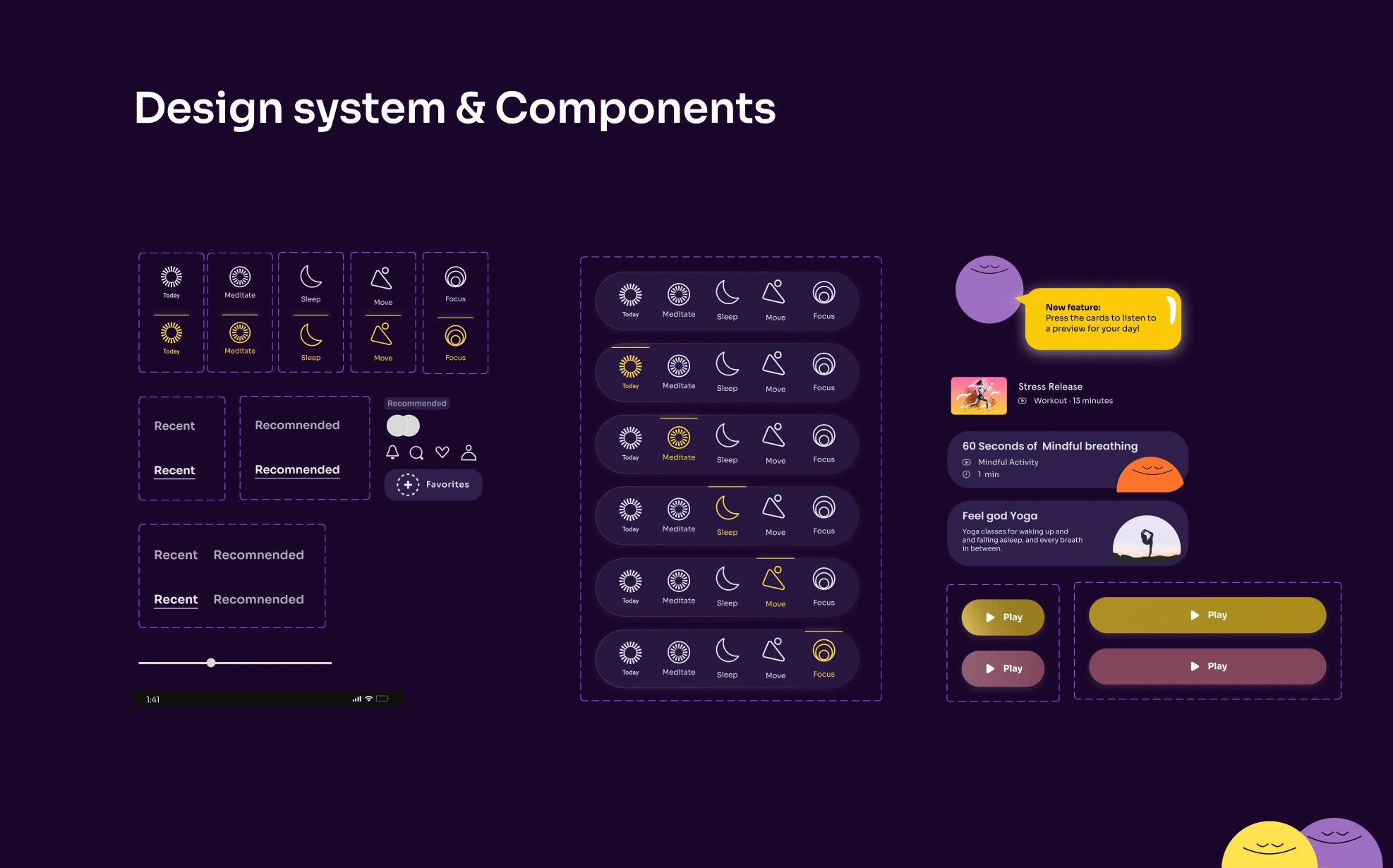
Inventory atomic design and cloning
After evaluating what kind of elements were home to the app, I set out to clone 6 screens.

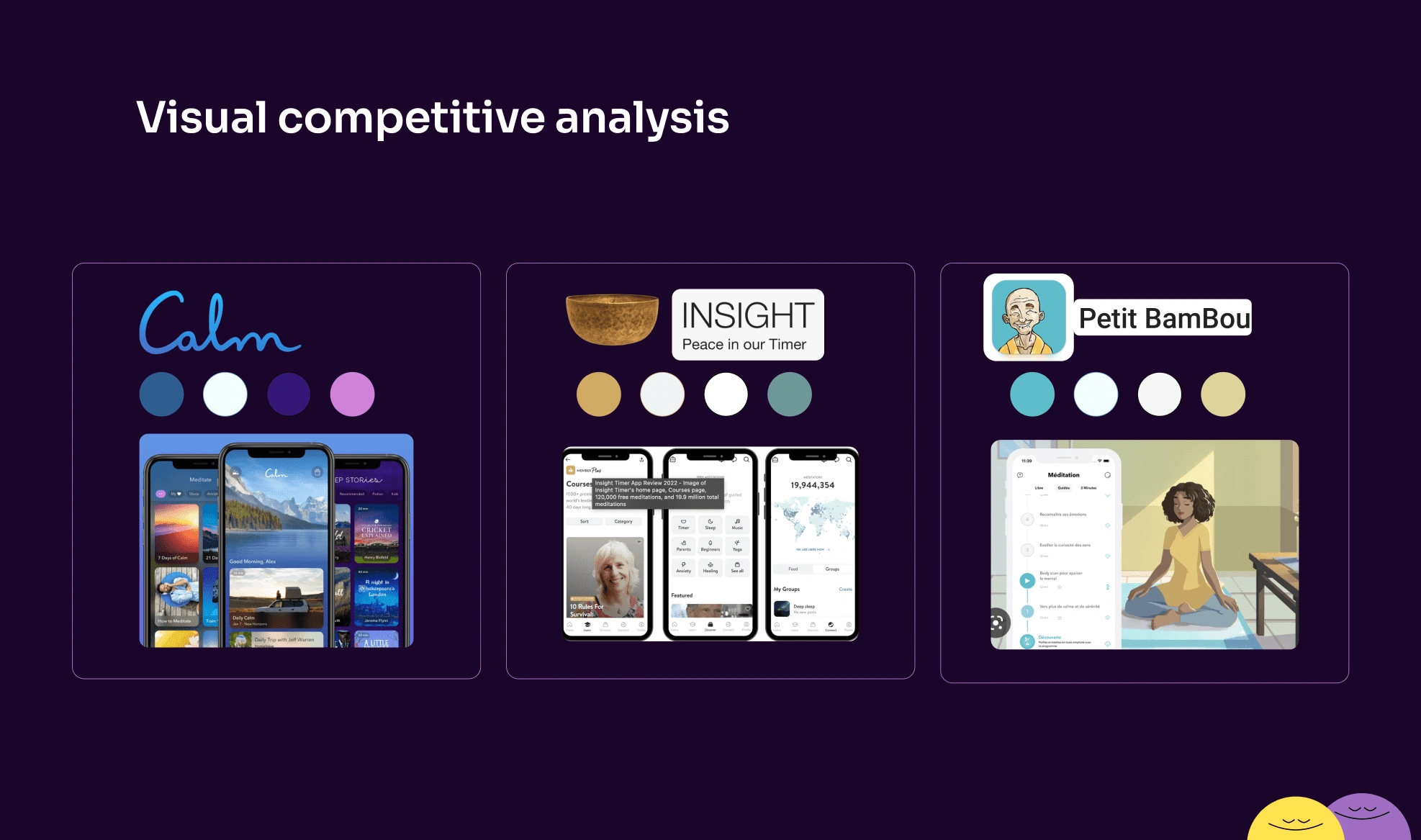
Before diving into a redesign I analysed the current way the app is set up and3 of Headspace’s competitors. Apps I had used before included Calm, insight timer and Le petit bamboo.


My main take aways were:
Calm, Coherent in expressing varied content. Intuitive to use and name sounds true to the experience.
Insight timer, too chaotic. I love the content offered, but visually it felt cluttered since there was no rhyme nor reason in consistency of elements and cards.
Le petit bamboo, has a clean minimalistic aesthetaic and feel. Though lacked a bit of playfulness.
I wondered if I could marry the calm and playfulness in my redesign.
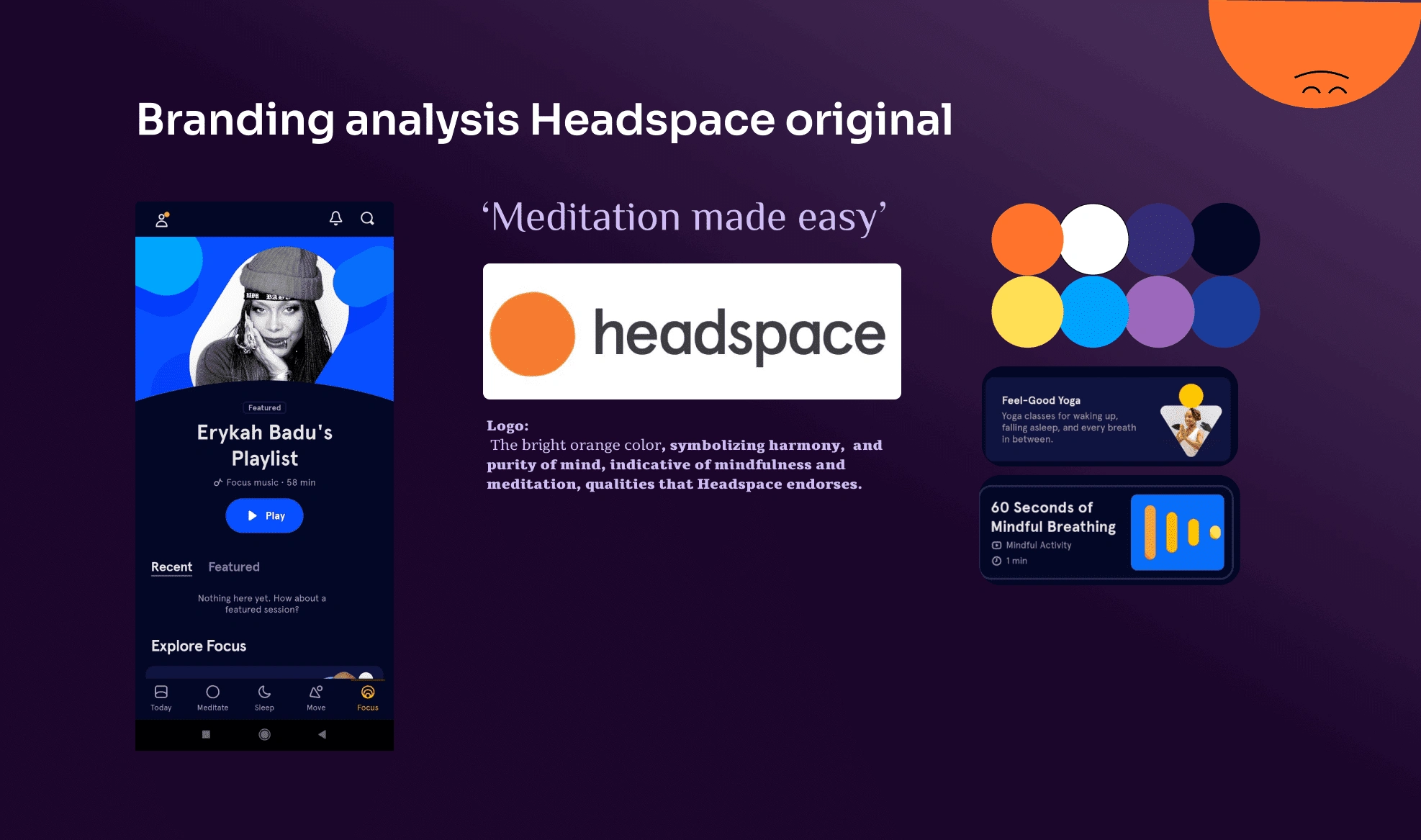
Moodboard and Brand attributes
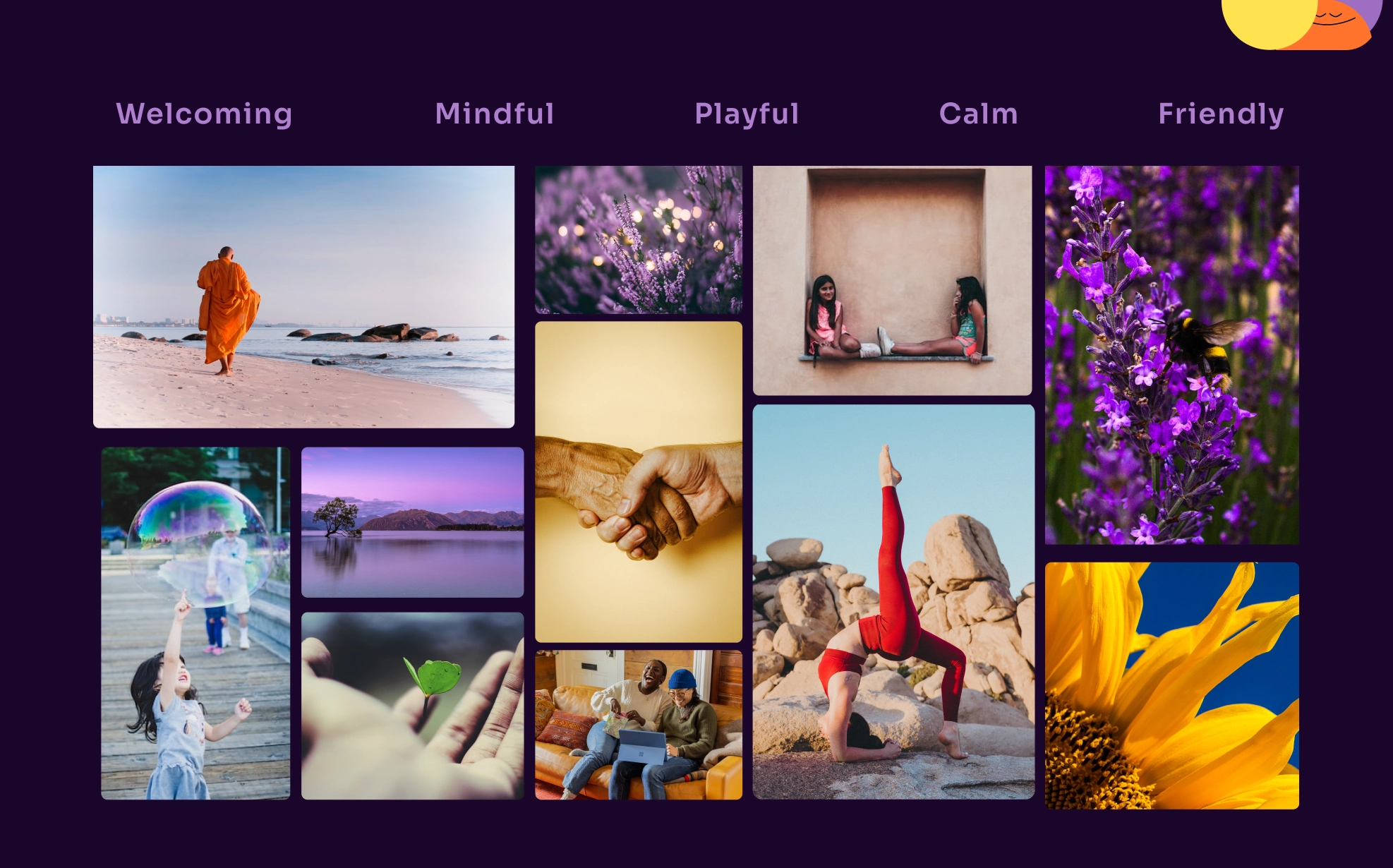
Now to establish the look and feel of my redesign I jumped into collecting brand attributes and making a moodboard. I did a desirebility testing to validate my brand attributes and improved upon my final moodboard.

From my moodboard I was able to extract colours and make a style to have make my new design consistent and clean.
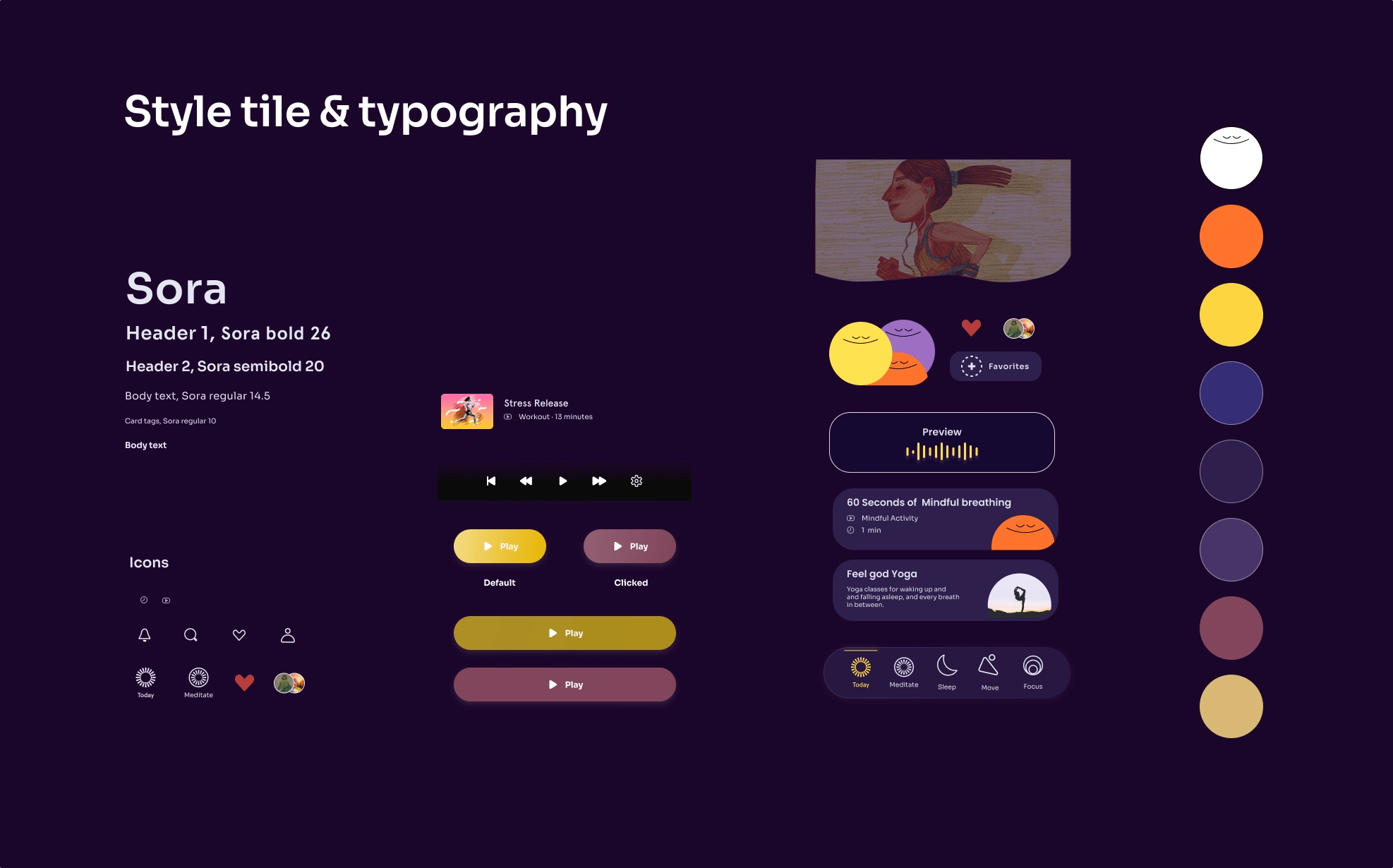
Style tile

After making a custom icons and deciding upon the font and elements I took a deep dive into Figma and made sure to build the design from the ground up taking sweet time on crafting components. (Yeah probably could have been a tad more efficient with time but, it was a great practice.

Design critique
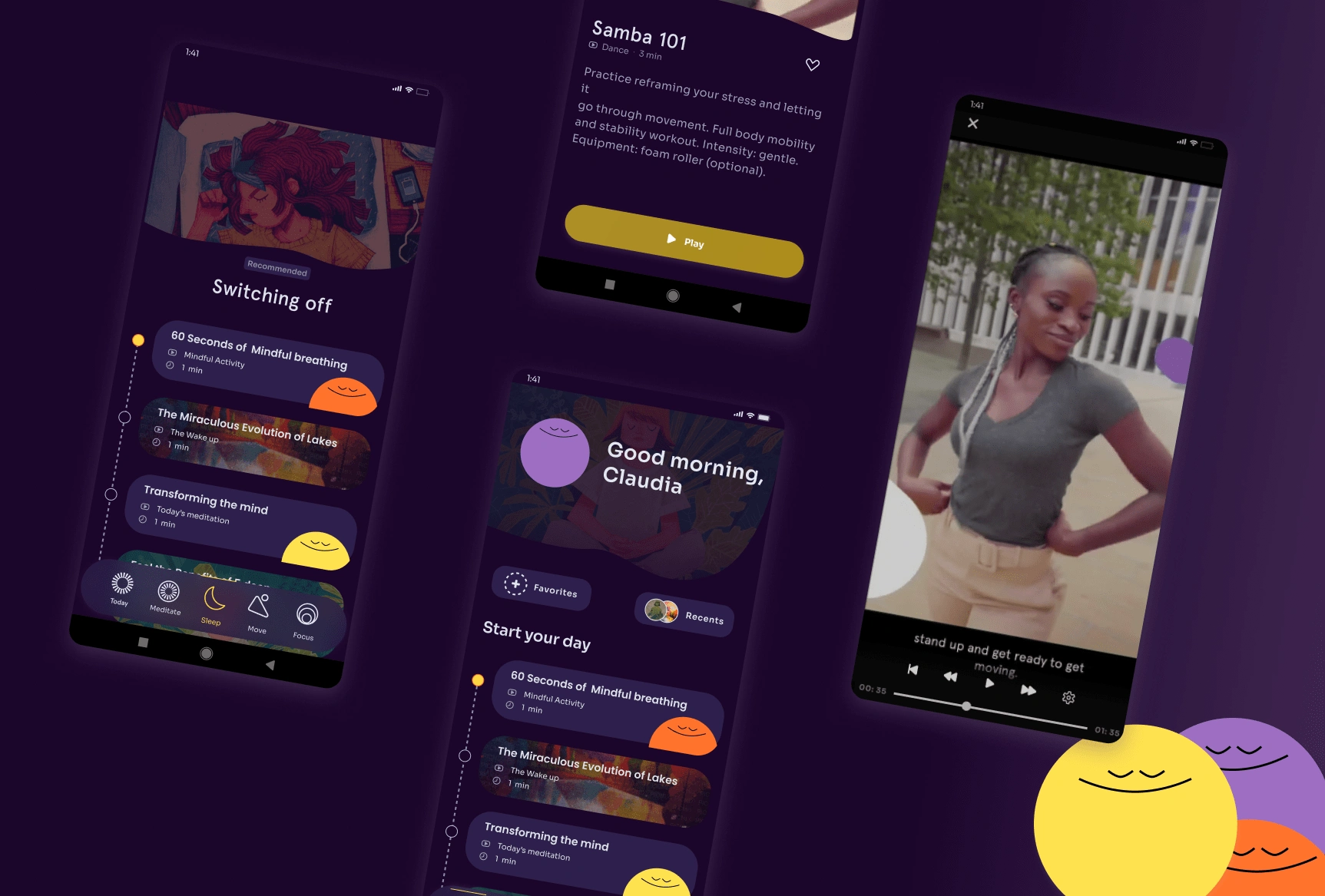
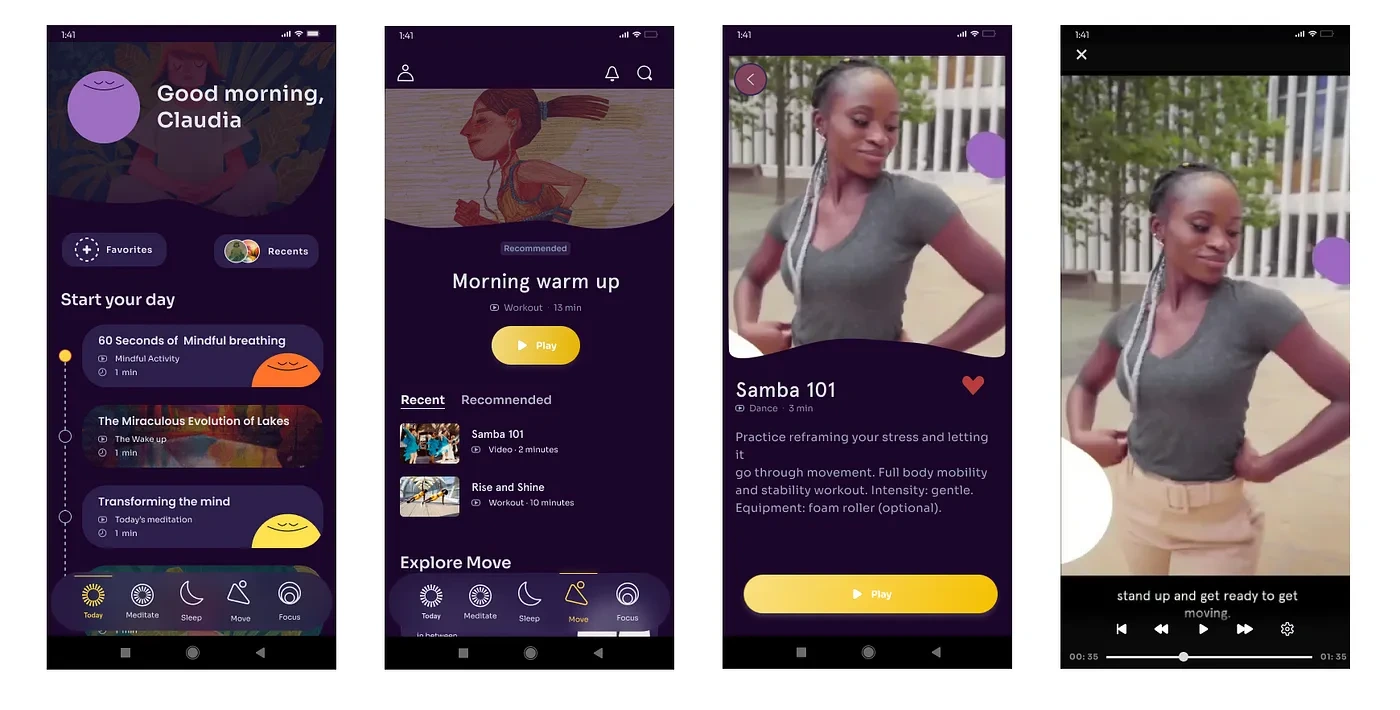
I presented the following screens and respective prototype in the design critique below.

I mostly got postive feedback which was great to stay encouraged and motivated after long hours pushing the tiniest details around. Though I did have some minor details to incorporate.