Shop Genie : Mobile App design
Like this project
Posted Aug 30, 2024
Designed an AI-powered shopping assistant with personalized recommendations, intuitive UI, and seamless navigation for an enhanced retail experience.
Likes
2
Views
13
Clients

Pearl Academy
ShopGenie – A Smarter Way to Shop
Project Overview
✨ About the Project
ShopGenie is a mobile shopping assistant concept designed to enhance the online shopping experience through personalized recommendations, seamless navigation, and an intuitive user interface. The goal was to create a frictionless and engaging shopping journey, helping users discover, compare, and purchase products effortlessly.
💡 The Spark
As an avid online shopper, I often found myself frustrated with cluttered interfaces, overwhelming product options, and lack of personalized guidance. I wanted to design an app that would act as a smart assistant, simplifying decision-making and making shopping more intuitive.
🎯 The Goal
Develop a user-friendly and visually appealing UI.
Introduce a smart filtering system for effortless product discovery.
Enhance the comparison and wishlist features for better decision-making.
Ensure seamless navigation and interaction flow.
Optimize for both mobile and tablet devices for accessibility.
🚀 The Process
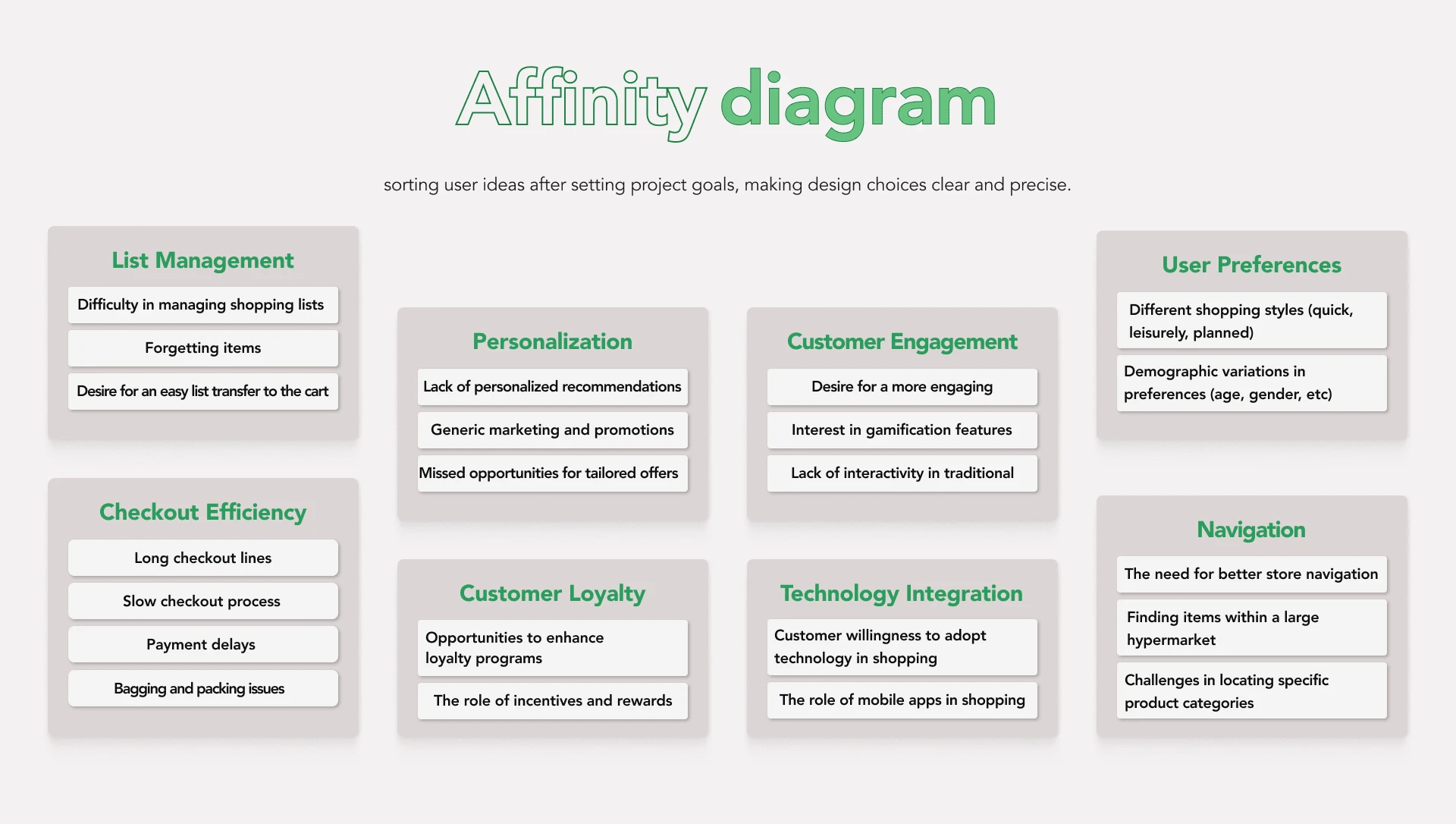
User Research & Pain Points Analysis
I conducted interviews and surveys to understand user frustrations with existing e-commerce platforms. Key insights included:
✔️ Difficulty in filtering relevant products.
✔️ Poor wishlist and comparison tools.
✔️ Overwhelming amount of irrelevant recommendations.

Featues brainstroming
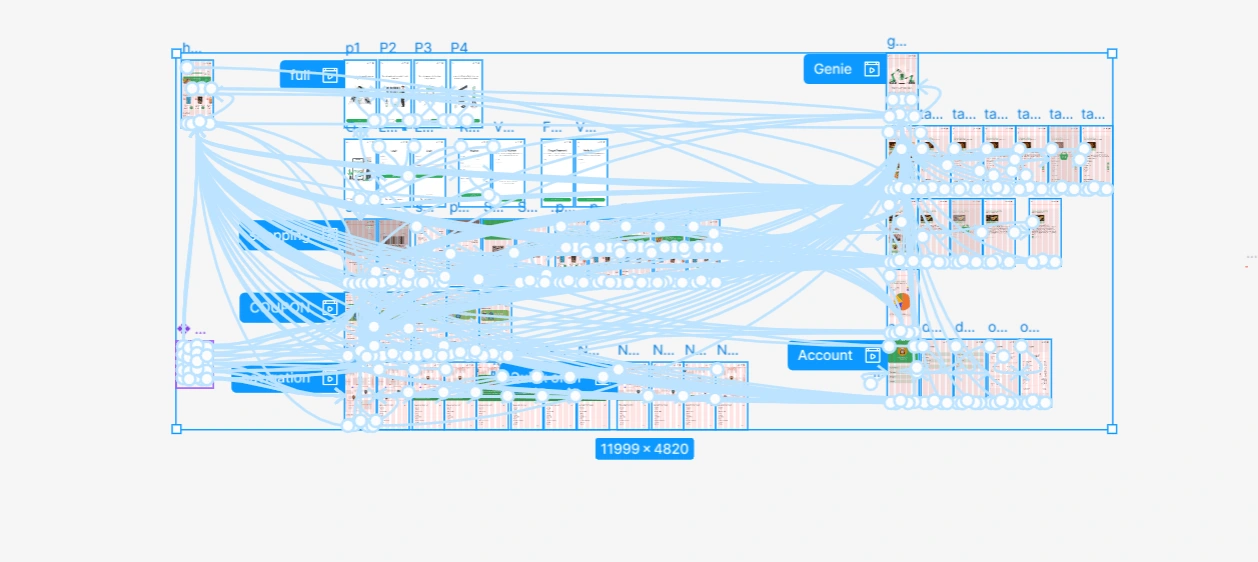
2. Defining User Flow & Wireframing
Based on research, I mapped out the user journey, focusing on an intuitive flow from browsing to checkout. I then created low-fidelity wireframes to structure the layout and interactions.

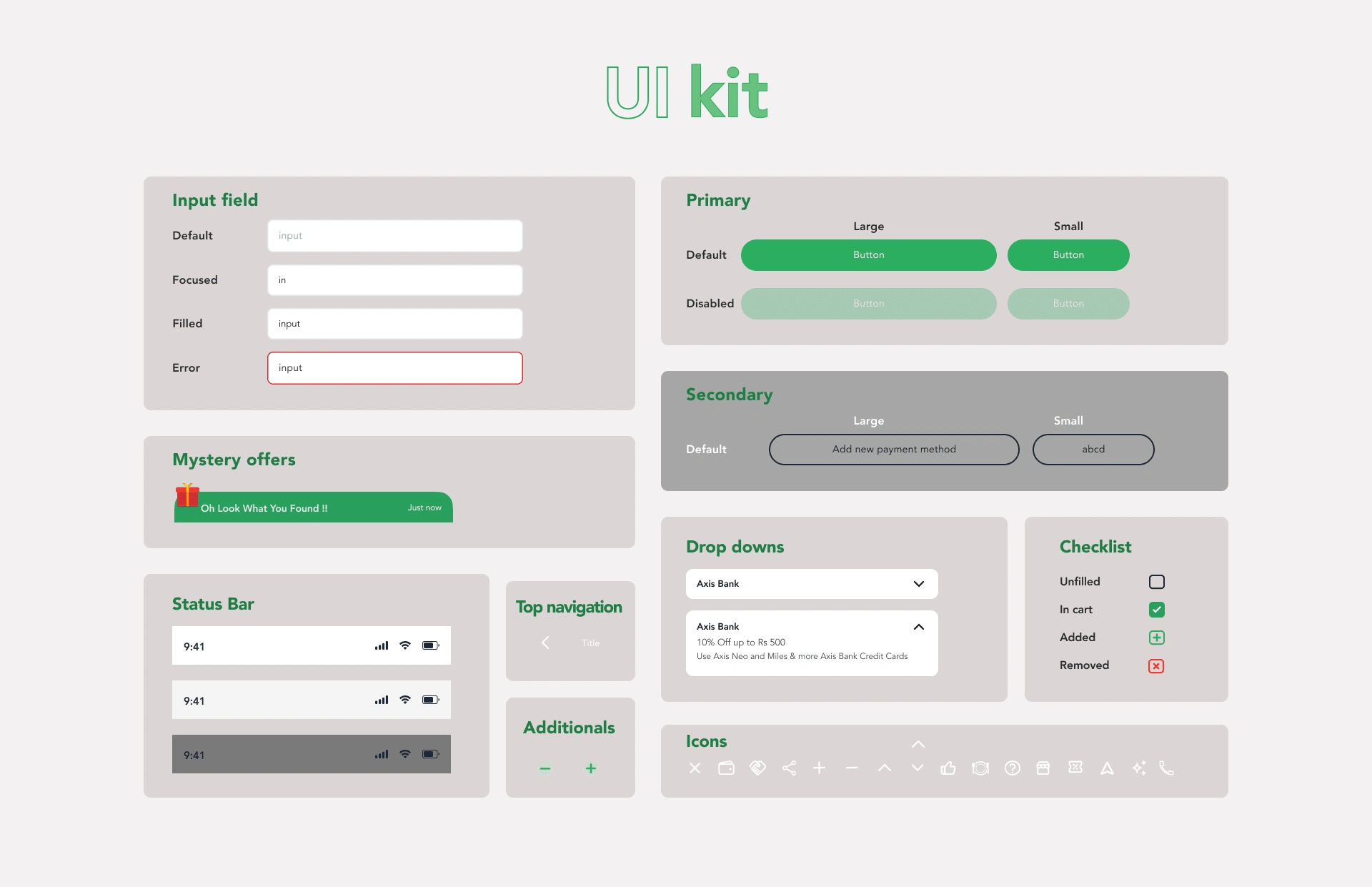
Ui kit

Design in figma
3. Visual Design & Prototyping
I designed high-fidelity UI screens, emphasizing clean aesthetics, intuitive icons, and engaging micro-interactions. The design was tested using clickable prototypes to refine usability.

Prototype added
4. Usability Testing & Iterations
After testing with users, I refined the interface based on feedback, improving:
✔️ Navigation clarity
✔️ Product search experience
✔️ Interactive wishlist & comparison features

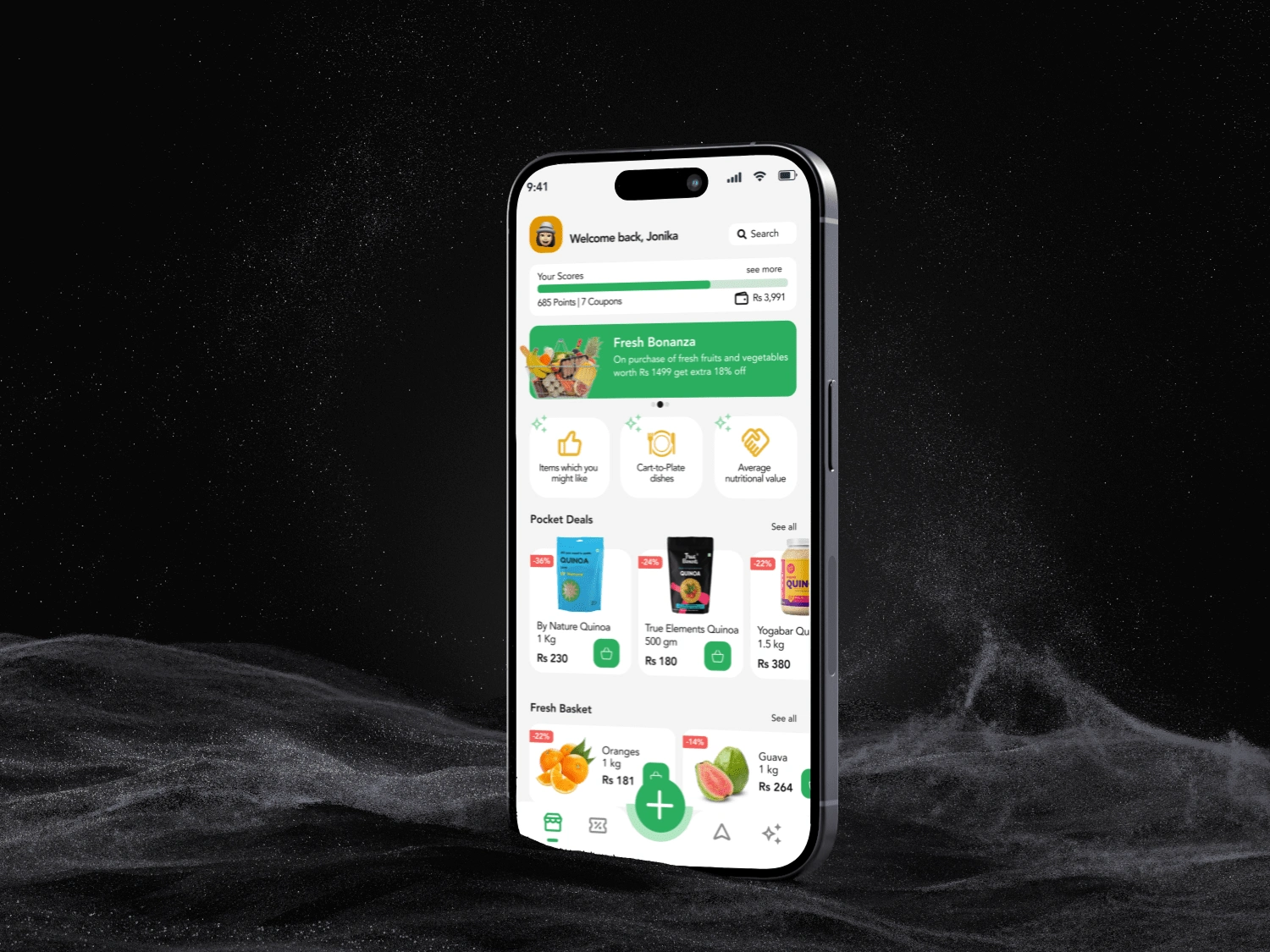
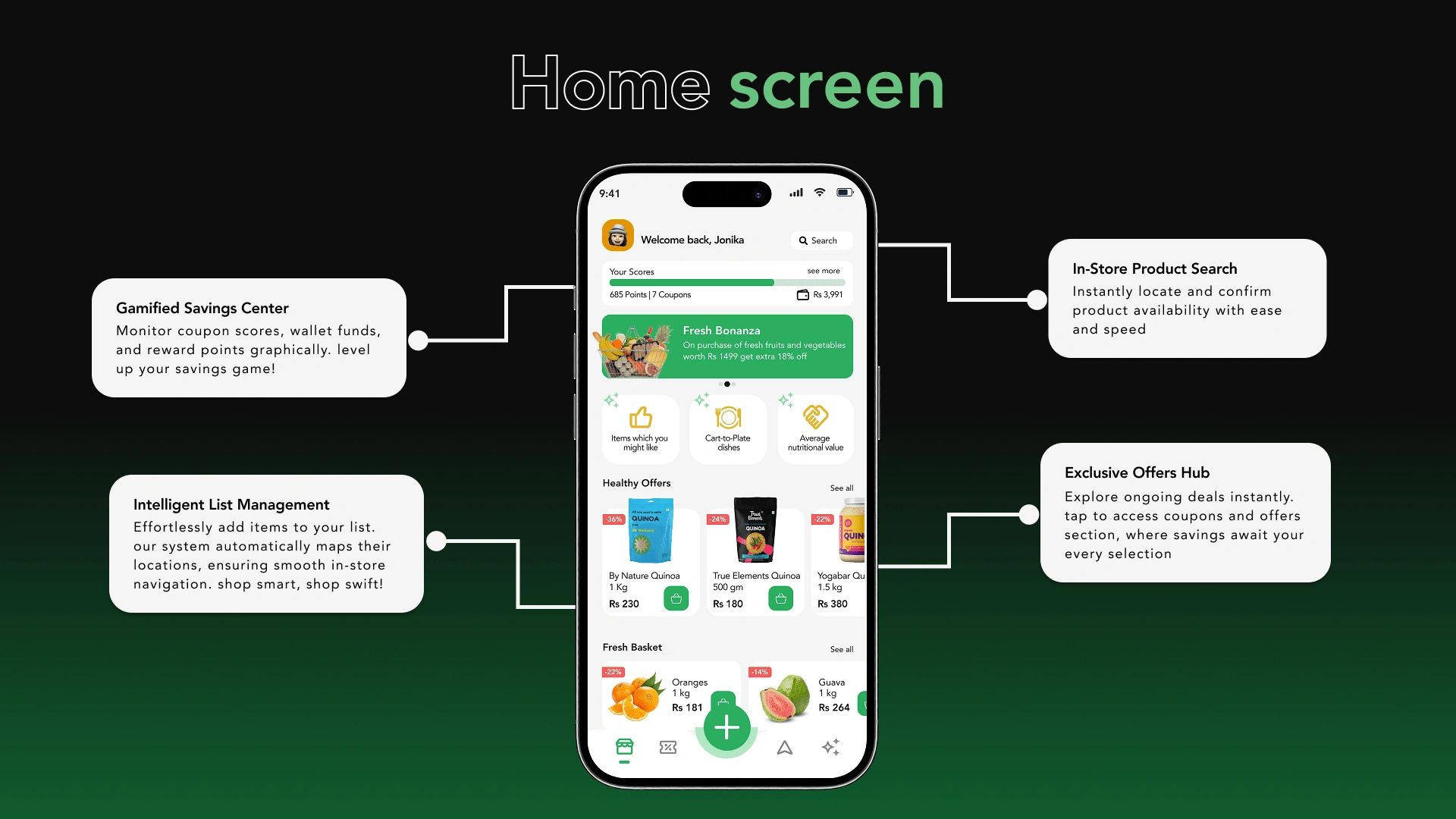
Homepage explained

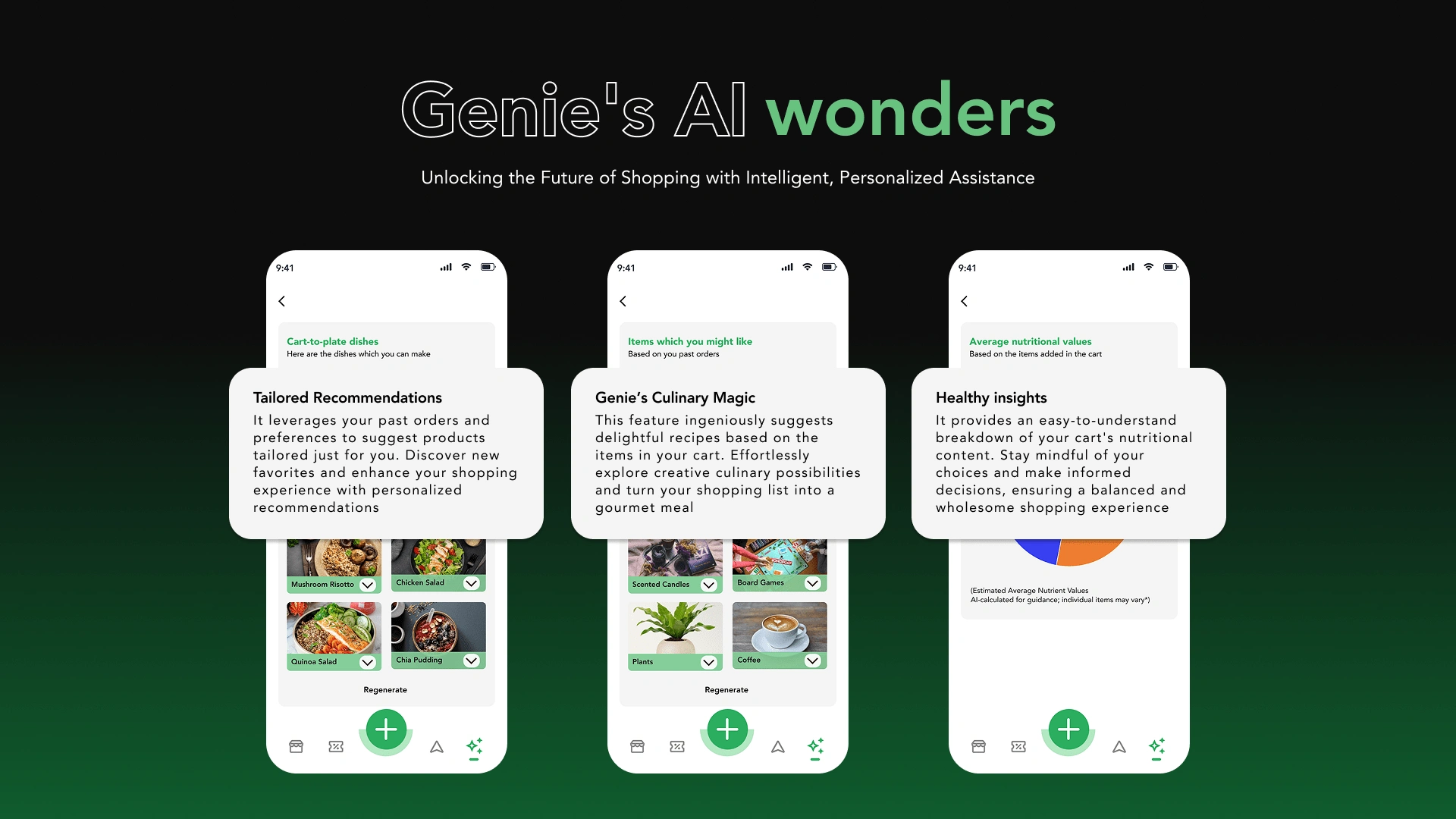
Genie AI features
🤔 Challenges Faced
Balancing Simplicity & Functionality
I had to simplify the UI while still including rich features like smart filters and AI-based recommendations.
Visual Consistency
Maintaining a minimal yet engaging aesthetic without compromising usability was key.
Iterative Testing
Multiple usability tests helped refine the flow, responsiveness, and accessibility.
📸 Project Mockups