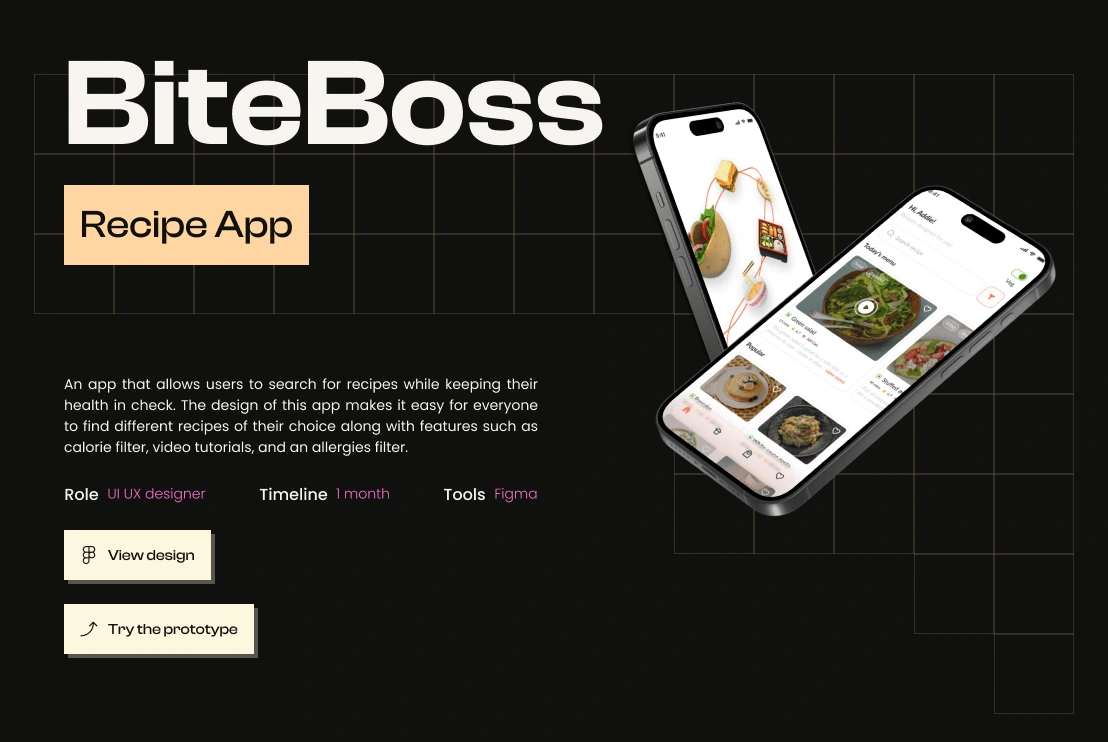
BiteBoss

Project Overview
BiteBoss began as my personal project during my UI/UX design learning phase to help people who find cooking a bit tricky. When I was a student, I had a hard time discovering easy and healthy recipes. With BiteBoss, I aimed to make the journey to healthy eating easier. The app allows you to find recipes based on what you like to eat and your nutritional needs. You can also track calories and create a shopping list to make grocery shopping a breeze. BiteBoss is all about making healthy eating simple and stress-free.

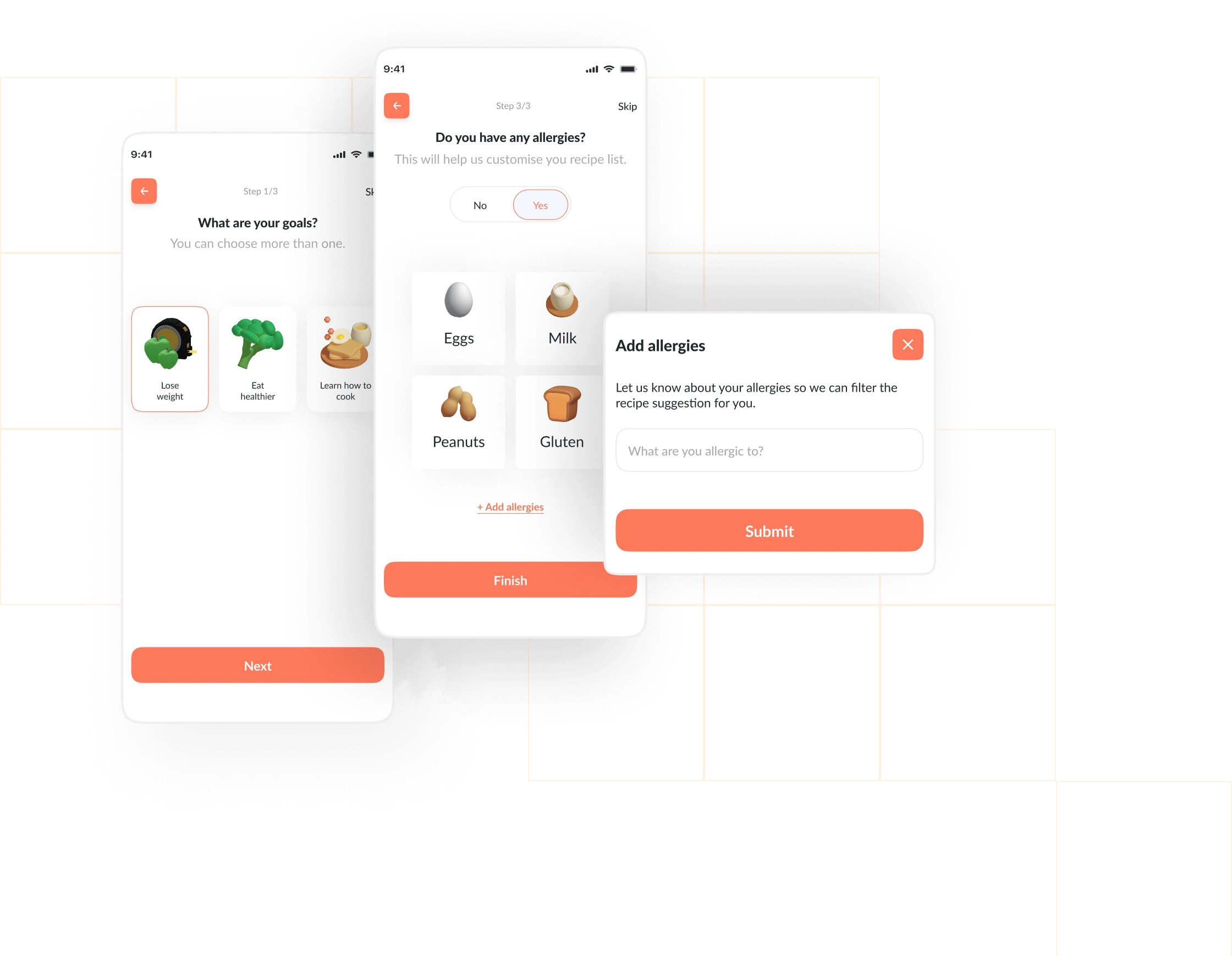
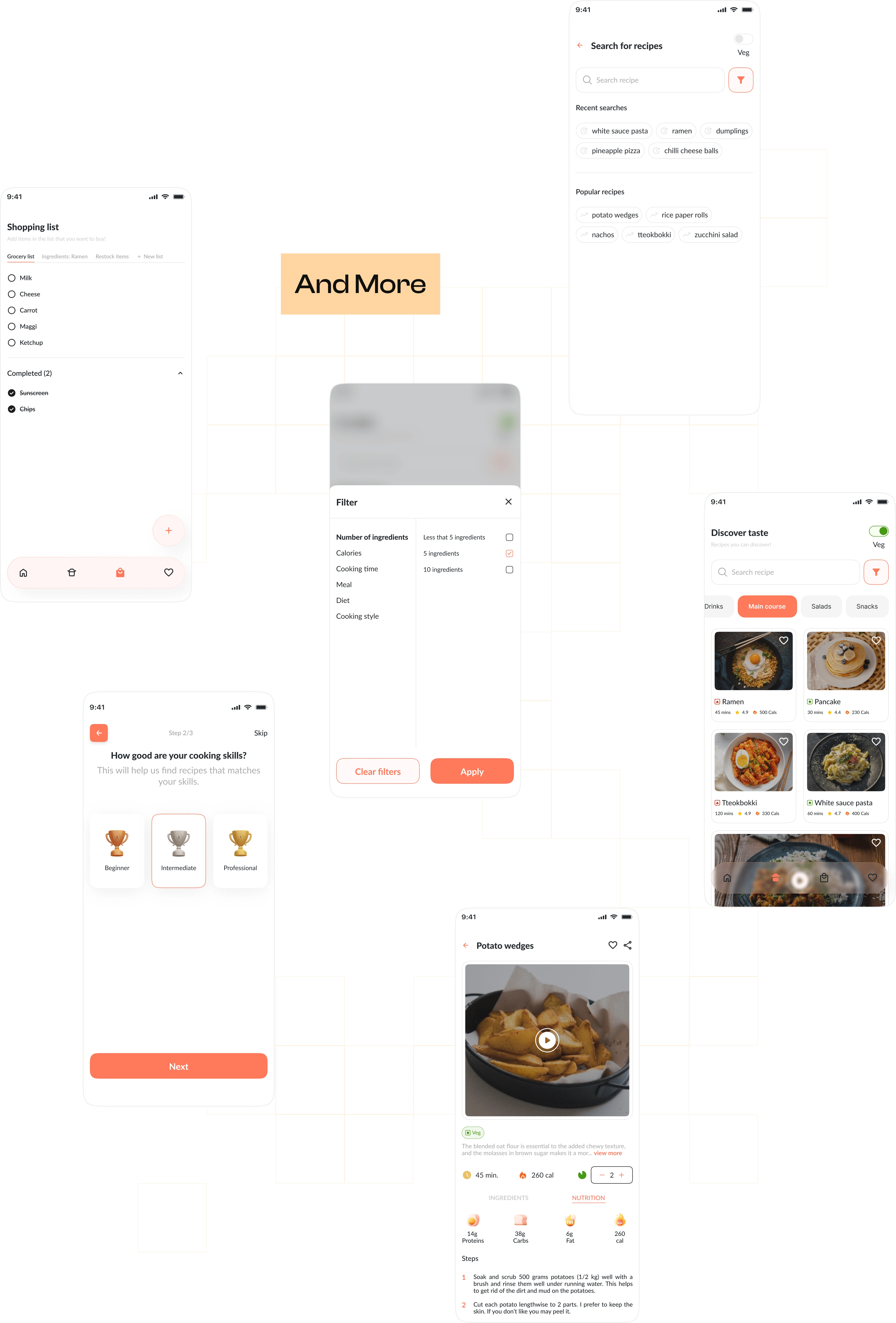
Questionnaire Screens
Problem Statement
Lack of easily accessible and varied healthy recipes online.
Limited availability of allergy-friendly recipe options.
Challenges in discovering straightforward recipes suitable for beginners.
Recipes often involve excessive complexity and time-consuming steps.
Issues arise due to unclear and ambiguous cooking instructions.
Solution
A platform that offers a diverse range of easily accessible and healthy recipes through its curated collection.
Allergy-friendly filter options, ensuring users find recipes tailored to their dietary needs.
Providing a user-friendly interface that provides simplified cooking instructions.
Offering recipes that are easy to follow, reducing complexity and saving time.
Clear and concise cooking instructions with videos, eliminating confusion.

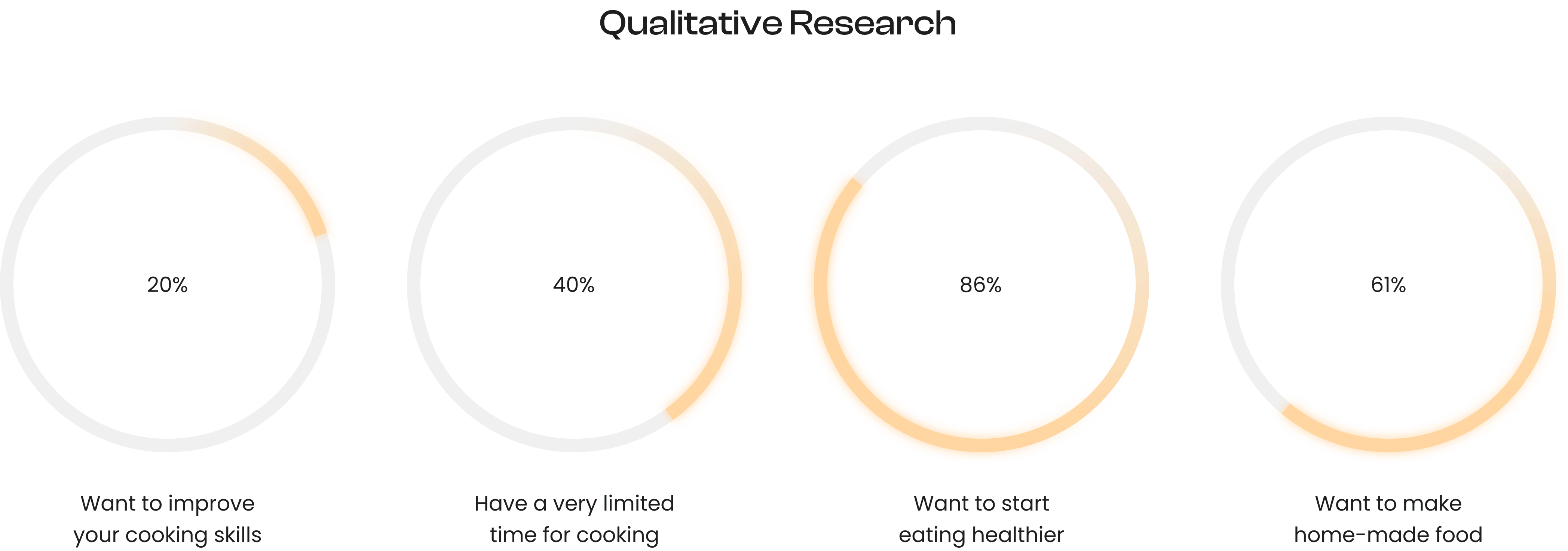
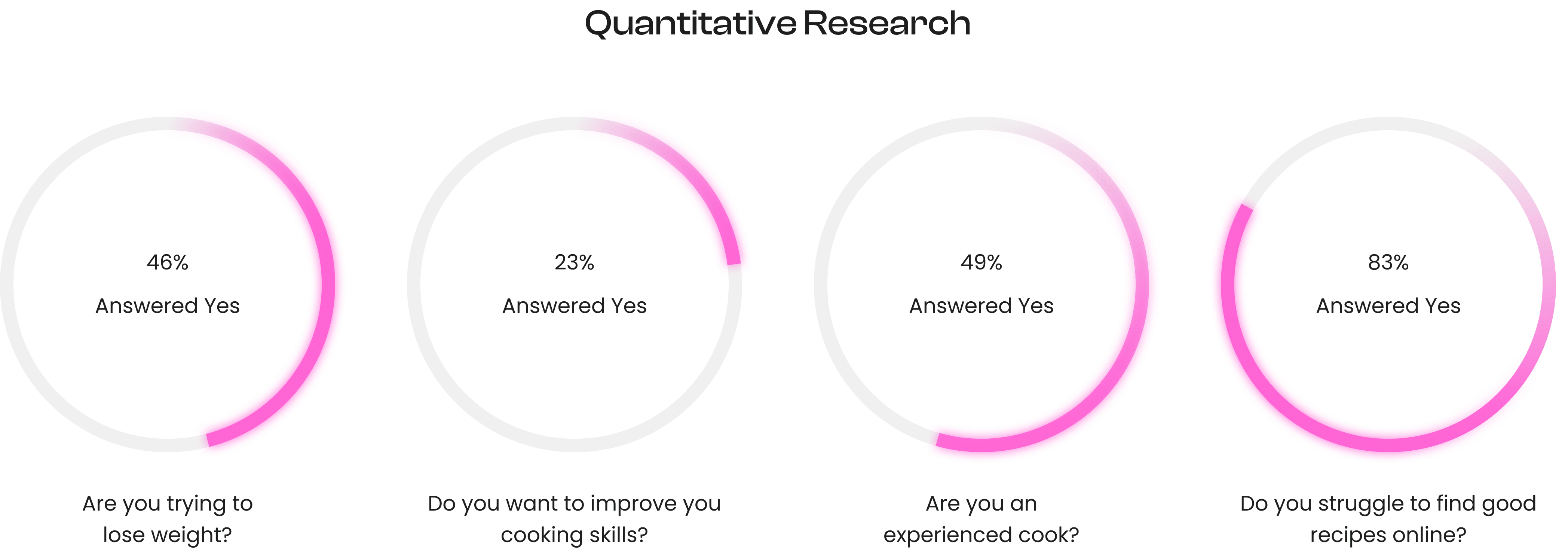
Qualitative and Quantitative Research
I engaged in user research, aiming to comprehend user behaviour, needs, and motivations through observation techniques, task analysis, and other feedback methodologies.
For qualitative analysis, I conducted a survey using Google Forms, collecting feedback from 12 potential users to identify commonalities in their preferences. Additionally, I employed quantitative analysis, surveying 18 individuals to gather more structured data on user opinions and preferences.


Observation
Uses lean towards straightforward and user-friendly interfaces.
Cooking meals with minimal time investment appeals to a broad user base.
The inclination is towards acquiring culinary skills through tutorial videos.
Interest lies in having vegetarian alternatives to meat-based dishes.
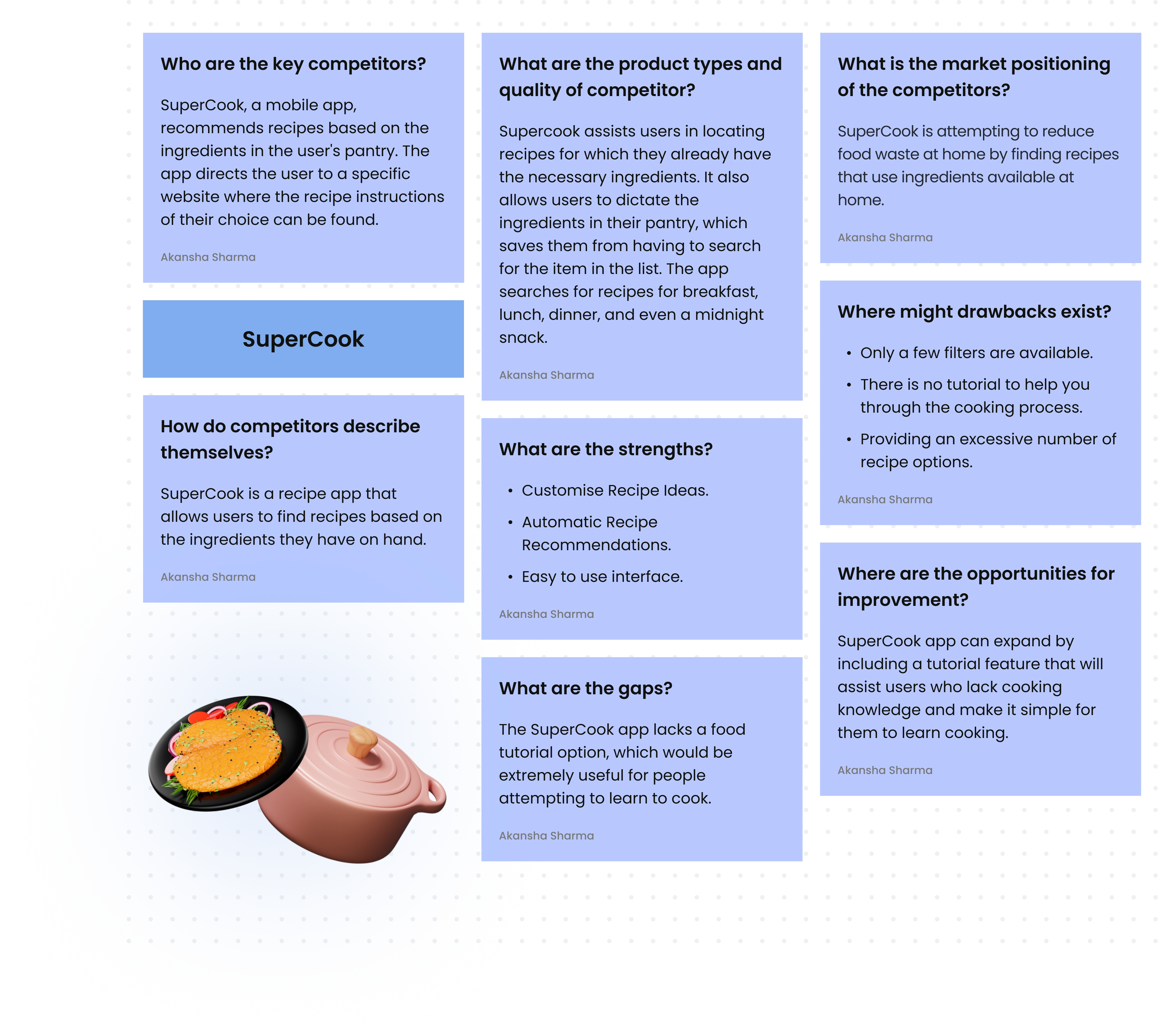
Competitive Analysis
I engaged in user research, aiming to comprehend user behaviour, needs, and motivations through observation techniques, task analysis, and other feedback methodologies.
For qualitative analysis, I conducted a survey using Google Forms, collecting feedback from 12 potential users to identify commonalities in their preferences. Additionally, I employed quantitative analysis, surveying 18 individuals to gather more structured data on user opinions and preferences.


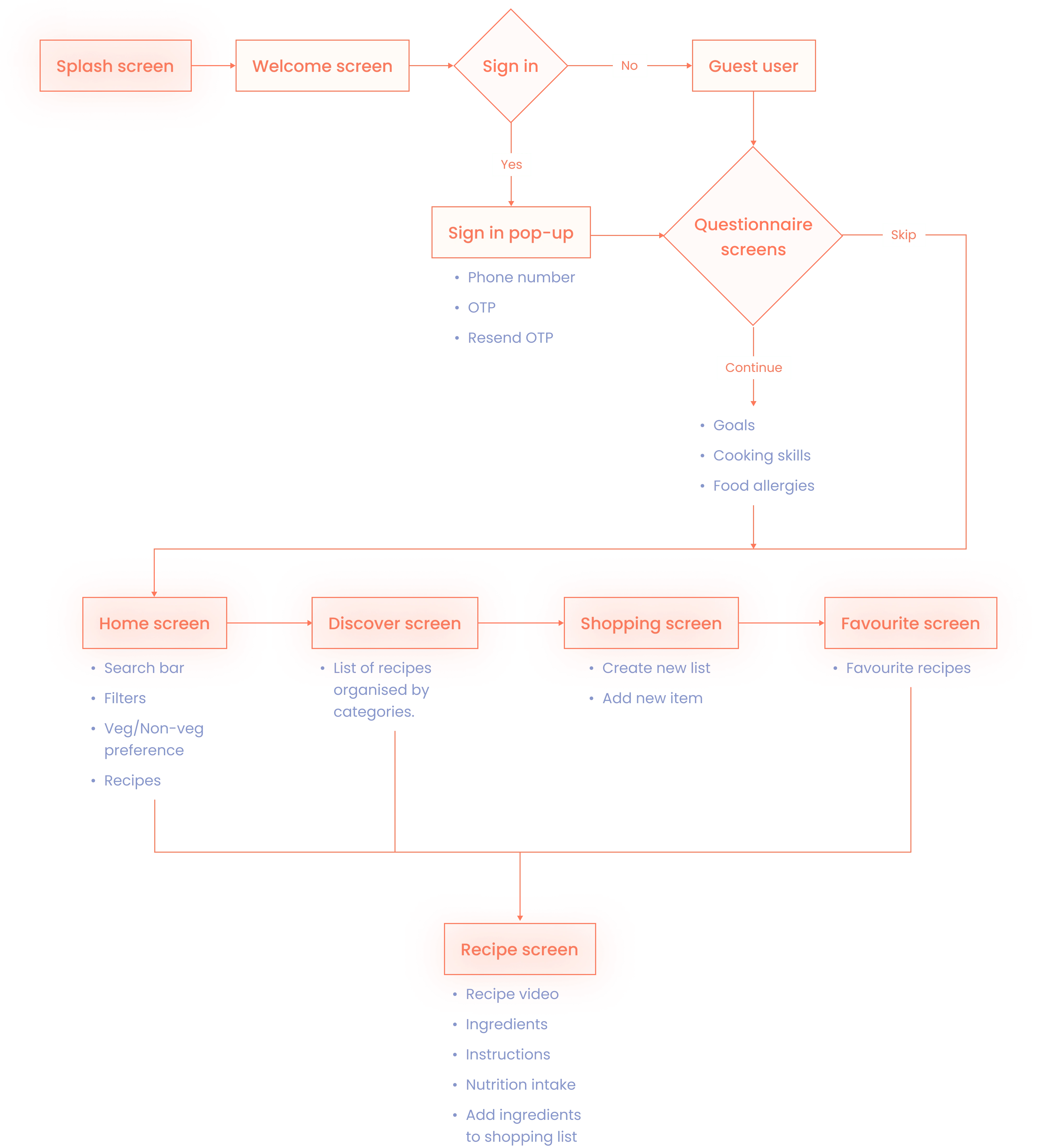
User Flow
I developed the user flow by considering various user scenarios outlined in the brief. It delineates the series of steps and interactions required for users to accomplish particular goals or tasks.

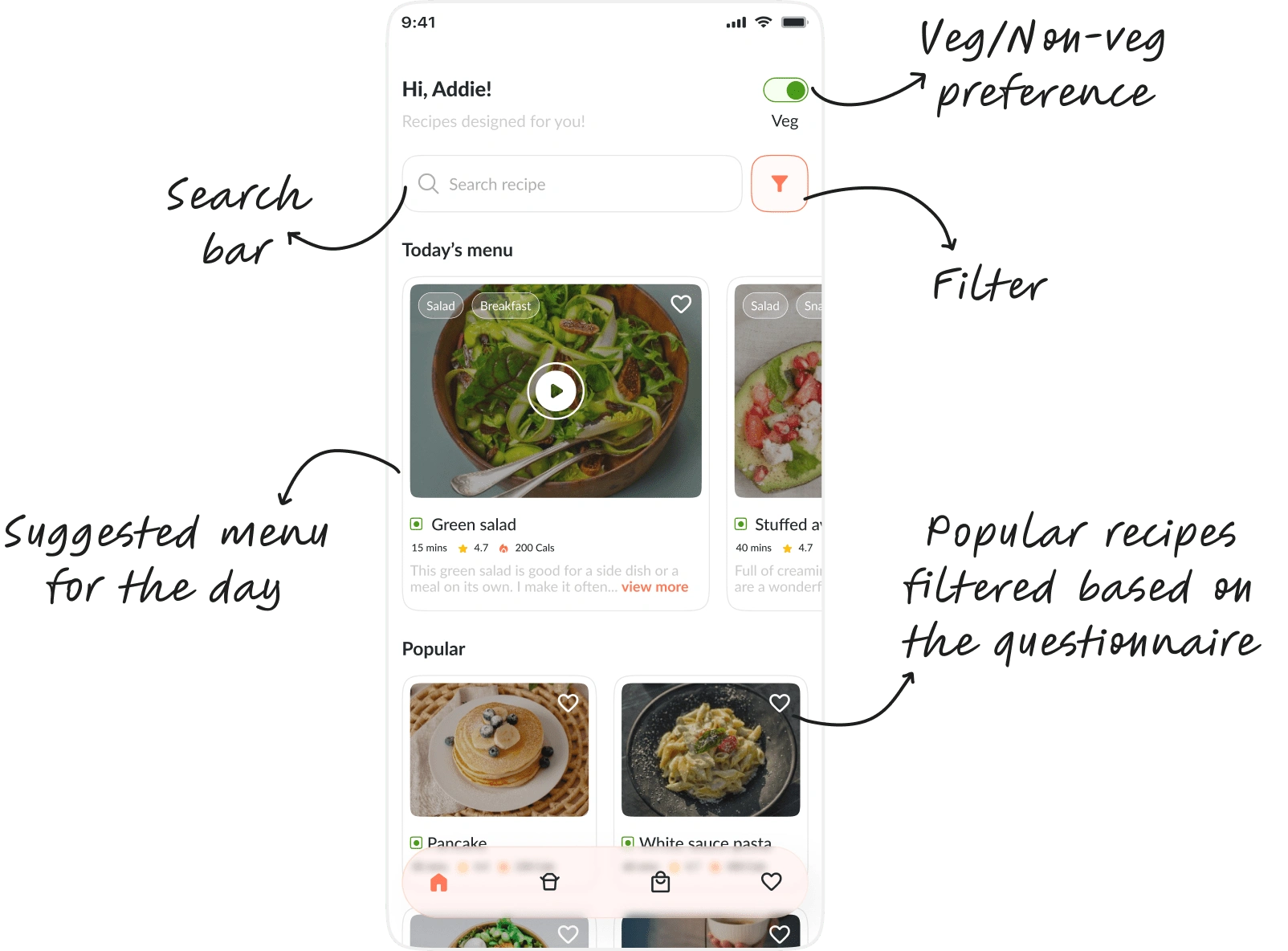
Home Screen
A contemporary & minimalist design for the Home Screen ensures users can effortlessly discover & filter recipes according to their preferences and requirements. The interface priorities simplicity & a clean aesthetic, enhancing the overall user experience.

Home screen
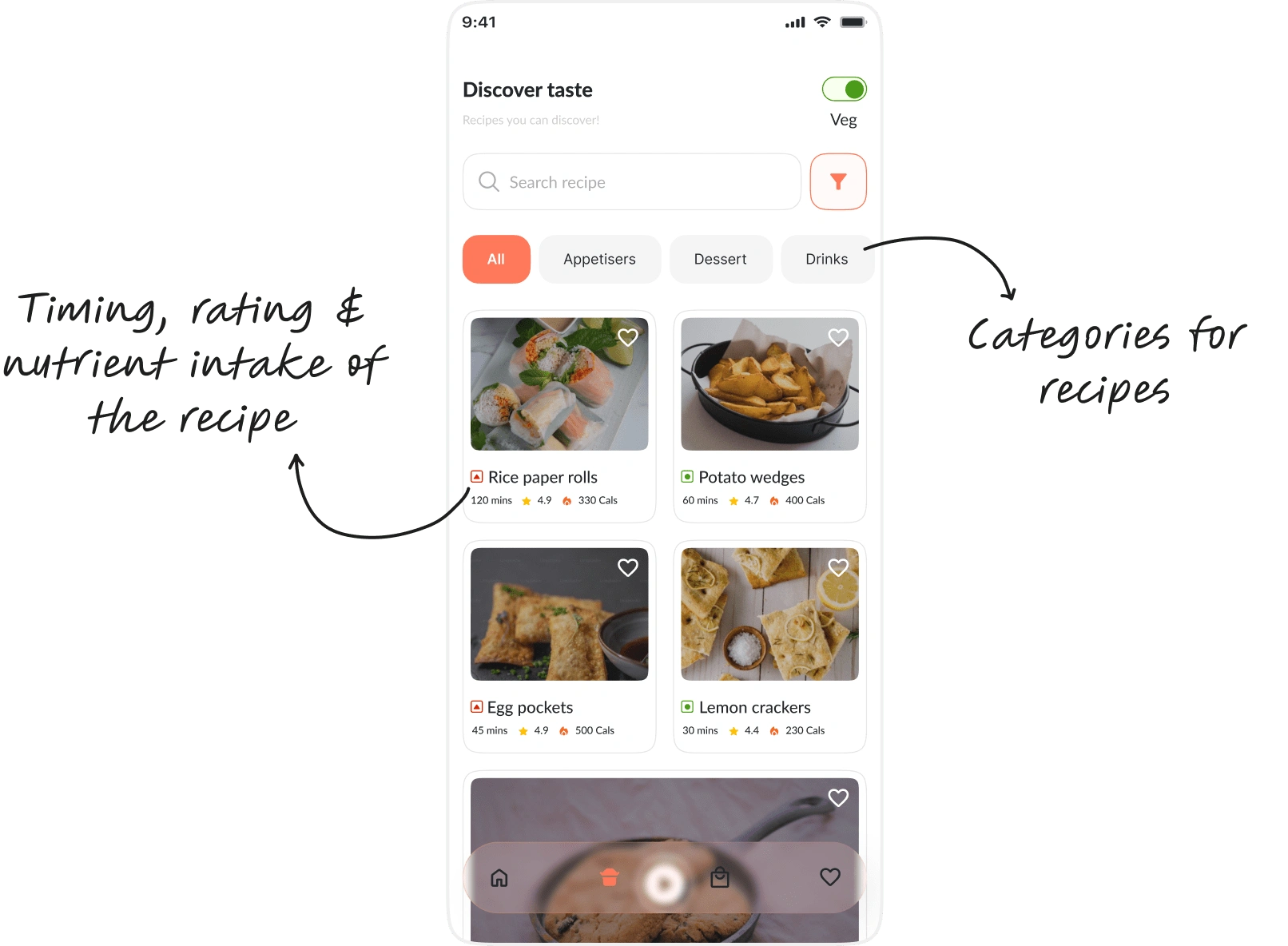
Discover Screen
Discover screens with a straightforward & user-friendly interface, are organised based on various categories such as beverages, snacks, lunch, etc.

Discovery screen
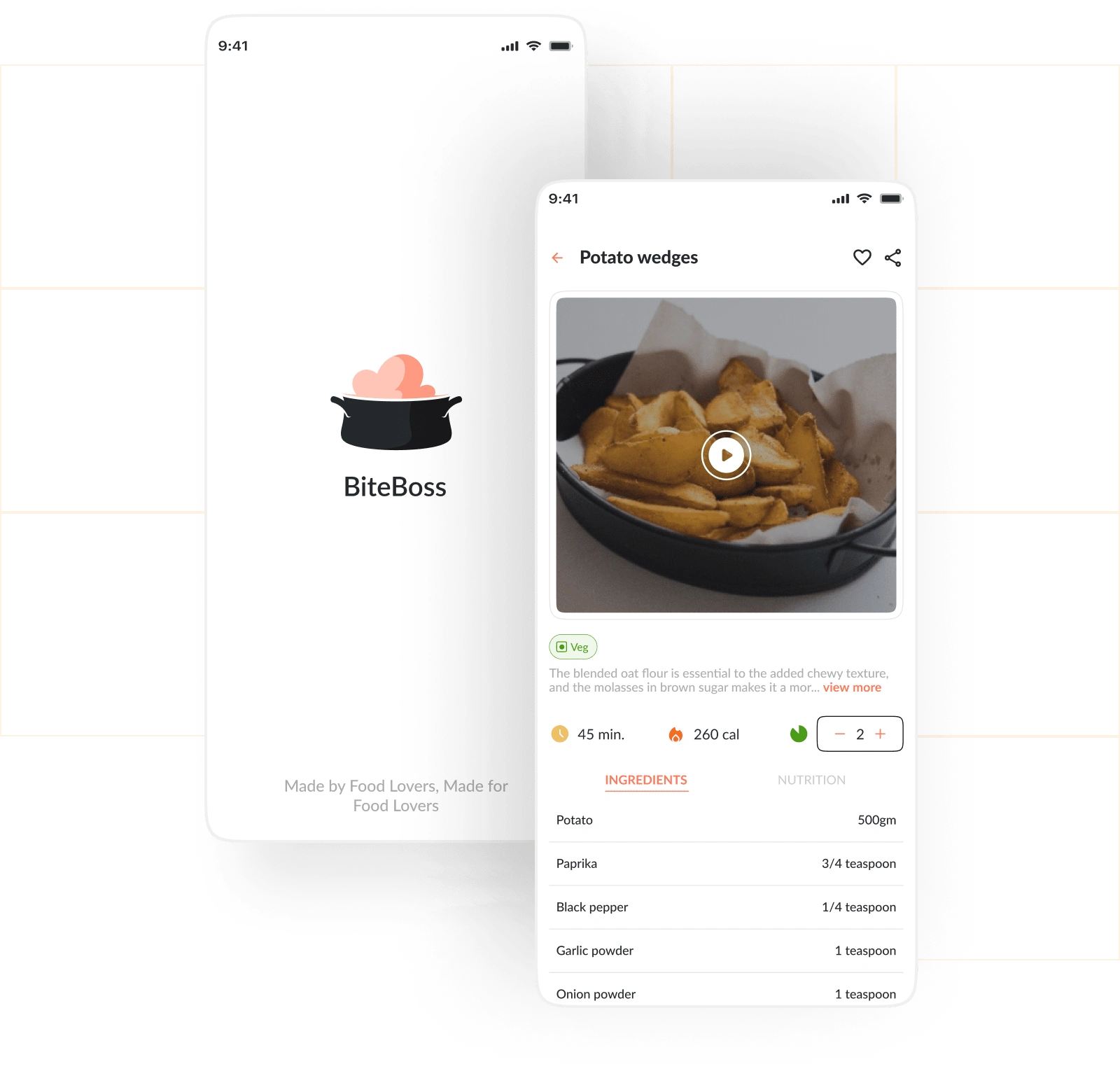
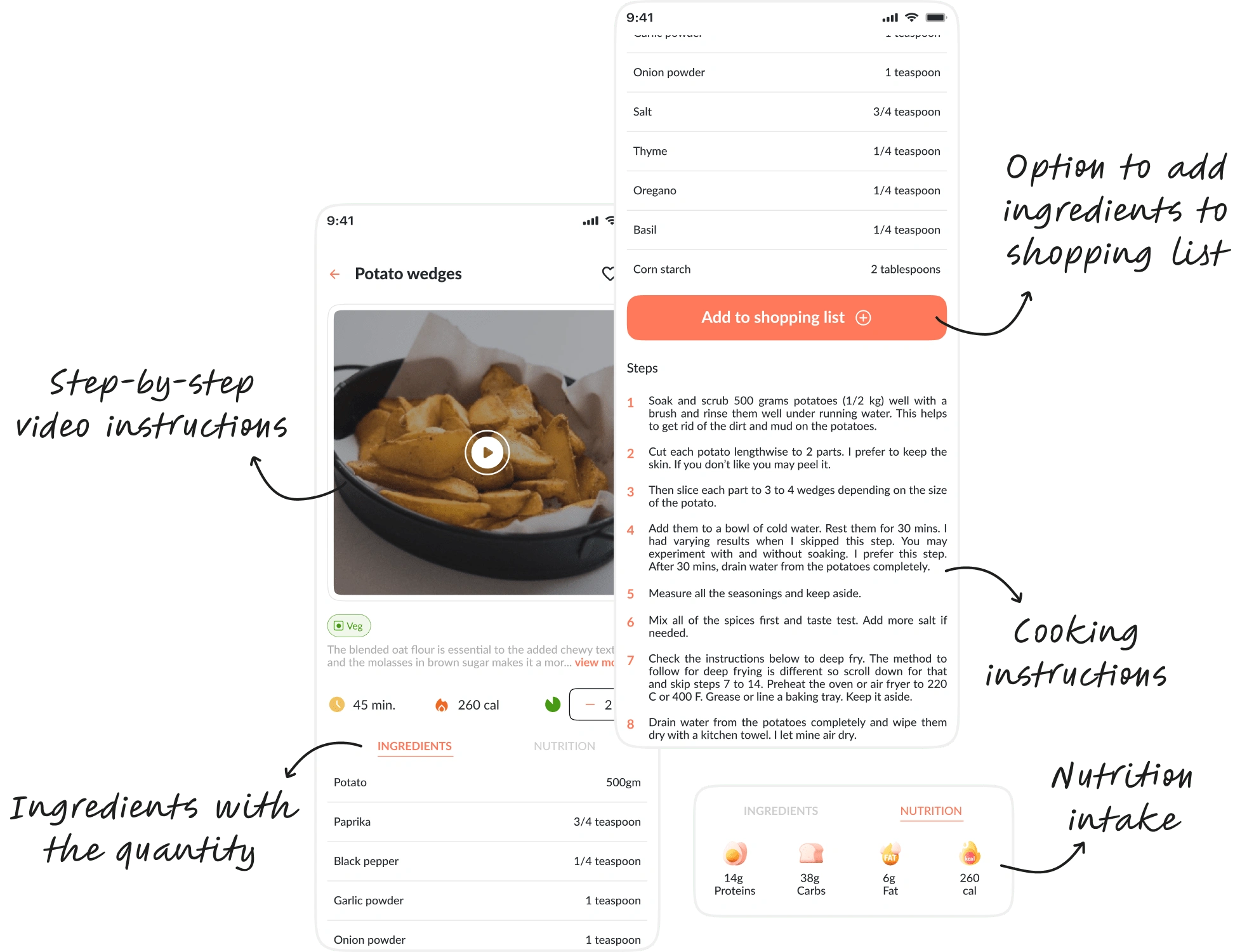
Recipe Screen
The recipe screen features video instructions, nutritional information, a detailed list of ingredients with quantities, and step-by-step instructions, ensuring a seamless cooking experience for the user.

Recipe screen


Like this project
Posted Feb 4, 2024
An app that allows users to search for recipes while keeping their health in check.
Likes
0
Views
2