GridCraft | UI Design + Component Development
Like this project
Posted Apr 24, 2024
Empower your projects with GridCraft, the comprehensive data grid library designed for developers. Streamline data management and enhance user experience.
About the Project
Gridcraft is a cutting-edge UI component library built entirely in Svelte, designed to revolutionize the development of data visualization and user interface design. With a focus on flexibility, customization, and performance, GridCraft empowers developers to create dynamic, responsive, and visually stunning data grids for their web applications.

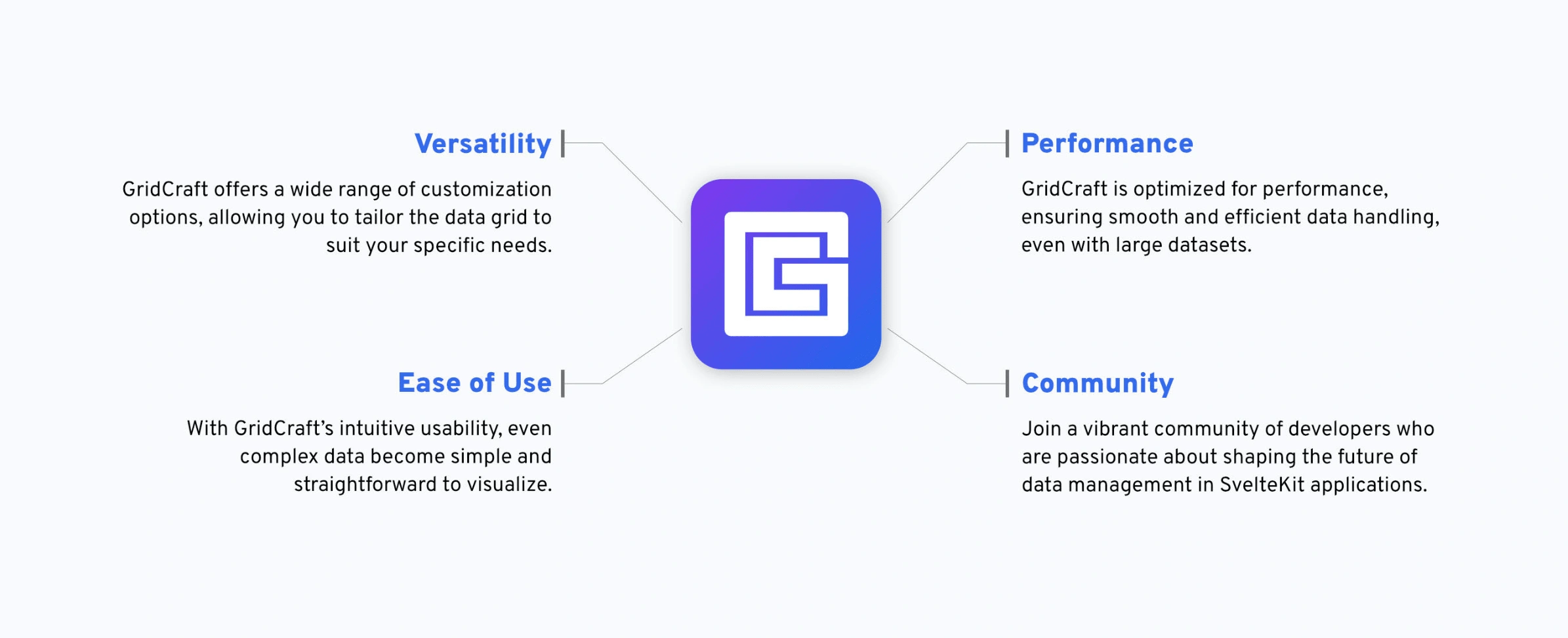
Versatility, Performance, Ease of Use an Community are the core concepts of GridCraft
Motivation Behind the Development
GridCraft was born out of a desire to create a tool that simplifies data management tasks for SvelteKit developers. Frustrated by the lack of robust and flexible data grid solutions for Svelte applications, I set out to build a tool that combines power, versatility, and ease of use in one package. My goal is to empower developers to unlock the full potential of their data, enabling them to build better, more efficient applications.
Goal of GridCraft
The primary goal of GridCraft is to provide developers with a comprehensive toolkit for building advanced data grids that seamlessly integrate into their projects. By harnessing the power of Svelte, Tailwind CSS, HTML, and CSS, GridCraft offers a robust solution for UI component design and data visualization, catering to the diverse needs of modern web applications.


Implementation Strategy
GridCraft was meticulously crafted with a focus on modularity, extensibility, and ease of use. Leveraging the strengths of Svelte's reactive nature, Tailwind CSS's utility-first approach, and modern web design principles, the library offers a seamless development experience.
Through thoughtful architecture and well-defined APIs, GridCraft simplifies the process of creating complex data grids, allowing developers to focus on delivering exceptional user experiences.
In the development process, my primary emphasis was on ensuring ease of use. I aimed to create a tool that minimizes reliance on external libraries and offers a seamless learning curve for users of all levels. Whether for basic table implementations or intricate data visualizations, I strived to ensure that GridCraft remains accessible and intuitive, requiring minimal configuration knowledge to get started.
This led me to adopt a straightforward approach, prioritizing simplicity and efficiency in every aspect of the library's design. By prioritizing ease of use, GridCraft empowers developers to focus on their core objectives without being hindered by complex setup or steep learning curves.
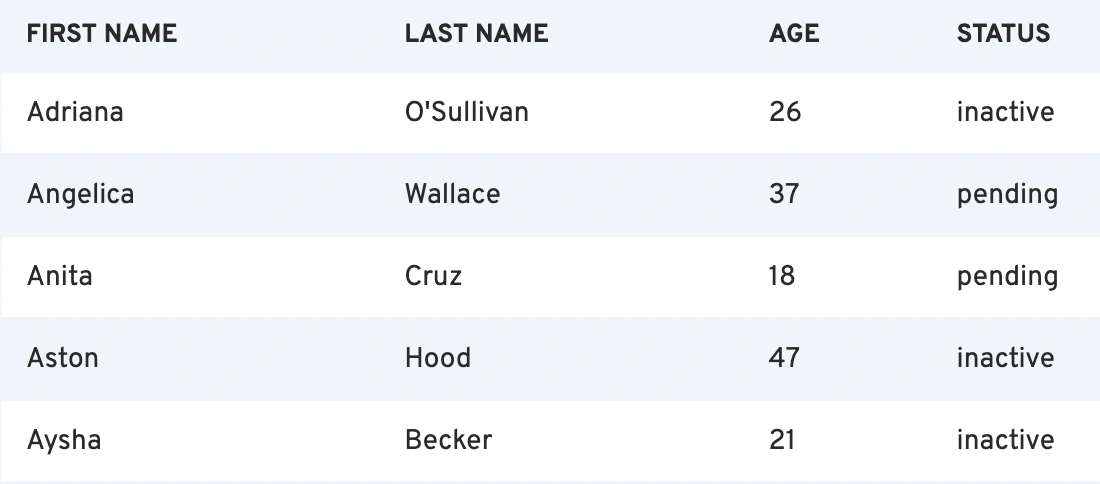
In this example GridCraft will automatically detect the properties of type Client and generate a column for each property:
The code of the example results in the following table:

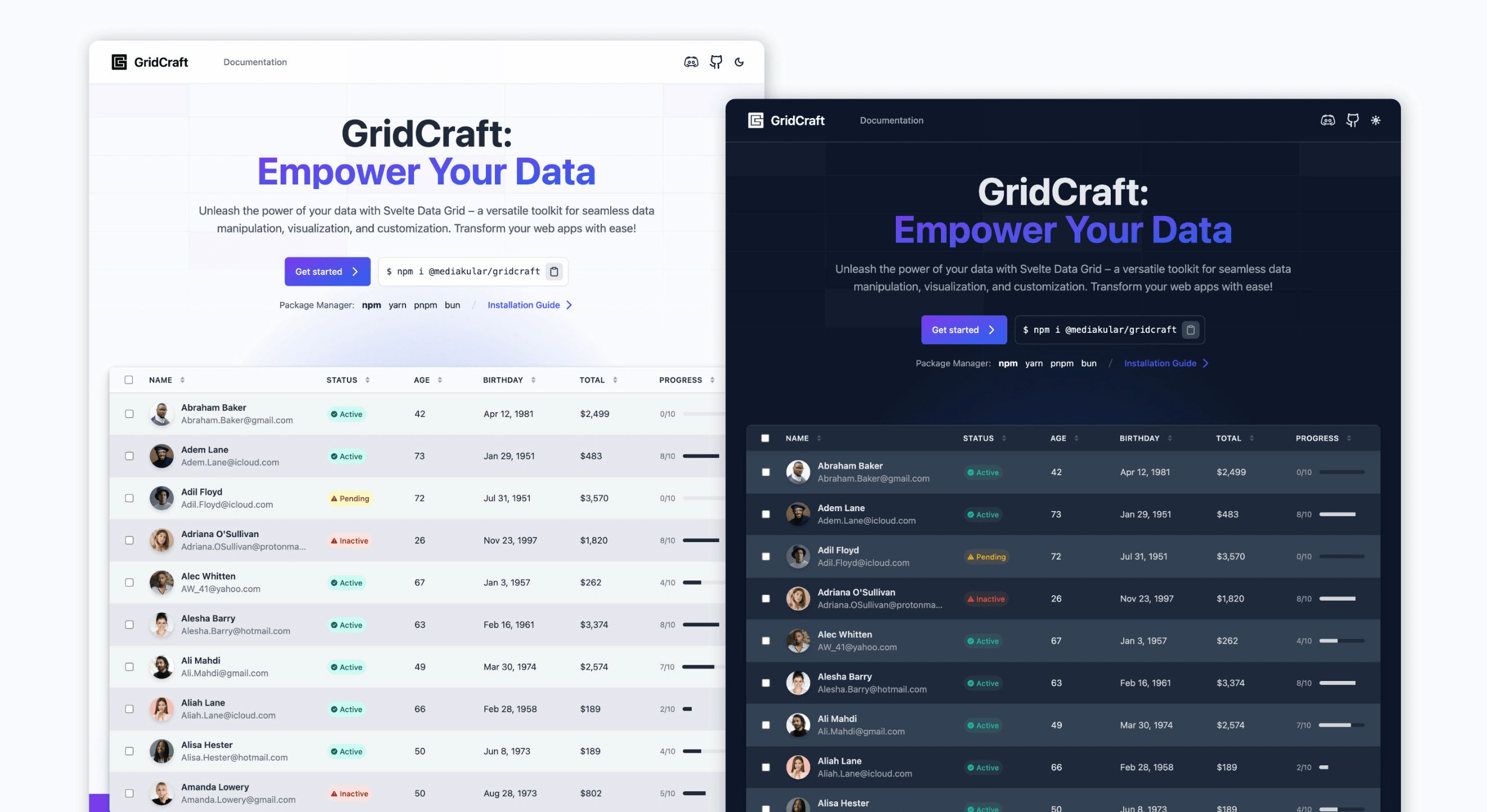
Simple Data Table Grid Without Configuration
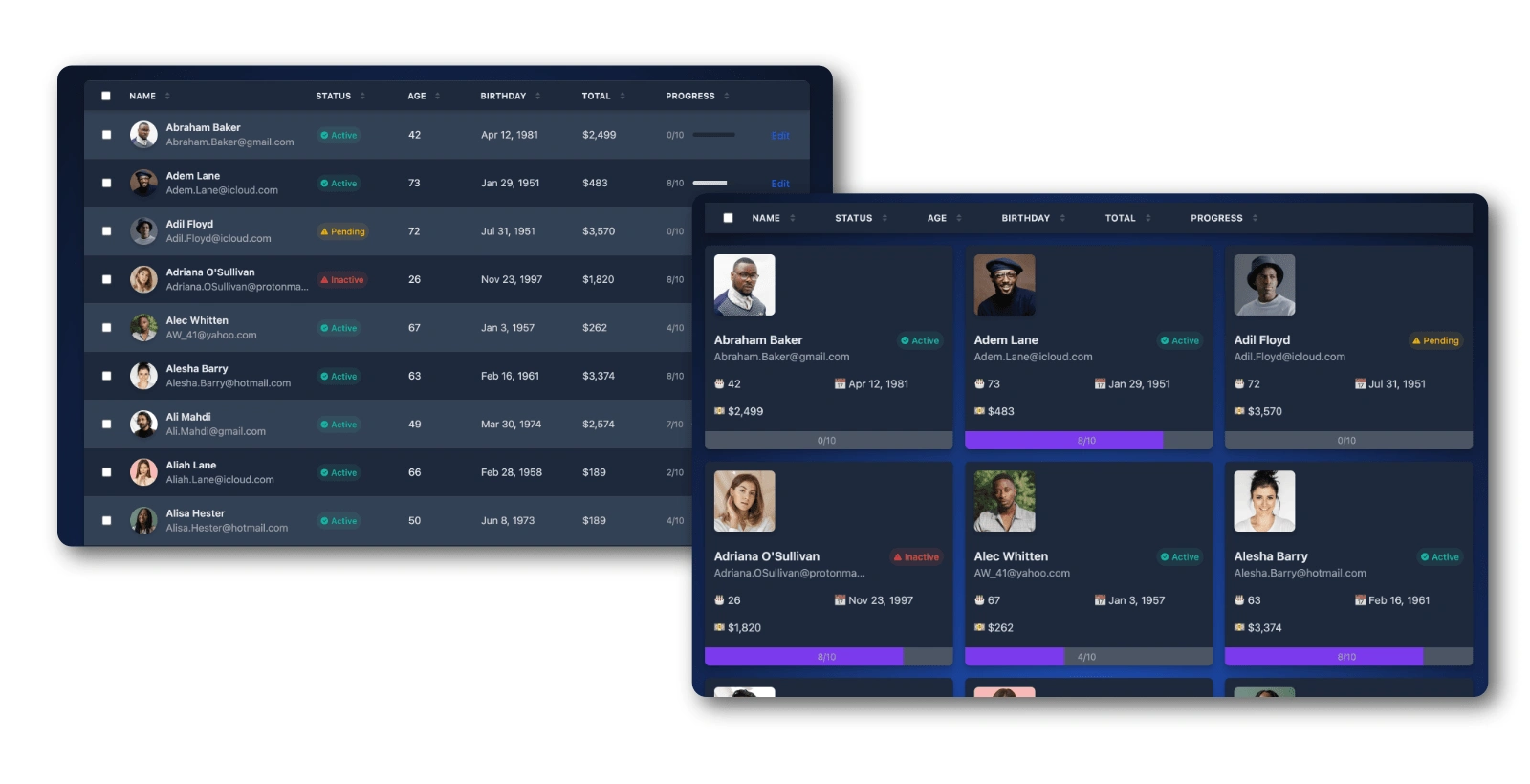
Theming Strategy in GridCraft
GridCraft embraces a headless architecture, providing developers with full control over the visual styling of their data grids. Theming in Gridcraft is achieved entirely through components, offering unparalleled flexibility and customization options. With this approach, developers can effortlessly tailor the look and feel of their grids to match the unique aesthetic of their applications, ensuring seamless integration and brand consistency.

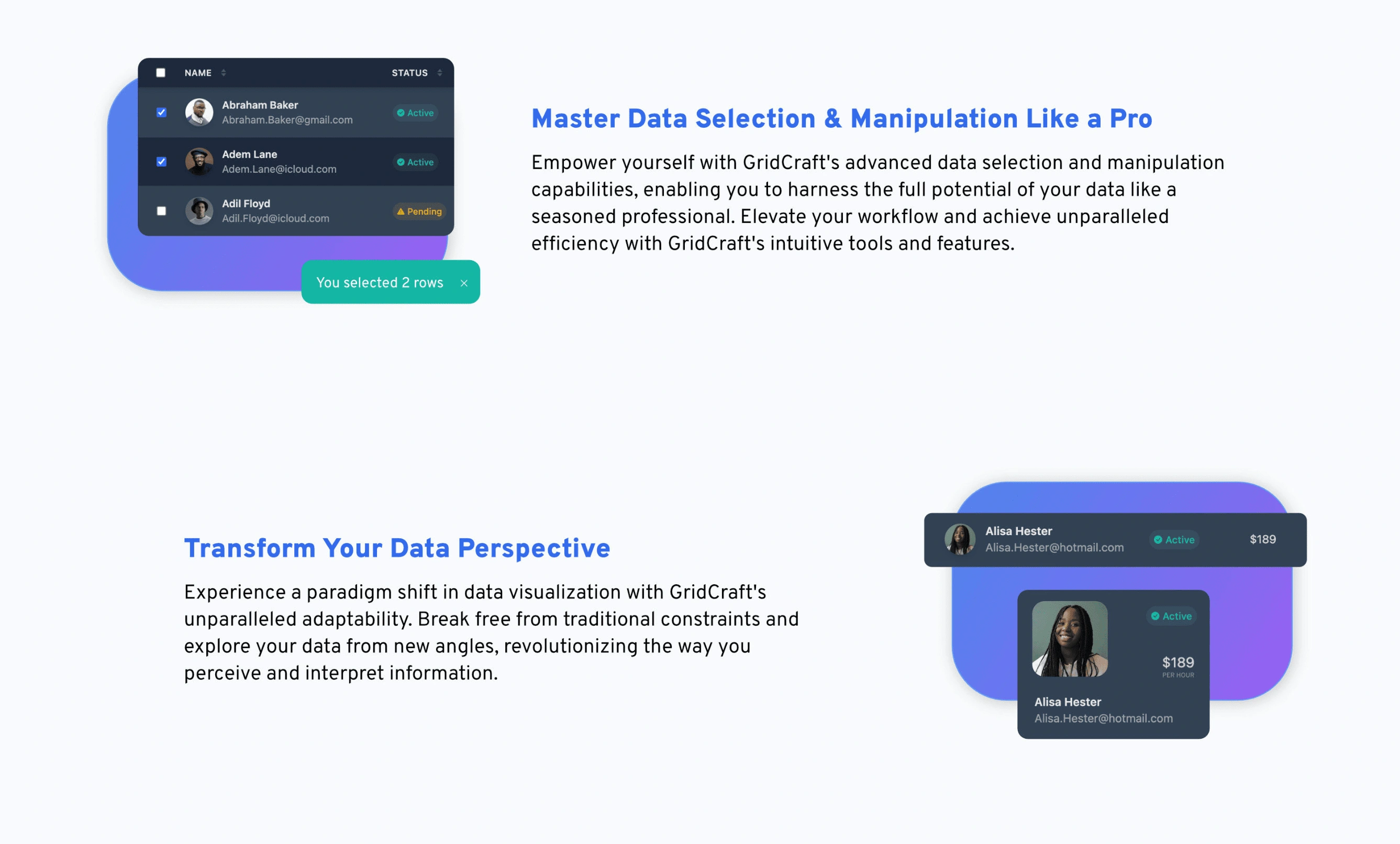
Example of how versatile GridCrafts themes are. The above tables show the same data in different variations: Table and Cards.
The library ships with three pre-defined themes, meticulously crafted to serve as starting points for customization. These themes serve as templates, showcasing best practices in design and layout, while also demonstrating the extensibility of the theming system. Each theme is fully adjustable and can be easily overwritten to accommodate specific design requirements.
Additionally, GridCraft empowers developers to create their own themes from scratch, leveraging Svelte's powerful component-based architecture to craft bespoke visual experiences tailored to their project's needs. Whether it's a sleek and modern interface or a nostalgic retro design, the possibilities are endless with GridCraft's theming capabilities.
Theming configuration of a table is made amazingly easy for the developer. The theme of any table can even be swapped during the runtime. The theme only must be imported and assigned the Grid component by setting its "theme" property:
The Development Process
The development of GridCraft followed an iterative and collaborative process, driven by a passion for high quality code and innovation. Each feature and enhancement underwent rigorous testing and refinement to ensure reliability, performance, and compatibility across platforms. Regular feedback from the community played a crucial role in shaping the direction of the project, guiding decisions, and prioritizing improvements.
Start of the Development Process
The genesis of this project stemmed from a larger endeavor, wherein I encountered the necessity for a versatile data grid encompassing various features. Upon finding no existing libraries that fully met the requirements, I made the decision to develop my own component.
This initiative provided an ideal opportunity to delve into the intricacies of creating a tailored solution. Operating within a real-life environment enabled me to implement diverse features, experiment with sample data, and promptly test them across different application pages with nuanced requirements. This iterative process allowed for thorough refinement and optimization, ensuring that the final product seamlessly integrated into a range of contexts while meeting the diverse needs of users.
Problems during the Development
During the development phase, I encountered a myriad of challenges, many of which stemmed from the desire to maintain simplicity and ease of use for developers utilizing the component. Striking a balance between functionality and user-friendliness proved to be a delicate task, often leading to complexities in the implementation process.
However, the most formidable obstacle arose when tackling the data flow of the paging system. I aimed to create a paging mechanism that was not only optional but also highly adaptable and seamlessly integrated with the grid component. This necessitated a flexible architecture capable of accommodating changes in paging data from multiple sources, without resorting to page refreshes.
Bidirectional Binding as the biggest obstacle
The crux of the issue lay in managing bidirectional data binding, which often resulted in loops and unpredictable behavior. Despite initial attempts utilizing Svelte Stores to centralize data management, I found this approach lacking in scalability and elegance.
Returning to the drawing board (by creating a super simple prototype in an online editor), I embarked on a thorough exploration of alternative solutions, eventually devising a novel approach that circumvented the pitfalls of bidirectional binding. By reimagining the data flow and leveraging the inherent capabilities of Svelte's reactive system, I devised a streamlined solution that ensured seamless interaction between the grid component and its associated paging controls.
This journey underscored the importance of persistence and creativity in problem-solving, ultimately leading to the discovery of a simple yet effective solution.
Opening the code up to the world
Following the initial success of the project, I made the decision to transition the code from its development environment and release it on GitHub under the MIT License.
Additionally, I packaged it for distribution on NPM, aiming to share the code with a broader audience. Soon after its release, the project garnered attention from the community, with the first users incorporating GridCraft into their projects. Their valuable feedback highlighted minor bugs, suggested improvements, and sparked ideas for extensions, catalyzing a collaborative effort to enhance the functionality and usability of the component.
Features
In its initial iterations, GridCraft boasts a comprehensive array of features, encompassing:
#️⃣ Paging
Navigate through large datasets effortlessly.
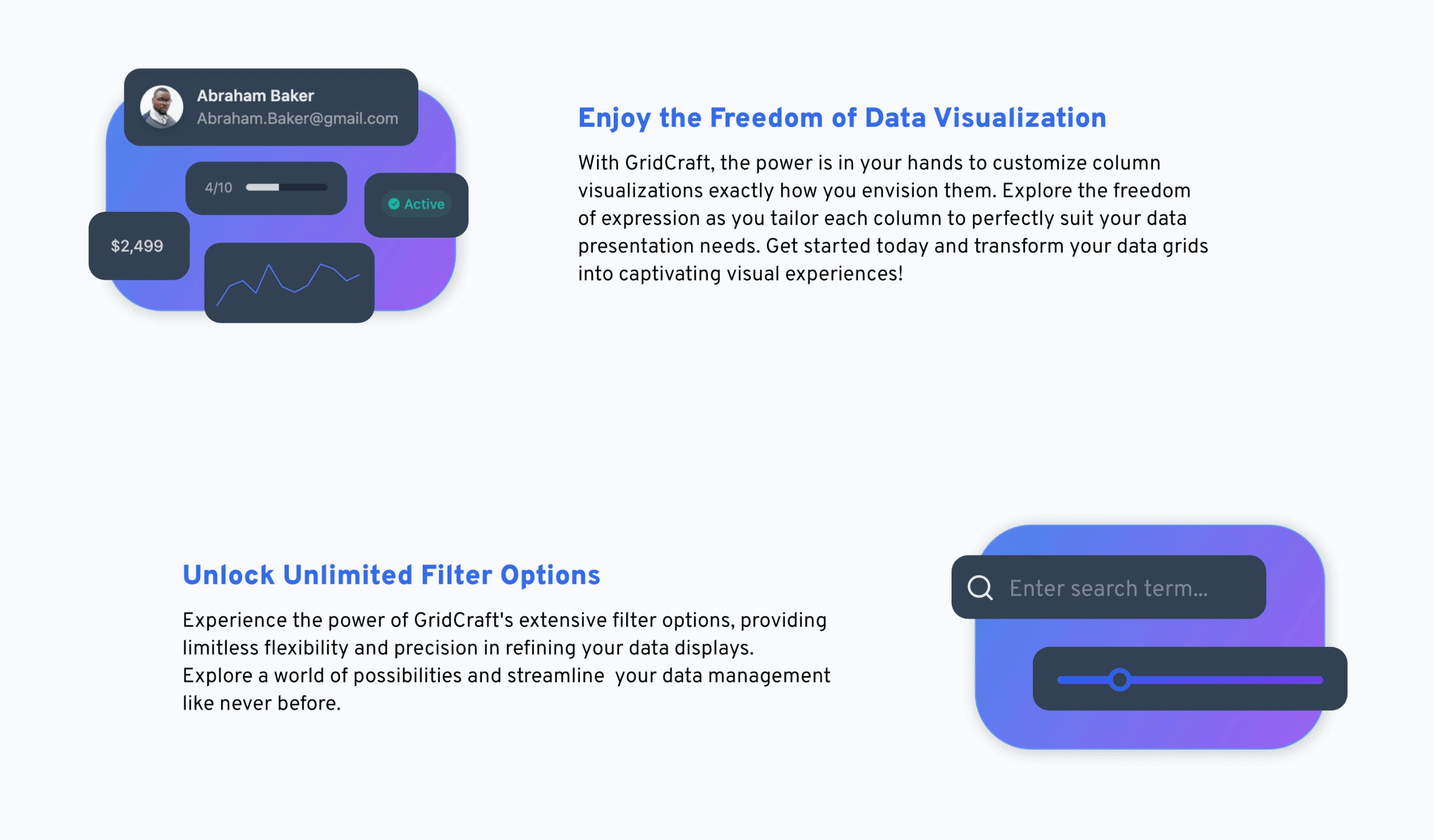
✨ Customizable Columns
Tailor your grid columns to suit your data presentation needs with ease.
🔍 Advanced Filtering
Effortlessly filter and refine your data to focus on what matters most.
🔄 Sortable Columns
Enable users to sort data columns ascending or descending for better analysis.
🔗 Grouping Functionality
Group related data together for clearer insights and analysis.
🔄 Reactive Updates
All data, settings, and appearance are reactive and can be updated instantly.
🎨 Customizable Appearance
Personalize the visual style of your grid to match your application’s design.
✅ Row Selection
Select and manipulate individual or multiple rows.
🖊️ Custom Row edit
Integrate any custom or third-party components to edit your data.
🛡️ Type Safety
Stay type safe and use the types from your own business model.
🌬️ Tailwind CSS ready
Completely compatible with tailwind CSS and any other framework.
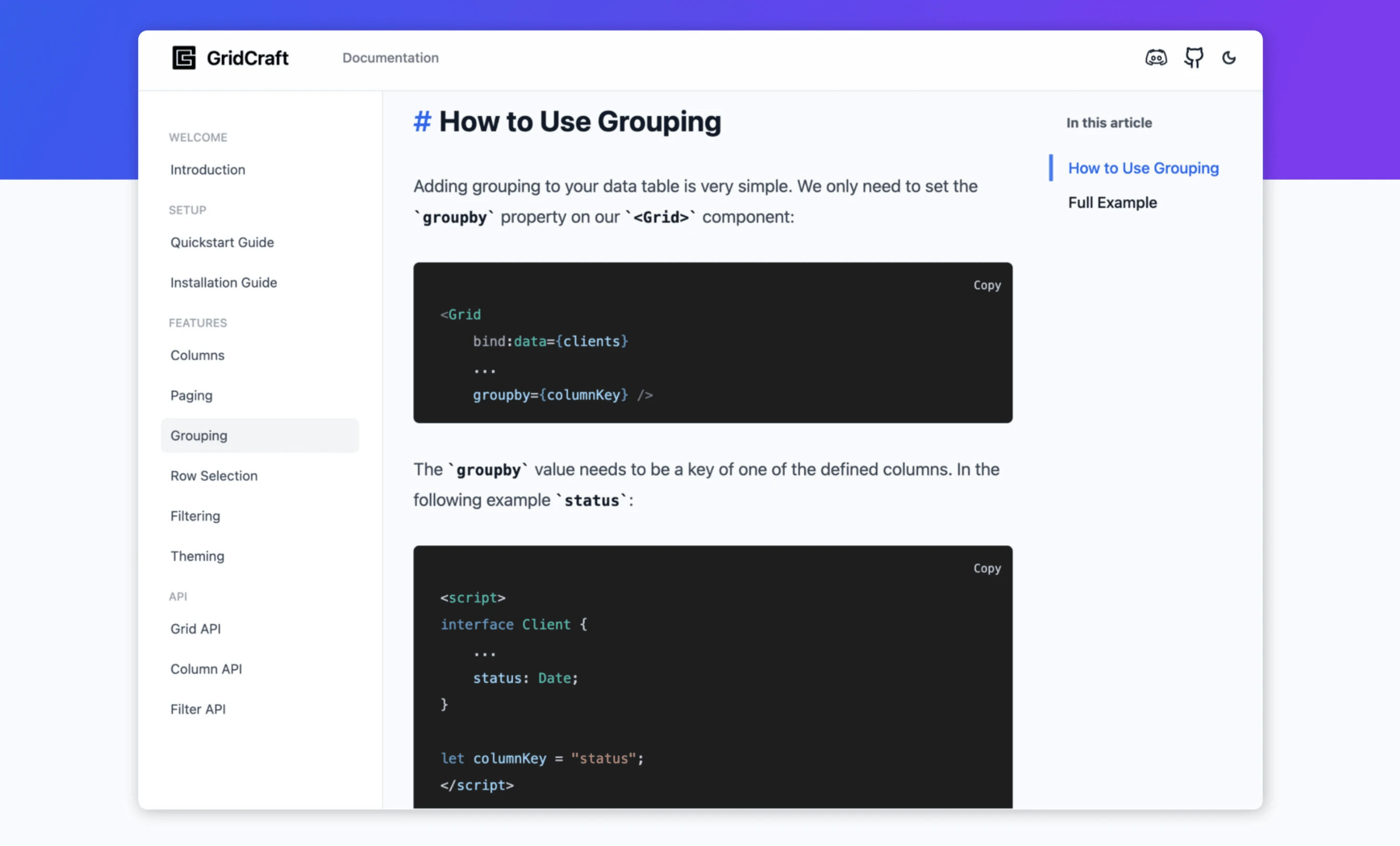
Documentation
GridCraft is accompanied by extensive and user-friendly documentation, designed to empower developers with the knowledge and resources needed to maximize their productivity. Covering every aspect of the library, from installation and configuration to advanced customization and usage, the documentation serves as a comprehensive guide for both beginners and advanced developers alike.

Comprehensive developer documentation
With clear explanations, code examples, and practical tutorials, navigating GridCraft's features and capabilities becomes effortless, enabling developers to quickly integrate powerful data grids into their projects with confidence.
Additionally, the documentation is regularly updated to reflect the latest enhancements and improvements, ensuring that developers always have access to the most accurate and up-to-date information. With GridCraft's comprehensive documentation at your fingertips, mastering the art of data visualization has never been easier.
Conclusion
In conclusion, GridCraft stands as a testament to the power of modern web technologies and the collective efforts of the open-source community. With its versatile features, intuitive APIs, and meticulous attention to detail, GridCraft empowers developers to elevate their projects to new heights, delivering unparalleled user experiences and driving innovation in the world of web development.