mediakular | Business Website Development
Like this project
Posted Apr 24, 2024
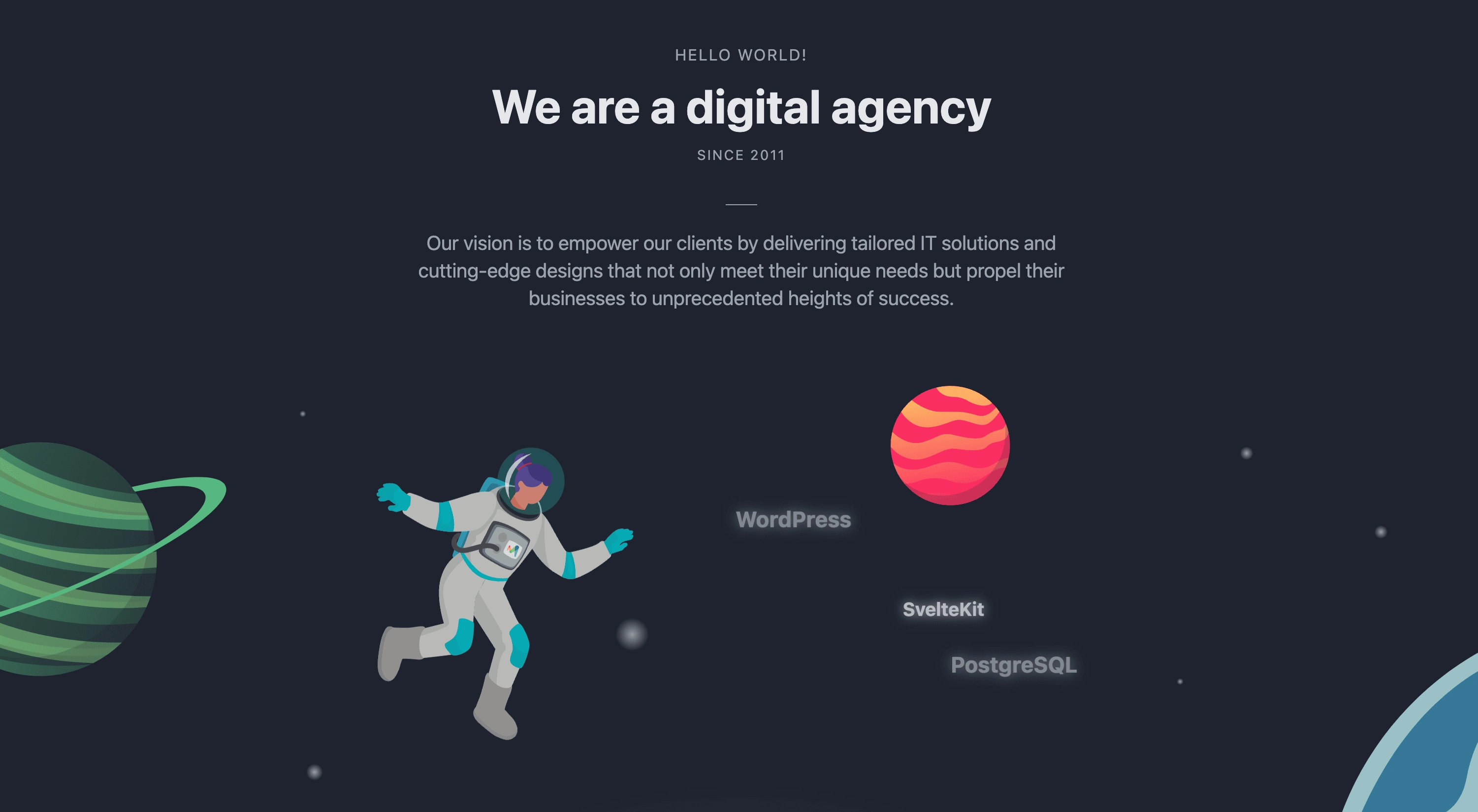
The digital agency mediakular is empowering clients with tailored IT solutions and cutting-edge designs since 2011.
About Mediakular
Mediakular is a versatile digital agency specializing in IT solutions and cutting-edge designs since 2011. With a vision to empower clients, they offer tailored services including logo & branding, website and app development, and marketing & consulting. Their expertise lies in delivering innovative solutions that propel businesses to unprecedented heights of success.
About the Project
The Mediakular website development project aimed to revamp the online presence of the digital agency. It sought to highlight their expertise in IT solutions and innovative designs while providing a seamless user experience.

Short introduction of mediakular presenting their vision.
Goal
The primary goal was to create a modern, visually appealing website that reflects Mediakular's brand identity and effectively communicates their services to potential clients.
Additionally, the website aimed to incorporate interactive elements and engaging animations to captivate visitors. It should be a multi-language website offering the user to choose between English, German and Spanish.
In short, those where the cornerstones of the project:
Modern design
Effortless navigation
Accessible Web design
SEO
Multi-lingual
Cutting-edge technologies
Interactive elements (animated SVG)
Simple contact form

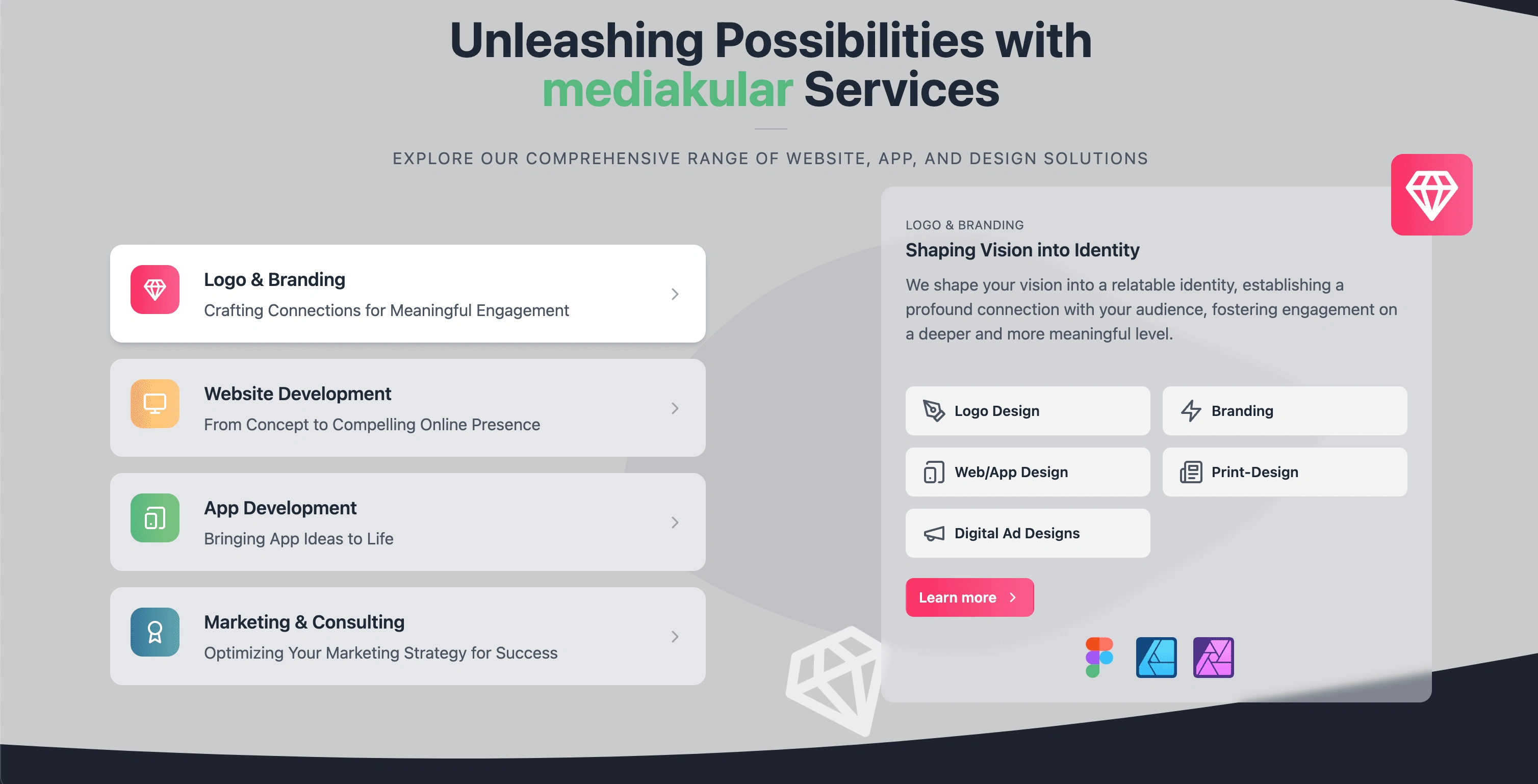
Displaying services in an interactive way in which the user can effortlessly browse through all services.
Implementation Strategy
The project development for the mediakular website relaunch commenced with comprehensive competitor research and the establishment of clear branding guidelines. All aspects, including colors, logos, and the business vision, underwent thorough revision and enhancement. Following the competitor analysis, the goal was to find innovative ways to distinguish mediakular from the crowd.
To achieve this, I opted to elevate the minimal design of the mediakular website with captivating effects and animations. This not only emphasized our modern and interactive approach but also highlighted our extensive expertise. Additionally, we aimed to excel in performance and adopt an international perspective by offering the website in three languages.
Upon setting our objectives, I carefully selected the most advanced and production-ready frameworks within my professional skill set. The chosen technologies included:
SvelteKit : renowned for its exceptional performance, ease of use, minimal code requirement, and extendibility.
Tailwind CSS: with its utility-first approach to CSS, it proved perfect for styling components efficiently.
PostgreSQL: selected for its robustness and high-performance database solution.
Prisma: utilized as the database mapping library and ORM for seamless integration.
Furthermore, I integrated several other libraries to enhance functionality and user experience, such as:
lucide-svelte (library for icons)
mdsvex (to render content pages from markdown code)
preline (library of ready-to-use tailwind components)
zod (library for form schema validation for contact form)
sveltekit-superforms (library that makes work with forms more seamless)
sveltekit-i18n (for multi-language implementation)
svelte-typewriter (for typewriter animation on homepage)
nodemailer (for sending mails from contact form)
svelte-email (for sending HTML emails rendered from svelte component)
Process
The development process began with thorough planning and wireframing to define the site's structure and functionality.
The multi-language approach in SvelteKit
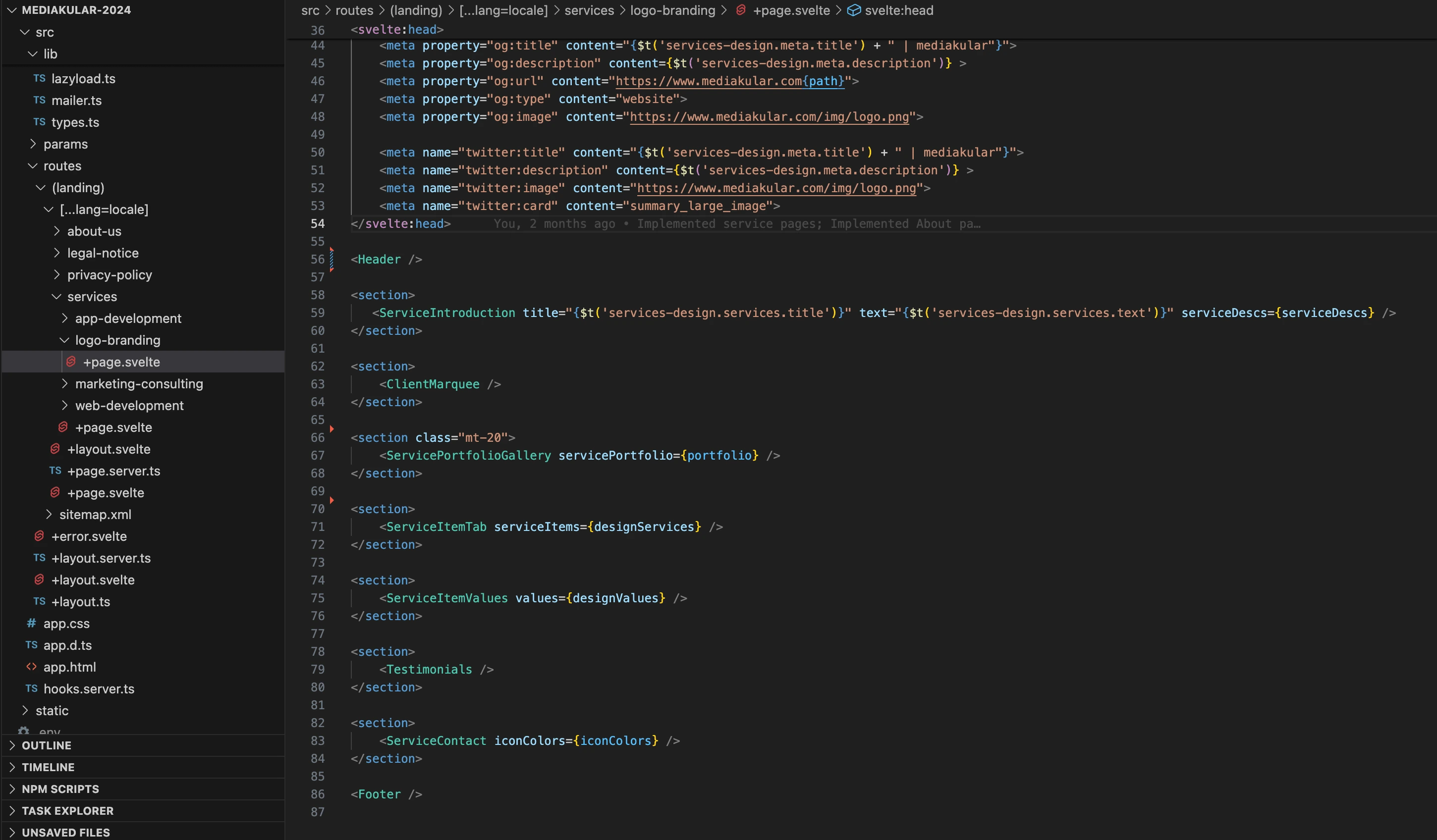
The initial challenge I encountered was implementing multiple languages in SvelteKit. Fortunately, Svelte offers integrated routing, significantly simplifying the process. By creating a folder named "[...lang=locale]", I organized all multi-language pages. Within each page, I accessed the "lang" variable to dynamically adjust content based on the selected language. For instance, accessing "https://mediakular.com/de/about-us" automatically sets "lang" to "de", enabling me to seamlessly deliver all content in German.
This streamlined approach ensured a smooth and user-friendly experience for visitors navigating our site in different languages.
Components for modularity, reusability, and higher code quality
Following language implementation, I focused on enhancing modularity and reusability by creating Svelte components for each section of the page. This approach facilitates dynamic reuse across multiple pages, ensuring a streamlined implementation process. Not only does it foster a clean page structure, but it also simplifies future component replacements and enhances overall code readability:

Component based implementation of pages to secure modularity and extensibility.
Implementation of Dark Mode
Implementing dark mode on the Mediakular website was a strategic decision aimed at enhancing user experience and accessibility. Dark mode, a popular feature in modern web design, offers users the option to switch from a traditional light-colored interface to a darker color scheme, typically with lighter text and elements on a dark background. This mode is particularly beneficial for users who prefer reduced eye strain, especially in low-light environments, and for those seeking a sleek, contemporary aesthetic.
The development process involved leveraging Tailwind CSS's robust dark mode configuration, which seamlessly integrates with the HTML body tag.
By dynamically toggling the "light" or "dark" class on the body tag, I was able to activate the corresponding styles defined in Tailwind's utility classes. This approach allowed for effortless synchronization between the website's color scheme and the user's preference, ensuring a cohesive and visually appealing experience across different viewing environments. By embracing dark mode, we not only catered to diverse user preferences but also demonstrated our commitment to delivering a cutting-edge and inclusive web experience with Mediakular.
Illustration and Animation of SVG graphics
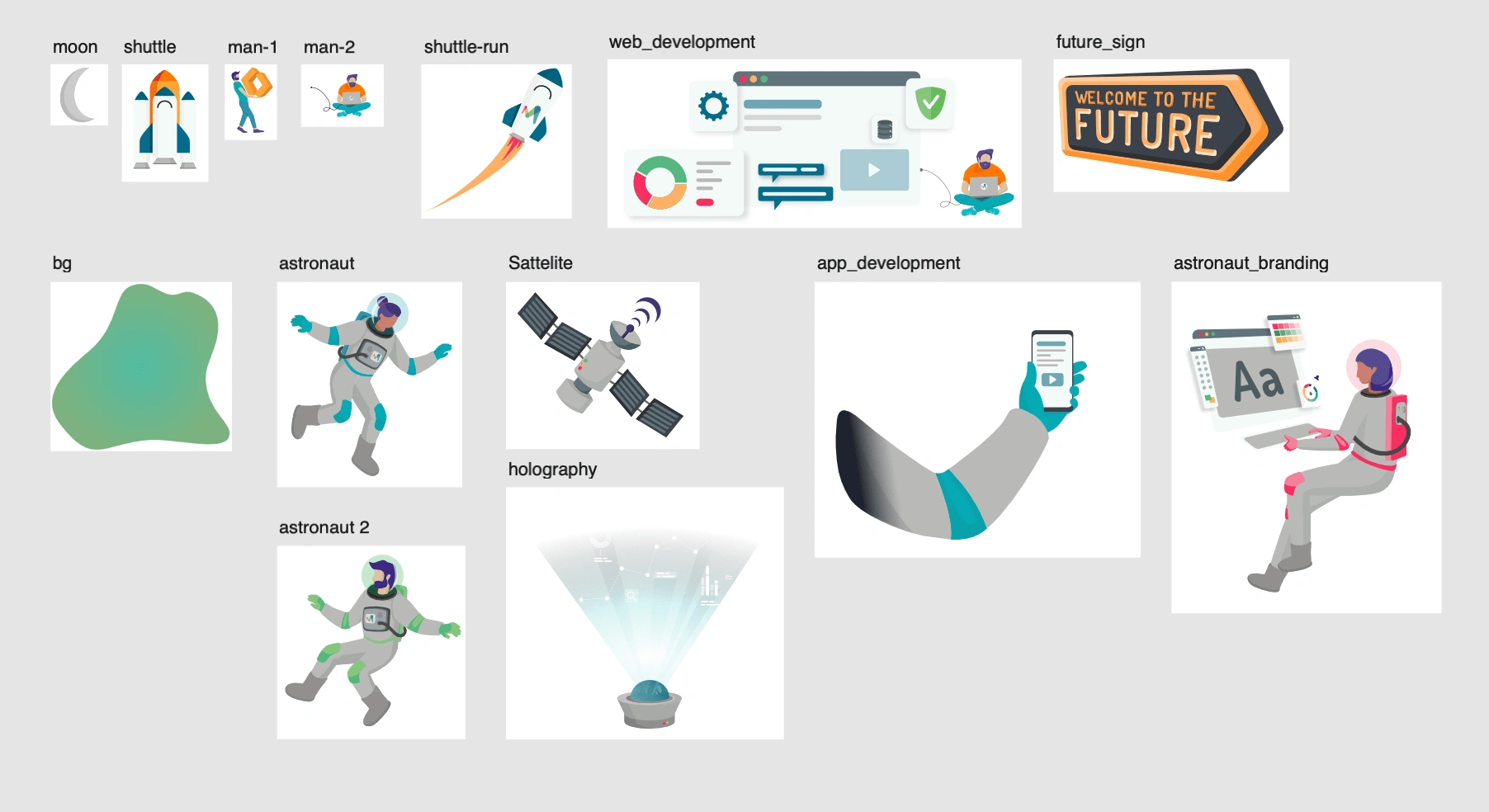
In the subsequent phase, my creativity and meticulous attention to detail were indispensable. I embarked on the task of crafting engaging and meaningful SVG animations that seamlessly integrated into mediakular's design ethos. These animations adorned key pages such as About Us, Services, Logo & Branding, Website Development, App Development, and Marketing & Consulting. Leveraging existing photos and illustrations as templates, I meticulously re-made them to align with Mediakular's distinctive style and design language, ensuring a cohesive visual narrative across the website.

Design of vector graphics for animated SVG export.

Animated about us page.

Animated header of marketing & consultation page.
Database Implementation
The database implementation for this project followed a straightforward approach, given the simplicity of the data model and minimal relational dependencies. I opted to store essential entities such as projects, services, testimonials, and clients in the database to streamline data management.
Utilizing Prisma as the ORM proved to be a pragmatic choice, offering the flexibility to define the entire database schema using its dedicated language, the Prisma Schema Language (PSL). Prisma excels in small to medium-sized projects, providing a comprehensive solution for database management.
With the database schema defined, Prisma facilitated the creation of a frontend client and seamlessly integrated with PostgreSQL to set up the database. Leveraging SvelteKit's Load action, I effortlessly retrieved database rows and efficiently routed them to the respective pages as needed, ensuring smooth data flow throughout the application.
Conclusion
The completed website successfully achieved its objectives, presenting Mediakular as a forward-thinking digital agency. Its responsive design, intuitive navigation, and captivating animations contribute to an exceptional user experience. By leveraging the latest technologies and design principles, the project exemplifies excellence in web development and showcases Mediakular's commitment to innovation.