GAB Omni
Like this project
Posted Oct 17, 2023
The project’s goal is to improve the usability and accessibility of GAB’s Internet banking platform in order to increase the number of successful transactions
Likes
0
Views
1

1. Overview
Project Background
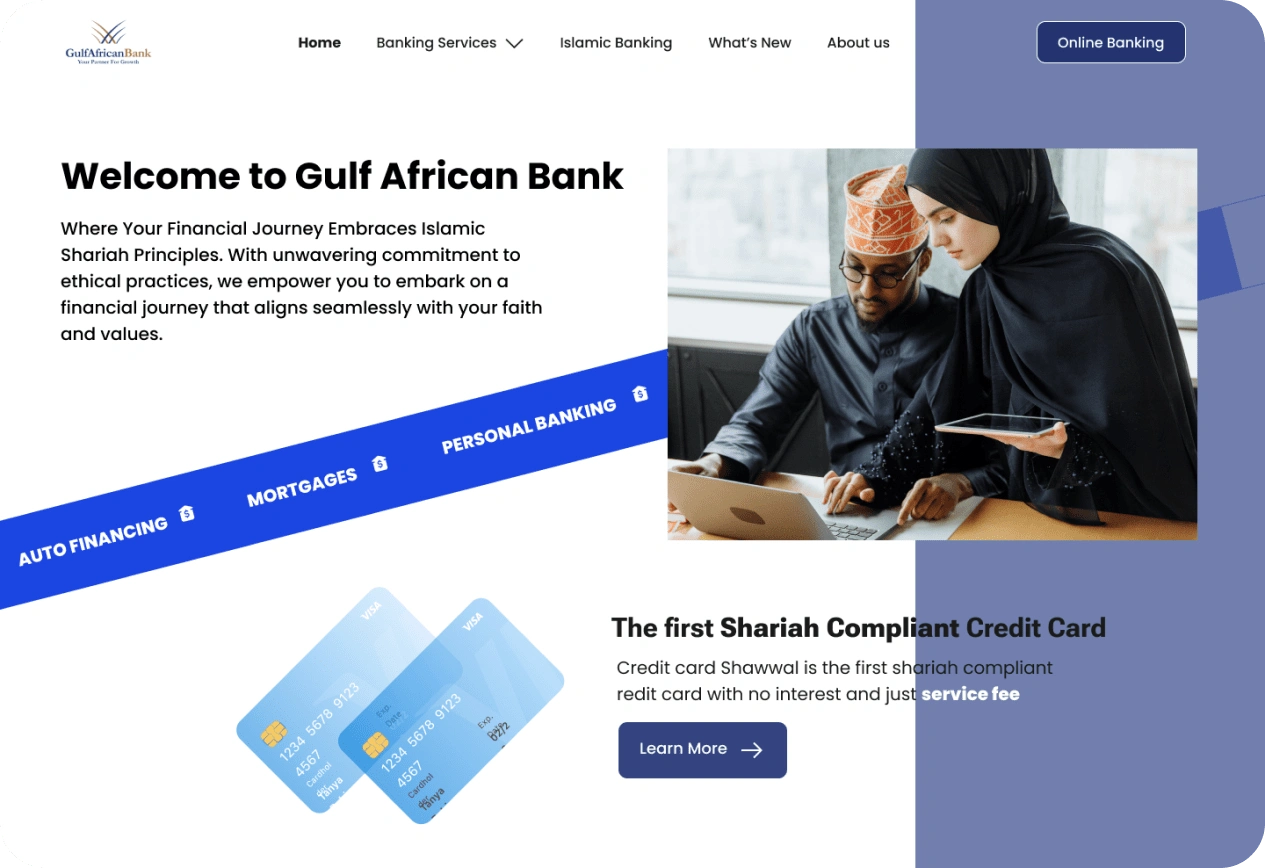
Gulf African Bank (GAB) is an SME-focused bank in Kenya operating on Shari’ah principles.
In 2020 when the COVID pandemic hit, the banking industry faced a big blow and they had to switch to functioning 70% online/ Gulf African Bank recorded a low percentage of users and transactions on their e-channels and with continuous revamps from 2020, their internet banking(Gabnet) is still struggling with an outcome of only 25% of the expected transactions occurring per month.
Problem Statement
The project’s goal is to improve the usability and accessibility of GAB’s Internet banking platform in order to increase the number of successful transactions per month and improve customer satisfaction. This will involve addressing issues related to task completion, usability, technical issues, and timeout, aiming to meet better the needs of the bank's customer base, particularly the older generation.
Possible Problems
Task completion: Steps taken to complete one task are long and tedious.
Usability: The website is not easy to use and has jargon that customers do not understand. Accessing the service via a web browser was a tedious process compared to accessing services via an app.
Technical issues: Customers had issues with incorrect passwords and did not know how to reset them.
Timeout: The system has a timeout for around 2 minutes, which is not inclusive considering the majority of the bank's customers are of the older generation that is not familiar with the technology.
My Role I conducted initial user research, conducted usability testing with users, created low-fi wireframes, followed by hi-fi, and presented a report to the Project manager.
Design Process
To develop a solution, I utilized the User-Centered Design and Design Thinking approach. During the design process, I involved users in every step of the design.
To practice design thinking, I followed these steps:
💙
1. Empathize
User Interviews
User Surveys
💙
4. Design and Prototyping
Wireframing
Visual Design
💙
2. Define:
Empathy Maps Map
User Personas
Competitive Analysis
💙
5. Evaluation and Usability Testing
Usability testing
Quantitative usability testing
💙
3. Ideate
Brainstorming
User Flows
Information Architecture
1. Empathize
USER RESEARCH
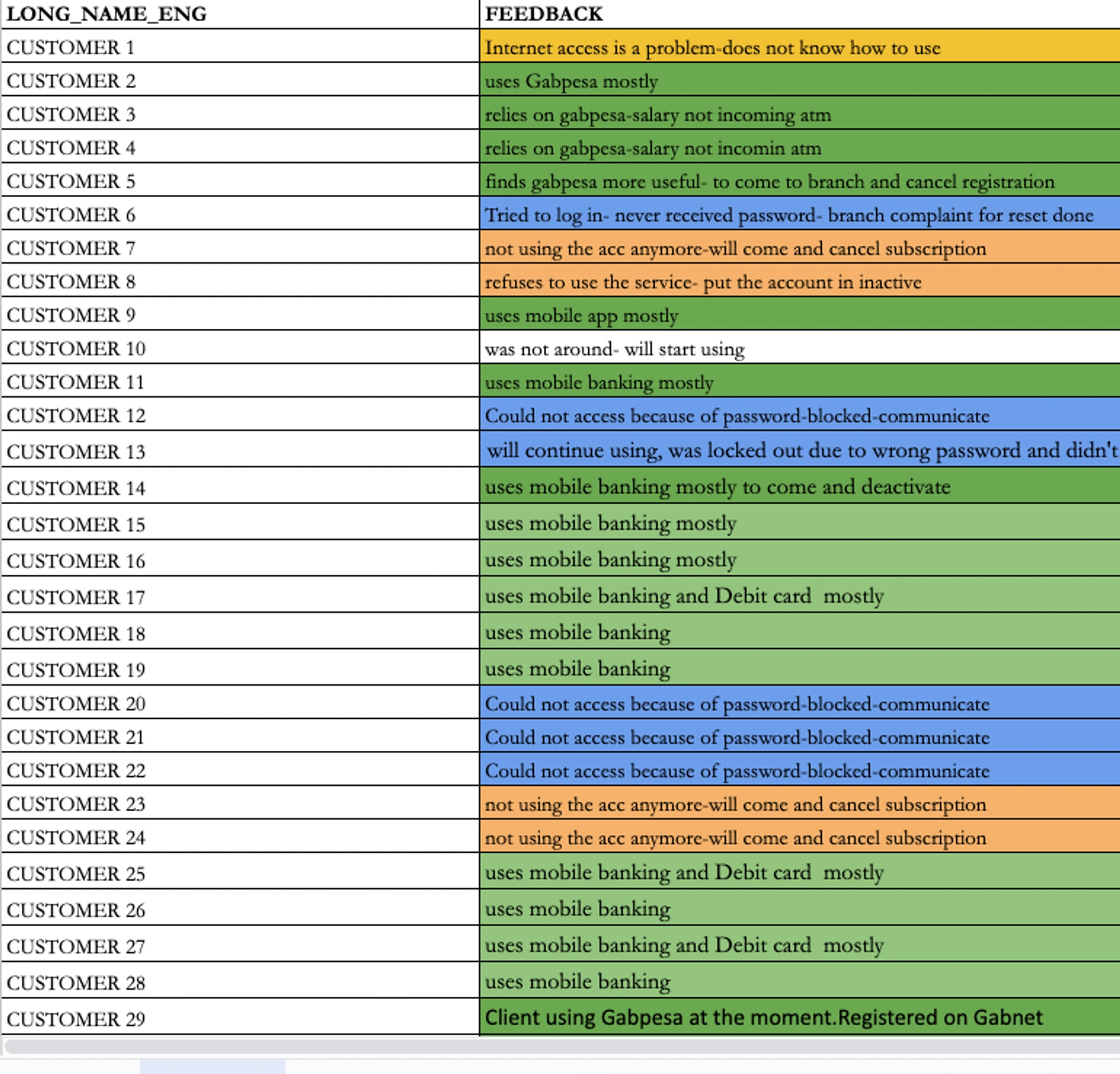
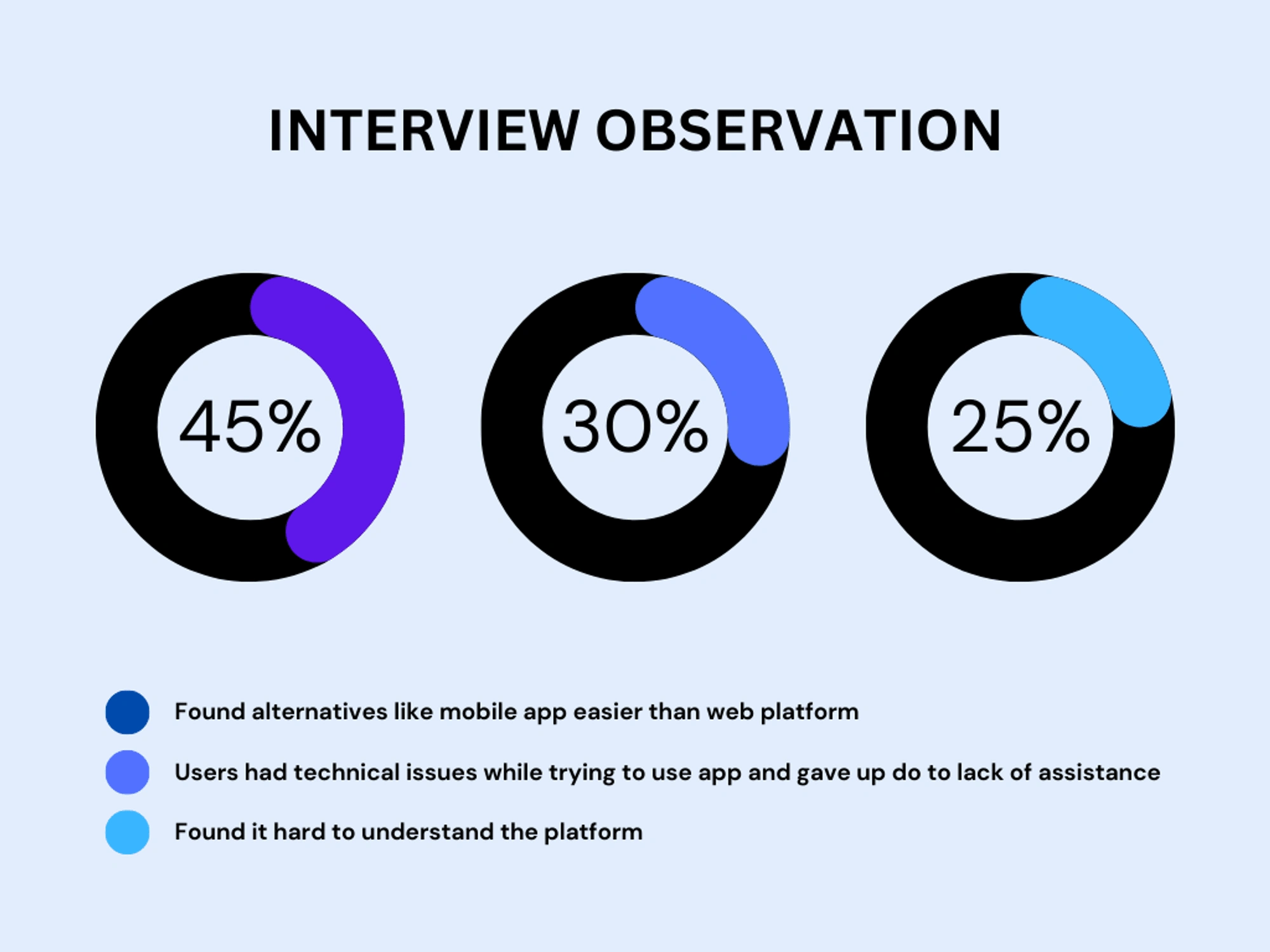
I interviewed about 50 registered but inactive users, gauging their satisfaction and reasons for not using the service. During the interviews, I asked about their feelings towards the service, their level of satisfaction when using it, and their reasons for discontinuing usage.
Additionally, I conducted usability testing with five users, evaluating tasks like login, checking statements, transferring funds, and gathering non-customer feedback on GAB banking
STYLE: MODERATED INTERVIEW TYPE: ON-CALL INTERVIEWS
NUMBER: 50 PEOPLE NUMBER: 5 PEOPLE
DURATION: 50 PEOPLE DURATION: 45MINUTES
INTERVIEW TYPE: ON-CALL INTERVIEWS INTERVIEW TYPE: USABILITY TEST
Main Interview questions I asked
How often do you use online banking services?
What do you like about GAB's online banking platform?
What do you dislike about GAB's online banking platform?
Have you encountered any issues or challenges when using GAB's online banking platform?
How easy or difficult is it for you to complete tasks on GAB's online banking platform?
How satisfied are you with the overall user experience on GAB's online banking platform?
Have you ever considered switching to a different bank's online banking platform? Why or why not?
What improvements would you like to see made to GAB's online banking platform?

✨ Key Insights ✨
Steps taken to complete one task are long and tedious which ends up frustrating a user
Users ended up stuck because they could not understand the words used.
The platform was not inclusive. Its timeout of 2 minutes was insufficient for completing a step for older users and those with disabilities.
Customers had issues with incorrect passwords and needed to learn how to reset them due to insufficient information.
Accessing the service via a web browser was a tedious process compared to accessing services via an app.

2. Define
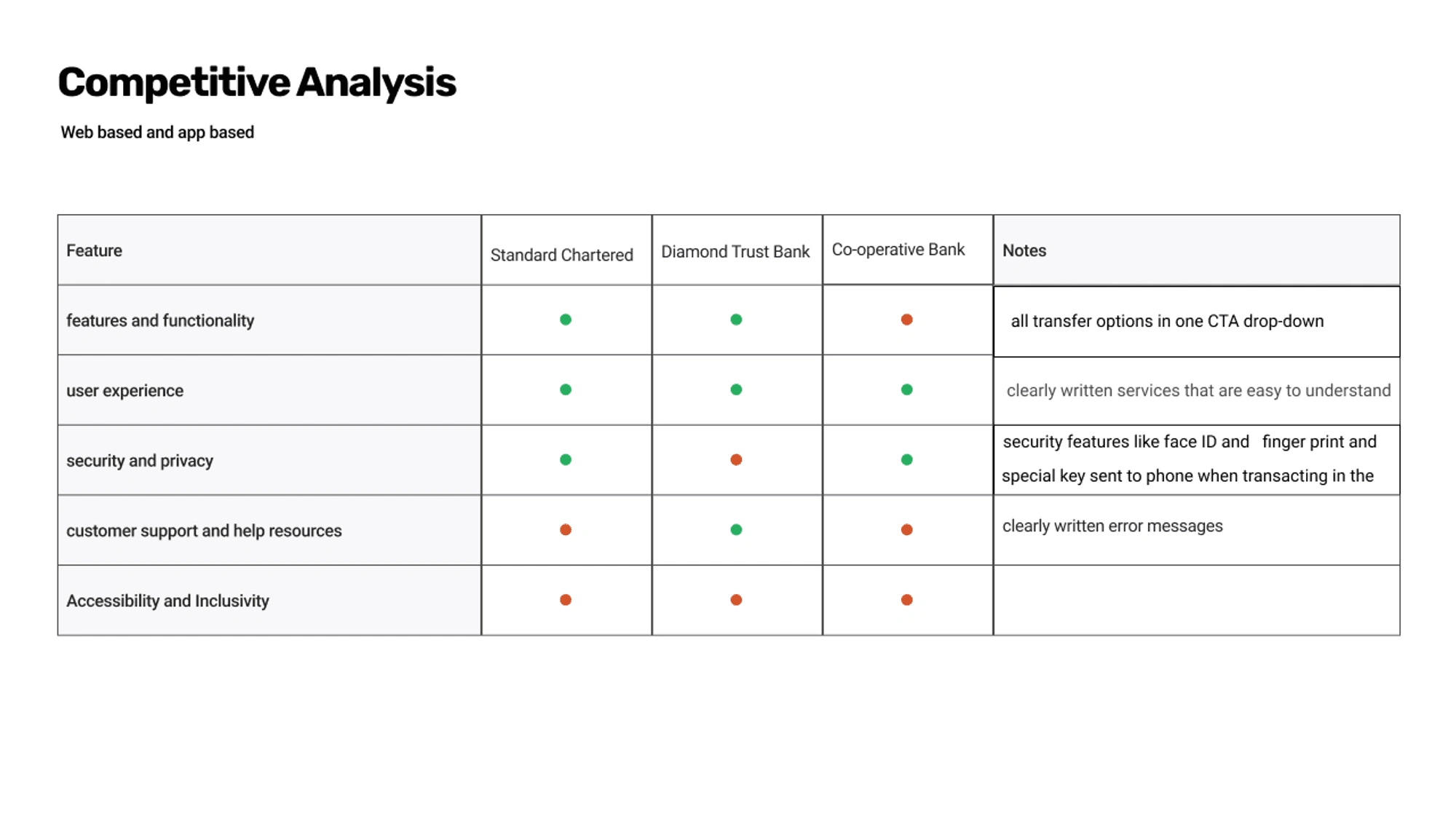
COMPETITIVE ANALYSIS
To evaluate the market and gain more accurate insights based on research feedback, I conducted a competitive analysis of online platforms offered by both local and international banks.

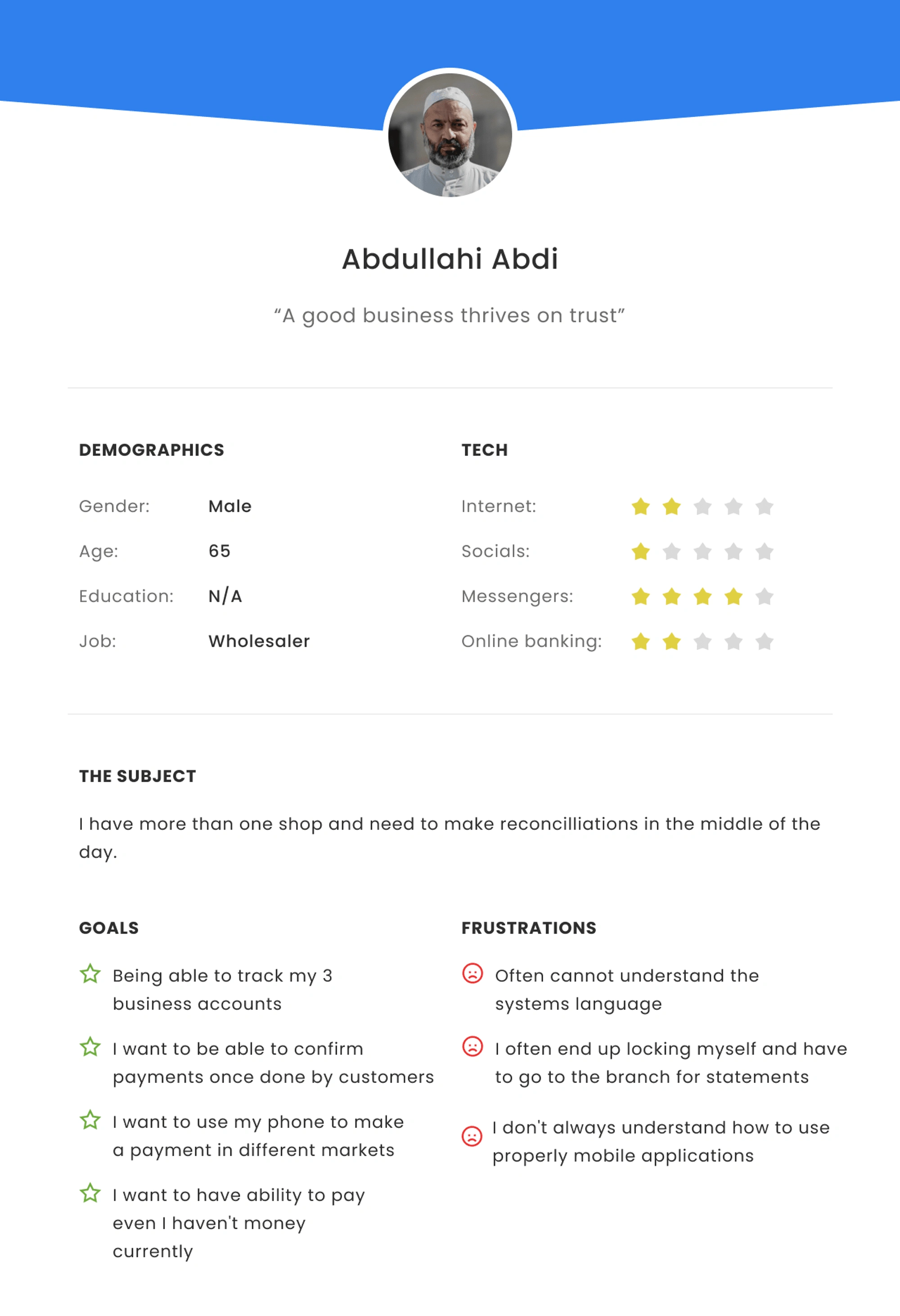
USER PERSONA
After reviewing all of the research comments and the types of accounts offered by the bank and the services that they used, I was able to classify users into three primary personas. See the example of one representative of the group

3. Ideate
BRAINSTORM SESSION
While brainstorming, I considered the needs of older banking system users, tackling problems and incorporating technology and ease of use for non-tech-savvy mobile users. I asked these key questions:
What issues do older-generation banking system users encounter?
How can these problems be effectively addressed?
What is the most accessible platform from a website, computer software, a web-based app, or a mobile app?
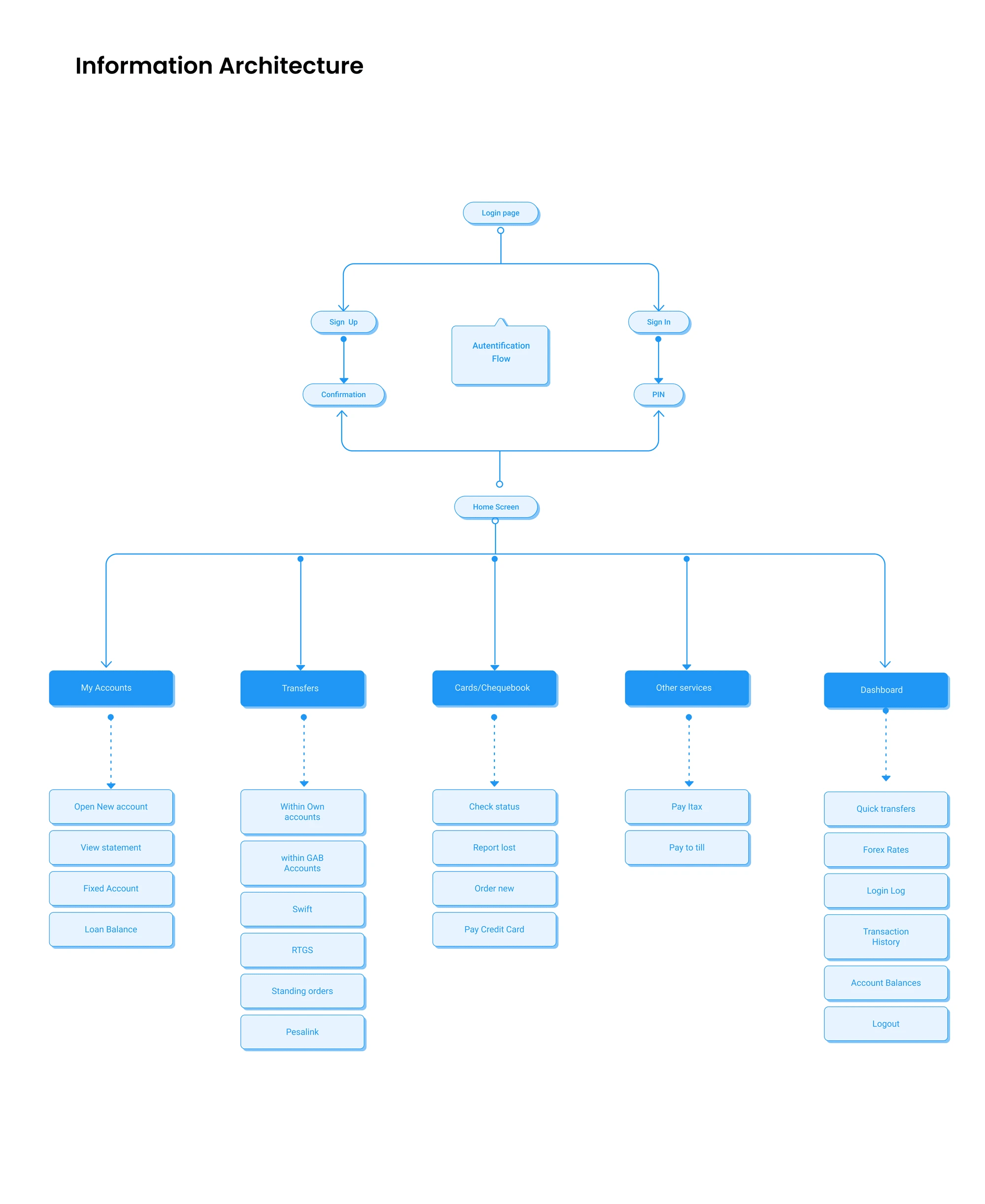
INFORMATION ARCHITECTURE
The information architecture was developed as part of the ideation phase, after conducting user research and defining the primary user personas and their needs.

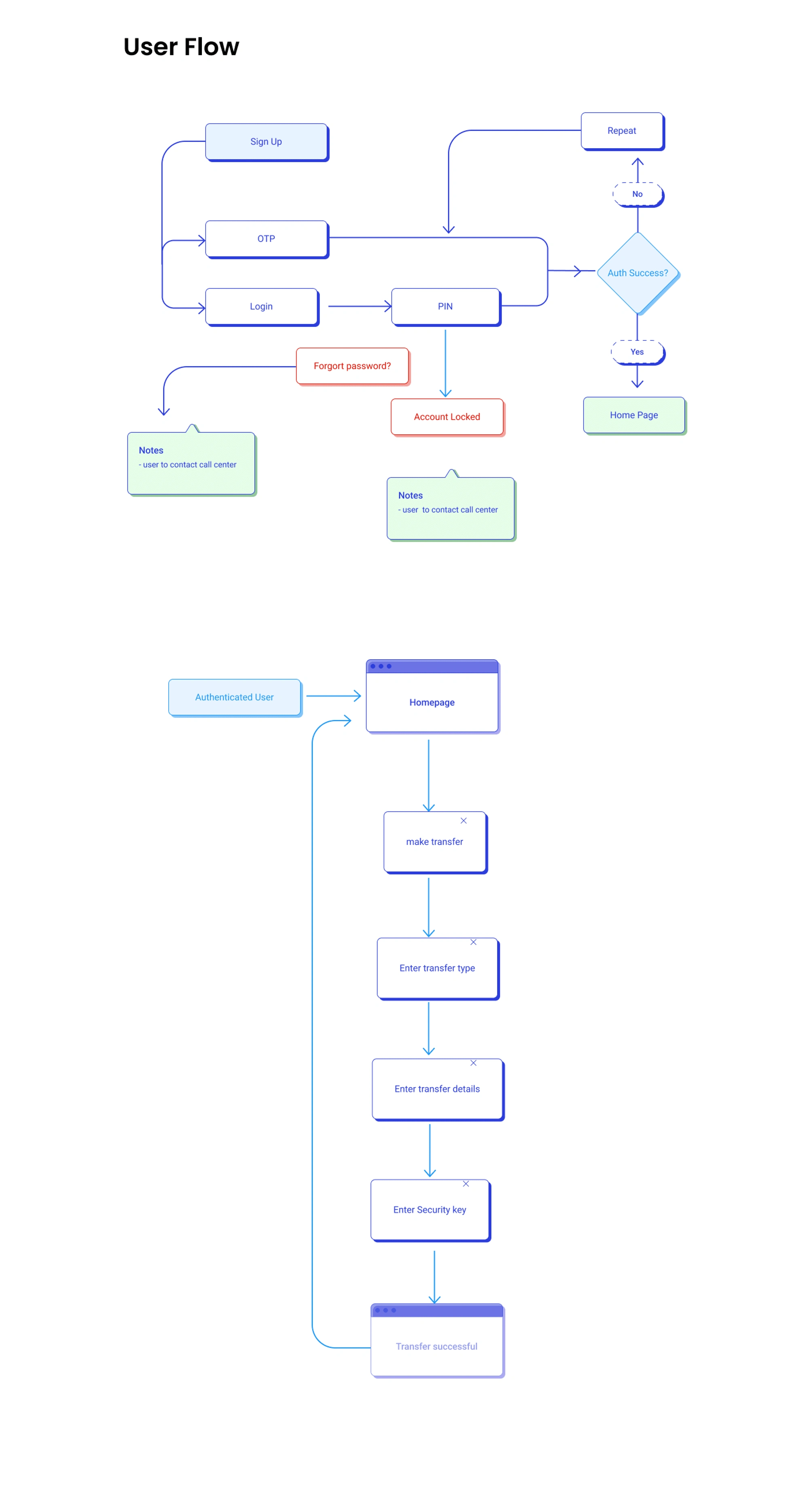
USER FLOW
Once we had a clear idea of our users and their needs, we were able to ideate on a final user flow.

4. Design
Lo-fi Prototyping
I created low-fi wireframes which went through another usability test with the same previous users.
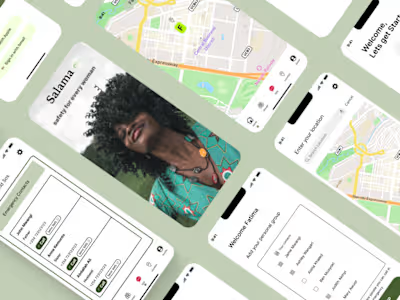
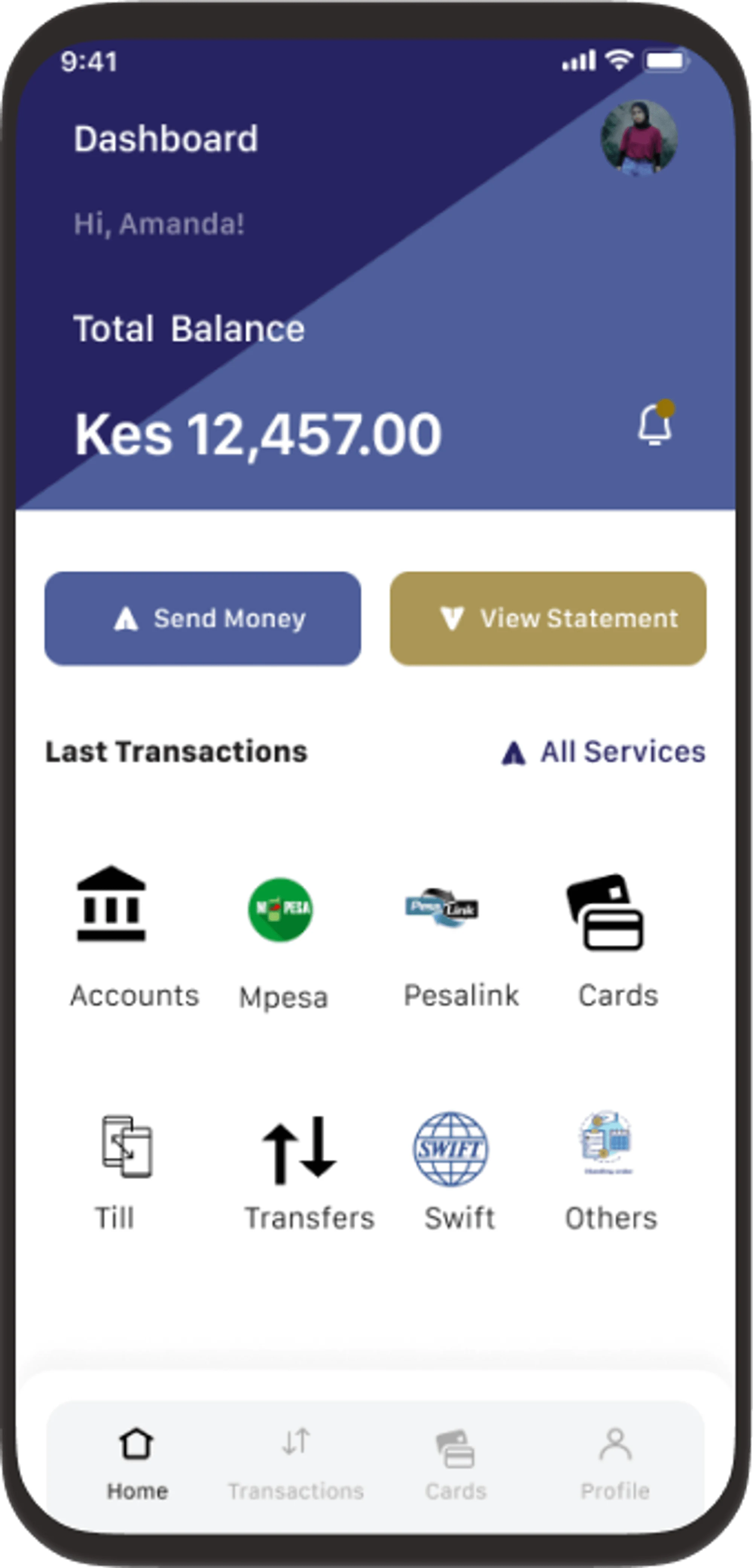
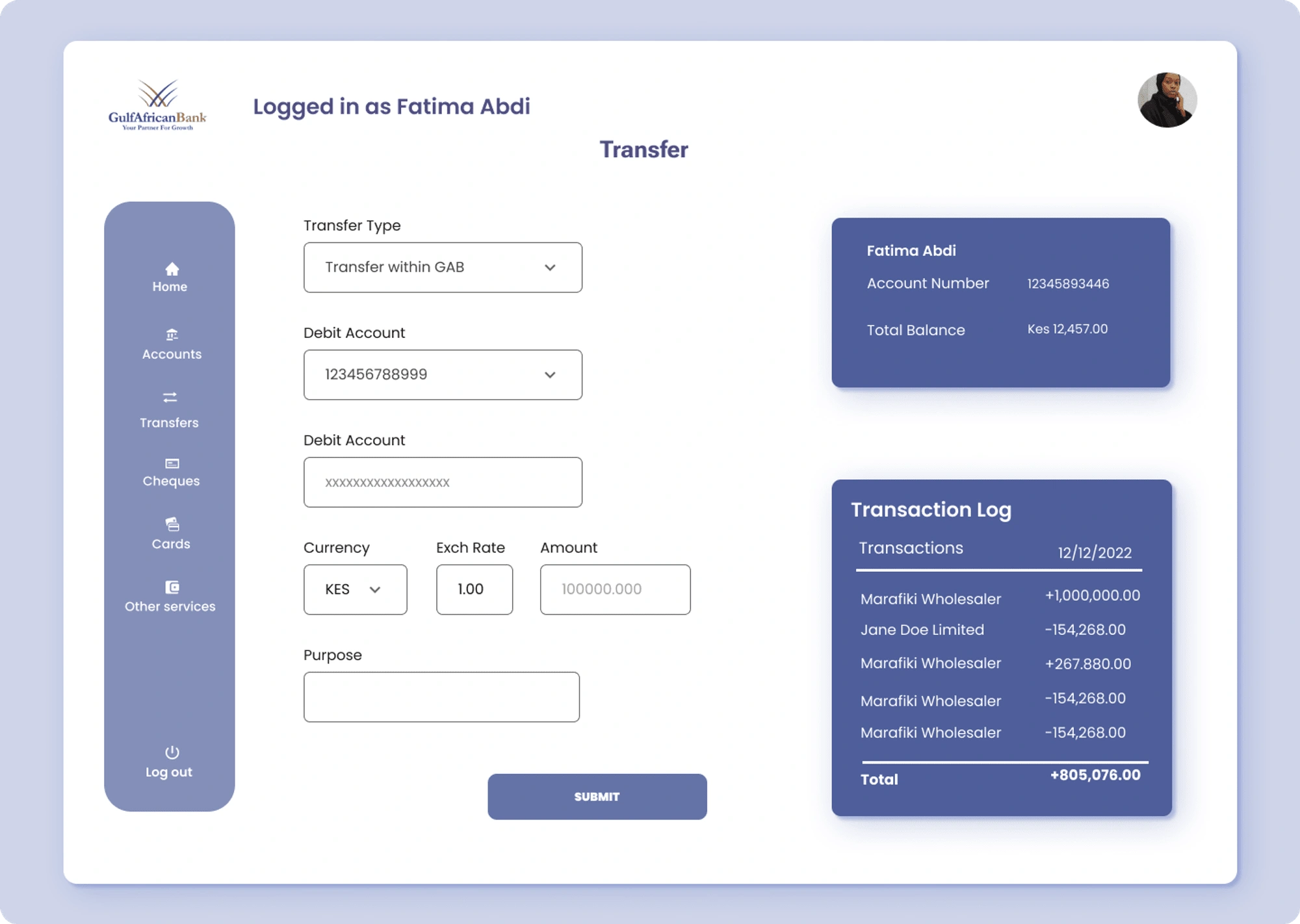
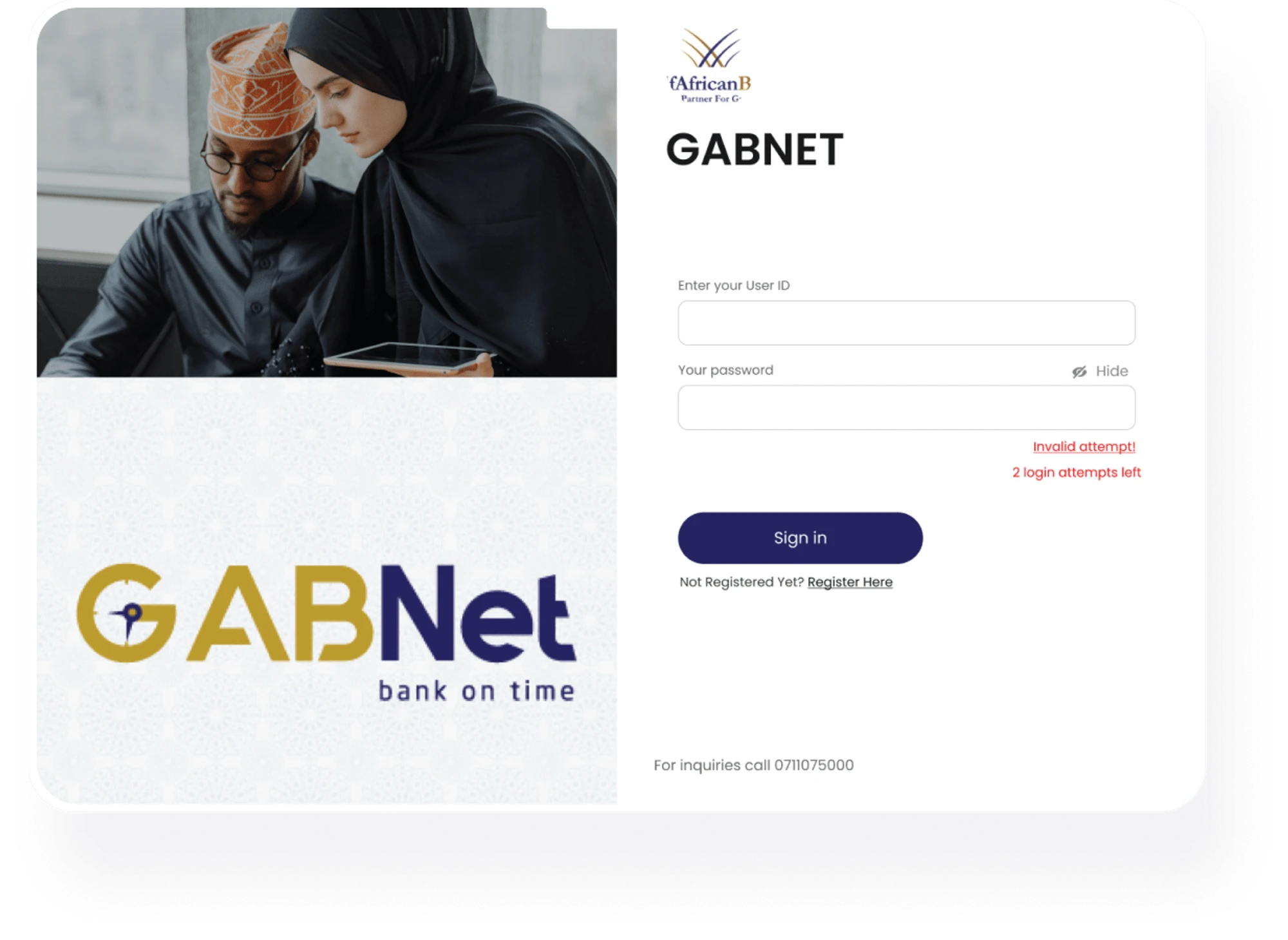
Final design
After a number of iterations, I followed up with the final design.
🌟 Main usability issues 🌟
USABILITY ISSUE 1
“Where do I click?”
Users didn’t know the next step once they logged in
Use plain language and avoid jargon that customers may not understand
Optimize the platform for use on mobile devices, as many customers prefer to access the service via an app
Improve the navigation and organization of the platform to make it easier for customers to find what they need

TASK COMPLETION ISSUE
“This process is too long”
Users were frustrated and found the process tedious
Implement a more streamlined and intuitive user interface
Simplify the steps required to complete common tasks
Provide clear and concise instructions throughout the platform

TECHNICAL ISSUES
“How do I reset my password?”
Users got stuck once they locked themselves out of the system
Provide clear instructions for resetting passwords and resolving technical issues
Offer customer support resources that are easily accessible and user-friendly
Takeaway
I discovered that in order to get honest and unbiased results from my research, I had to set aside my biases before I ever began.
Design time can be significantly reduced by grasping user needs and doing several usability tests on low-fidelity wireframes.

✨ Thanks for watching ✨