Olha Bahaieva – Web Design + Webflow
Like this project
Posted Dec 24, 2024
Olha Bahaieva is a personal portfolio website that highlights design expertise and a user-centered approach to creating intuitive digital experiences.
Likes
0
Views
5
Clients
Private Security
Overview 👀
Project Duration: 2 months
Role: Web Designer
Tools: Figma, Webflow, JavaScript
Role and Responsibilities:
As the Web Designer for olhabahaieva.com, I designed and developed a personal portfolio website to showcase my UX/UI design expertise and creative journey. This project involved crafting a visually engaging, user-friendly interface with a focus on responsive design, seamless navigation, and efficient performance.
Using Webflow, I implemented pixel-perfect designs while optimizing the site for various devices. The site highlights my professional achievements, design philosophy, and a curated portfolio of projects, tailored to appeal to global recruiters and clients.
Introduction
Olha Bahaieva website serves as my personal portfolio, designed to showcase my UX/UI design expertise and professional journey as a web designer.
In this project, I focused on developing a clean, modern, and responsive design that effectively highlights my work, process, and thought leadership in the field of web design. By leveraging tools like Figma, Webflow, and incorporating JavaScript, I ensured a seamless user experience across all devices.
I utilized JavaScript to add interactive elements, such as dynamic form validations, smooth scrolling, and custom animations, which enhance user engagement and provide intuitive interactions.
Project Details
The goal of this project was to create a personal website that showcases design skills while highlighting additional activities such as mentorship, community building, book writing, and involvement in design judging.
Problems
Creating a personal portfolio website presented several challenges. I needed to design a site that not only effectively showcases my UX/UI design expertise but also provides an engaging and seamless user experience. The main problems I faced included:
Ensuring the website was responsive and visually consistent across various devices and screen sizes.
Creating an intuitive navigation that allows visitors to easily explore my work and access key information.
Incorporating interactive elements, like form validations and animations, without compromising performance or user experience.
Balancing design aesthetics with functionality to ensure a clean, modern look that aligns with my professional brand.
Ensuring the site is optimized for searchability and provides clear calls-to-action for recruiters and potential clients.

Main Problem
Requirements
Clean and Modern Design
Create a visually appealing layout that reflects a modern aesthetic, with minimalistic elements and a focus on clarity.
Responsive Design
Ensure the website is fully responsive, adapting seamlessly across all devices (desktop, tablet, and mobile).
User-Centric Navigation
Develop intuitive navigation that allows users to easily explore portfolio projects, read about the design process, and access contact information.
Portfolio Showcase
Highlight UX/UI design projects through an organized gallery with detailed case studies, including visual designs, descriptions, and outcomes.
Tool Integration
Utilize Figma and Webflow to design and develop the site, ensuring smooth transitions between design elements and a clean visual experience.
Thought Leadership Section
Include a dedicated section to showcase industry insights, blog posts, and design best practices to establish expertise.
Contact and Call to Action
Implement easy-to-find contact forms and clear calls to action to encourage communication with potential clients and recruiters.
SEO Optimization
Optimize content for search engines to improve discoverability and reach a wider audience of design professionals.
Performance Optimization
Optimize the website for fast loading times and efficient performance across different browsers and network conditions.
Accessibility Features
Ensure accessibility standards are followed to make the website usable for all visitors, including those with disabilities.
Media Integration
Include high-quality images, case study visuals, videos, and relevant media to enhance project descriptions and showcase work effectively.
Analytics Integration
Set up analytics tools to track visitor behavior, understand user interaction, and refine design choices based on data insights.
Design Process

Design Process Flow
Research & Discovery
Conducted user interviews with UX/UI designers to gather insights on portfolio needs and preferences.
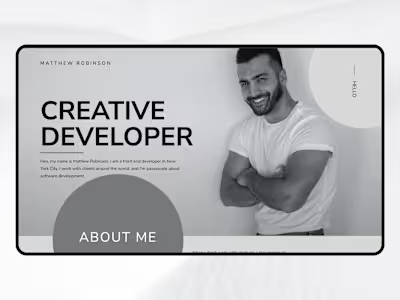
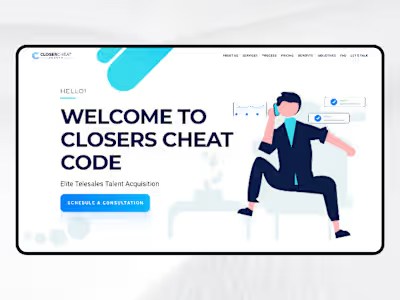
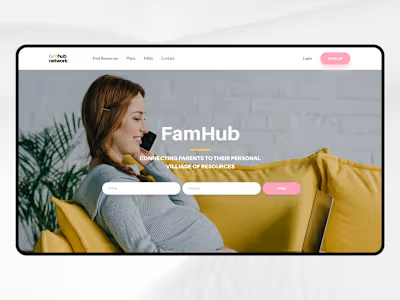
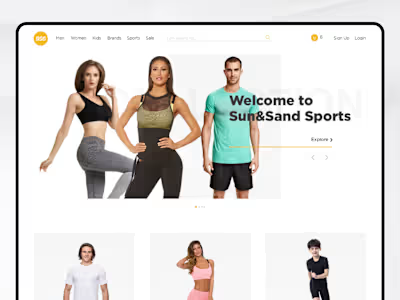
Analyzed competitor portfolios, such as Sarah Doody and Case Study Club, to identify design trends and gaps.
Reviewed current web design trends to understand modern aesthetics and user expectations.
Researched best practices in Figma and Webflow for designing responsive portfolio websites.
Identified global recruiters and design clients as key target audiences for the portfolio.
Studied successful design portfolios to understand content strategies and effective storytelling.
Explored WCAG guidelines to ensure accessibility standards are incorporated into the design.
Implemented SEO strategies to optimize portfolio visibility and drive organic traffic.
Focused on optimizing performance by improving loading speeds and ensuring responsiveness.
Collected feedback from peers to validate usability and user experience in initial design concepts.

Major Competitors
Sitemap
In the sitemap stage, I focused on organizing the structure of my portfolio website to ensure clear navigation and easy access to essential content. I mapped out key pages, including the homepage, portfolio, about, blog, and contact, creating a logical hierarchy that guides users smoothly through the site. This helped define the flow between pages and set a strong foundation for building a seamless user experience.

Website Sitemap
Wireframing
In the wireframing phase, I focused on creating a clear and organized layout for my portfolio website to ensure an intuitive user experience. Using low-fidelity wireframes, I mapped out essential sections, including the homepage, project showcase, about me page, blog, and contact page. Each wireframe emphasized simplicity, easy navigation, and alignment with the needs of potential recruiters and design clients, providing a solid foundation for refining the website’s structure and user flow.
Visual Design
For my portfolio website, I focused on creating a visually engaging yet professional design that highlights my UX/UI design expertise:
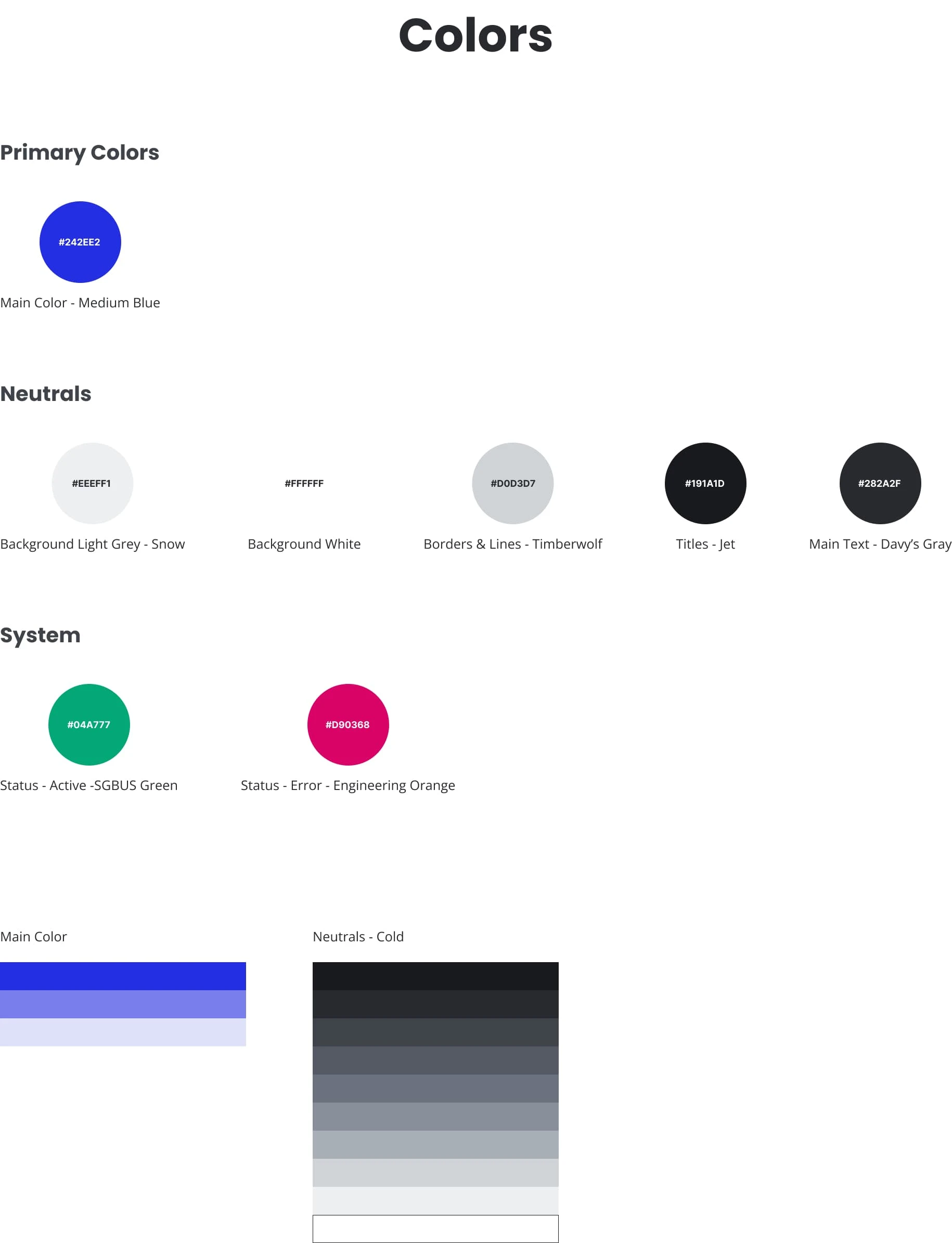
Color Palette: A combination of neutral tones (#C58F66) and soft blues to convey professionalism, paired with accent colors to draw attention to key elements.
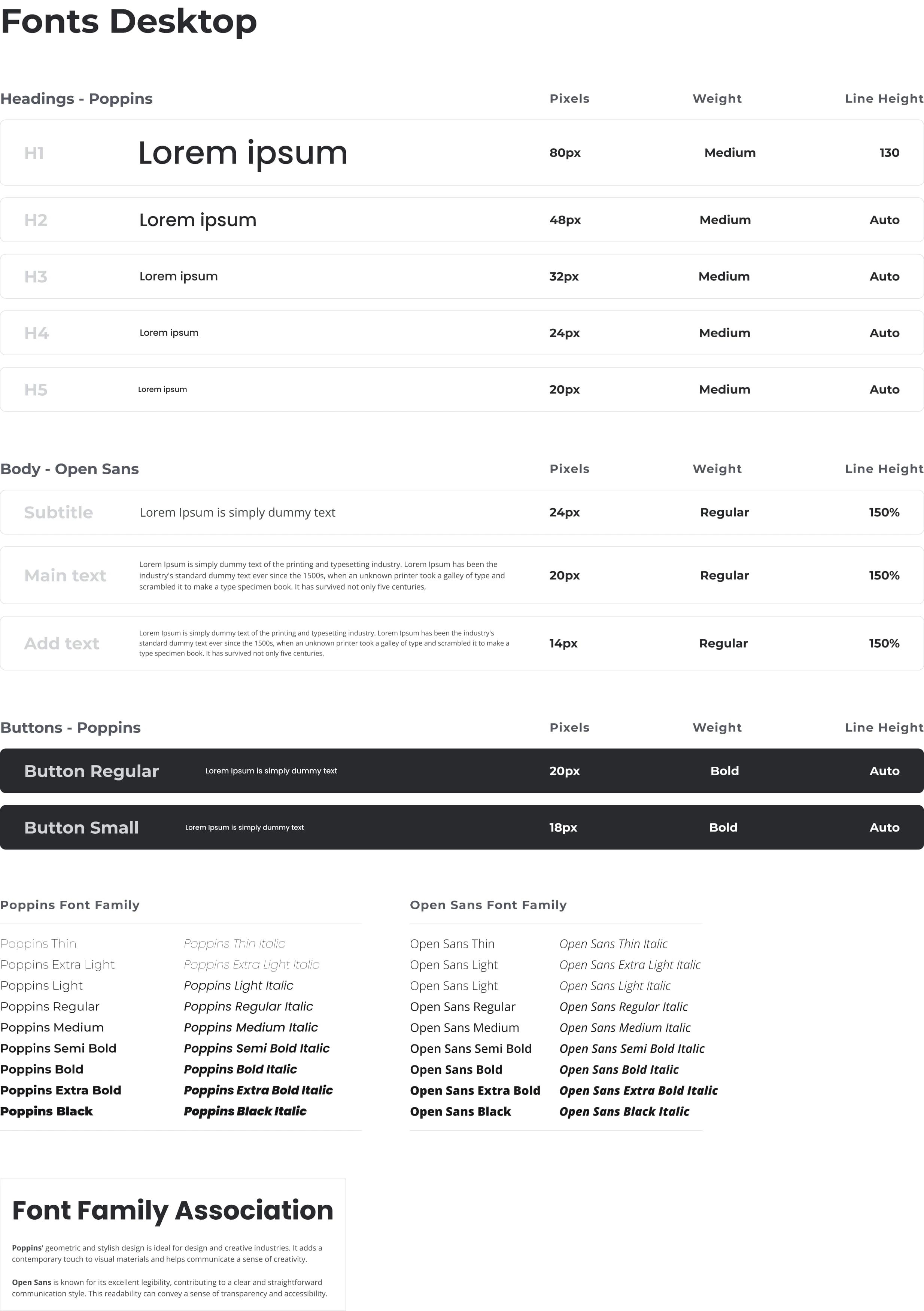
Typography: Clean and modern fonts, with Montserrat for headings and Roboto for body text, ensuring readability and consistency across the site.
Imagery: Custom icons and visuals showcasing design projects, process work, and thought leadership to enhance storytelling.
Layout: A clean, grid-based layout that prioritizes simplicity and allows for easy navigation and project exploration.
Interactions: Subtle animations and hover effects that guide user actions, making the site dynamic and user-friendly.

Color Styles

Text Styles
Prototype & Testing
I developed an interactive prototype for my portfolio website to simulate user navigation and showcase key design elements.
User Testing: Conducted testing sessions with design peers and potential clients to gather feedback on usability, visual layout, and content structure.
Iterative Improvements: Made adjustments to refine portfolio sections, including project showcases, about me content, and contact forms, based on user insights.
Navigation Enhancements: Simplified menu options to ensure quick access to key pages like portfolio projects, blog, and contact information.
Visual Adjustments: Optimized color contrasts, spacing, and typography to improve accessibility and visual clarity across different devices.
Interactive Features: Tested hover effects, scroll animations, and clickable elements to ensure smooth and engaging interactions.
Finalization: Integrated feedback to fine-tune the design flow, ensuring the portfolio effectively communicates my UX/UI design expertise to global recruiters and clients.
Results
The solution I designed was a comprehensive and user-friendly portfolio website that showcases my UX/UI design expertise and professional journey. The key features include:
Project Showcases: Organized sections that highlight my design work, process, and outcomes with clear, visually engaging layouts.
About Me Section: A detailed page that provides insights into my background, skills, and design philosophy.
Blog: A dedicated space for sharing thoughts, insights, and learnings from my UX/UI design journey.
Contact Form: An easy-to-use form for potential clients and recruiters to reach out and connect.
Mobile-First Design: A responsive design that ensures smooth performance across both desktop and mobile devices, making it accessible to all visitors.
Visual Storytelling: Using custom icons, images, and typography to effectively communicate my design approach and projects.
Clean Navigation: A simplified menu that allows users to quickly access key content and sections.
Accessibility Focus: Optimized for readability and usability, following accessibility best practices to ensure an inclusive experience for all users.
This portfolio design solution aims to create an engaging, professional space that effectively showcases my UX/UI design work while attracting global recruiters and design clients.

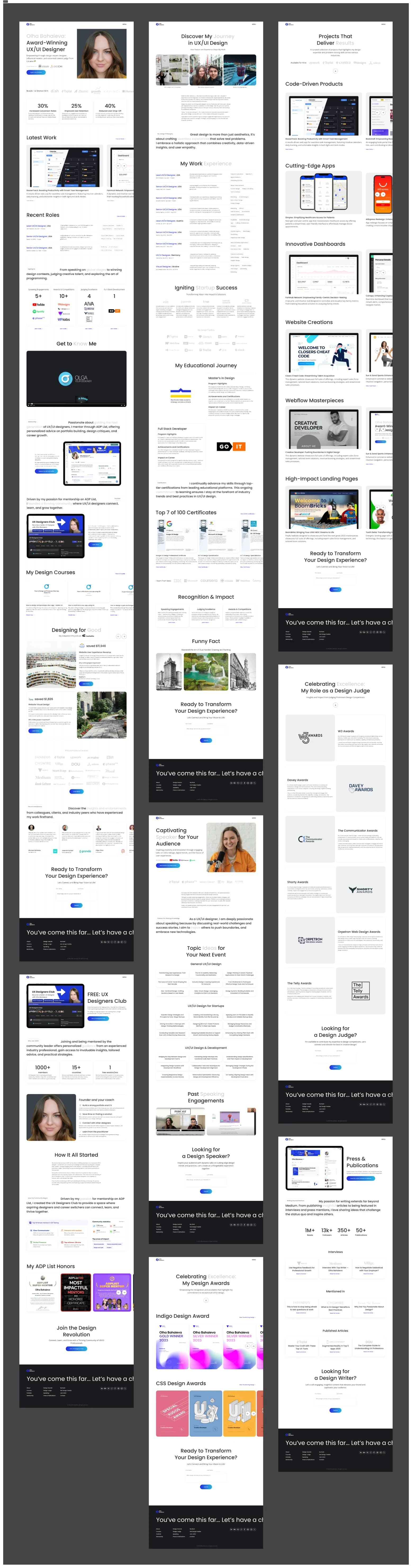
Final Designs
Final Implementation Solution
The final implementation of my portfolio website delivers a seamless, responsive, and accessible design that showcases my UX/UI expertise. It features clear navigation, optimized visuals, and intuitive interactions, ensuring a professional and engaging user experience. The solution aligns with modern web standards, making it easy for recruiters and clients to explore my work and connect with me.
Design Awards
The CSS Design Awards recognized my portfolio site as a standout example of web design excellence. This award highlights the website’s clean layout, user-friendly navigation, and visually engaging interface, which effectively showcase my UX/UI design expertise.

CSS Design Awards Recognition
Future Improvement Ideas
For my portfolio website, future improvements could include:
Expanded Content: Adding more detailed case studies and project breakdowns to showcase a deeper range of work.
Interactive Case Study Enhancements: Incorporating more interactive elements, such as embedded videos, live project demos, or user testimonials.
SEO Optimization: Improving SEO strategies to enhance visibility and drive more organic traffic to the site.
Accessibility Features: Implementing additional accessibility features to ensure the site is fully inclusive for all users.
Performance Enhancements: Optimizing load times and enhancing overall site performance for a smoother user experience.
Outcome
The portfolio website successfully served as a clear and engaging showcase of my UX/UI design expertise. Key outcomes include:
Increased Engagement: Visitors actively explored projects, blog posts, and contact pages, leading to higher user interaction.
Positive User Feedback: Many users praised the clean design, easy navigation, and accessibility features that helped them quickly access key information.
Stronger Online Presence: The website effectively highlights my skills, attracting potential recruiters and clients from around the world.
Professional Impact: By providing a clear view of my work and design process, the site helped establish my authority in the UX/UI design field.
Enhanced Visibility: Optimized performance and SEO strategies led to greater visibility, driving more traffic to the site.