Creative Developer – Web Design + Webflow
Like this project
Posted Dec 24, 2024
Creative Developer is a personal portfolio highlighting web design and development skills. It features modern, interactive design and responsive layouts.
Likes
0
Views
3
Clients
Private Security
Overview 👀
Project Duration: 2 months
Role: Web Designer
Tools: Figma, Webflow, JavaScript
Role and Responsibilities:
As the Web Designer for creative-developer.webflow.io, I conceptualized and developed a professional website tailored to showcase the unique expertise of a creative developer. The project emphasized creating a dynamic, visually striking interface that reflects the developer’s technical prowess and creative vision.
Introduction
The Creative Developer website serves as a professional portfolio, showcasing the unique blend of technical expertise and creative innovation that defines the developer’s work.
This project focused on delivering a modern, responsive design that highlights the developer’s skills, projects, and innovative approach. By utilizing tools like Figma, Webflow, and JavaScript, the website combines aesthetic appeal with functionality, ensuring a seamless user experience across all devices.
Interactive elements, such as smooth scrolling, dynamic animations, and engaging hover effects, were implemented to enhance user engagement and reflect the developer’s technical capabilities. The result is a visually captivating and technically robust platform tailored to impress potential clients and collaborators.
Project Details
The goal of this project was to design and develop a portfolio website that effectively showcases the creative developer’s technical skills and innovative projects. Beyond highlighting technical expertise, the website also serves as a platform to emphasize the developer’s passion for innovation, problem-solving, and collaboration in the tech space.
Problems
Developing the Creative Developer portfolio website came with several challenges. The aim was to create a platform that not only highlights technical expertise and creative projects but also delivers a smooth and engaging user experience. Key problems included:
Responsiveness: Ensuring the website maintained visual consistency and usability across various devices and screen sizes.
Navigation: Designing an intuitive navigation structure to help visitors easily explore the developer’s projects and skill set.
Interactivity: Incorporating dynamic elements, such as animations and hover effects, without compromising site performance or usability.
Aesthetics vs. Functionality: Striking the right balance between a visually appealing design and practical functionality.
Performance Optimization: Ensuring fast load times and efficient performance while integrating advanced features.
Brand Alignment: Creating a cohesive visual identity that aligns with the developer’s professional brand and resonates with the target audience.

Main Problem
Requirements
Responsive Design
Ensure the website is fully functional and visually consistent across desktops, tablets, and smartphones.
Intuitive Navigation
Create a user-friendly navigation system to help visitors quickly find relevant content.
Showcase Expertise
Highlight technical skills and creative projects effectively through well-organized sections.
Interactive Elements
Include engaging animations, hover effects, and smooth scrolling for a dynamic user experience.
Performance Optimization
Maintain fast load times and ensure all interactive features run efficiently.
Clear Branding
Align the design with the developer’s professional identity to leave a strong impression.
SEO Optimization
Incorporate search-friendly practices to improve visibility and discoverability.
Call-to-Action
Design prominent CTAs to encourage engagement from potential clients and collaborators.
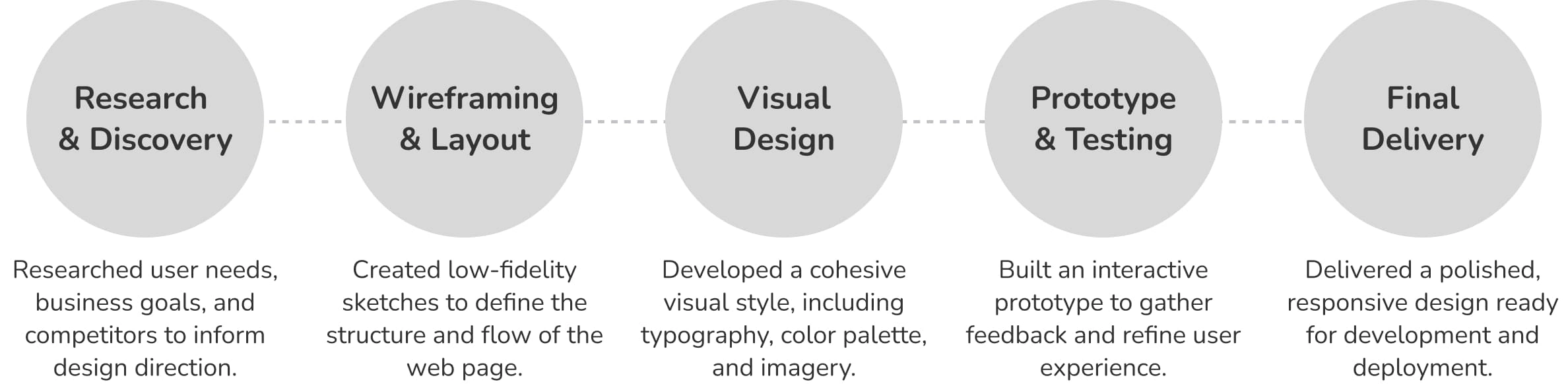
Design Process

Design Process Flow
Research & Discovery
Conducted user research to understand the needs and preferences of potential clients and collaborators.
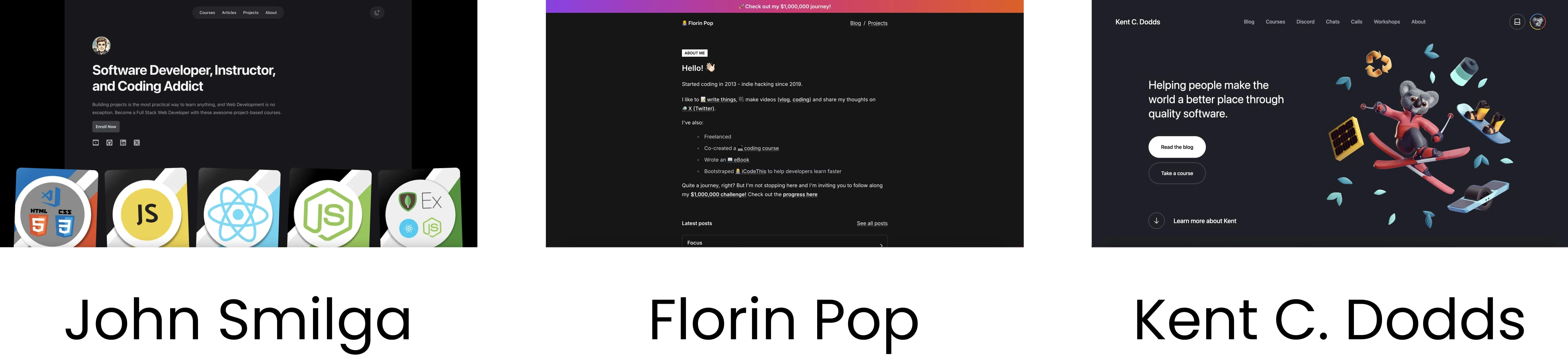
Analyzed competitor portfolios, such as Sarah Doody and Case Study Club, to identify effective design strategies and gaps.
Reviewed current web design trends to gain insights into modern aesthetics and user expectations.
Researched best practices in Figma and Webflow for creating responsive and visually appealing portfolios.
Identified global recruiters and design clients as key target audiences for the portfolio.
Studied successful design portfolios to understand content strategies and effective storytelling techniques.
Explored WCAG guidelines to ensure accessibility standards are incorporated into the design.
Implemented SEO best practices to optimize portfolio visibility and attract organic traffic.
Focused on performance optimization by improving loading speeds and enhancing responsiveness.
Collected feedback from peers to validate usability and refine the user experience in early design stages.

Major Competitors
Wireframing
In the wireframing stage, I focused on creating a clear and organized layout for the full-stack developer portfolio website, ensuring an intuitive and seamless user experience. Using low-fidelity wireframes, I mapped out essential sections such as the homepage, project showcase, about me page, blog, and contact page.
Visual Design
For this full-stack developer portfolio, I focused on creating a visually engaging yet professional design that effectively showcases my development expertise:
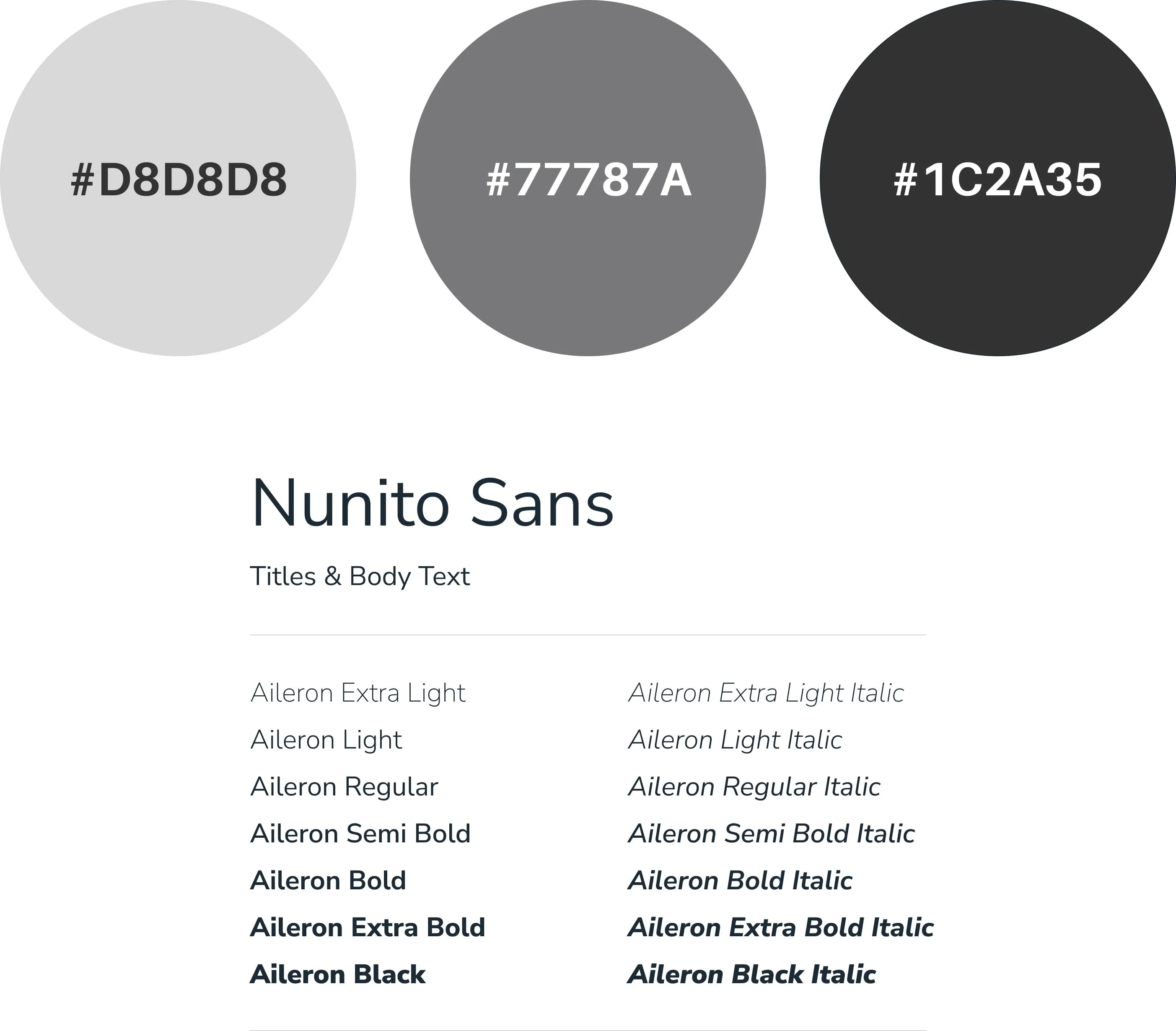
Color Palette: A combination of neutral grays and soft blues to convey professionalism, with accent colors used to highlight important elements and project showcases.
Typography: Clean and modern fonts, with headings and body text in Nunito ensuring readability and consistency across all pages.
Layout: A grid-based layout that prioritizes simplicity, clarity, and provides easy navigation through different sections of the website.
Interactions: Subtle animations and hover effects that guide user actions and make the site feel dynamic and interactive.

Style Guide
Prototype & Testing
I developed an interactive prototype for my portfolio website to simulate user navigation and showcase key design elements.
User Testing: Conducted testing sessions with design peers and potential clients to gather valuable feedback on usability, visual layout, and content structure.
Iterative Improvements: Based on user insights, I made adjustments to refine portfolio sections, including project showcases, about me content, and contact forms, ensuring a more seamless and engaging experience.
Navigation Enhancements: Simplified menu options to provide quick access to essential pages, such as portfolio projects, blog content, and contact information.
Visual Adjustments: Optimized color contrasts, spacing, and typography to enhance accessibility and improve visual clarity across various devices.
Interactive Features: Tested hover effects, scroll animations, and clickable elements to ensure smooth and engaging user interactions.
Finalization: Integrated feedback to fine-tune the design flow, making sure the portfolio effectively communicates my full-stack development expertise to global recruiters and clients.
Results
The solution I developed was a comprehensive and user-friendly portfolio website that effectively showcases my full-stack development expertise and professional journey. The key features include:
Project Showcases: Organized sections that highlight my technical work, processes, and outcomes with clear, visually engaging layouts.
About Me Section: A detailed page that provides insights into my background, skills, and development philosophy.
Mobile-First Design: A responsive layout that ensures smooth performance across both desktop and mobile devices, making it accessible to all visitors.
Visual Storytelling: Using custom icons, images, and typography to effectively communicate my development approach and projects.
Clean Navigation: A simplified menu that allows users to quickly access key content and sections.

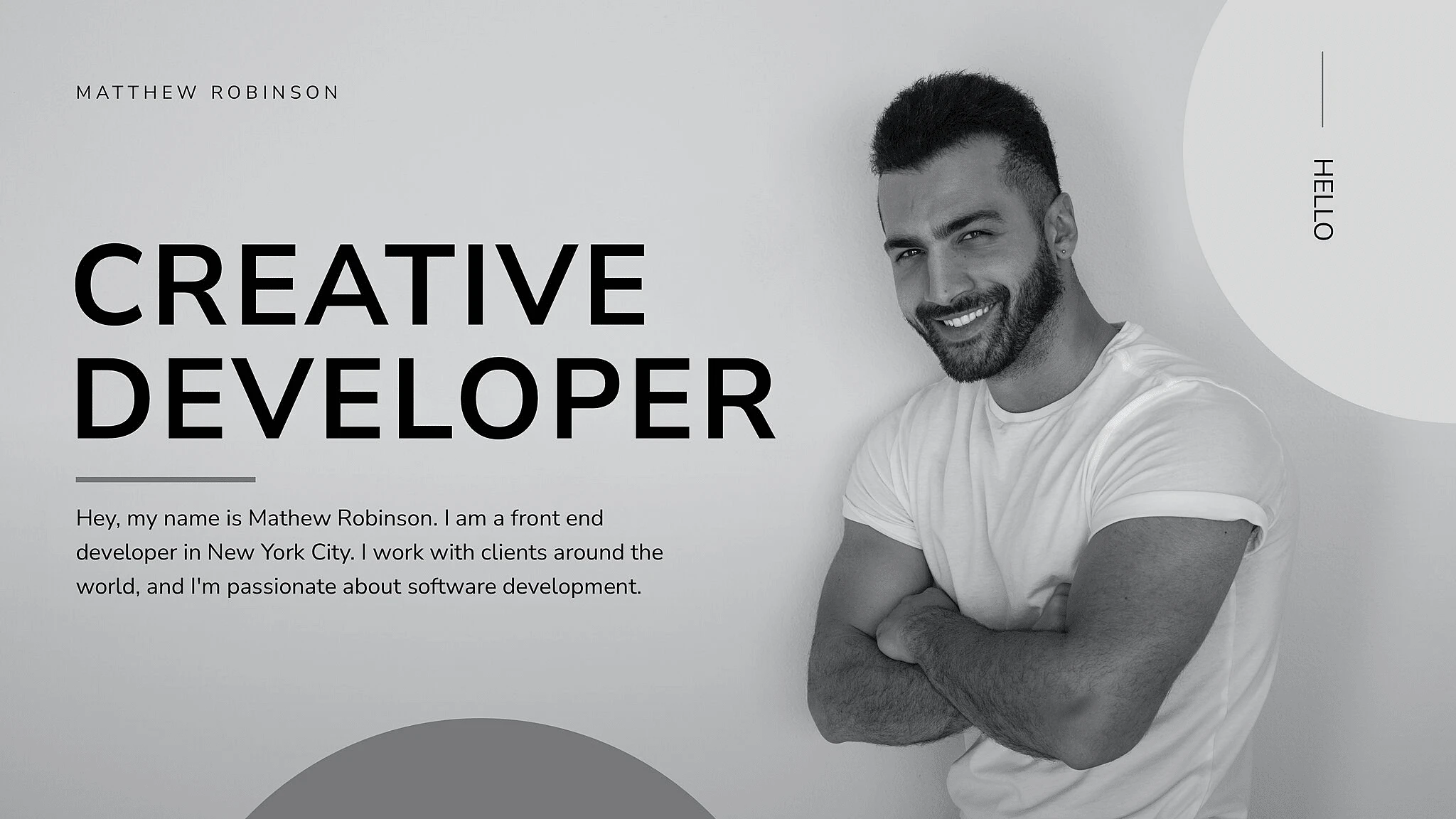
Final Hero Section
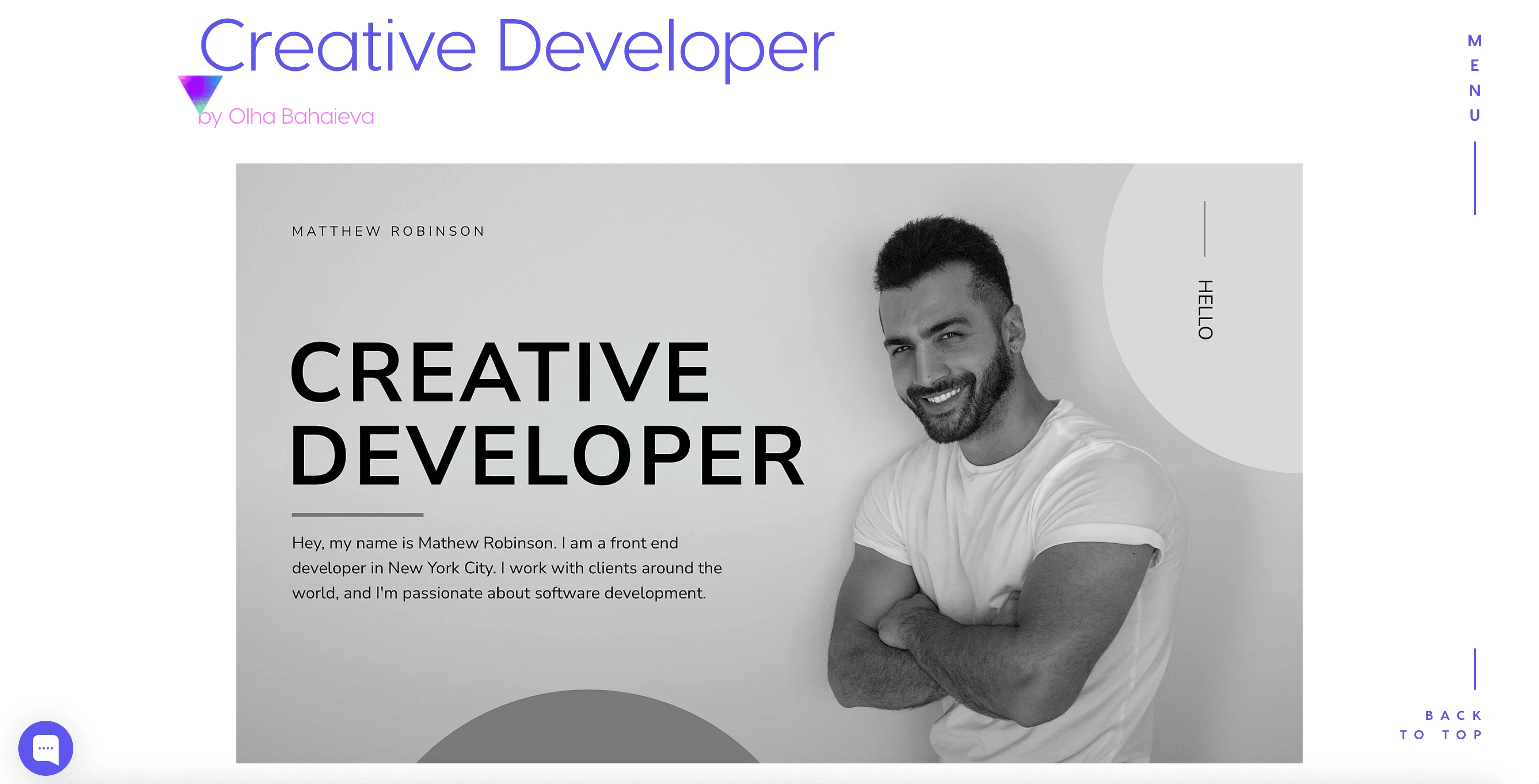
Final Implementation Solution
The final implementation of my portfolio website delivers a seamless, responsive, and accessible design that effectively showcases my full-stack development expertise.
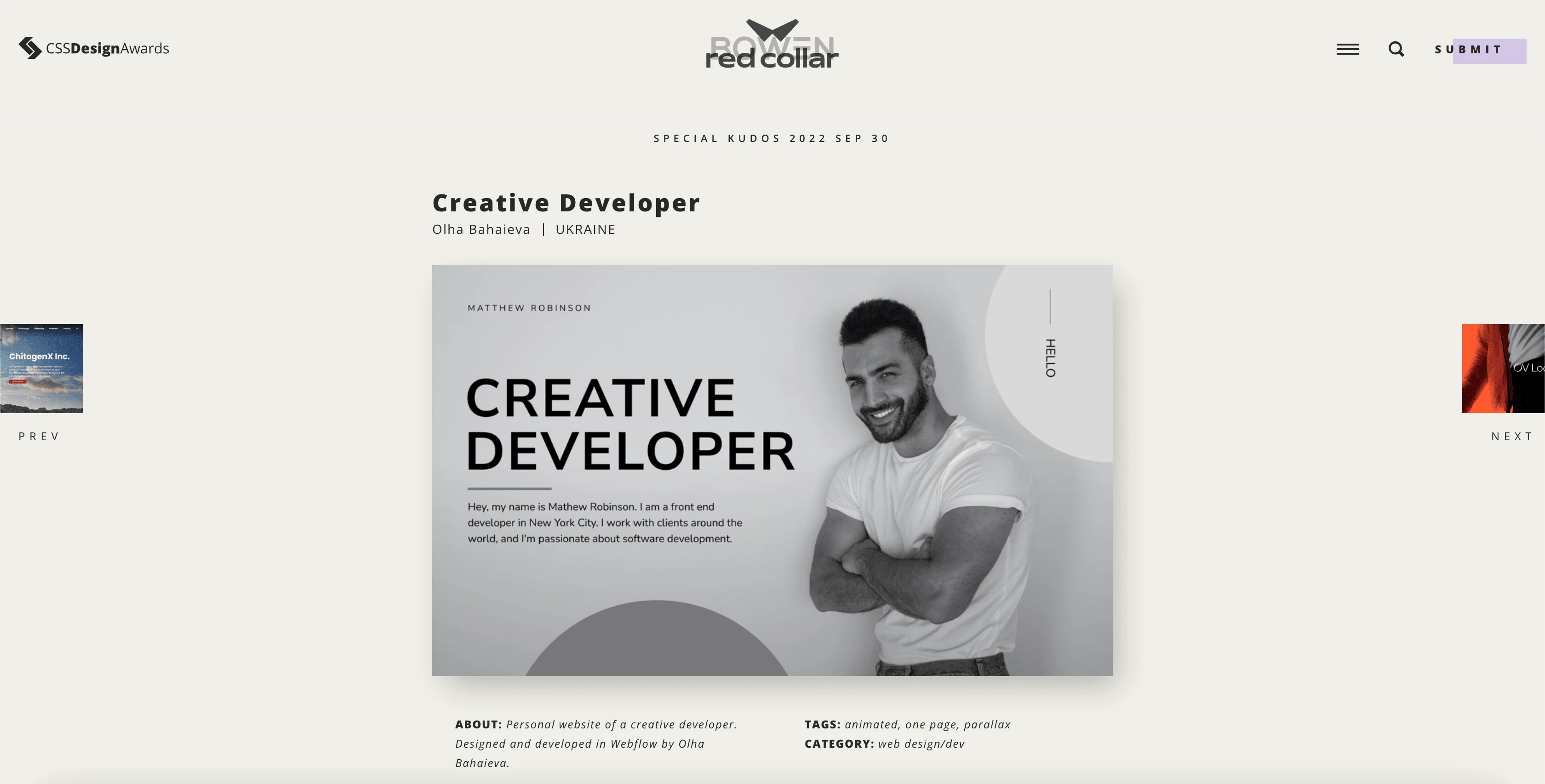
Design Awards
CSS Design Awards: My portfolio website was recognized as a standout example of web design excellence, showcasing clean layout, user-friendly navigation, and visually engaging interface.

CSS Design Awards
Indigo Design Award: Awarded for exceptional design in full-stack development portfolios, highlighting the site’s seamless user experience and modern aesthetics.

Indigo Design Award
Future Improvement Ideas
For my portfolio website, future improvements could include:
Expanded Content: Adding more detailed case studies and project breakdowns to showcase a broader range of my work and technical expertise.
Interactive Case Study Enhancements: Incorporating more interactive elements, such as embedded videos, live project demos, and user testimonials to deepen engagement.
SEO Optimization: Further optimizing SEO strategies to boost visibility and attract more organic traffic.
Accessibility Features: Enhancing accessibility features to ensure the site meets the needs of all users, making it more inclusive.
Performance Enhancements: Refining load times and improving overall site performance to ensure a faster and smoother user experience across devices.
Outcome
The development of my portfolio website has led to several positive outcomes:
Increased Visibility: The website now serves as a strong online presence, attracting global recruiters, clients, and collaborators, resulting in more opportunities for full-stack development engagements.
Enhanced Credibility: Recognized through industry awards such as the Indigo Design Awards and Silver Award, the portfolio has established my reputation as a skilled full-stack developer with a focus on both technical excellence and user experience.
Improved User Experience: The responsive design, clear navigation, and intuitive interactions have resulted in higher user satisfaction, with visitors finding it easy to explore my projects and contact me for collaborations.
Expanded Professional Network: The website has facilitated connections with potential clients, recruiters, and other developers, fostering new professional relationships and design opportunities.