UX Strategy and Feature Design for Online Shopping Platform
Like this project
Posted Mar 17, 2025
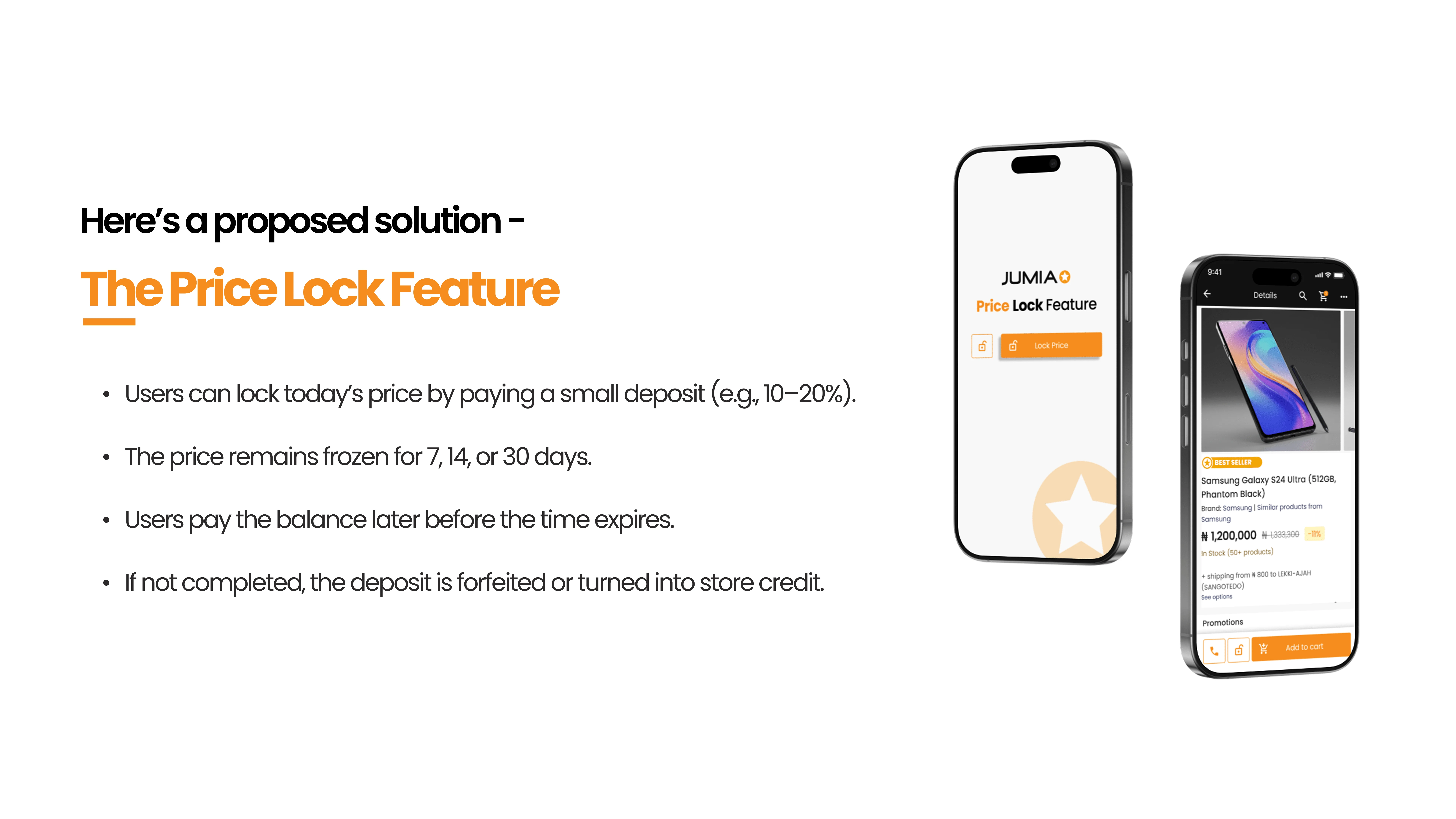
I designed a new feature for an e-commerce platform: Price Lock, a solution that allows users to secure current product prices for a limited period.
Likes
1
Views
7

Ux design
Project Overview
This project involved designing a new feature for an e-commerce platform: Price Lock, a solution that allows users to secure current product prices for a limited period. The goal was to increase user retention, reduce cart abandonment, and offer shoppers more flexibility in purchasing decisions
My Role
Product Designer – Created a detailed Product Requirements Document (PRD), defined user flow, and proposed UX/UI recommendations for the feature
Tools Used
Figma, Notion, FigJam, UX Writing
Key Contributions
Identified user pain points leading to cart abandonment and drop-offs
Wrote a comprehensive PRD outlining business goals, problem statement, feature flow, edge cases, and success metrics
Designed a user-friendly experience that allows shoppers to lock product prices and return to complete their purchase later
Proposed intuitive UI touchpoints and placement for seamless integration into the product detail and checkout pages
Outcome

The feature aimed to boost customer trust and drive more successful conversions by giving users a sense of pricing control and reduced urgency. The well-defined PRD served as a foundation for smooth collaboration between design, product, and engineering teams
Challenges Faced
Balancing business goals with user needs: It was important to create a feature that drove conversions without disrupting the core shopping flow or causing confusion.
Edge case consideration: Defining conditions such as price lock duration, lock expiration, product unavailability, and user notifications required thoughtful planning.
Clarity in UX communication: Ensuring users understood what “Price Lock” meant and how it worked without overwhelming them with information posed a communication challenge.
Lessons Learned
Clear documentation makes collaboration smoother: Writing a structured, detailed PRD helped align stakeholders and reduced ambiguity in the design process.
Simple features require deep thinking: Even seemingly small additions like a price lock involve complex user behavior considerations and business logic.
UX writing and microcopy are powerful: A well-worded CTA or tooltip can make or break a new feature’s usability and adoption.