Built with Framer
Wave Capital Design System and Web Design
Like this project
Posted Apr 27, 2025
The Wave Capital Design System is a comprehensive framework crafted to ensure consistency, scalability, and efficiency in digital design.
Likes
1
Views
1

Wave Capital Design System
The Wave Capital Design System is a comprehensive framework crafted to ensure consistency, scalability, and efficiency in digital design. Built with a focus on clarity and accessibility, it reflects Wave Capital’s commitment to innovation and inclusivity.
This project showcases the process of creating a cohesive brand identity, reusable UI components, and responsive layouts to deliver an exceptional user experience. The system empowers teams to work faster, maintain brand integrity, and connect meaningfully with their audience.
Role: Lead UX designer
Responsibilities: User research, wireframes, prototyping

Design Principles
Clear – Easy to use and read.
Consistent – Unified look and feel.
Flexible – Adapts to any need.
Accessible – Inclusive for all users.
Aligned – Matches the Wave Capital brand.
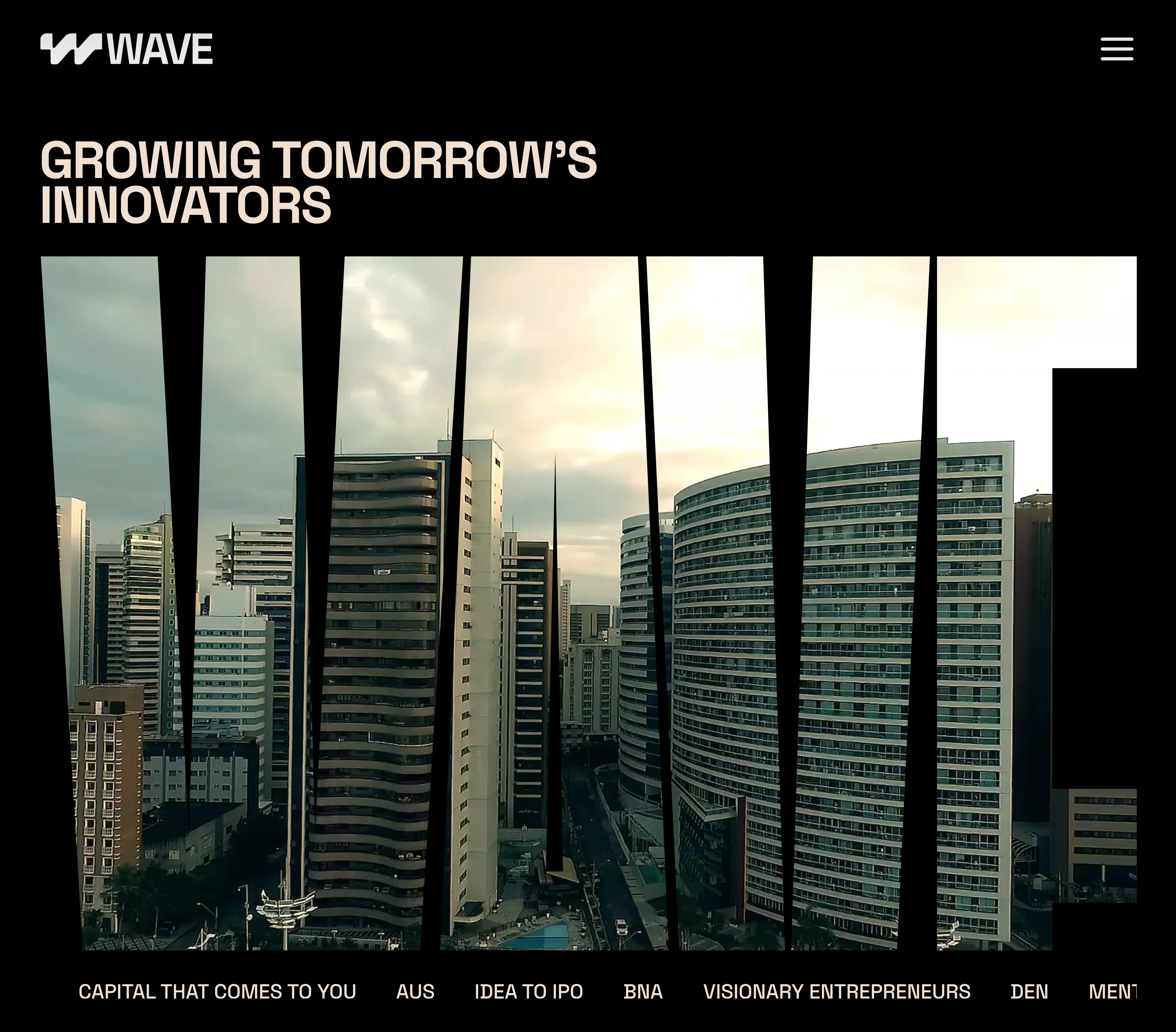
Brand Identity
Logo
The logo variations

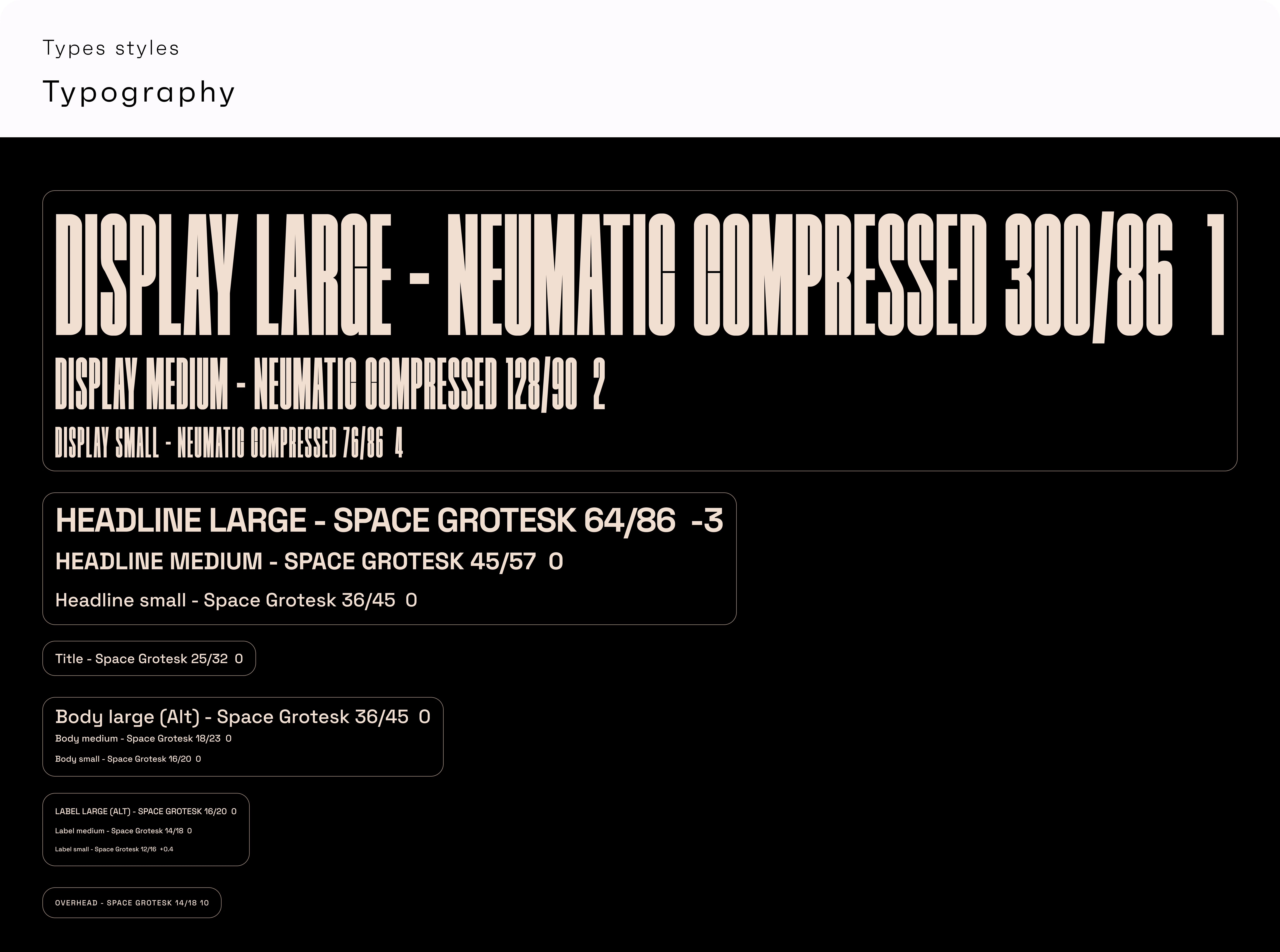
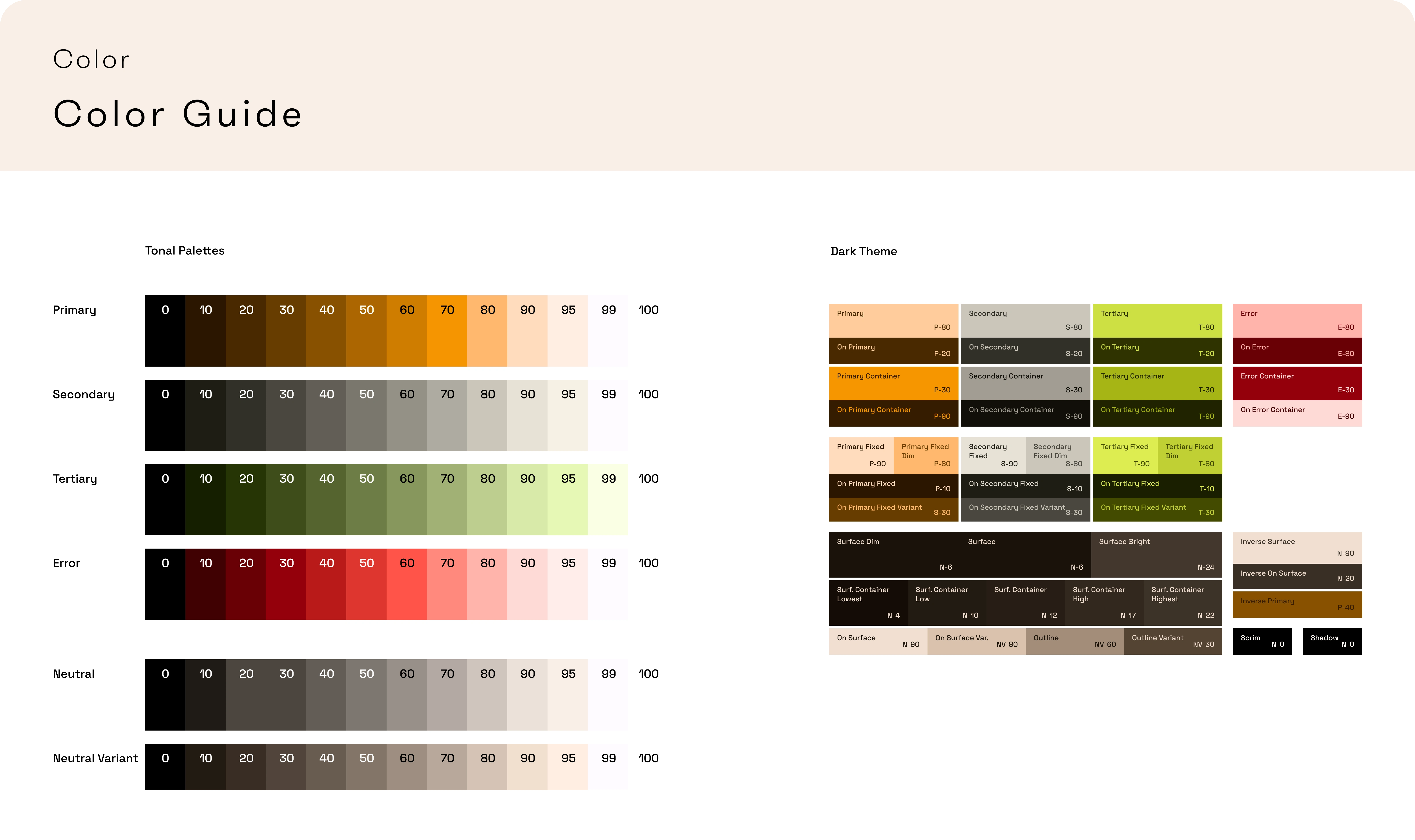
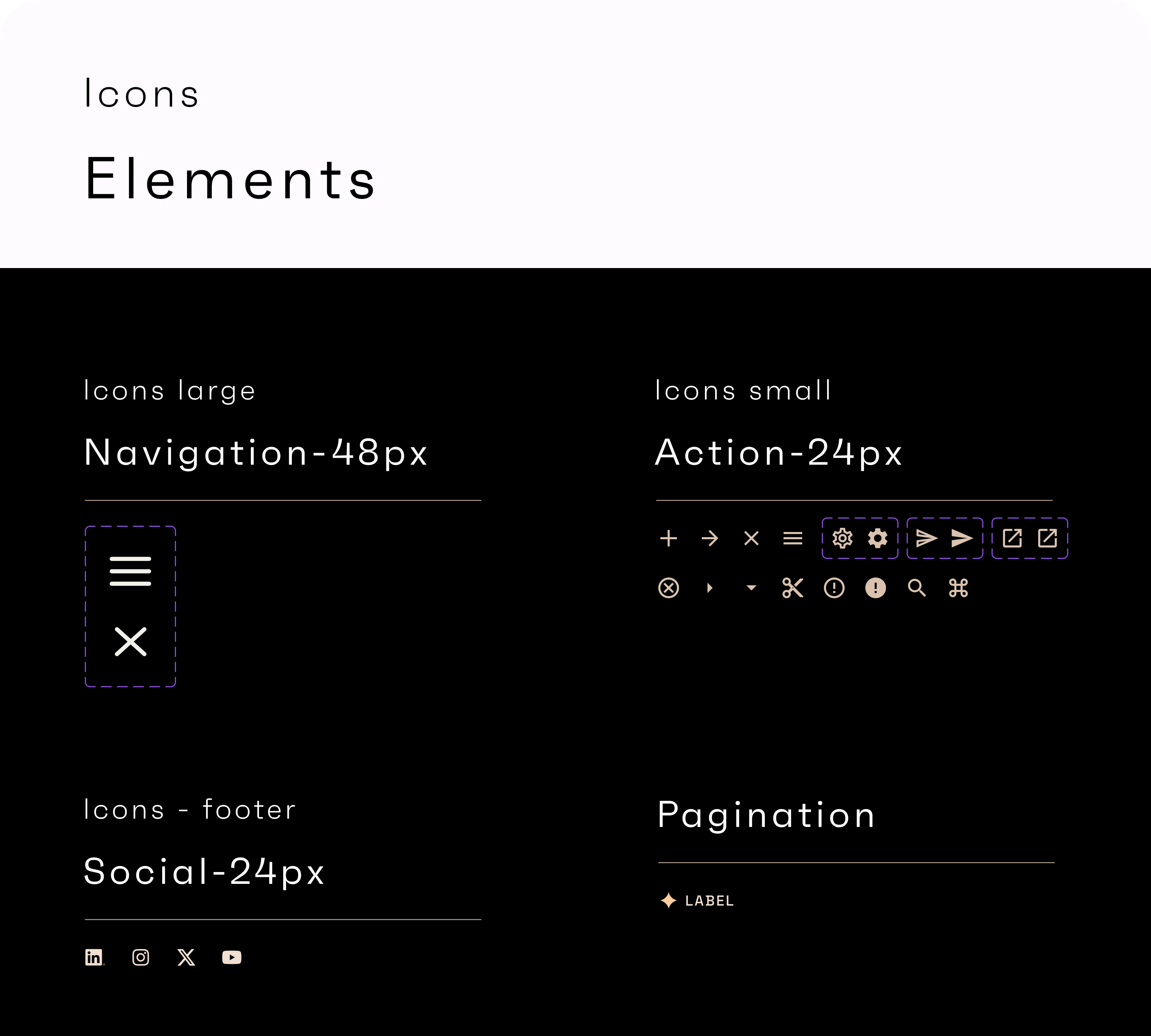
Styles
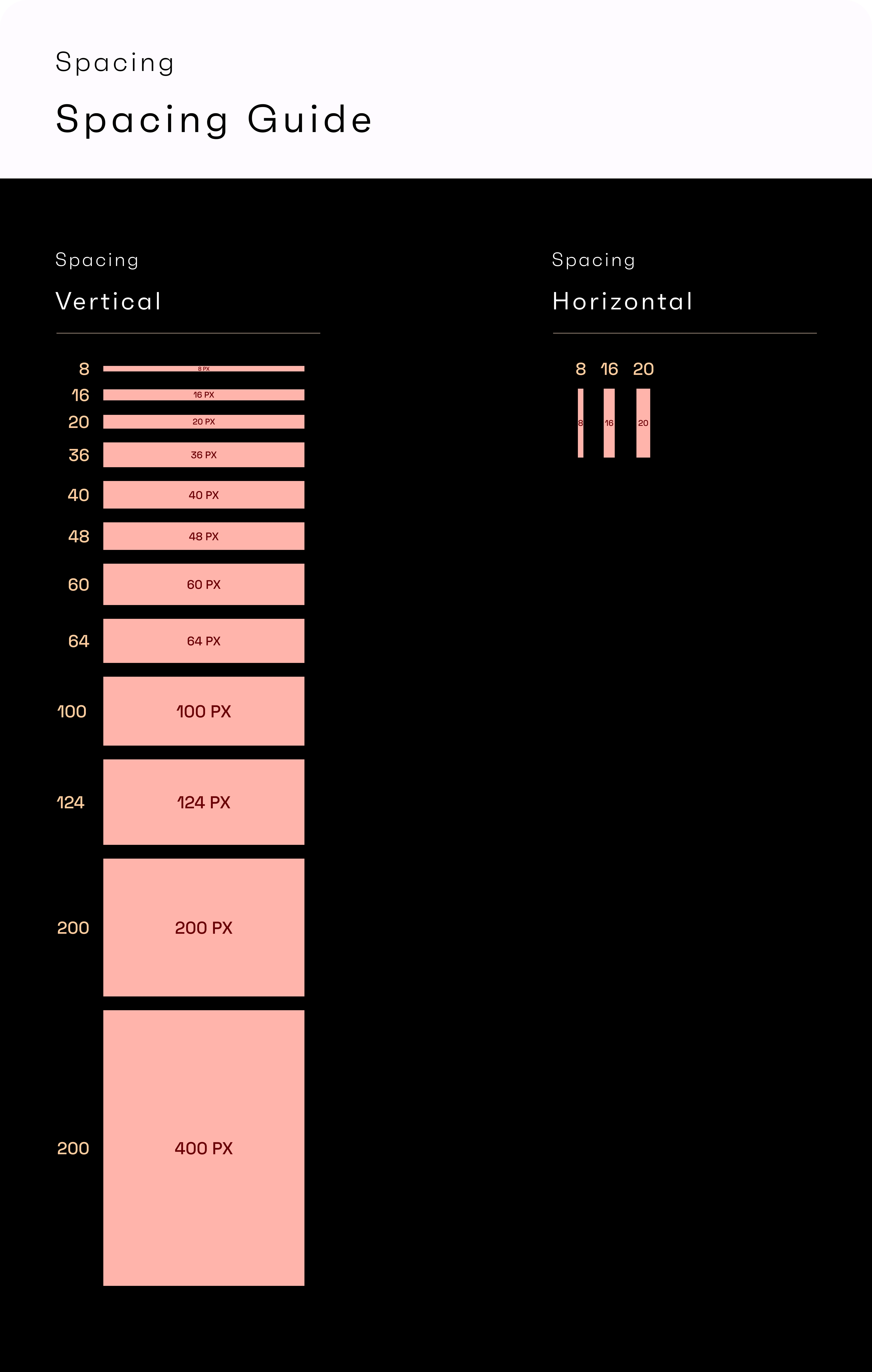
Typography, colors, icons, elevations




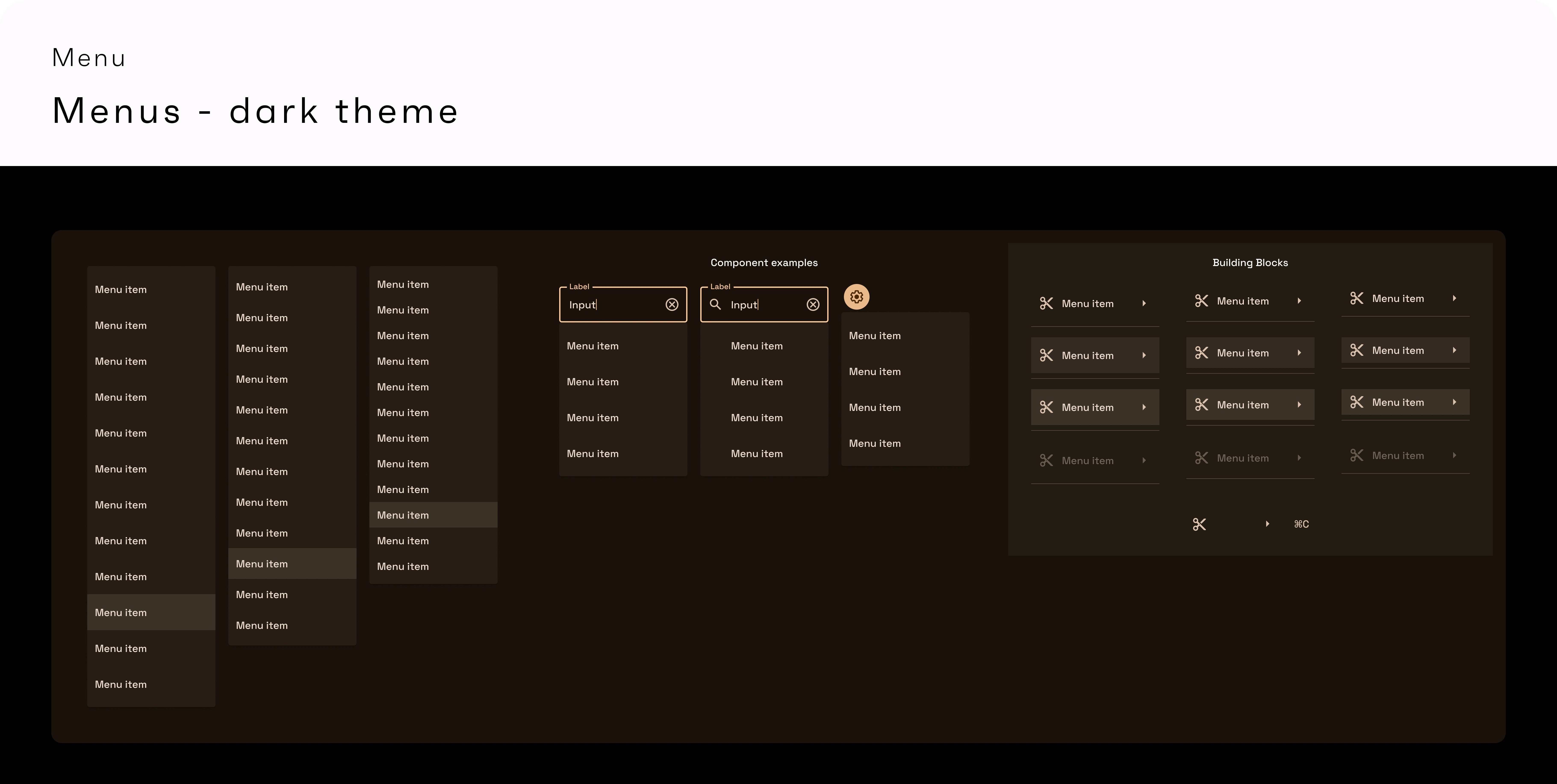
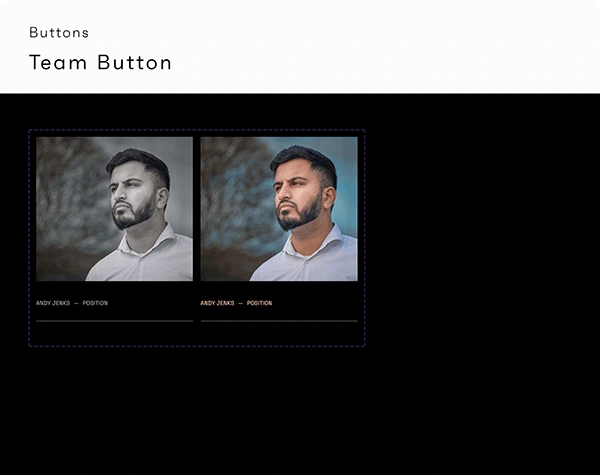
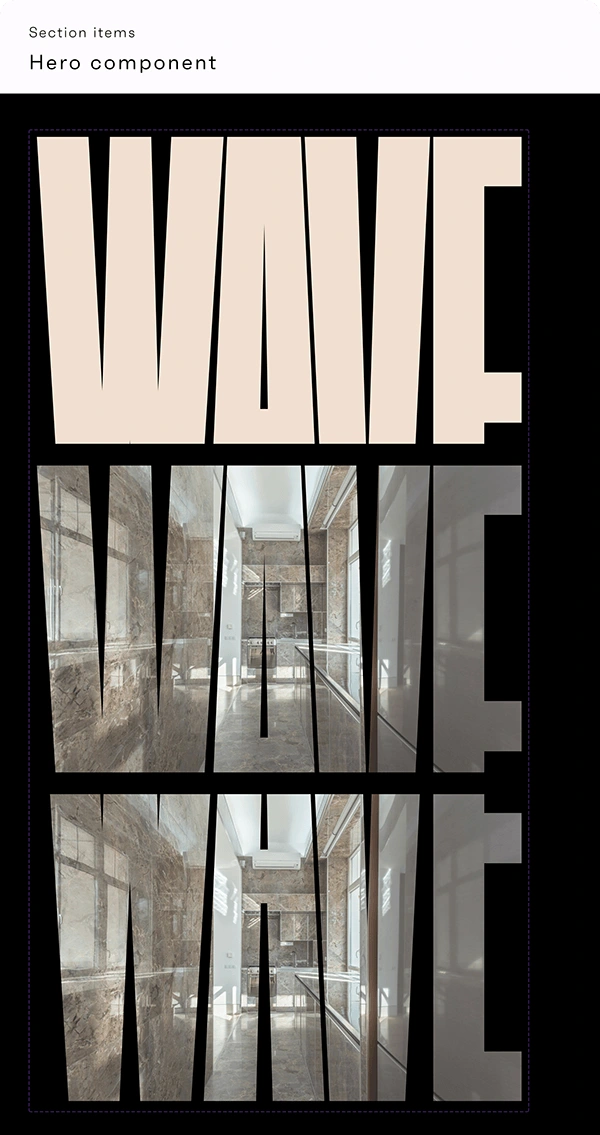
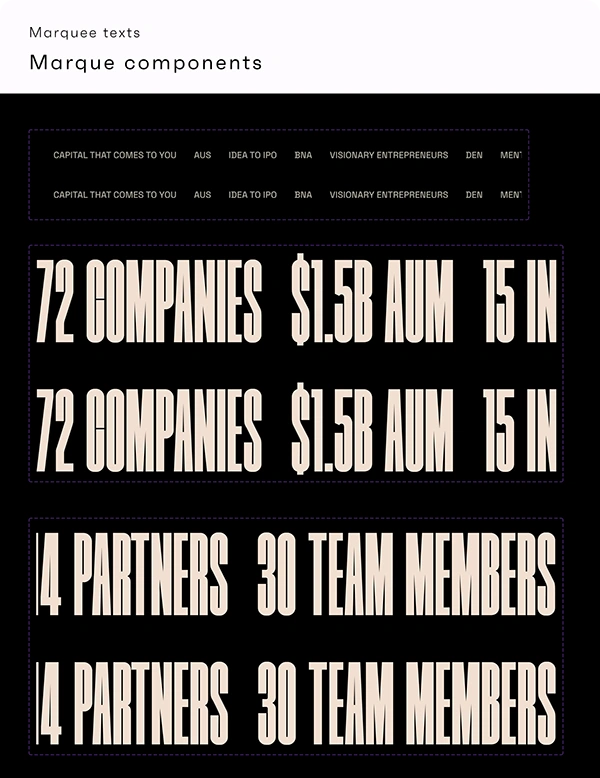
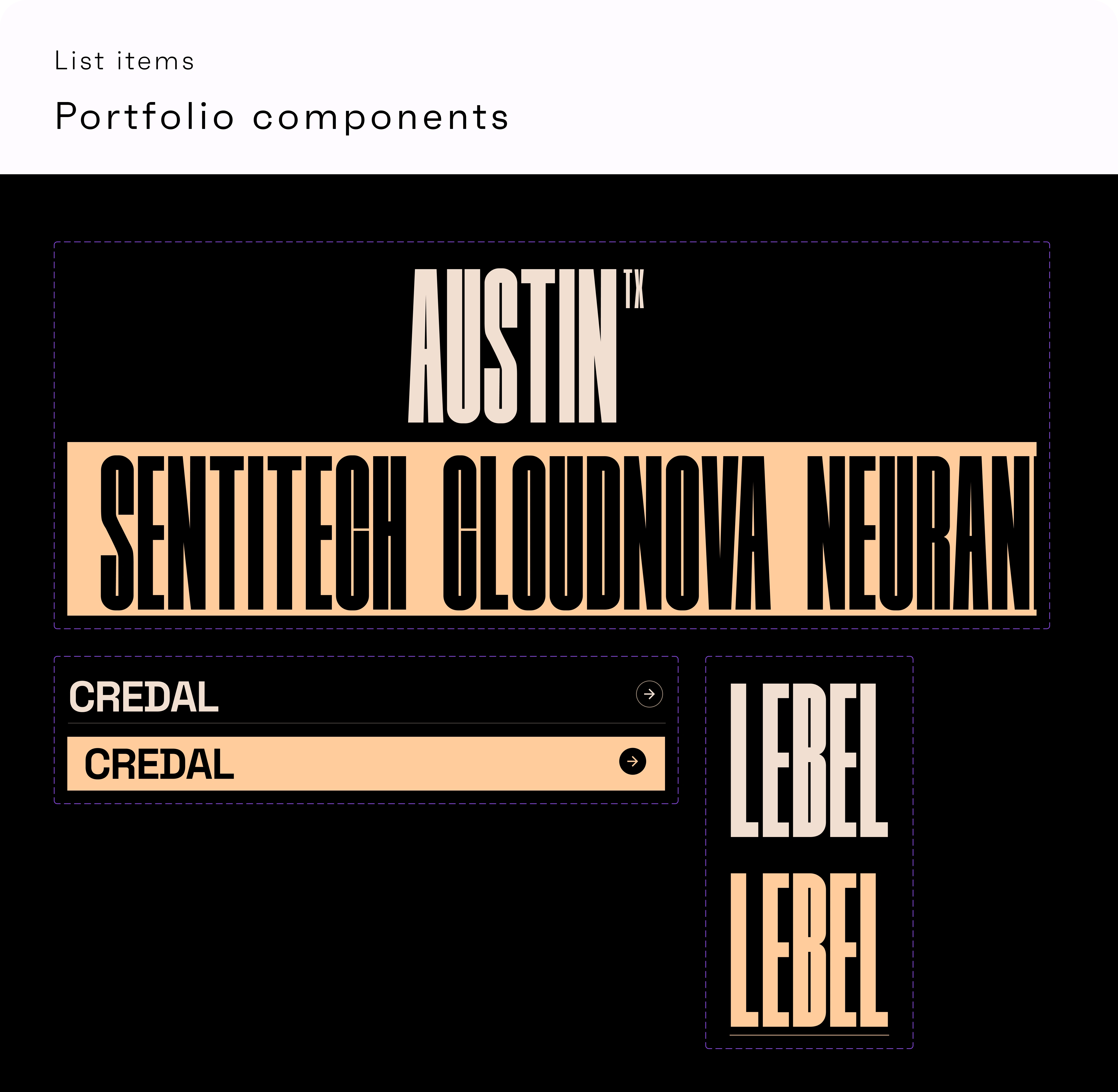
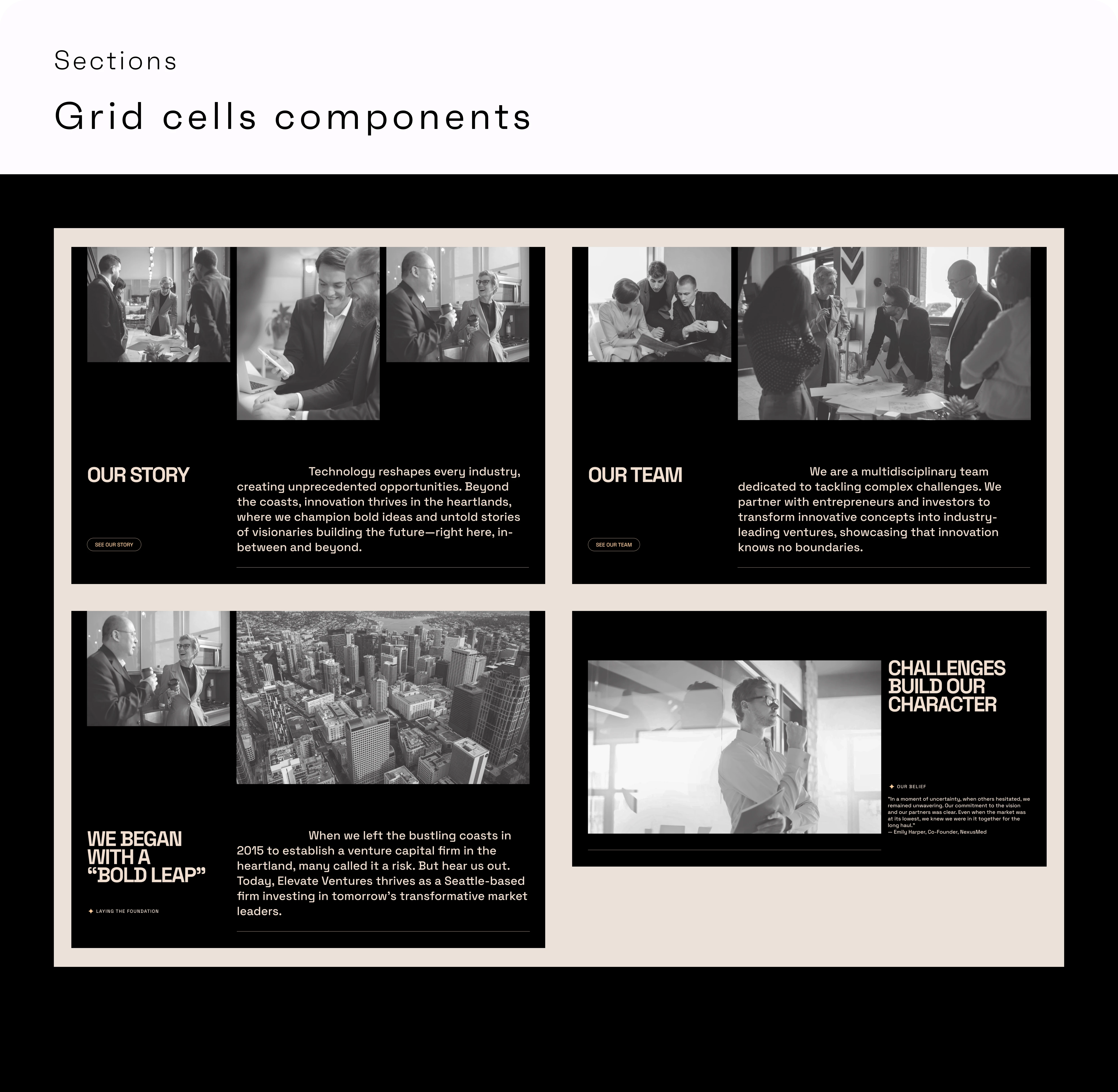
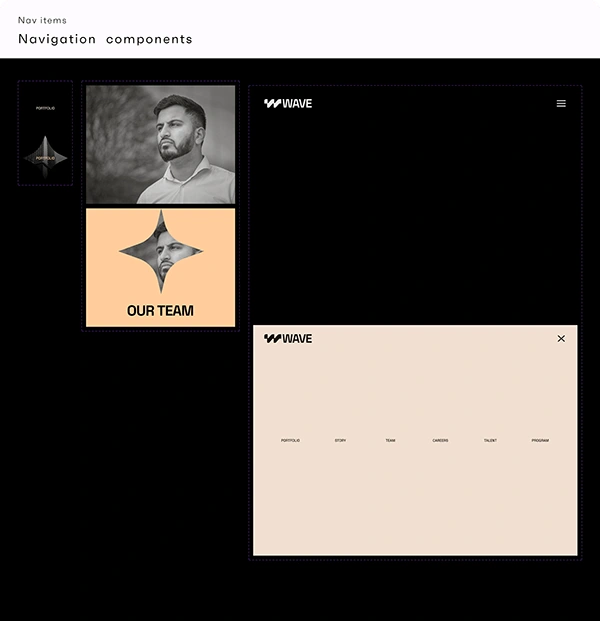
Components
Reusable UI elements














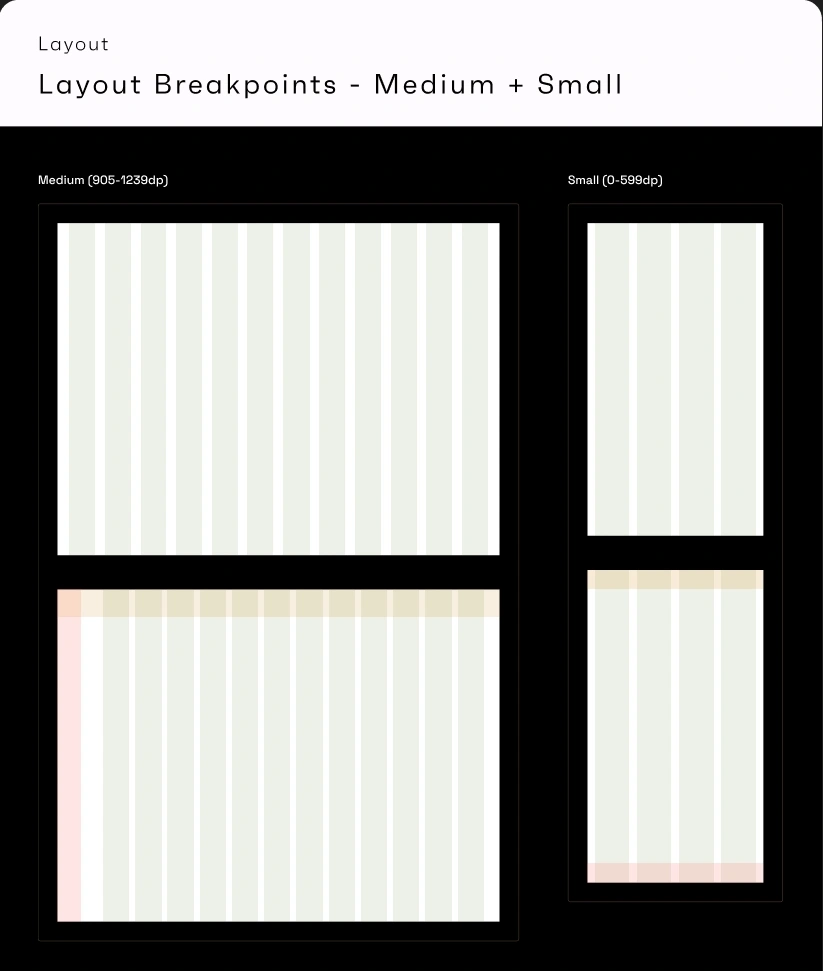
Layouts and Grids
Responsive design layouts: Desktop (1440+dp), tablet (905-1239dp), and mobile (0-599dp).



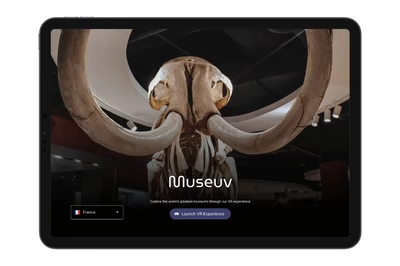
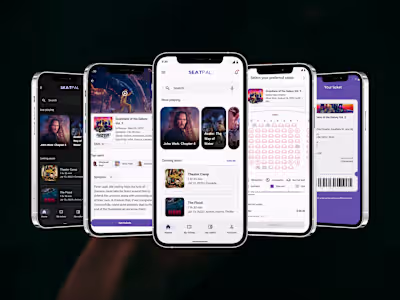
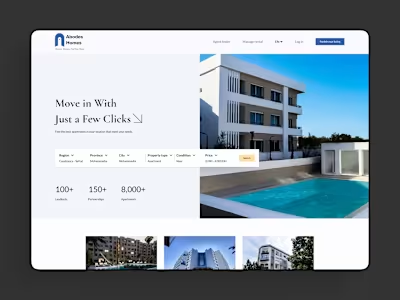
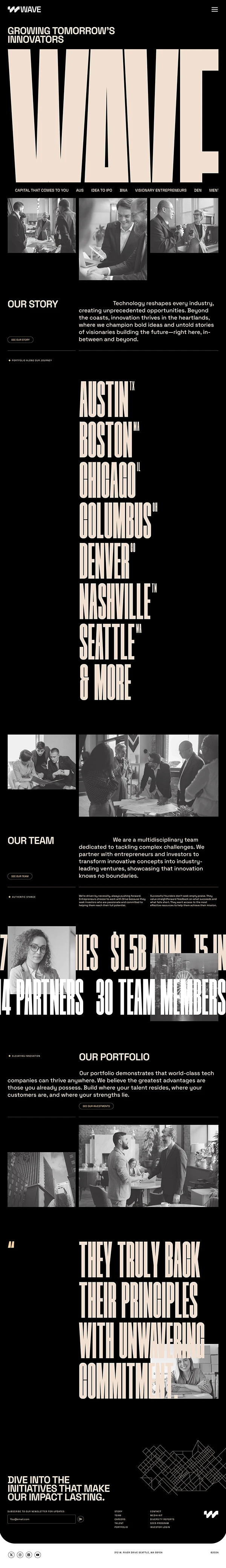
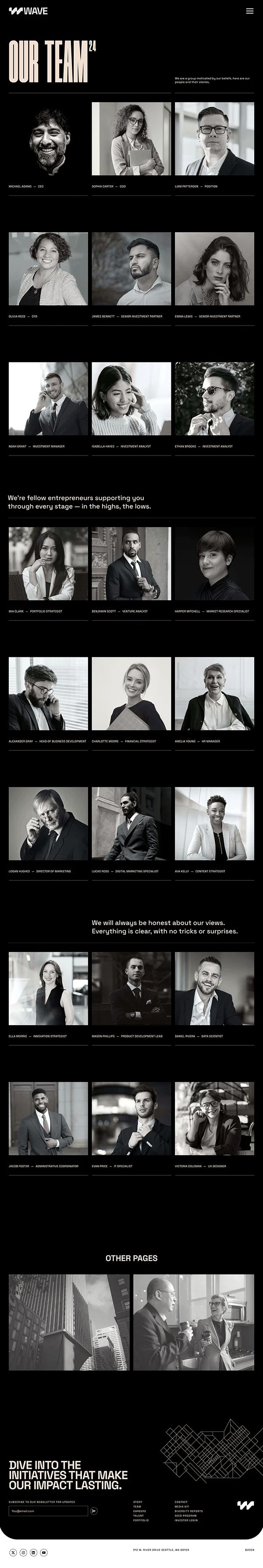
Application Examples
Mockups of the design system in action


Prototype Preview
Interact with prototype here: Prototype
Conclusion
The Wave Capital Design System is more than a set of guidelines—it’s a foundation for growth, creativity, and connection. By combining clarity, consistency, and flexibility, it empowers teams to build impactful, user-friendly experiences while maintaining the brand’s integrity.
This system reflects Wave Capital’s mission: to innovate, inspire, and lead with purpose. It bridges design and functionality, ensuring every interaction resonates with users and strengthens the brand.

_______________________________________________________________________
Hey, thanks for exploring the UX design journey behind Wave Capital.
If you have any questions or feedback, I'm just one click away. Thumbs up 👍🏽
I help innovative brands go faster and smarter with impactful UX design.
Follow me on my social media or send me a message.
_______________________________________________________________________