SeatPal - Movie theater reservation app
Like this project
Posted Apr 27, 2025
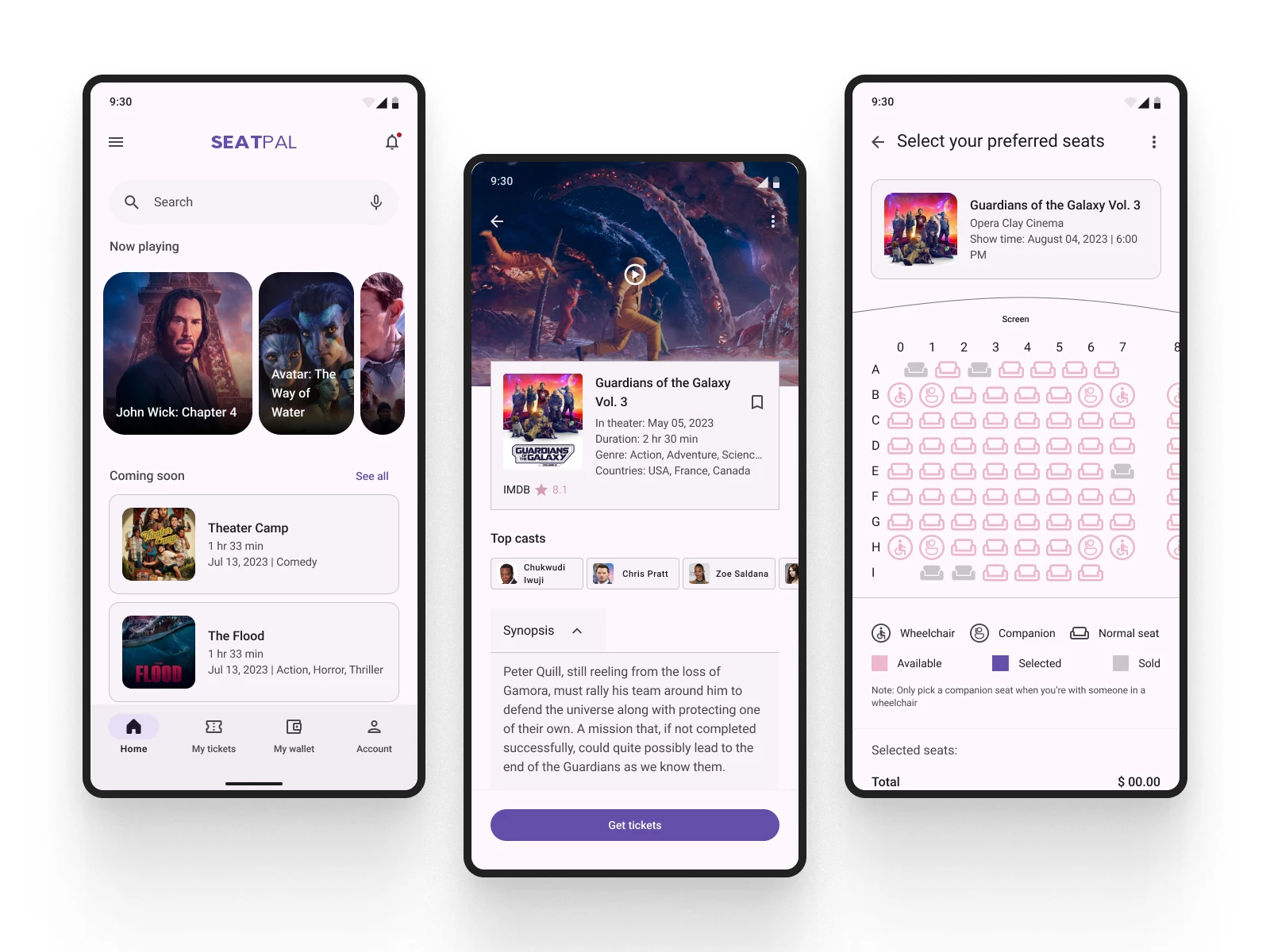
SeatPal mobile app is a solution designed to allow users to easily reserve seats and purchase tickets for movies using their mobile devices.
Likes
2
Views
5
Timeline
Apr 12, 2023 - Jun 25, 2023

SeatPal - Movie theater reservation app
SeatPal mobile app is a solution designed to allow users to easily reserve seats and purchase tickets for movies using their mobile devices. The app aims to improve the movie-going experience by providing a convenient, efficient, and enjoyable way to book seats and browse showtimes. With this app, users can avoid waiting in line and select their desired seats in advance. The app is targeted towards movie enthusiasts who want to have an enjoyable and hassle-free experience when watching movies in theaters.
Duration: April 2023 - June 2023
Role: Lead UX designer
Responsibilities: User research, wireframes, prototyping, and Usability testing
Tools used: Figma, Adobe XD, and Adobe Photoshop


User research: summary
I conducted In-person interviews with moviegoers, online surveys, and competitive analysis of existing ticket reservation apps. A primary user group identified through research was students who go to the theater in their free time for entertainment.
This user group confirmed initial assumptions that majority of users visit the cinema for leisure purposes, to relax and have fun. Users typically purchase tickets in person, and this process can be stressful due to queues and the possibility of missing out on preferred seats. There is a demand for a more streamlined and convenient seat reservation process. The research showed that an app with easy-to-use features, quick and secure payment options, and the ability to purchase tickets in advance would be well-received by users.
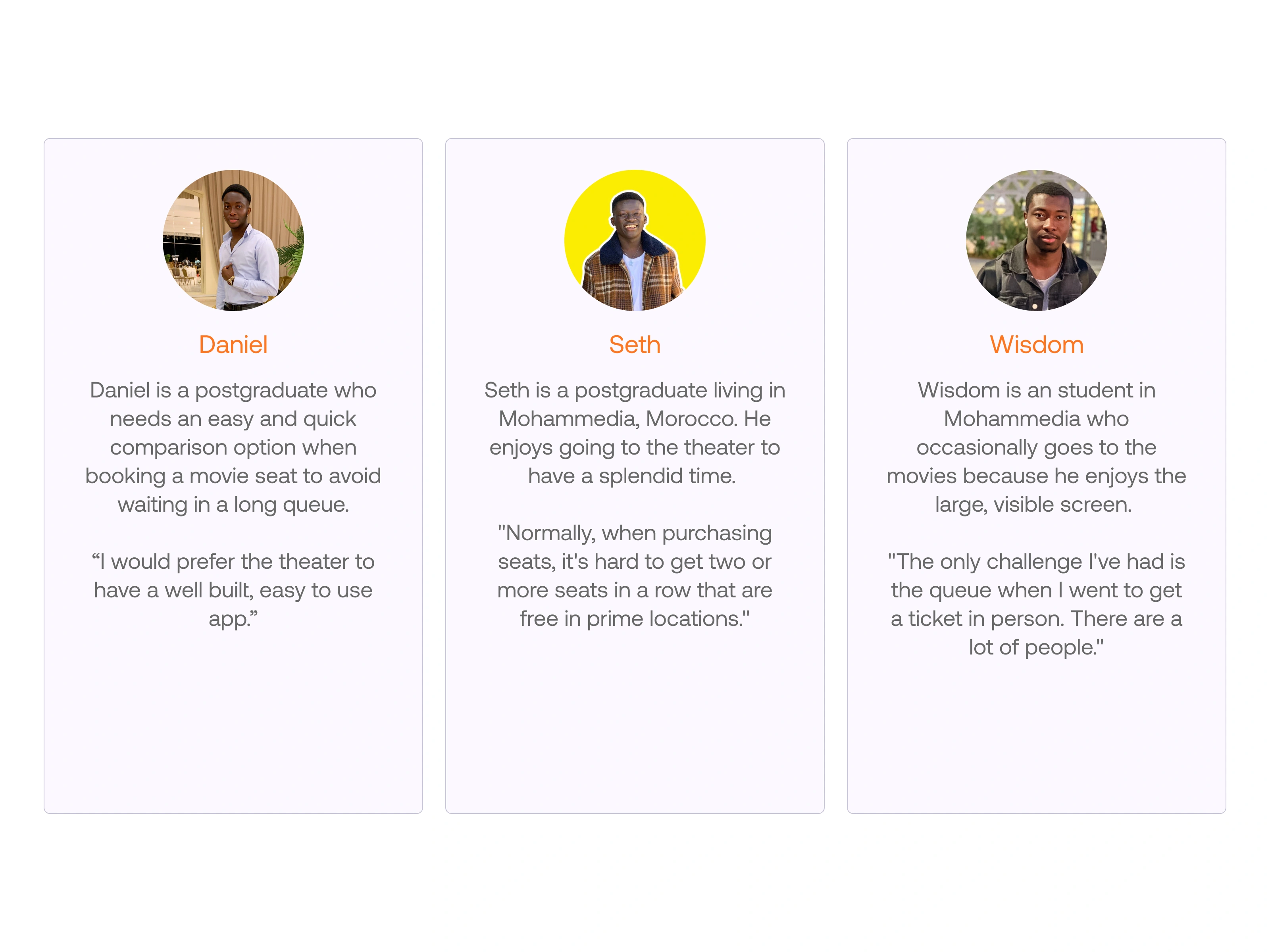
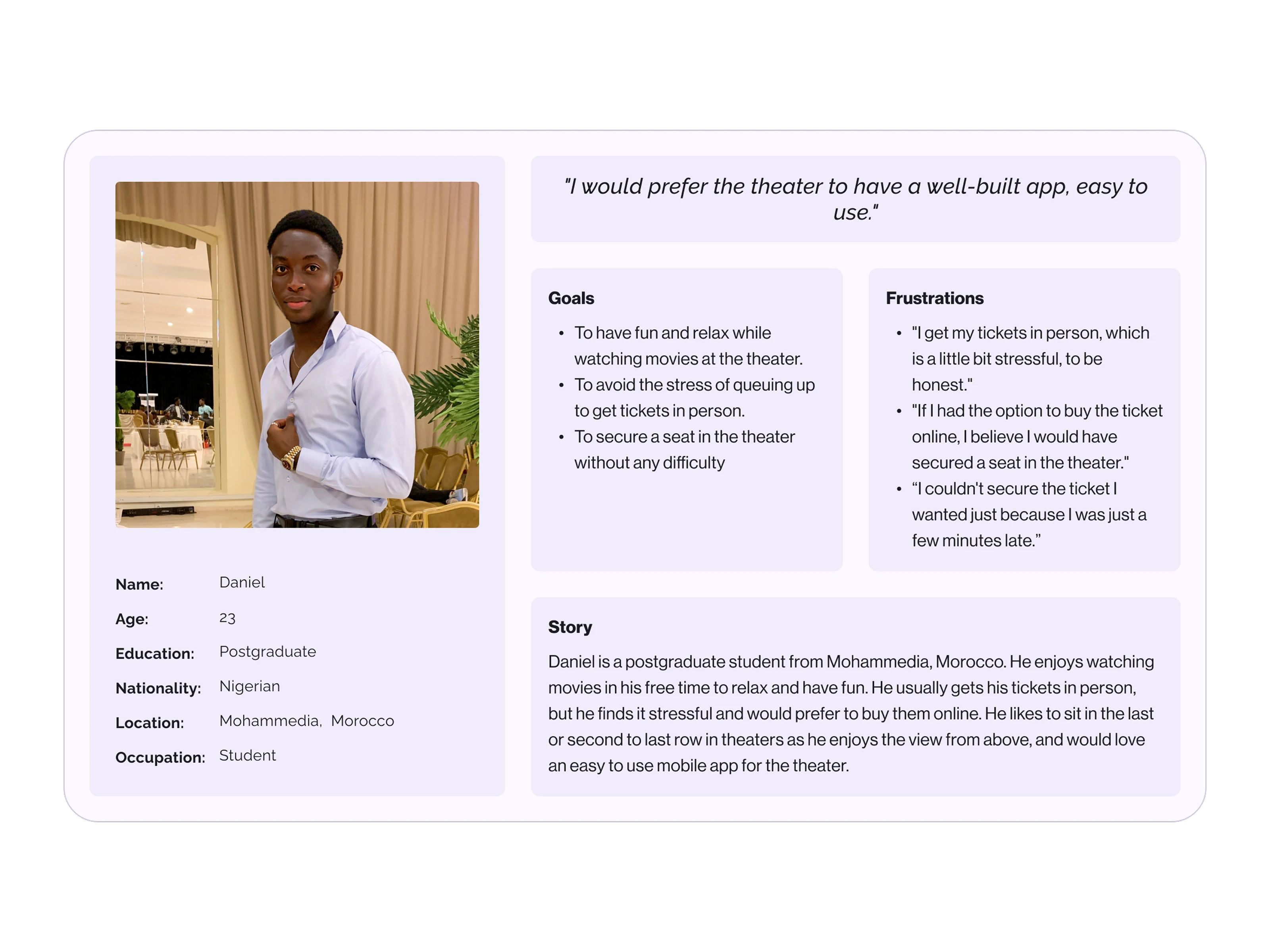
User research: Meet the users

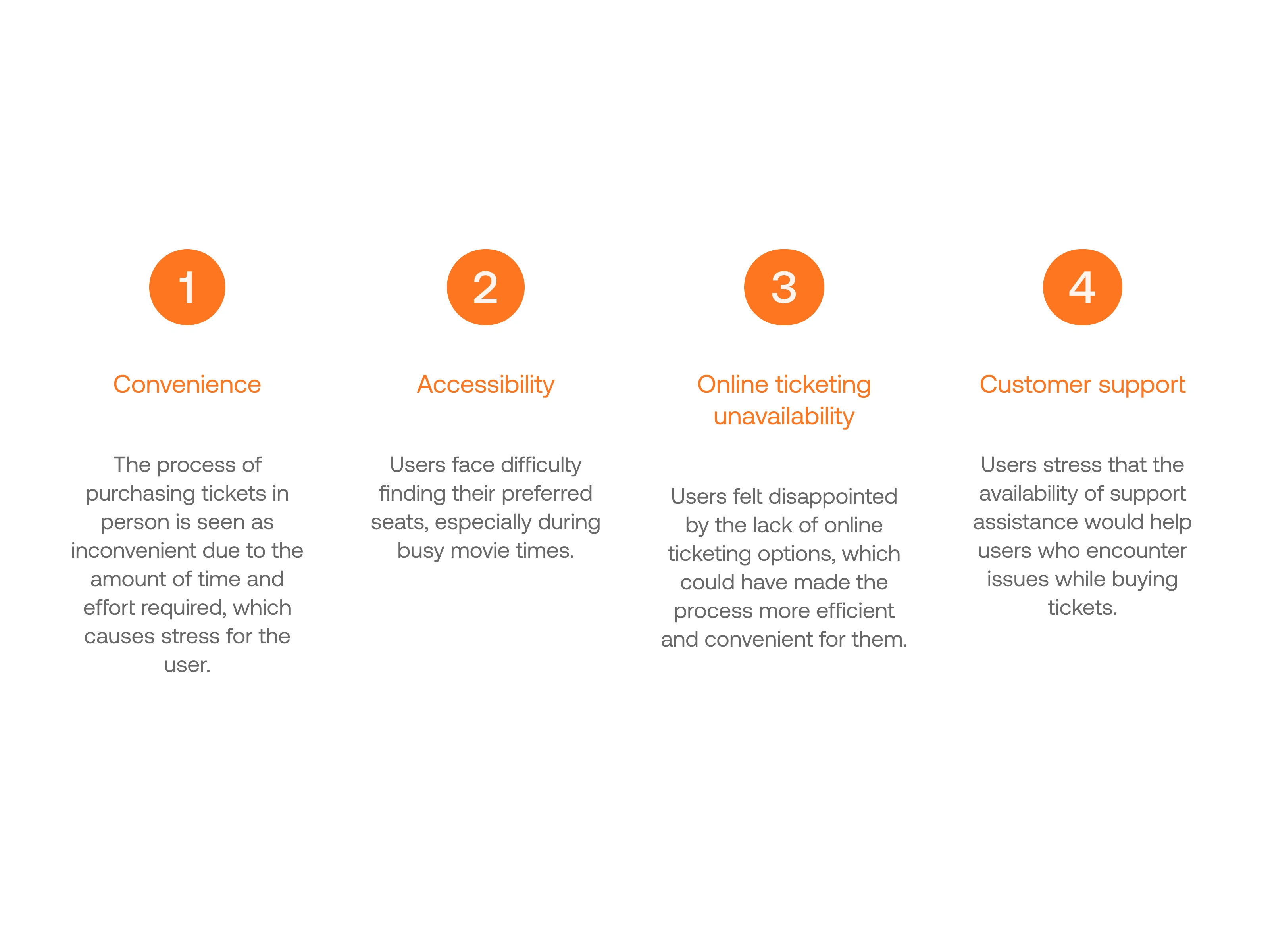
User research: pain points

Persona: Daniel
Problem Statement:
Daniel, a multitasking and tech-savvy postgraduate, needs an easy and quick comparison option when booking a seat for a movie in order to avoid waiting in a long queue.

User journey map
Goal: Easily reserve a seat and buy tickets for a movie at the local theater.


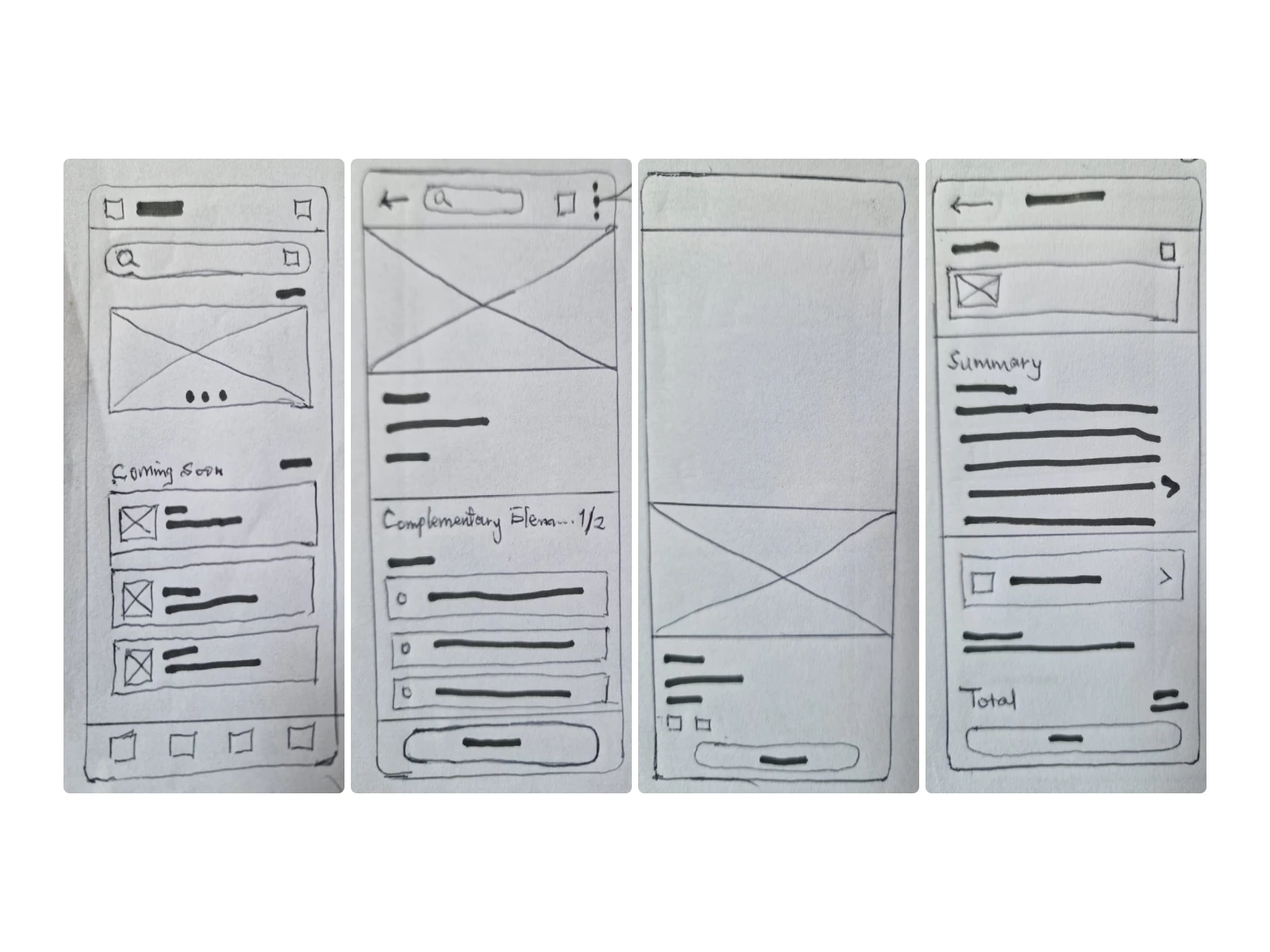
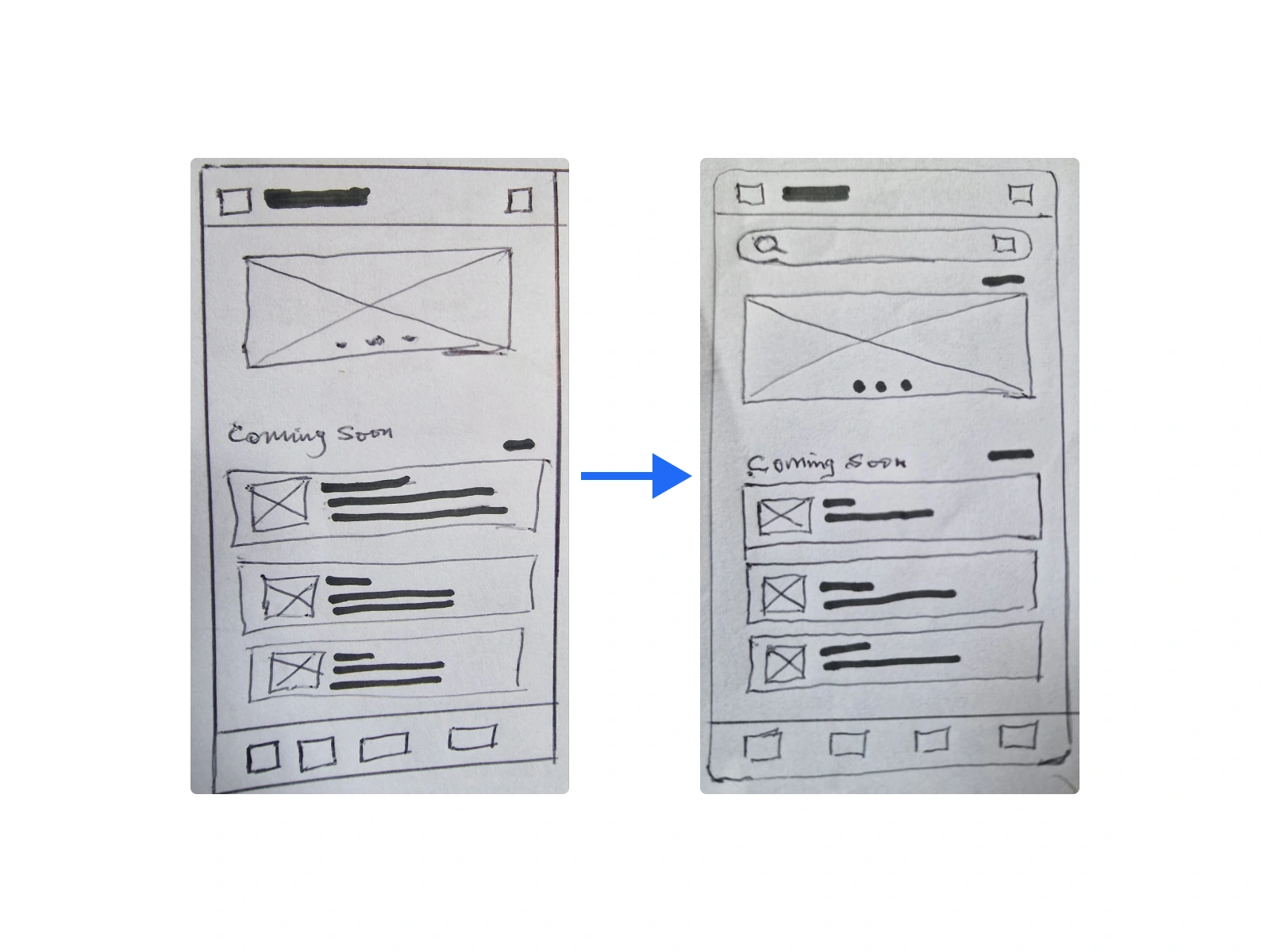
Paper wireframes
When creating the paper wireframes, my primary goal was to quickly iterate on the core functionality and user flow of the SeatPal app. This approach allowed me to explore various design options and ensure an intuitive, user-friendly experience without focusing on detailed design elements.

Paper wireframes - refined
For the refined paper wireframe, the goal was to enhance the initial sketch based on feedback, ensuring functionality and flow.

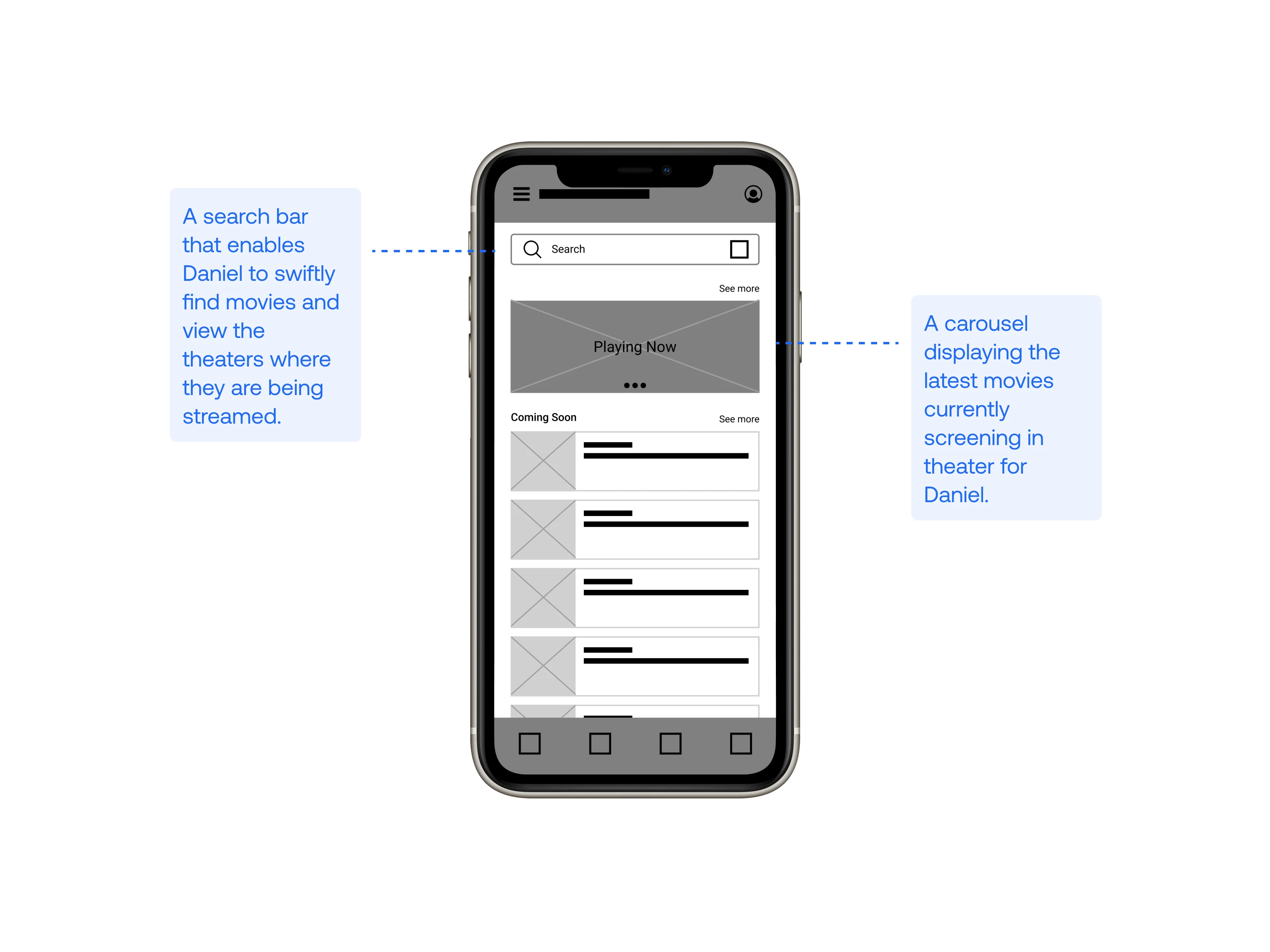
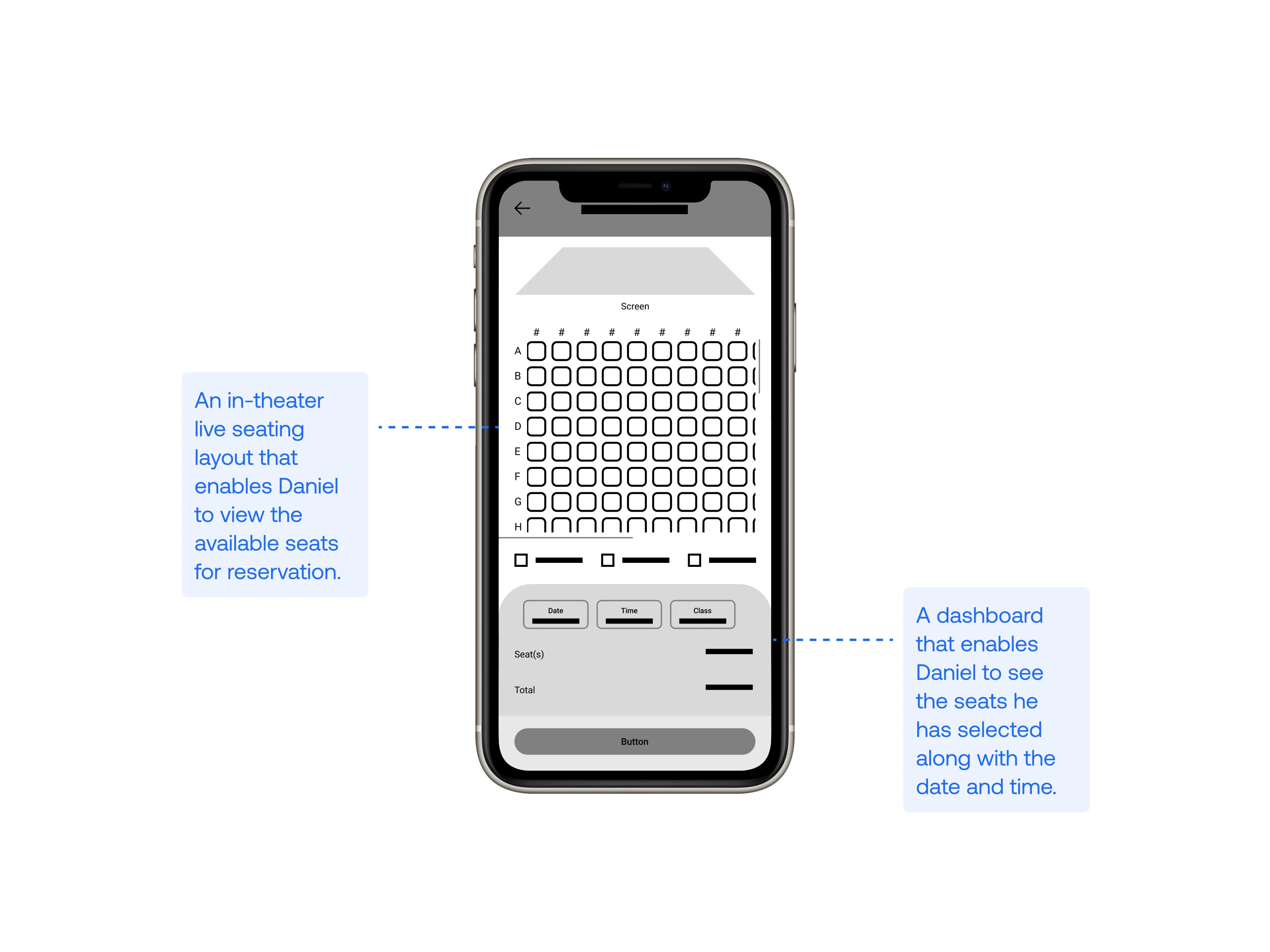
Digital wireframes
When creating the digital wireframes, the goal was to refine and detail the paper wireframe concepts, ensuring a clear, cohesive user experience. This included focusing on layout precision, interactive elements, and accessibility.


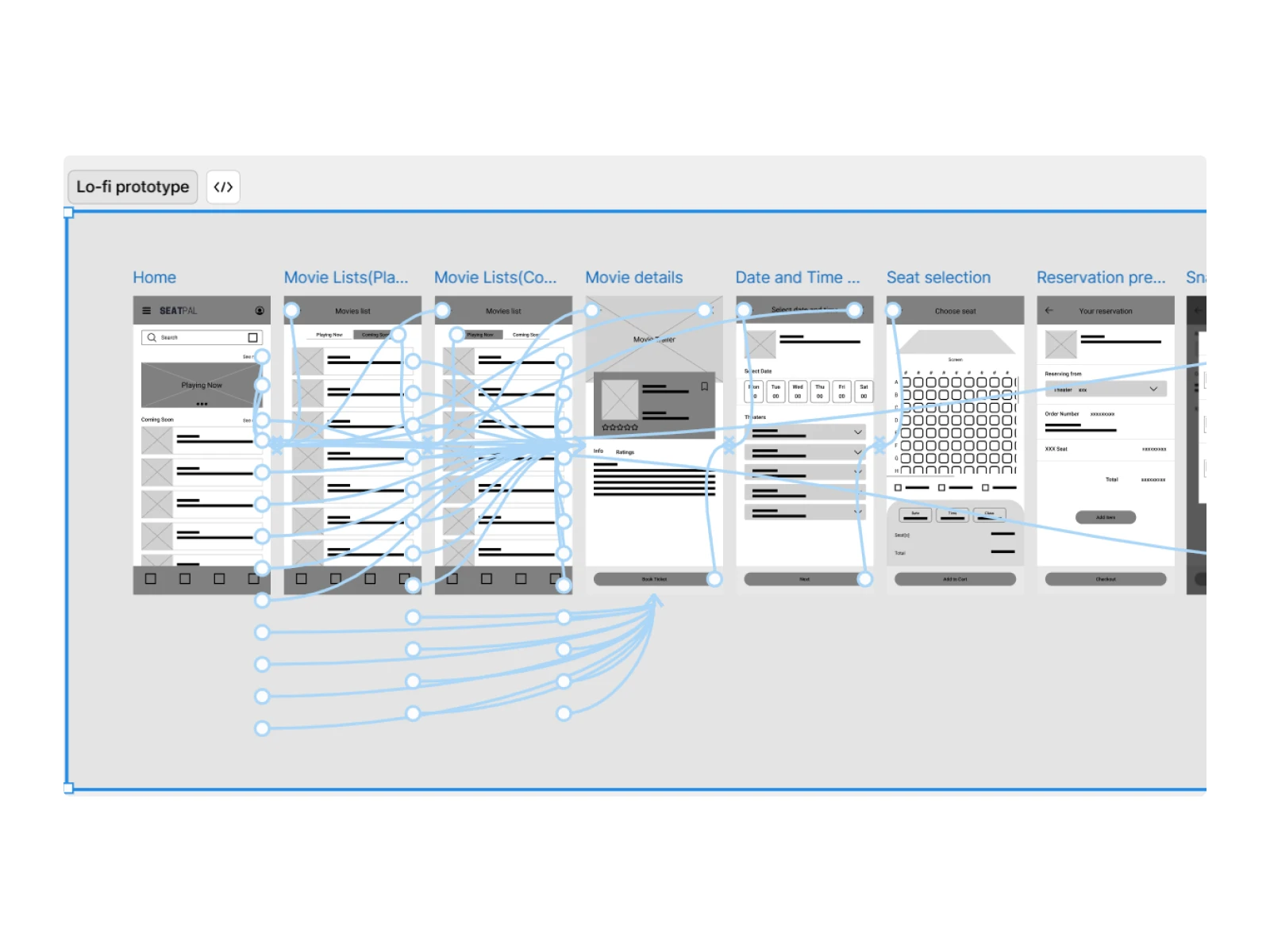
Low fidelity prototype

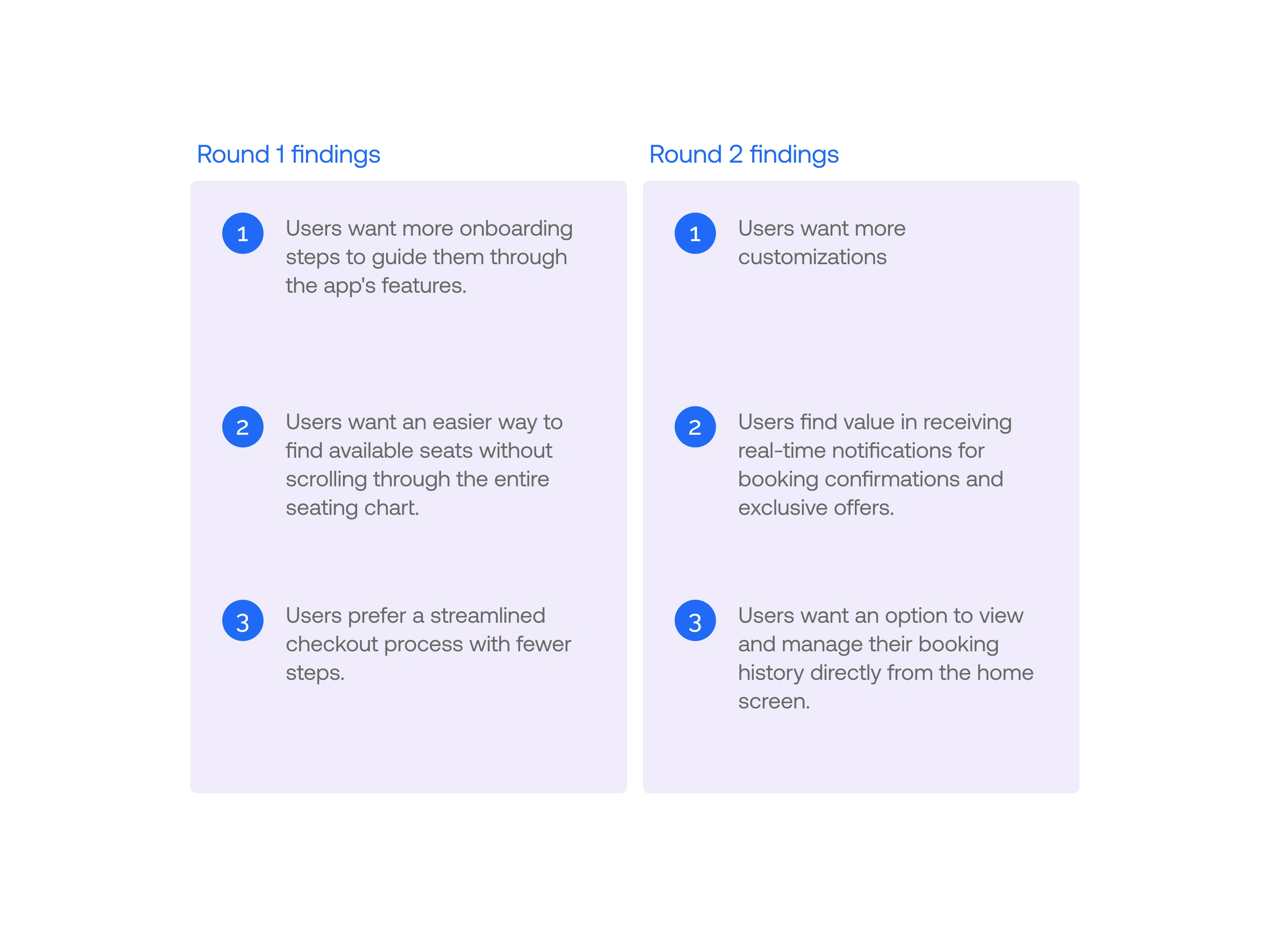
Usability study: findings
I conducted usability studies to evaluate the initial wireframes for the SeatPal app. The primary goals were to assess the ease of navigation, the clarity of the user interface, and the overall user experience. Two rounds of usability testing were performed to gather feedback and iterate on the design.


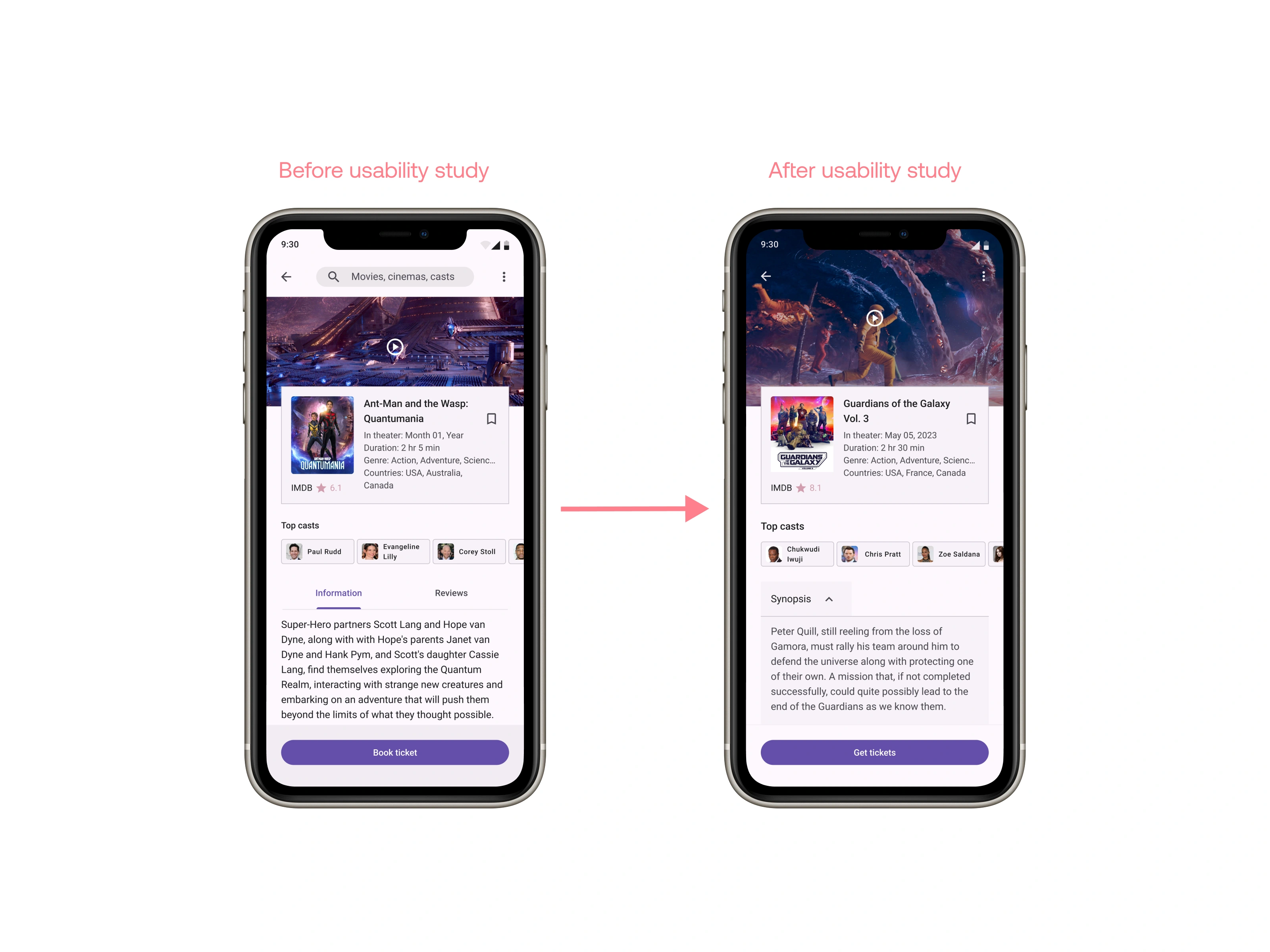
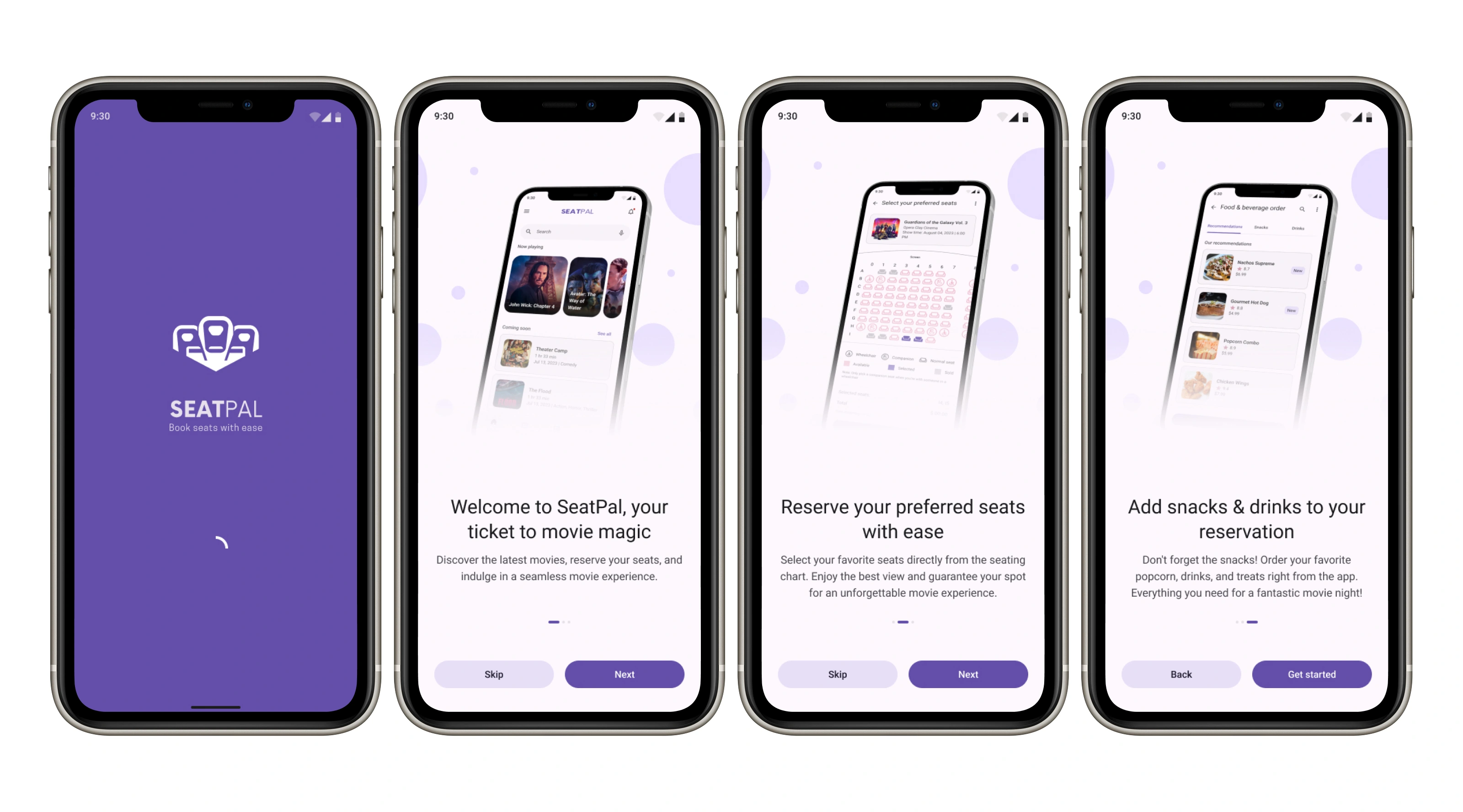
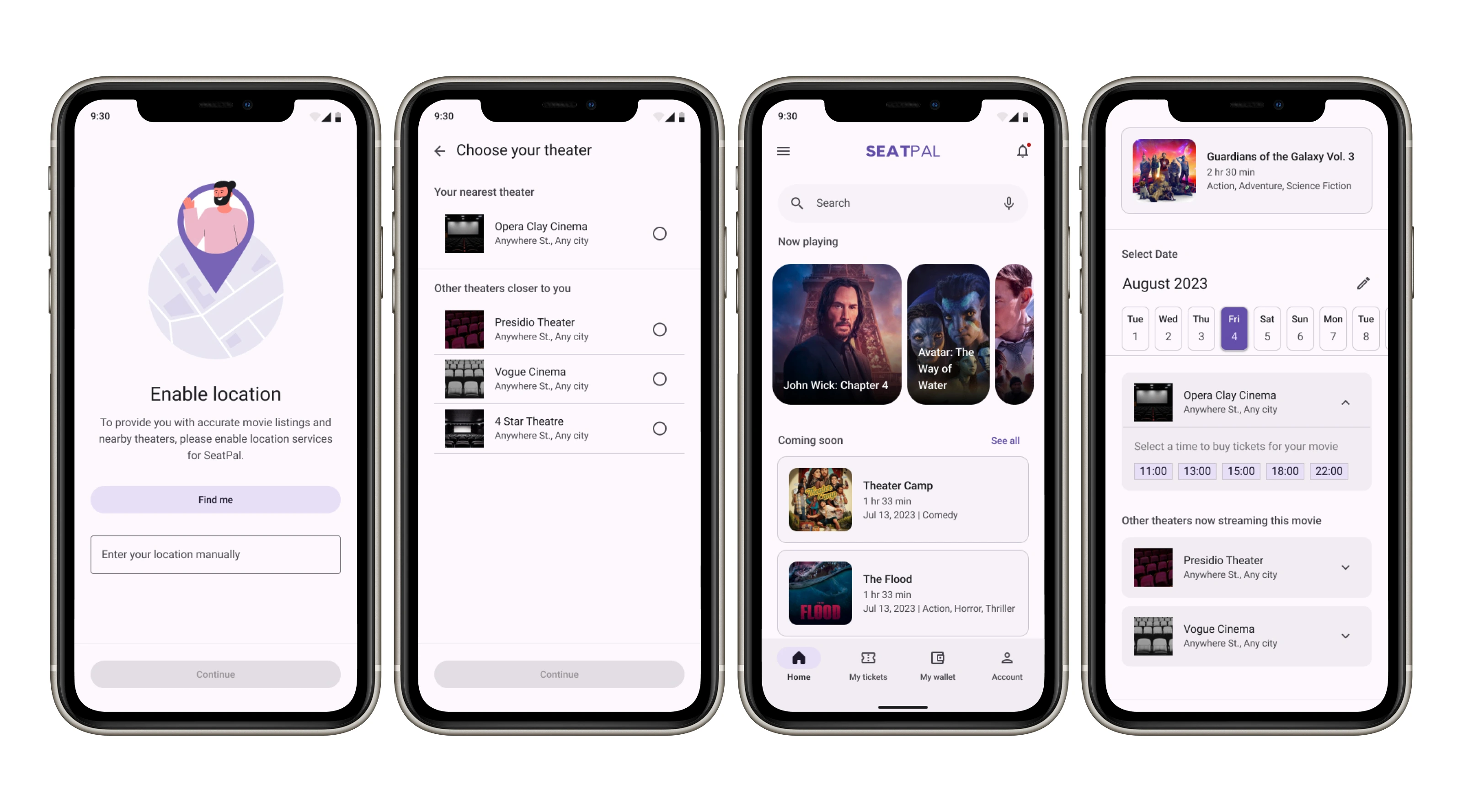
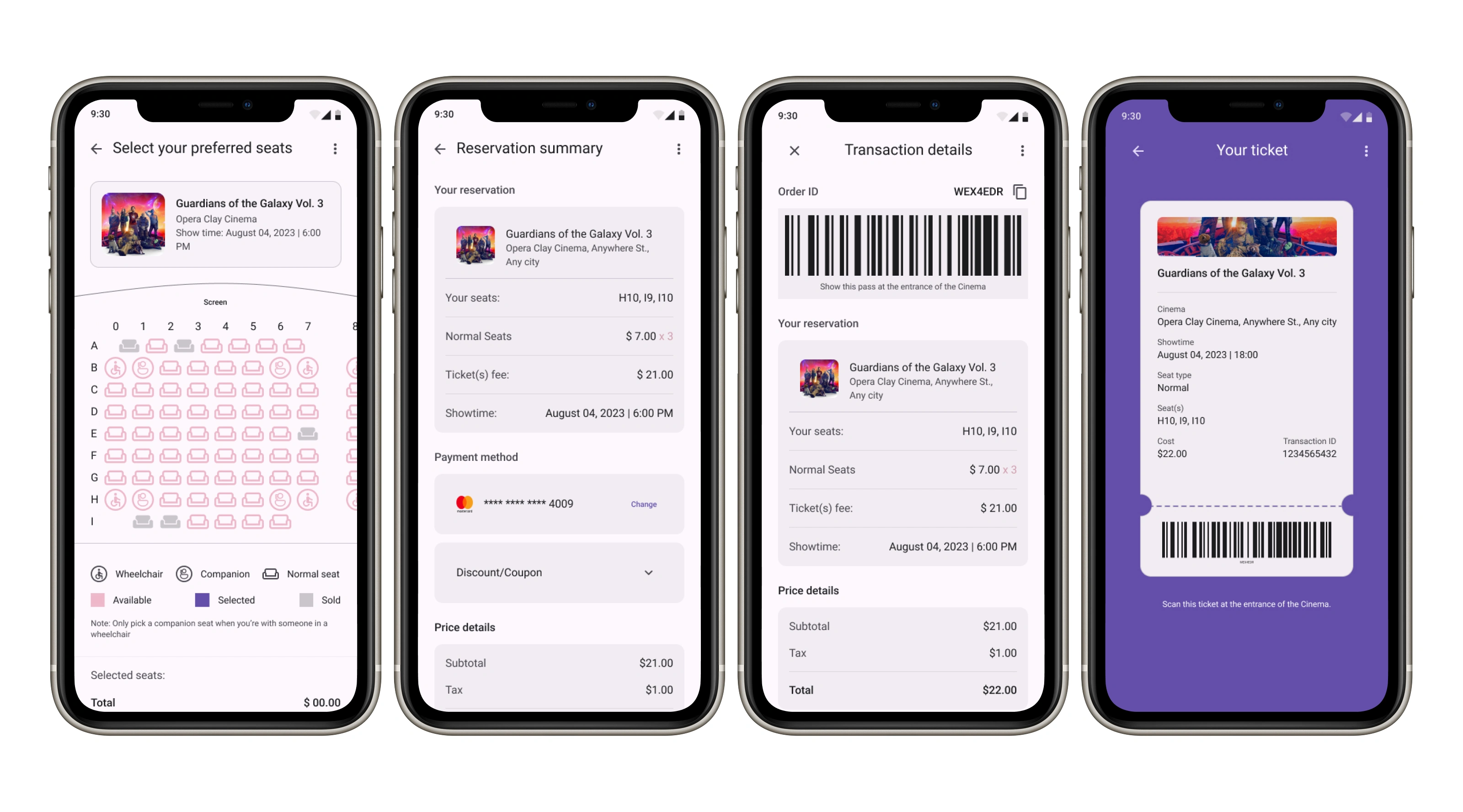
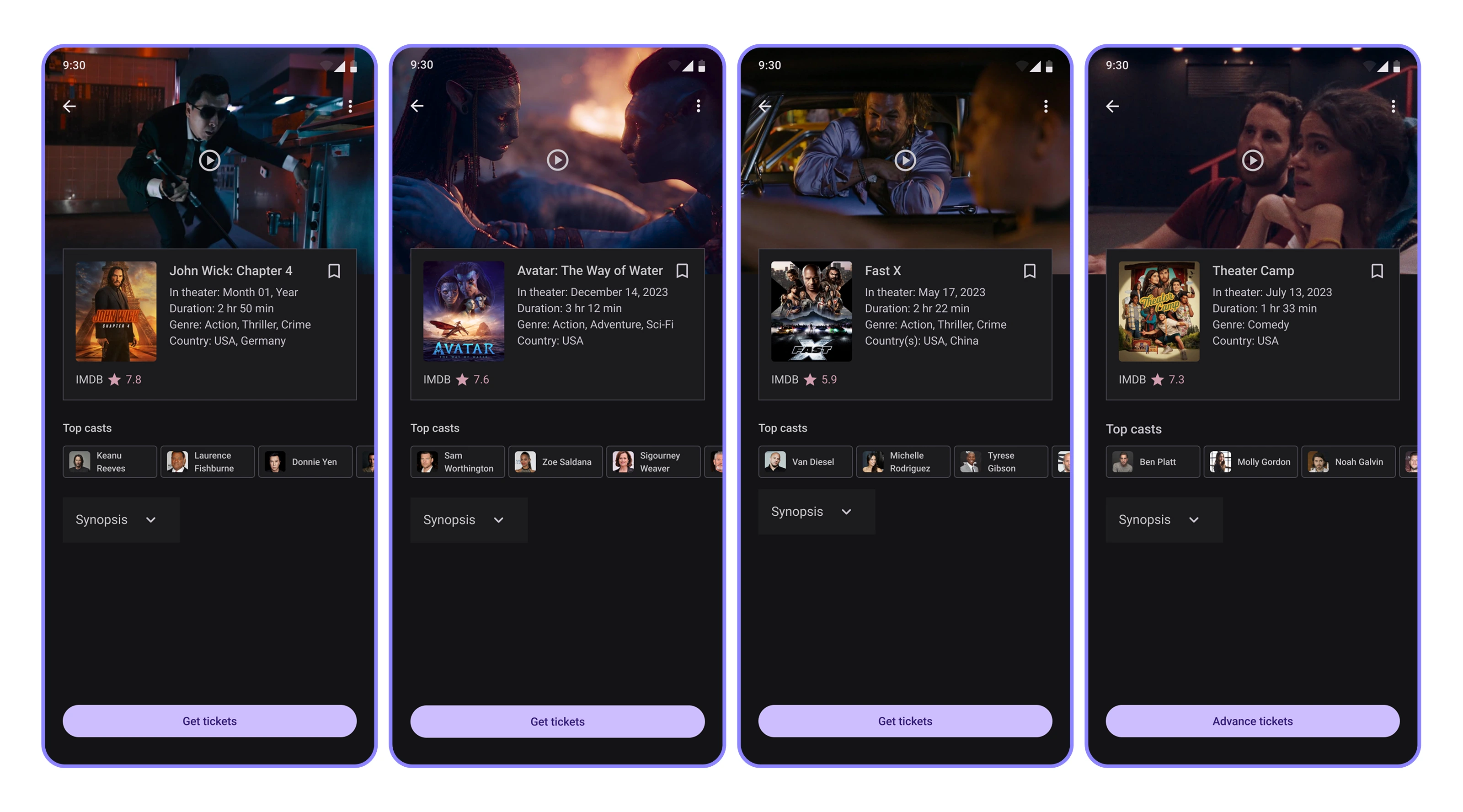
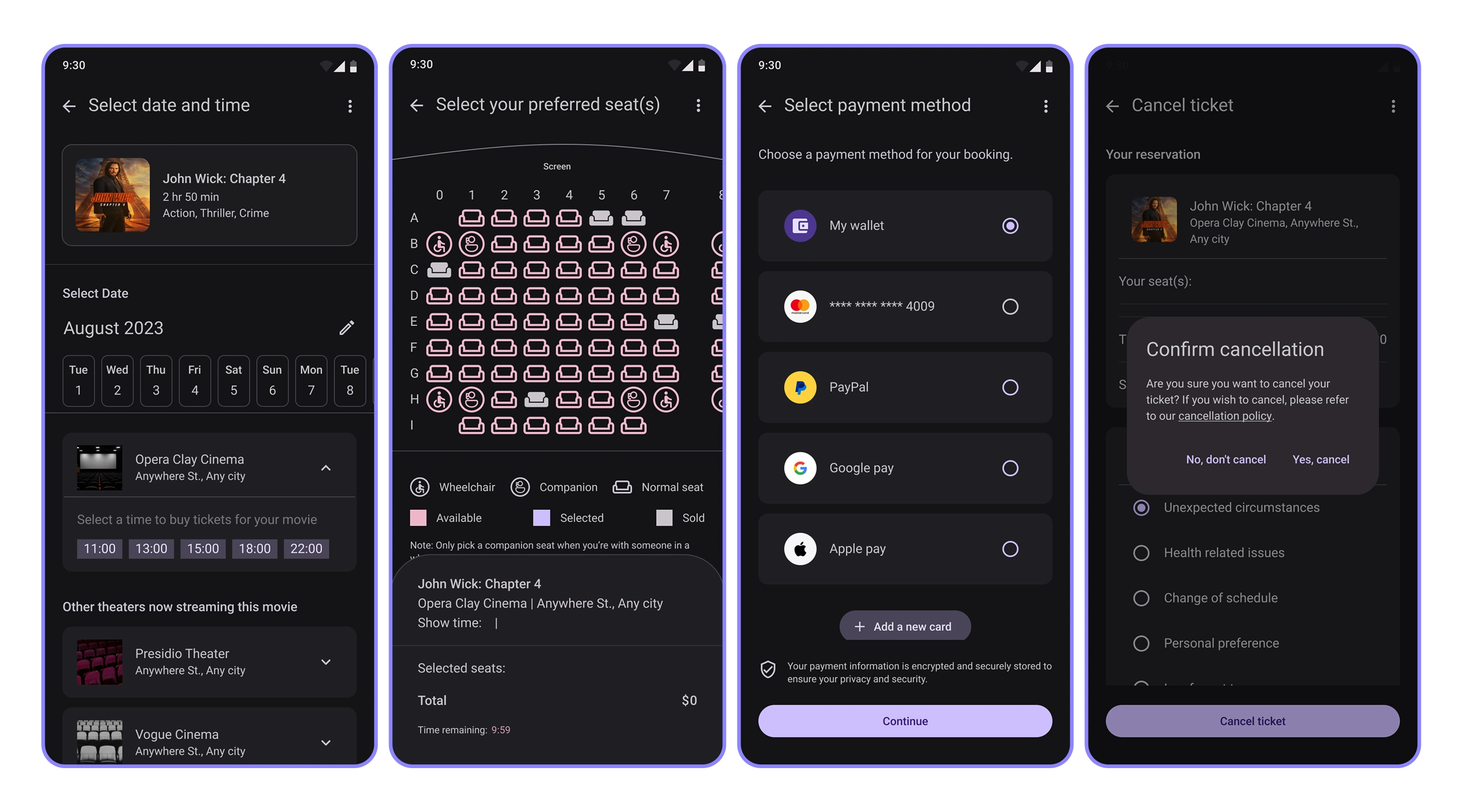
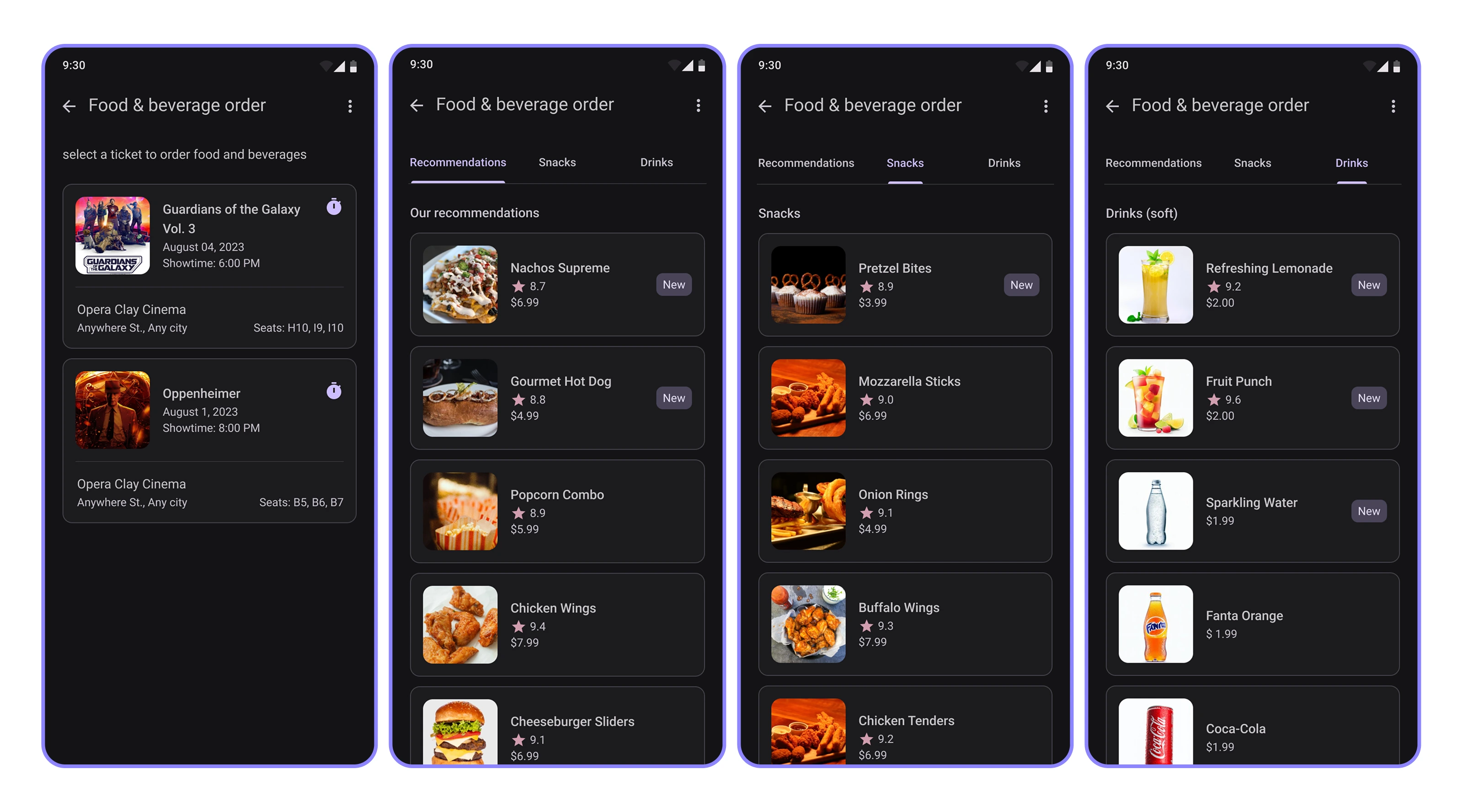
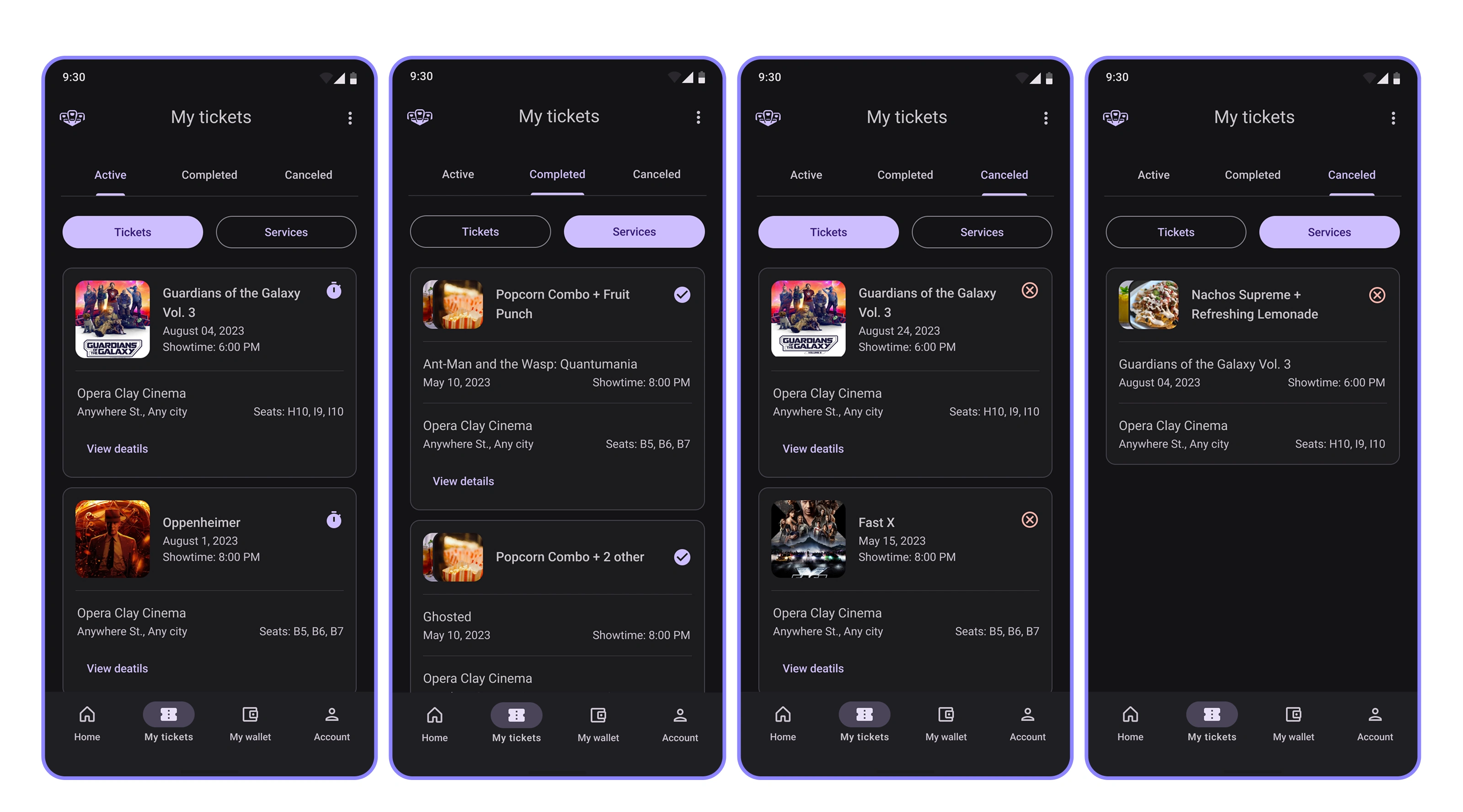
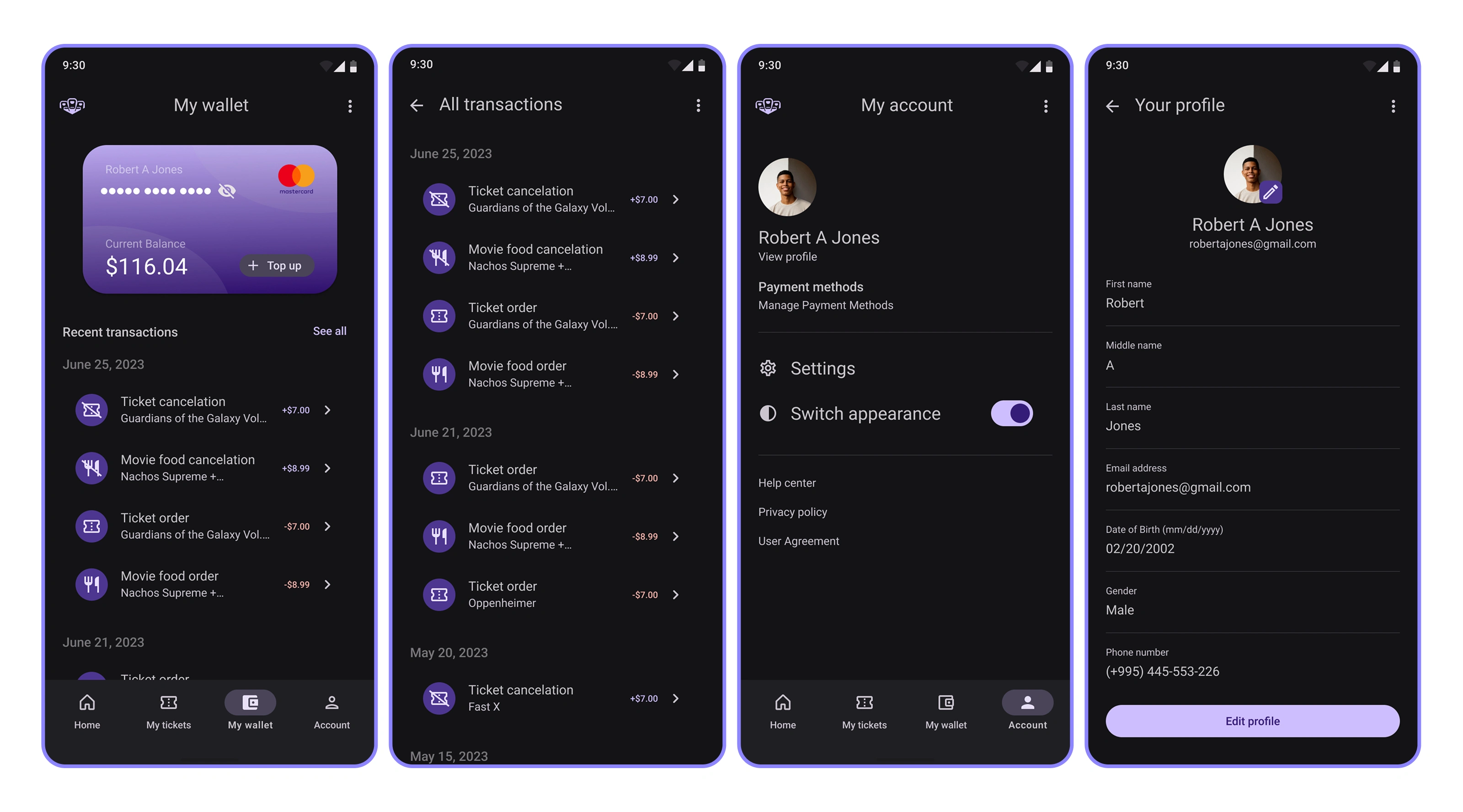
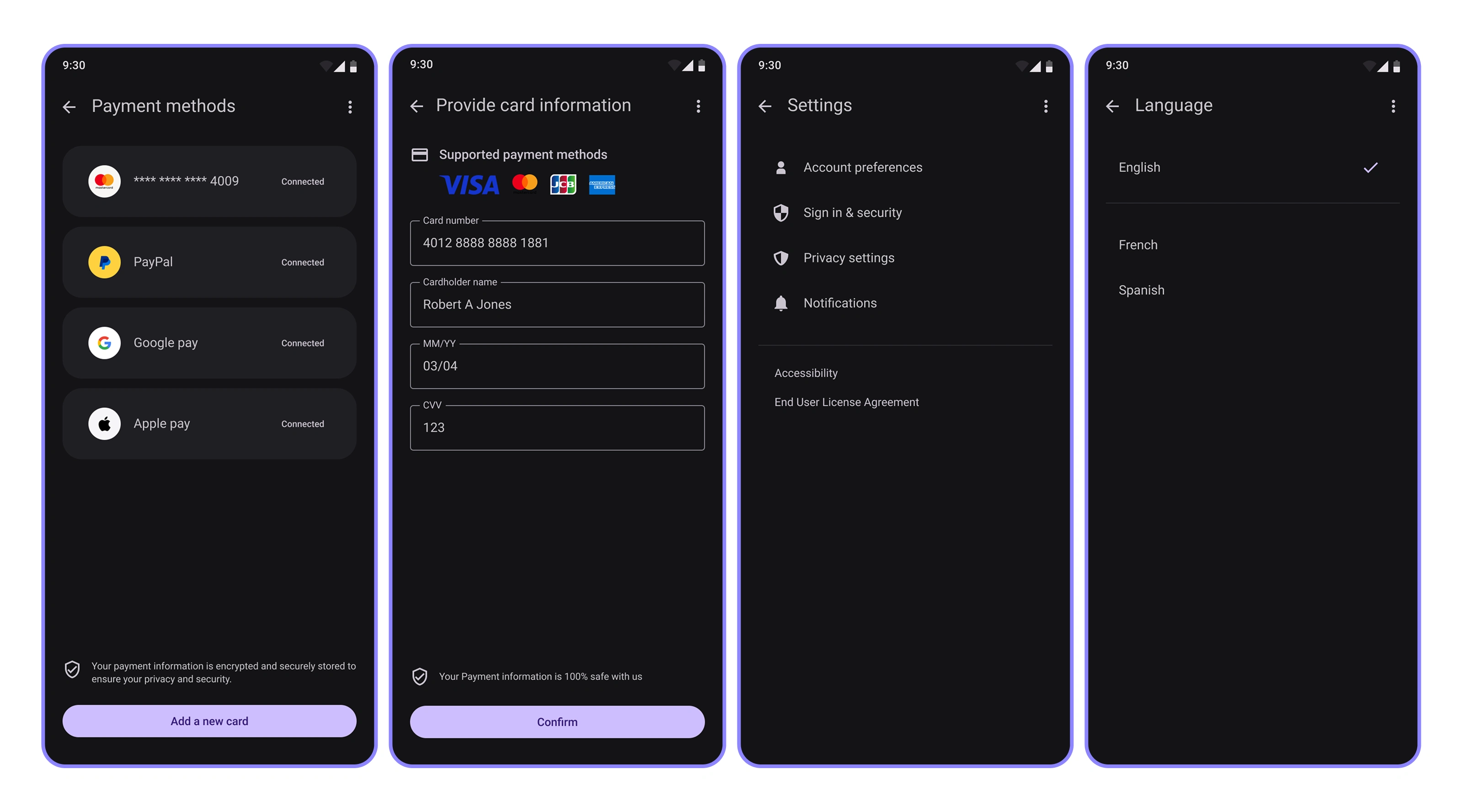
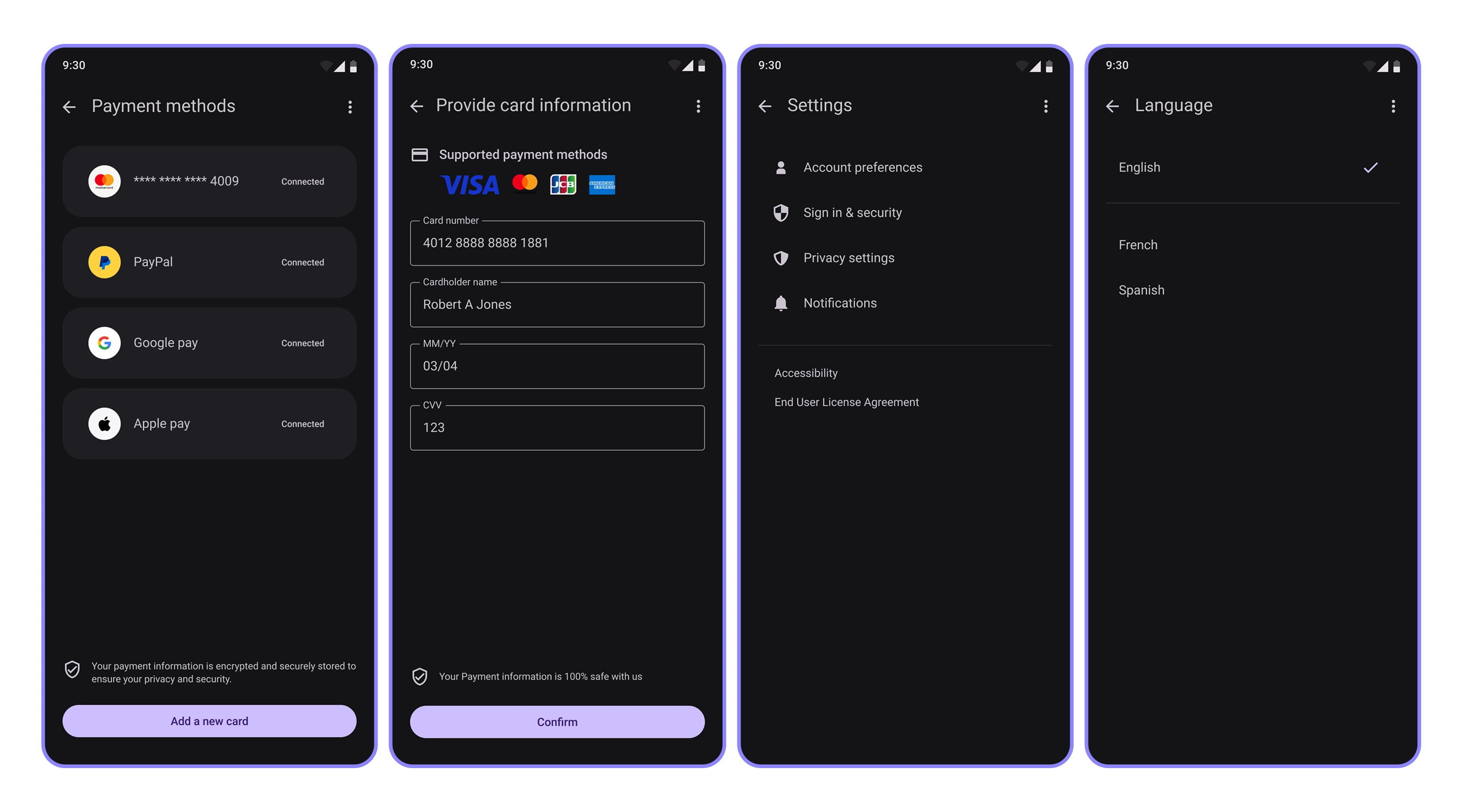
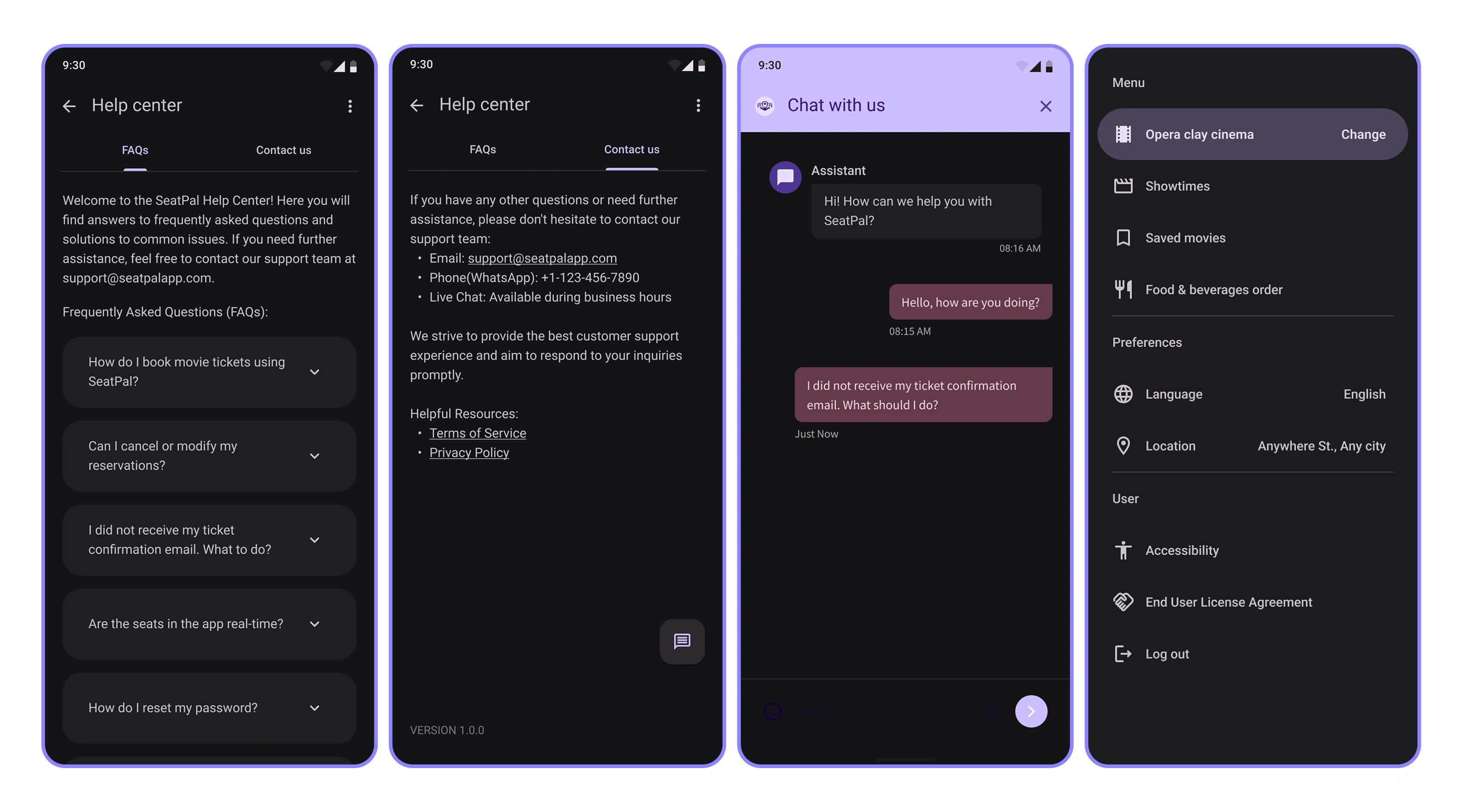
Mockups












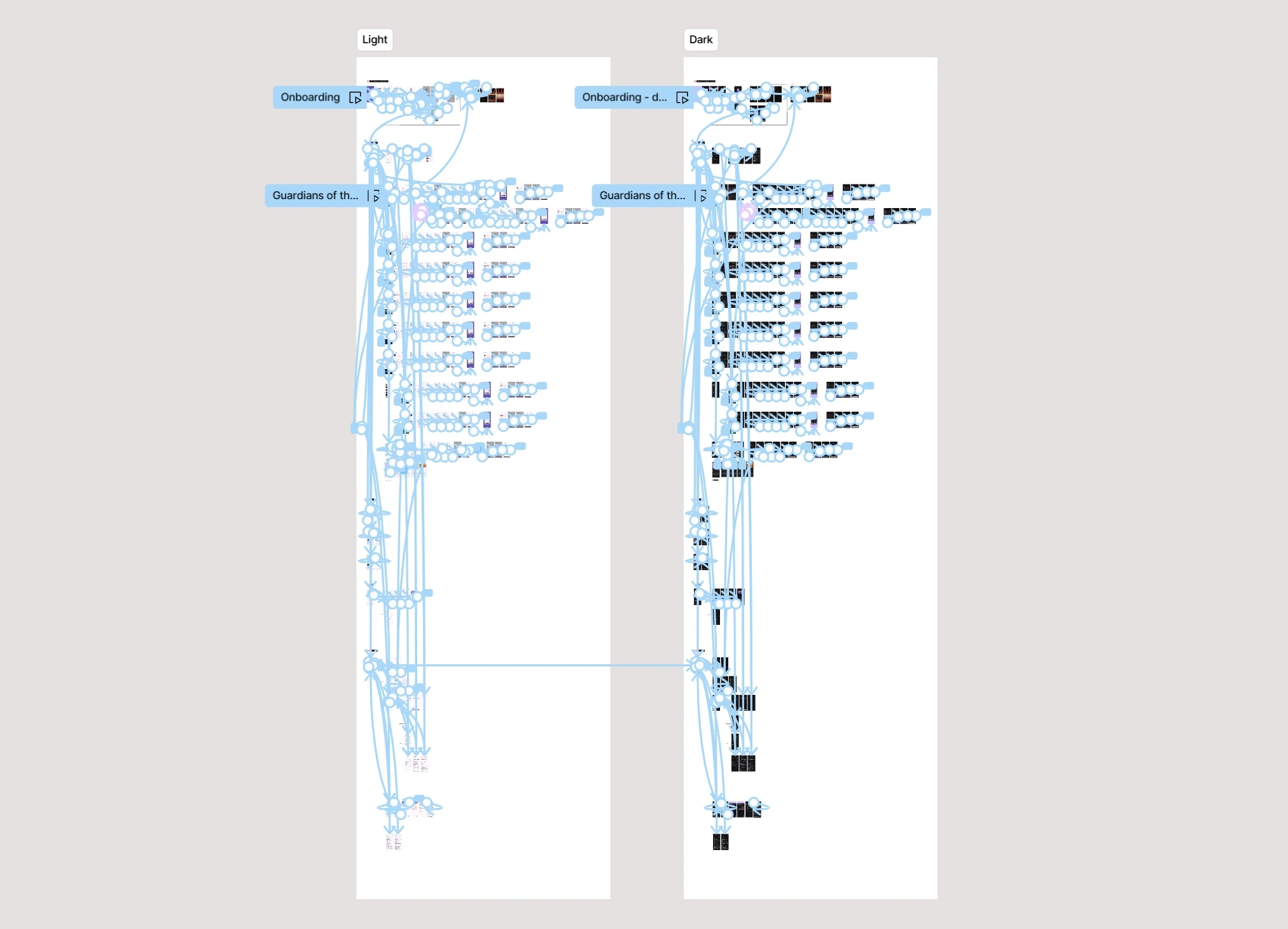
High fidelity prototype
The flow of "Guardians of the Galaxy Vol. 3" is fully prototyped.

Interact with the prototype
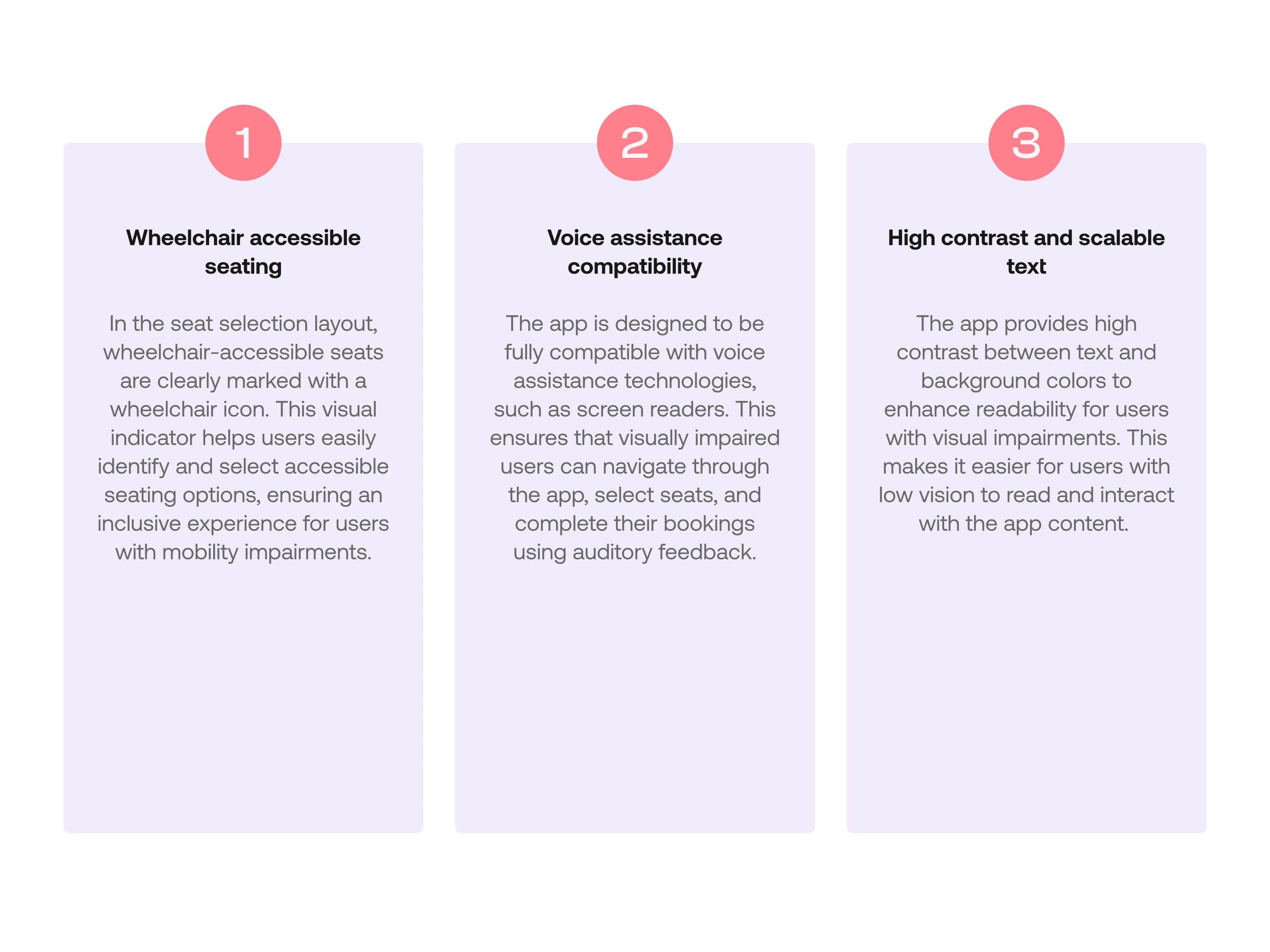
Accessibility considerations




_______________________________________________________________________
Hey, thanks for exploring the UX design journey behind SeatPal.
If you have any question or feedback, I'm just one click away. Thumbs up 👍🏽
I help innovative brands go faster and smarter with impactful UX design.
Follow me on my social media or send me a message.
_______________________________________________________________________