Built with Rive
LAZER - Blockchain gaming ecosystem with NFT Rentals
Like this project
Posted Jan 16, 2025
Product Design & Interactive prototype for a unified blockchain gaming ecosystem improving the means of income generation through NFT Utility rentals
Likes
0
Views
24
Web App Splash Screen Animation Using Jitter
Overview
The LAZER ecosystem is a concept to improve this experience of gaming to earn with Gaming Utility Rentals as a means of passive income.
For the borrower, it opens an opportunity to take advantage of an NFT’s utility they otherwise wouldn’t be able to afford, even if only for a brief period.
For the Lender, it creates a financial incentive by allowing them to earn money passively on NFTs that might otherwise just gather virtual dust in their digital wallet.
With that, join me on this short journey to explore my thought process on this concept.
One of the problems faced by the current NFT ecosystem is, there is no universal method of income generation. Adding to the fact that not everyone has the time and economic savvy, or entrepreneurial drive to turn a profit from digital assets.
MY DESIGN PROCESS
I understood that I needed to make the design experience fun and functional. And how would I do that?
With the aim to be an empathetic designer, therefore I started with research. Weighing my current options, I moved on to carrying out 2 forms of research for this project.
Desk Research
I invested a very good time to really understand the web3 space and how it connects to gaming experiences. Figuring out how the ideal interface looks and feels.
In the process, I had to try out lots of products already in the industry factoring the common mental modals
What interactions do users expect on similar apps
How blockchain ecosystems flow
What dark UX patterns to avoid
The result of this research put me on a clearer path to designing a usable product. Now that I have clear insight from the secondary research, I could dig deep into some visual research.
Visual Research
This part is also known as “Moodboarding”. My objective was a simple one: Understanding the visual cues, find out current design trends that are usable in the industry. My research led me to 3 potent discoveries
Use of Feedback loops for effective communication
Use of interactive components was necessary for a gaming feel and look
Transparency of actions at every stage the user encounters
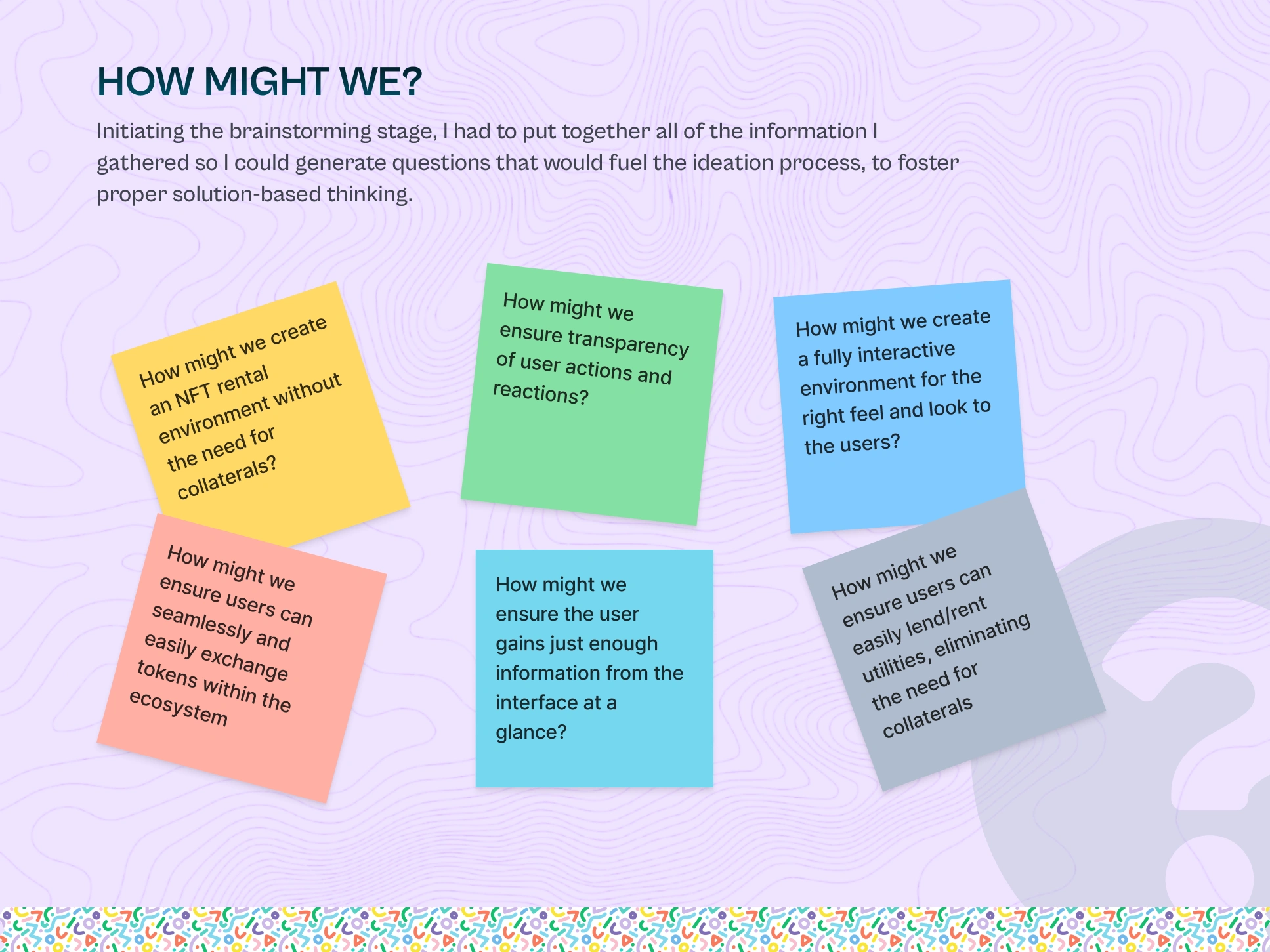
How Might We?
Initiating the brainstorming stage, I had to put together all of the information I gathered so I could generate questions that would fuel the ideation process, to foster proper solution-based thinking.

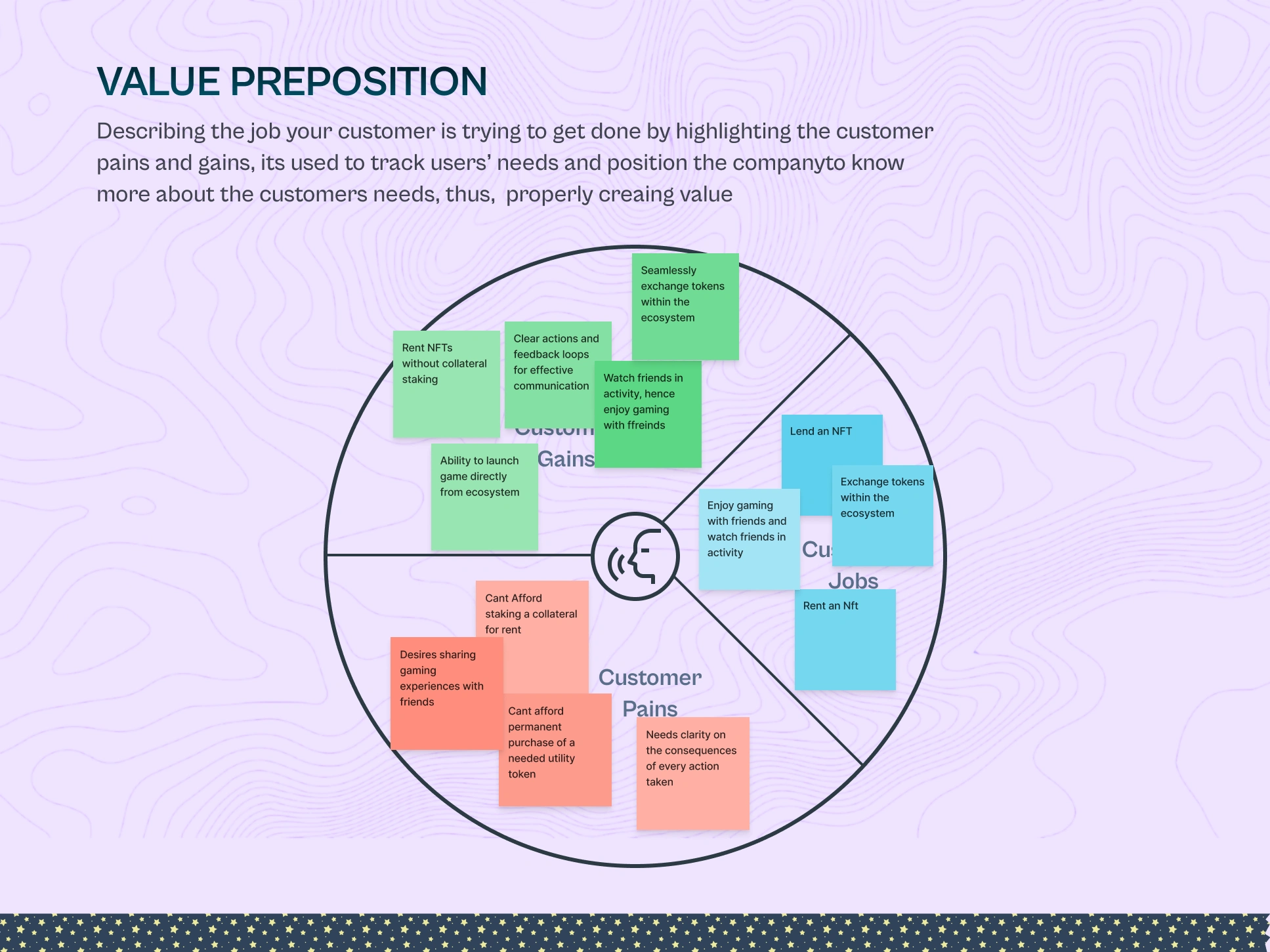
Value Preposition
Describing the job your customer is trying to get done by highlighting the customer pains and gains, its used to track users’ needs and position the company to know more about the customers needs, thus, properly creating value

DESIGNING INTERFACES
After much work on pen and paper, you would agree with me that it is time to push some pixels and bring ideas to life.
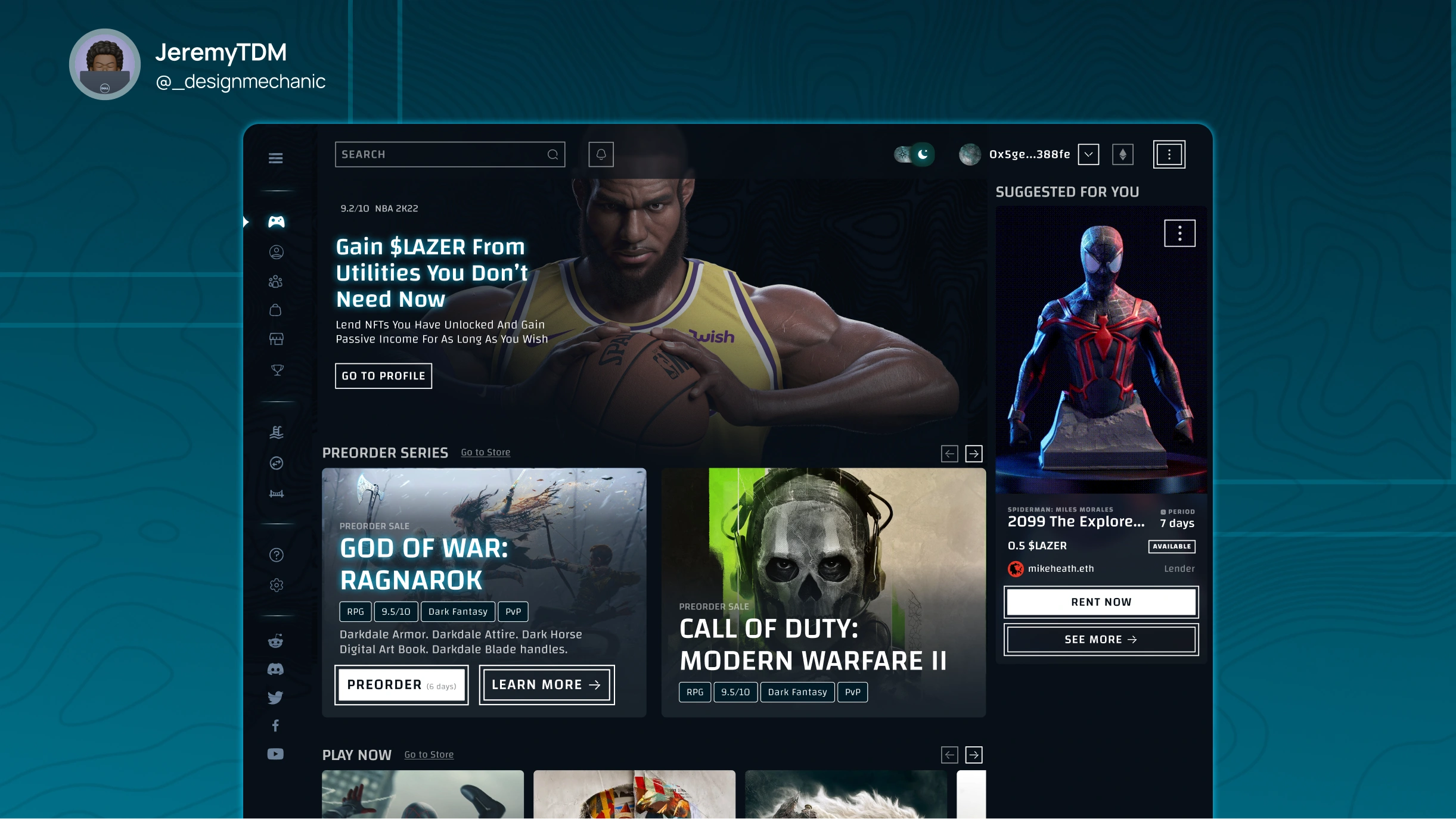
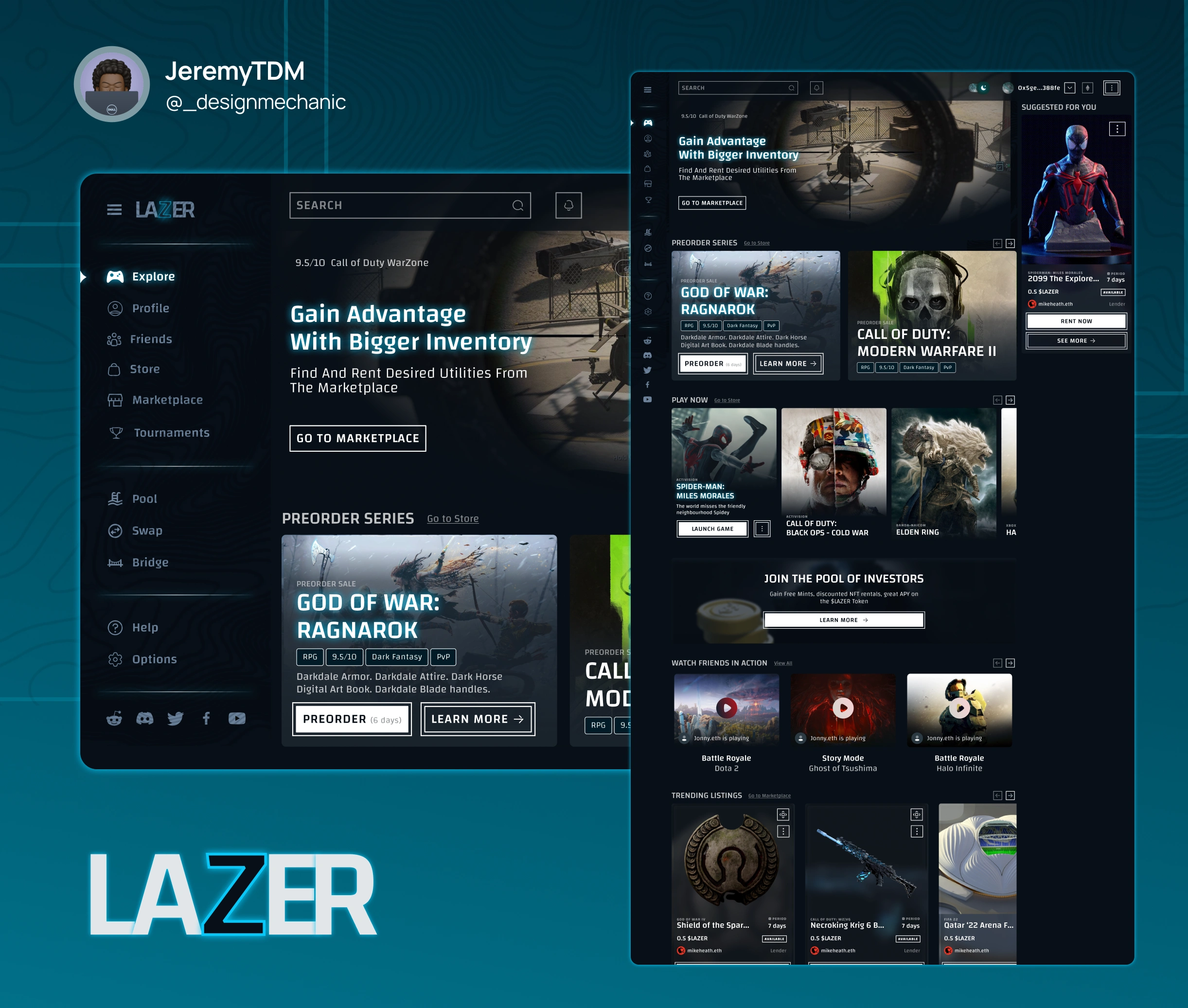
Explore — The Dashboard
I started by designing the Explore screen, made with care taken to the layout to accomodate the needed information and still avoid a clustered environment.


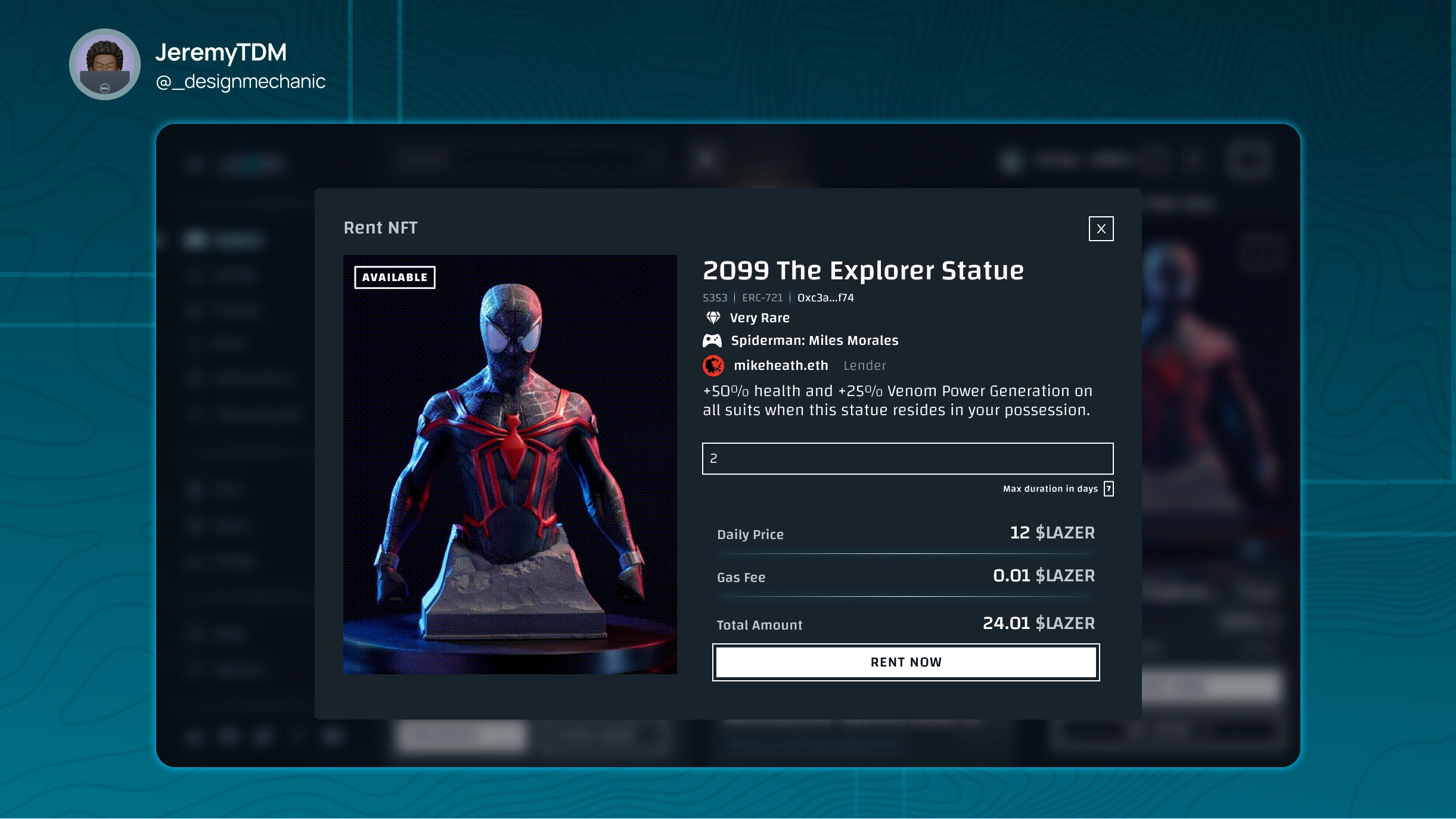
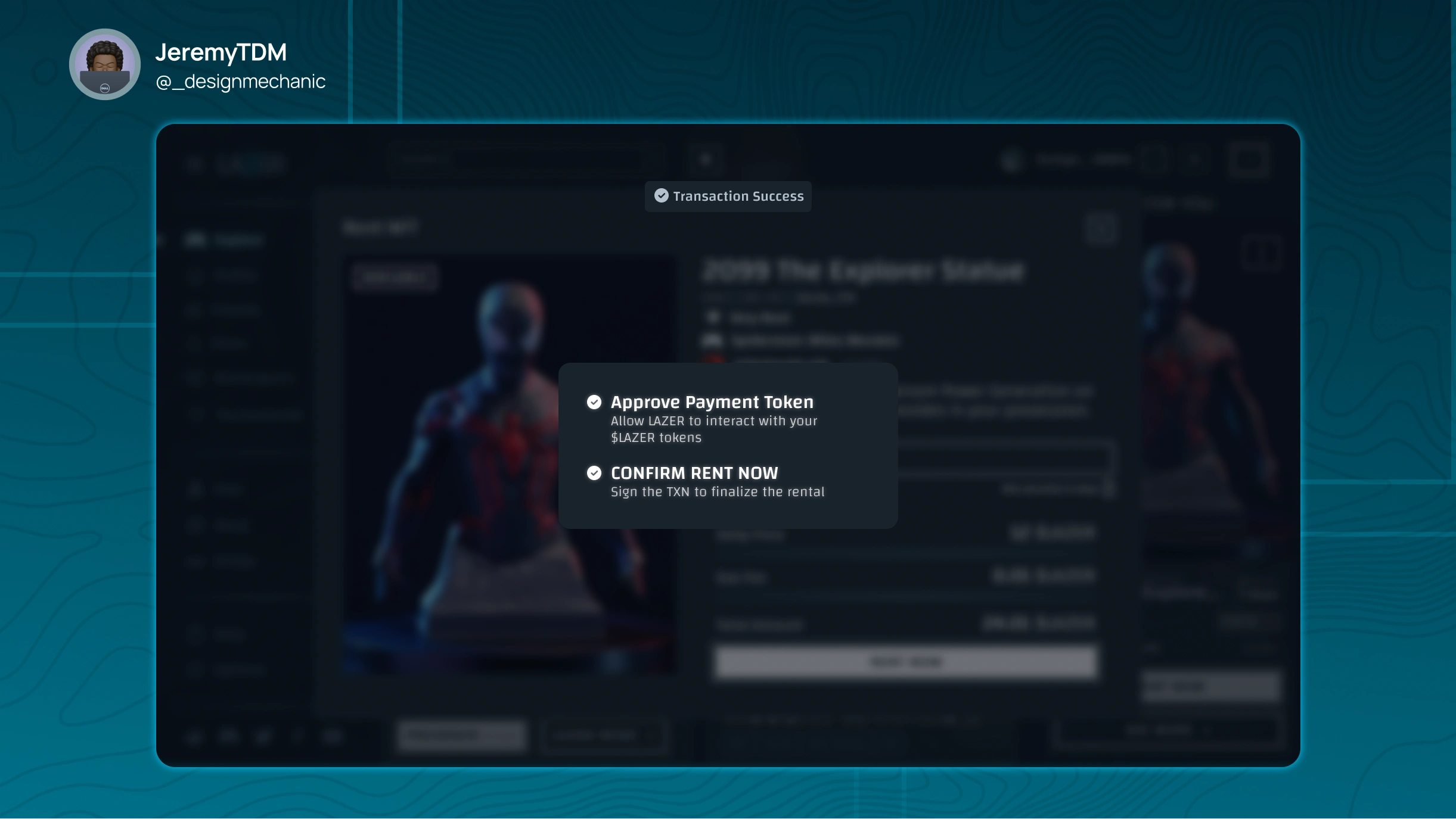
Rent NFT Modal
Previewing an NFT for rent is made possible from the Explore dashboard and the marketplace. For transparency, this modal provides the user with needed information to note before proceeding to rent.

Feedback Loops and Notifications
Effective communication always ends with feedback. Subtle feedbacks help increase user experience and this also helps build trust in the trust product.

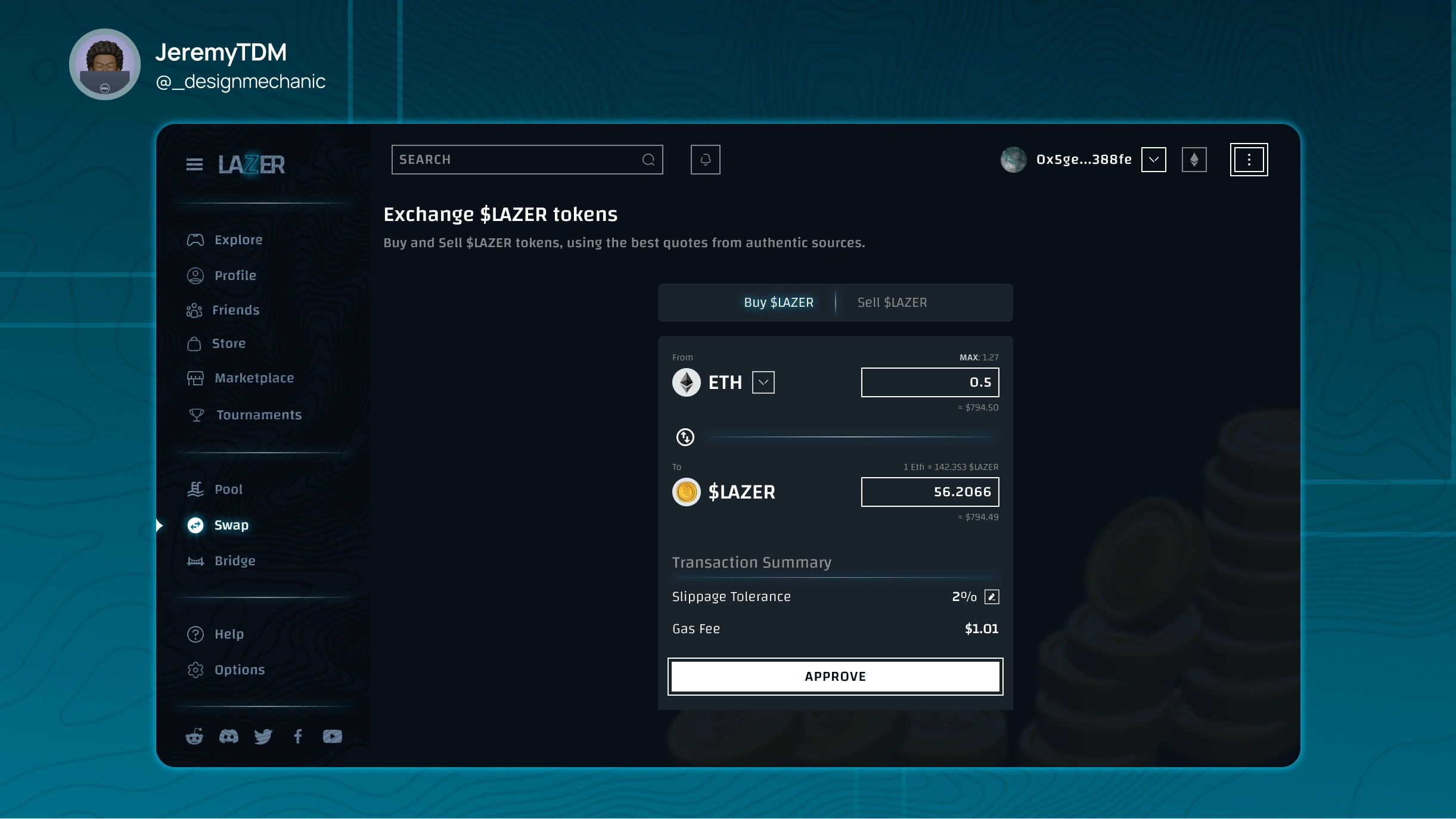
Swap $LAZER token
With the aim of keeping a unified token in the system, the Swap/Bridge pages help users buy or sell the $LAZER token within the ecosystem

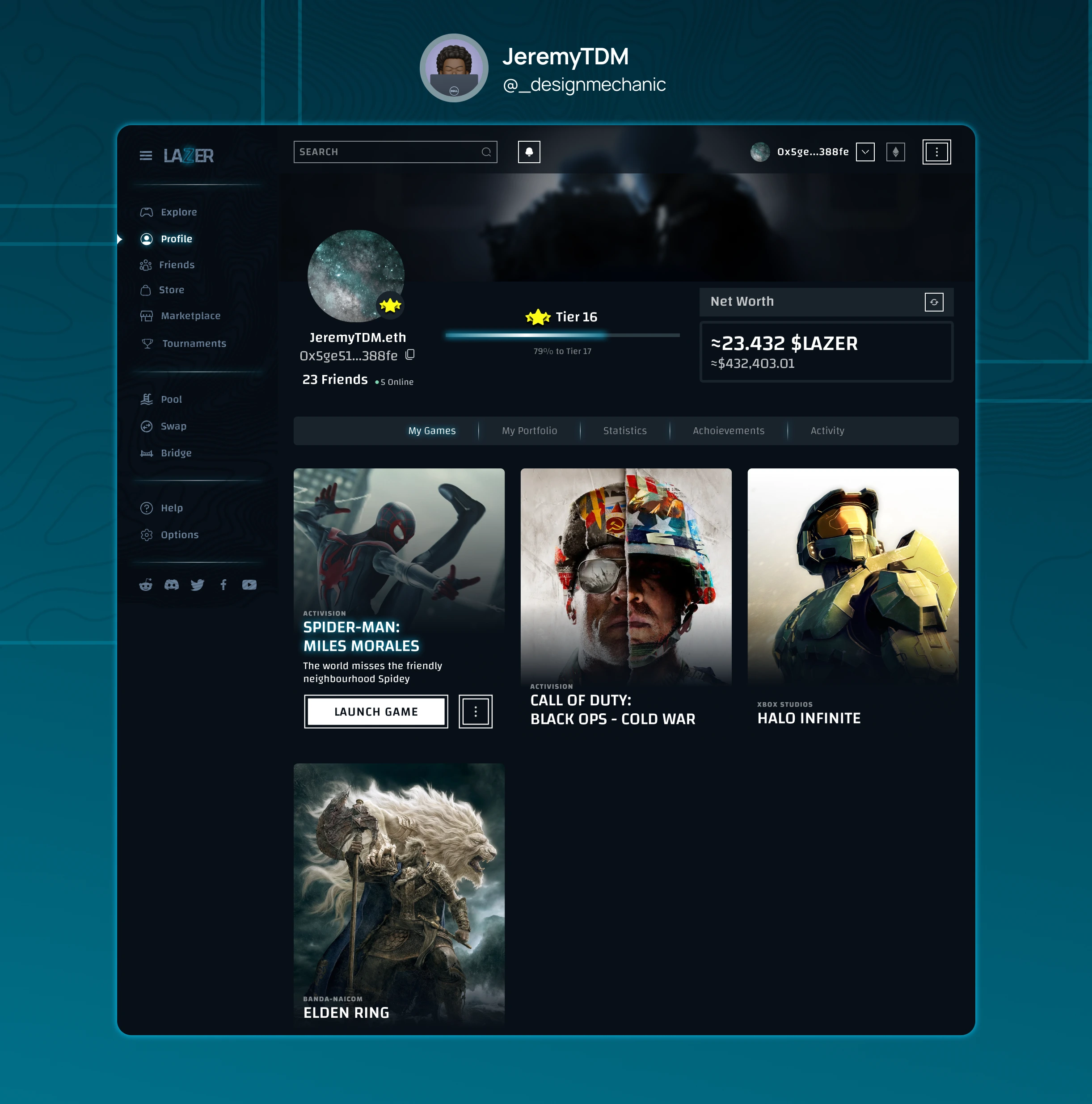
User Profile — Games catalog
The User profile page shows basic information about the user. Here, The user has a heuristic view of all owned games.

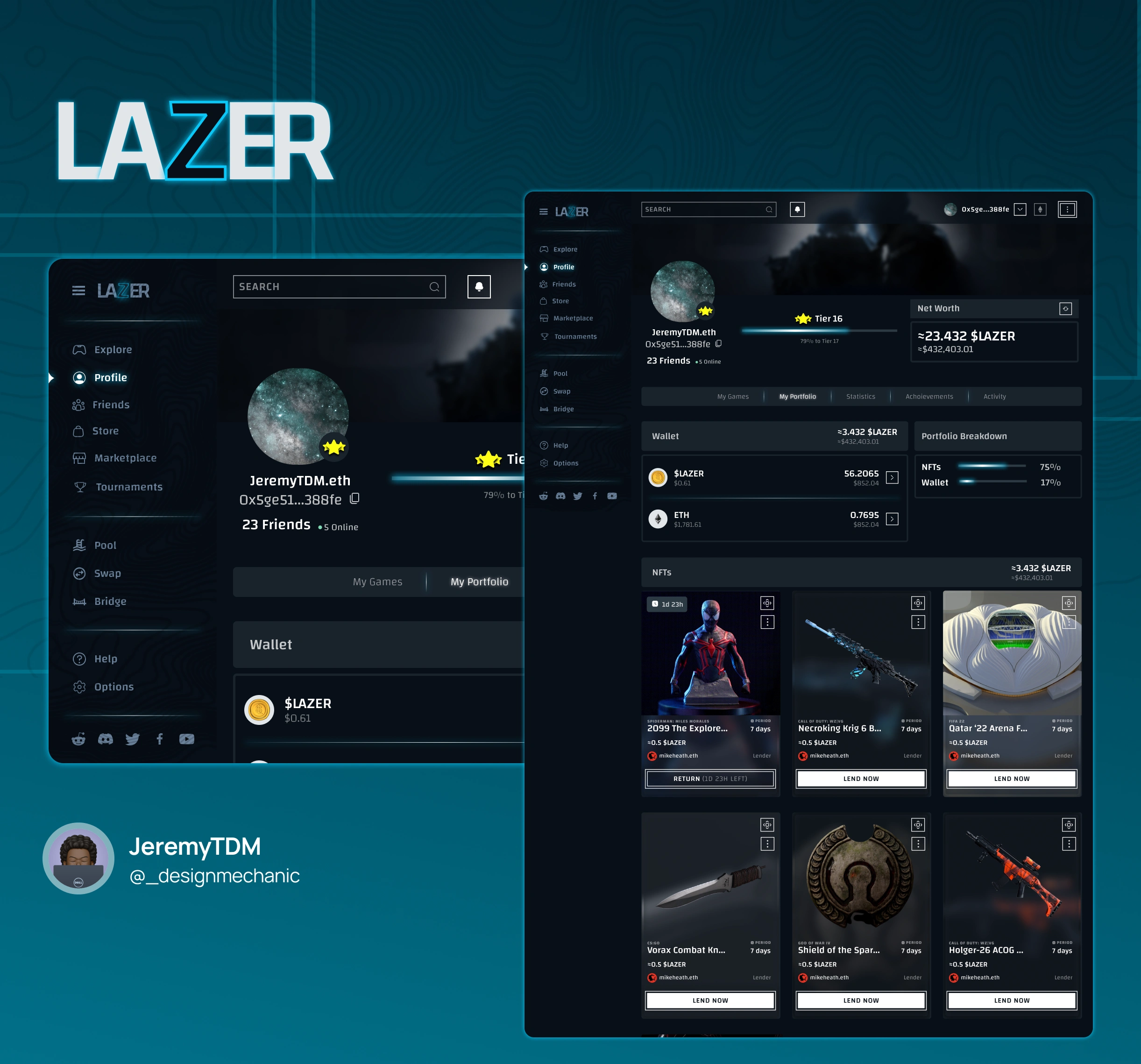
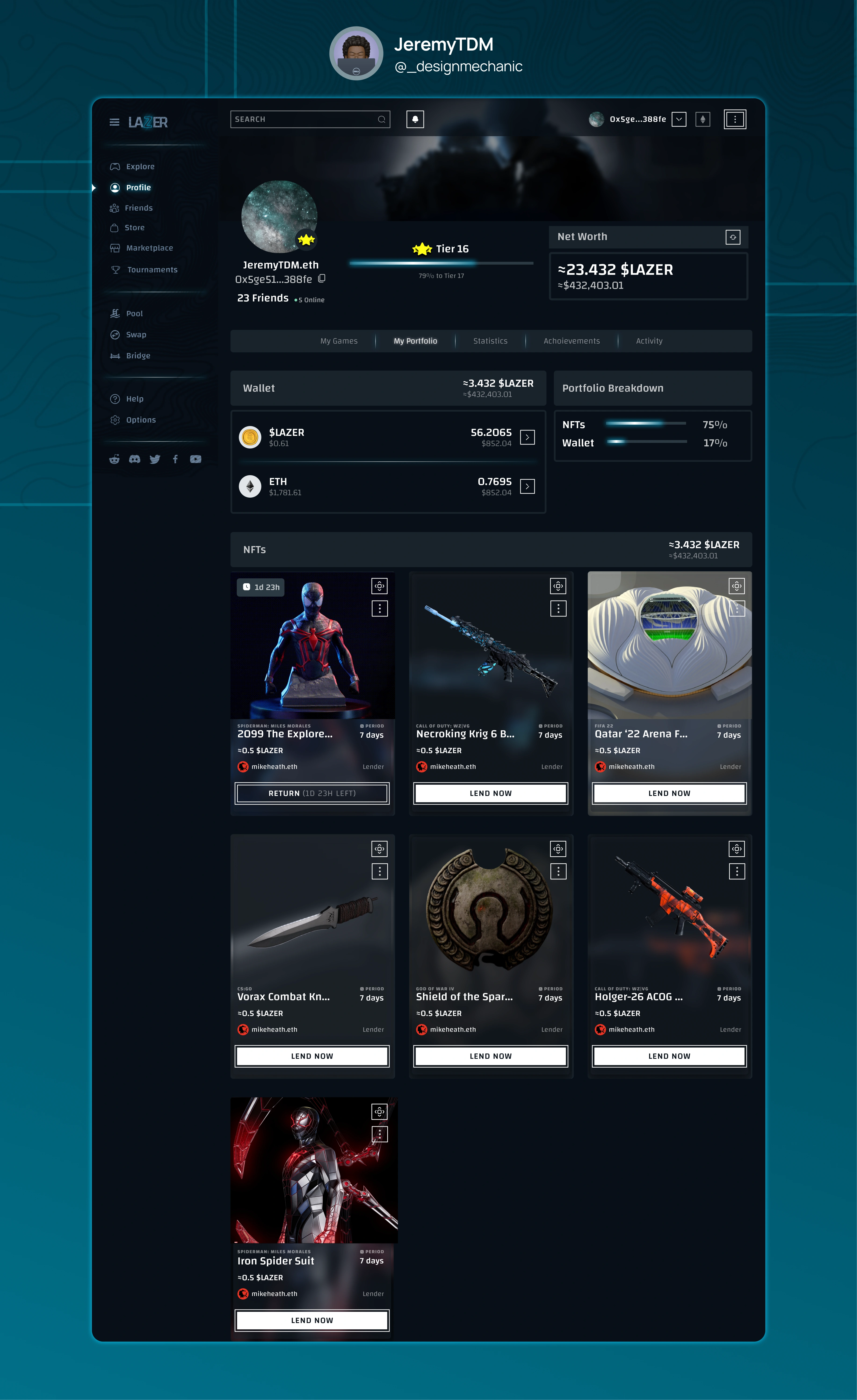
User Profile —Portfolio
Within this section of the page, the user gets a detailed breakdown of portfolio and can take actions as desired.


How LAZER NFT Renting works
After the first iteration, I had a couple of guerrilla testing for further improvement. The final work takes into consideration some of the changes they suggested.
Check the full project on Behance