What are the most important skills to look for when hiring a freelance interaction designer on Contra?
Look for skills like UX design, wireframing, and prototyping. Make sure they understand usability testing and user research. They should also have strong communication skills to explain their ideas.
How can I assess the portfolio of a freelance interaction designer?
Check if they have diverse projects that show creativity and functionality. Look for clear examples of interaction design that are user-friendly. A good portfolio usually includes case studies explaining their design process.
What should I include in the project description to attract the best interaction designers?
Clearly describe the project's goals and any specific needs. Provide details on the audience and any technical constraints. Mention any tools or platforms they should be familiar with.
How do I set expectations for deliverables with a freelance interaction designer?
List all the necessary deliverables like wireframes and prototypes. Define the timeline and milestones clearly to track progress. Agree on the level of quality and any specific guidelines.
What information should I gather before the initial meeting with the designer?
Prepare details about your brand, project goals, and timeline. Gather any existing design assets or previous project examples. It's also helpful to know the target audience and any user data.
How can I ensure the interaction designer understands my brand’s style?
Share your brand guidelines, including colors, fonts, and tone. Provide examples of past work that aligns with your vision. Discuss the brand's mission and core values to guide their designs.
What kind of feedback process should I establish with the designer?
Set up regular check-ins to review progress and provide feedback. Create a straightforward system for revisions, focusing on constructive comments. Use tools the designer is comfortable with for collaboration.
How can I evaluate if the designer has improved user experience effectively?
Look at usability tests or metrics they provide to show improvements. Check for user satisfaction or reduced errors in the interface. Ask for before-and-after comparisons to see the positive changes.
What tools should the interaction designer be familiar with for the project?
Common tools include Sketch, Figma, and Adobe XD for design. They should also know user testing tools like UsabilityHub. Make sure they can work with any specific software your team uses.
How do I manage the timeline and milestones for the project?
Start by mapping out all tasks and deadlines clearly. Use project management tools to assign and track progress. Regularly review milestones with the designer to ensure the project stays on track.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.










































![Cover image for GUZZU [web3 · Blockchain]](https://media.contra.com/image/upload/w_800,q_auto/ufrmup3kt0e6tim8yxwi.avif)
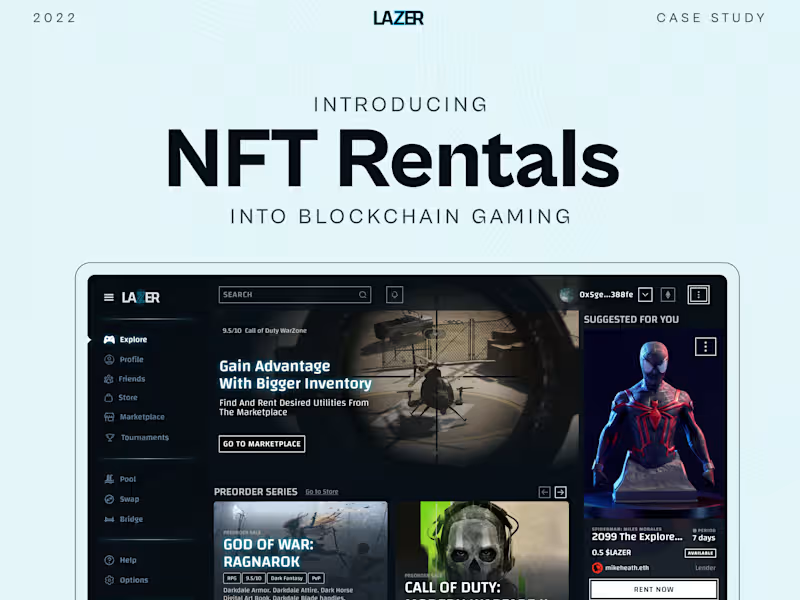
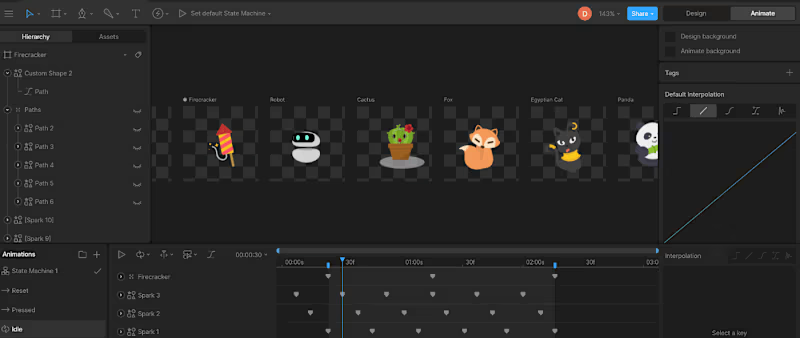
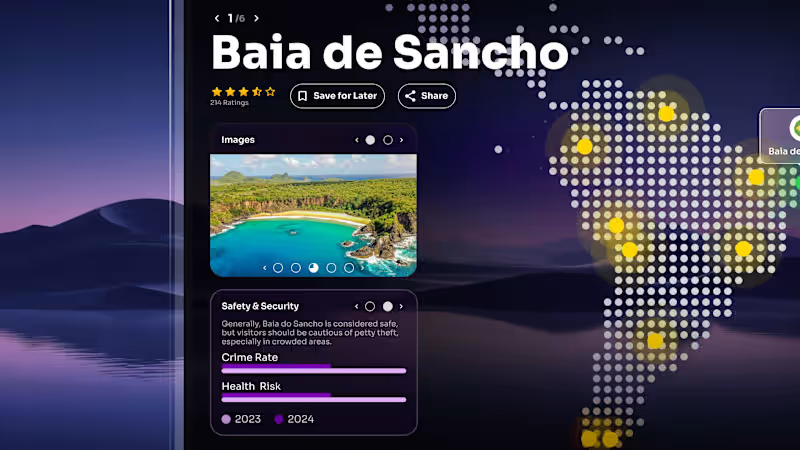
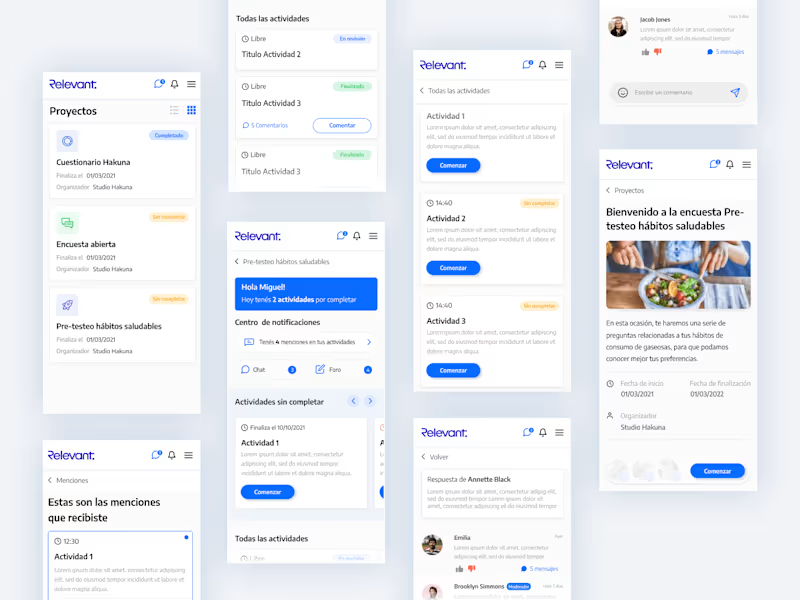
![Cover image for NEOM [the Line · Real Estate]](https://media.contra.com/image/upload/w_800,q_auto/itlx5hyqm2vbfj8adlpy.avif)
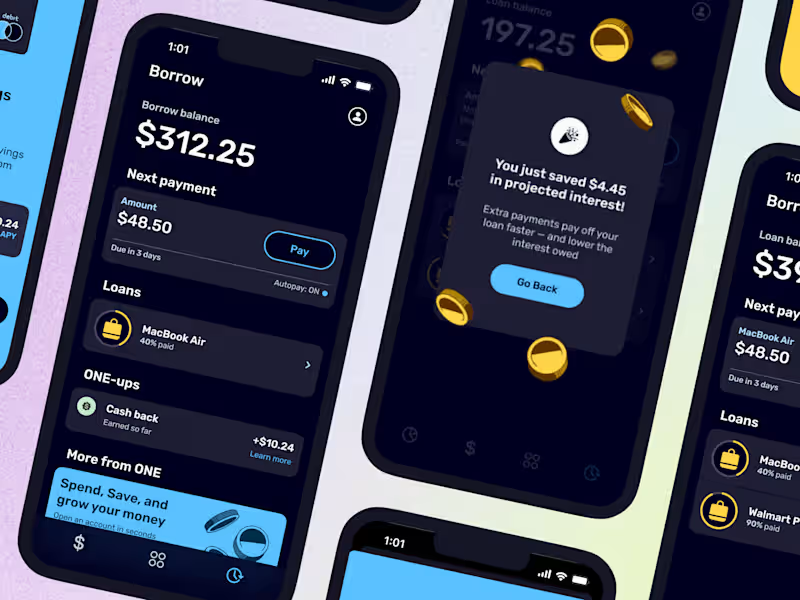
![Cover image for Cellect [Energy storage]](https://media.contra.com/image/upload/w_800,q_auto/fsfantlde7k7xjcbkiic.avif)


















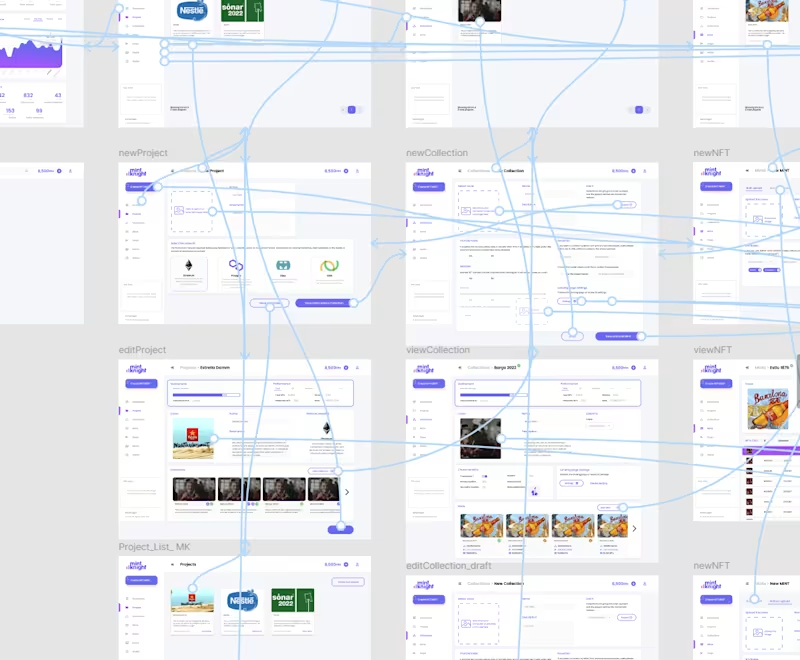
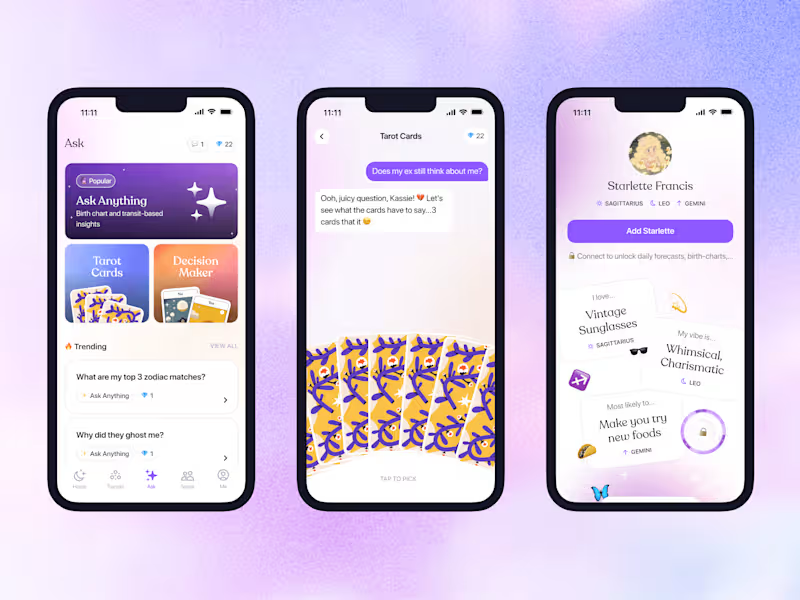
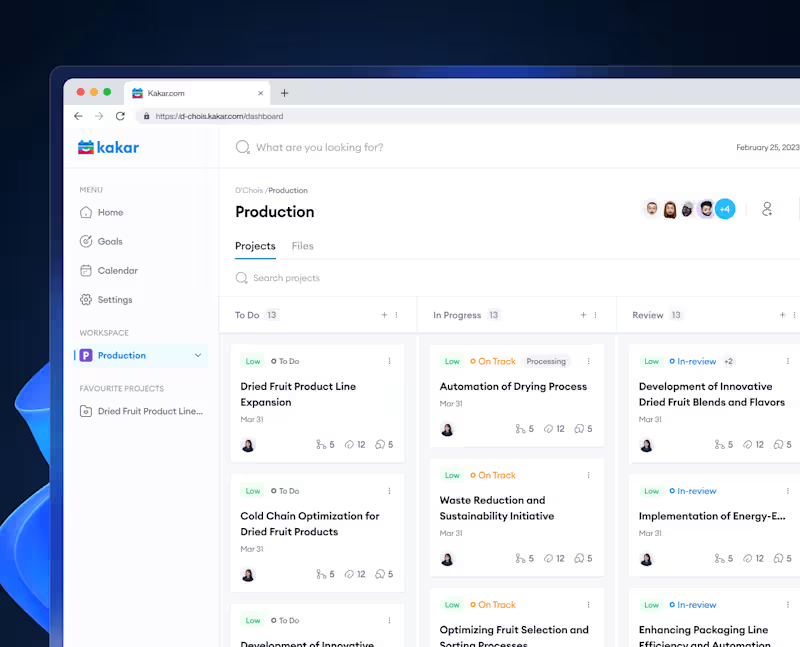
![Cover image for MintKnight [NFT · Blockchain]](https://media.contra.com/image/upload/w_800,q_auto/zhb9kty7wuvr5ghxzeib.avif)