⚘𖧷 Seasons App 𖧷 ⚘
🌱 An app that helps you eat healthy while supporting your community

Overview 🔎
Seasons is an app that aims to help people eat healthy and consume local when they are traveling to a new city. It helps users make healthier choices by giving them all the information about the seasonal produce and where to buy it locally. It also gives users recommendations on where to go out to eat to support the locals and experience the authentic cuisine from the region. Seasons app aims to create a community of locals and foreigners, in order to fight against gentrification and build authentic relationships suprasing all background and ethnicities.
Challenge 🛠
When people first arrive to a new city, it is difficult to know what to consume based on the location and the time of the year. It's also a challenge to find reliable places to go out to that aren't tourist traps and that actually serve good quality food, specially if you're someone that tries to maintain a healthier lifestyle. Eventhough there are apps and websites dedicated to restaurants and the food industry, none of them are focused exclusively in local businesses, markets, and places that use regional ingredients.
Solution ✨
Seasons is an innovative app that guides people through a healthy & conscious way of eating and shopping. It offers all the necessary tools to find out all about seasonal ingredients, authentic local restaurant recommendations, and a directory of all the local markets. It encourages users to make more conscious decisions, not only about their food choices, but what businesses to support, in order to buy locally and have the best possible culinary experience.
Research 🔬
Secondary Research
As I immersed myself in the research, it became evident that it is a real challenge for both tourists and locals to eat seasonally, as people don't have quick access to reliable information about what ingredients to buy and where its best to get them from.
Primary Research
To guarantee that Seasons prioritizes user needs, I carried out primary research using a combination of qualitative and quantitative methods. Participants were reached out to through social media and email-surveys. Im very lucky to be a part of a group of friends from different parts of the world, so I also asked them to spread the word and have people from their city take the survey and let me interview them as well. Once I reached 100 participants, I based my bata from their information.
Interviews
I performed six in-person and video call interviews to gain valuable insights into users' perspectives on seasonal eating. These interviews delved into aspects like current routine, obstacles, motivations, and expectations related to seasonal-eating and consuming local practices. The insights gathered from these open-ended discussions played a pivotal role in shaping the design process for Seasons, ensuring its efficacy in meeting user needs.
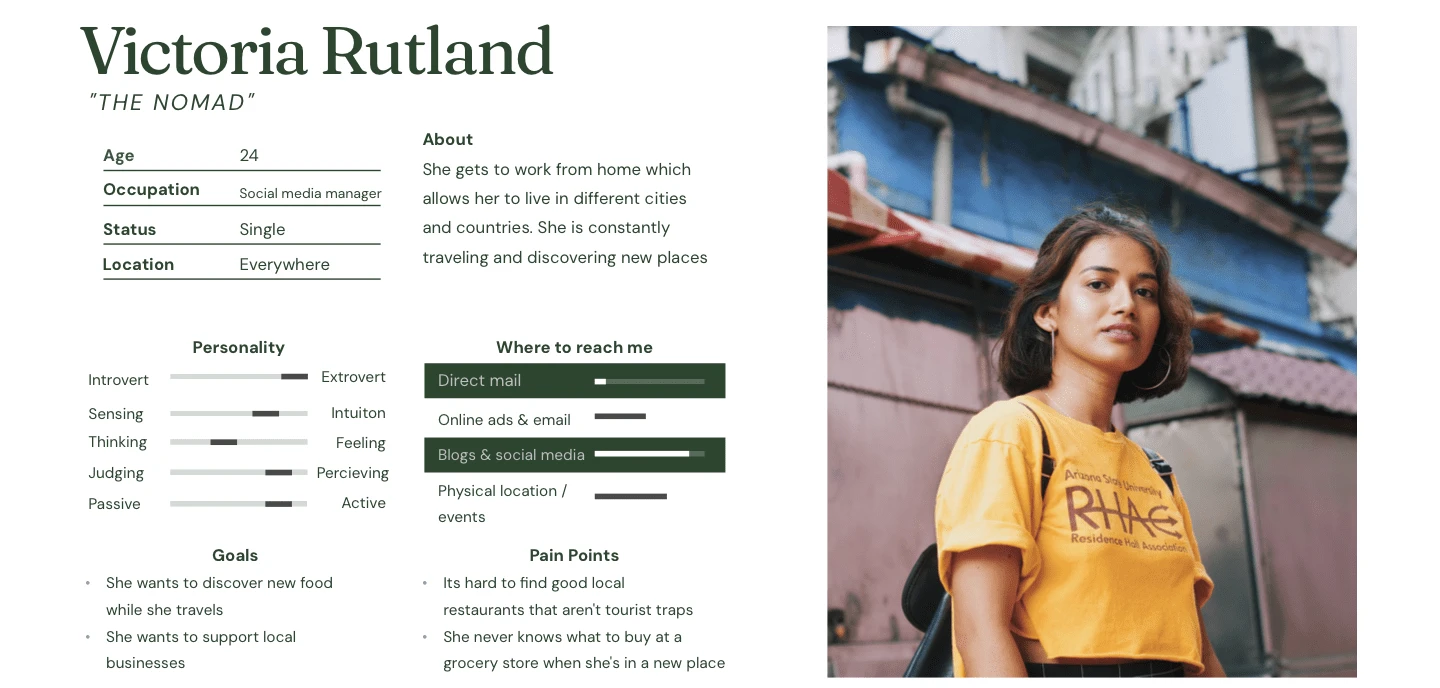
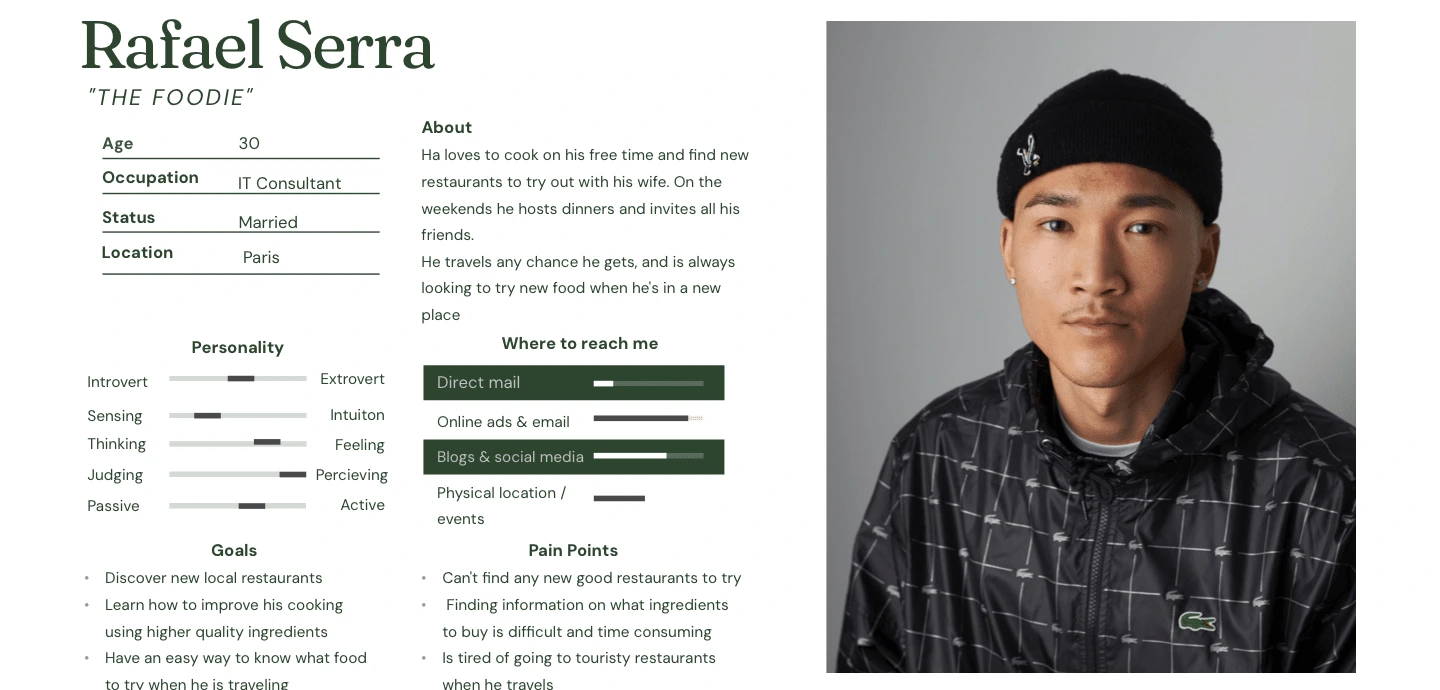
Personas
Based on the surveys and interviews I performed, I created "Victoria Rutland - The Nomad " and "Rafael Serra - The Foodie ". This personas played a big part in adding a human touch and individualising the insights that resulted from the user interviews. This approach facilitated a deeper comprehension of the distinct challenges encountered by main segments within the target audience. The personas served as guiding frameworks to ensure that the solutions were custom-tailored to meet the unique needs and aspirations of Victoria, symbolising digital nomads and travellers looking to find new experiences when it comes to food; and Rafael, embodying local people that love cooking and are looking for the highest-quality ingredients and new local restaurants to try out.


Ideation💡
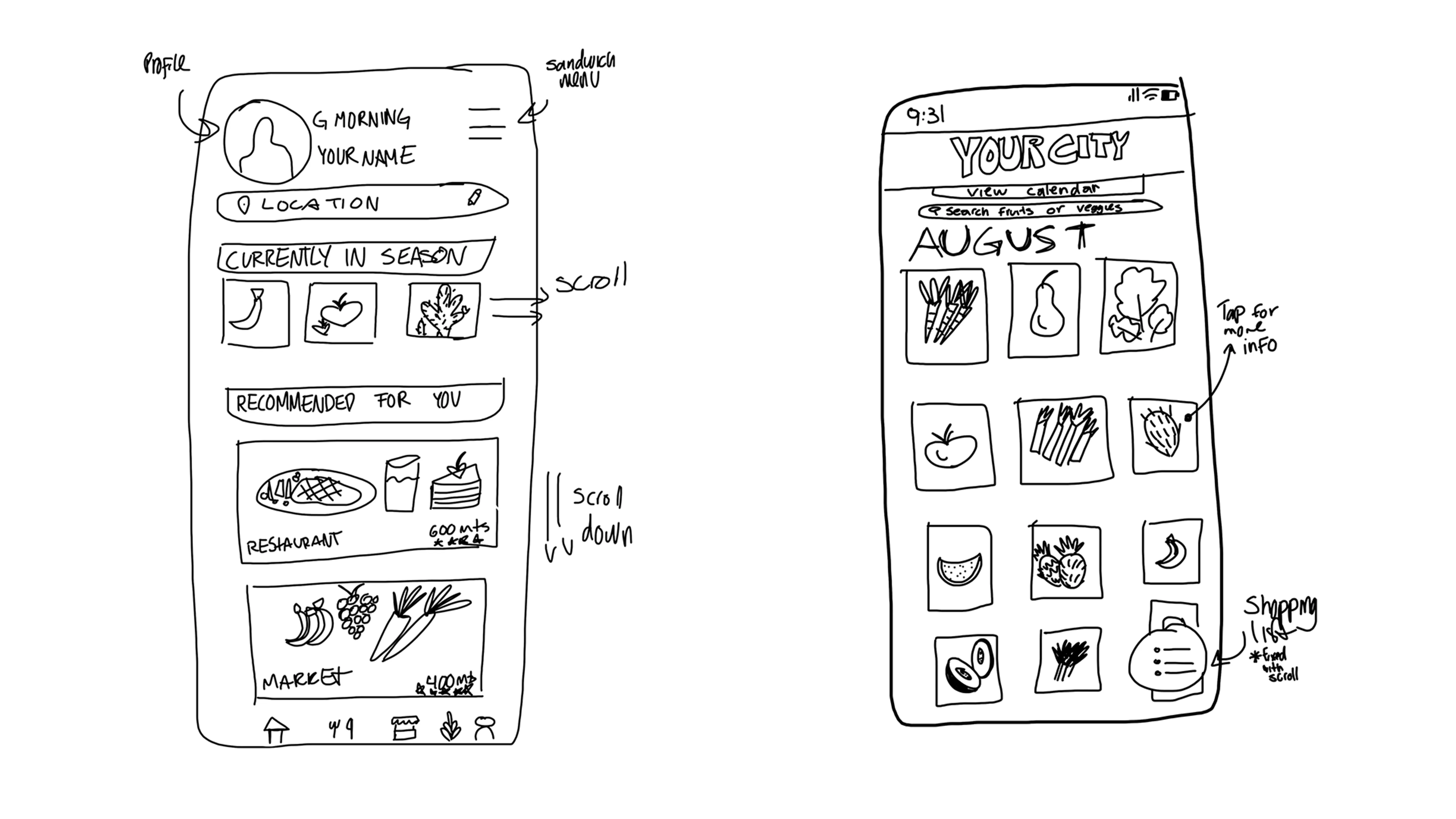
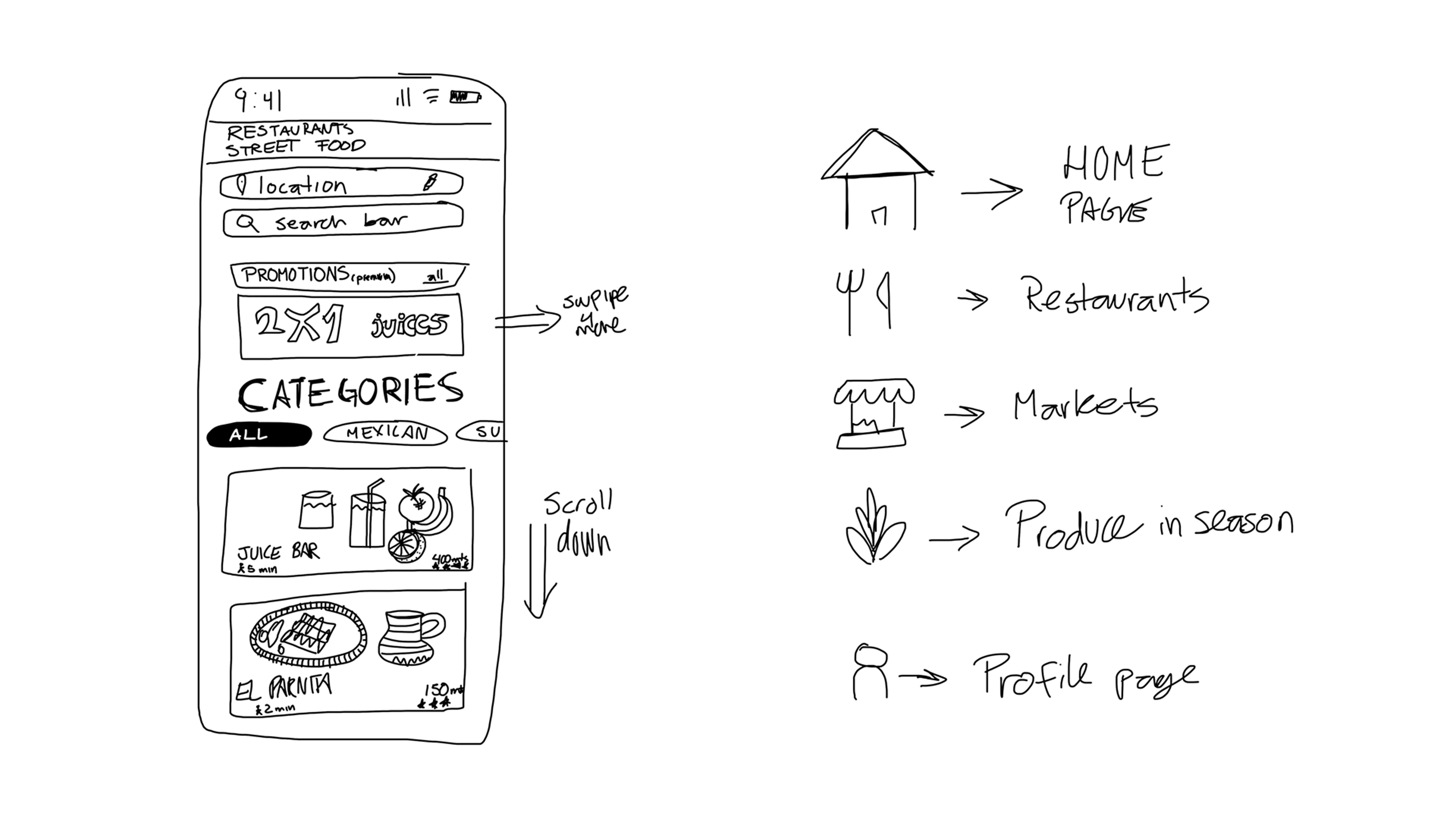
Upon achieving a more defined conceptualization of the desired content and features for the app, I began the ideation phase by sketching preliminary designs. These sketches encompassed screens that I deemed essential, along with icons and actions of significance. This preliminary visualisation aimed to streamline the subsequent prototyping process, facilitating the translation of the envisioned design into a more tangible reality.
Ideation Sketches


Design 🎨
Wireframes
This stage of the design process was very helpful in finding and fixing possible problems with how easy the app was to use. Making changes during this sketching phase helped me create a design that had easy-to-follow navigation, user-friendly layouts, and interactive features that matched the needs of the personas. Going through this process taught me how crucial it is to be flexible and adaptable when designing an app that's easy for users, as I had to keep adjusting my ideas as the concept developed.
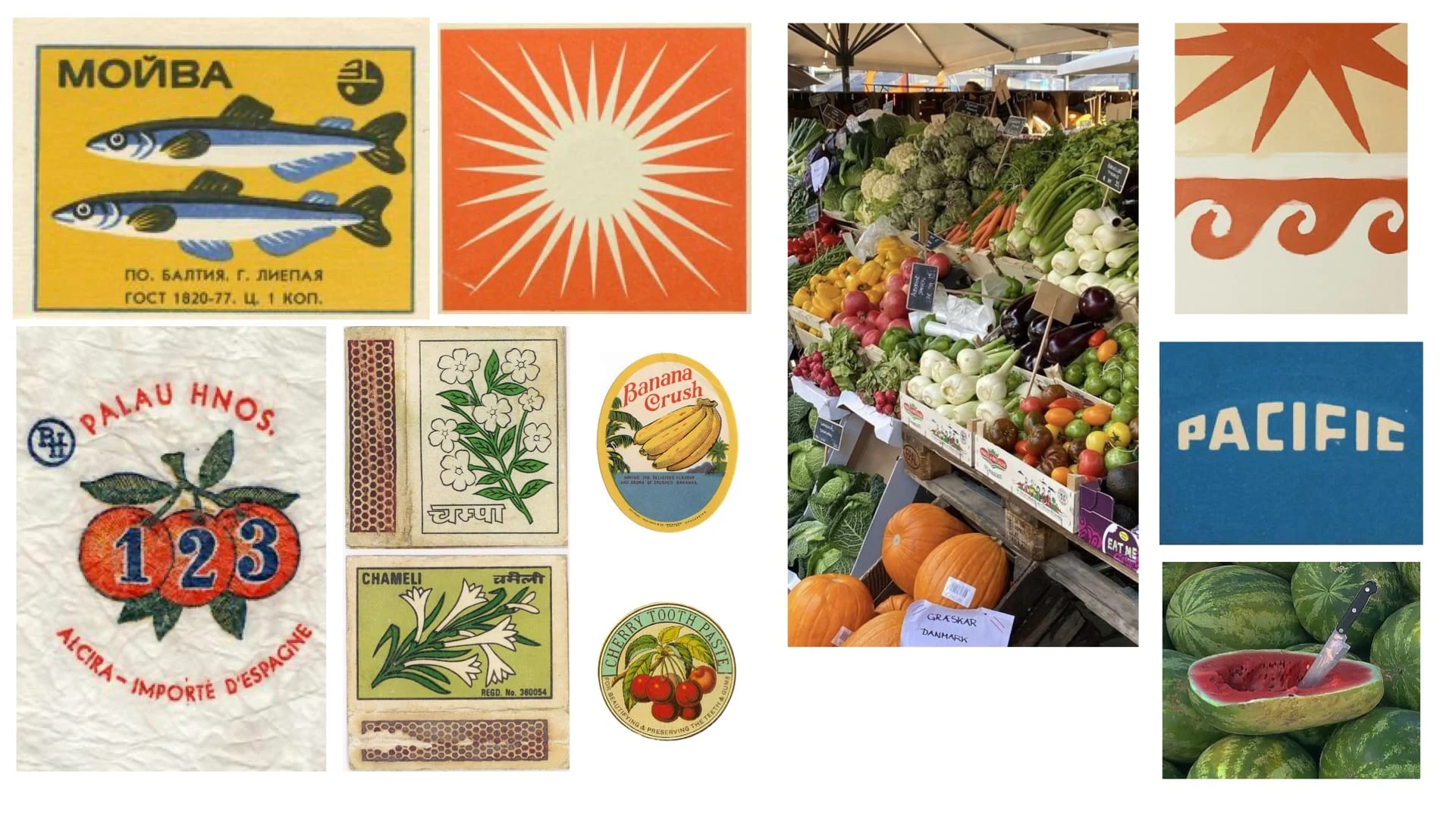
Moodboard
Creating a mood board helped me visualize imagine the brand's identity, values, personality, and aesthetic. I constantly spent my time walking around the city, going to markets, drawing inso from nature magazines. By thoughtfully selecting images, I infused Seasons with a tropical, calm, and naturalistic-focused essence. This process acted as a guide for making consistent design choices that aim to establish a meaningful connection with users.

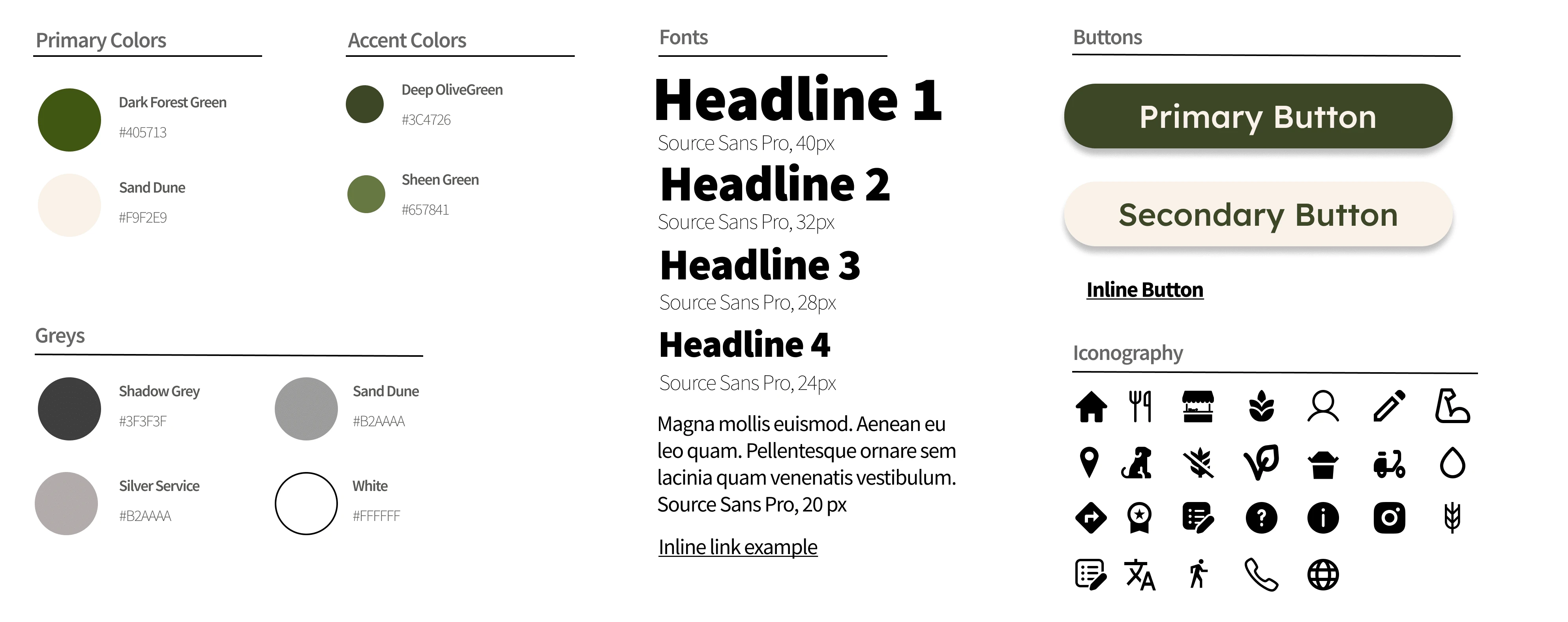
Style Guide
Creating Seasons style guide meant establishing a cohesive mix of colors, fonts, icons, and images that would succesfully embody the essence of the app's brand identity.

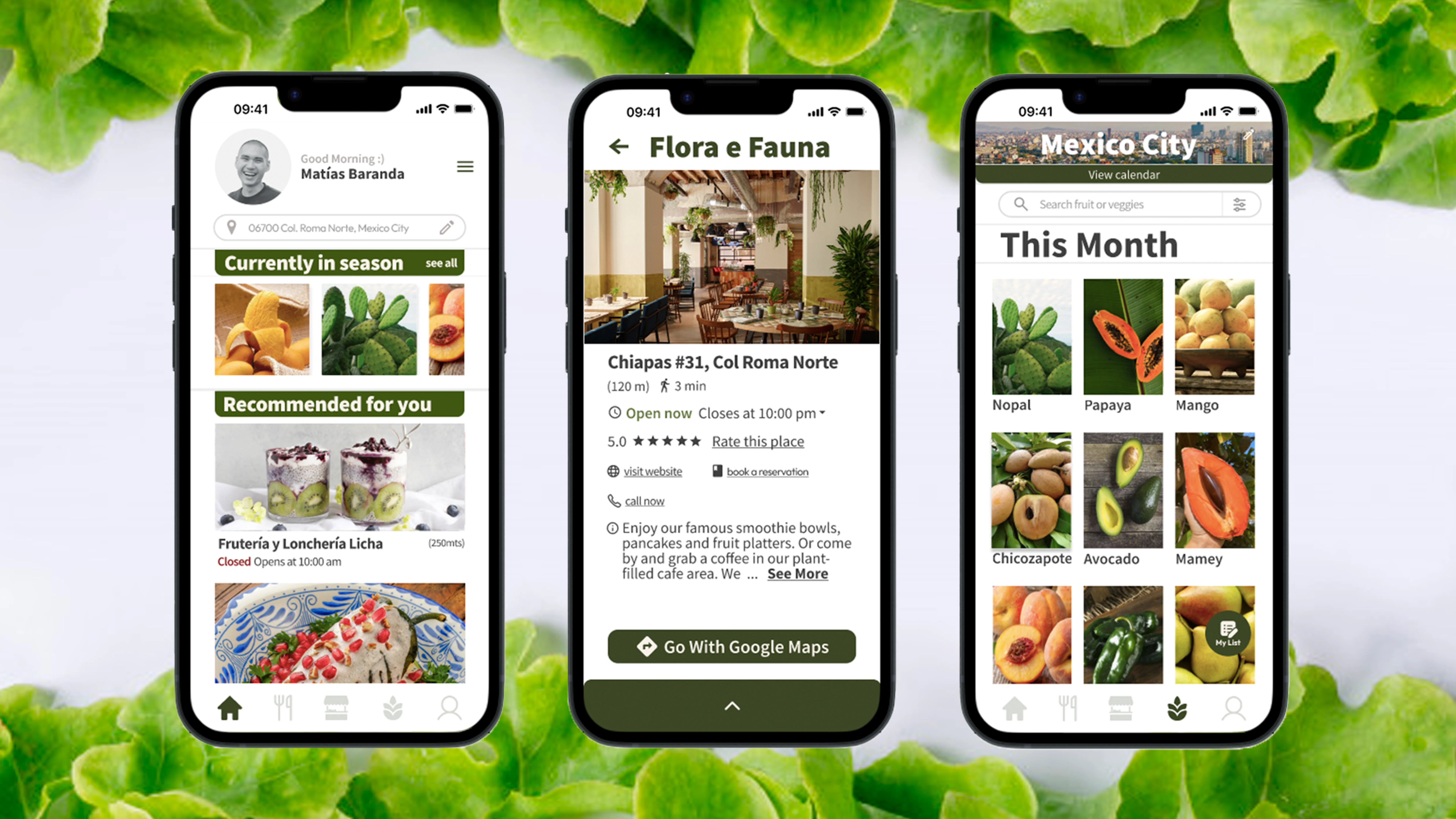
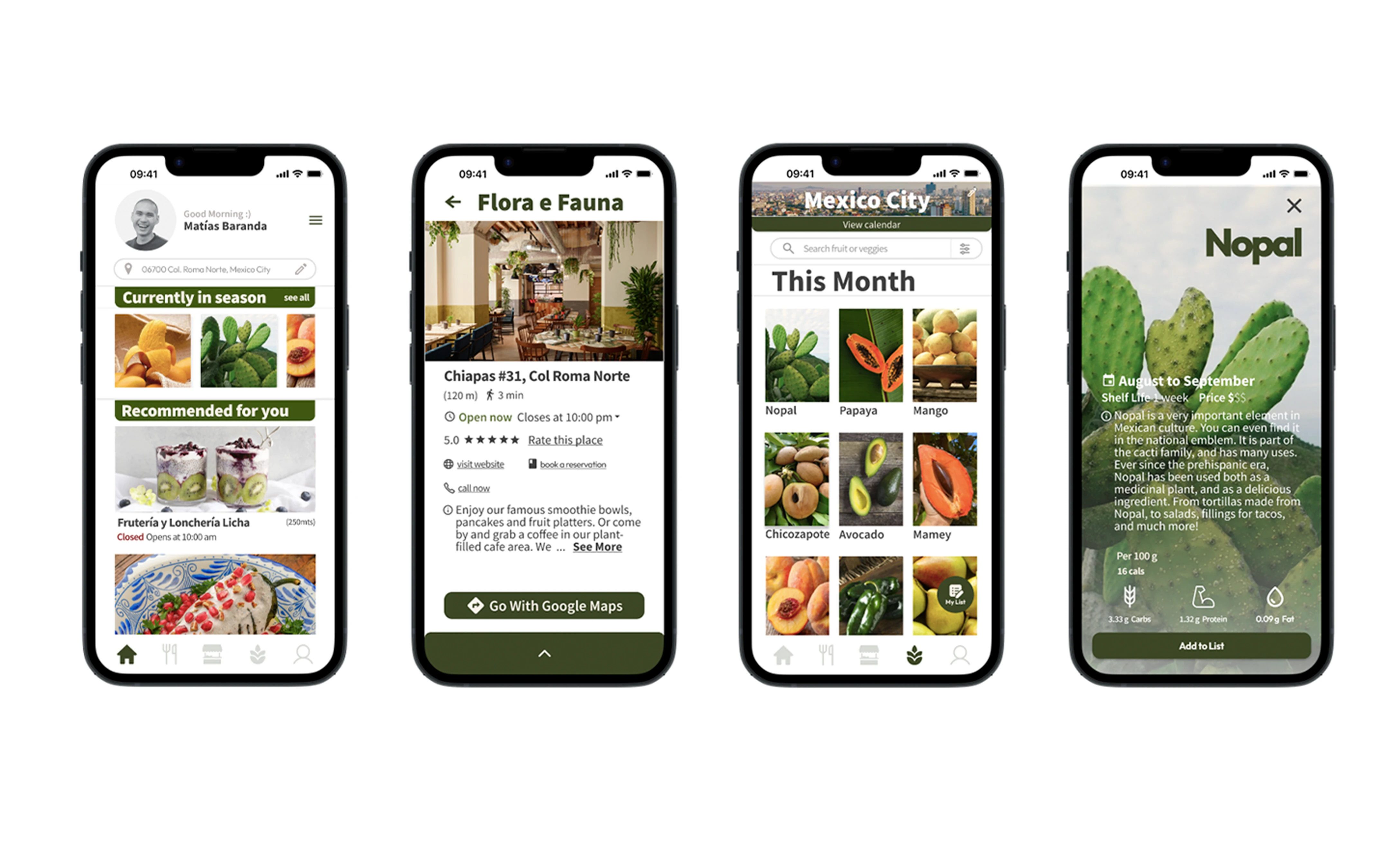
High Fidelity Wire-Frames
Taking my style guide as a base, I developed detailed high fidelity UI designs for Seasons, aiming to offer a clear portrayal of the finished product. These UIs were key in highlighting the details of the apps design and showing the functionality of the user interface. After running through the designs a couple of times, I entered on emphasising on a intuitive navigation, making sure the app was user friendly

Seasons Prototype
I used Figma to turn the detailed UI designs into a prototype that users could interact with for Seasons. This prototype allowed me to see how users would actually use the app and make sure it had key features like creating personalized actions. After that, I tested the app with friends and family to improve the usability, until I was happy with the end result.
Reflections 💭
Changes for the Future
After completing this project, Im filled with nothing but excitement and really looking forward to get more into UI design, creating more features, and talking to more people in order to build designs that cater to everyone. Developing Seasons was a very personal experience, as I built it with the intention to solve a real problem we are facing in Mexico every day. I was truly immersed, and it was a wonderful experience. I learned a lot about UI design, and how important and difficult the research process can be. Im aching to take all that Ive learned and apply it into future projects.
Previous Experience
Im very lucky to be surrounded by creative people. And having a background with visual design allowed me to craft Seasons branding and identity. I've always been drawn to computer programs, so it was easy for me to quickly get the hang of Figma, and create what I had in mind.
Key Takeaways
Seasons was an experience that challenged me in many ways. From creating designs that intuitive for people from all different backgrounds, to creating tailored personas and developing a product that targets the users needs. Interviewing people, crafting the Identity, and making a responsive prototype. Now I truly appreciate and understand the importance of user-friendly designs and how they shape our present world.
Like this project
0
Posted Feb 6, 2024
An app that helps people eat seasonally while supporting the local community. UX/UI Design