BuzzFood App Case Study

BuzzFood Delivery App
Project Overview: The Product
BuzzFood is a regional Fast Food restaurant establishment whose target customer is too busy to prepare a family meal. Typically located in the near suburbs of a metropolitan area, Zia’s strives to deliver superior quality specialty burger sandwiches and chicken sandwich meals to commuting workers who find they lack the time necessary to prepare dinner for a family, or otherwise don’t have the ability to do so. Buzzfood focuses on high-quality fresh ingredients and a variety of sandwich options. Buzzfood highlights health-conscious options, such as lower-carb sandwiches meals options, as well as healthy sides and dressings. They are able to offer a wide spectrum of competitive pricing, depending on the options chosen by the customer.
Project Overview: Project Duration
March 2023 — May 2023
Project Overview: The Problem
Busy workers and some struggles with people who are technologically savvy
Project Overview: The Goal
Design an app for BuzzFood that allows customers to able to order easily and fast
Project Overview: My Role
UX/UI Designer designing an app to BuzzFood Fast Food Restaurant
Project Overview: Responsibilities:
Conducting interviews,paper and digital wireframes,low-Fi and High-Fi,Conducting Usability Study,Iteration on design
Project Overview: The Product
BuzzFood is a regional Fast Food restaurant establishment whose target customer is too busy to prepare a family meal. Typically located in the near suburbs of a metropolitan area, Zia’s strives to deliver superior quality specialty burger sandwiches and chicken sandwich meals to commuting workers who find they lack the time necessary to prepare dinner for a family, or otherwise don’t have the ability to do so. Buzzfood focuses on high-quality fresh ingredients and a variety of sandwich options. Buzzfood highlights health-conscious options, such as lower-carb sandwiches meals options, as well as healthy sides and dressings. They are able to offer a wide spectrum of competitive pricing, depending on the options chosen by the customer.
Project Overview: Project Duration
March 2023 — May 2023
Project Overview: The Problem
Busy workers and some struggles with people who are technologically savvy
Project Overview: The Goal
Design an app for BuzzFood that allows customers to able to order easily and fast
Project Overview: My Role
UX/UI Designer designing an app to BuzzFood Fast Food Restaurant
Project Overview: Responsibilities:
Conducting interviews,paper and digital wireframes,low-Fi and High-Fi,Conducting Usability Study,Iteration on design
Project Overview: The Product
BuzzFood is a regional Fast Food restaurant establishment whose target customer is too busy to prepare a family meal. Typically located in the near suburbs of a metropolitan area, Zia’s strives to deliver superior quality specialty burger sandwiches and chicken sandwich meals to commuting workers who find they lack the time necessary to prepare dinner for a family, or otherwise don’t have the ability to do so. Buzzfood focuses on high-quality fresh ingredients and a variety of sandwich options. Buzzfood highlights health-conscious options, such as lower-carb sandwiches meals options, as well as healthy sides and dressings. They are able to offer a wide spectrum of competitive pricing, depending on the options chosen by the customer.
Project Overview: Project Duration
March 2023 — May 2023
Project Overview: The Problem
Busy workers and some struggles with people who are technologically savvy
Project Overview: The Goal
Design an app for BuzzFood that allows customers to able to order easily and fast
Project Overview: My Role
UX/UI Designer designing an app to BuzzFood Fast Food Restaurant
Project Overview: Responsibilities:
Conducting interviews,paper and digital wireframes,low-Fi and High-Fi,Conducting Usability Study,Iteration on design

User Research: Summary
I make some research and interviews with potential users who order food through mobile app because they don’t have time to cook at home
I try to figure out their struggles when they order food through another delivery food apps
They have many struggles about time,quality and locations . They need to add some features about order details when they often order food through mobile app
User Research: Pain Points
Time: They need to deliver order very fast and in accrued time so we can improve app to be able to tracking delivery and put some penalty fees to delivery person
Explain More: They need to feature that help them to explain more their order so we can add voice note feature when they order food
Location: They have problem with location coverage so we can extend locations on app with accrued fees
Quality: They have a struggles with quality of food when they received it so we can add a feature that can be able to take a picture for order before it pick up from restaurant
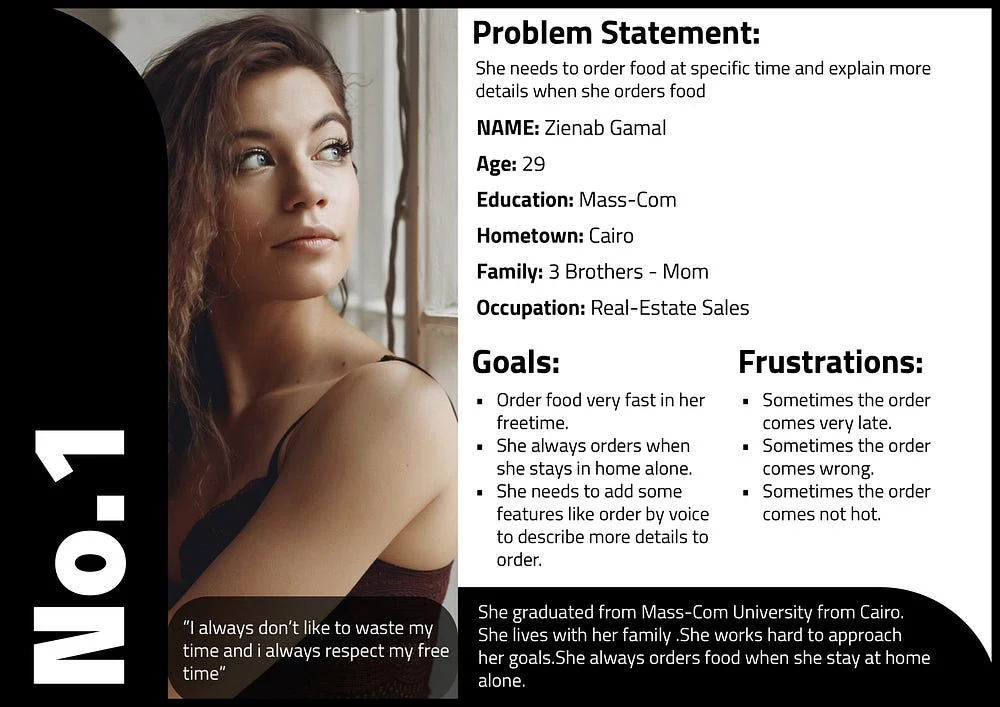
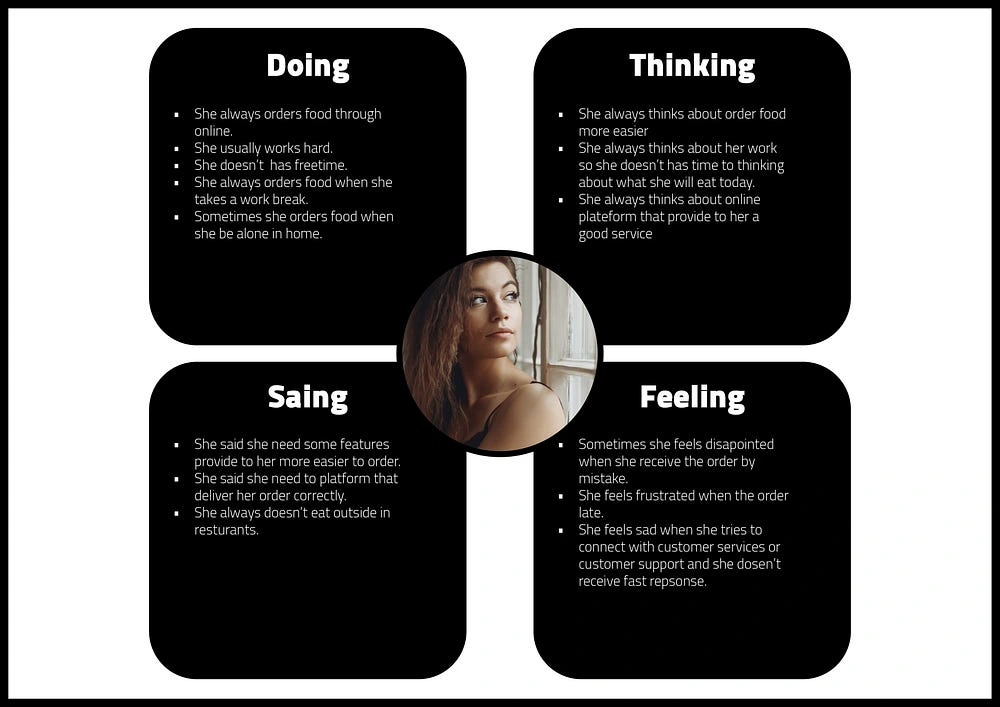
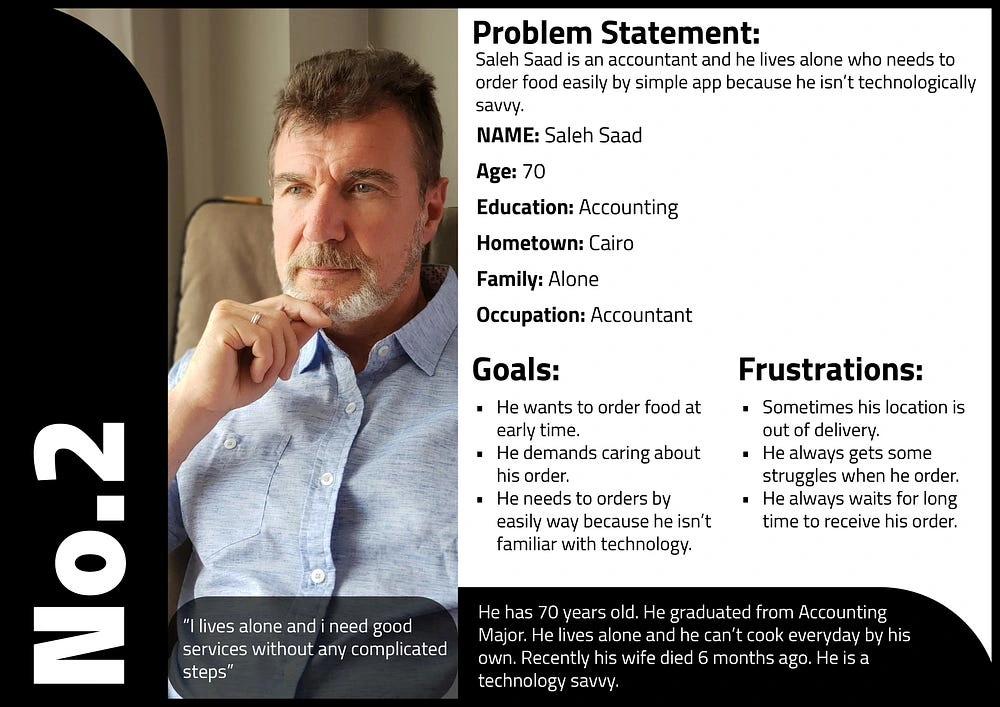
User Persona:




User Research: Summary
I make some research and interviews with potential users who order food through mobile app because they don’t have time to cook at home
I try to figure out their struggles when they order food through another delivery food apps
They have many struggles about time,quality and locations . They need to add some features about order details when they often order food through mobile app
User Research: Pain Points
Time: They need to deliver order very fast and in accrued time so we can improve app to be able to tracking delivery and put some penalty fees to delivery person
Explain More: They need to feature that help them to explain more their order so we can add voice note feature when they order food
Location: They have problem with location coverage so we can extend locations on app with accrued fees
Quality: They have a struggles with quality of food when they received it so we can add a feature that can be able to take a picture for order before it pick up from restaurant
User Persona:
User Research: Summary
I make some research and interviews with potential users who order food through mobile app because they don’t have time to cook at home
I try to figure out their struggles when they order food through another delivery food apps
They have many struggles about time,quality and locations . They need to add some features about order details when they often order food through mobile app
User Research: Pain Points
Time: They need to deliver order very fast and in accrued time so we can improve app to be able to tracking delivery and put some penalty fees to delivery person
Explain More: They need to feature that help them to explain more their order so we can add voice note feature when they order food
Location: They have problem with location coverage so we can extend locations on app with accrued fees
Quality: They have a struggles with quality of food when they received it so we can add a feature that can be able to take a picture for order before it pick up from restaurant
User Persona:
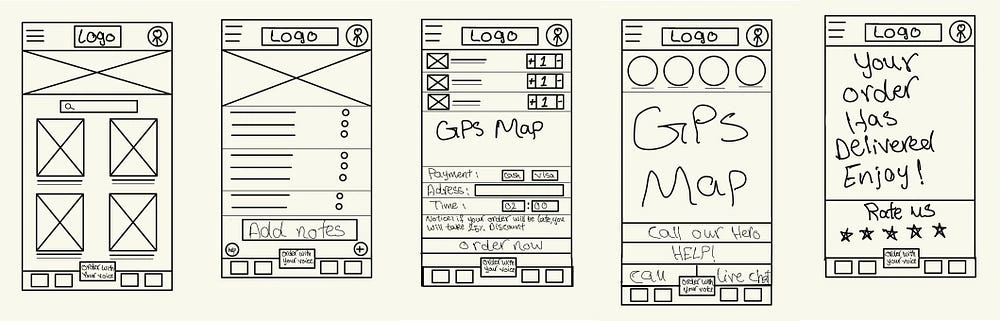
The Design Phase:Paper Wireframes

I make paper wireframes to be ensure all elements i put here i can later make it by digital. I consider all pain points of customers and all the problems that are struggle when they use a app
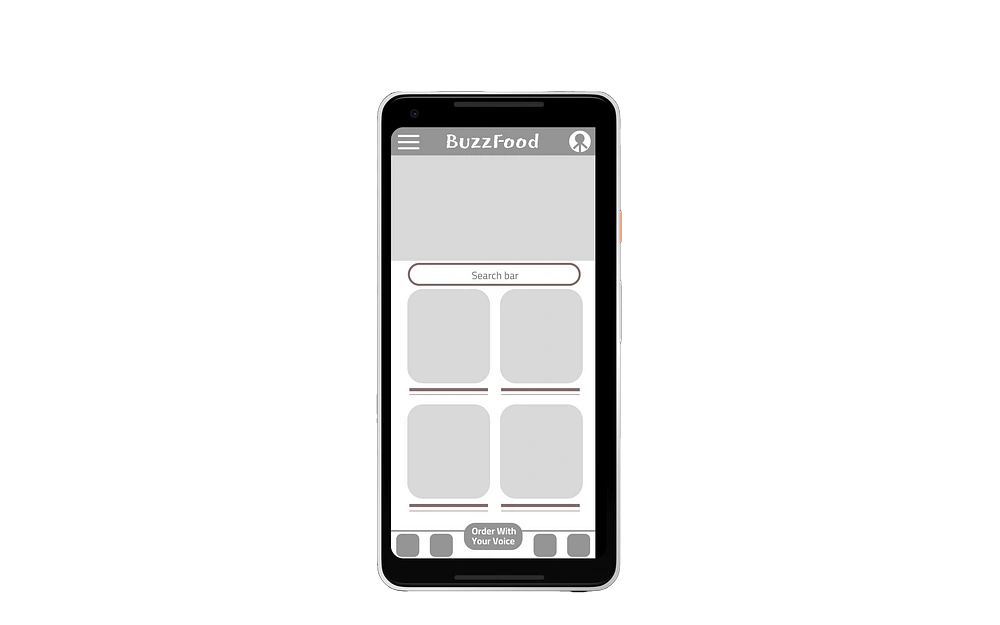
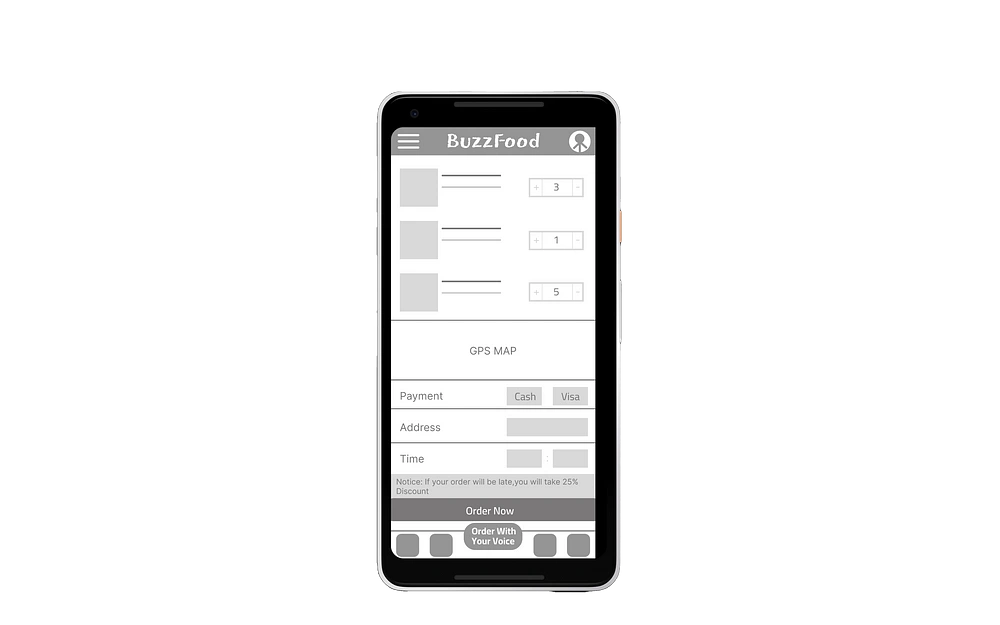
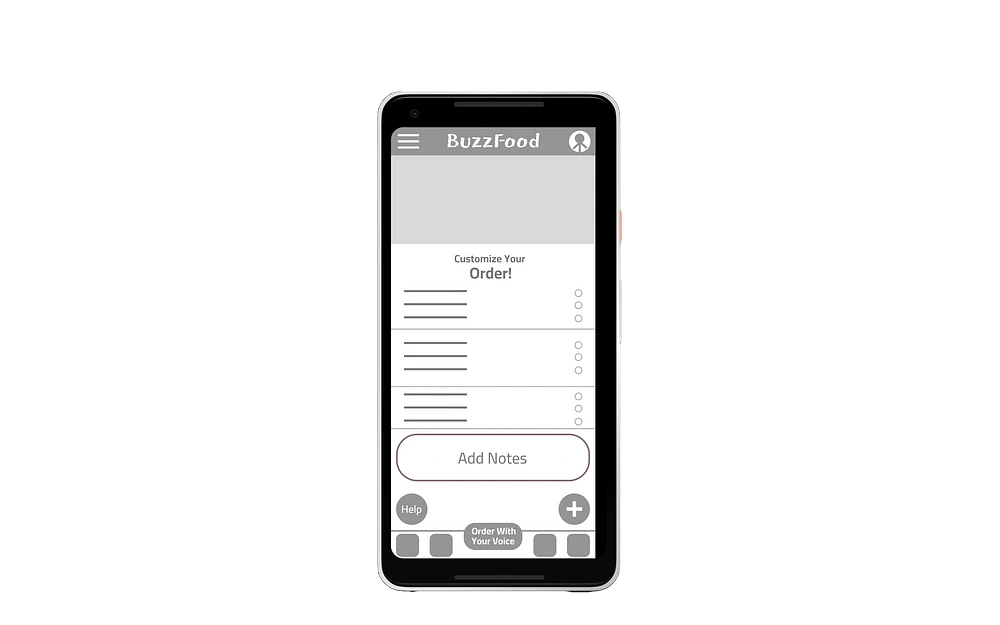
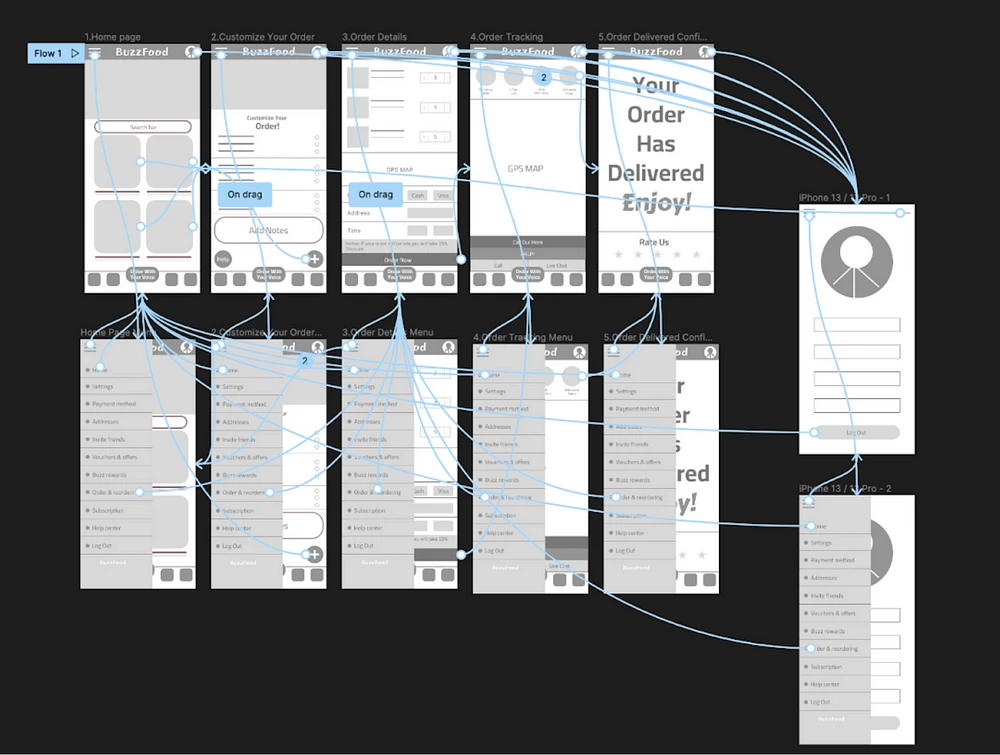
The Design Phase:Digital Wireframe

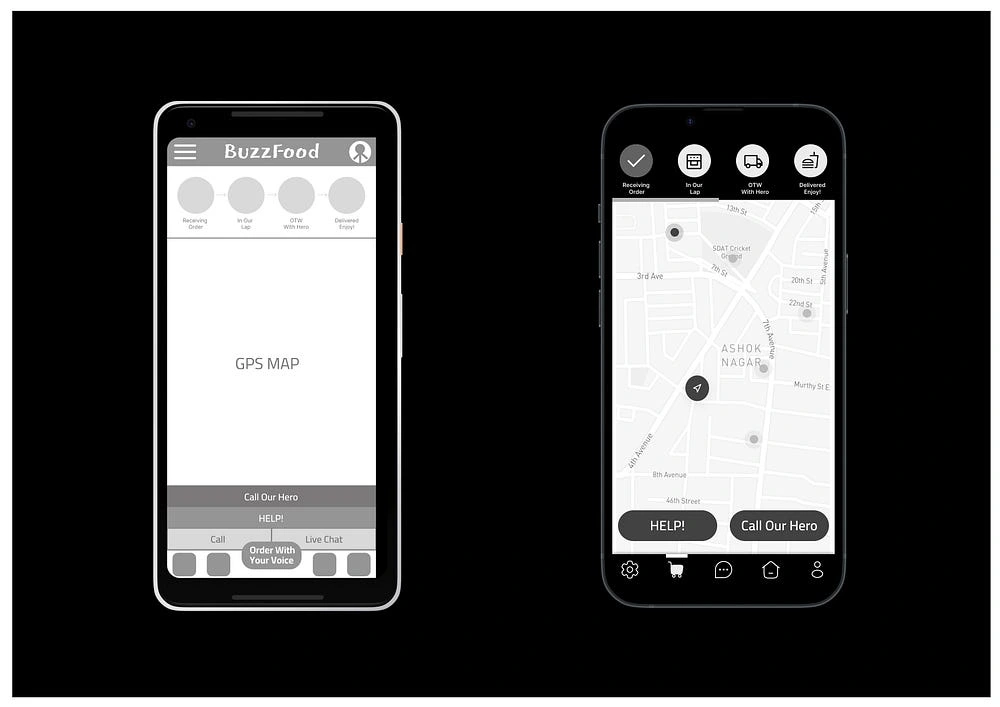
It’s home screen i tried to make it more easier and clear . It’s very simple to make a order and direct. I added some new features to be more faster and easier for technologically savvy to use.

I tried to add some features and solve some problems related of my research and users pain points

This interface is very clear and simple to help people to be ensure the order will delivered correct
Lo-Fi Prototype:

Usability Study: Findings
I figure out my users need to order easier and use simple app to make their order
Round 1 Findings:
1-Users need to find add order button faste
2-Users need to navigate to cart easier
3-Users need to tutorial for app
Round 2 Findings:
1-User need to navigate with voice order button more easy
2-User need to navigate bar more than menu button
3-User need to use app simply more

After usability study i change some positions of buttons and i use navigate bar to be easier to users to complete their order

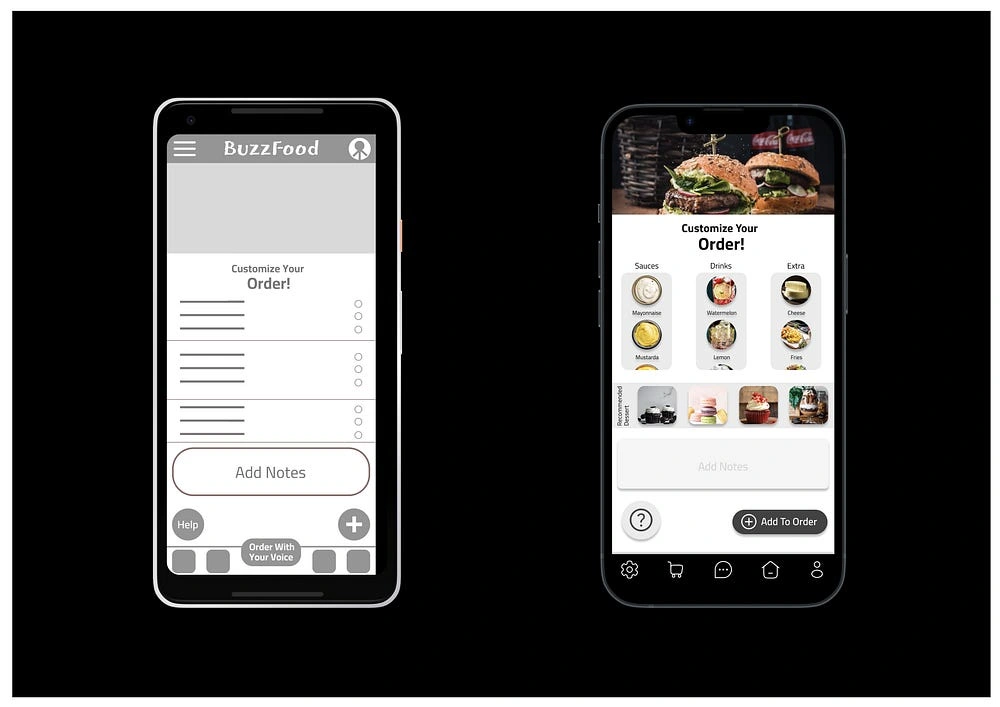
I added some menus like sauces,drinks and extra to customize users order by scroll in sauces or drinks menu

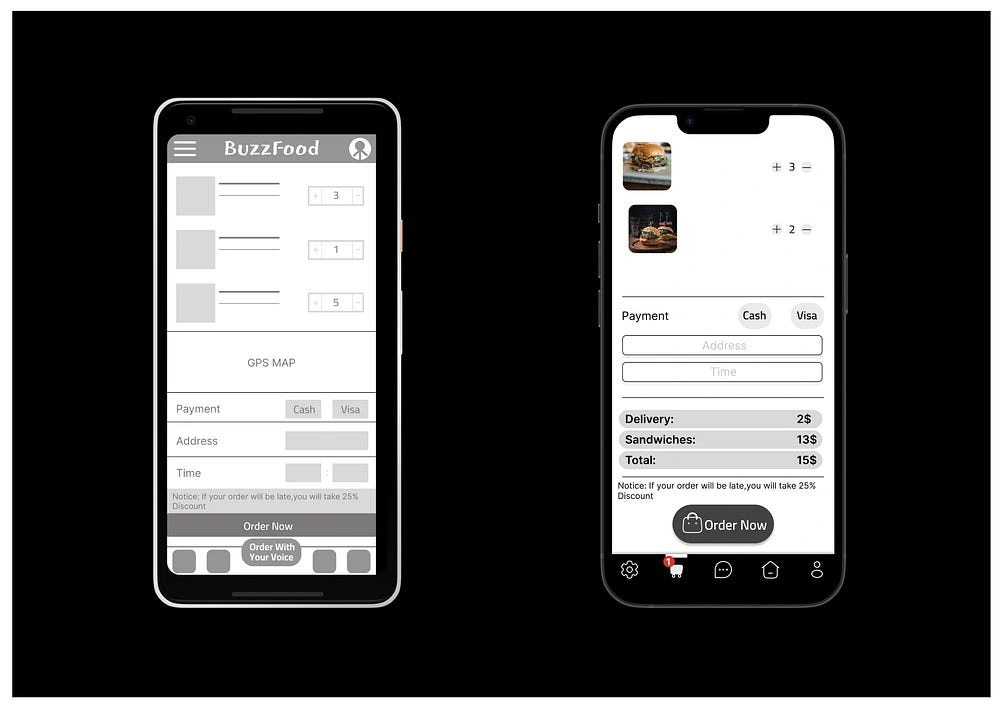
I added price to ensure users about price before make an order and change some icons shape to be more easy to emphasize with users

Add some features like call hero and help and be those easier to explain to user and after click help i provide two options to user call customer services or live chat



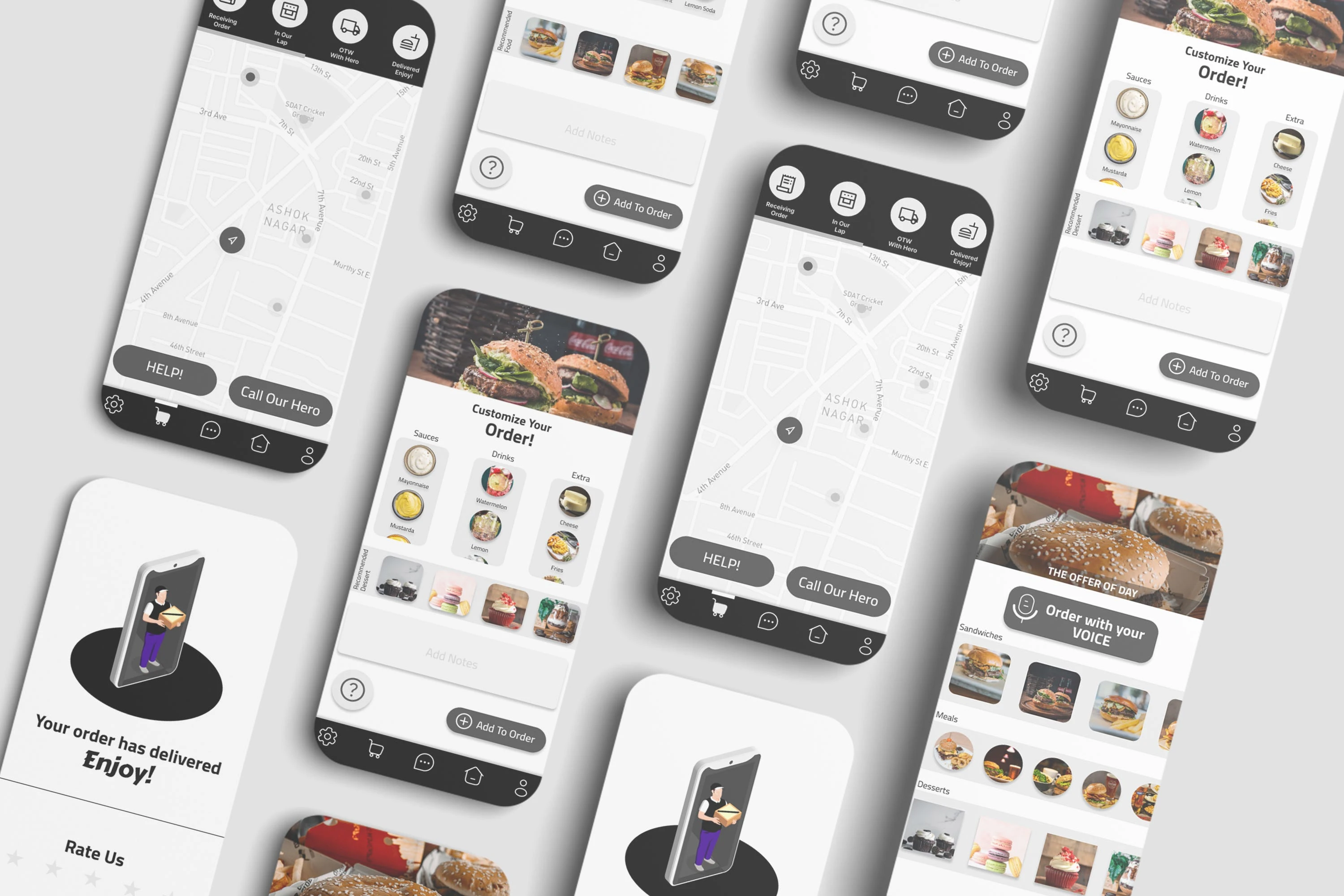
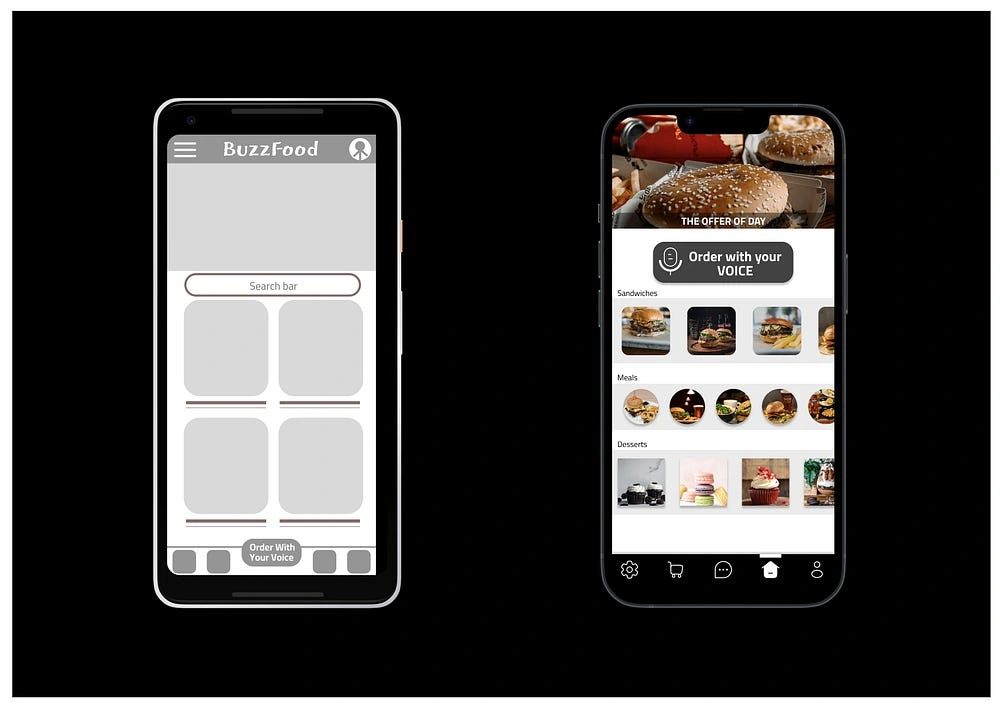
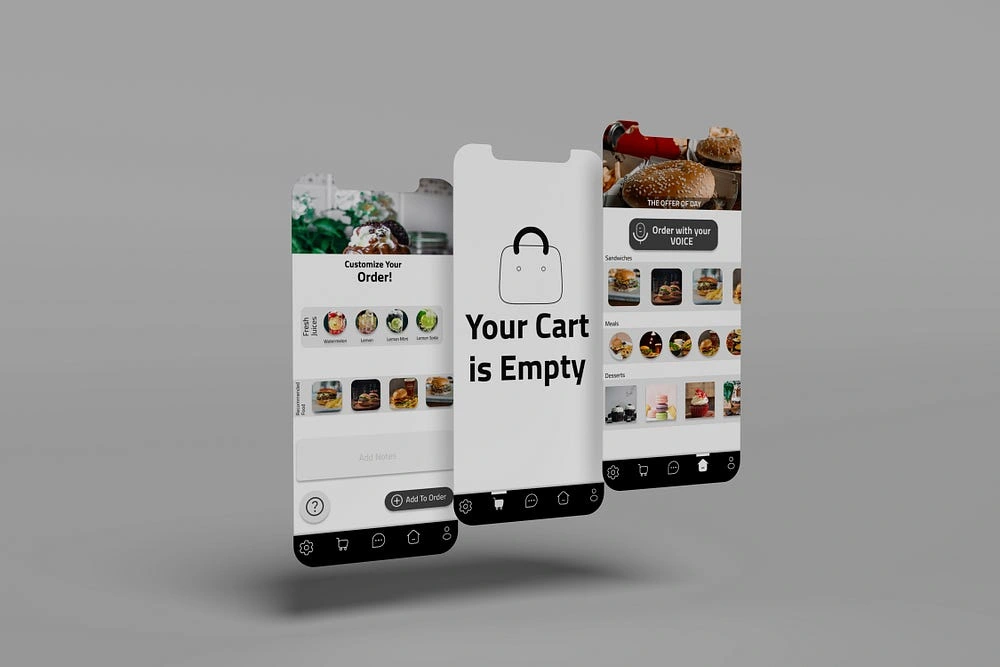
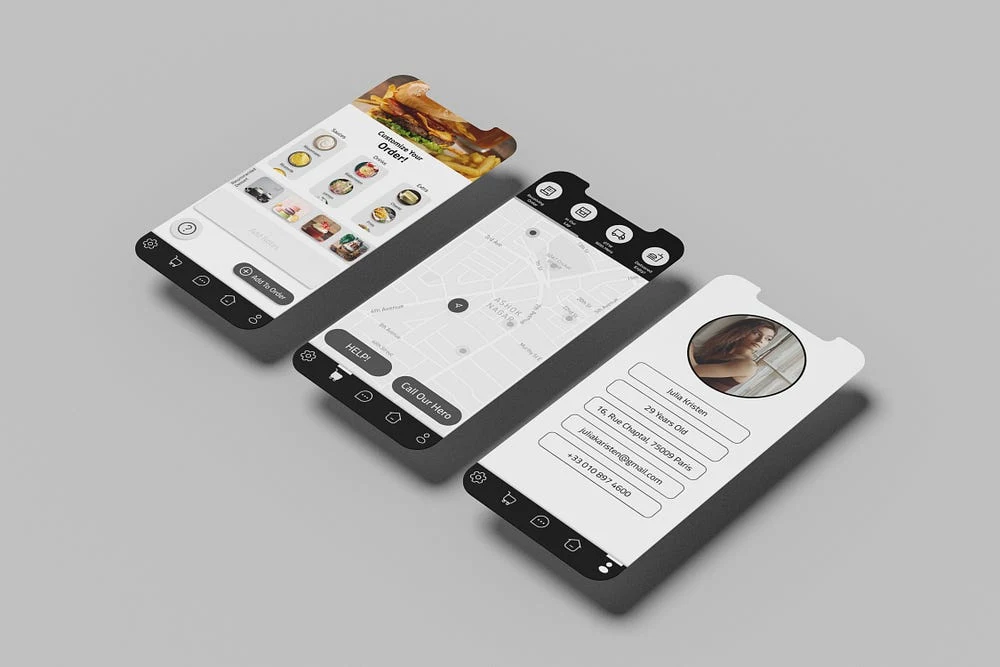
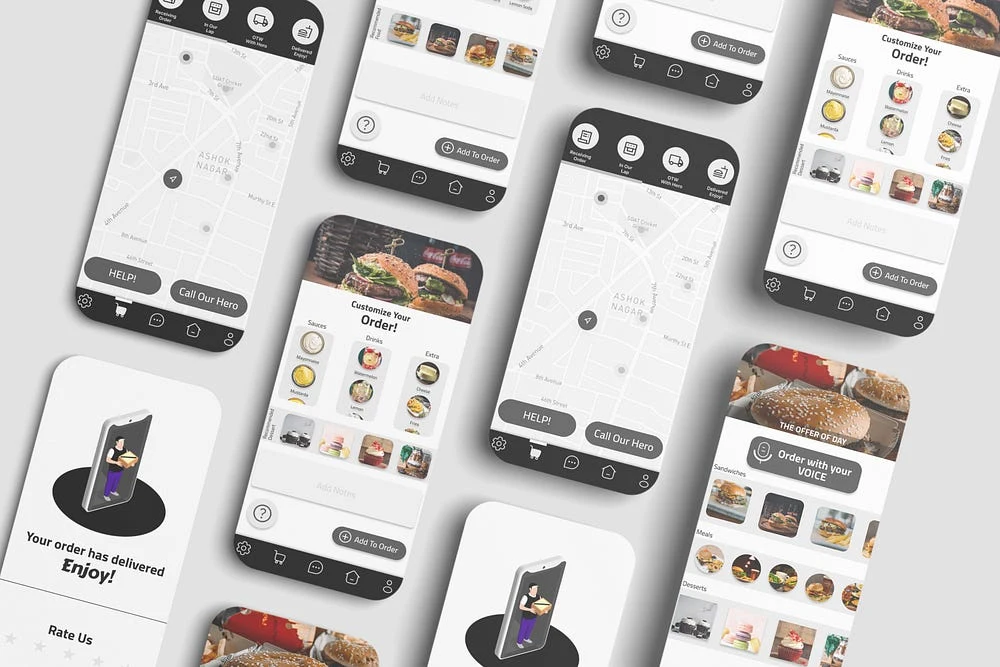
Hi-Fi Prototype:

The Hi-Fi Prototype provides the final vision of app it includes elements,photos,icons and interactions
The Design Phase:Paper Wireframes
The Design Phase:Paper Wireframes
I make paper wireframes to be ensure all elements i put here i can later make it by digital. I consider all pain points of customers and all the problems that are struggle when they use a app
The Design Phase:Digital Wireframe
I make paper wireframes to be ensure all elements i put here i can later make it by digital. I consider all pain points of customers and all the problems that are struggle when they use a app
The Design Phase:Digital Wireframe
It’s home screen i tried to make it more easier and clear . It’s very simple to make a order and direct. I added some new features to be more faster and easier for technologically savvy to use.
It’s home screen i tried to make it more easier and clear . It’s very simple to make a order and direct. I added some new features to be more faster and easier for technologically savvy to use.
I tried to add some features and solve some problems related of my research and users pain points
I tried to add some features and solve some problems related of my research and users pain points
This interface is very clear and simple to help people to be ensure the order will delivered correct
Lo-Fi Prototype:
This interface is very clear and simple to help people to be ensure the order will delivered correct
Lo-Fi Prototype:
Usability Study: Findings
I figure out my users need to order easier and use simple app to make their order
Round 1 Findings:
1-Users need to find add order button faste
2-Users need to navigate to cart easier
3-Users need to tutorial for app
Round 2 Findings:
1-User need to navigate with voice order button more easy
2-User need to navigate bar more than menu button
3-User need to use app simply more
Usability Study: Findings
I figure out my users need to order easier and use simple app to make their order
Round 1 Findings:
1-Users need to find add order button faste
2-Users need to navigate to cart easier
3-Users need to tutorial for app
Round 2 Findings:
1-User need to navigate with voice order button more easy
2-User need to navigate bar more than menu button
3-User need to use app simply more
After usability study i change some positions of buttons and i use navigate bar to be easier to users to complete their order
After usability study i change some positions of buttons and i use navigate bar to be easier to users to complete their order
I added some menus like sauces,drinks and extra to customize users order by scroll in sauces or drinks menu
I added some menus like sauces,drinks and extra to customize users order by scroll in sauces or drinks menu
I added price to ensure users about price before make an order and change some icons shape to be more easy to emphasize with users
I added price to ensure users about price before make an order and change some icons shape to be more easy to emphasize with users
Add some features like call hero and help and be those easier to explain to user and after click help i provide two options to user call customer services or live chat
Add some features like call hero and help and be those easier to explain to user and after click help i provide two options to user call customer services or live chat
Hi-Fi Prototype:
Hi-Fi Prototype:
The Hi-Fi Prototype provides the final vision of app it includes elements,photos,icons and interactions
The Hi-Fi Prototype provides the final vision of app it includes elements,photos,icons and interactions
Accessibility Considerations:
1-Provided access to user who is technologically savvy to order with voice to be easier to him
2-Used icons to help make navigation easier
3-Used detailed images for meals,sandwiches and additional items to order to help all users understand and make their order easier
Takeaways:
Impact:
The app make users who are technologically savvy order easier.
One quote from peer feedback:
“I have never used any delivery app before because it was very hard and so exhausted to order but now it’s very easy to order by my voice!”
What I learned:
I learned to focus to foundation research and all steps to make the final app
Also i learned i have to consider all categories of users and specially technologically savvy.
Accessibility Considerations:
1-Provided access to user who is technologically savvy to order with voice to be easier to him
2-Used icons to help make navigation easier
3-Used detailed images for meals,sandwiches and additional items to order to help all users understand and make their order easier
Takeaways:
Impact:
The app make users who are technologically savvy order easier.
One quote from peer feedback:
“I have never used any delivery app before because it was very hard and so exhausted to order but now it’s very easy to order by my voice!”
What I learned:
I learned to focus to foundation research and all steps to make the final app
Also i learned i have to consider all categories of users and specially technologically savvy.
Accessibility Considerations:
1-Provided access to user who is technologically savvy to order with voice to be easier to him
2-Used icons to help make navigation easier
3-Used detailed images for meals,sandwiches and additional items to order to help all users understand and make their order easier
Takeaways:
Impact:
The app make users who are technologically savvy order easier.
One quote from peer feedback:
“I have never used any delivery app before because it was very hard and so exhausted to order but now it’s very easy to order by my voice!”
What I learned:
I learned to focus to foundation research and all steps to make the final app
Also i learned i have to consider all categories of users and specially technologically savvy.
Next steps:
1-Conduct research to be updated if users need something else to added to app
2-It’s very important to make continually survey to receive all users feedback
3-I have to focus on brand UI Pattern and guideline to consider it when i will make update to app next time
Next steps:
1-Conduct research to be updated if users need something else to added to app
2-It’s very important to make continually survey to receive all users feedback
3-I have to focus on brand UI Pattern and guideline to consider it when i will make update to app next time
Next steps:
1-Conduct research to be updated if users need something else to added to app
2-It’s very important to make continually survey to receive all users feedback
3-I have to focus on brand UI Pattern and guideline to consider it when i will make update to app next time
Like this project
Posted Jun 23, 2023
BuzzFood is a regional Fast Food restaurant establishment whose target customer is too busy to prepare a family meal. Typically located in the near suburbs of …