Little Chef App Case Study
Like this project
Posted Jun 23, 2023
Conducting interviews,paper and digital wireframes,low-Fi and High-Fi,Conducting Usability Study,Iteration on design I make some research and interviews with p…
Likes
0
Views
10

Project Overview: The product
It’s a healthy food cooking courses for Kids
Project Overview: Project duration
From March — April
Project Overview: The problem
Users try convenience their sons about healthy food cooking
Project Overview: The goal
Convenience and approach kids to learn how to cook healthy food by app and responsive website
Project Overview: My role
UX/UI Designer designing an app to Kids Cooker App & Website
Project Overview: Responsibilities
Conducting interviews,paper and digital wireframes,low-Fi and High-Fi,Conducting Usability Study,Iteration on design
Project Overview: The product
It’s a healthy food cooking courses for Kids
Project Overview: Project duration
From March — April
Project Overview: The problem
Users try convenience their sons about healthy food cooking
Project Overview: The goal
Convenience and approach kids to learn how to cook healthy food by app and responsive website
Project Overview: My role
UX/UI Designer designing an app to Kids Cooker App & Website
Project Overview: Responsibilities
Conducting interviews,paper and digital wireframes,low-Fi and High-Fi,Conducting Usability Study,Iteration on design
Project Overview: The product
It’s a healthy food cooking courses for Kids
Project Overview: Project duration
From March — April
Project Overview: The problem
Users try convenience their sons about healthy food cooking
Project Overview: The goal
Convenience and approach kids to learn how to cook healthy food by app and responsive website
Project Overview: My role
UX/UI Designer designing an app to Kids Cooker App & Website
Project Overview: Responsibilities
Conducting interviews,paper and digital wireframes,low-Fi and High-Fi,Conducting Usability Study,Iteration on design
User Research: Summary
I make some research and interviews with potential users who have sons and try to convince them to eat healthy food and they always try to find a solution
I try to figure out their struggles when they convenience their kids about healthy food and they always find healthy food very expensive so i decided to make app and website learn kids how to cook a healthy food.
User Research: Pain Points
Time: They don’t have time to teach their sons how to cook and convenience them about the important of healthy food
Health: They need to make their sons more healthy because they always order a fast food
Safety: They need a platform that make more safety to teach their kids how to cook by safety way
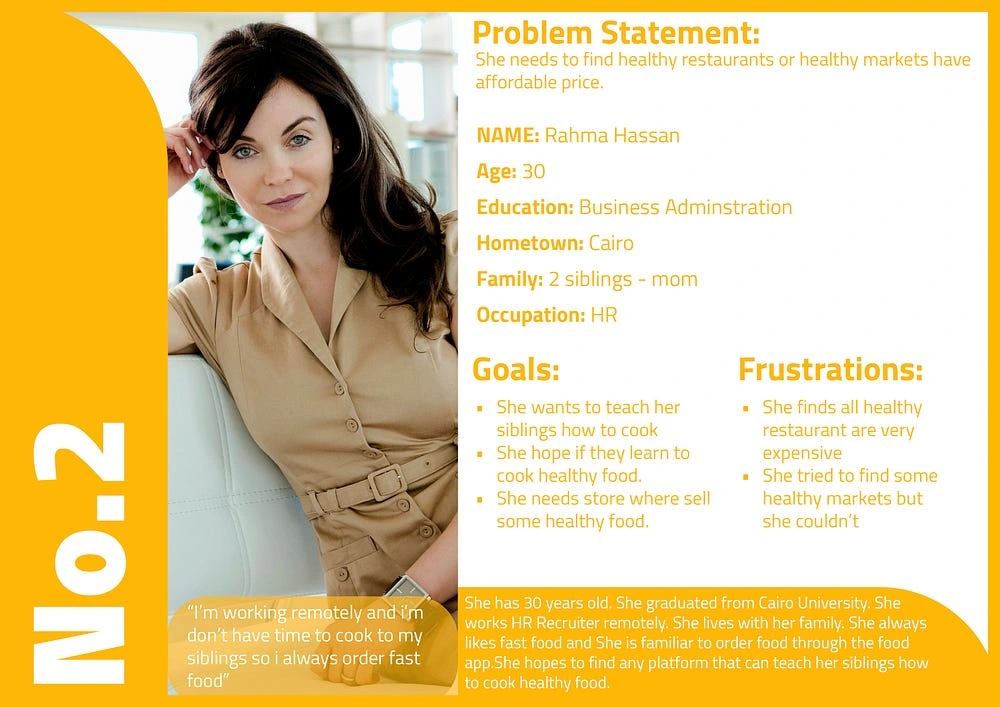
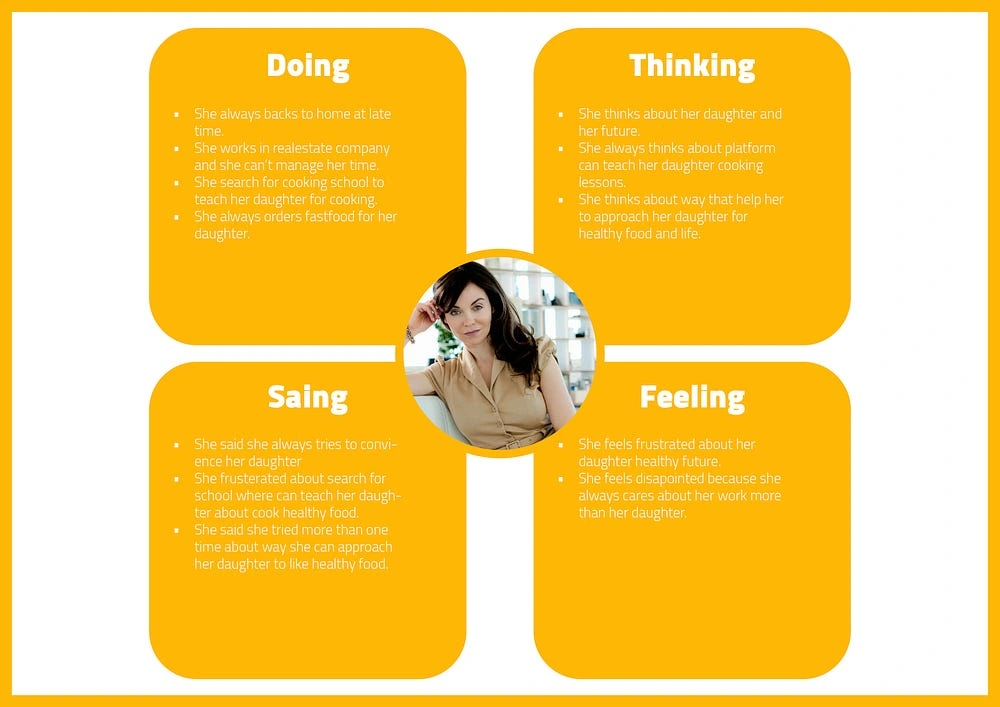
User Research: User Persona



User Research: Summary
I make some research and interviews with potential users who have sons and try to convince them to eat healthy food and they always try to find a solution
I try to figure out their struggles when they convenience their kids about healthy food and they always find healthy food very expensive so i decided to make app and website learn kids how to cook a healthy food.
User Research: Pain Points
Time: They don’t have time to teach their sons how to cook and convenience them about the important of healthy food
Health: They need to make their sons more healthy because they always order a fast food
Safety: They need a platform that make more safety to teach their kids how to cook by safety way
User Research: User Persona
User Research: Summary
I make some research and interviews with potential users who have sons and try to convince them to eat healthy food and they always try to find a solution
I try to figure out their struggles when they convenience their kids about healthy food and they always find healthy food very expensive so i decided to make app and website learn kids how to cook a healthy food.
User Research: Pain Points
Time: They don’t have time to teach their sons how to cook and convenience them about the important of healthy food
Health: They need to make their sons more healthy because they always order a fast food
Safety: They need a platform that make more safety to teach their kids how to cook by safety way
User Research: User Persona
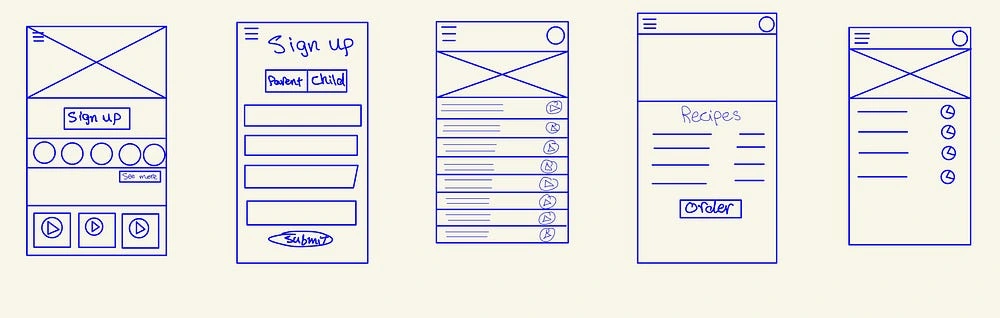
Design Phase: Wireframe

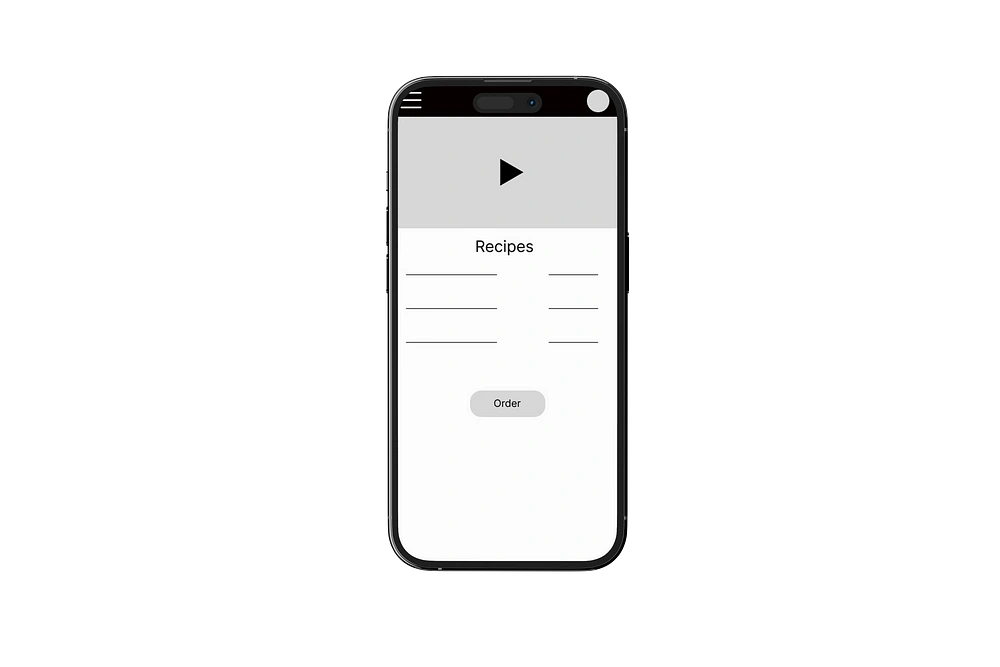
Design Phase: Digital Wireframe

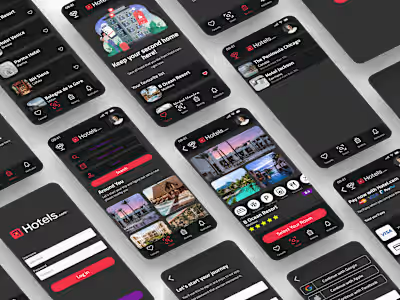
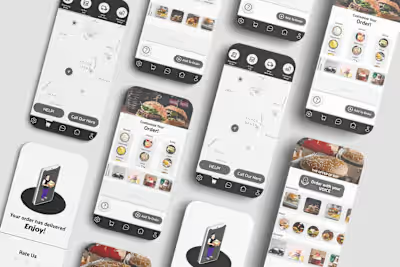
It’s home screen i tried to make it more easier and clear . It’s very simple to start course and direct. I added some new features to be more faster and easier for kids and parents

It’s a coarse screen i try to make it more easy to explain and interact with kids . I added order button to order recipes more easy
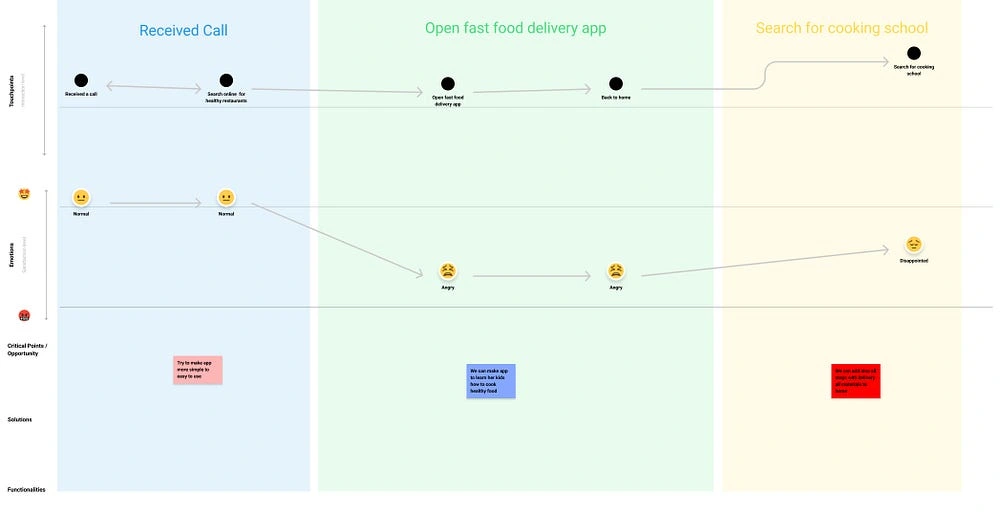
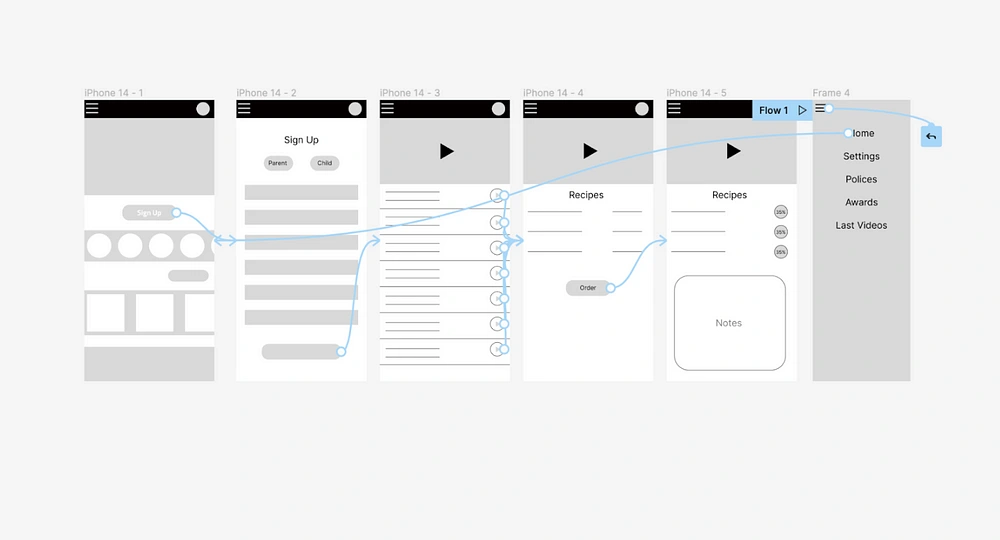
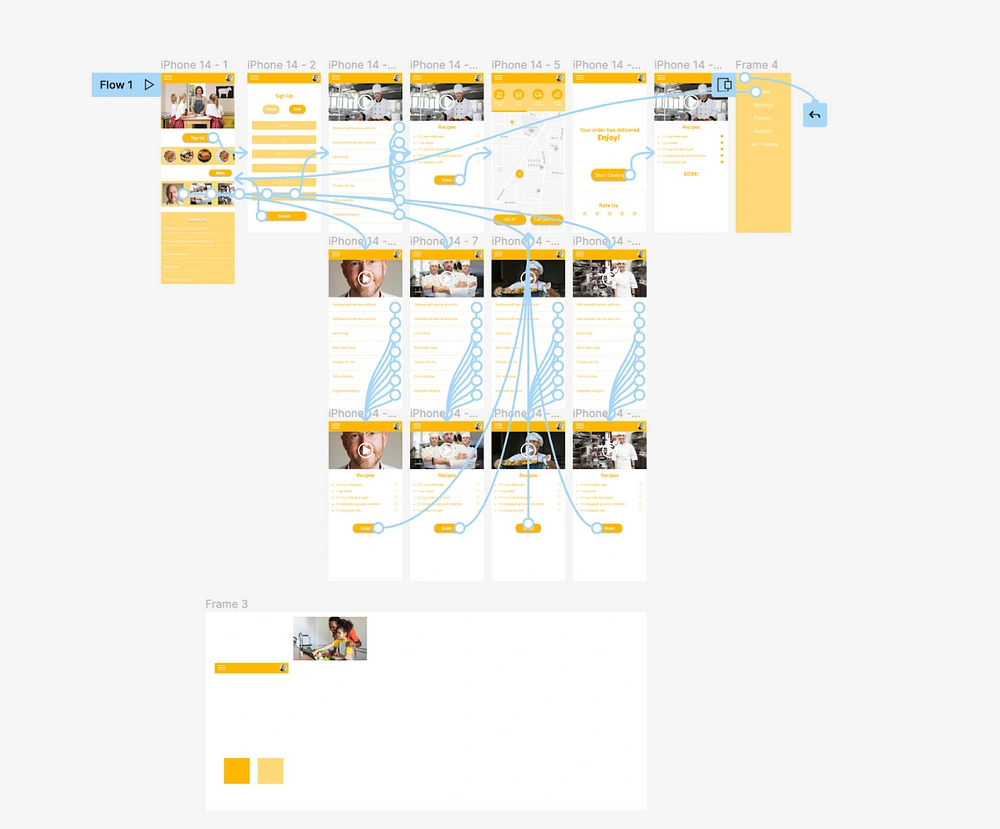
Design Phase: Low-fidelity prototype

The prototype map for show a steps that user can take it when he want to make account and start learning
Design Phase: Wireframe
Design Phase: Wireframe
Design Phase: Digital Wireframe
Design Phase: Digital Wireframe
It’s home screen i tried to make it more easier and clear . It’s very simple to start course and direct. I added some new features to be more faster and easier for kids and parents
It’s home screen i tried to make it more easier and clear . It’s very simple to start course and direct. I added some new features to be more faster and easier for kids and parents
It’s a coarse screen i try to make it more easy to explain and interact with kids . I added order button to order recipes more easy
Design Phase: Low-fidelity prototype
It’s a coarse screen i try to make it more easy to explain and interact with kids . I added order button to order recipes more easy
Design Phase: Low-fidelity prototype
The prototype map for show a steps that user can take it when he want to make account and start learning
The prototype map for show a steps that user can take it when he want to make account and start learning
Usability study: Findings
I figure out my users need to order easier and use simple app and website to be more easy to learn how to cook healthy food
Round 1 Findings
1-Users need to find sign up button faster
2-Users need to navigate to courses easier
3-Users need to safety policies for app and website
Round 2 Findings
1-User need to find recipes more easier
2-User need to navigate bar more than menu button
3-User need to use app and website simply more
Usability study: Findings
I figure out my users need to order easier and use simple app and website to be more easy to learn how to cook healthy food
Round 1 Findings
1-Users need to find sign up button faster
2-Users need to navigate to courses easier
3-Users need to safety policies for app and website
Round 2 Findings
1-User need to find recipes more easier
2-User need to navigate bar more than menu button
3-User need to use app and website simply more
Usability study: Findings
I figure out my users need to order easier and use simple app and website to be more easy to learn how to cook healthy food
Round 1 Findings
1-Users need to find sign up button faster
2-Users need to navigate to courses easier
3-Users need to safety policies for app and website
Round 2 Findings
1-User need to find recipes more easier
2-User need to navigate bar more than menu button
3-User need to use app and website simply more
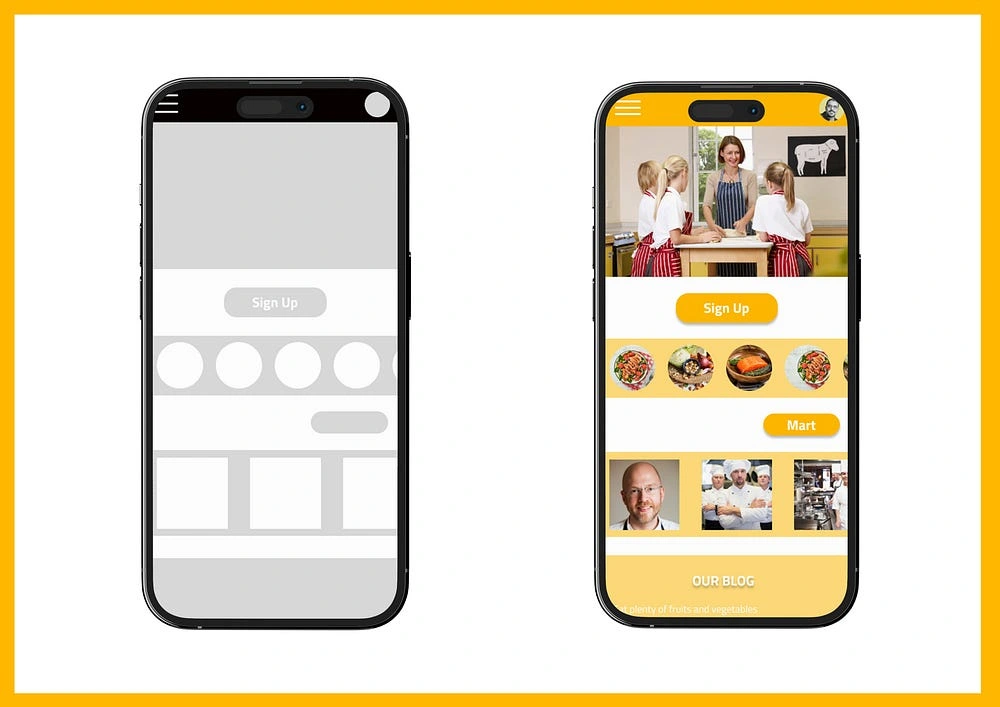
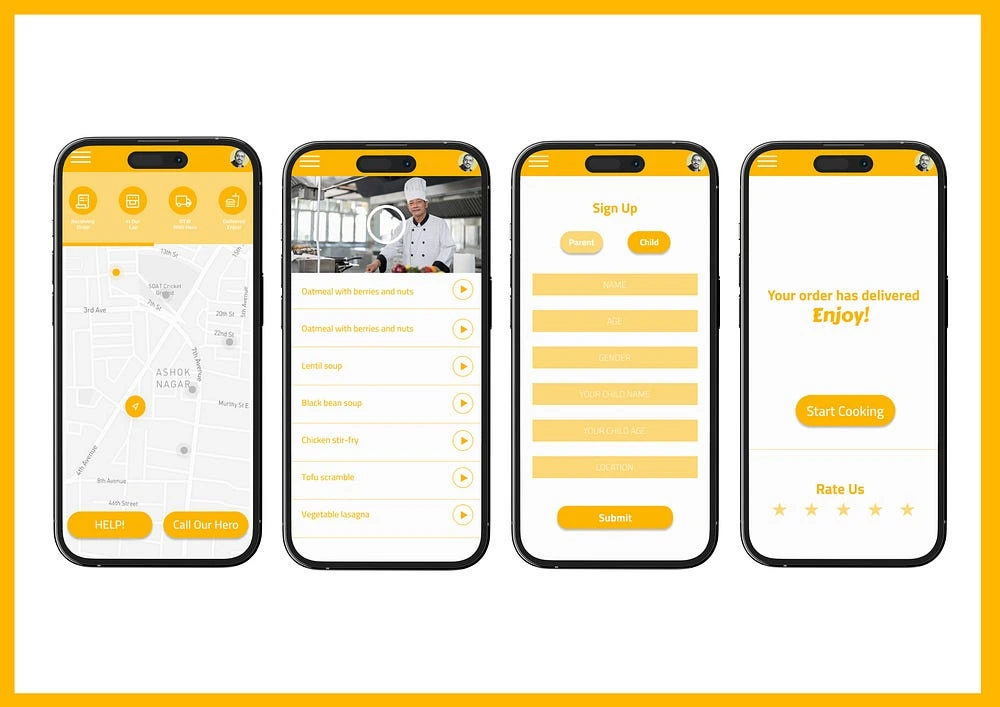
Design Phase: Mockups


Design Phase: Hi-Fi Prototype

The Hi-Fi Prototype provides the final vision of app it includes elements,photos,icons and interactions
Design Phase: Mockups
Design Phase: Mockups
Design Phase: Hi-Fi Prototype
Design Phase: Hi-Fi Prototype
The Hi-Fi Prototype provides the final vision of app it includes elements,photos,icons and interactions
The Hi-Fi Prototype provides the final vision of app it includes elements,photos,icons and interactions
Accessibility considerations:
1- I consider colors for kids and clear for color blind
2- I consider text and font to be customised for any users from settings
3- I provide screen reader and subtitle for all videos
Takeaways:
Impact:
The app and the website make users who are kids and technology savvy order easier.
One quote from peer feedback:
“I have never used any app or website like that before because it was very hard and so exhausted to teach my sons cooking but now it’s very easy to do that and it’s very safety”
What I learned:
I learned to focus to foundation research and all steps to make the final app .
Also i learned i have to consider all categories of users and specially technologically savvy.
Next steps:
1- Conduct research to be updated if users need something else to added to app
2- It’s very important to make continually survey to receive all users feedback
3- I have to focus on brand UI Pattern and guideline to consider it when i will make update to app next time
Accessibility considerations:
1- I consider colors for kids and clear for color blind
2- I consider text and font to be customised for any users from settings
3- I provide screen reader and subtitle for all videos
Takeaways:
Impact:
The app and the website make users who are kids and technology savvy order easier.
One quote from peer feedback:
“I have never used any app or website like that before because it was very hard and so exhausted to teach my sons cooking but now it’s very easy to do that and it’s very safety”
What I learned:
I learned to focus to foundation research and all steps to make the final app .
Also i learned i have to consider all categories of users and specially technologically savvy.
Next steps:
1- Conduct research to be updated if users need something else to added to app
2- It’s very important to make continually survey to receive all users feedback
3- I have to focus on brand UI Pattern and guideline to consider it when i will make update to app next time
Accessibility considerations:
1- I consider colors for kids and clear for color blind
2- I consider text and font to be customised for any users from settings
3- I provide screen reader and subtitle for all videos
Takeaways:
Impact:
The app and the website make users who are kids and technology savvy order easier.
One quote from peer feedback:
“I have never used any app or website like that before because it was very hard and so exhausted to teach my sons cooking but now it’s very easy to do that and it’s very safety”
What I learned:
I learned to focus to foundation research and all steps to make the final app .
Also i learned i have to consider all categories of users and specially technologically savvy.
Next steps:
1- Conduct research to be updated if users need something else to added to app
2- It’s very important to make continually survey to receive all users feedback
3- I have to focus on brand UI Pattern and guideline to consider it when i will make update to app next time