VR Application for Real Estate
Like this project
Posted Jun 9, 2023
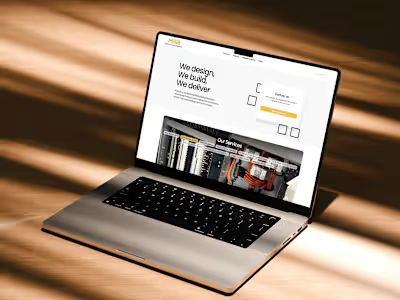
Led the development from conception to delivery of an Immersive VR application that serves as a Marketing tool for potential homebuyers.
Likes
0
Views
28

Introduction
This case study presents the design and development process of an immersive Virtual Reality (VR) experience for a property developer based in Canberra, Australia. The project aimed to provide potential home buyers with an engaging and realistic exploration of unbuilt properties, along with an interactive platform to visualize upgrade options. This novel approach in real estate marketing was expected to contribute to increased final property prices.
My Role
As the Product Manager, my role encompassed project oversight from conception to delivery, ensuring all aspects aligned with the client’s vision.
As the UI/UX designer, my role was to design the user interface, guaranteeing a seamless user experience, and creating an immersive virtual property tour.
Project Specifications
Client: A Property Developer in Canberra, Australia.
My Role: VR Product Manager and UI/UX Designer.
Team: Product Manager / UI/UX Designer (myself), VR artist, Unreal Engine developer.
Project Goal: Develop a VR tool to pre-show townhouses and facilitate upgrade selection, aiming to boost the property’s final price.
Deliverable: A VR application compatible with an Alienware laptop and Oculus Rift headset
Understanding the user
The VR application was designed for prospective home buyers eyeing a townhouse property in Canberra, Australia. Our users were anticipated to possess varying degrees of familiarity with technology. Therefore, a primary focus was to design an intuitive, user-friendly interface to provide an optimal user experience. A comprehensive user persona analysis was conducted to understand the needs and motivations of the potential user base better.
User Persona

Research and Ideation
We initiated the project by collaborating with the property developer and architect. This collaboration enabled us to understand the property’s specifications, the range of upgrades, and the anticipated user journey within the VR experience. This information provided the foundation for the VR environment and interactive elements, setting the stage for the design phase.
UI/UX Design Process
Our design process was iterative and user-centric, starting from a basic framework and gradually adding detail and complexity based on insights we gathered. The process included creating user flows, then low, mid and high-fidelity wireframes.
User Flow
The user flow diagram was our initial step in visualizing the user’s journey. It outlines the path a user would take from the moment they start the VR application – from strapping on the VR headset, navigating through the tutorial, to being completely immersed in the virtual reality experience. This helped us anticipate user needs and design for smooth transitions between different stages of the user’s journey.

Low-Fidelity Wireframes
Low-fidelity wireframes were the first step in the actual design process. These provided a skeletal framework of the application, allowing us to determine the placement of elements and define the overall structure of the user interface. It was the stage where we laid out the user journey in a visual format, giving us a rough blueprint to build upon.

Mid-Fidelity Wireframes
Taking the low-fidelity wireframes as our base, we added more detail and started to give shape to the user interface.
Mid-fidelity wireframes allowed us to have user feedback before developing the VR application, which is more costly. This approach also enabled us to validate the design earlier and implement changes more efficiently.

User Testing
Once the mid-fidelity wireframes were converted into an interactive prototype in Figma, we initiated user testing sessions. We had to remind users that they were testing a prototype intended for a VR application, but the interaction was simulated with mouse clicks mimicking the VR controller actions. This phase was essential in gathering valuable insights into how real users interacted with our design, and how it could be improved to better meet their needs and expectations.
Below you can find the Figma interactive prototype to test the journey mentioned above.
User Feedback
The feedback received from the users during the testing phase was crucial in refining the application. For instance, users suggested visual feedback when buttons were pressed during the tutorial. This change was incorporated to enhance user comprehension and interaction within the VR environment. This feedback, along with other suggestions, helped identify potential improvements to ensure a smooth and immersive VR experience. The feedback not only helped tweak the design but also informed the overall direction of the project, contributing to the final product’s usability and success.
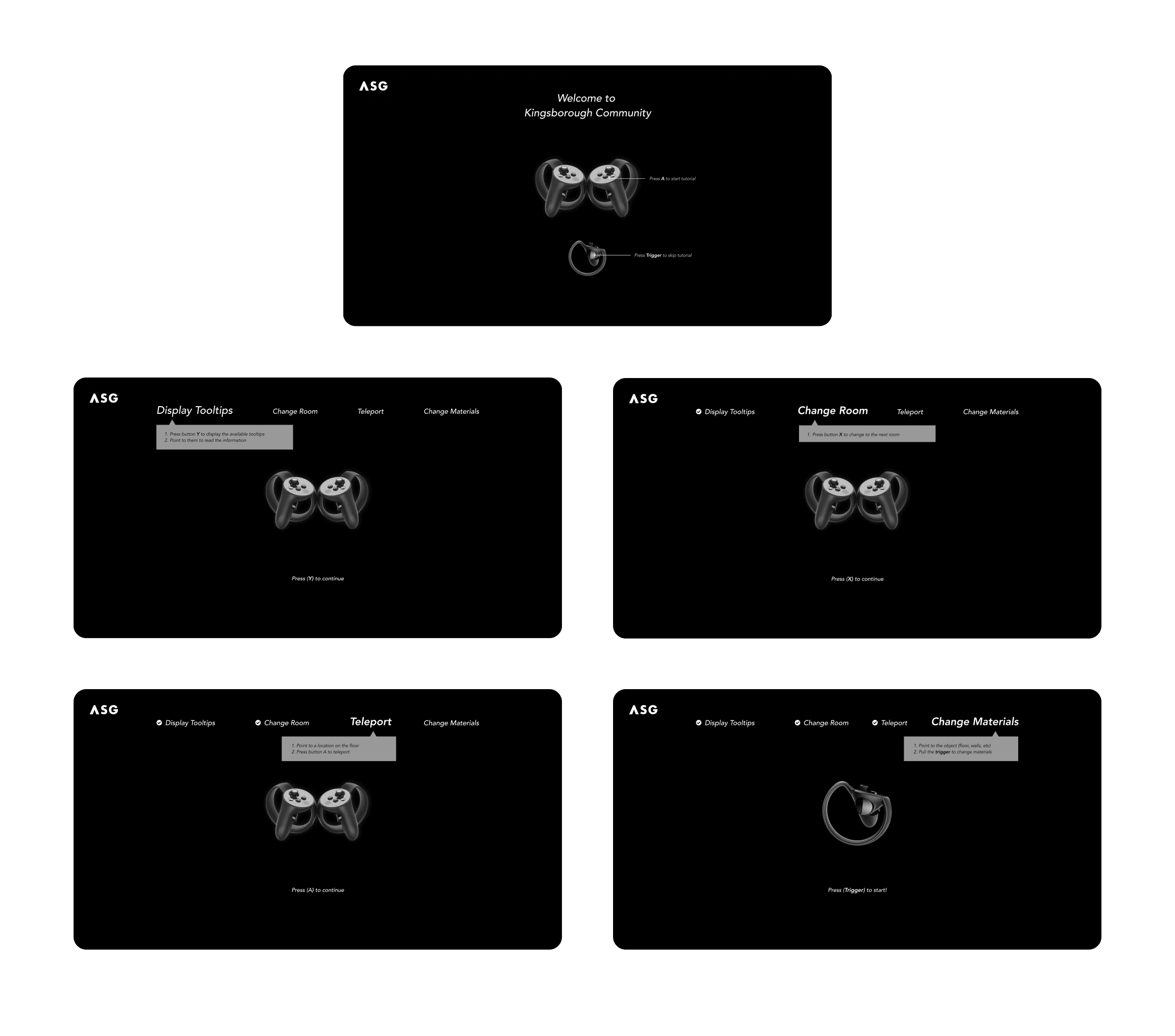
High-Fidelity Wireframes
After refining the design based on user feedback, we moved on to creating high-fidelity wireframes. These were detailed representations of the final design, with the inclusion of all visual design elements such as colors, typography, and images. At this stage, we made final tweaks to the user interface and fine-tuned the design based on additional feedback. Once these high-fidelity wireframes were approved by stakeholders and users, they were handed over to developers for implementation.

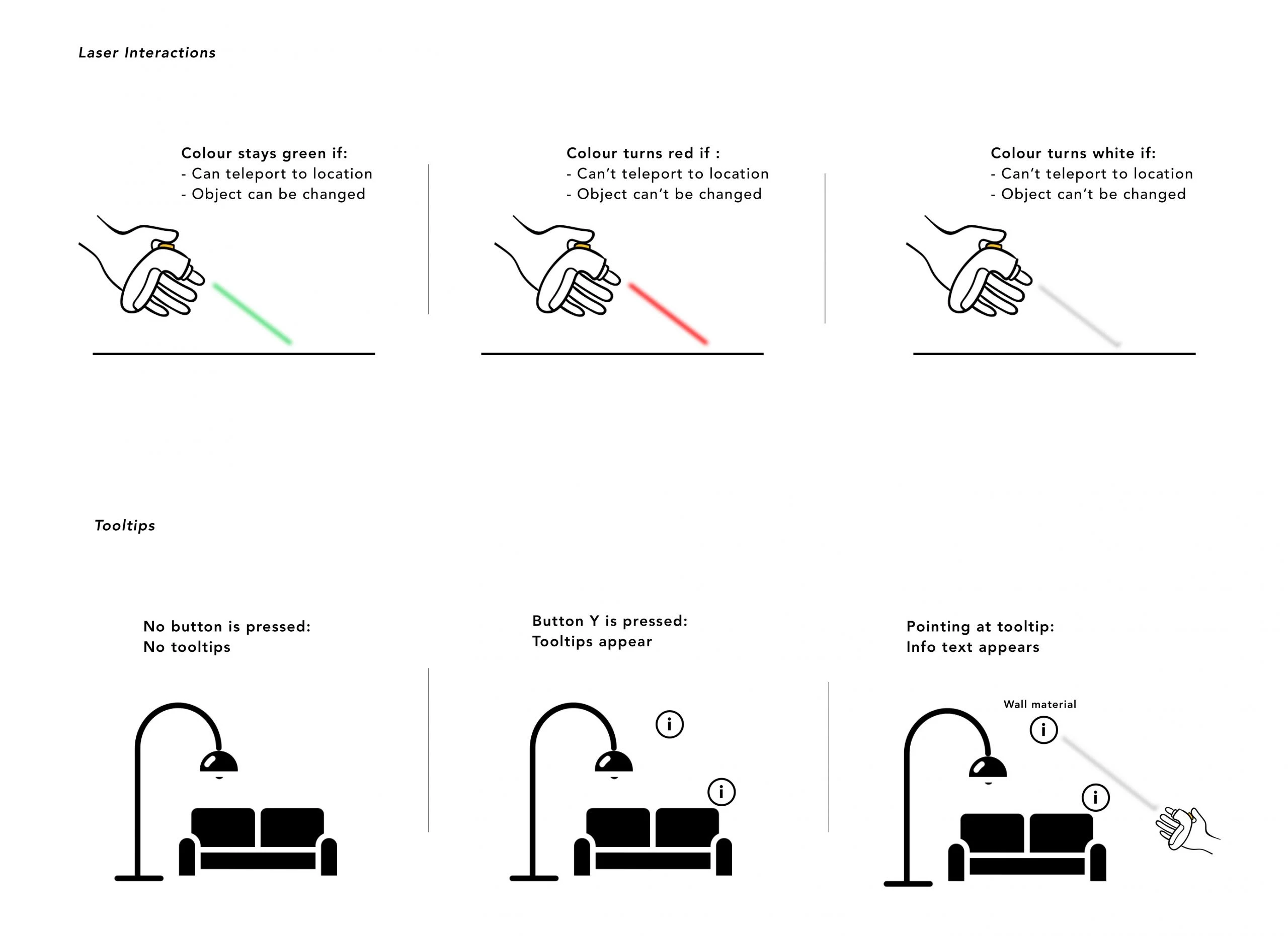
Interaction Design
Interaction Design in VR is a complex process as it involves a three-dimensional environment and immersive interactions. I needed to create clear, intuitive, and engaging interactions in the virtual world, a task that goes beyond what can be designed or prototyped with Figma. To overcome this, images were used to visualize and demonstrate these VR-specific interactions to the development team and stakeholders. These visuals served as a roadmap for the developers, illustrating how elements of the VR experience should respond to user actions. They also helped to bridge the gap between the 2D prototypes and the final 3D VR application, facilitating a mutual understanding between designers and developers.

Final Product Demo
The end product was a VR application providing an immersive, realistic experience of yet-to-be-constructed townhouses. Users could virtually navigate the property, interact with elements such as walls, floors, and fittings, and visualize different upgrade options within the context of the living environment.
Key Learnings and Takeaways
This project was a significant challenge and a rewarding learning experience, especially in terms of combining VR technology with real estate marketing. ****The main takeaway was the potential of VR in revolutionizing real estate presentations, enhancing customer engagement, and driving sales.
Future Recommendations
In the future, the inclusion of a feature enabling users to save and share their customized designs could help in boosting customer satisfaction and engagement. Also, an analytics feature for the real estate agents to understand customer preferences would be useful.
Conclusion
This project highlighted the importance of a user-centered design approach, especially when designing for new technologies like VR. It also showcased the immense potential of VR as a tool for marketing and customer engagement.