Starbucks RTD Website Redesign
Like this project
Posted Nov 1, 2024
Designed the UX/UI for the Starbucks RTD website, creating a compelling narrative experience to deepen user engagement and drive purchasing decisions.
Likes
0
Views
5
Clients

Starbucks
About the project
Starbucks, the global coffee powerhouse, approached us with redesigning their Ready-to-Drink (RTD) website to strengthen the emotional connection between their products and customers.
The objective was to transform the site into a compelling narrative experience that deepens user engagement and enhances purchasing decisions. Our design focused on telling the story behind each product, incorporating interactive features, and creating a seamless, inspiring user journey.
Problem
The Starbucks RTD website presented various challenges. Users found navigating the wide product selection difficult and tedious. Additionally, the absence of engaging, interactive elements led to a dull and forgettable experience. The site also struggled to convey Starbucks' unique brand identity or create an emotional bond with its audience.
Our Approach
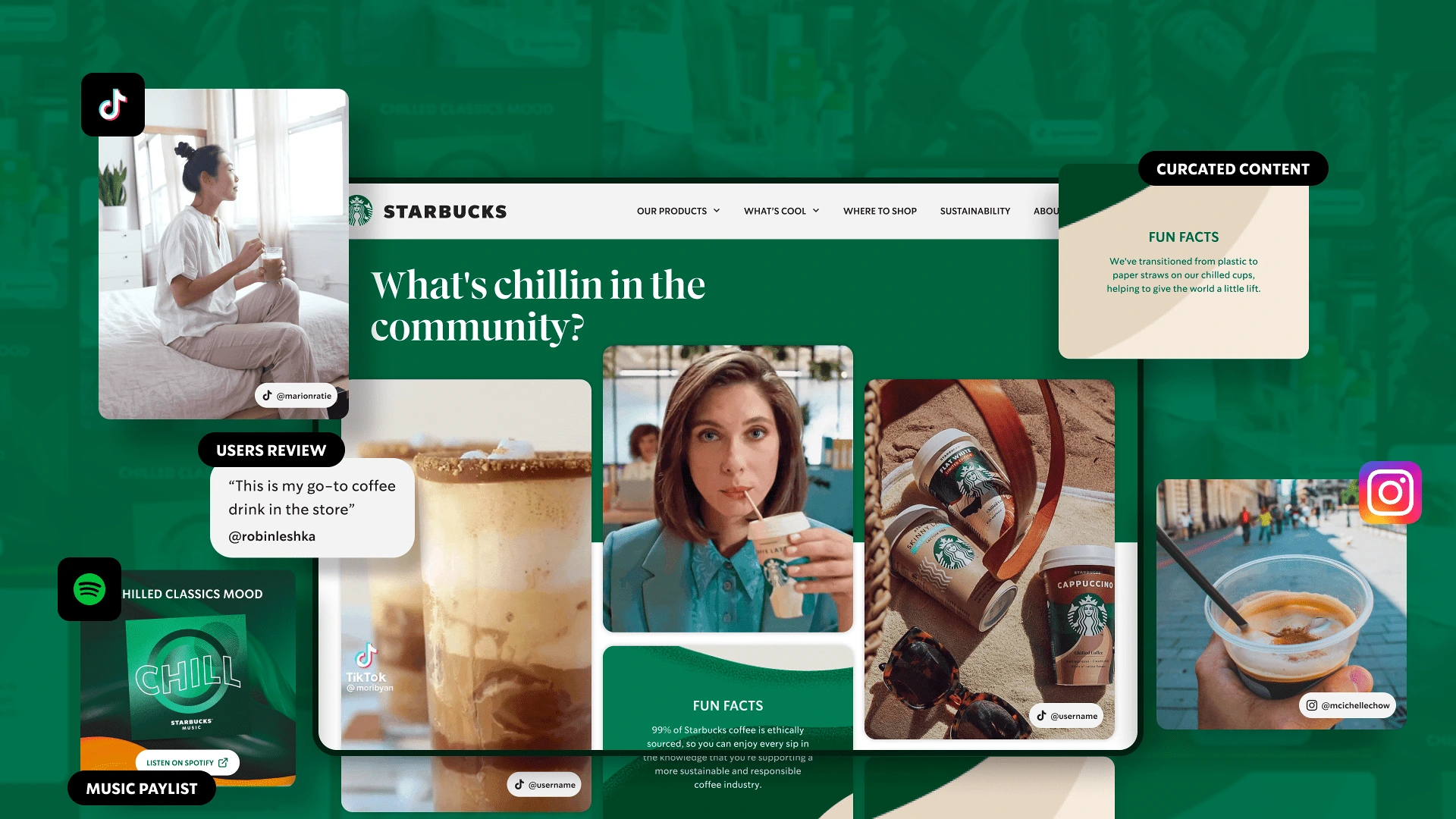
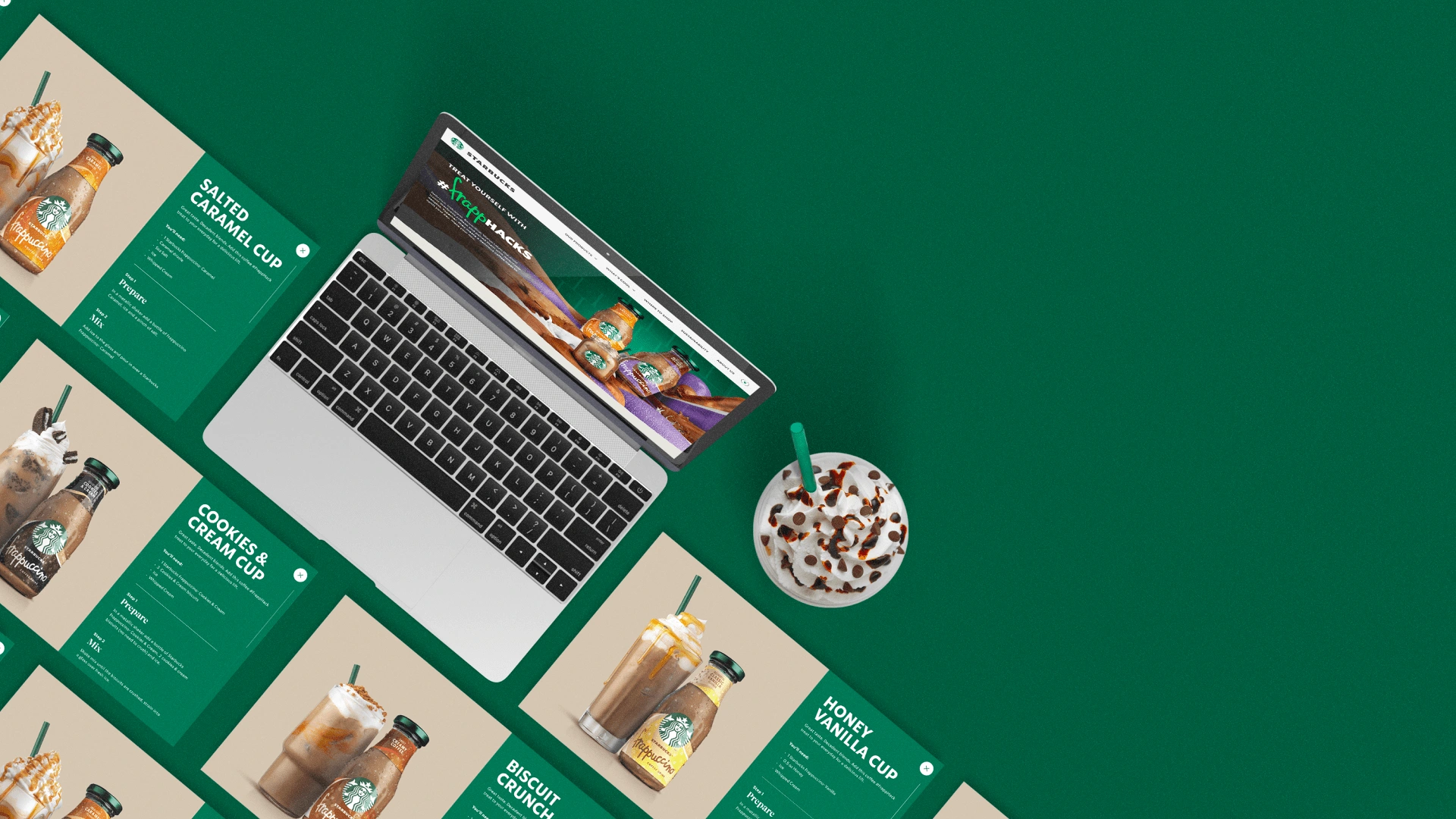
Introduced intuitive, animated filters and interactive product carousels to help users easily navigate the extensive product range.
Added dynamic elements like subtle animations, parallax scrolling, and hover effects to create a more engaging and immersive experience.
Integrated motion graphics and animated storytelling to reflect Starbucks' vibrant brand identity and build a stronger emotional connection with users.