Why is it important to discuss deliverables with a designer before starting?
Talking about deliverables helps everyone know what's expected. It outlines the tasks and deadlines needed for the project. Knowing the deliverables keeps the project on track. It also helps in avoiding any misunderstandings later. Clear deliverables will make it easier for the designer to deliver what you need.
How do I know if the designer can meet my project timeline?
Discuss your project timeline with the designer. See if they have managed similar timelines before. Ask if they can work within the timeframe you need your project done. Depending on how they plan, they might suggest a schedule that fits both your needs. Knowing they can meet deadlines is important for smooth project delivery.
What should I consider about a designer's communication skills?
It's important to know how often and in what way they will communicate with you. Good designers update you regularly on progress. They are open to feedback and willing to discuss ideas. Clear communication ensures your project stays on the right track. Choose someone who listens and responds quickly to questions.
How can I ensure that the designer understands my project goals?
Clearly explain your goals and what you want to achieve. Ask them to repeat or summarize what you've shared. This way, you know they understand. Good designers ask questions if they are unsure. Make sure they know your target audience and project desires.
How do I assess a designer's problem-solving skills?
Look at past projects to see how they solved design challenges. Ask about problems they’ve fixed in previous roles. A good designer thinks outside the box to make things work. They should provide solutions that meet your users' needs. Ensure they can adapt if something in the project changes.
Why is it crucial to discuss the designer’s process?
Understanding their process helps you know how they work. Ask them to explain the steps they take from start to finish. A clear process often means they can handle complex projects. Knowing this lets you feel confident about their ability to complete your project. It also helps you see how they'll bring your ideas to life.
What advantage does project documentation provide in hiring a designer?
Project documentation is like a guidebook for your projects. It shows what will be done and keeps everyone on the same page. It’s important for tracking changes and progress. Good documentation prevents confusion later on. When a designer keeps clear records, it means they care about keeping your project organized.
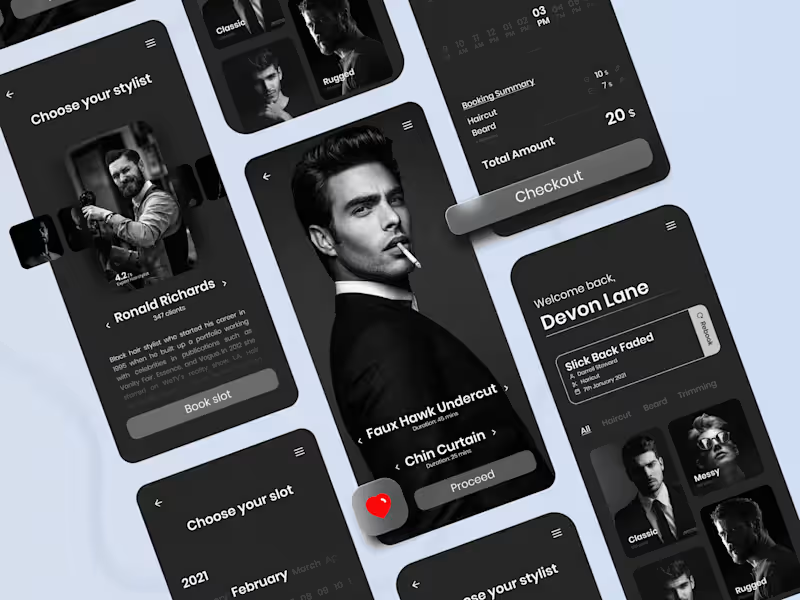
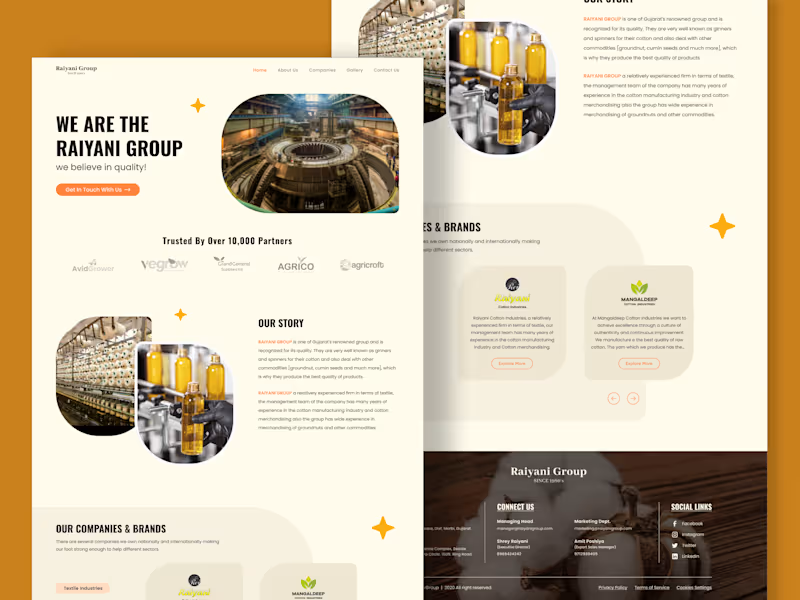
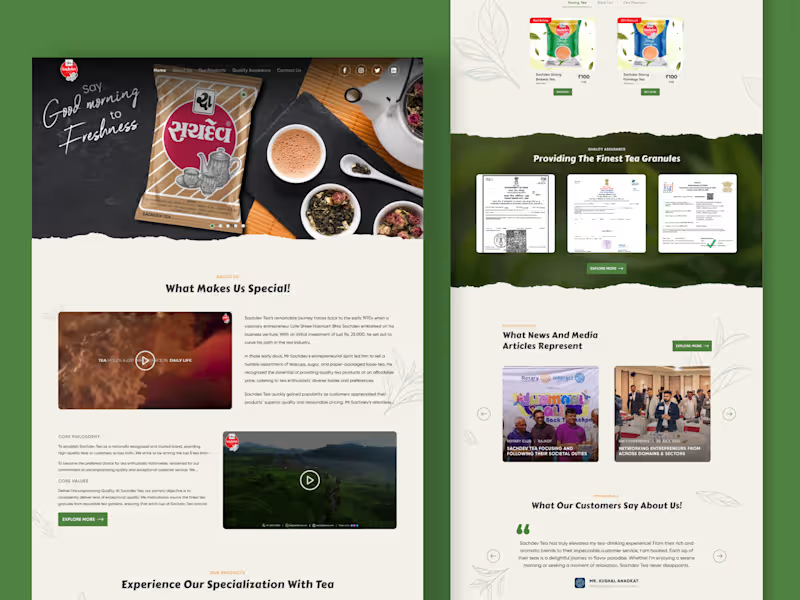
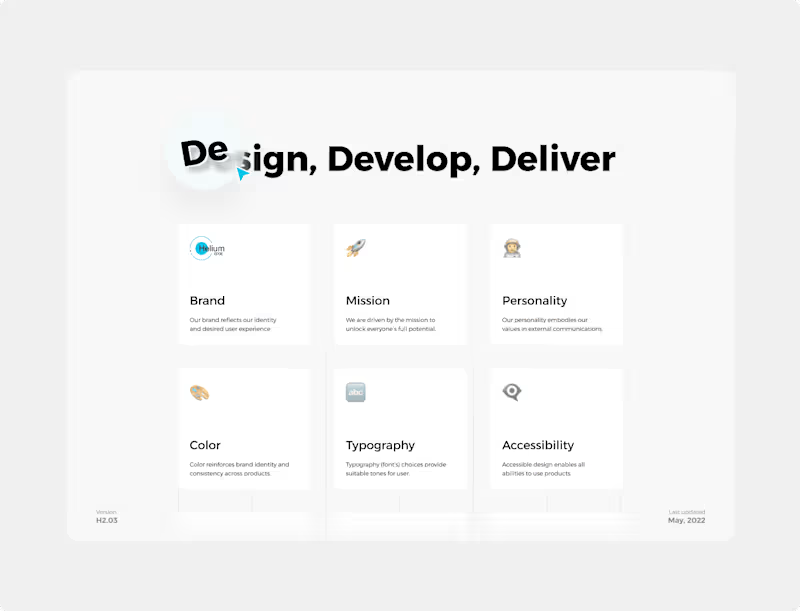
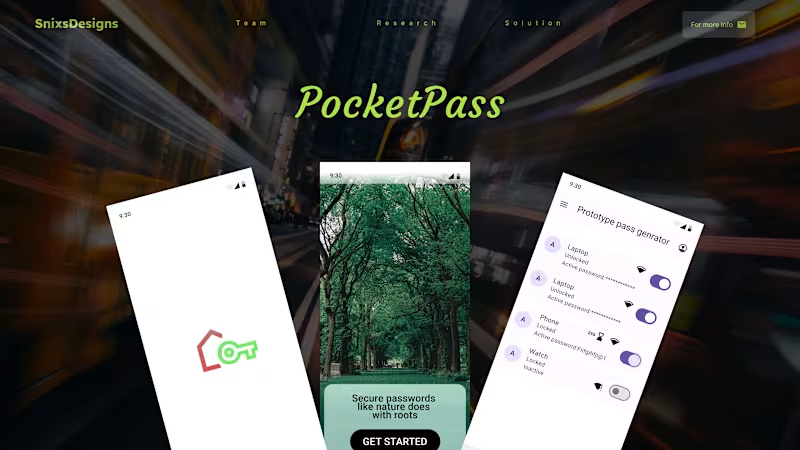
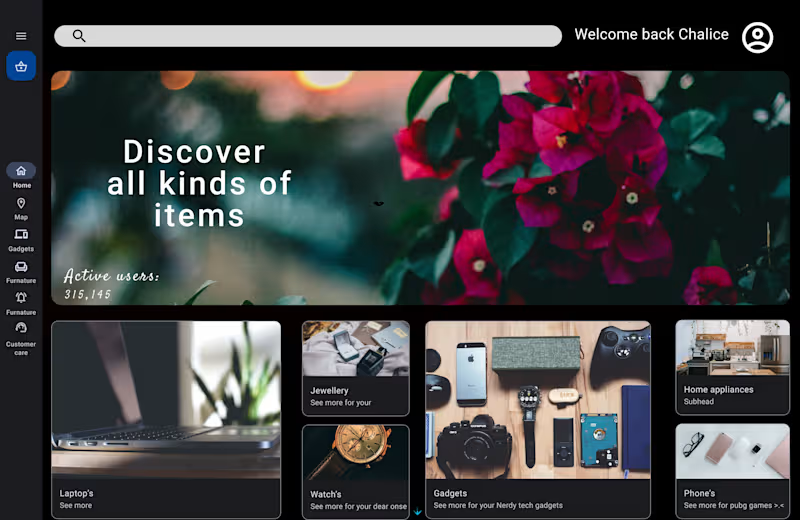
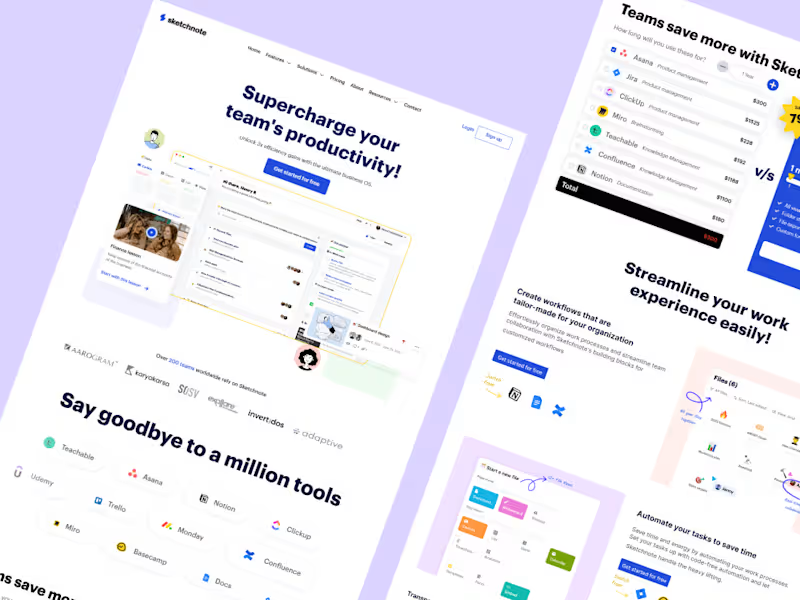
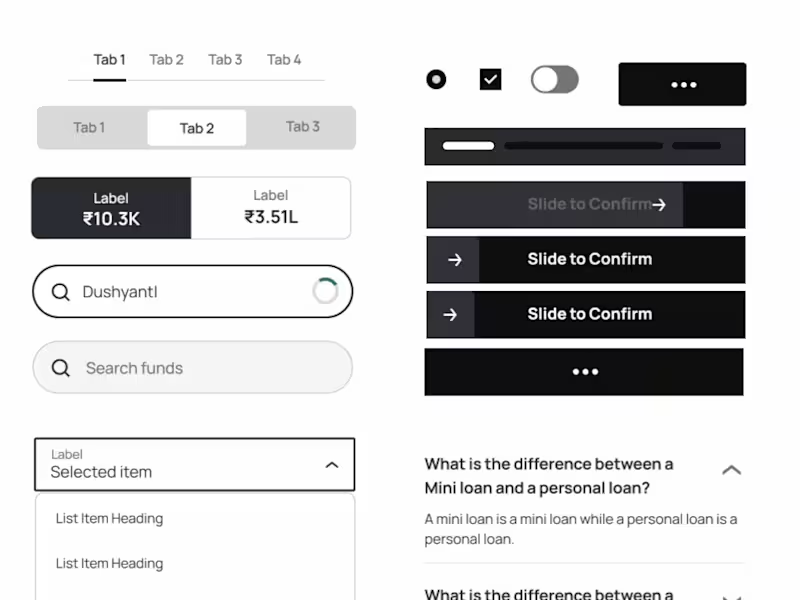
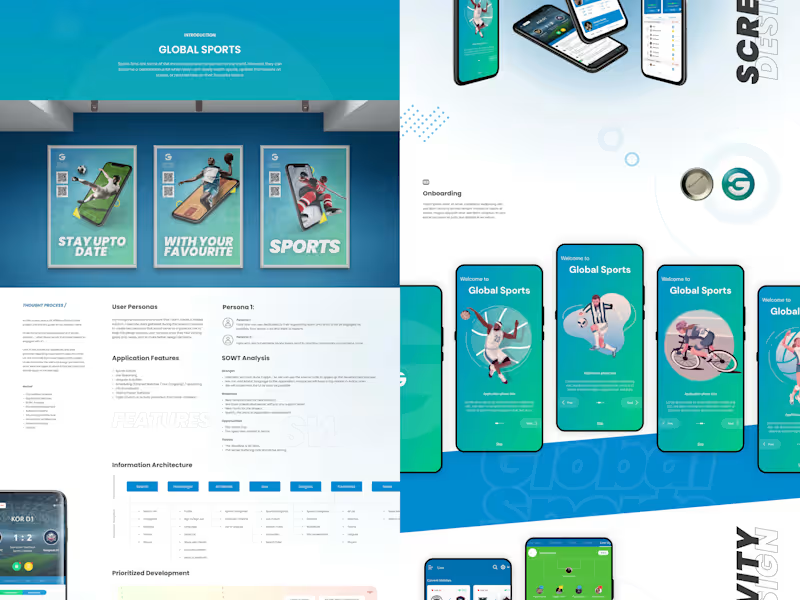
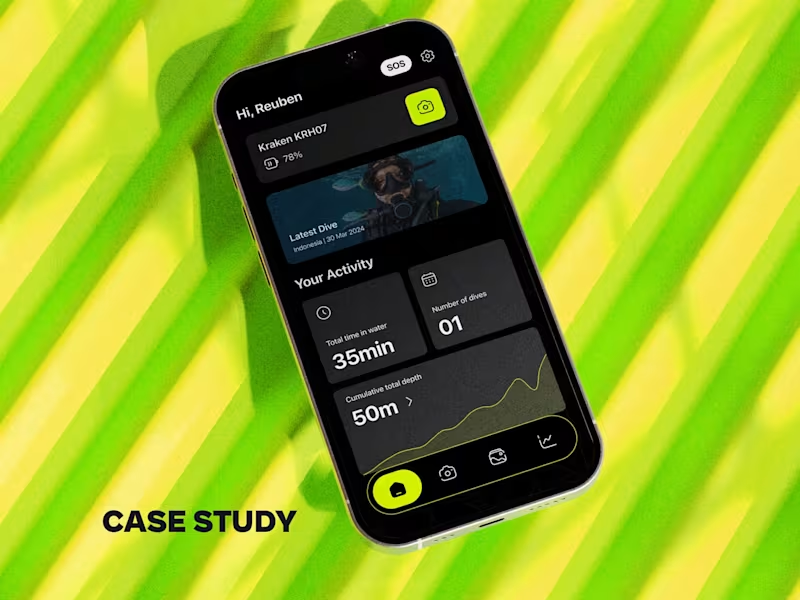
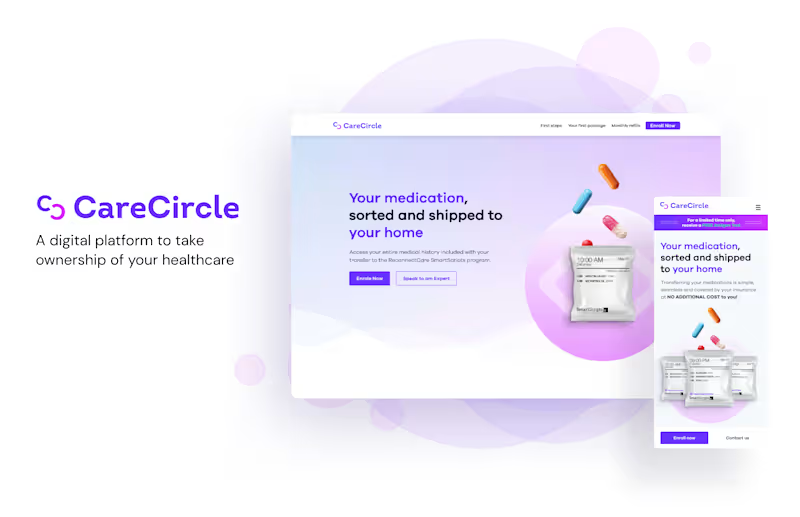
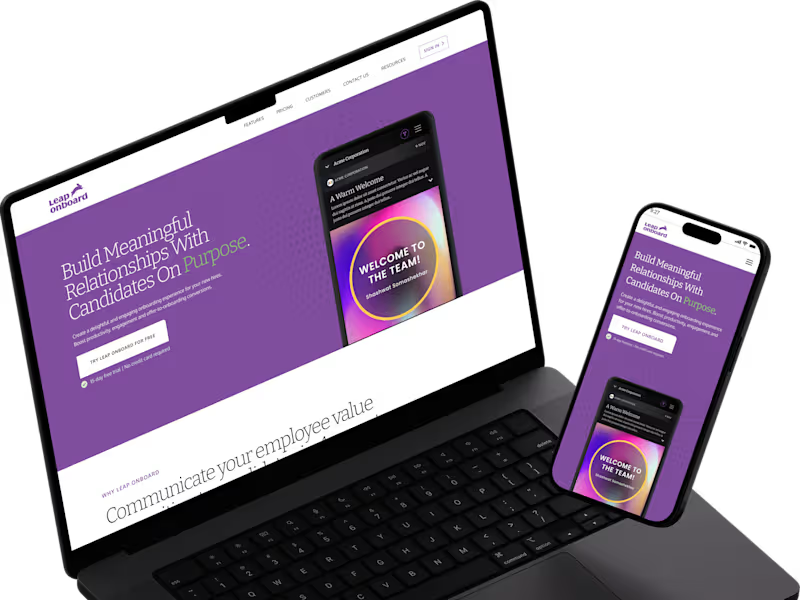
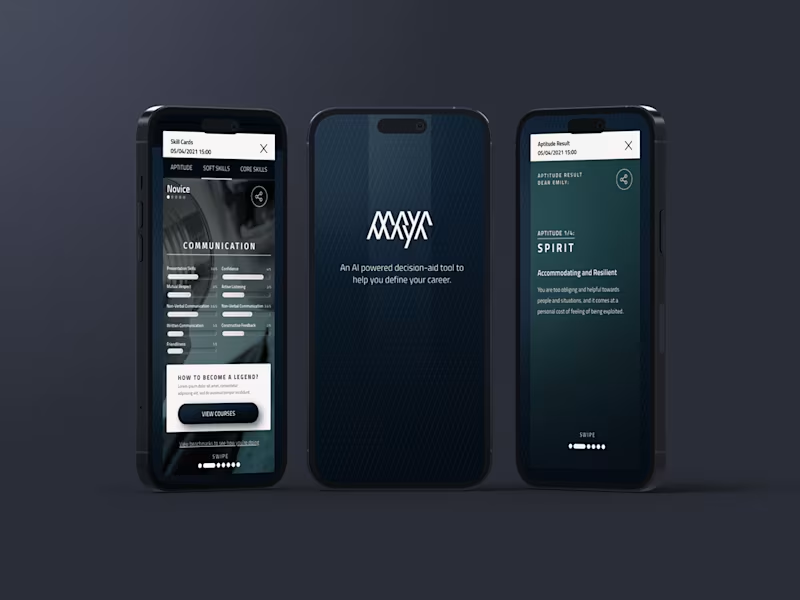
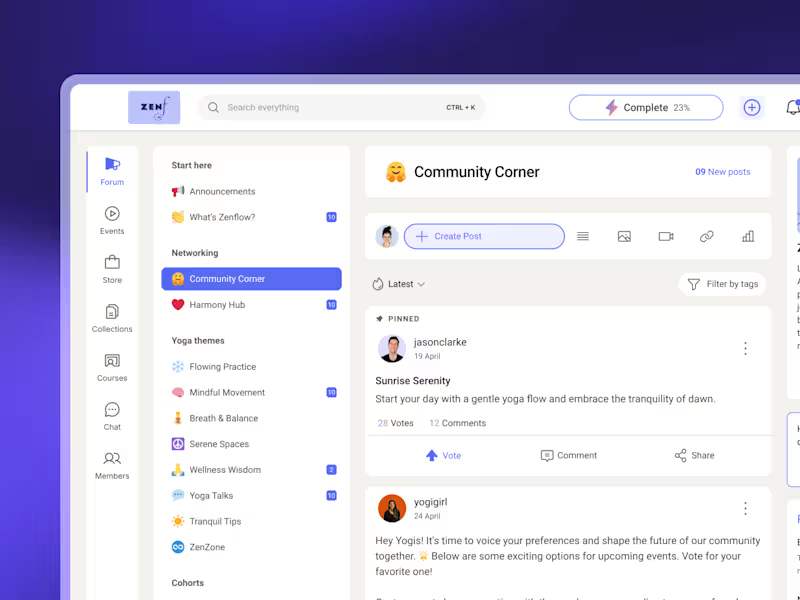
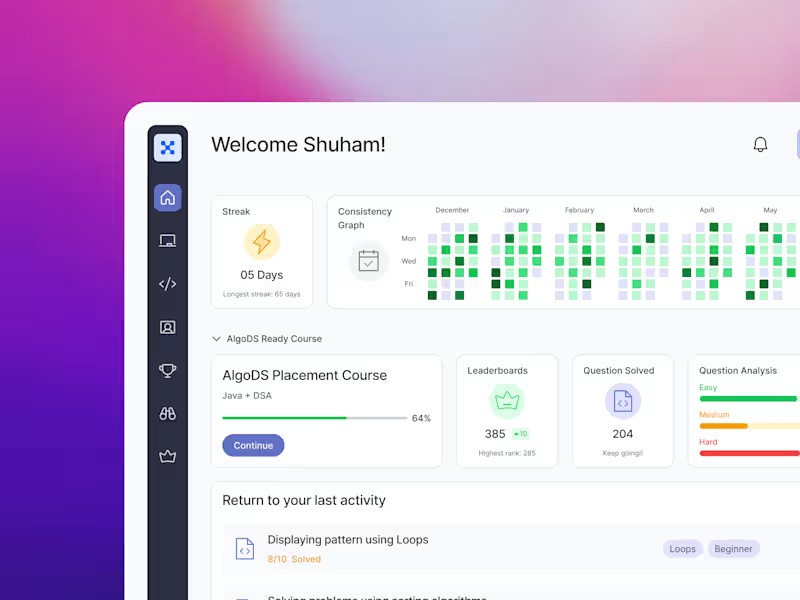
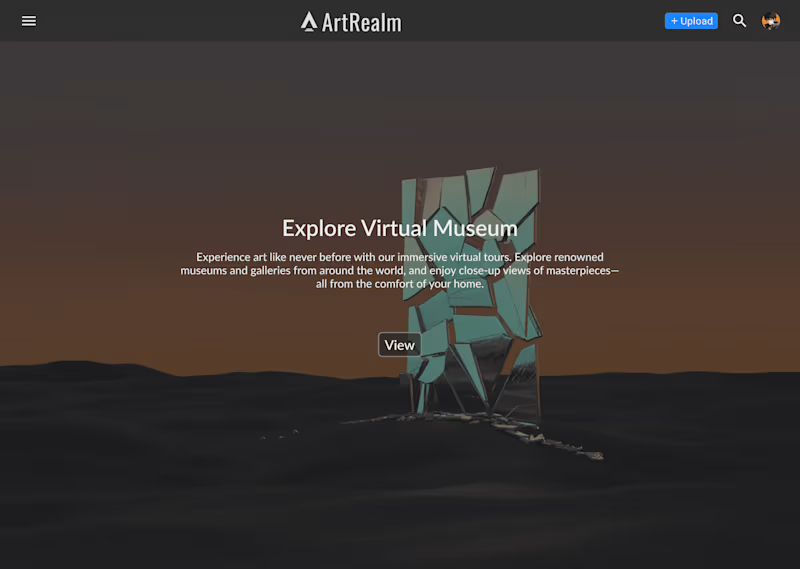
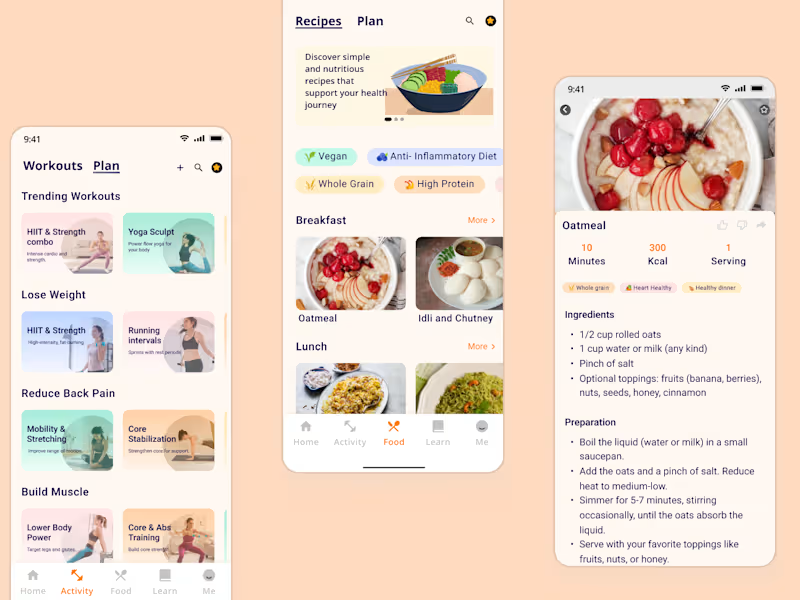
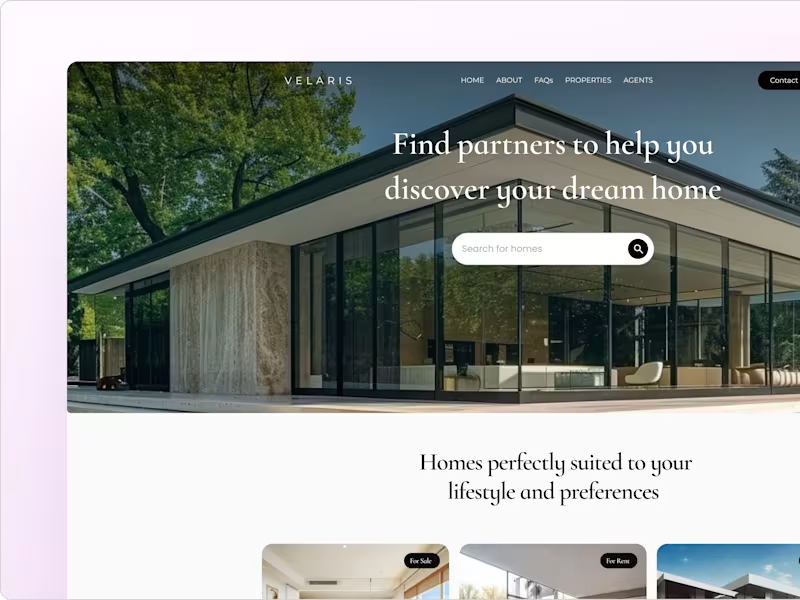
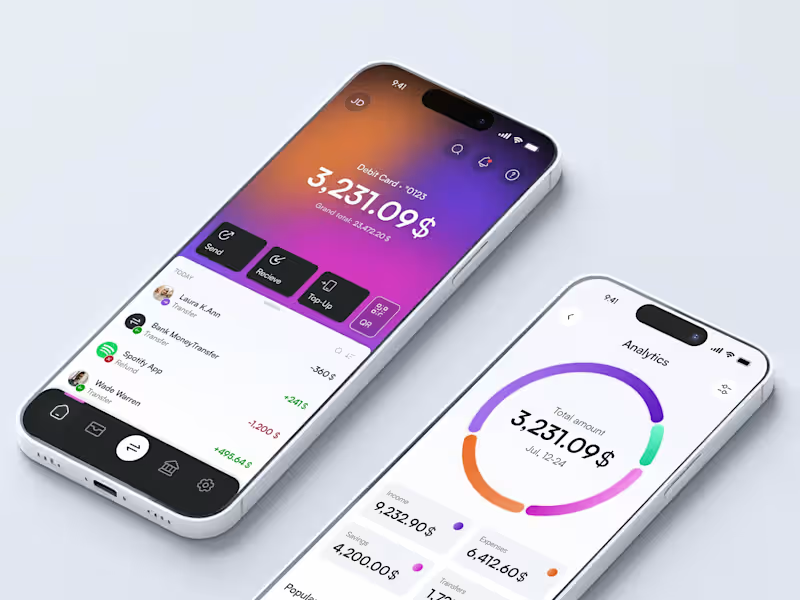
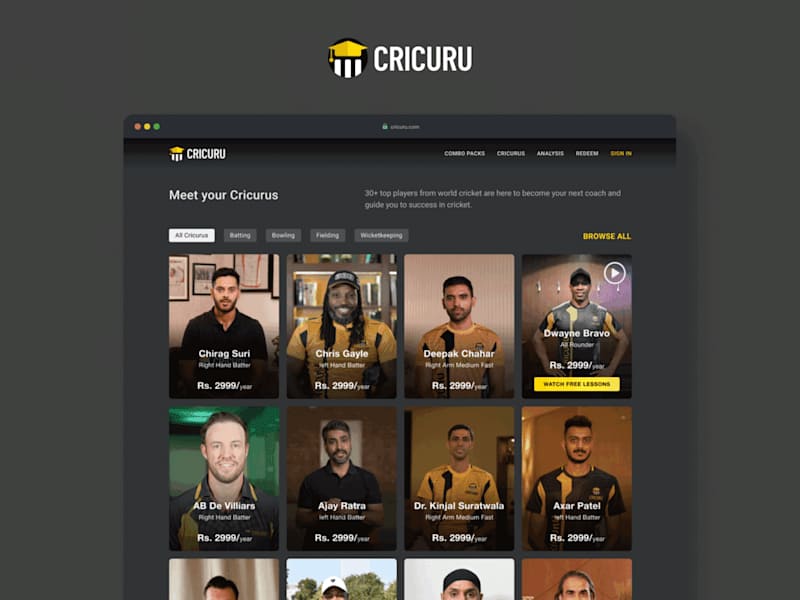
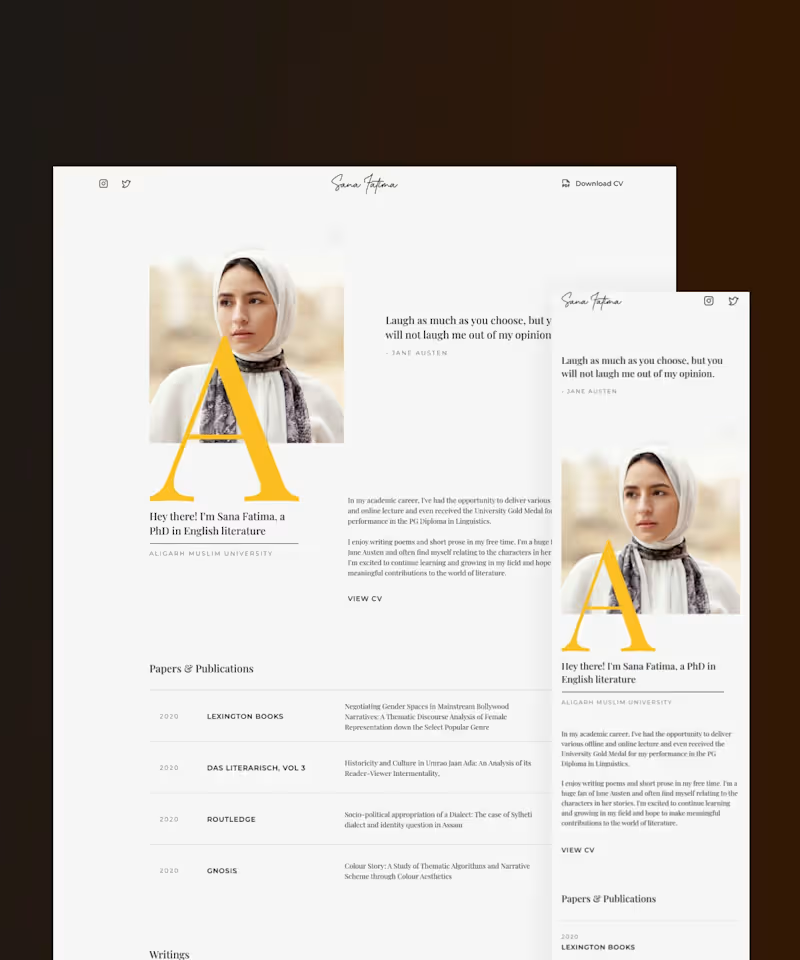
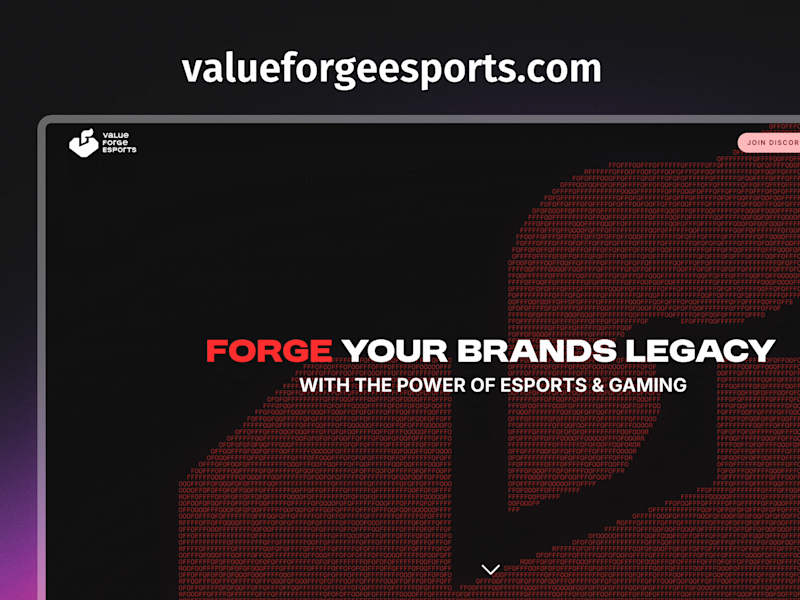
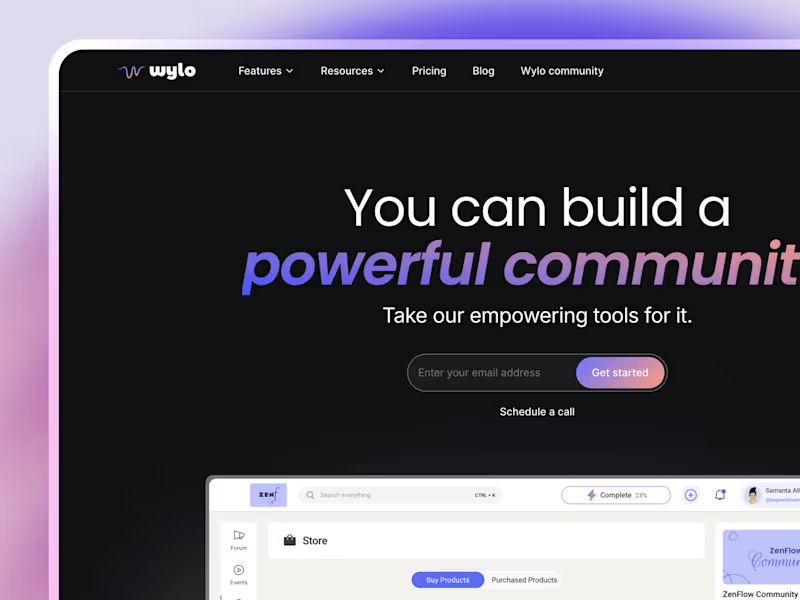
What should I look for in a freelance interaction designer's portfolio?
Look at their past work to see how they design apps or websites. Check if their designs make it easy for people to use the app or site. You want to see if they can handle projects like yours. A good portfolio shows they understand user needs and can create friendly designs. Make sure they have worked with other clients and delivered good results.
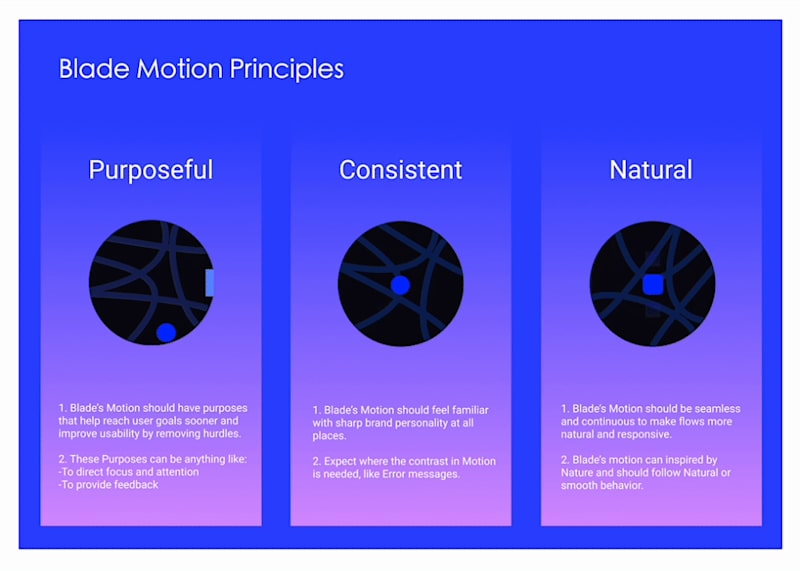
How do I determine if a designer's style fits my project?
Compare their work with the style you want for your project. Look at their color choices, layout, and how they solve design problems. It should feel like their work can naturally fit with your brand. Talking with them can also help you understand their approach. A good fit means your project will look and work as you expect.
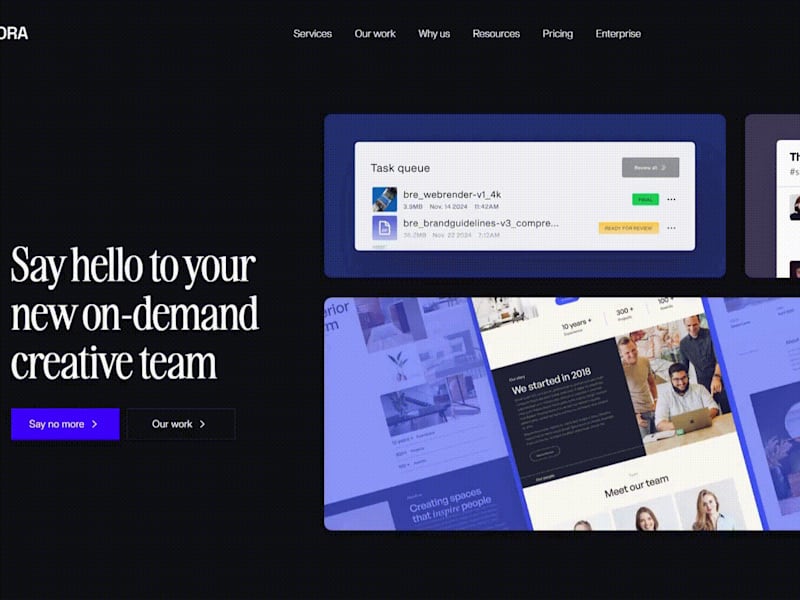
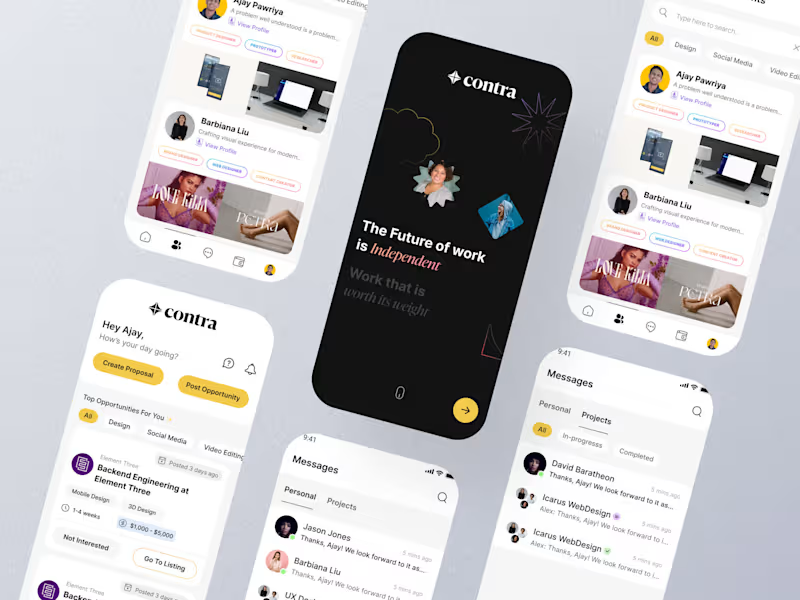
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.