Content Optimization Dashboard
Like this project
Posted Mar 21, 2024
Designing an clean, efficient, and insightful tool that helps editors to not only track the performance of their content across various platforms but also to ch
Likes
0
Views
18
Introduction
Our challenge was clear: Designing an clean, efficient, and insightful tool that helps editors to not only track the performance of their content across various platforms but also to check and see improvement suggestions on their content to increase subscriber conversion.
Solution summary
Key Objectives:
1. Performance Monitoring
a. Monitoring content metrics (views, reads, engagement, subscriber conversions)b. Monthly comparison to track progress.
2. Improvement Tips
a. Suggestions to improve content engagement and subscriber conversion rates.
3. Ease of Use
a. User-friendly, clean interface for especially non-technical editors.
Screens
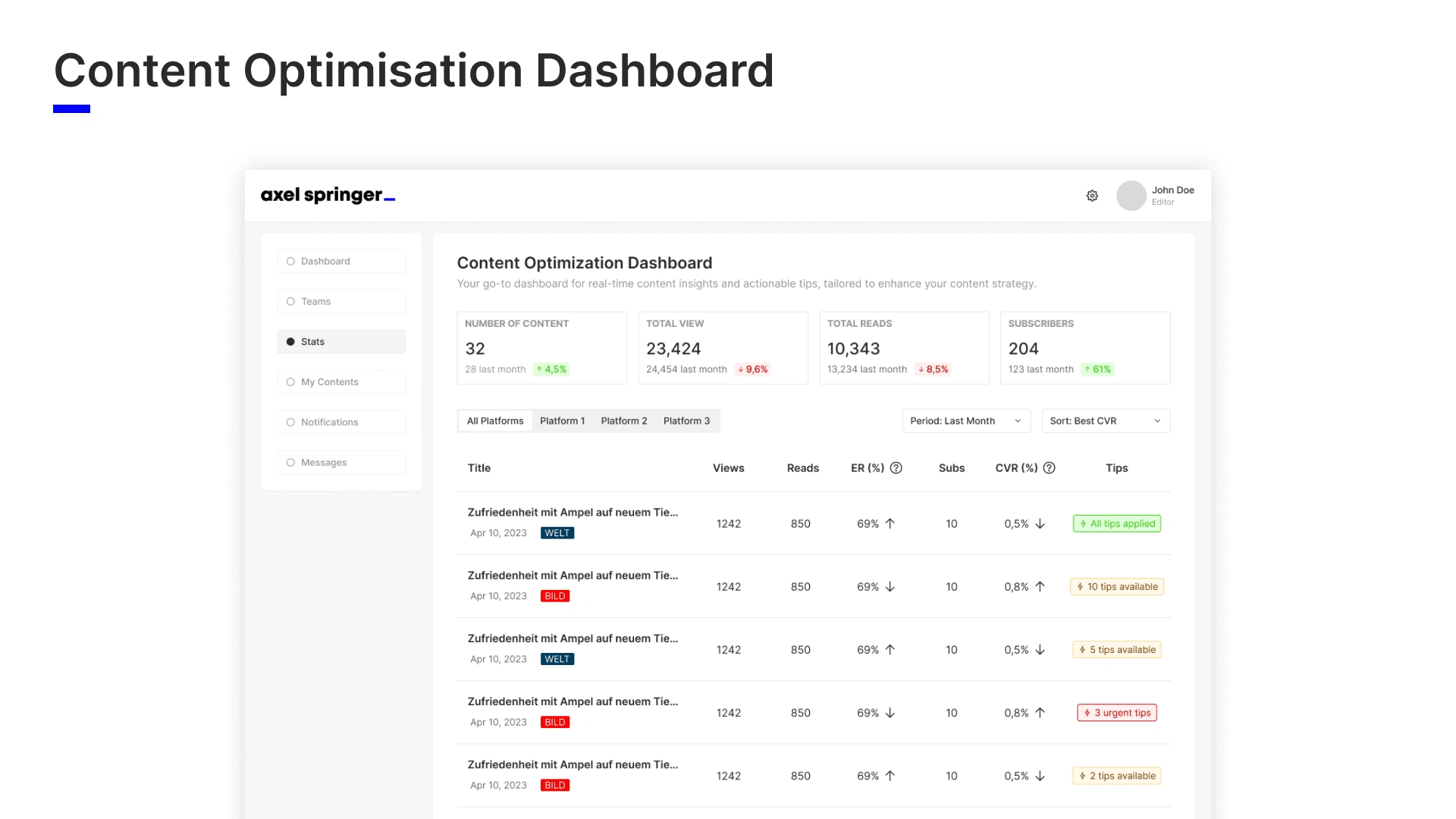
1. Content Optimization Dashboard
Monthly Stats Overview: This provides a quick snapshot of performance, comparing it with the previous month.
Platforms, Filtering and Sorting: This allows editors to focus on specific platforms, adjust the time period, and sort data based on various performance metrics like CVR, ER, Reads, and Subs.
Content Table: A table showing content statistics (views, reads, engagement rate, subscribers, conversation rate, and tips. The inclusion of circle-question mark icons for explanations.
Tip Labels with States: The color-coded labels (yellow, green, and red) is an effective way to draw attention to actionable items.

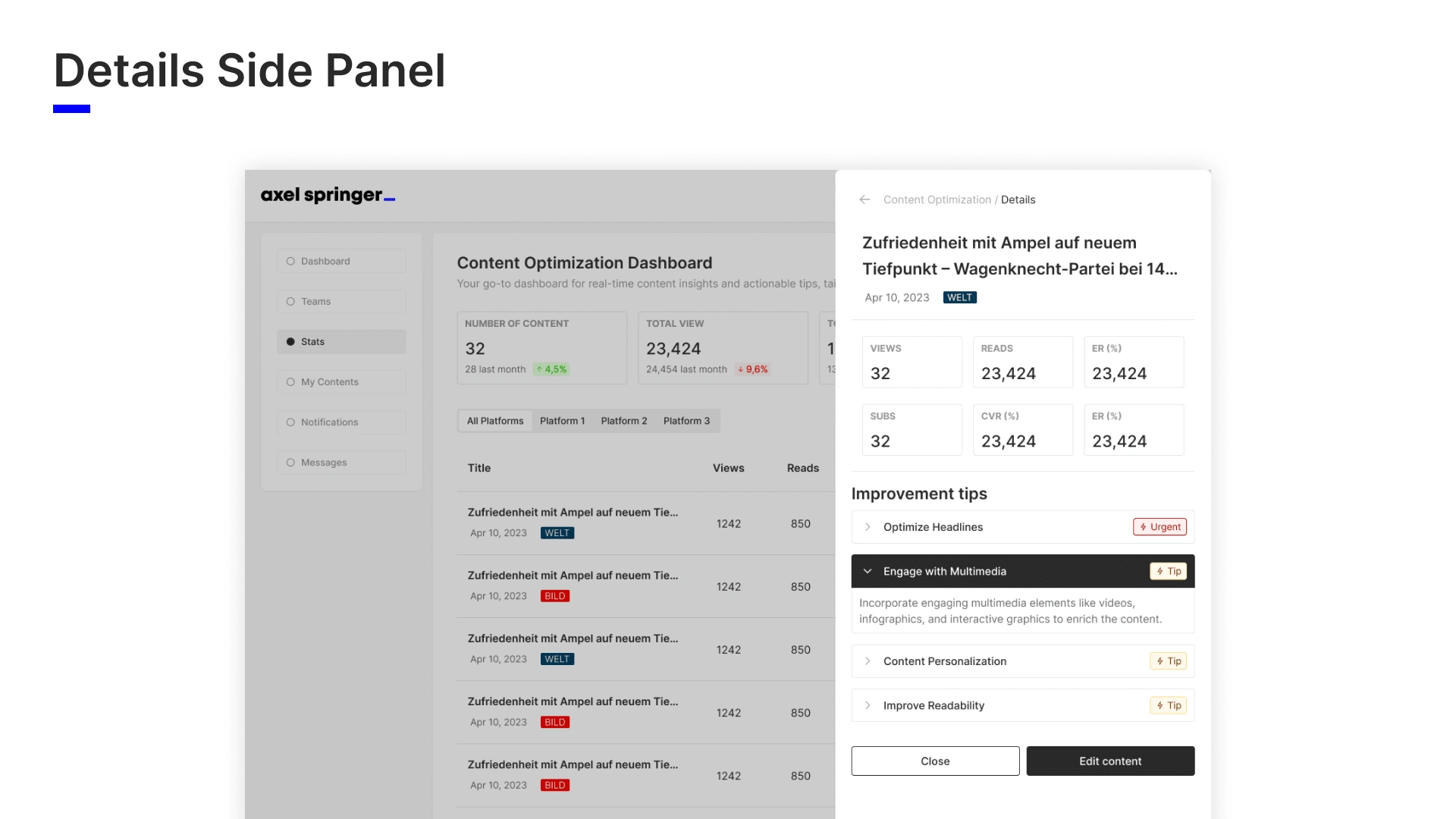
2. Details Side Panel
Content Summary: Displays the title, date, and publishing platform of the selected content. This provides immediate context about the content piece.
Detailed stats: These metrics give editors a clear understanding of how the content is performing.
List of Improvement Tips: This is a key feature where each tip is presented as a toggle. This interactive design allows editors to explore each tip without overwhelming them with information upfront.
Action Buttons: 'Close', simply closes the panel, and 'Edit Content', takes the editor directly to the content editing page.

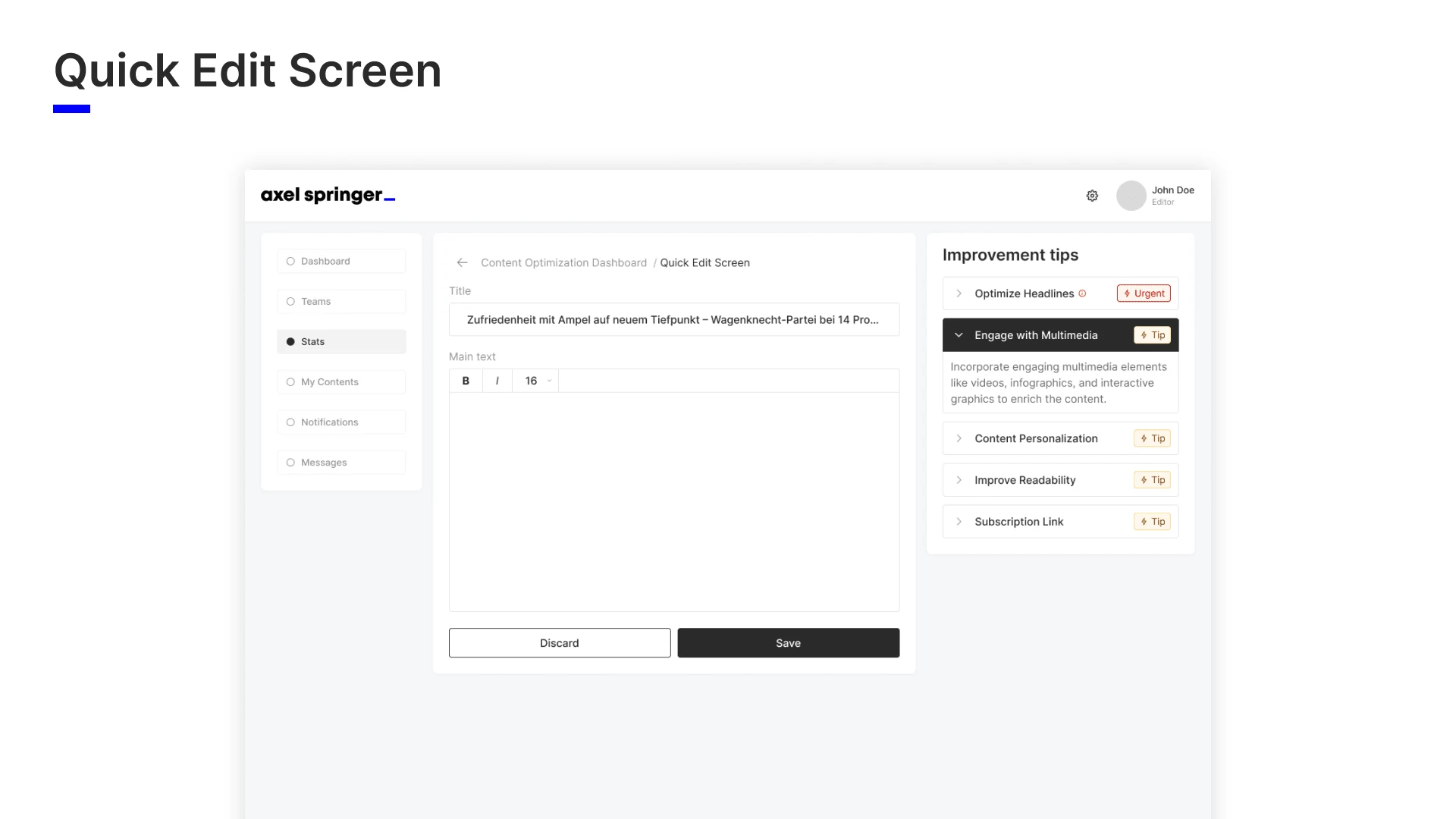
3. Quick Edit Screen
Quick Editing Interface: This basic interface focuses on quick edits, making it efficient for editors to make necessary updates.
Tips Display and Interaction:
a. Automatic Mark as Applied:
The system could automatically mark the tip as applied.
b. Manual Mark as Applied:
Alternatively, editors can have the option to manually mark tips as applied.