Payment System - Tipping Feature
Like this project
Posted Mar 21, 2024
The case assignment tasks me with designing a user interface for a tipping feature in the Tillhub POS system used in restaurants. The feature should offer varie
Likes
0
Views
18
Challenge Analysis
The case assignment tasks me with designing a user interface for a tipping feature in the Tillhub POS system used in restaurants. The feature should offer varied tipping options: entering an exact tip amount, specifying a total bill including the tip, setting the tip as a percentage of the bill, or opting for no tip.
As a waiter at a restaurant using the Tillhub POS system,
I want multiple, clear options to input a tip when completing an order.
So that I can efficiently cater to varying customer tipping preferences and swiftly complete the checkout.
The Solution Structure
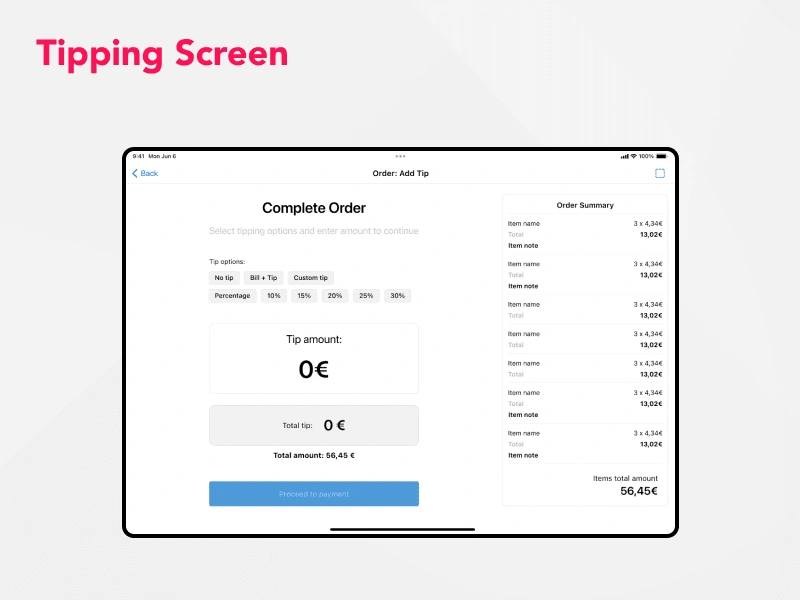
The Tillhub POS system's tipping feature provides waiters with diverse options for processing customer tips. During checkout, waiters encounter options like "No tip", "Bill + Tip", "Custom tip", and "Percentage". The "Percentage" option offers both preset choices—like 10% or 15%—and a customizable input for unique percentages, such as 13%. After a tip choice is made, the exact tip and total amounts are displayed for clarity. Simultaneously, an accessible side panel lists order details, ensuring a seamless and efficient checkout process for the user.
Screens
1. Tipping Screen
When I reach the tipping stage of the checkout process,
Then I should see options for "No tip", "Bill + Tip", "Custom tip", and "Percentage".

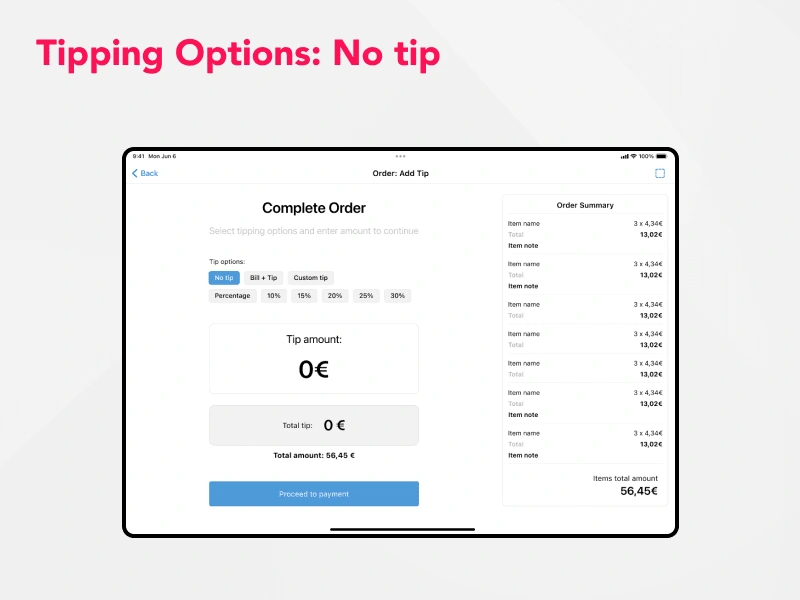
2. Tipping Options: No tip
When I select the "No tip" option,
Then the "Proceed to payment" button should become active, allowing me to finalize the checkout without adding a tip.

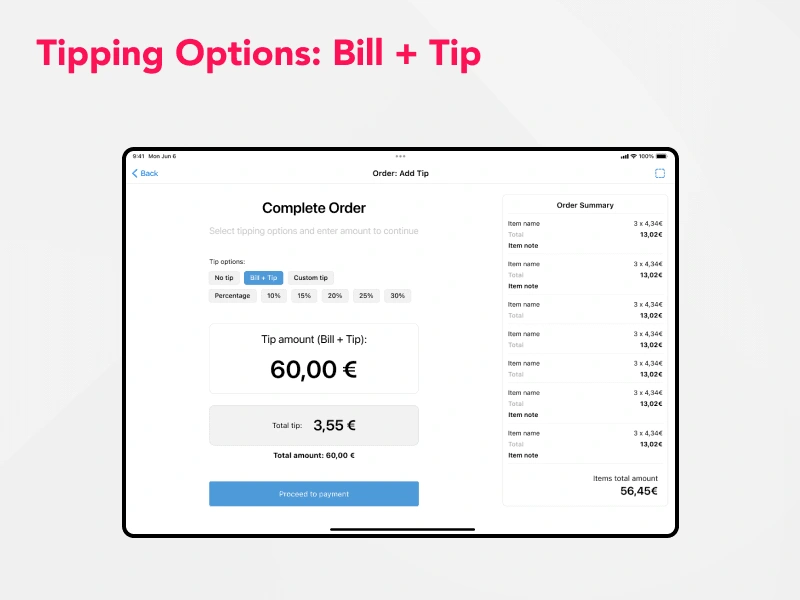
3. Tipping Options: Bill + Tip
When I select the "Bill + Tip" option,
Then I should be able to input a desired total amount, and the system should calculate the necessary tip to meet that amount.

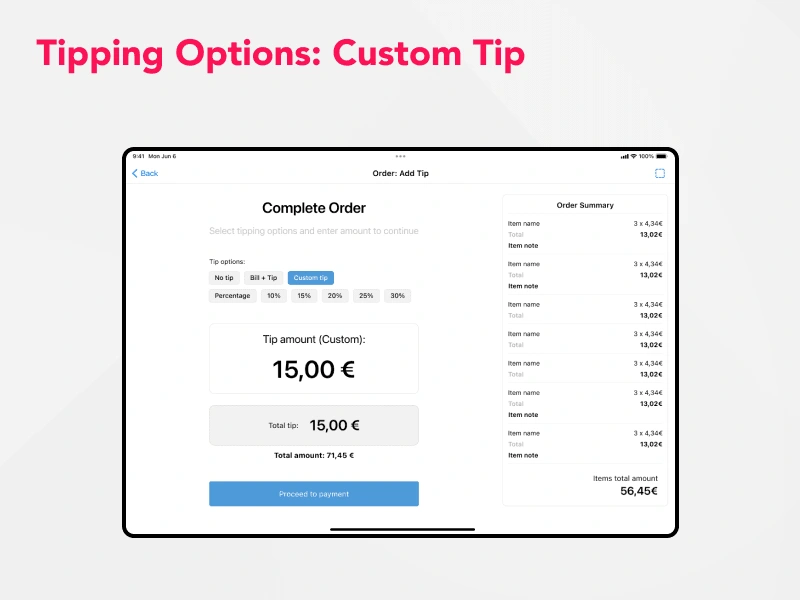
4. Tipping Options: Custom Tip
When I opt for "Custom tip",
Then I should be able to input the exact tip amount for clarity and validation.

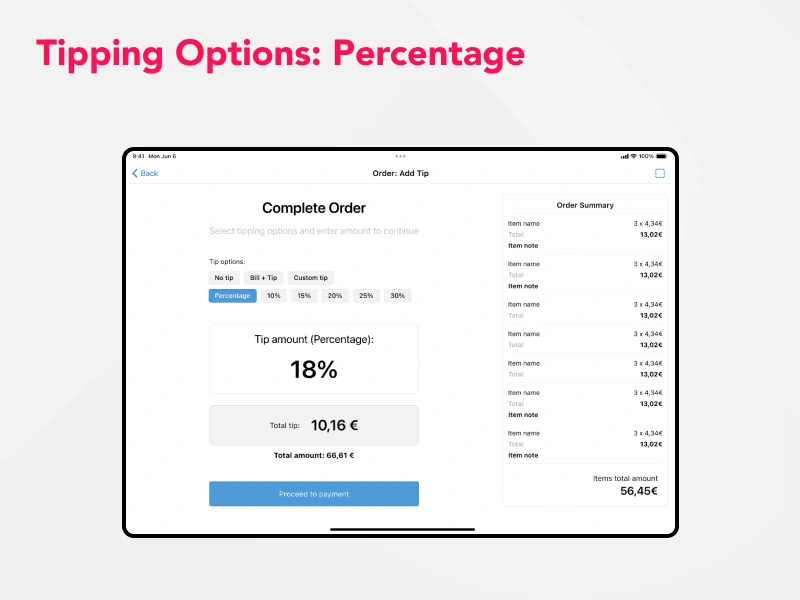
5. Tipping Options: Percentage
When I select the "Percentage" option,Then I should have the ability to manually enter a custom percentage, like "18%", into an input field.

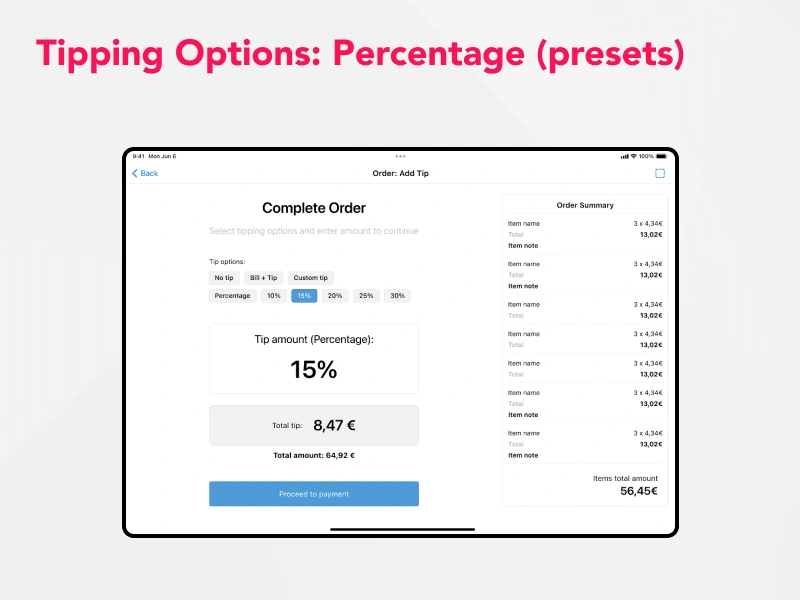
6. Tipping Options: Percentage (presets)
Adjacent to the custom percentage input field,
Then I should also see preset choices like "10%", "15%", "20%", "25%", and "30%" for quick selection.

Closing
In crafting the tipping feature for Tillhub's POS system, I prioritized efficiency, clarity, and adaptability. Understanding the fast-paced nature of a waiter's role, the options like "No tip", "Bill + Tip", "Custom tip", and preset percentages offer both flexibility and speed. With order details accessible on the side, potential oversights are minimized, ensuring a seamless and confident checkout experience for the waiter.