Built with Spline
Spline Explorations – Interactive 3D Asset Collection
Like this project
Posted May 16, 2025
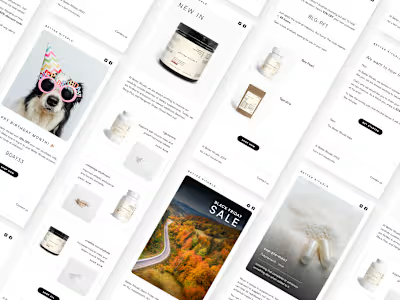
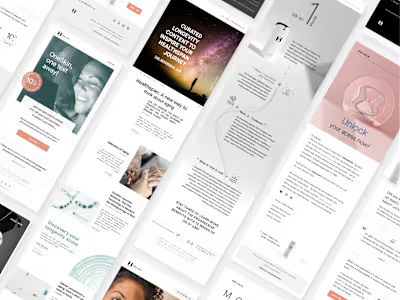
A collection of interactive 3D assets built in Spline — from animated mockups to immersive scenes. Designed for use in digital products, websites, and Framer.
Spline Explorations
Interactive 3D Asset Collection, Made with Spline
This is a curated collection of 3D assets and interactive components designed in Spline, spanning various use cases — from animated mockups and dynamic cards to immersive hero scenes and visual experiments.
Each asset was crafted with web integration in mind, optimized for performance and usability inside platforms like Framer or native web environments.
#contracreativehackathon
#contracreativehackathon
My Role
I designed, animated, and optimized every asset in this collection, including:
Modeling and scene setup
Lighting, materials, and reflections
Motion and interaction states
Embedding strategies for Framer or raw web use
C3 Style
Layers Supply - Logo
Paxos Fintech
Paxos Fintech
The Multi Million Karma
Tools Used
Spline for all 3D design and animation
Framer for embedding and testing
Export-ready formats for integration into web workflows
OneSkin Peptide
C3 Style
Final Thoughts
These assets demonstrate the creative and functional range of Spline — from polished, product-ready visuals to artistic interactions. They’ve been used across landing pages, pitch decks, product demos, and ecommerce.
Whether embedded in a live site or used in concept prototyping, they show how 3D can be both expressive and efficient.