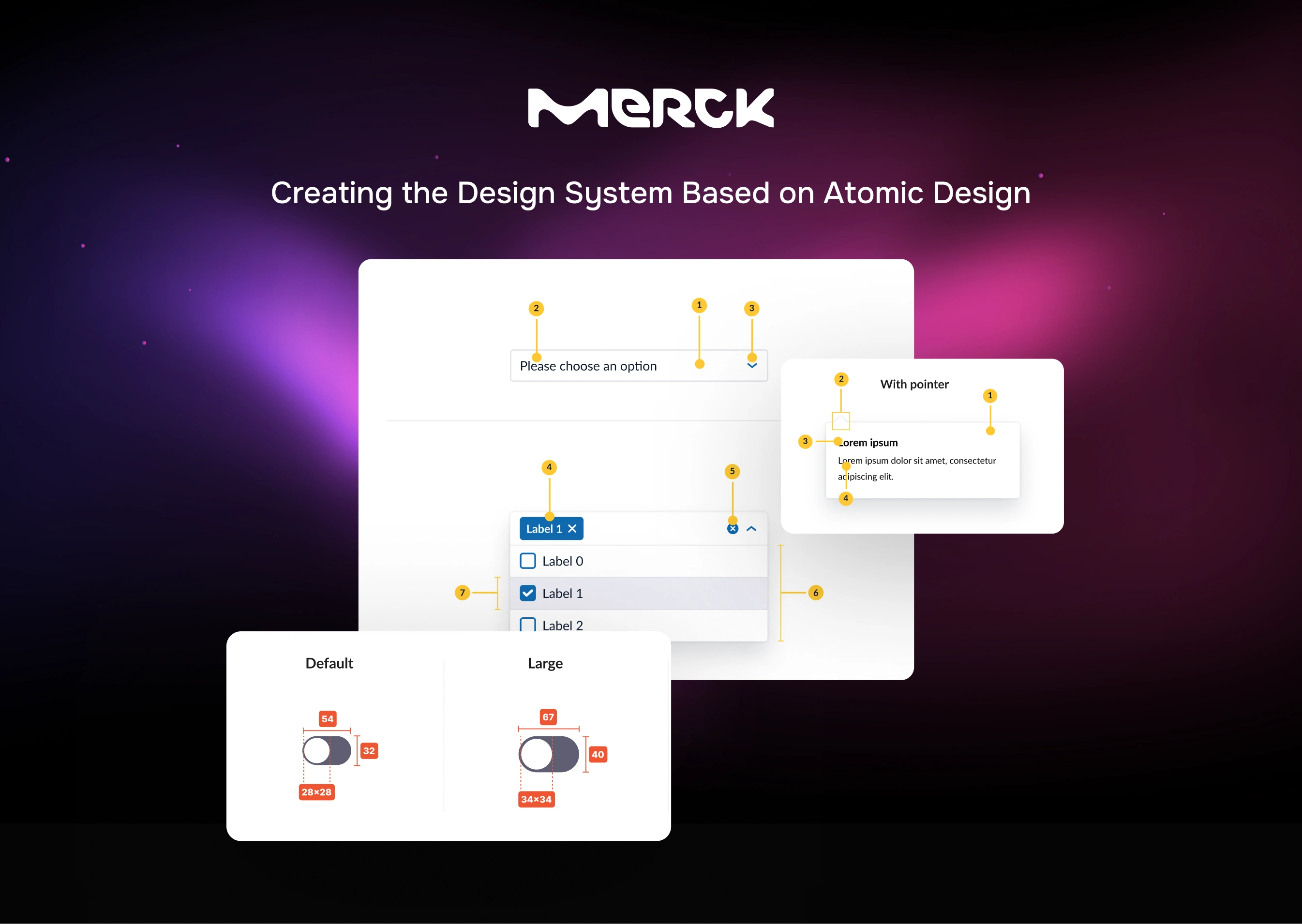
Merck - Creating the Design System Based on Atomic Design
Like this project
Posted Nov 28, 2024
I created detailed documentation for Merck's Design System, Liquid Oxygen, covering elements (atoms, molecules, organisms), patterns, usage, behavior, etc...

Merck is a leading global science and technology company, operating in Healthcare, Life Science, and Electronics. With a history spanning over 350 years, Merck is dedicated to advancing innovation to improve lives. The company specializes in cutting-edge research, pharmaceuticals, laboratory technologies, and electronics solutions, shaping advancements in medicine, sustainability, and digitalization. Headquartered in Darmstadt, Germany, Merck operates in more than 70 countries, driving progress through science and technology.
📋 Task
To develop a comprehensive Design System for Merck, ensuring consistency and usability across their digital products. The task included:
Creating scalable, reusable components with detailed documentation.
Defining states, modifiers, and variants for each component to accommodate various use cases.
Documenting component anatomy, UX specs, and best practices to guide designers and developers.
Ensuring accessibility compliance (e.g., WCAG standards) to make components inclusive and user-friendly.
Collaborating closely with Merck’s design and development teams to align the Design System with their brand identity and technical requirements.
This task required a deep understanding of both UX/UI principles and system thinking to deliver a flexible, robust framework that supports Merck’s digital ecosystem.
📌 Challenges
Establishing Consistency Across a Large Platform
The existing platform lacked uniformity in its components, leading to inconsistencies in user experience and development workflows.
2. Introducing Atomic Design Principles
Educating stakeholders and team members on the benefits of Atomic Design and ensuring smooth adoption across the organization.
3. Scalability of the Design System
Creating a scalable Design System that could handle the diverse needs of the platform while maintaining flexibility for future updates.
4. Documentation and Collaboration
Providing detailed documentation for each component, ensuring designers and developers were aligned for seamless implementation.
5. Ensuring Accessibility
Designing components that comply with at least WCAG AA standards, with an ambition to achieve AAA compliance.
6. Developer Collaboration
Aligning the design and development teams on Agile workflows to ensure efficient implementation of the Design System.
7. Streamlining Component Design
Managing the creation of new components while simultaneously improving and maintaining existing ones, without disrupting ongoing projects.
8. Improving UX/UI Standards
Ensuring that the redesigned components meet modern UX/UI expectations while retaining the brand’s identity.
✅ Solution
Scalable Component Library
Designed a modular and reusable library of components using Atomic Design principles, ensuring easy scalability and consistency across Merck’s digital products.
Included detailed states, variations, and modifiers to cover all potential use cases and interactions.
2. Comprehensive Documentation
Created a centralized source of truth for the Design System, documenting every component with UX specs, best practices, and detailed anatomy.
Provided accessibility guidelines for WCAG compliance to make the system inclusive and user-friendly.
3. Streamlined Collaboration
Established a clear handoff process with developers, leveraging Figma’s design-to-code tools to ensure precise implementation.
Facilitated regular feedback loops between design and development teams to refine components and align them with technical constraints.
4. Accessible and Inclusive Design
Built accessibility into every component, addressing color contrast, keyboard navigation, and assistive technology compatibility.
Conducted iterative testing to validate inclusivity for all users.
5. Design Tokenization
Implemented design tokens for color, typography, and spacing to create a system that is easily maintainable and adaptable to future needs.
6. Future-Proof Framework
Developed a roadmap for evolving the Design System, including guidelines for adding new components and updating existing ones.
Delivered training sessions and onboarding materials to help Merck’s teams adopt and utilize the system effectively.
👨🏻💻 Contributions
Component Creation
Designed and built a library of reusable components in Figma, covering everything from buttons and form fields to complex layouts.
Defined states (e.g., hover, focus, disabled) and variations to handle diverse user interactions.
2. Documentation
Provided detailed documentation for each component, including usage guidelines, UX specs, and
best practices.
Documented anatomy, modifiers, and accessibility requirements to ensure compliance with
WCAG standards.
3. Design System Structuring
Built the Design System based on Atomic Design principles for scalability and adaptability
across projects.
Created design tokens for colors, typography, and spacing to ensure consistency.
4. Collaboration
Worked closely with Merck’s design and development teams to align the system with their branding and technical needs.
Facilitated handoff to developers with precise documentation, ensuring smooth implementation.
5. Accessibility
Integrated accessibility features into components to ensure inclusivity and compliance with
WCAG standards.
Conducted testing and iteration to validate usability for all users.
6. Continuous Support
Established a framework for maintaining and evolving the Design System as new
requirements emerged.
Delivered onboarding materials and training to help Merck’s teams adopt the Design
System effectively.

Design System Components
Building Blocks of Consistency
Merck's Design System components are meticulously crafted reusable elements, including buttons, forms, navigation menus, and cards, tailored to meet the needs of Merck's Healthcare, Life Science, and Electronics divisions. Each component aligns with Merck’s brand identity and adheres to strict accessibility and usability standards, ensuring a consistent and user-centric experience across all digital platforms. These components empower global teams to create scalable, efficient, and cohesive interfaces, driving innovation and excellence in every interaction.

Design System components
Design System Documentation
Guiding Merck's Digital Consistency
Merck's Design System documentation serves as a comprehensive guide for designers, developers, and stakeholders, detailing the usage, functionality, and best practices for every component and guideline. Tailored to Merck’s unique requirements, the documentation ensures consistency across Healthcare, Life Science, and Electronics platforms. It provides clear instructions, visual examples, and interaction guidelines, enabling teams to implement the design system efficiently while fostering collaboration and scalability across all digital initiatives.

Atomic design system documentation

Atomic design system documentation
📚 Lessons Learned
Iterative Development is Key
Building the Design System iteratively, based on continuous feedback from both designers and developers, helped refine components and address gaps early.
2. Collaboration Enhances Results
Close collaboration with cross-functional teams ensured that the Design System met both design and technical requirements, reducing rework and misalignment.
3. Documentation is as Important as Design
Comprehensive documentation proved crucial for system adoption. Clear guidelines and detailed specs ensured smooth onboarding and consistent implementation.
4. Accessibility Needs a Proactive Approach
Integrating accessibility from the start, rather than as an afterthought, simplified compliance and led to more inclusive designs.
5. Scalability Must Be Built In
Thinking ahead about potential future needs and designing for scalability saved time and effort in adapting the system for new requirements.
6. Stakeholder Communication is Vital
Regular updates and clear communication with stakeholders ensured alignment and buy-in, making the process smoother and more efficient.

Interested in collaborating with me? stoian.adrian91@gmail.com