BasisBuilder: A better way to keep track of your improvements
Like this project
Posted Mar 5, 2025
In 3 months, I worked with a nimble startup from New York to craft an end to end experience of a real estate responsive web application.
Likes
0
Views
47
Timeline
Jan 1, 2025 - Ongoing

In working with a new startup client, I assisted in envisioning a new Real Estate Management platform, called BasisBuilder, to allow users to keep track of improvements to their homes while calculating their estimated capital gains.
Timeline: 3 Months
Role: Primary design resource working in tandem with a client side project manager, and primary stakeholders (founder).
Tools: Designed and Managed in Figma
Type of plan: Discovery Phase with Design
Services: UI Design, Design System Management
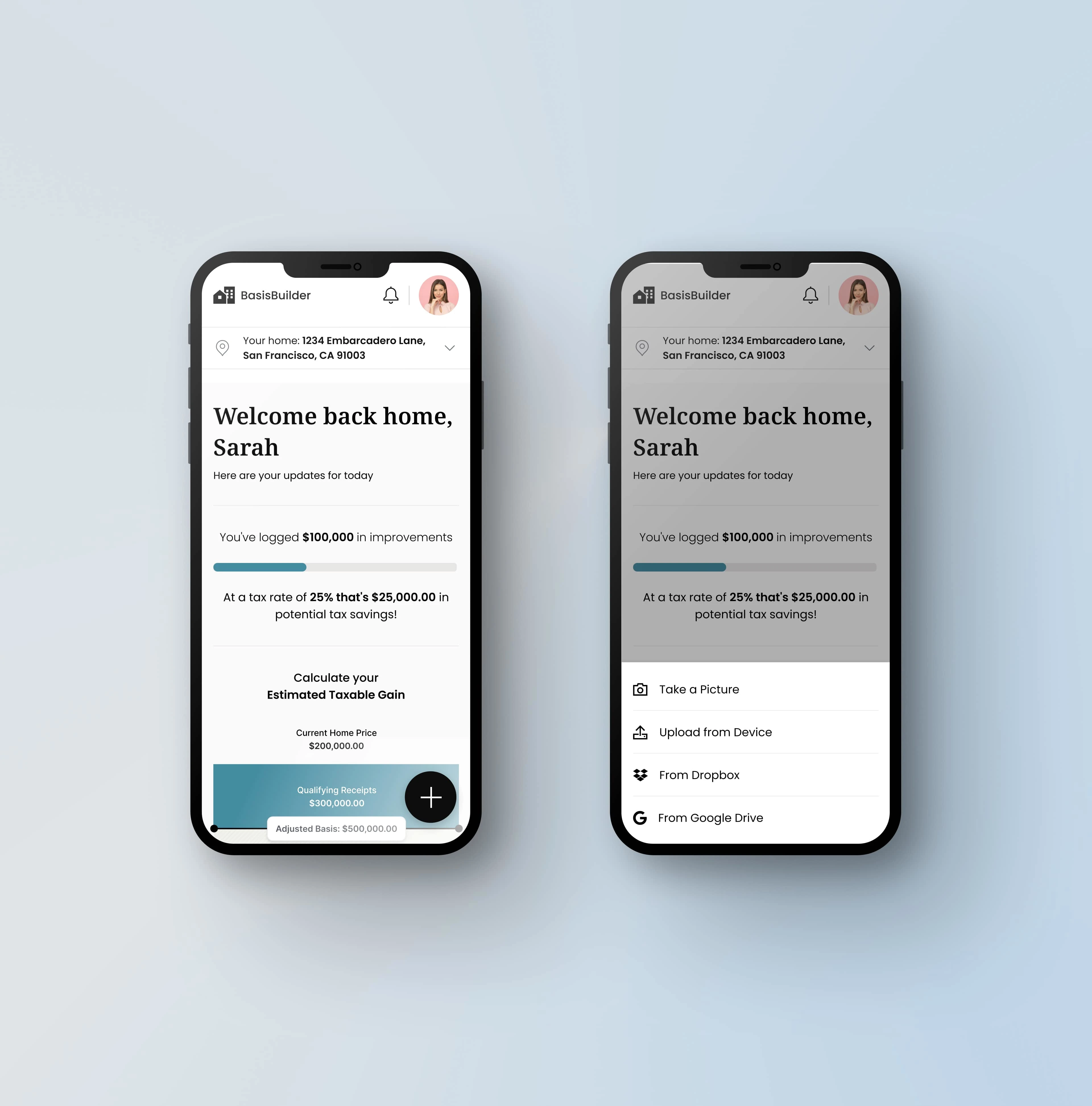
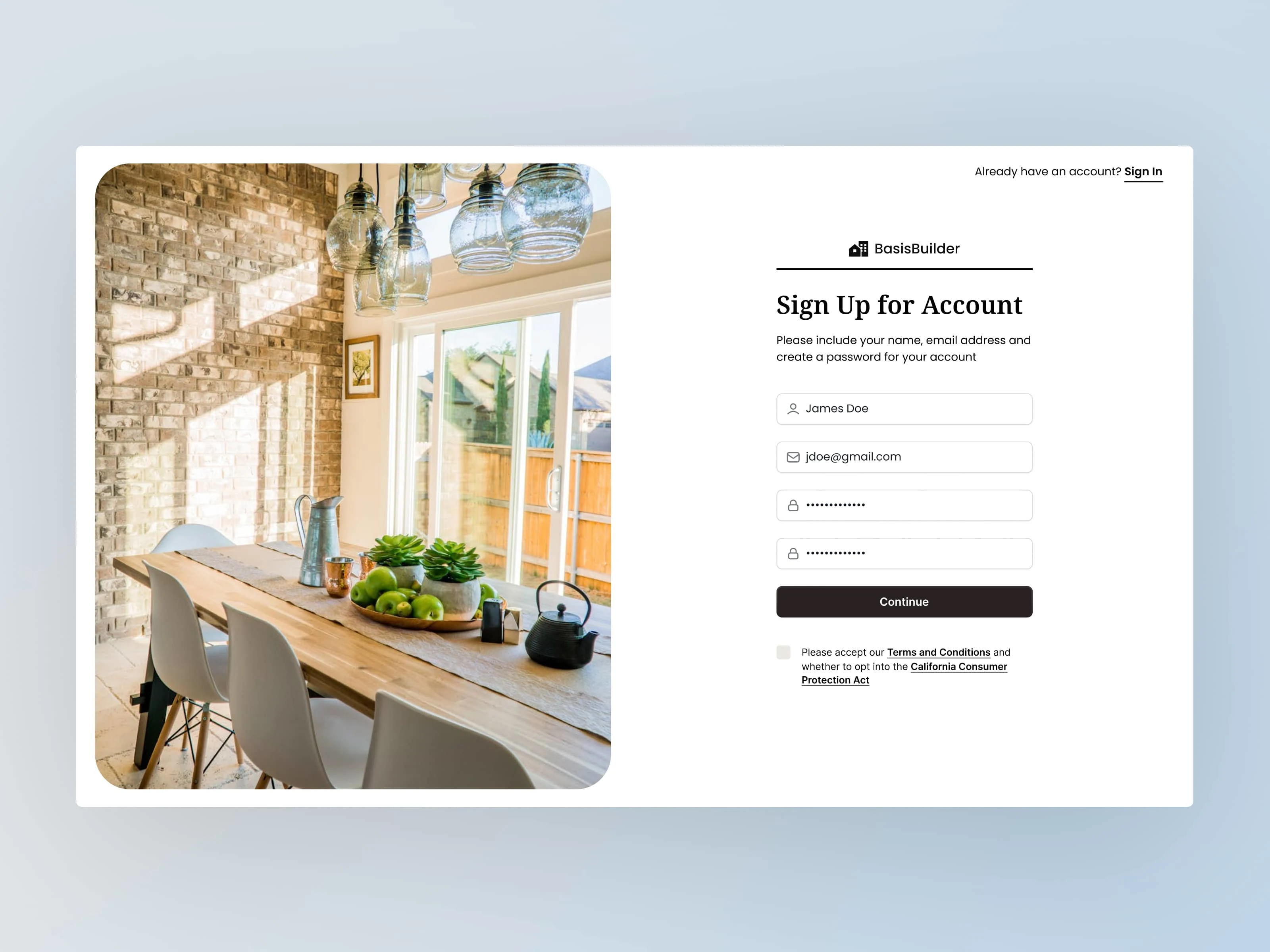
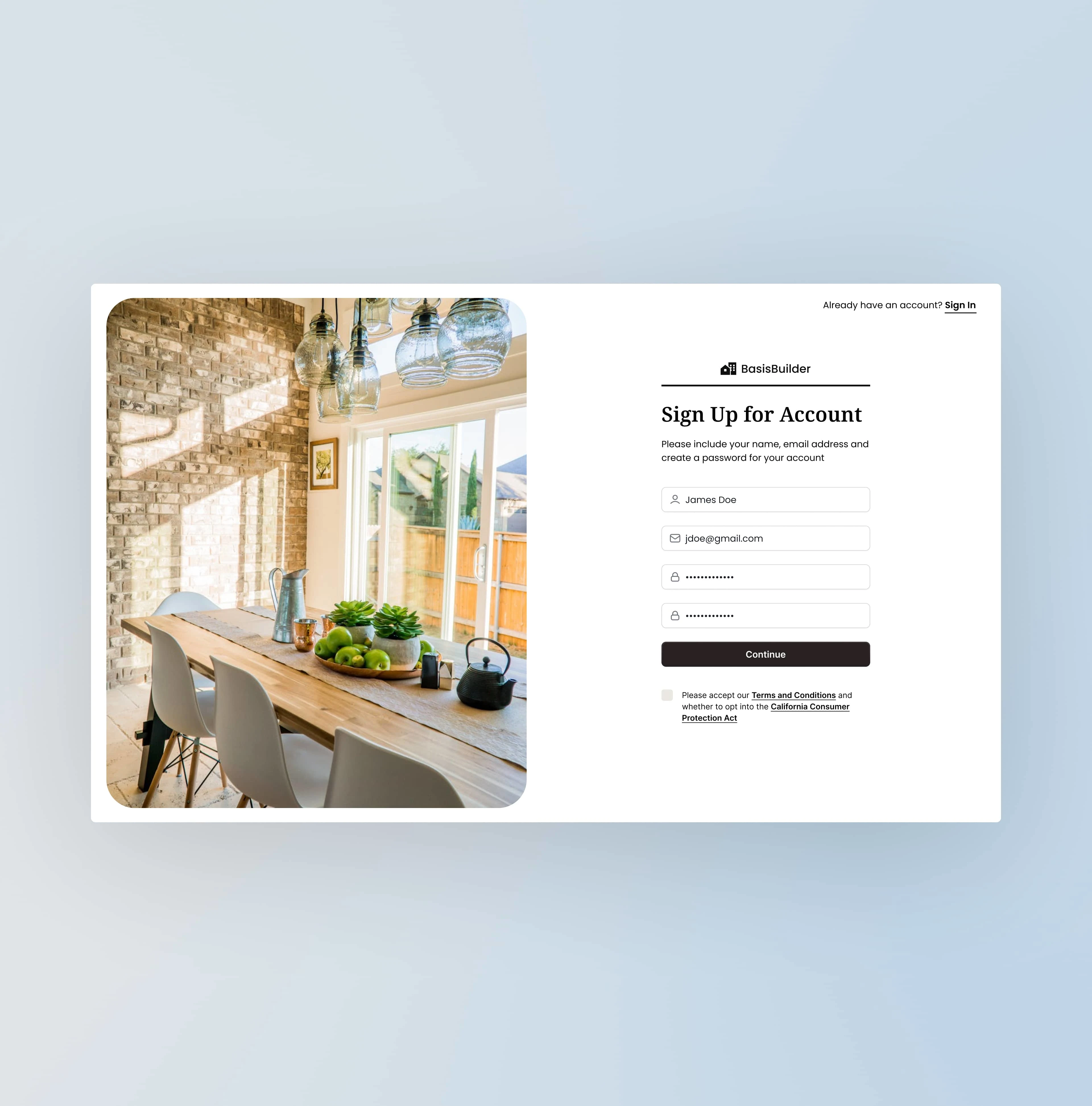
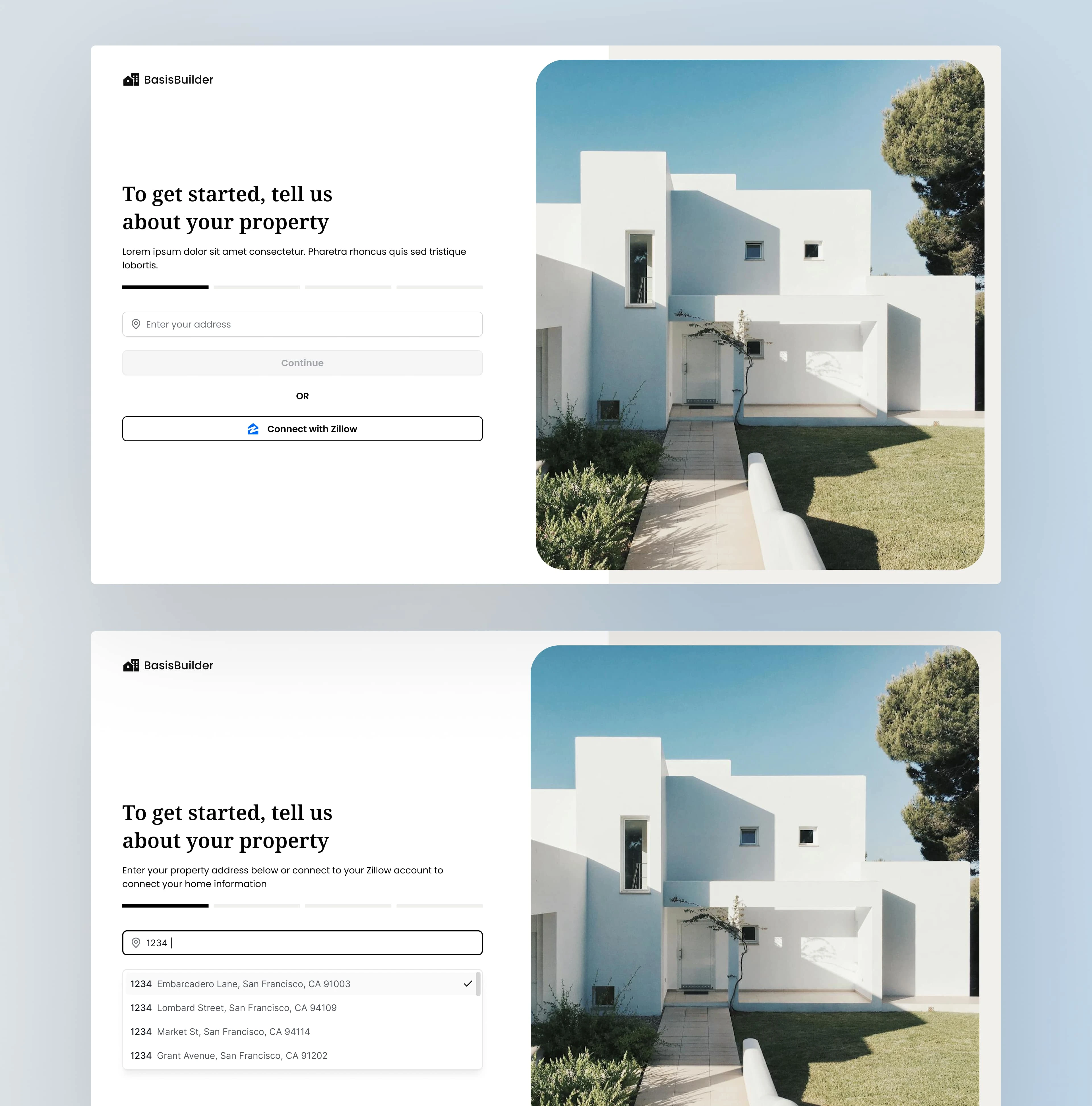
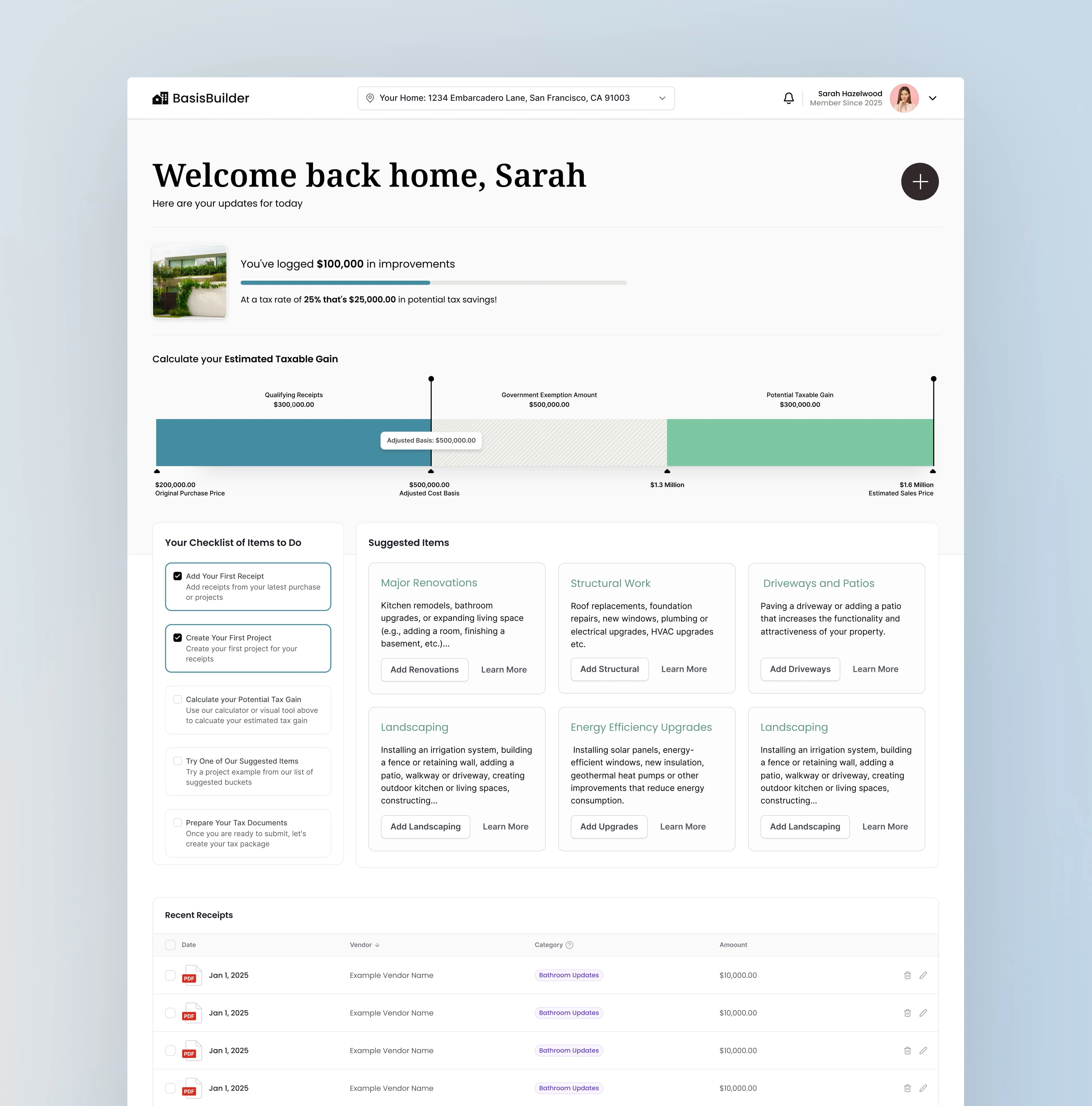
Introducing BasisBuilder, a better way to keep track of your property improvements
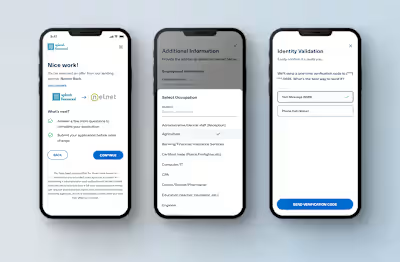
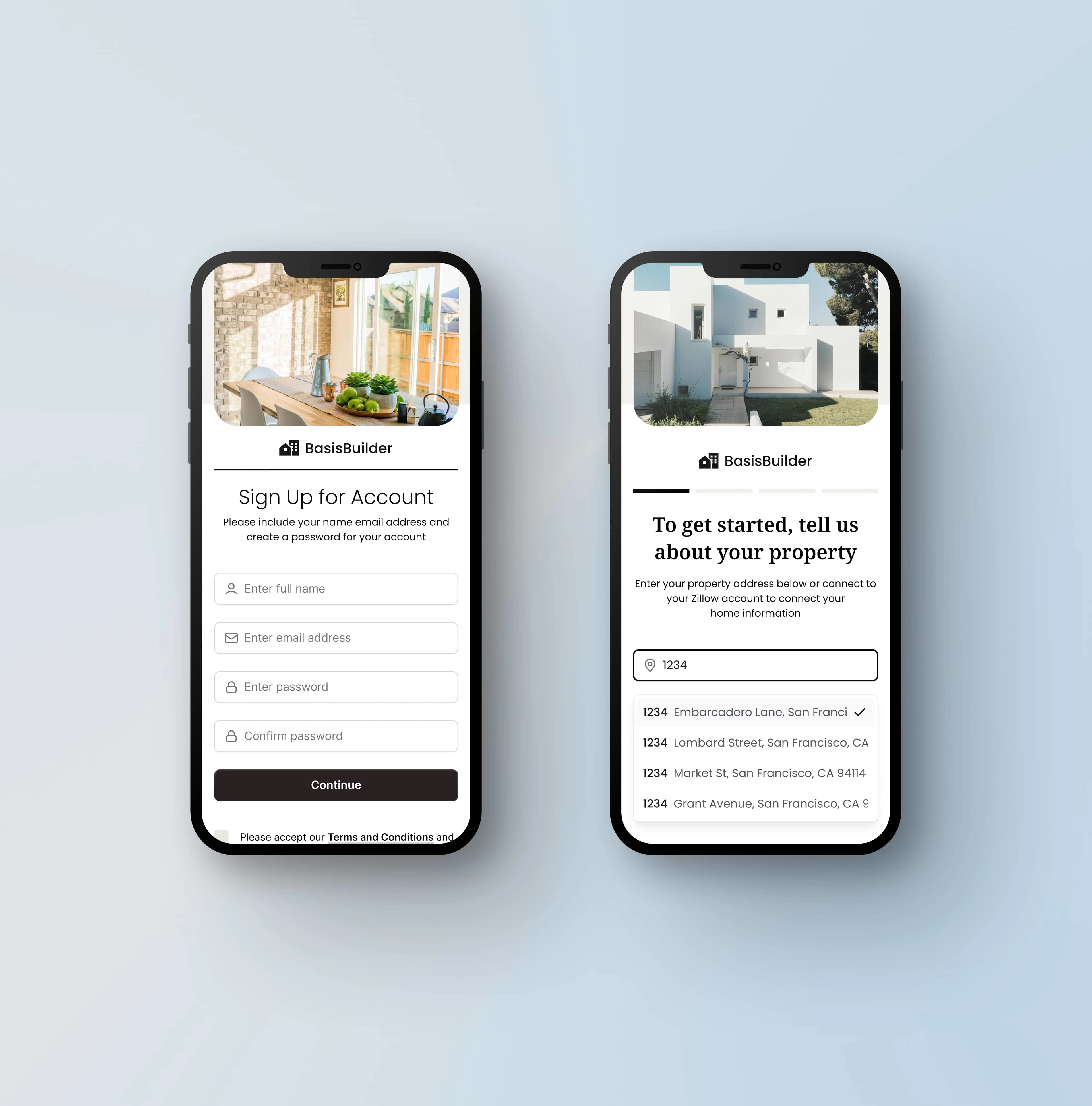
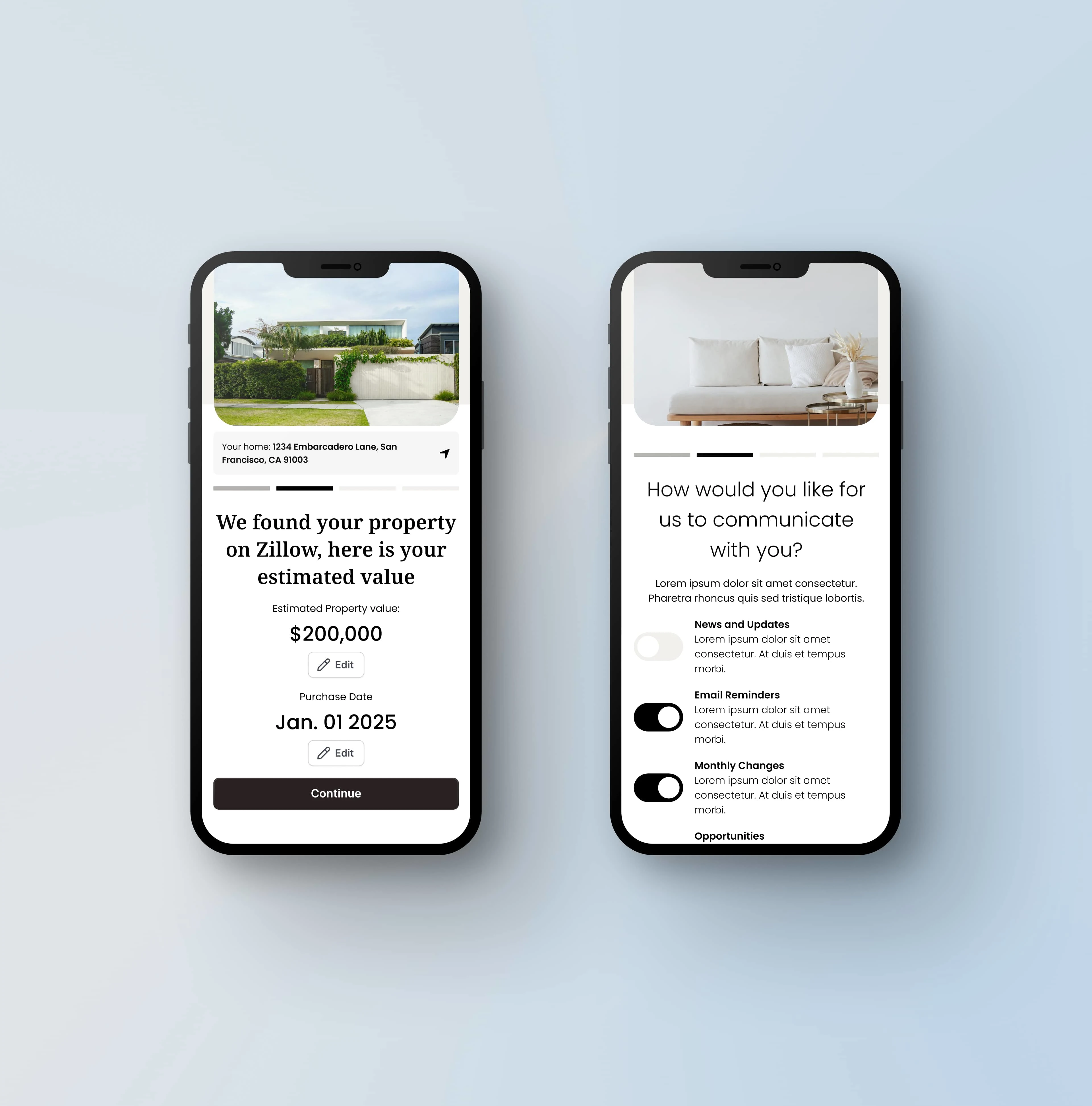
Being supplied with functional requirement specs, design requirements, and MVP details from the client's primary Project Manager, I crafted an end to end workflow for new and returning real estate users with the ability to be able to create their account, connect their existing Zillow accounts to pull relevant home data such as estimated property value and property purchase date, communication preferences and much more.
Don't have a Zillow Account? No problem!
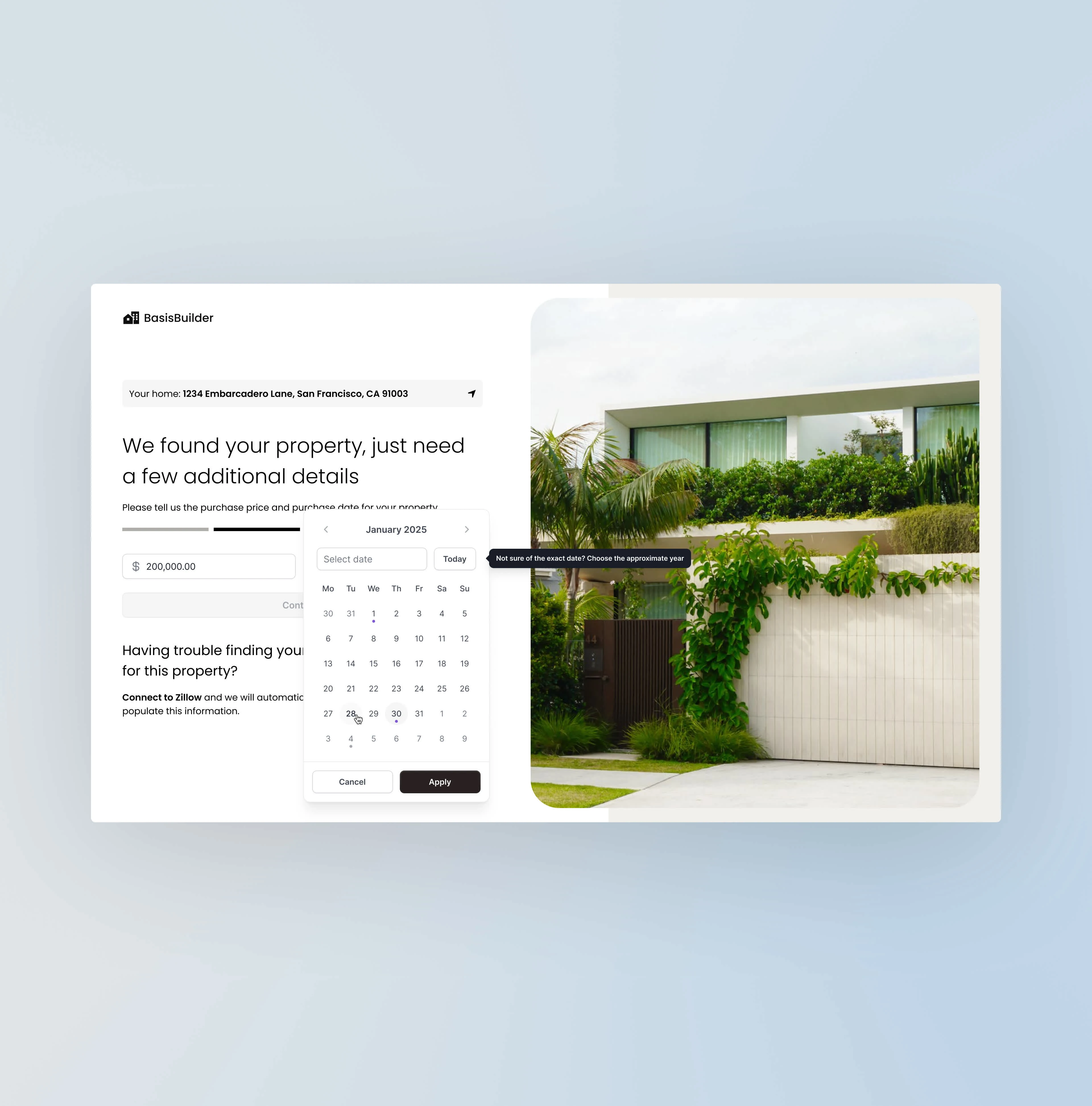
With the help of Google API's, we also gave users the ability to manually search for their home's location, include their own estimated purchase price, and with a calendar integration, easily choose their purchase date for their home.





See your property's improvements and adjust your cost basis on the fly
Once you arrive at the BasisBuilder dashboard, we allow users to see a very quick allocation of all their home improvement details, along with how much potential savings their home would have at that moment in time. With these details, we also gave them an interactive graphical representation, of their associated Government Exemption Amount, the ability to change their adjusted cost basis, and potential taxable gains that may be relevant for their home. All of which exists above the fold.
With a tap of the plus icon, that remains in view at all times, a user can add by bulk, all their purchase's receipts, whether they are images, PDFs, or other supported documents.

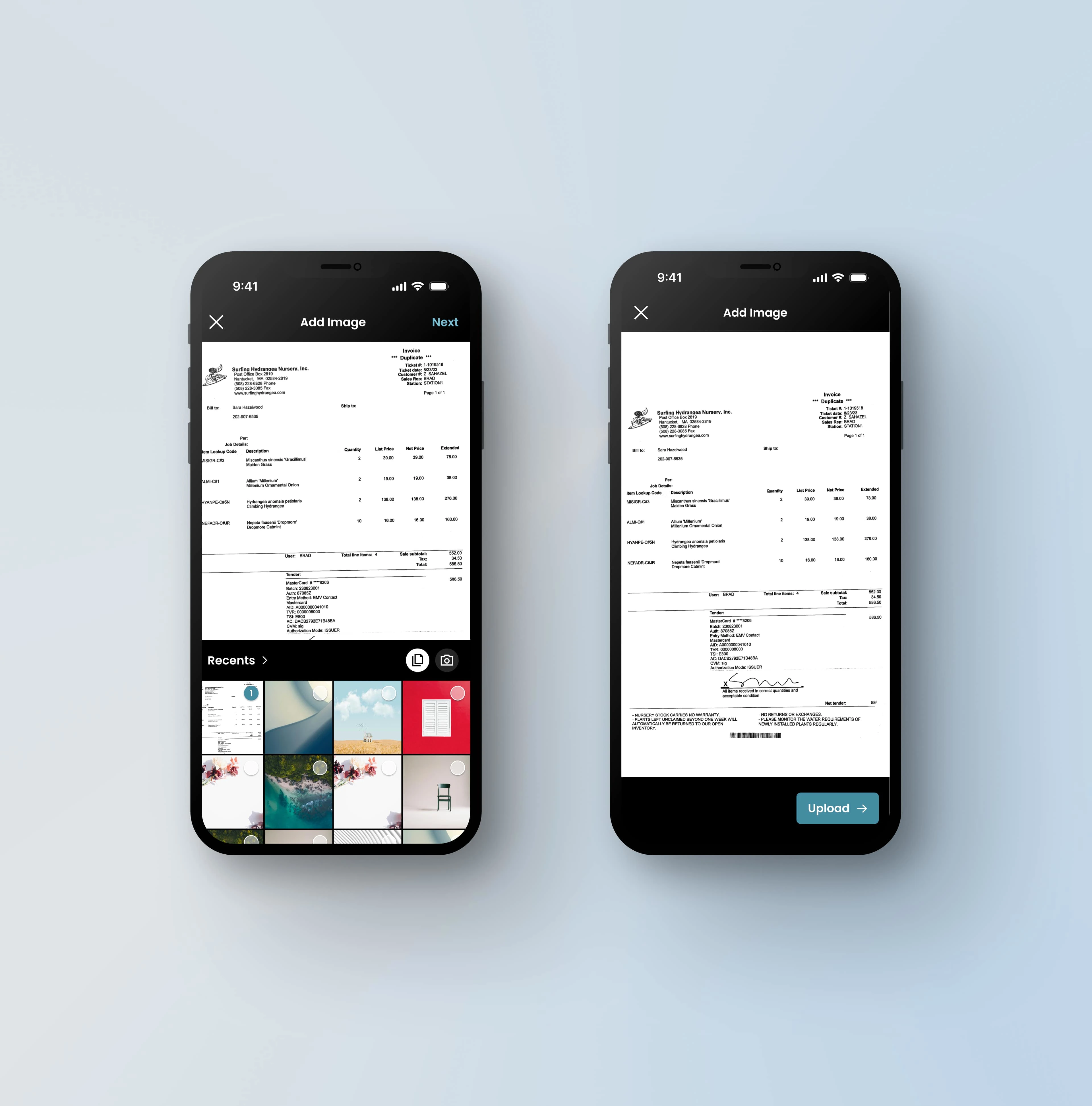
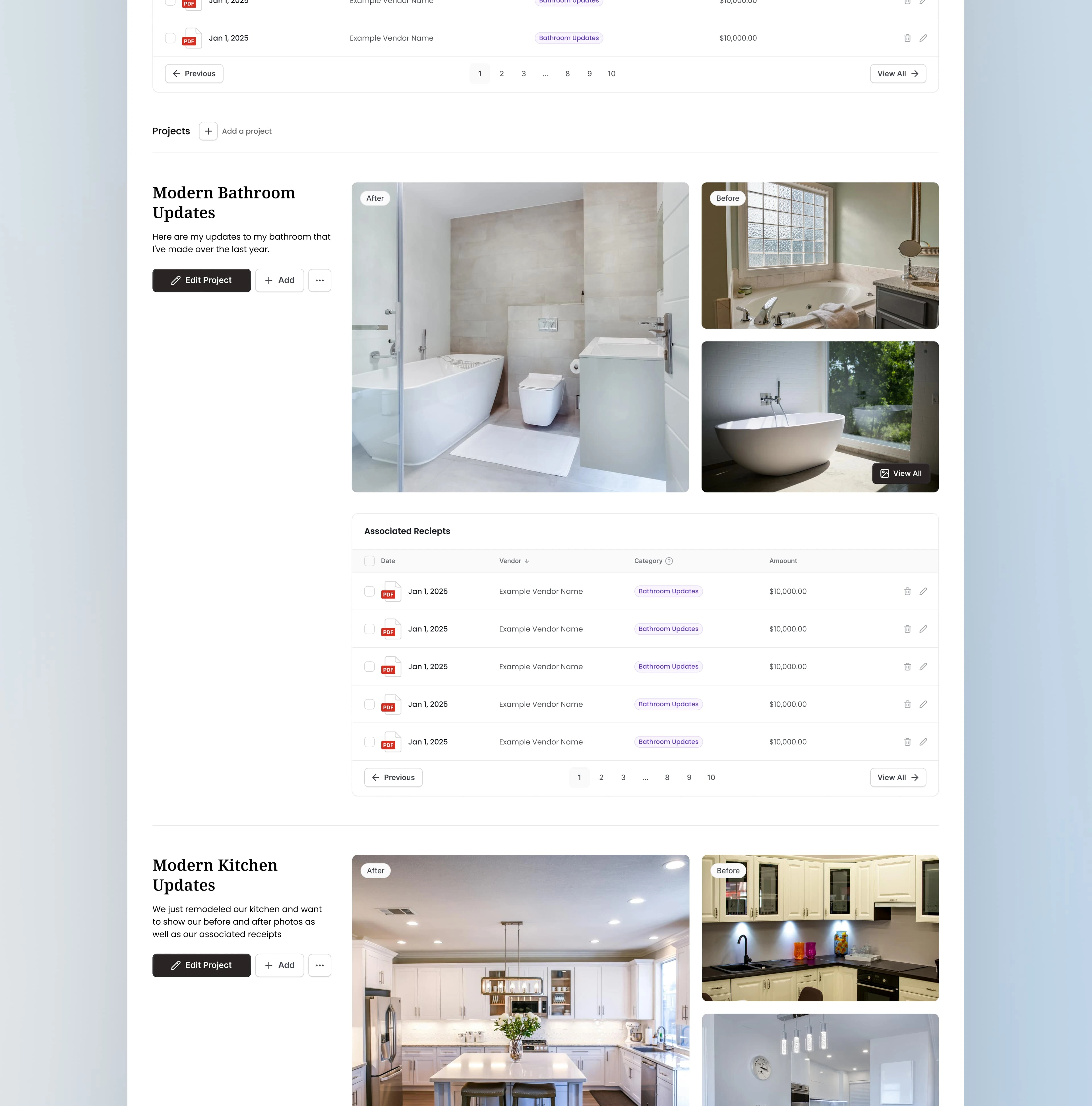
Projects: Keep your receipts, snapshots of before and afters, and payment amounts all in one place
Upon scrolling to the content area, users have all of their created projects, the ability to add receipts to these projects, and/or add images as well. Keeping a visual history of all of your adjustments up to the time of sell.

Add receipts of your improvements from anywhere
One of our primary use cases to solve for, was giving users the ability to allocate purchased receipts and categorize them from their mobile device. This would our primary target market, to take pictures of their receipts/purchases, create/edit categories, bulk upload existing photos, or pull from other storage locations such as Google Drive or Dropbox.