CompliMed iOS App UX Design
Like this project
Posted Feb 26, 2023
I designed the CompliMed app to make affordable healthcare more accessible for low-income users, focusing on usability and reducing barriers to access.
Overview
CompliMed is a project that aims to create complementary medical solutions for low to no-income earners with a focus on accessibility, simple usability, and user verification.
The purpose of the project is to provide low-cost options for individuals facing financial constraints, leading to poor health outcomes and a lack of continuity of care.
The project involves developing a mobile app that users can access on any device, navigate with ease, and perform core tasks and flows.
The Challenge
Low-income individuals face barriers in accessing healthcare due to financial constraints, leading to poor health outcomes and lack of continuity of care. The project had aimed to develop a mobile app and provide low-cost options for these individuals.
Discovery
Objective SettingOur primary objective was to create an accessible app that users can navigate with ease. We also aimed to establish a safe environment while ensuring users' privacy.
Stakeholder InterviewsWe conducted interviews with stakeholders to understand their expectations and requirements for the project. This helped us align our design goals with the needs of the stakeholders.
Competitive AnalysisWe analyzed similar apps in the market to understand their strengths and weaknesses. This helped us identify opportunities for differentiation and innovation.
Research
User InterviewsWe conducted interviews with potential users to understand their needs and pain points. This helped us gain a deep understanding of the challenges our users face and their expectations from the app.
User PersonasBased on our research, we created user personas to represent our target users. These personas guided our design decisions and helped us stay user-focused throughout the project.
User Pain PointsWe identified three main user pain points: Confirmation, Deception, and Qualification. Understanding these pain points was crucial in guiding our ideation and design process.
Ideation
User InterviewsWe conducted interviews with potential users to understand their needs and pain points. This helped us gain a deep understanding of the challenges our users face and their expectations from the app.
User PersonasBased on our research, we created user personas to represent our target users. These personas guided our design decisions and helped us stay user-focused throughout the project.
User Pain PointsWe identified three main user pain points: Confirmation, Deception, and Qualification. Understanding these pain points was crucial in guiding our ideation and design process.
User Testing
Account Creation
Problem: The initial design of the account creation process was too complex and cluttered, making it difficult for users to understand and complete.
Solution: Breaking the process into 4 steps with fewer fields, resulting in a more minimal and straightforward design, making it easier for users to understand and complete.


Forms
Problem: The initial design of the app's Verification process was based on a form design in order to help users spend less time to accomplish this task. The initial design proved to be hard to use due to:
Poor copy, directions, and assurance.
Cluttered design, users spent more time understanding & trusting, rather than filling.
Solution: Having fewer form fields, resulting in a more minimal and straightforward design, with a visual approach, making it easier for users to understand and complete.

Logging In
Problem: The login screen had limited options for user login, and visual clutter affected the user's ability to navigate the screen.
Solution: We added a login preference using phone OTP, and maintained the option to log in using email. We also optimized heading sizes and used negative space to reduce visual clutter and improve screen utilization.

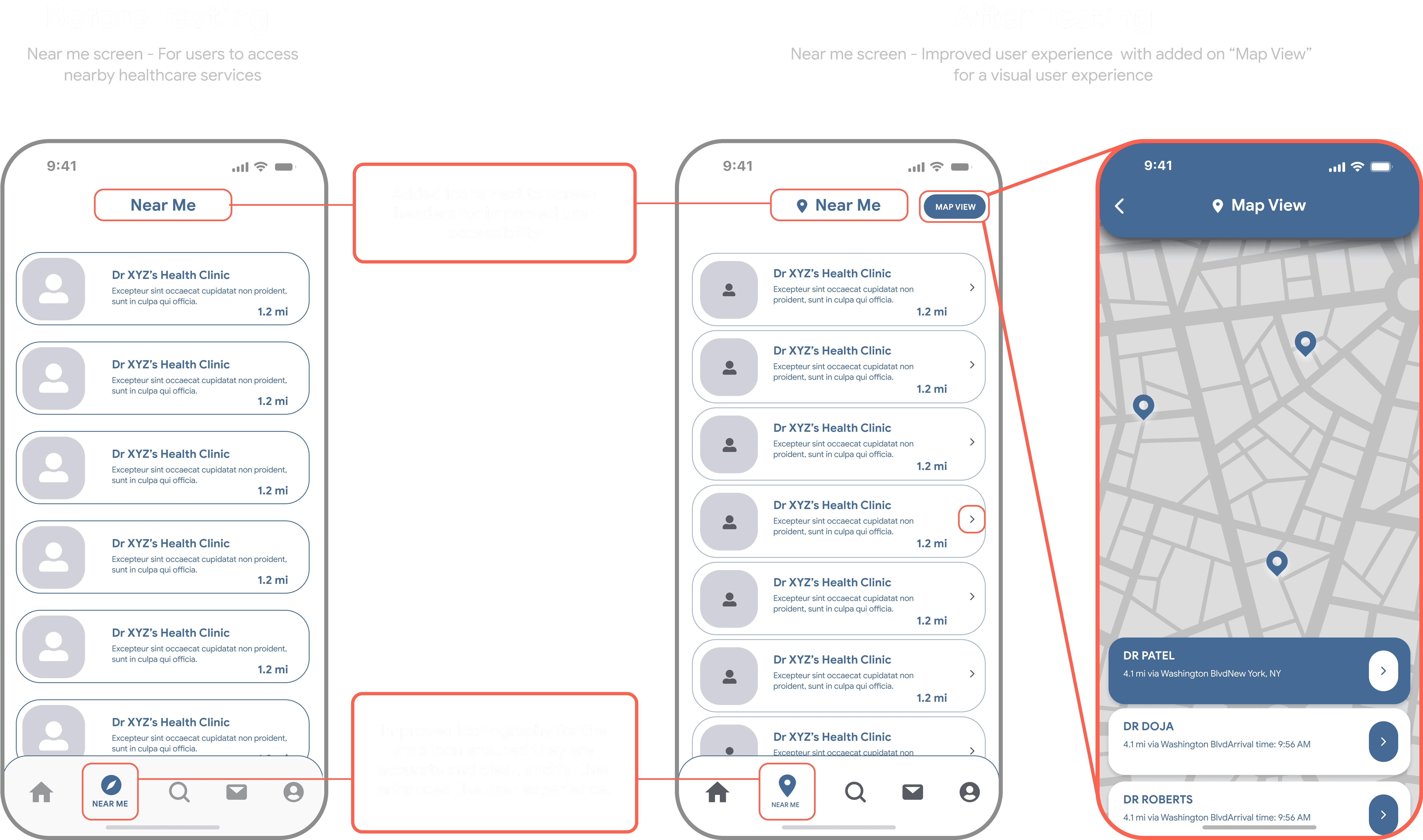
Menu Tab (Near Me)
Problem: Users were having difficulty understanding and navigating the interface due to poor iconography & proper indications.
Solution: Improved indications and iconography (specifically the map icon) to make it easier for users to understand and navigate the interface. A map view was also proposed and implemented.

We also prioritized accessibility, making iterations to font sizes and color contrast ratios to meet WCAG requirements. We introduced consistent and inclusive iconography, particularly in the navigation bar, to enhance the user experience.
We restructured the sitemap to improve user navigation, ensuring our decisions were informed by competitive analysis, user research, and stakeholder demands.
Design Phase
Visual DesignDeveloped the color scheme, visual design, and elements for the app. This helped us create a consistent and engaging user interface.
High-Fidelity PrototypesCreated high-fidelity prototypes that closely represented the final product. These prototypes were used for usability testing and stakeholder reviews.
Design HandoffPrepared the design for handoff to the development team. This involved creating a detailed design specification and providing support to the development team during the implementation phase.

Hi-Fidelity Designs

Testing Phase
Usability TestingConducted usability tests on our high-fidelity prototypes. This allowed us to capture stakeholder expectations and refine the app's functionality.
Feedback IncorporationUsed the feedback from the usability tests to make final adjustments to our design. This iterative process helped us ensure a seamless user experience.
Launch and IterationLaunched the app and continued to iterate based on user feedback and analytics. This helped us continuously improve the app and adapt to changing user needs.
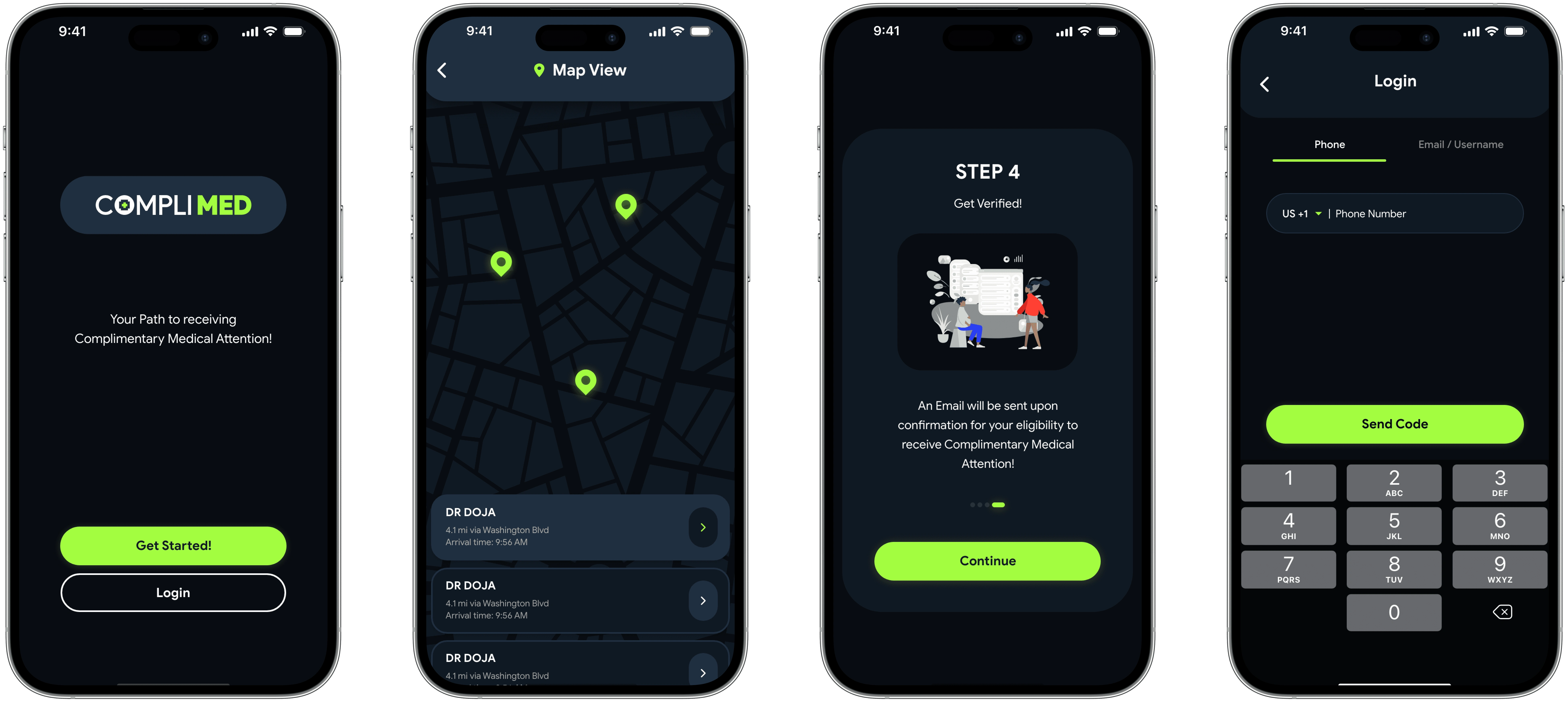
User Onboarding
We introduced an onboarding experience for users that is divided into four simple steps as they open the app or create an account for the first time.
Through multiple iterations and feedback loops, we were able to gather valuable insights and improve the app's functionality.
Account Creation
Initially, we noticed that users were having difficulties with the account creation process, particularly with navigating the flow and being overwhelmed by the visual clutter of form fields.
In response to these pain points, I reorganized this process into four steps, using our analysis and research to inform this decision. We then conducted usability tests on a mid-fidelity prototype to verify the effectiveness of these iterations.
User Login
During usability studies, we found that users were uncomfortable providing their SSN for verification.
We implemented a new design that only requires bank account statements for the past two months and excludes previously filled-out details.
User Verification
During usability studies, we found that users were uncomfortable providing their SSN for verification.
We implemented a new design that only requires bank account statements for the past two months and excludes previously filled-out details.
Key Learnings and Takeaways
Despite tight deadlines,our team successfully delivered a minimum viable product. We learned the value of:
Team Collaboration: Overcoming challenges through effective communication and collaboration. This was crucial in implementing the proposed designs and meeting the project deadlines.
Importance of Research: This project underscored the importance of user research and testing in identifying and addressing the target audience's specific needs and pain points. It reinforced our belief in a user-centered design approach.
Value of Communication: The project highlighted the value of effective communication and collaboration between design and cross-functional teams in delivering a successful product.
Get in Touch
For further information or inquiries about the project, feel free to reach out:
Email: poojanux@gmail.com
LinkedIn: Poojan P.
© 2024 Poojan P. All rights reserved.