Playground - Kids Streaming App
Like this project
Posted Dec 11, 2023
A vibrant, age-adaptive streaming hub designed to engage and educate kids seamlessly across TV and Mobile platforms.
Likes
0
Views
100
Clients


W12 Studios

Verizon Fios
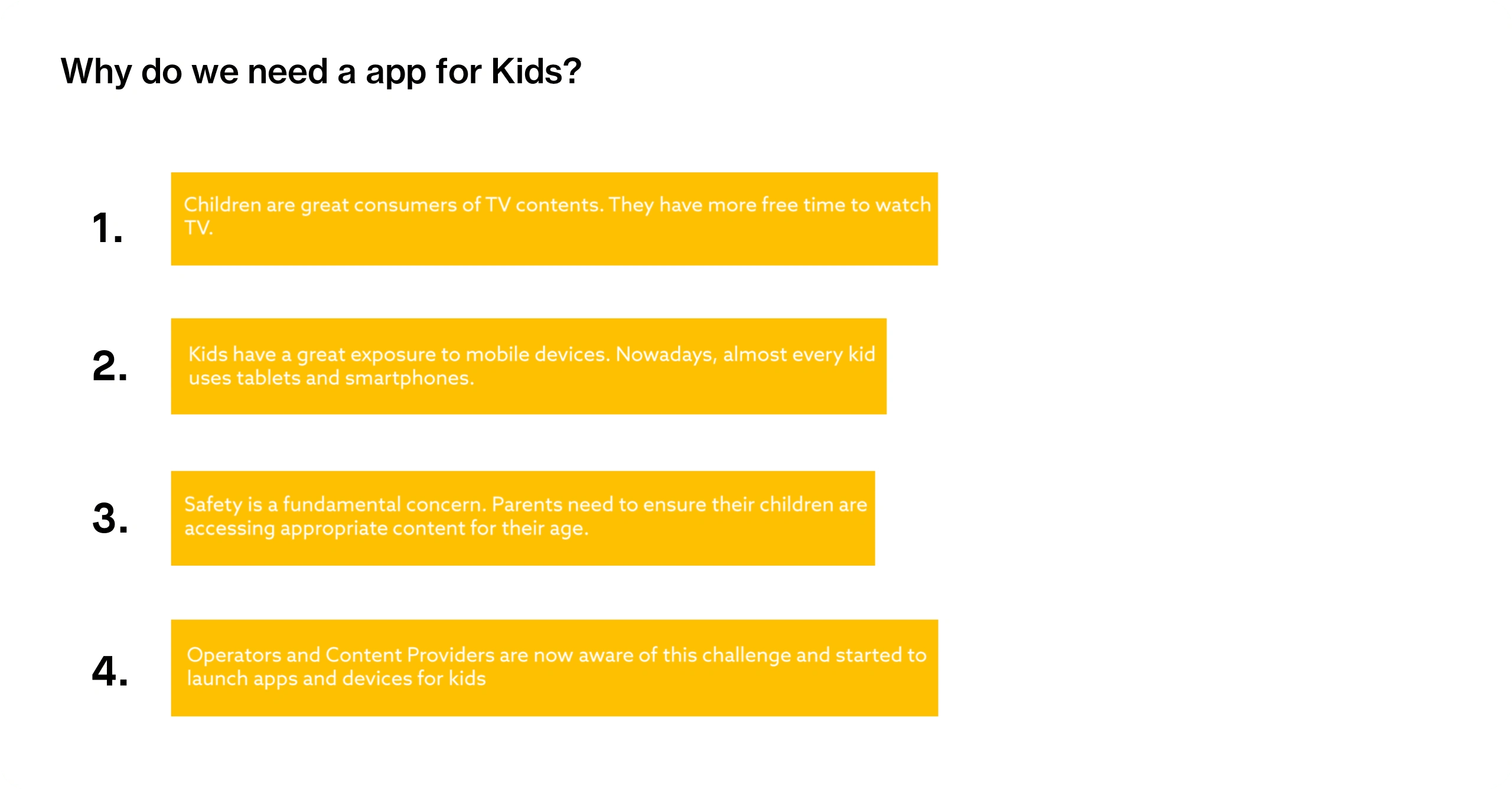
In collaboration with Verizon Fios, our mission was to redefine family entertainment through the creation of "Playground" – a streaming app tailored for children aged 2 to 12. My role as a Product Designer involved orchestrating a seamless user experience across TV, Mobile platforms.

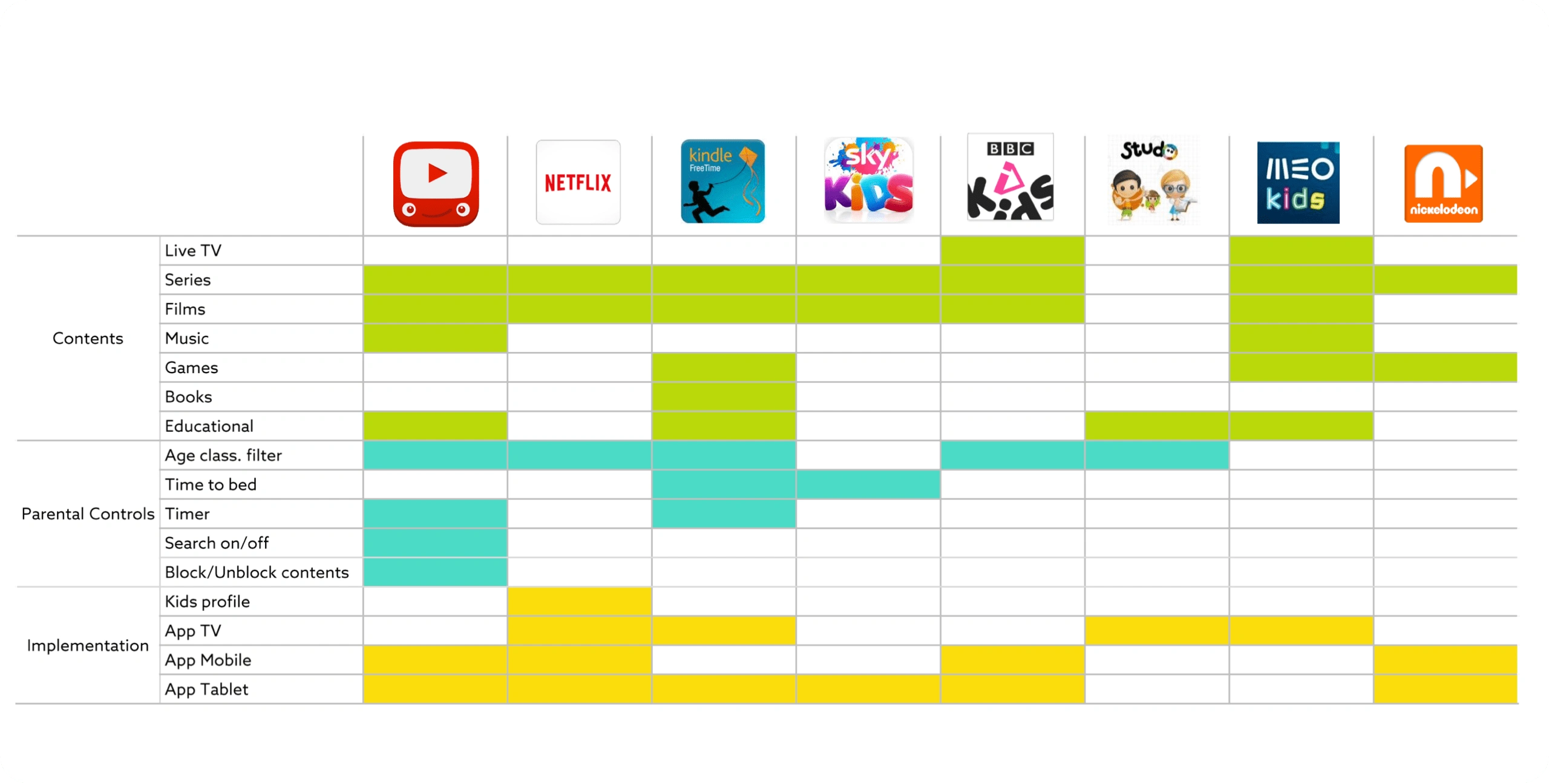
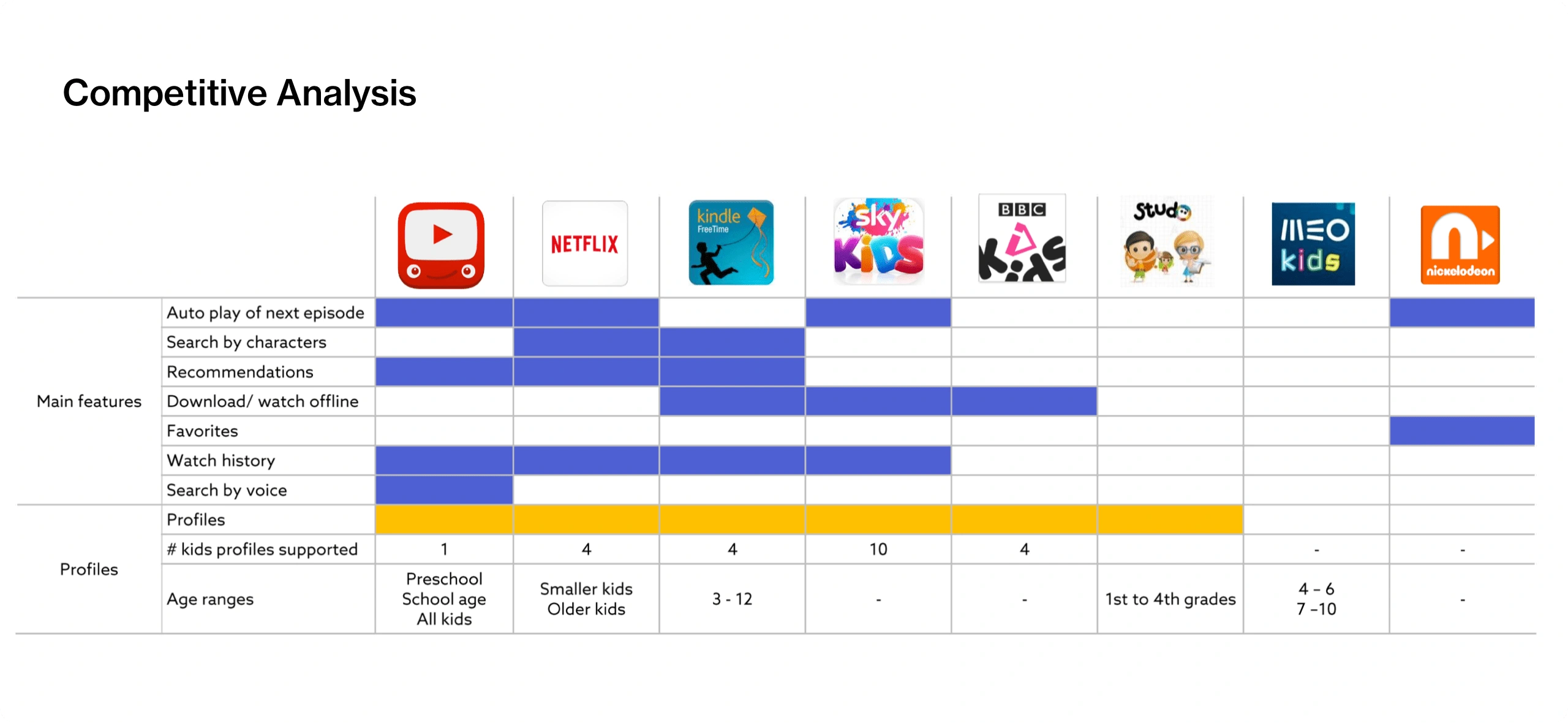
Research and Discovery
Our journey commenced with a thorough analysis of competitors, extracting valuable insights to shape our strategy. Engaging in direct conversations and surveys with parents and children within the Verizon Fios user base unveiled key preferences and expectations. Additionally, we explored industry trends, ensuring our designs aligned seamlessly with Verizon Fios' brand identity.



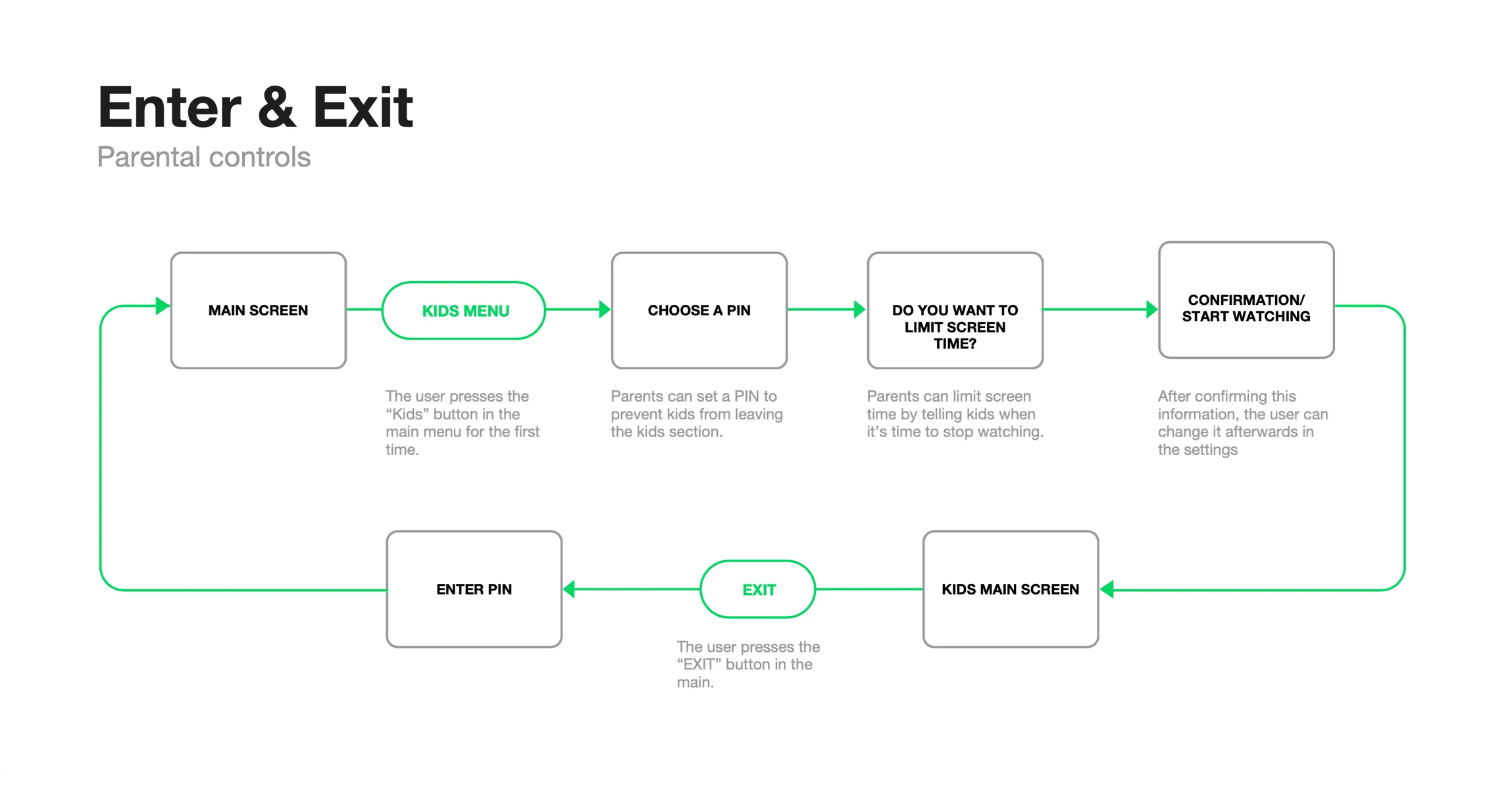
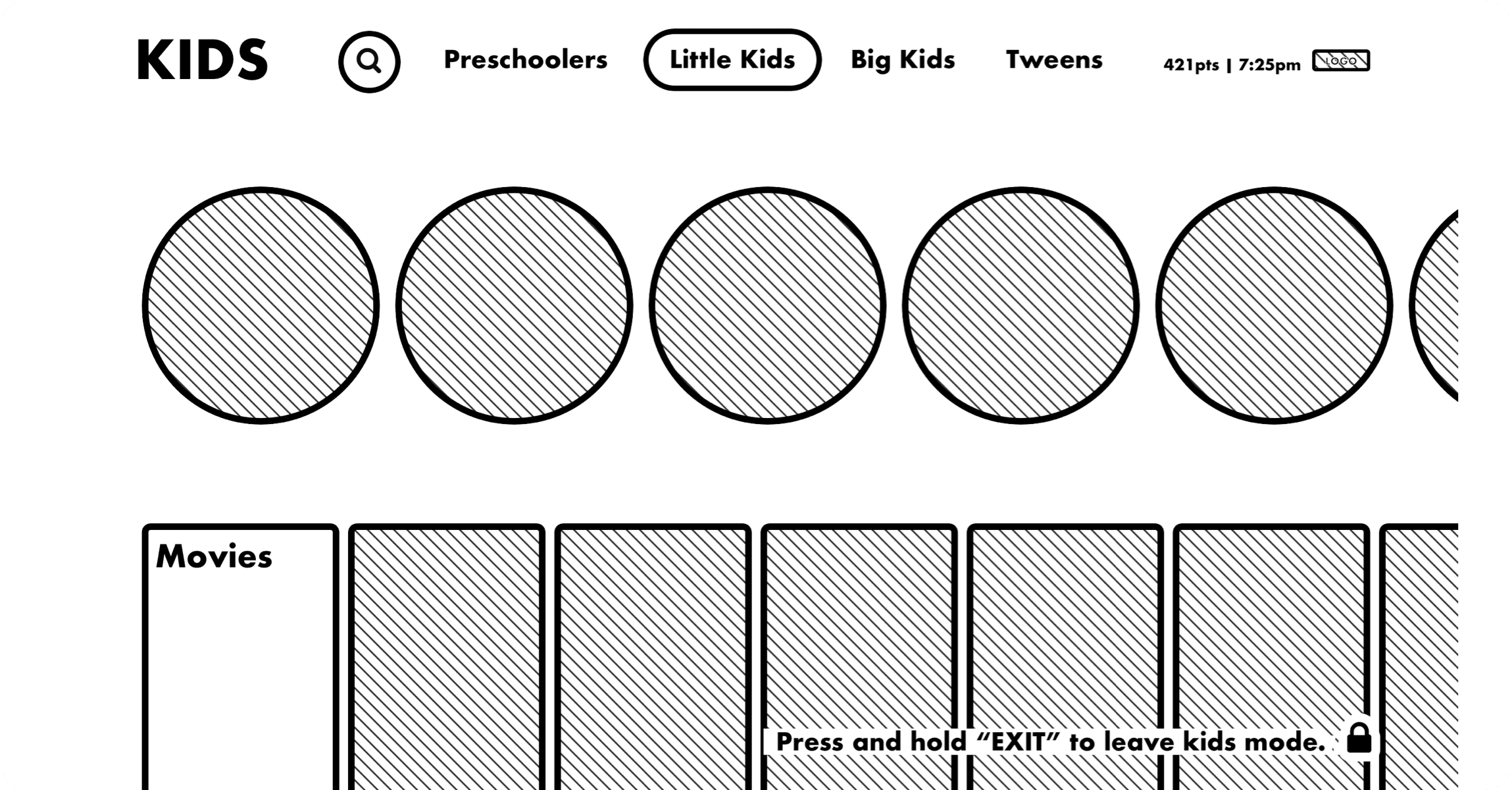
Wireframing
We translated research insights into low-fidelity wireframes, meticulously mapping out the app's structure and user journey. Refinement cycles, influenced by internal feedback and usability testing, honed these wireframes.




User Interface Design
Crafting a vibrant and visually appealing UI, we employed bold and cartoonish interface components as buttons for a playful and educational experience. Dynamic illustrations and colourful elements aligned with Verizon Fios' brand identity. The design process involved developing a comprehensive style guide, UI library, and a master library to ensure consistency across platforms.

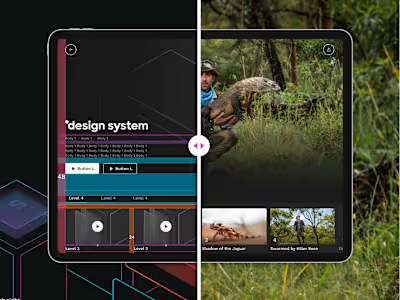
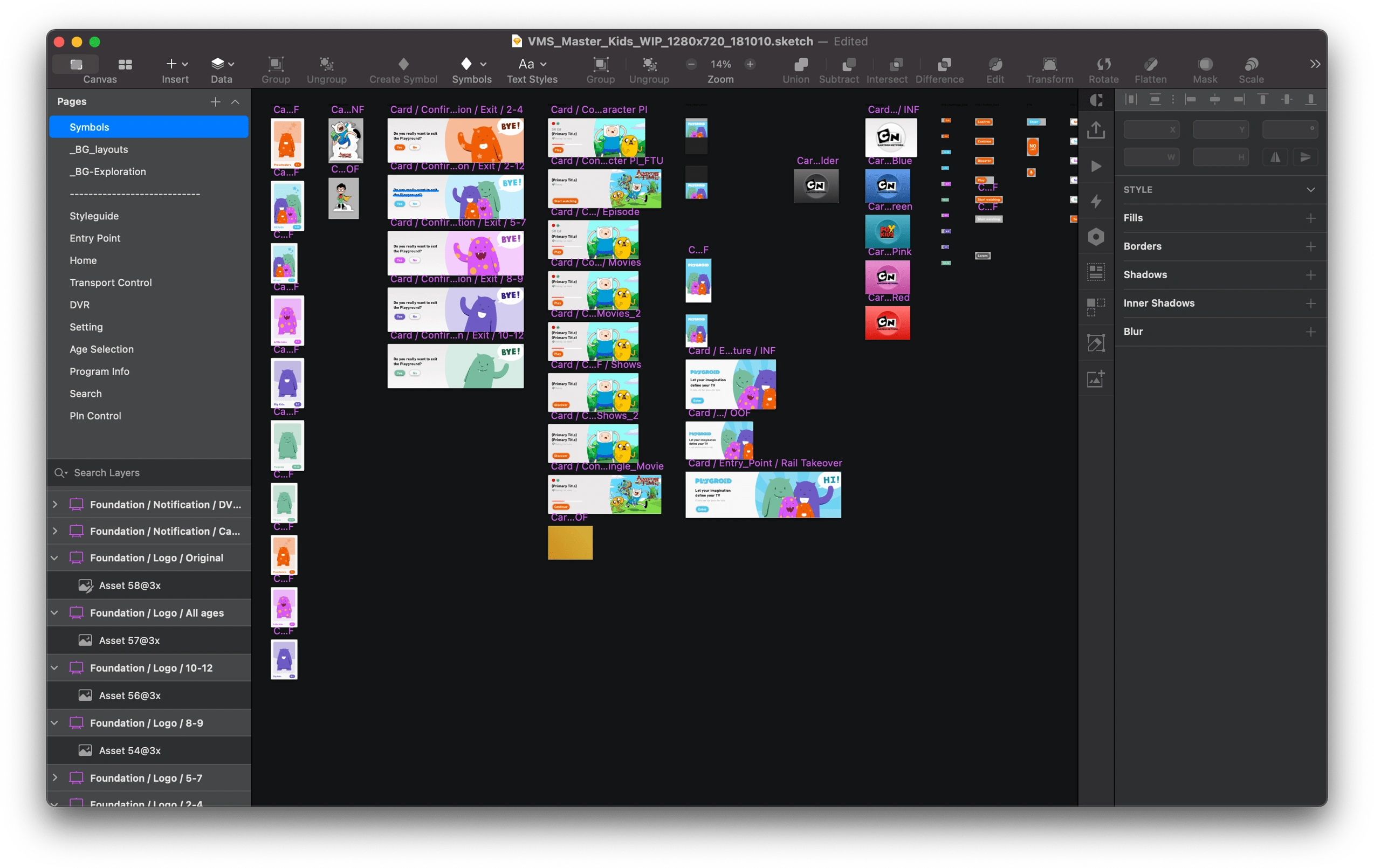
Style Guide and first components
Master Library
Our Master Library is a curated repository of essential design elements, including components, styles, and patterns. It serves as the definitive source of truth for our design system, providing a centralised hub for reusable assets. By maintaining a Master Library, we streamline collaboration, ensure consistency, and expedite the creation of cohesive and visually compelling user interfaces. This central resource embodies our commitment to efficiency, uniformity, and excellence in design.



Design Exploration
Creative brainstorming sessions led to the creation of different design versions. We experimented with bold colours, cartoonish illustrations, and dynamic layouts, exploring various combinations of colour and interaction. The iterative process involved presenting these design variations to internal teams for feedback and refinement.

First version using Fios app design as inspiration

Crafting a vibrant and visually appealing UI, I employed bold and cartoonish interface components as buttons for a playful and educational experience.


I experimented with bold colours and dynamic layouts, exploring various combinations of colour and interaction.

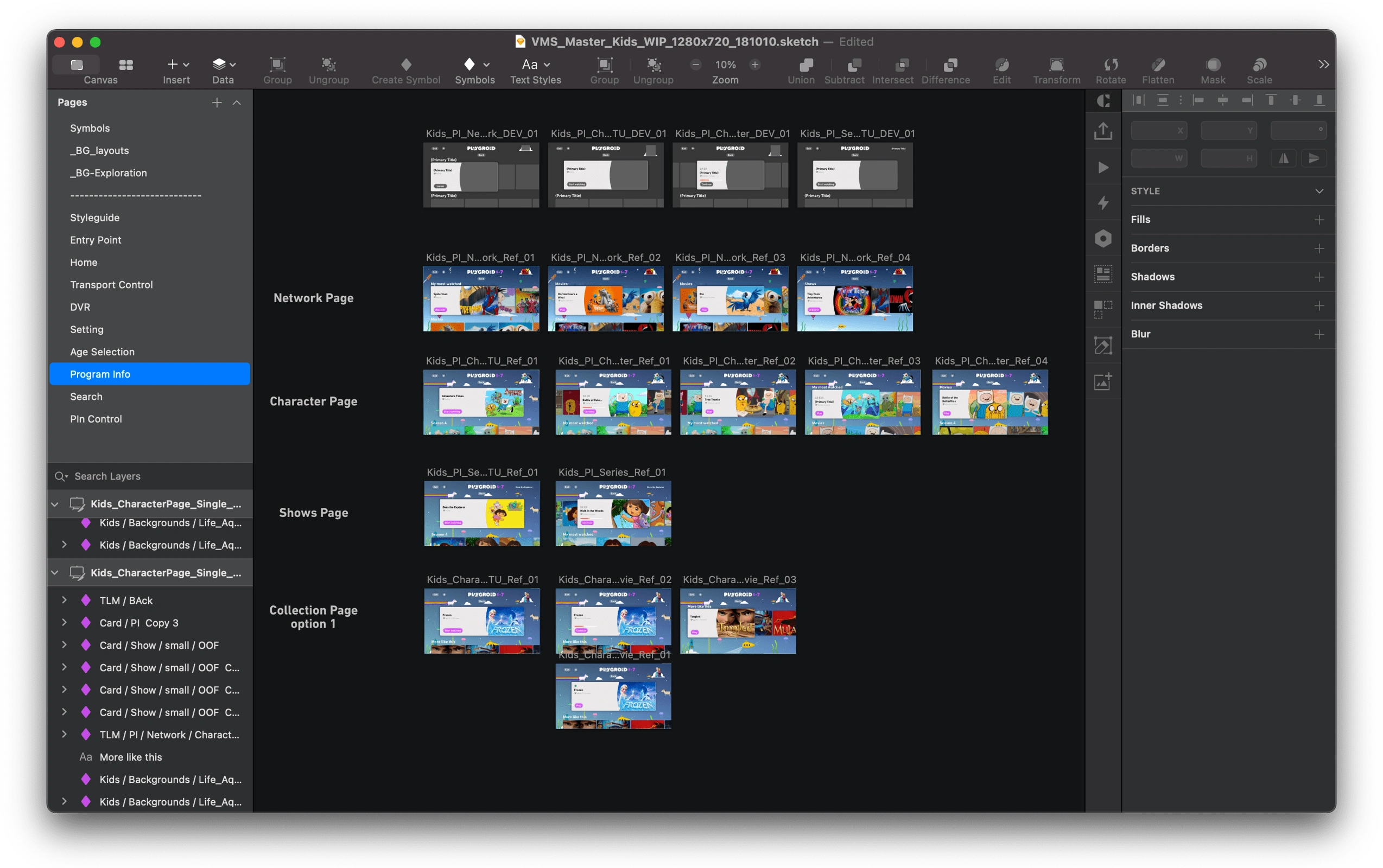
UI Designs based on User Testing
Remote user testing sessions, recorded for future analysis, were pivotal. Insights from kids' interactions with the TV interface using a remote control shaped iterative design improvements. The refined designs were shared with stakeholders for validation, ensuring alignment with user expectations.
Version 1

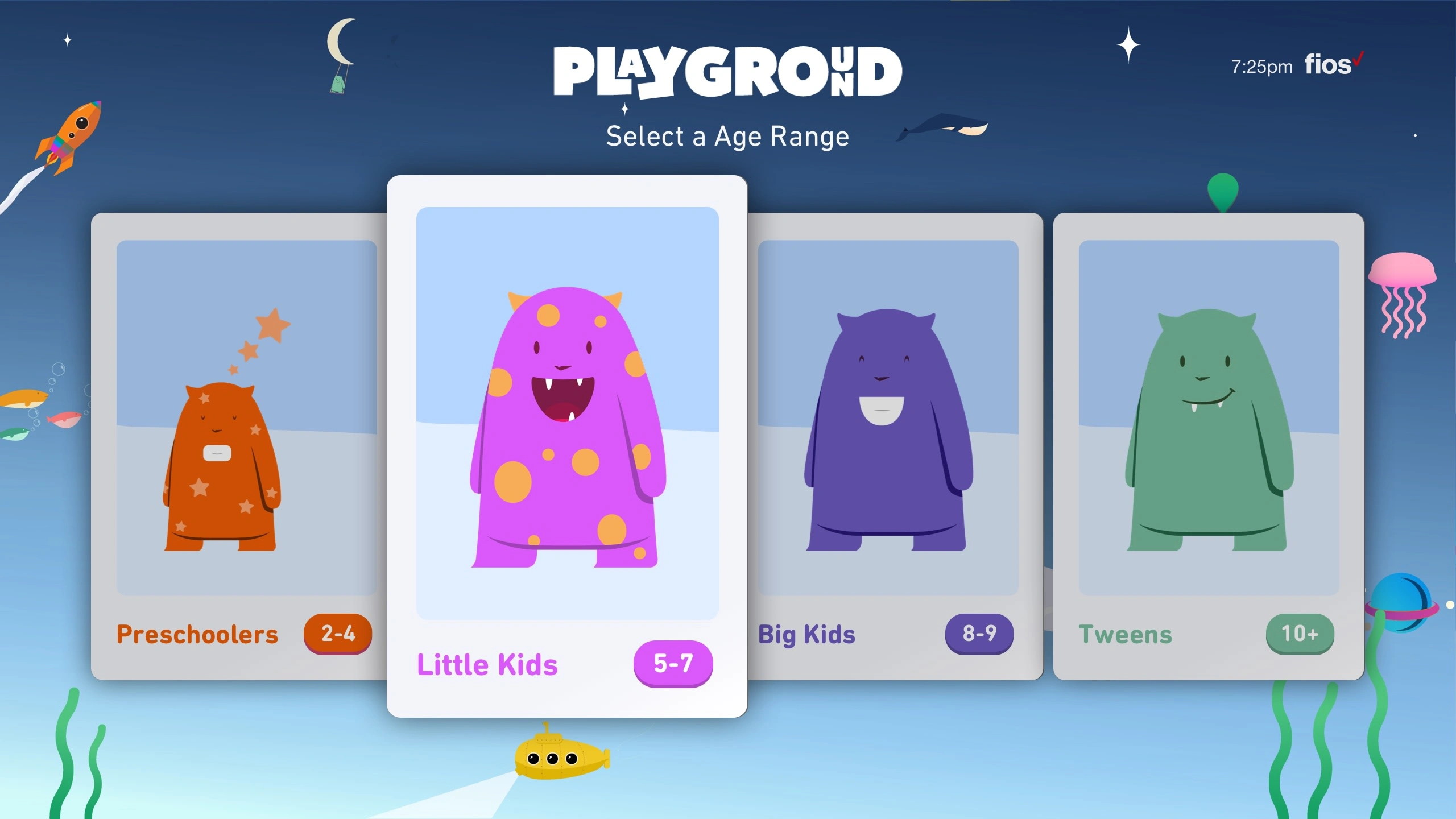
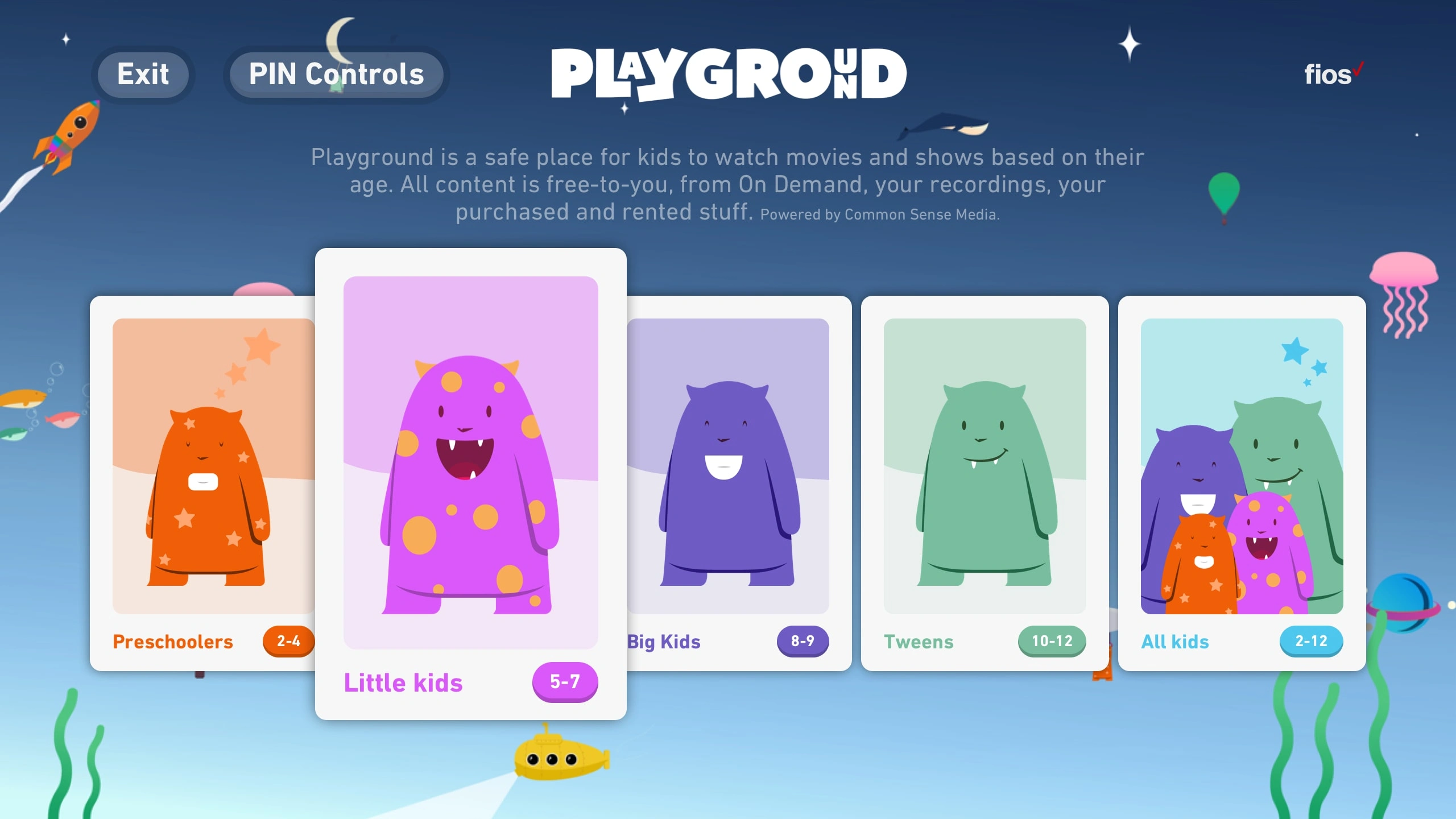
Onboarding screens - Select a Age Range
Parental Controls and Onboarding Screens
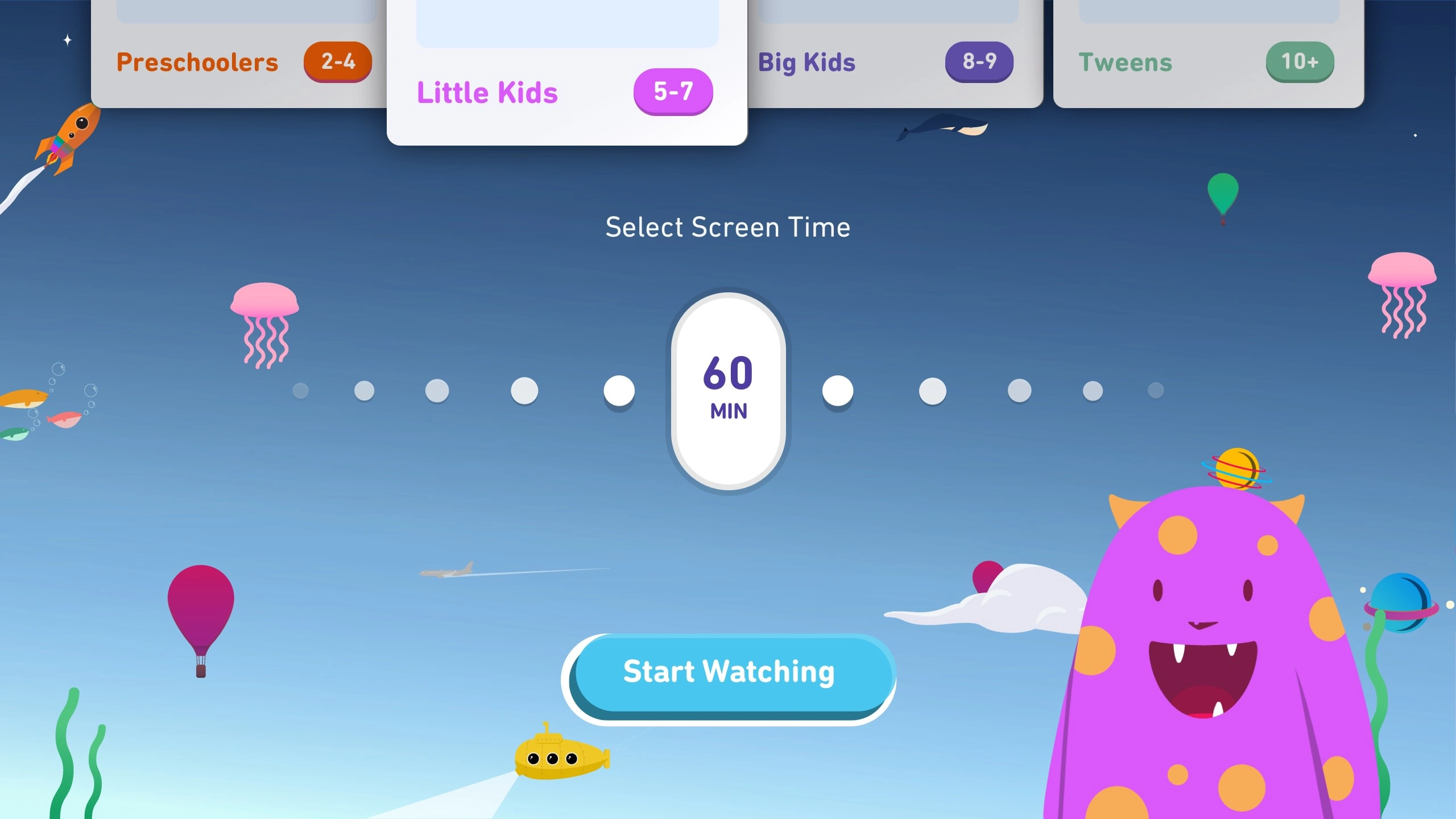
The onboarding process involved parents selecting an age range for their child, setting screen time protected by a PIN. During the onboarding, we introduced the concept of age-appropriate content, aligning with educational standards. The design incorporated an intuitive parental control onboarding experience, allowing parents to manage content and screen time effectively. They could add more screen time after the initial period expired or just before it was about to end, providing a flexible and user-friendly approach.

Onboarding screens - Select Screen Time
Content Curation
The team curated a diverse range of age-appropriate content. A recommendation algorithm personalised content based on age and preferences, ensuring an engaging and educational experience.

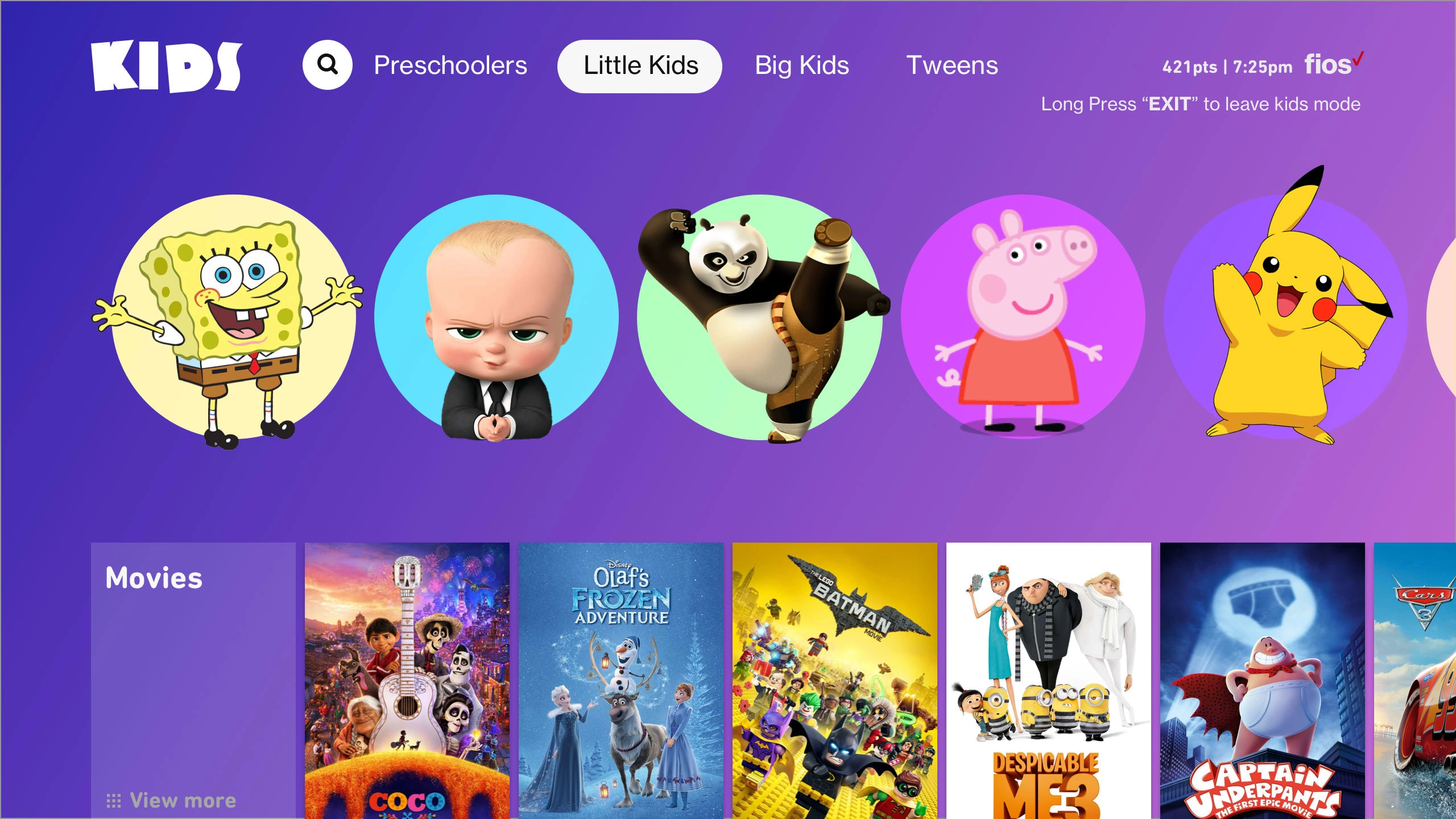
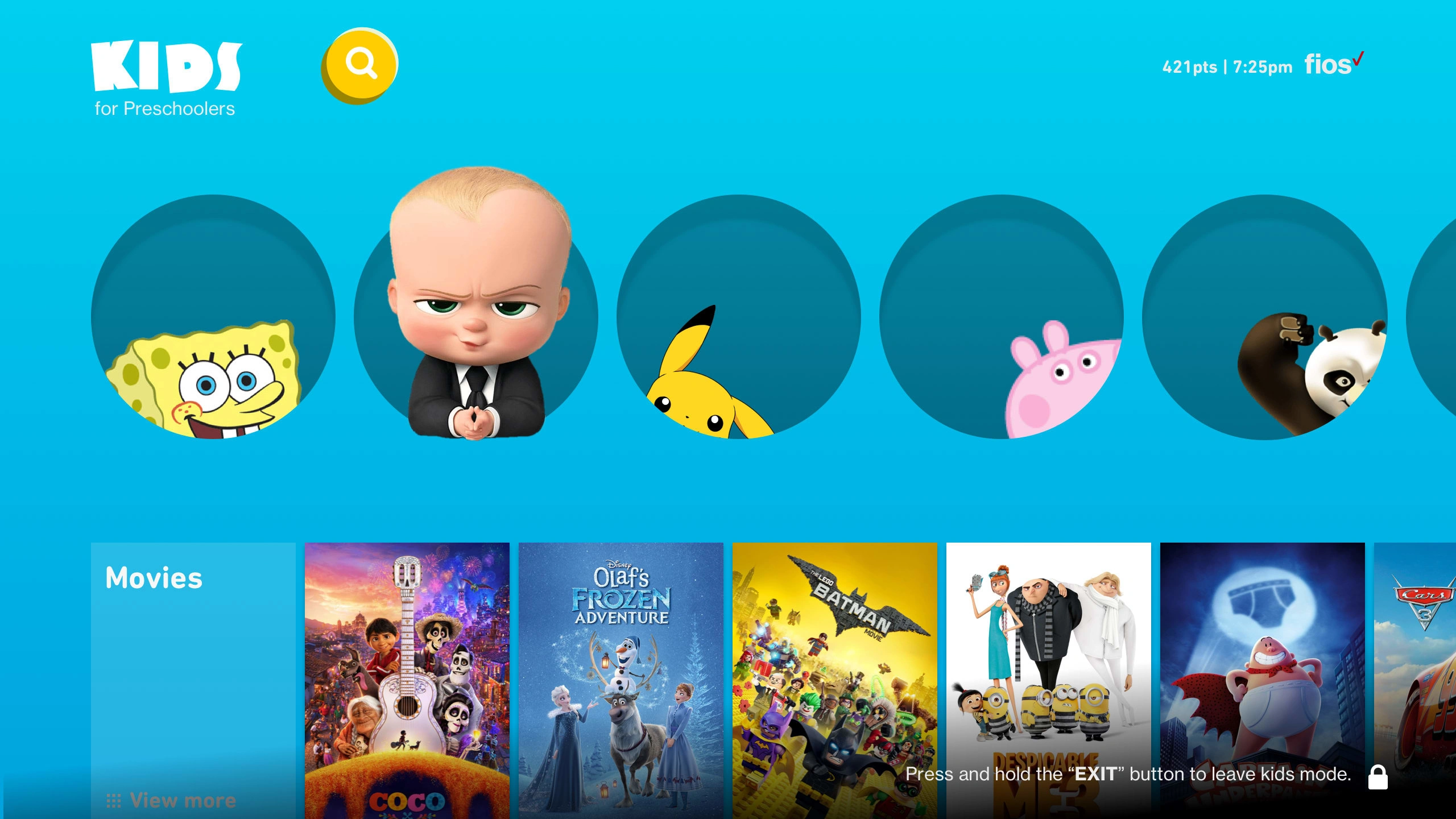
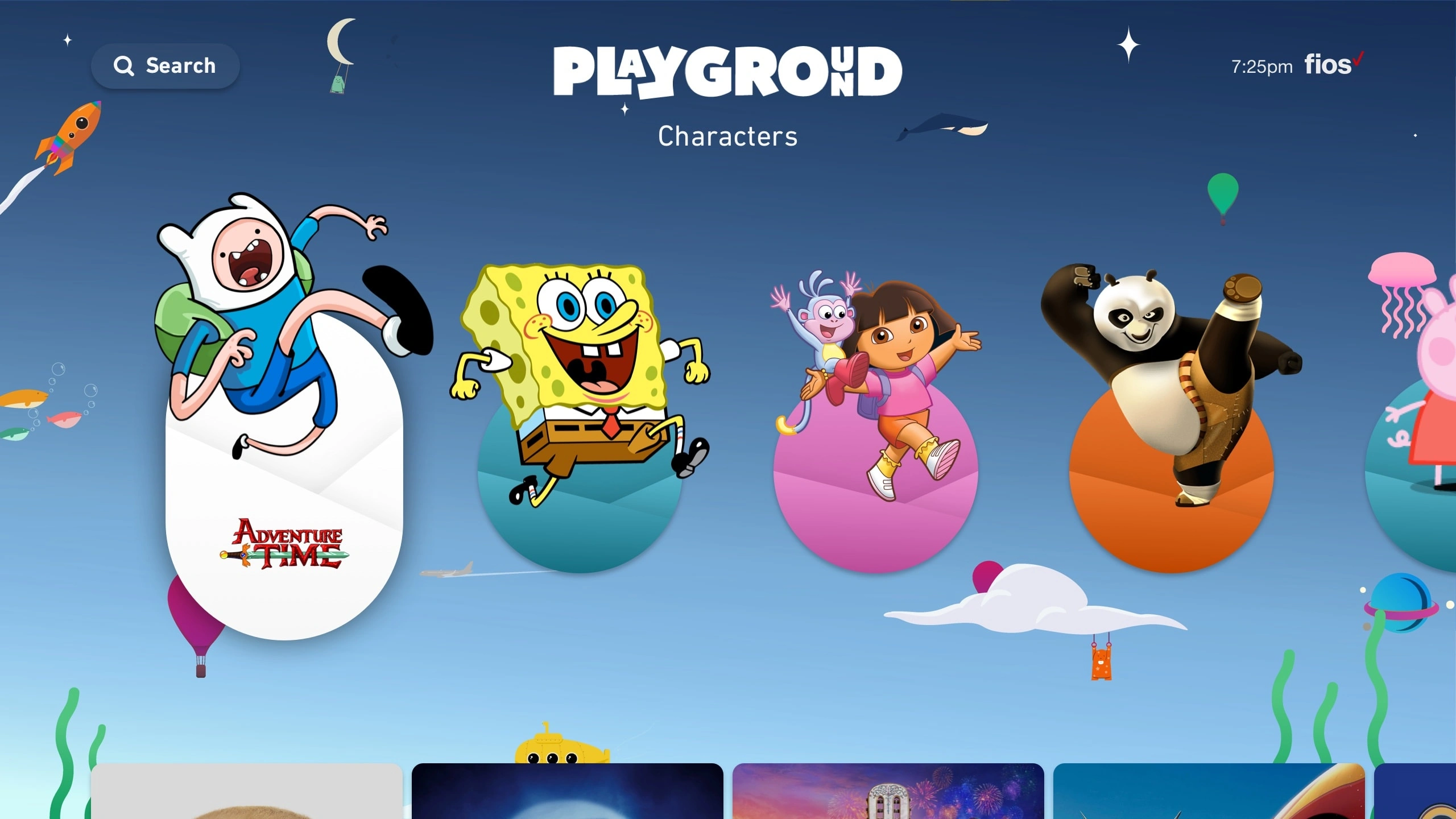
Navigation by Characters

Characters

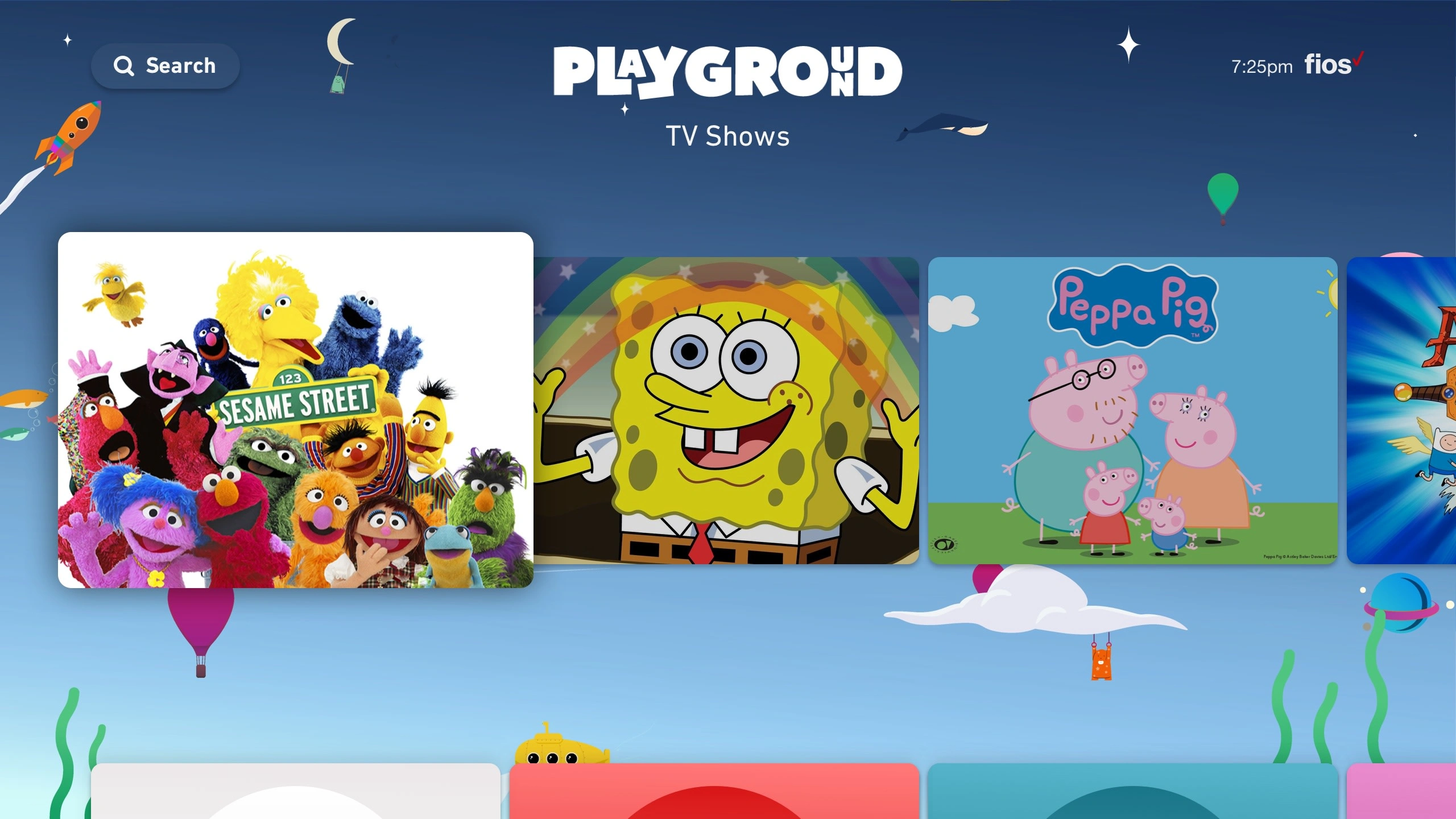
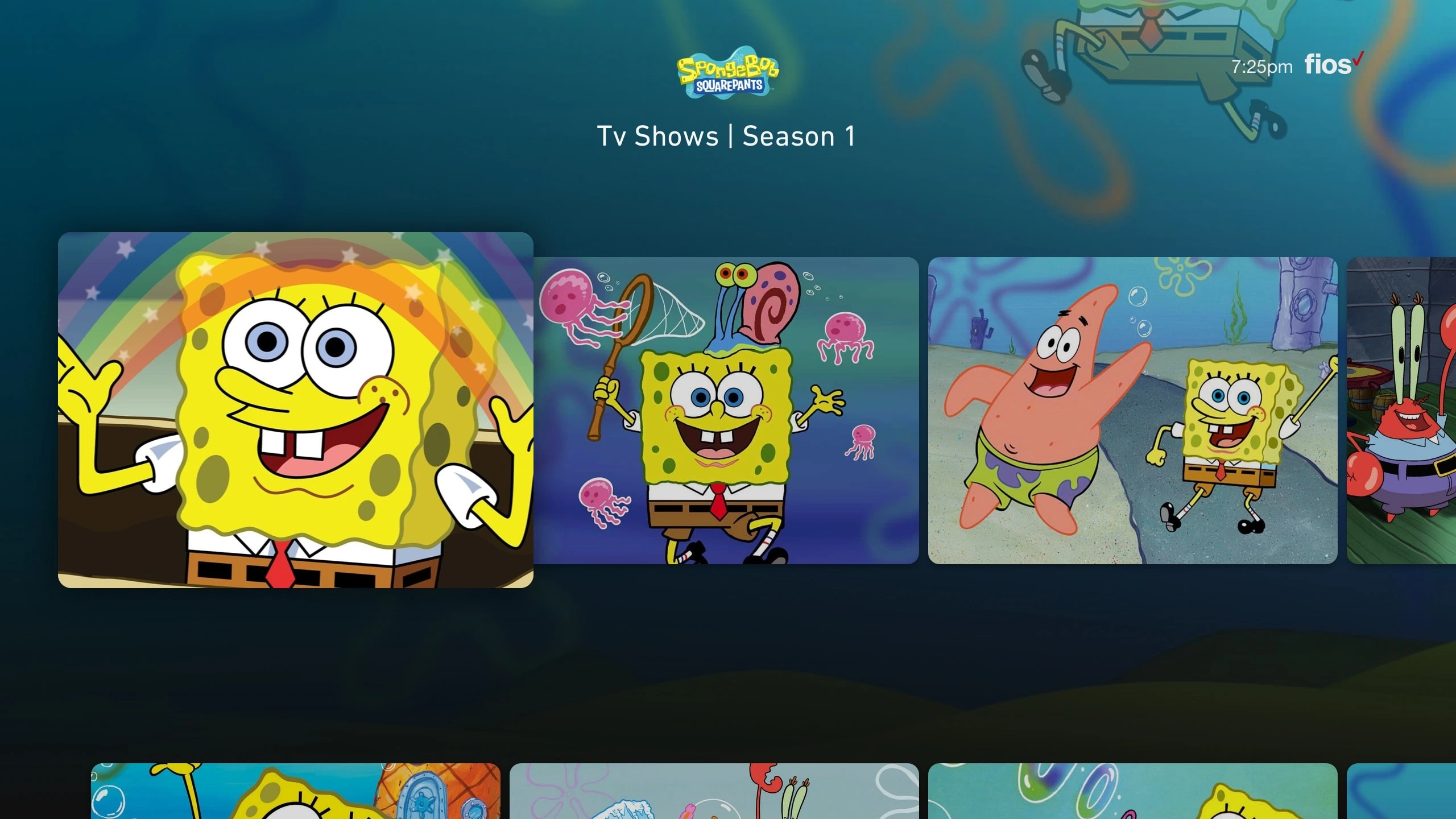
Tv Shows

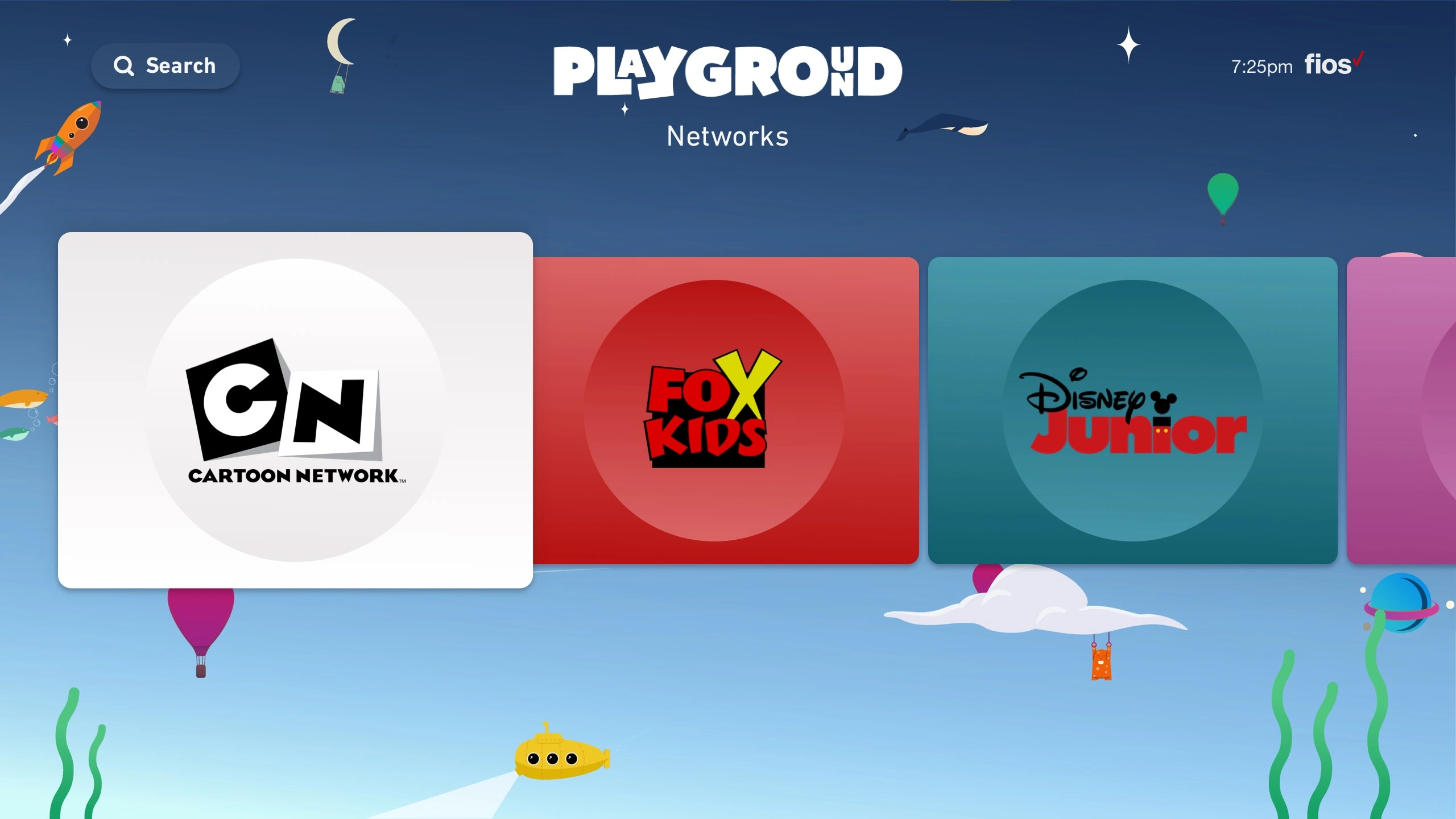
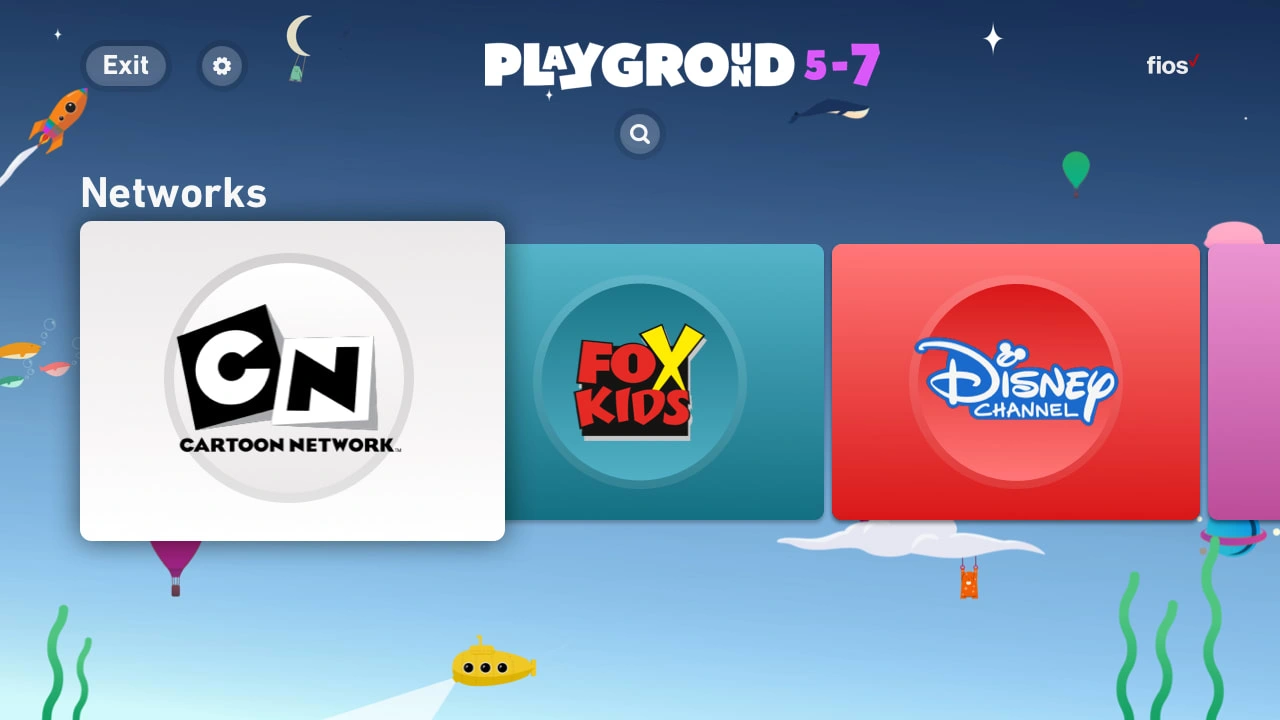
Networks

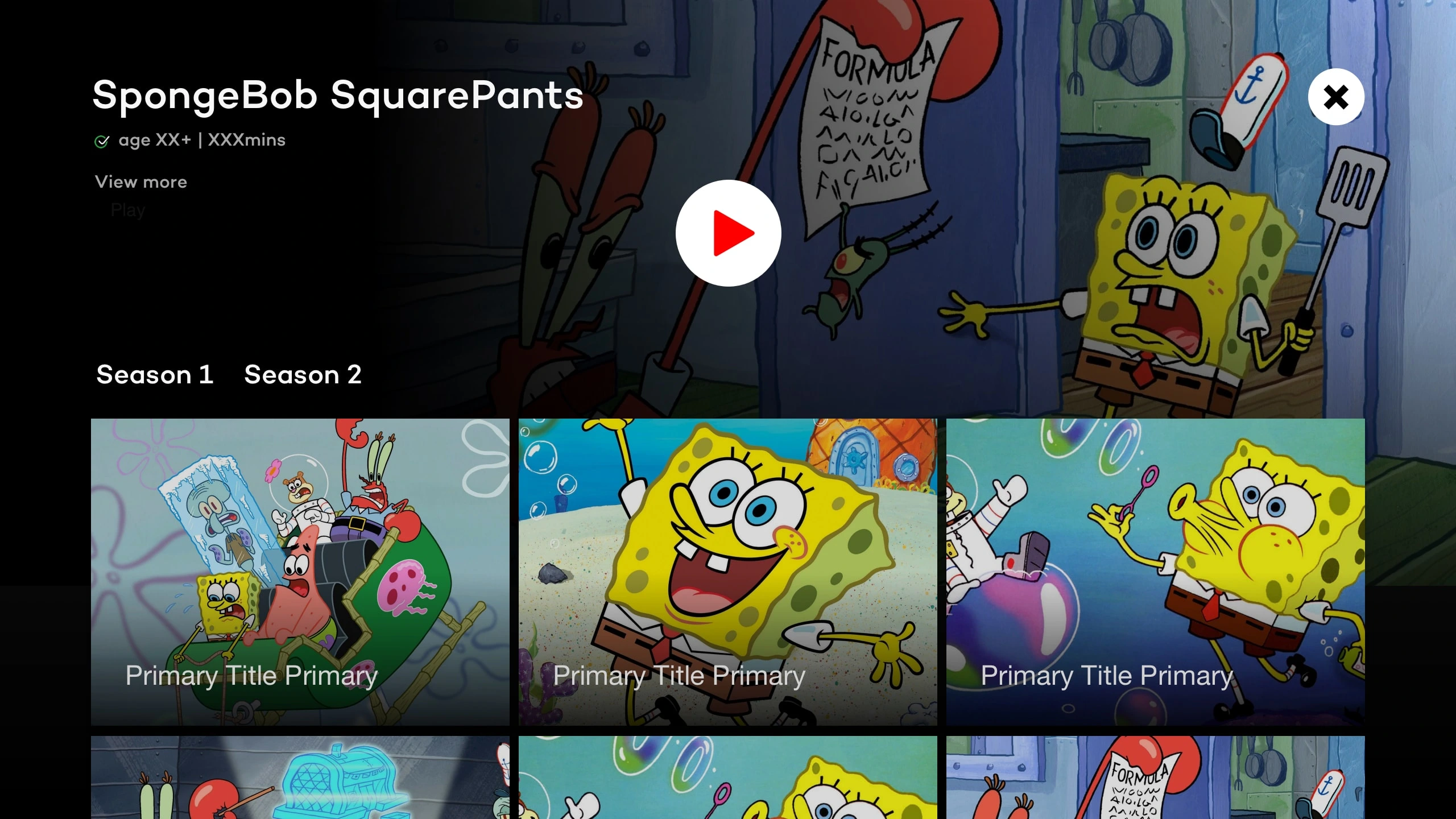
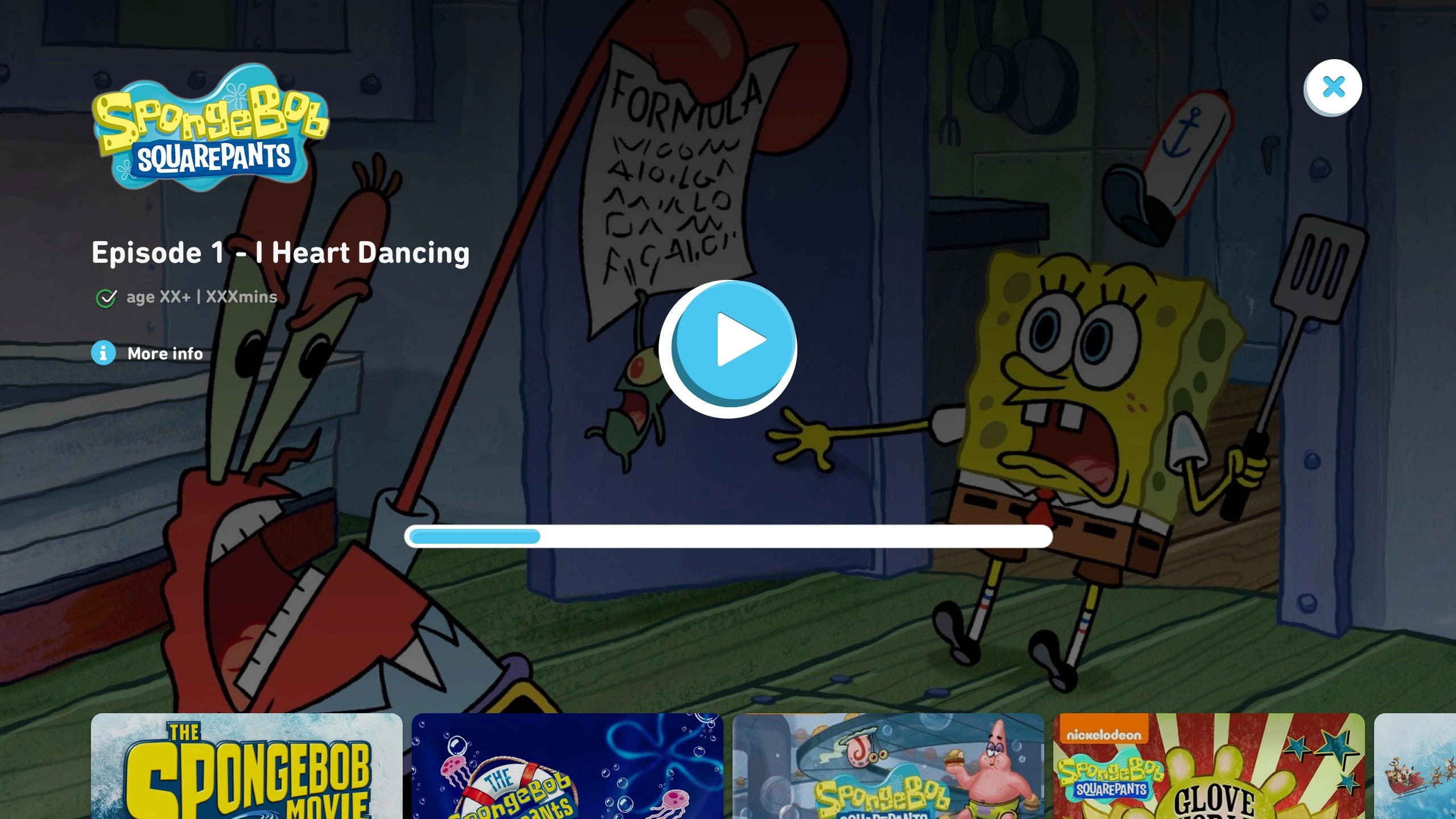
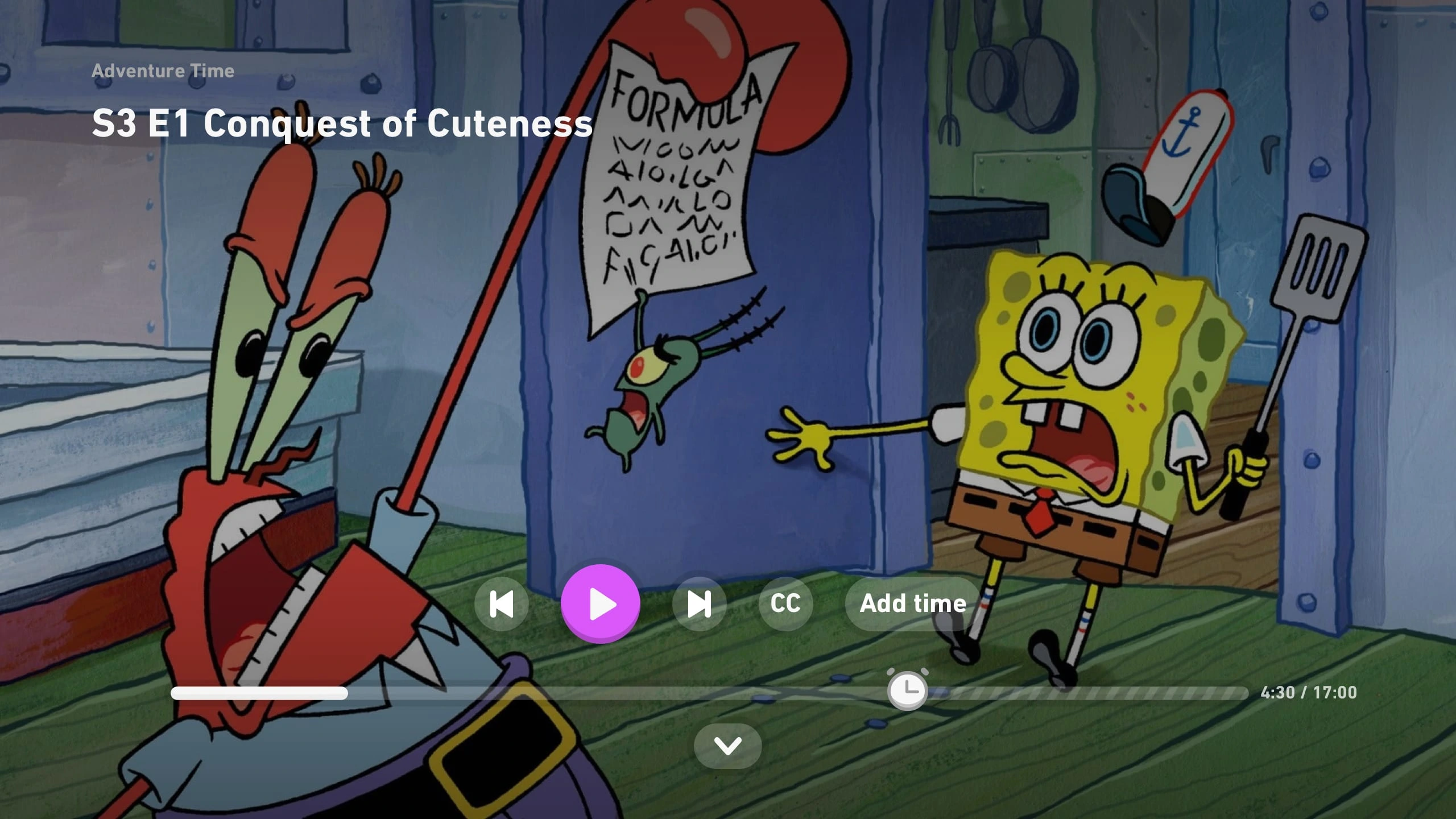
Player

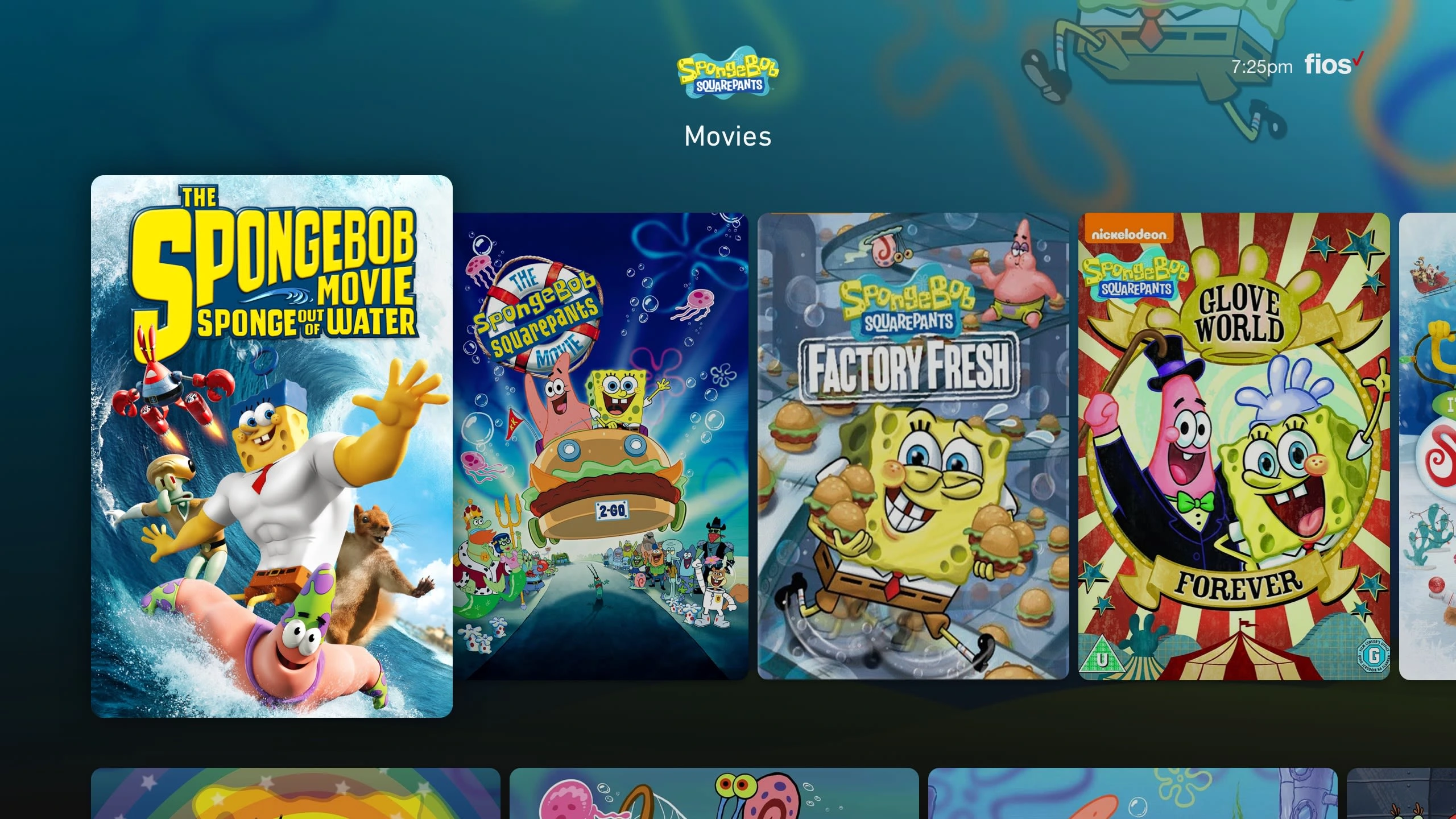
Related Movies

Show Page
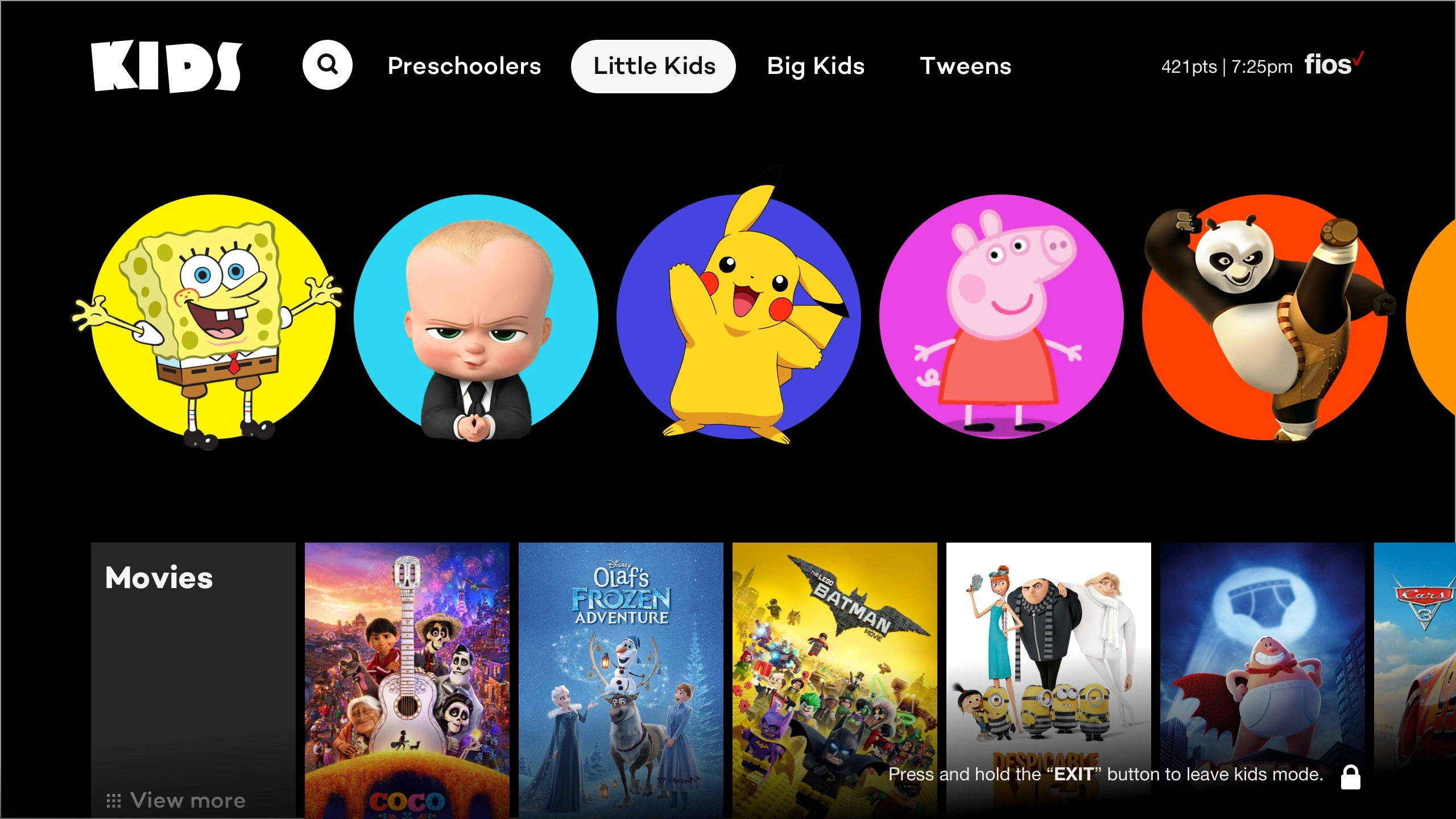
Version 2
Insights from kids' interactions with the TV interface using a remote control shaped iterative design improvements.
High-Fidelity React Prototype
To elevate the design process and facilitate comprehensive user testing, we developed a complete React high-fidelity prototype. This prototype included animations and considered all possible user journeys and interactions. This approach enabled us to iterate effectively, gather valuable insights from user testing, and make informed decisions throughout the design process.

Improved Age Selection screen with an option for "All Kids".
Age-Adaptive Design
The design incorporated an age-adaptive approach, ensuring that both the content and the app's visual elements adapted based on the age of the user. This customization allowed for a tailored and age-appropriate user experience.

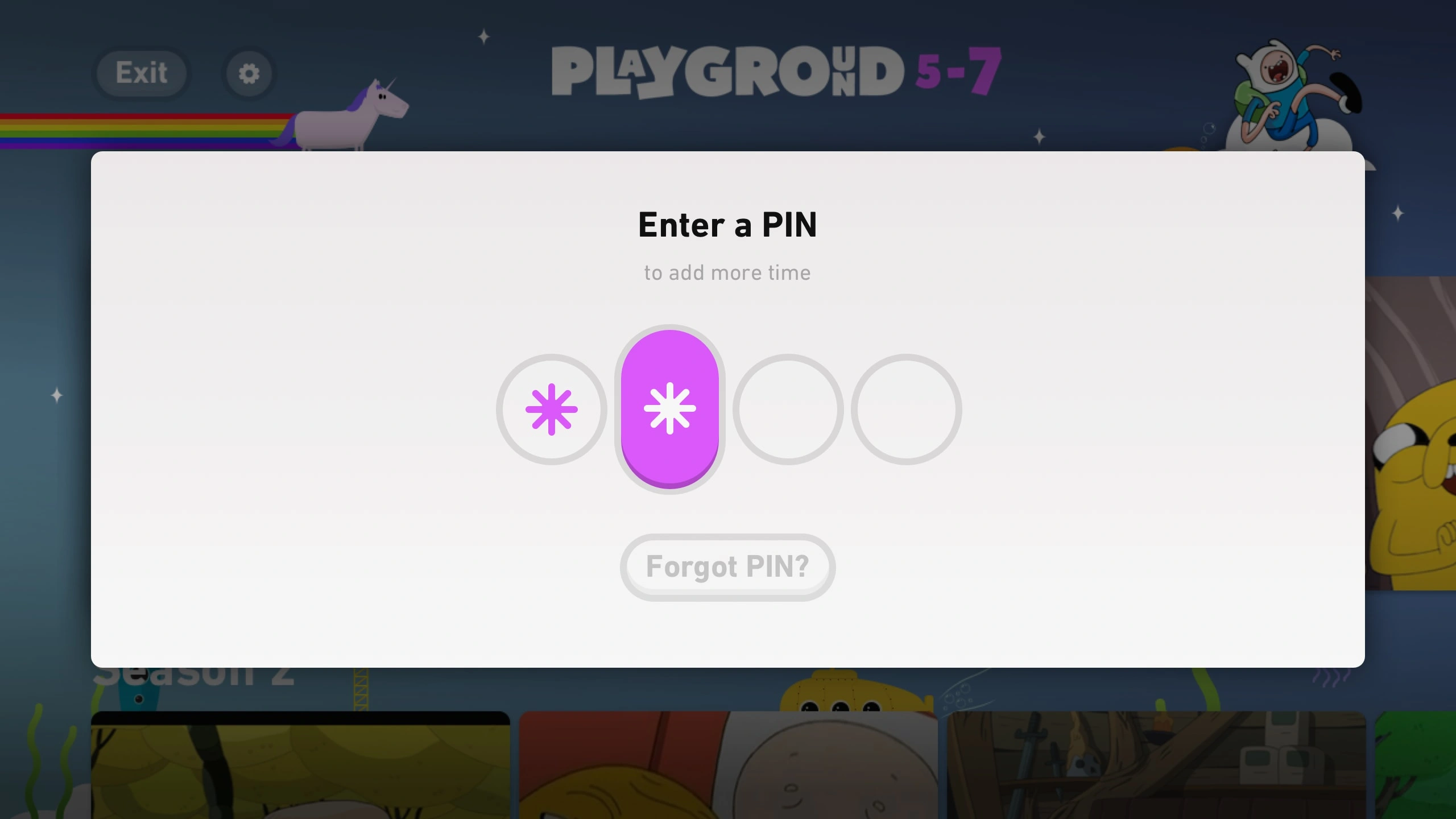
Improved Enter a Pin Screen.

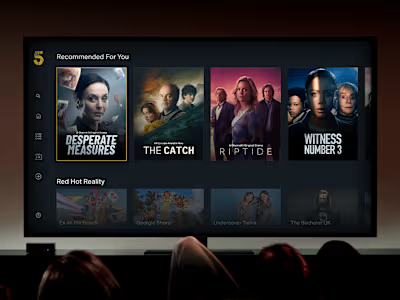
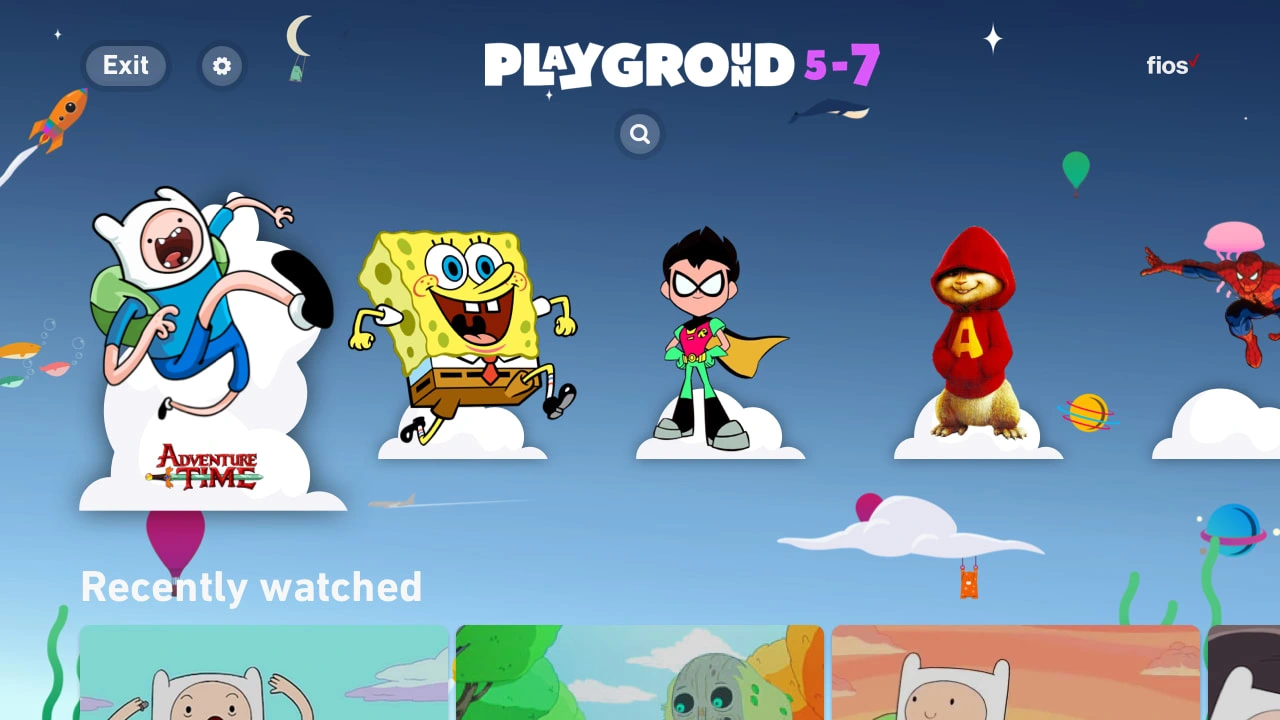
Improved Home screen with "Recently watched" section.
Algorithmic Content Prediction
The algorithm predicted the child's preferences by analysing previously watched content and interactions within the app. This feature played a pivotal role in recommending content, enhancing the overall user experience.

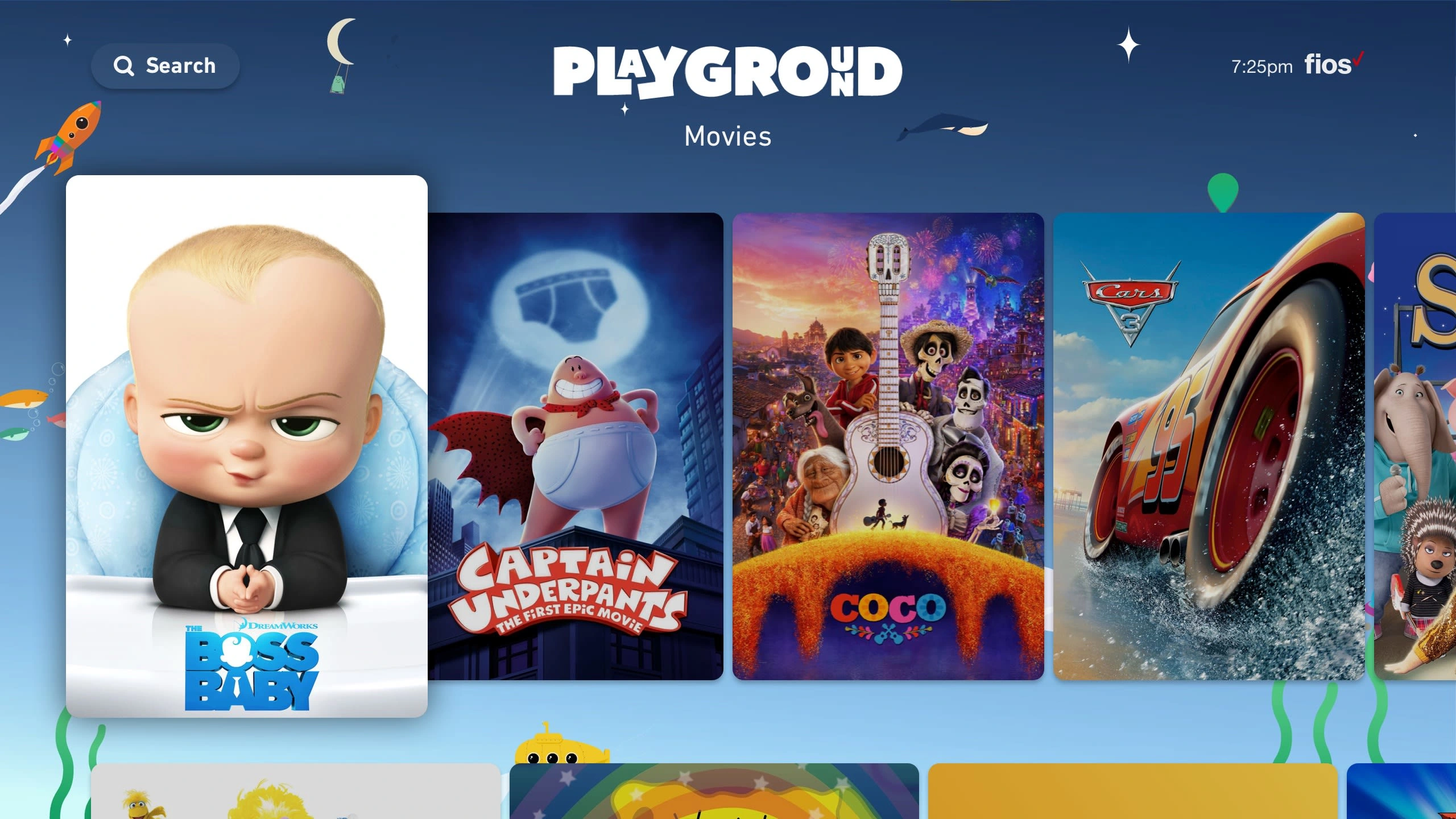
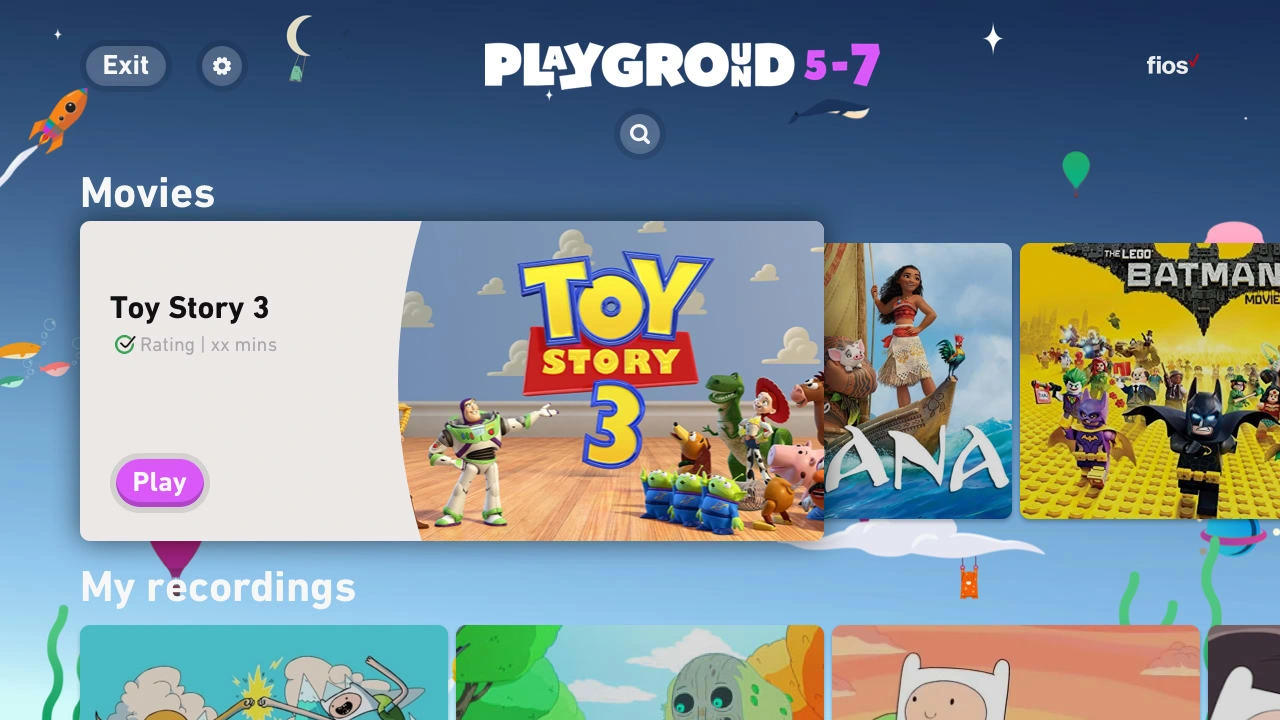
Improved Movies section with extra metadata for parents

Networks

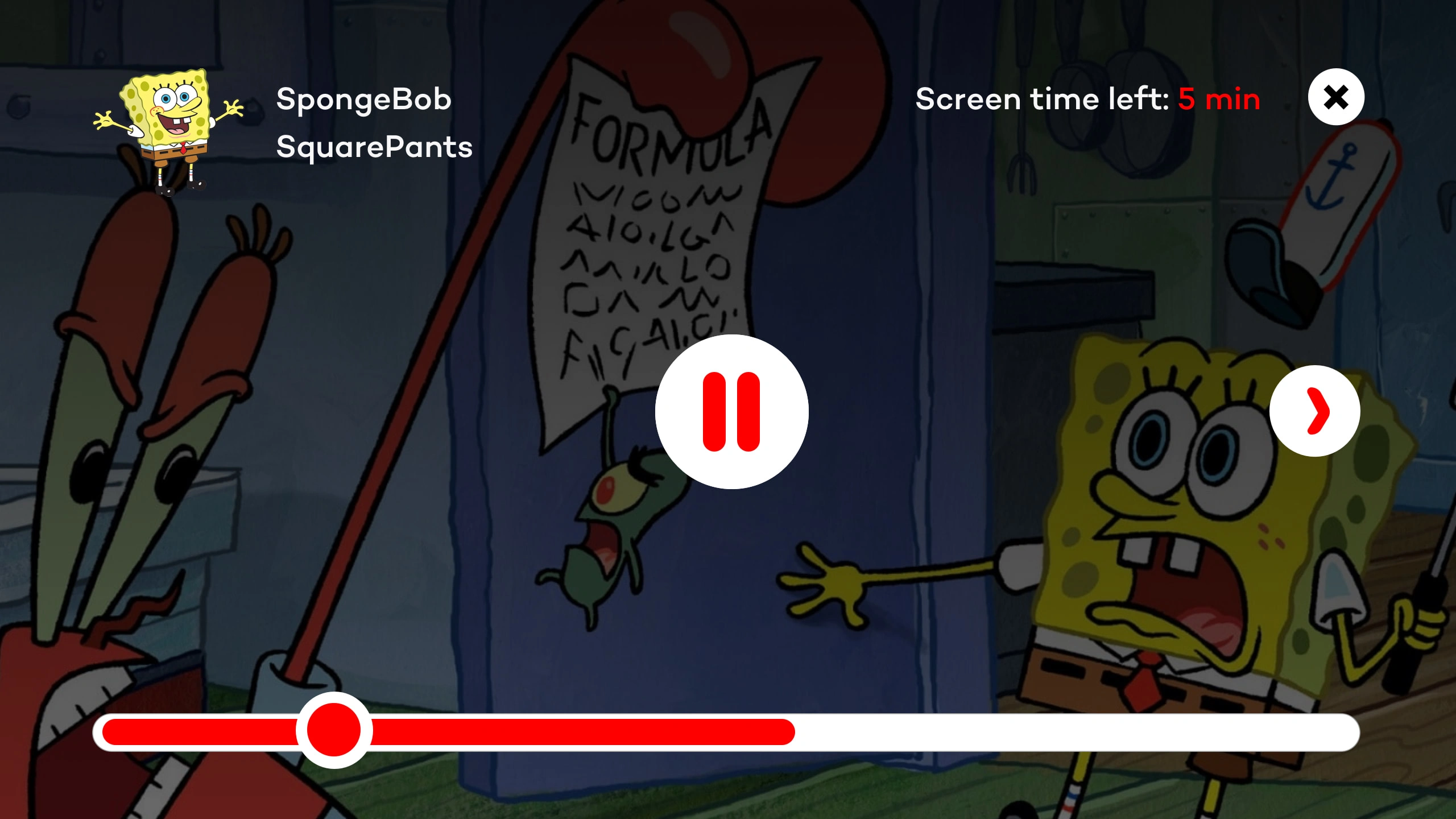
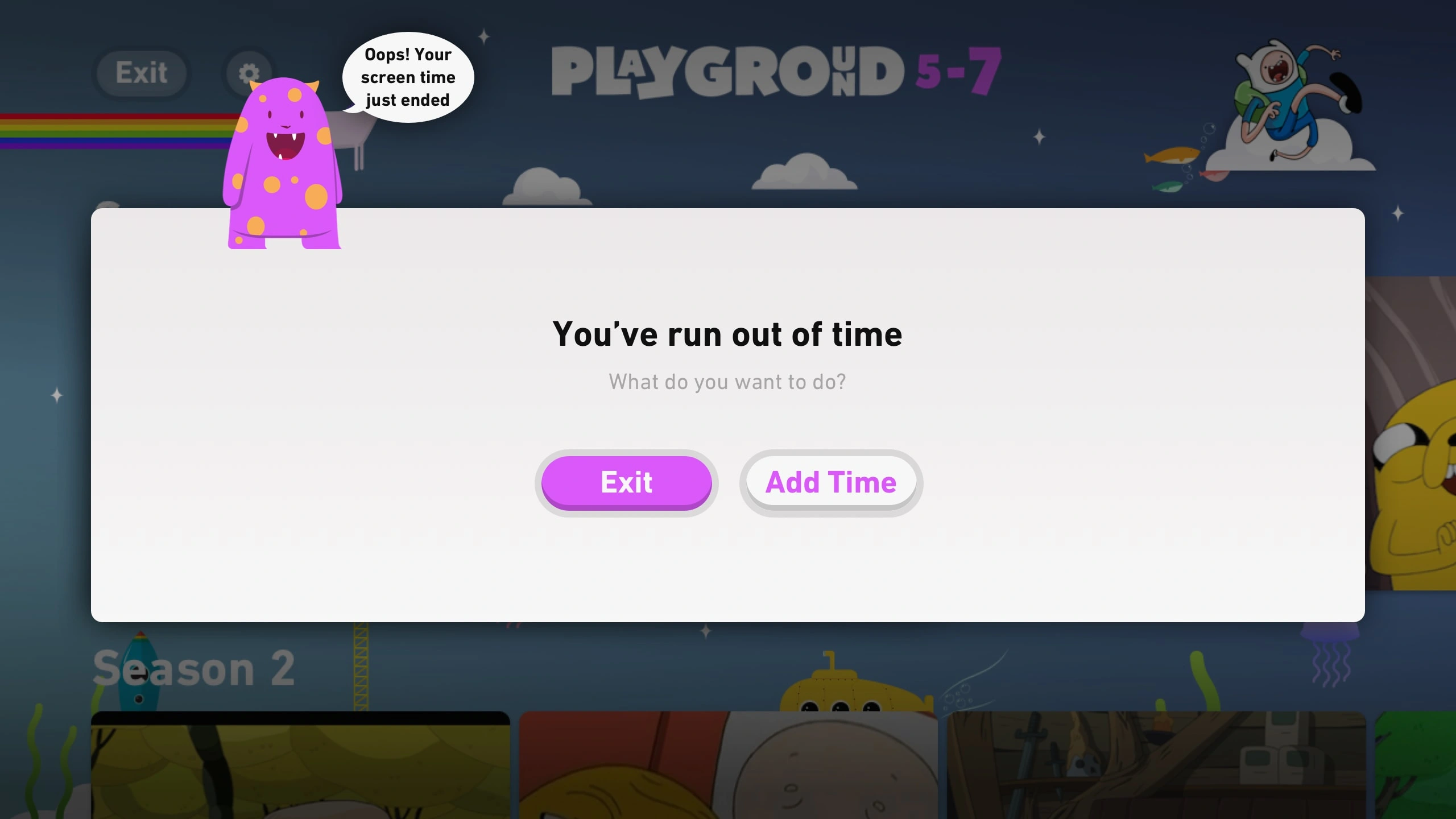
Your screen time ended
Parents could add more screen time after the initial period expired or just before it was about to end, providing a flexible and user-friendly approach.

Player Timeline and "Add Time" Feature
Within the player timeline, parents could see when the screen time was scheduled to end. To accommodate finishing an episode or movie, we introduced the "Add Time" feature. This allowed parents to extend the viewing period, providing a seamless experience for both parents and children.

Mobile app
Our journey reinforced the importance of iterative design, user testing, and applying learnings across platforms. The efficiency gained from the TV app design process significantly contributed to the successful adaptation of these principles to the iOS app.
Conclusion
Playground stands as a testament to the success of a meticulous design process, seamlessly blending creativity with user expectations. The navigation focused on familiar cartoon characters and age-adaptive content, coupled with an intelligent algorithm, has the potential to significantly transformed digital playtime for families. The positive reception within the Verizon Fios user base underscores the impact of a well-executed, research-driven design strategy, supported by a high-fidelity React prototype.