Mohamed Waled's | Portfolio Will Elevate Your Online Presence
Like this project
Posted Sep 13, 2023
A portfolio website to showcase your work and help you establish a professional network.
Likes
0
Views
14
A Portfolio Website That Will Make a Lasting Impression on Your Clients! 🚀

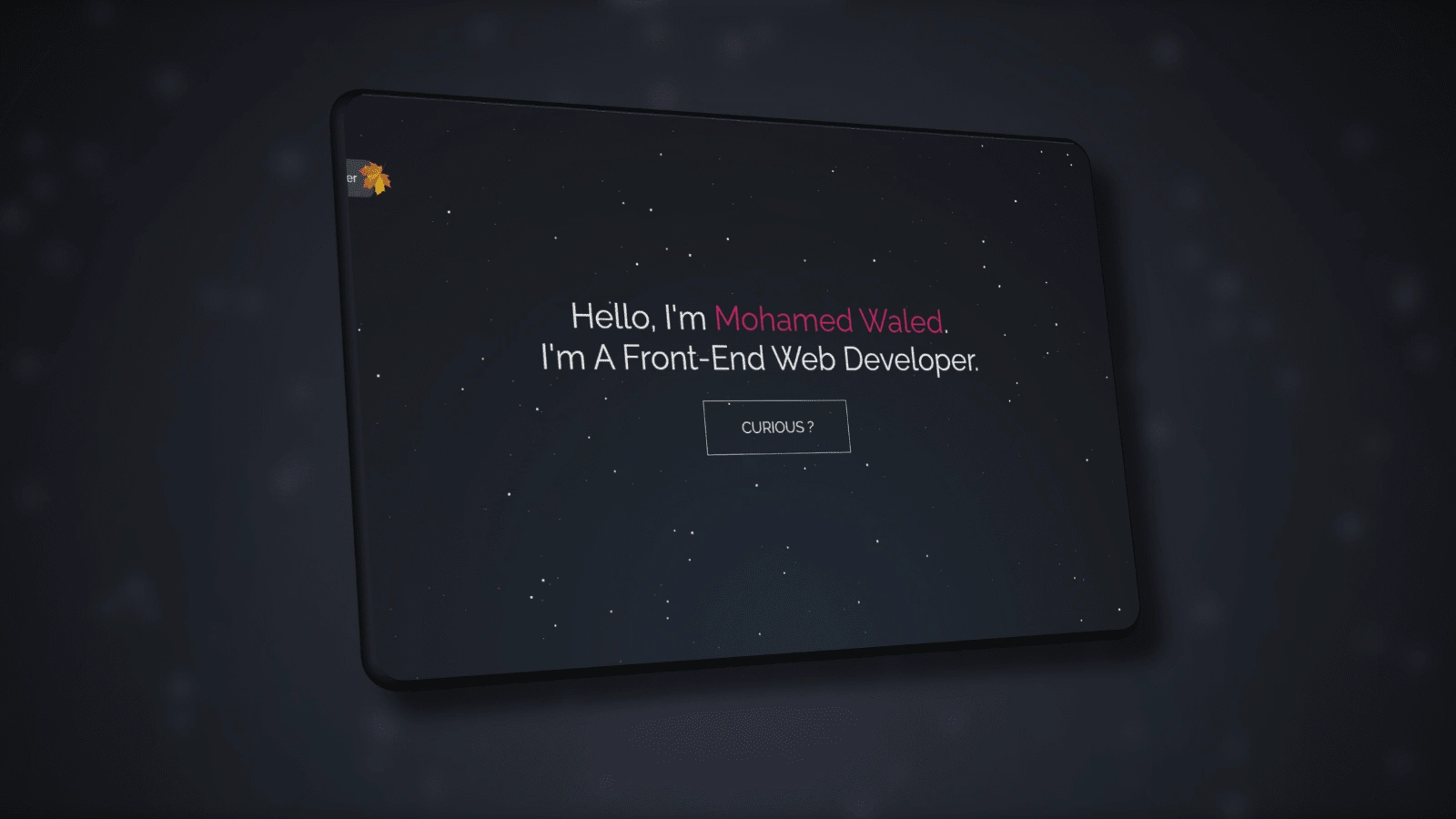
The Portfolio's Hero Banner
Table of Contents 💾:
A Portfolio Website That Will Make a Lasting Impression on Your Clients! 🚀
Table of Contents 💾:
Project Overview 👀:
What Were My Needs and Goals?
Outcome:
Technology Stack 💻:
Project Highlights ✨:
🌟 A Great Visual Experience: Eye-Catching, Modern, Stars Animation.
👨💻 Who are you? Just a Brief of Yourself.
🏢 Let's Talk About Business. What Projects Did You Work on?
📧 Want to Build a Network? You Need to Communicate with People Then.
Project Process 🎯:
Project Impact ⛳:
Experience it Yourself 🍕:
Project Overview 👀:
What Were My Needs and Goals?
As a front-end developer, I have needed a place where I can express myself and my journey throughout my whole career. A place where I can showcase my work, projects, and more.
The main goal was to reach as many people as I could either to be an inspiration or to make as many connections as I could. I was trying to make an opportunity for myself.
Outcome:
After a lot of thinking and work, I have built a modern, eye-catching portfolio that leaves a lasting impression that showcases my work projects and is capable of helping me build up a big network that will lastly build up my career.
Technology Stack 💻:
Languages: HTML5, CSS, JavaScript;
Frontend Frameworks: React.js;
CSS Pre-Processor: SASS;
Animation: AOS;
Project Highlights ✨:
🌟 A Great Visual Experience: Eye-Catching, Modern, Stars Animation.
An eye-pleasing animated starscape lying in the background of the main section in the portfolio I selected this specific animation for its calming effect.
Starscape Animations
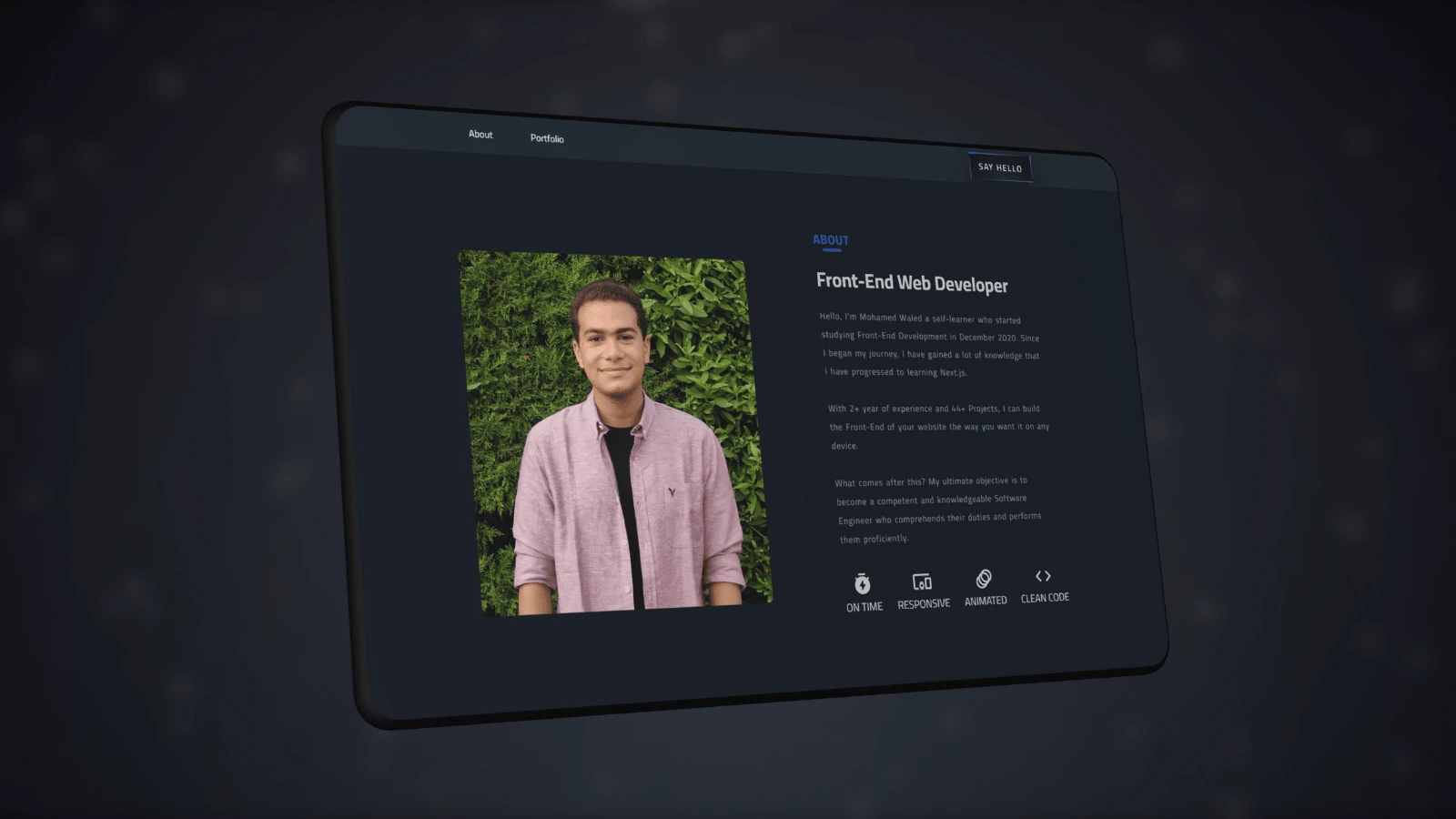
👨💻 Who are you? Just a Brief of Yourself.
An important section that I have needed to add is an "About Section" where you briefly introduce yourself and describe who are really you and what are you capable of doing.

About Section
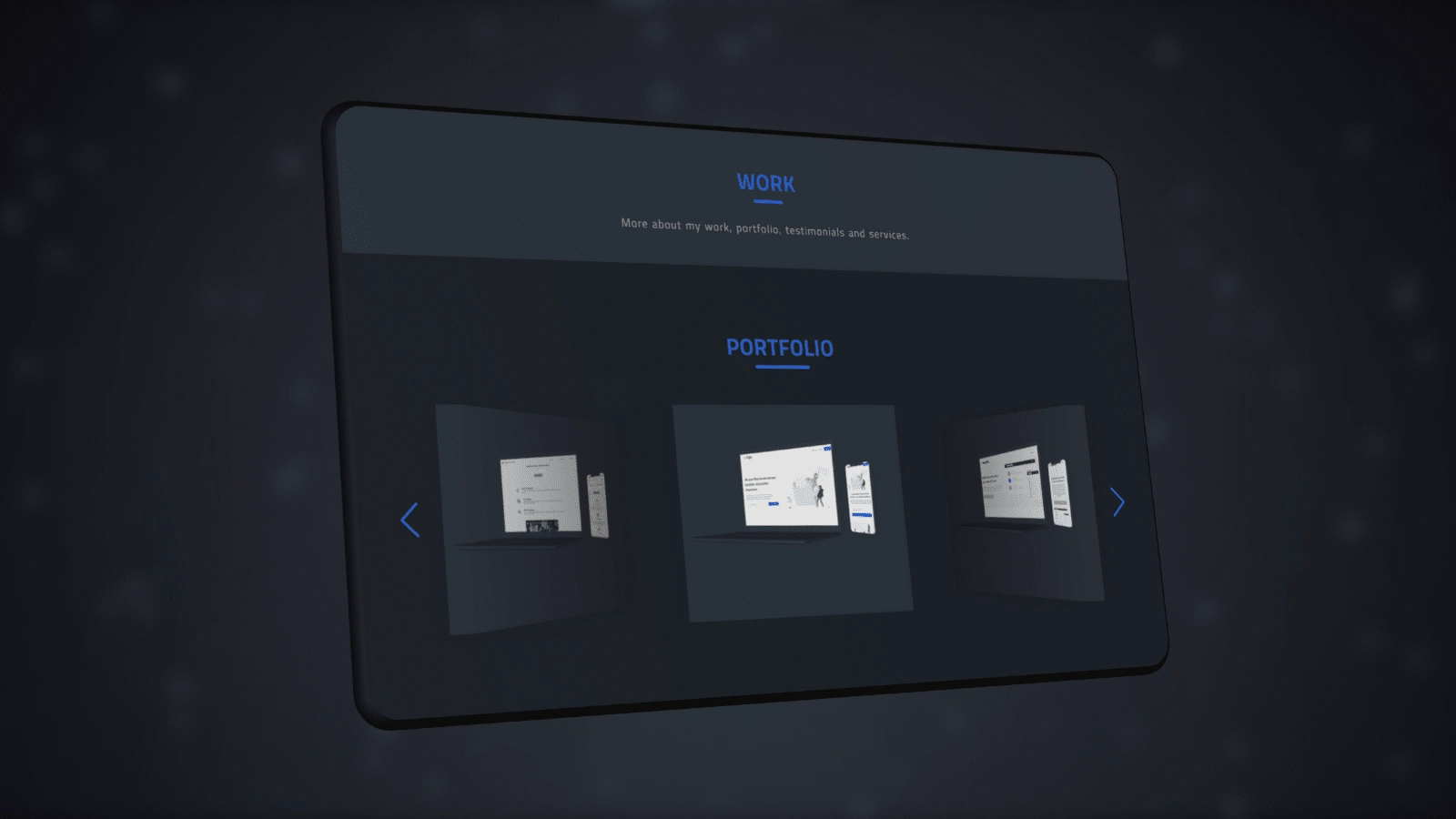
🏢 Let's Talk About Business. What Projects Did You Work on?
It is crucial to highlight what sets you apart from others and display your noteworthy accomplishments. To showcase my featured projects, I opted to use an automatic slider component that presents them as a gallery of projects. This allows visitors to view my work in an interactive and visually appealing way.

Portfolio Section
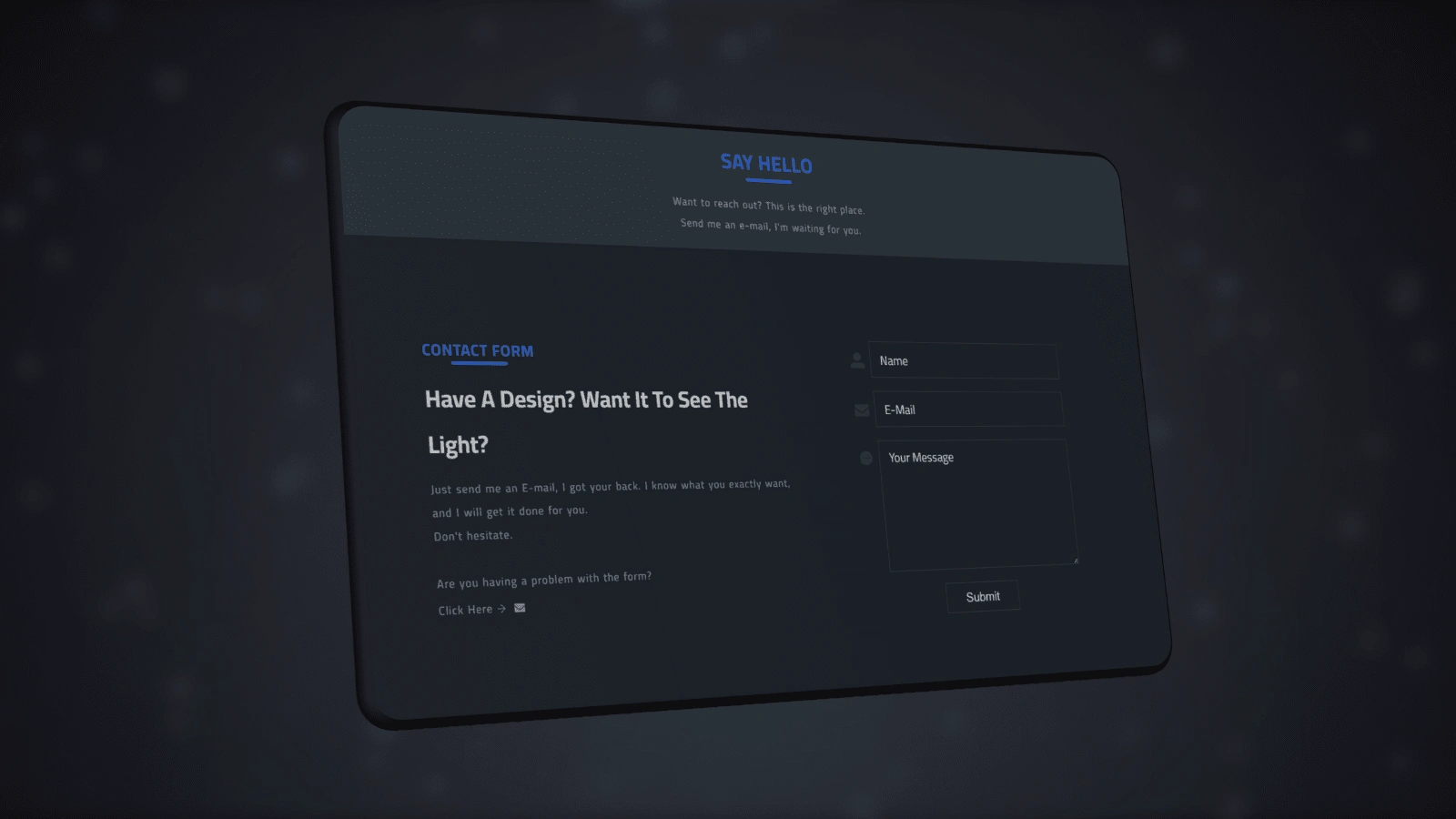
📧 Want to Build a Network? You Need to Communicate with People Then.
My primary objective was to expand my network and create opportunities for myself, I needed to establish a network, so I had to communicate with individuals and potential clients.

Contact Form
Project Process 🎯:
Why? The most important question to be asked. The answer will define your needs and goals.
Planning. After defining your needs and goals you can start planning to see how will you achieve them. You need to communicate with individuals so you need a way to do that (e.g. Contact Form), You need to showcase your work so you need to gather your featured projects somewhere (e.g. Portfolio Website), and so on.
Designing. Some people think why spend a lot of time working on design for a website just to showcase my portfolio The answer is so simple "People eat with their eyes first." If the design isn't good the potential client will not even continue browsing your website. Here I have selected a modern animation with a calming effect as my main animation and then used "AOS Library" for the scroll animation.
Developing. After the whole process, I finally started developing the website, I used "React.js" as the main Frontend Framework and used "SASS Pre-Processor" to design the website using "CSS". And Just Like That, I have Finished The Whole Website.
Project Impact ⛳:
This is not just a portfolio, It's a whole website that will express yourself and your journey throughout your whole career. A place where you can showcase your work, projects, and more.
Experience it Yourself 🍕:
You should give yourself a chance to live the complete experience by exploring my portfolio.
Thank you for taking the time to review my portfolio project. Impressed? Please feel free to reach out. I look forward to hearing from you.