How do I define my project needs when hiring a React expert?
Start by writing down what you want the React expert to build. Think about what the website or app should do. Give examples of what you like from other sites. This helps the expert know what to make.
What should I include in the project brief?
The project brief should have details about what you want. Include timelines and any special features needed. Tell the React expert who the app is for and why it's important. Clear briefs help experts make your project better.
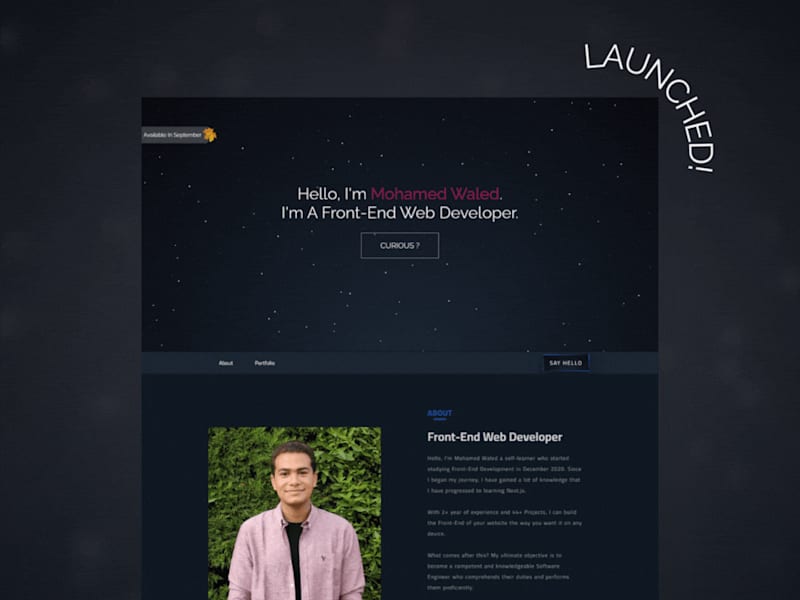
How can I check the React expert's past work?
Ask to see the expert's portfolio or samples of their work. Look for websites or apps they have made before. Pay attention to how these projects look and feel. Good work in the past is a good sign for your project.
How do I set a timeline for the project?
Decide when you want the project finished. Talk with the React expert to set a timeline together. Make sure the timeline is realistic. Having a deadline helps the expert stay on track.
What should I include in the contract with a React expert?
The contract should say what the React expert will do. Include deadlines, deliverables, and payment details. Make sure both you and the expert agree on what's in the contract. A good contract helps everyone understand their job.
How do I plan for project changes with a React expert?
Talk with your expert about what to do if things need changing. Decide how you will agree on any changes. Keep communication open to make sure everyone is happy. Planning for changes helps avoid surprises.
What should I discuss in the first meeting with a React expert?
In the first meeting, talk about your project goals. Discuss any tech requirements and features needed. Ask how they plan to handle the work. A good start helps the expert understand your vision.
How can I ensure the expert understands the user experience needs?
Explain who will be using the app and what they need. Give examples of what works well for users. Make sure the expert knows the importance of user-friendly design. Thinking about users helps create a better app.
How do I track the progress of the project?
Set up regular check-ins to talk about progress. Ask the expert to show you what they've done so far. Use tools to share updates and feedback. Keeping up with progress helps the project stay on track.
How can I clarify the scope of the project with a React expert?
Talk about what tasks are included and what are not. Make a list of what the React expert will deliver. Be clear about any extras that might cost more. Understanding the scope helps prevent misunderstandings.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.