E-Learning Platform Landing Page
Like this project
Posted Apr 18, 2024
I developed this landing page with a clear message about its benefits. I focused on user-friendly design to encourage user engagement.
Likes
0
Views
23
Intro
Creating a landing page is a strategic process that involves carefully considering different elements to make sure they effectively communicate the platform's value proposition and encourages users to take action. Here's a walkthrough of the decisions I made while designing this landing page.
Understanding the Audience: My first step was to understand the target audience, which is "students seeking learning solutions and test preparation resources." Understanding their needs, preferences, and pain points helped me create a messaging and design that resonates with them.

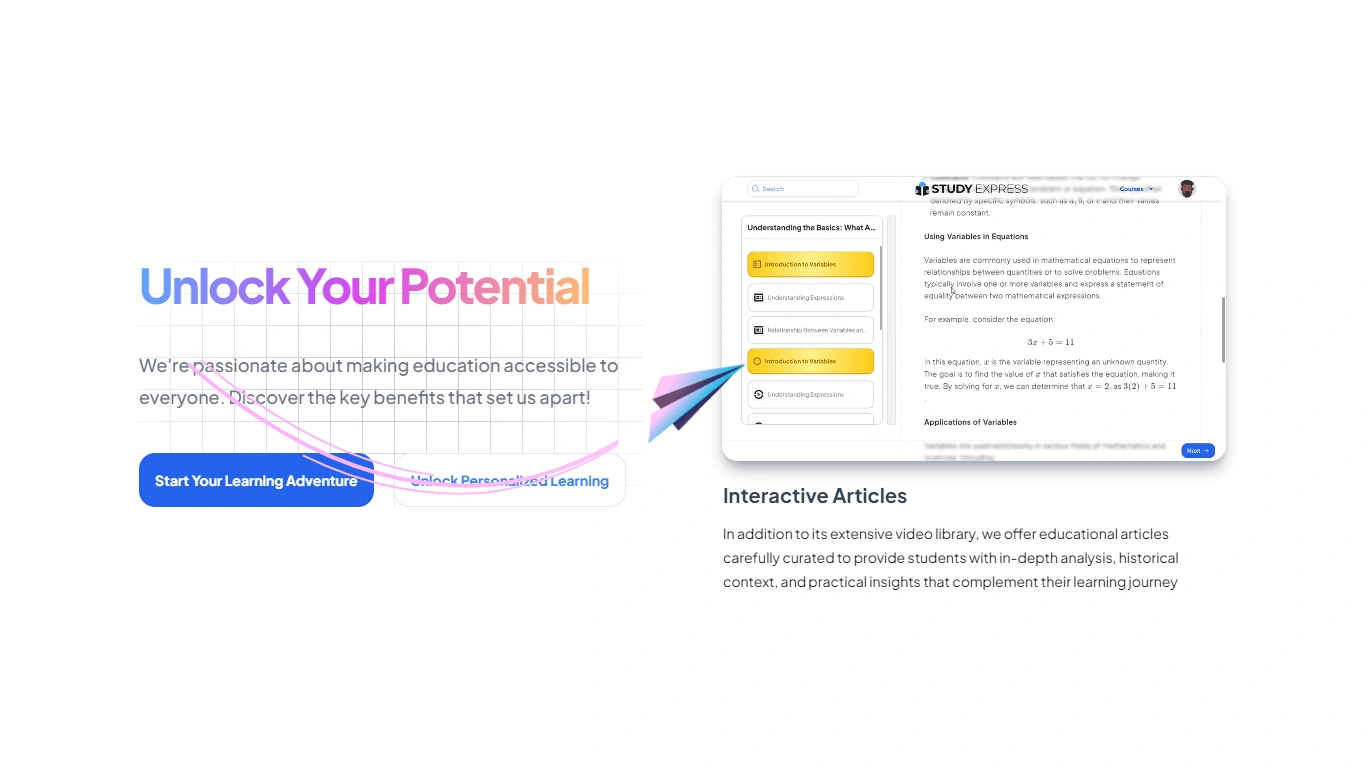
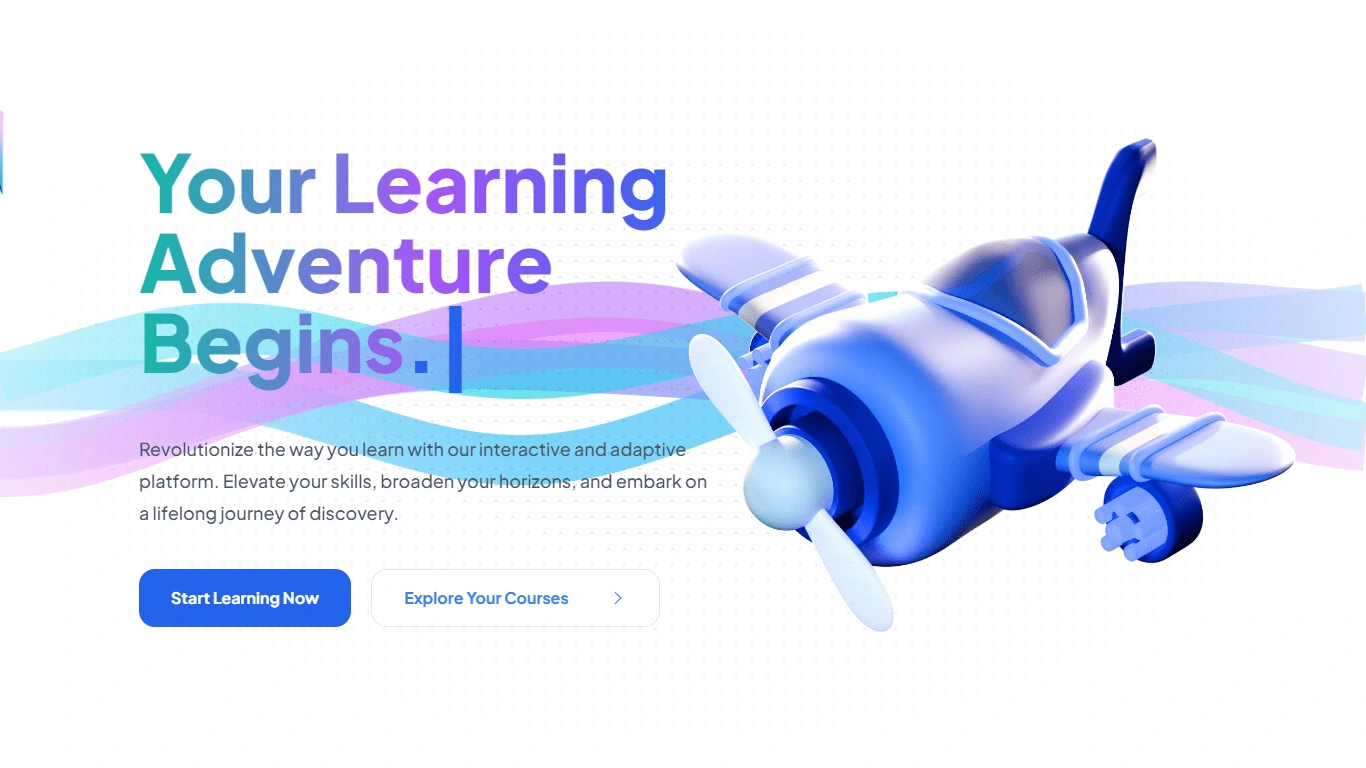
Hero Section

Parallax transition to the body
Defining the Value Proposition: Now, based on the audience insights, I defined the proposition of the platform, which is offering personalized learning experiences and comprehensive test preparation to students.

Clear Call-to-Action: I incorporated a prominent call-to-action (CTA) button that directs users to sign up or learn more about Study Express. I placed it above the fold to ensure it's immediately visible and encourages user engagement.

CTA Section

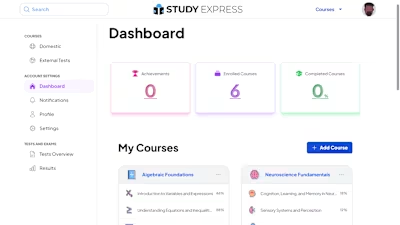
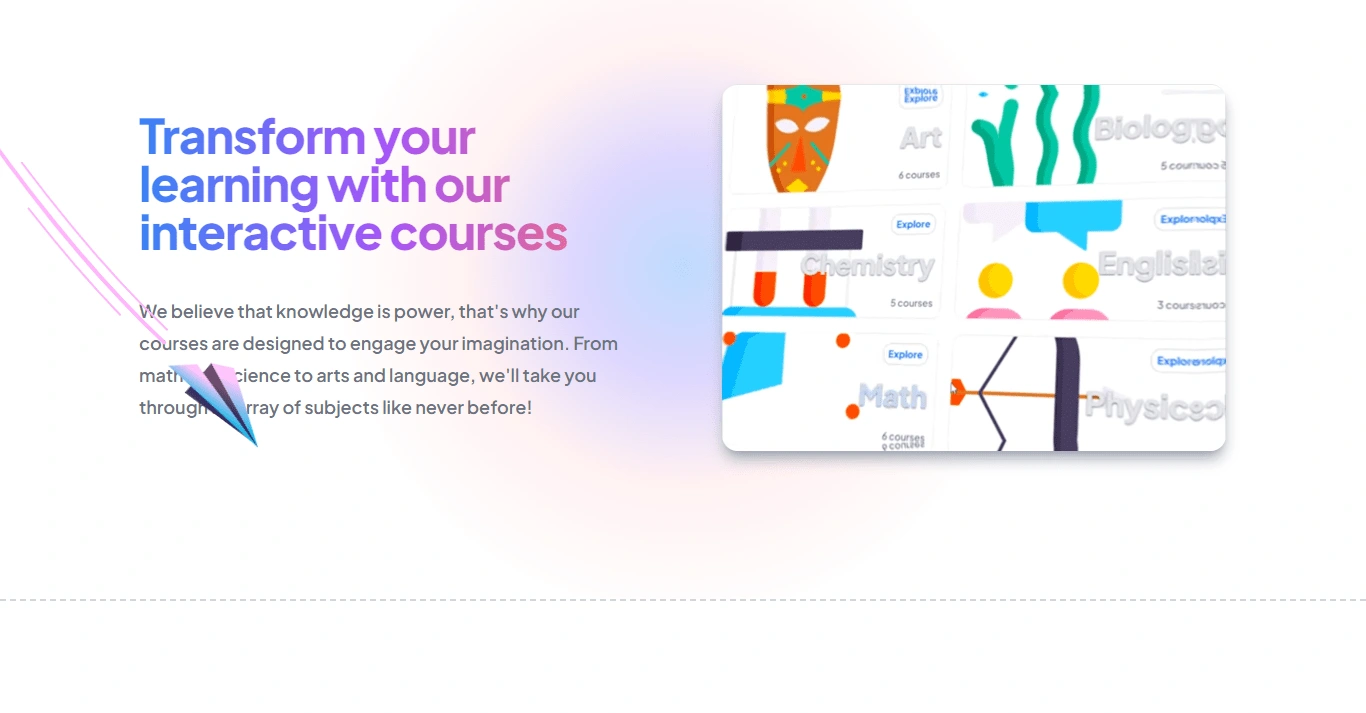
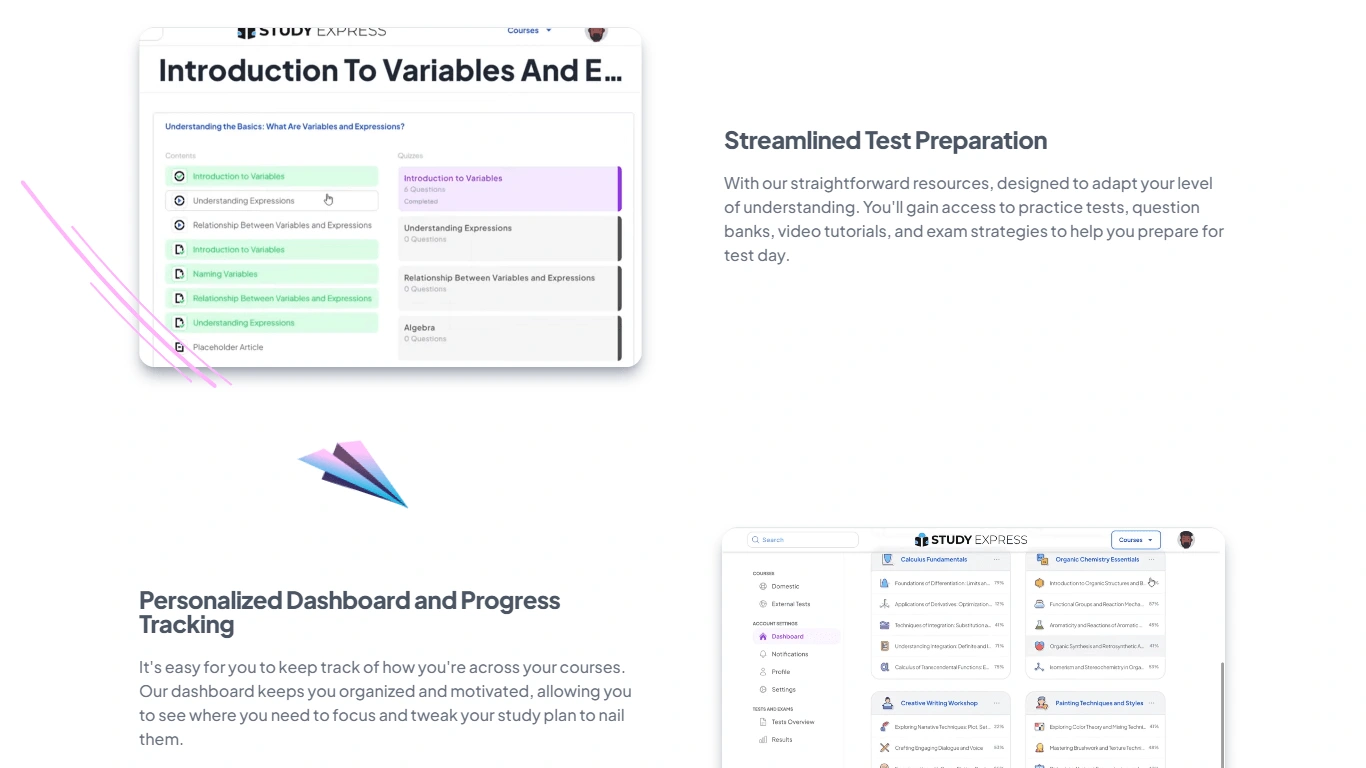
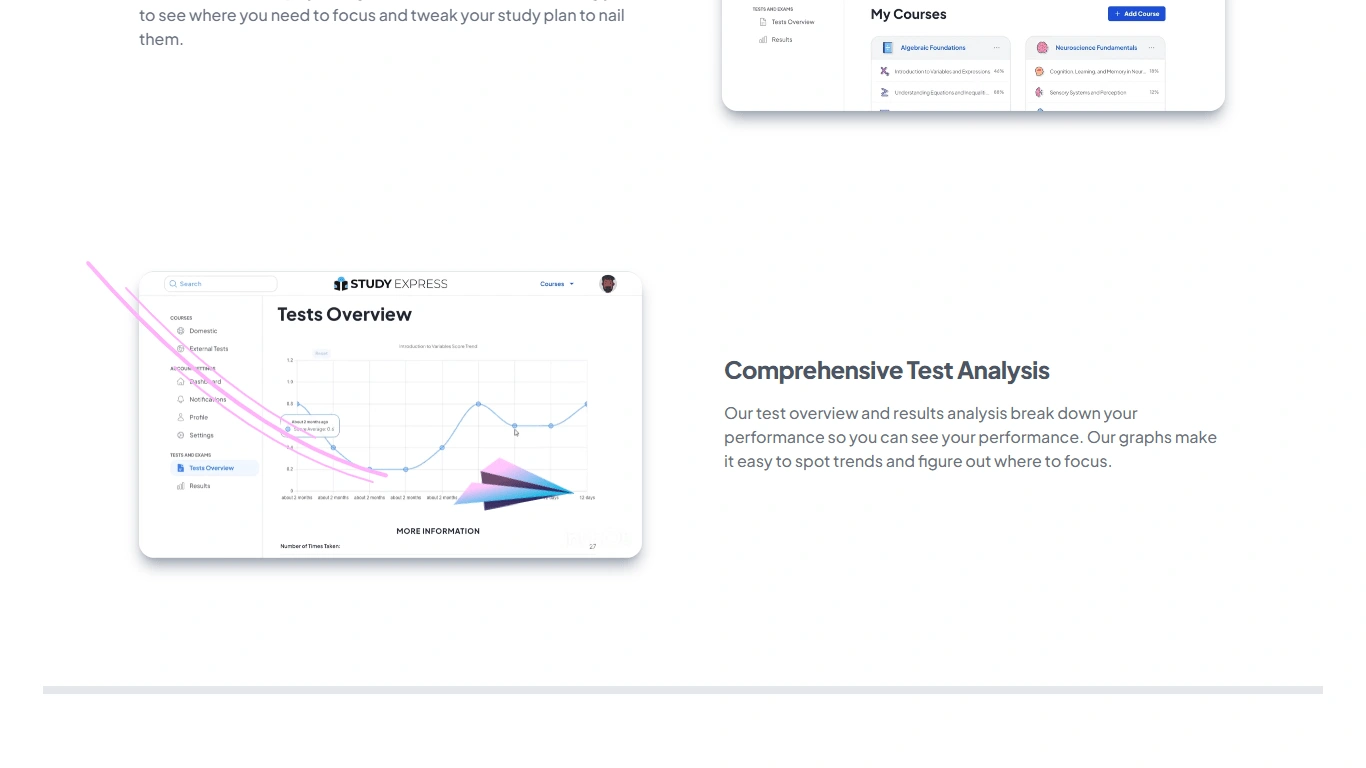
Highlighting Key Features: I included sections that highlight the key features and benefits of the platform. Each feature is accompanied by concise descriptive text and visually appealing graphics to reinforce its importance.

Feature Section

Feature Section
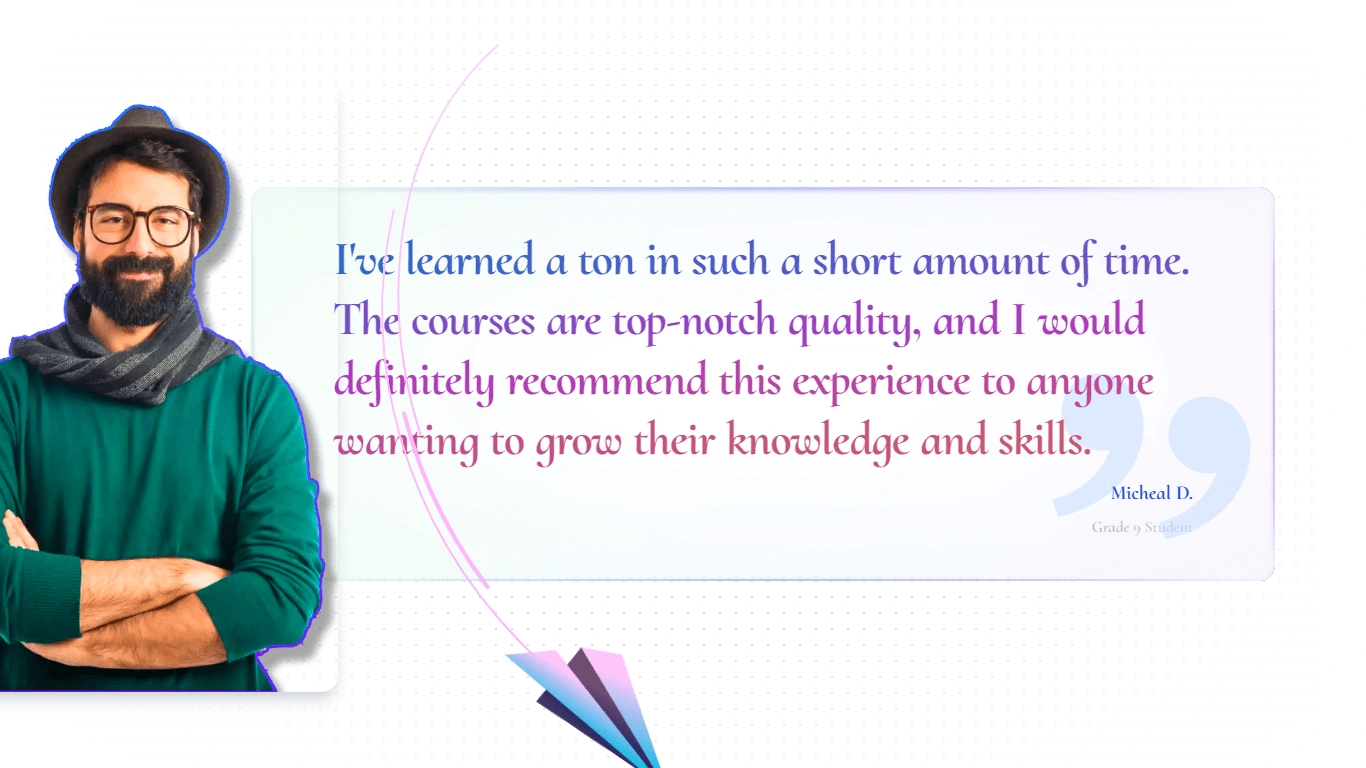
Social Proof and Testimonials: To build trust and credibility, I added a testimonial to show real experiences from a satisfied user.

Testimonial
Engaging Visuals: I used high-quality images and graphics that shows the platform's educational focus and appeal to the target audience. Videos were used to enhance the overall aesthetic appeal and engage the users.