Landing Page for a Dynamic Online Gallery
Like this project
Posted Apr 10, 2024
A landing page design showcasing an art gallery seeking to attract and retain visitors while promoting the artist's work and enhancing their online presence.
Likes
0
Views
7
Intro
I have a clear structure for landing page design. Each section serves a specific purpose, from welcoming visitors to showcasing the website's features, promoting user choices, highlighting the benefits of purchasing artwork, detailing pricing plans, and addressing common questions. This structured approach ensures that visitors are guided through the key aspects of the website, making it easier for them to understand its value proposition and take action.
Here is the detailed walkthrough for designing this website in Framer.
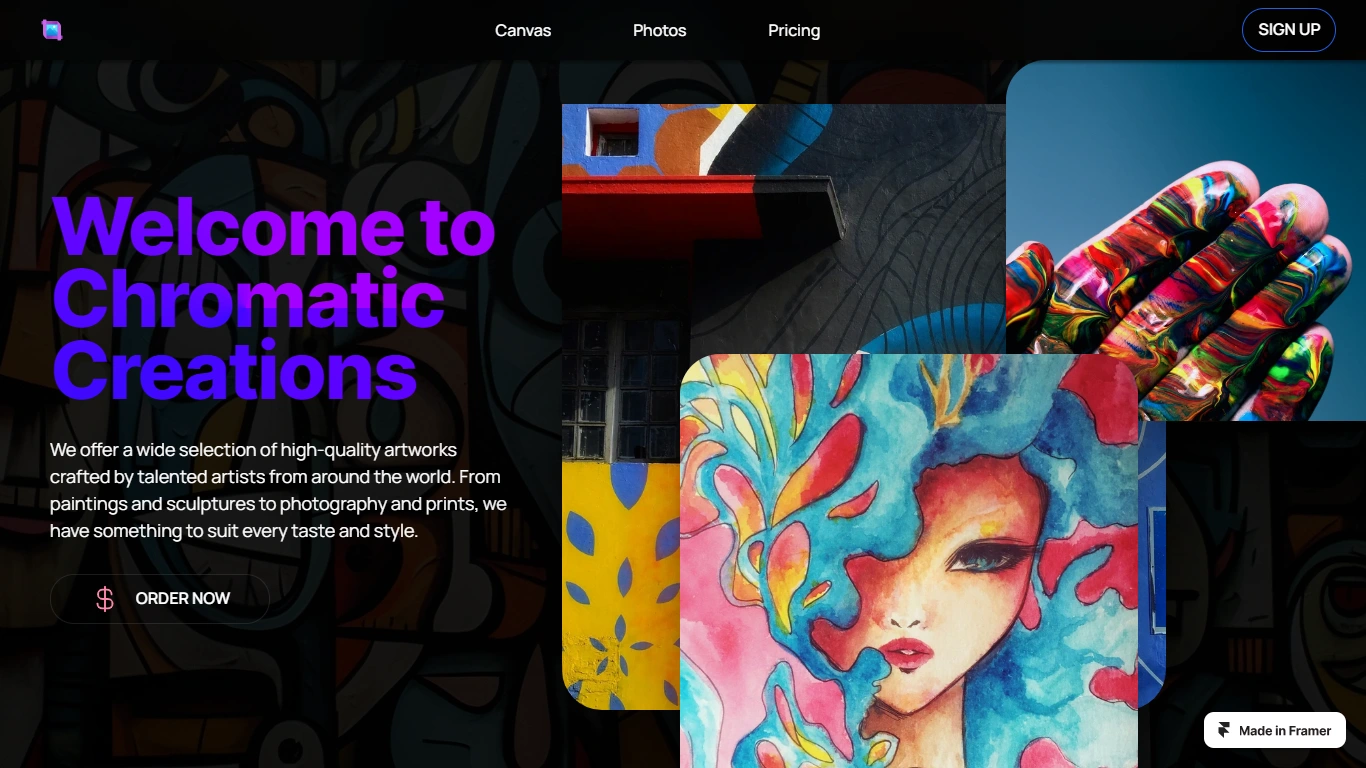
Hero Section:
Welcome Text: The hero section welcomes visitors with a captivating gradient text overlay, setting the tone for the website's aesthetic.
Description: A brief description follows, succinctly introducing the purpose of the website.
Supporting Images: High-quality images flank the text, showcasing examples of the artwork available on the website. These images instantly draw visitors in and give them a taste of what to expect.

Hero Section of the website
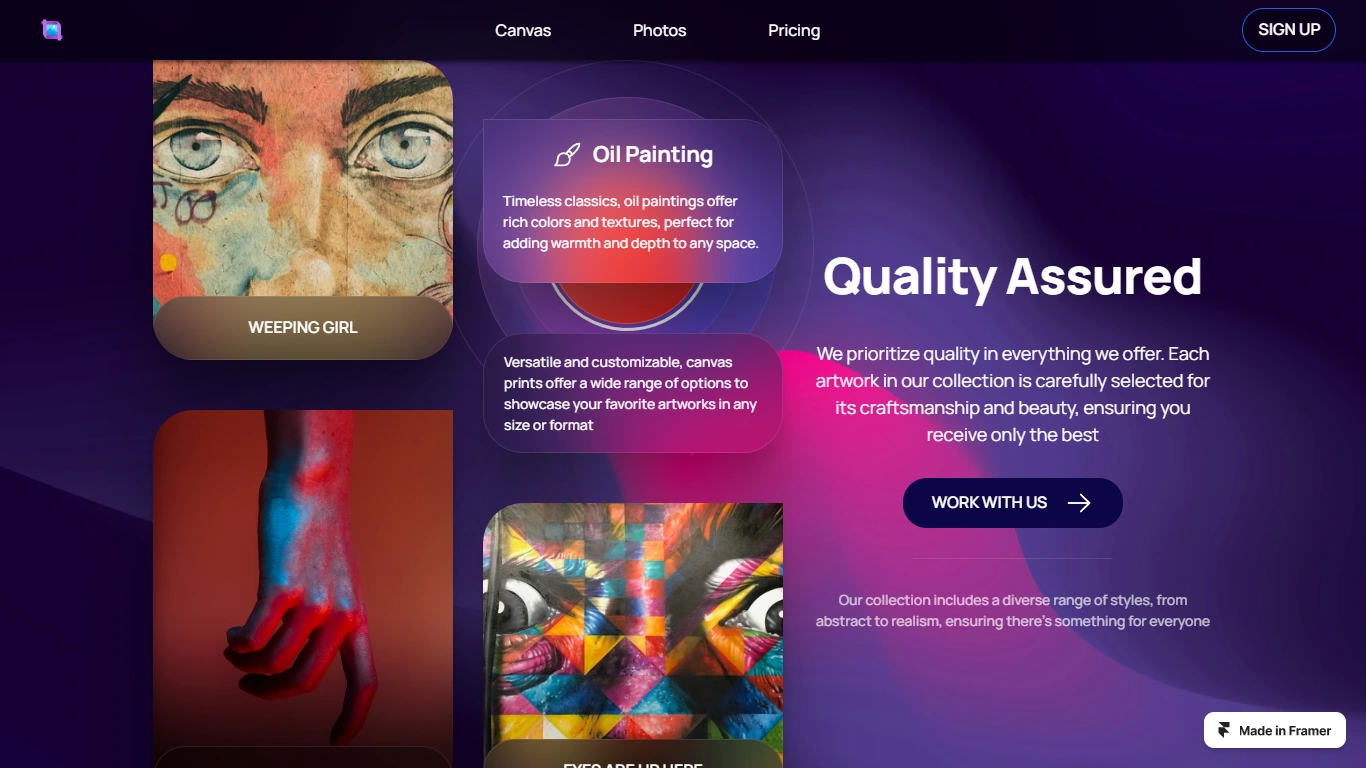
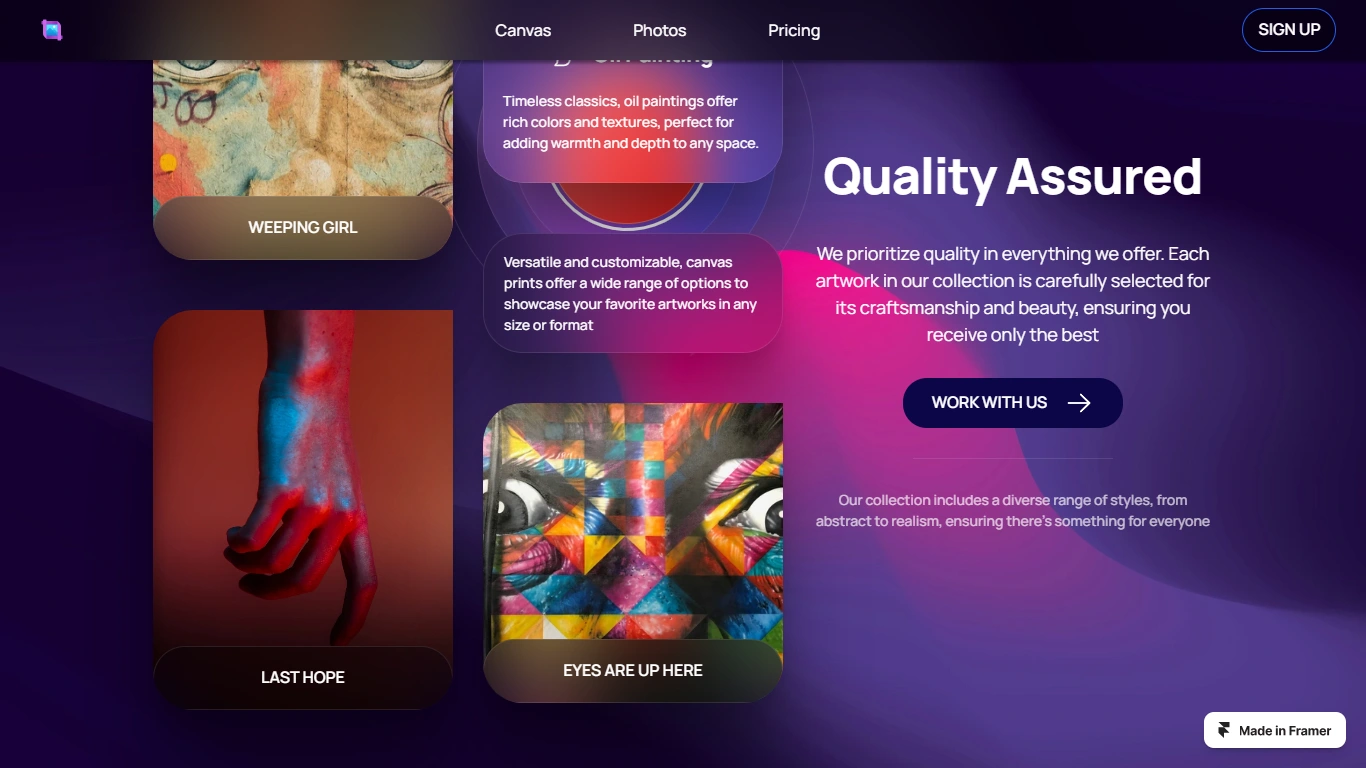
Features Section:
Showcase Artwork: This section highlights key features of the website by showcasing select pieces of artwork from the artist's gallery. Each artwork is accompanied by a brief description or caption, enticing visitors to explore further.


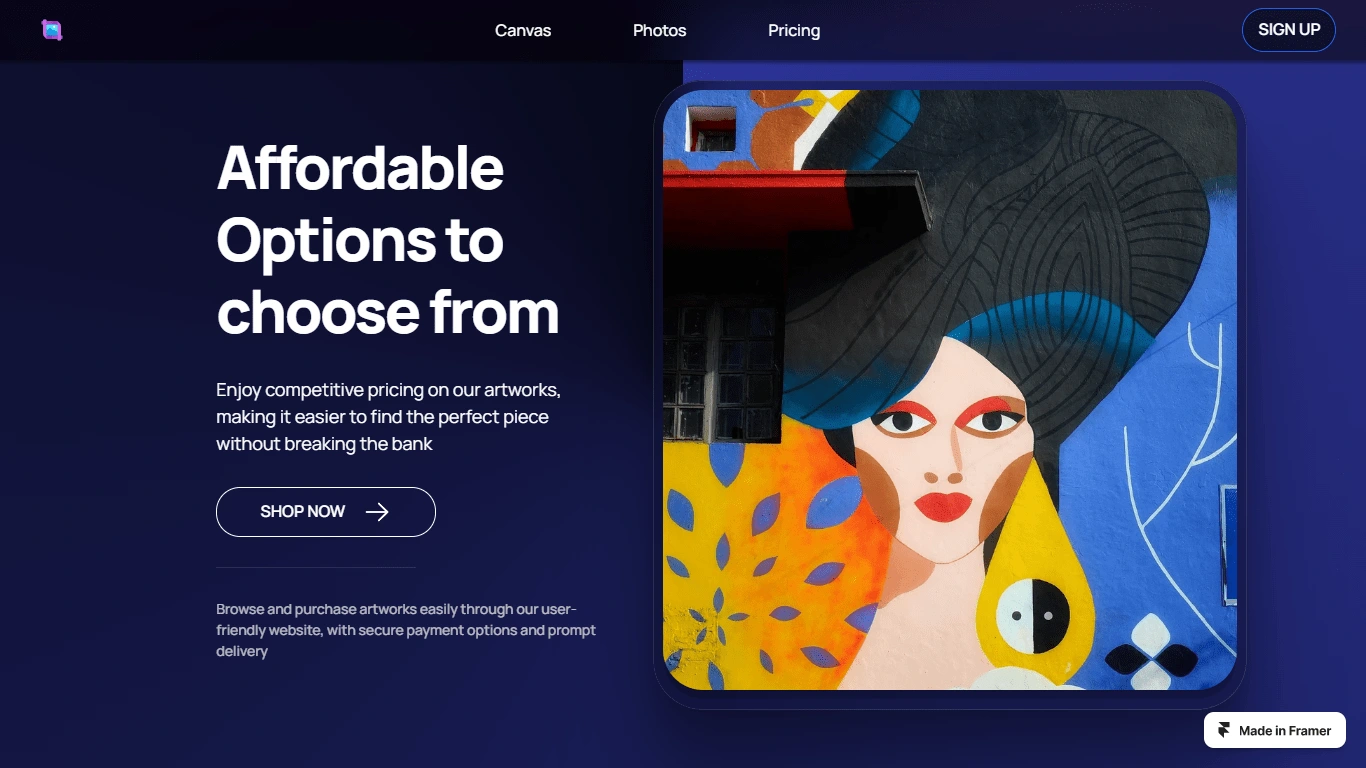
User Choices Section:
Expanded Feature Set: Building upon the previous section, this part delves deeper into the various choices users have and at how little it'll cost them to get it.

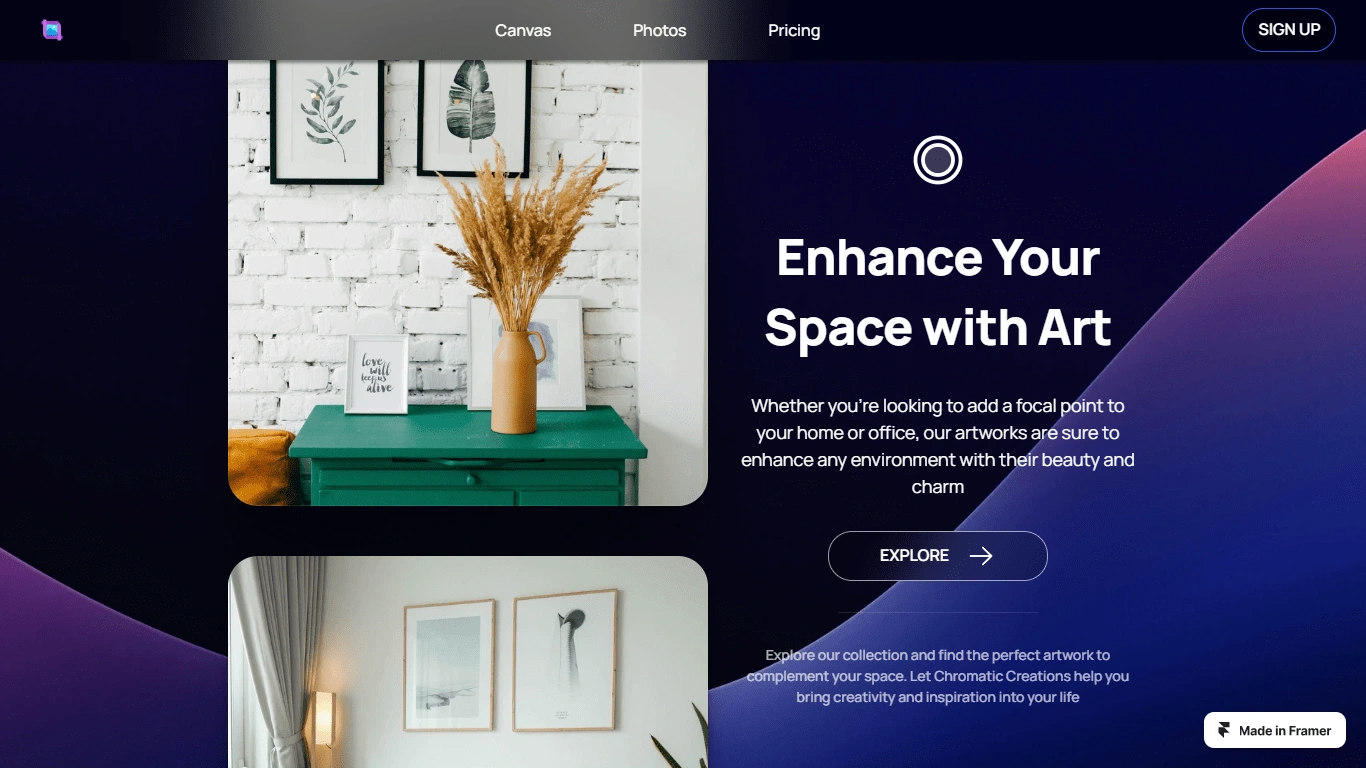
Enhancing Your Space Section:
Benefits of Artwork Purchase: Here, the focus shifts to the benefits of purchasing artwork from the website. It highlights how adding unique artwork to one's space can enhance aesthetics, evoke emotions, and create a personalized atmosphere. Testimonials or quotes from satisfied customers may be included to reinforce these points.

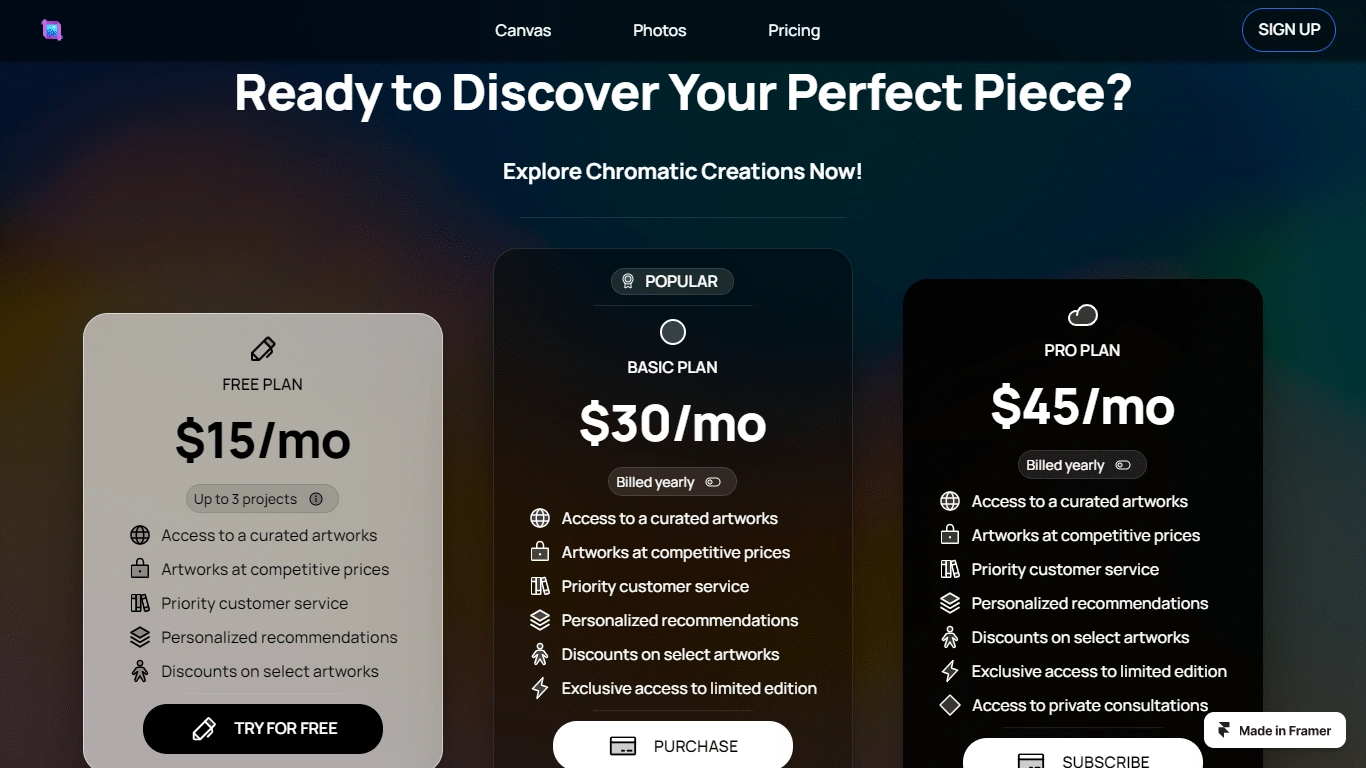
Pricing and Plans Section:
Clear Pricing Structure: This section outlines the different pricing plans available to users, such as one-time purchases, subscription models, or tiered membership levels. Each plan is accompanied by a list of features or benefits, helping users choose the option that best suits their needs and budget.

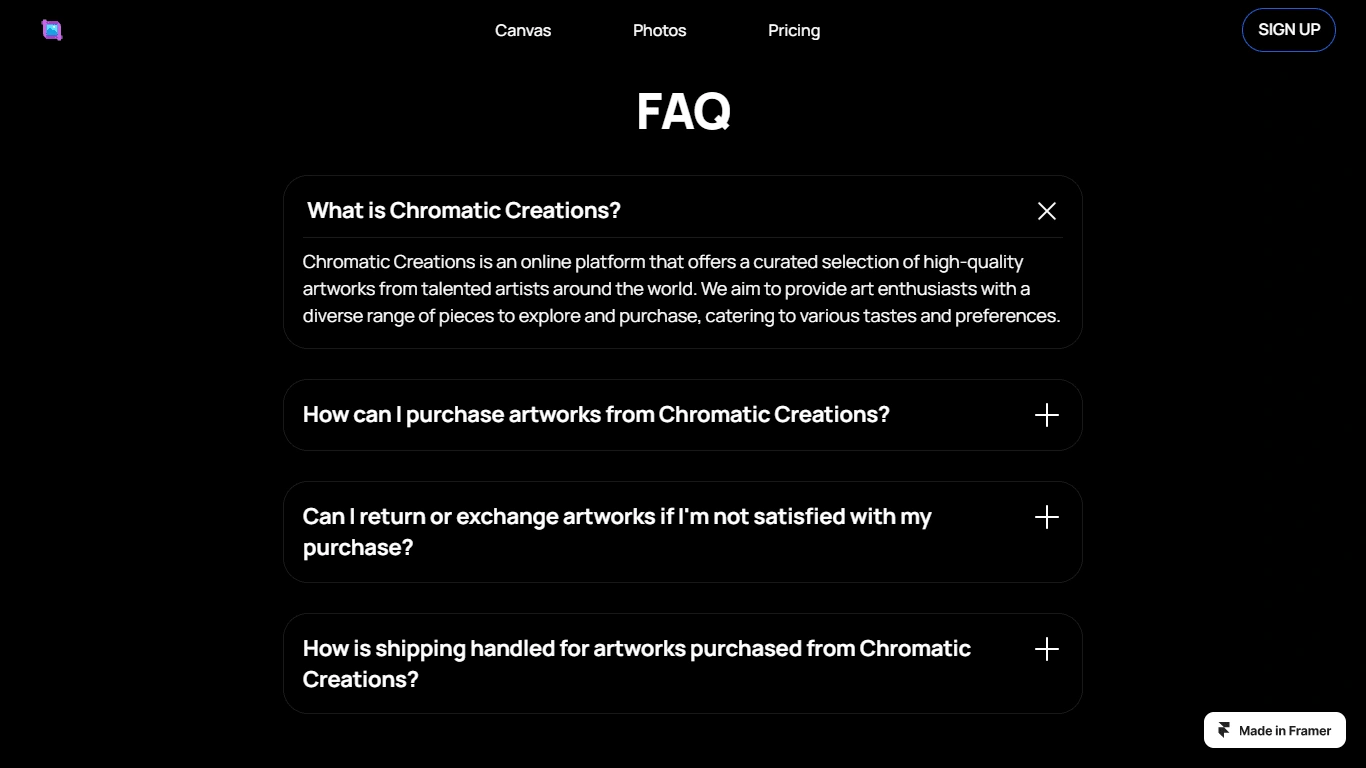
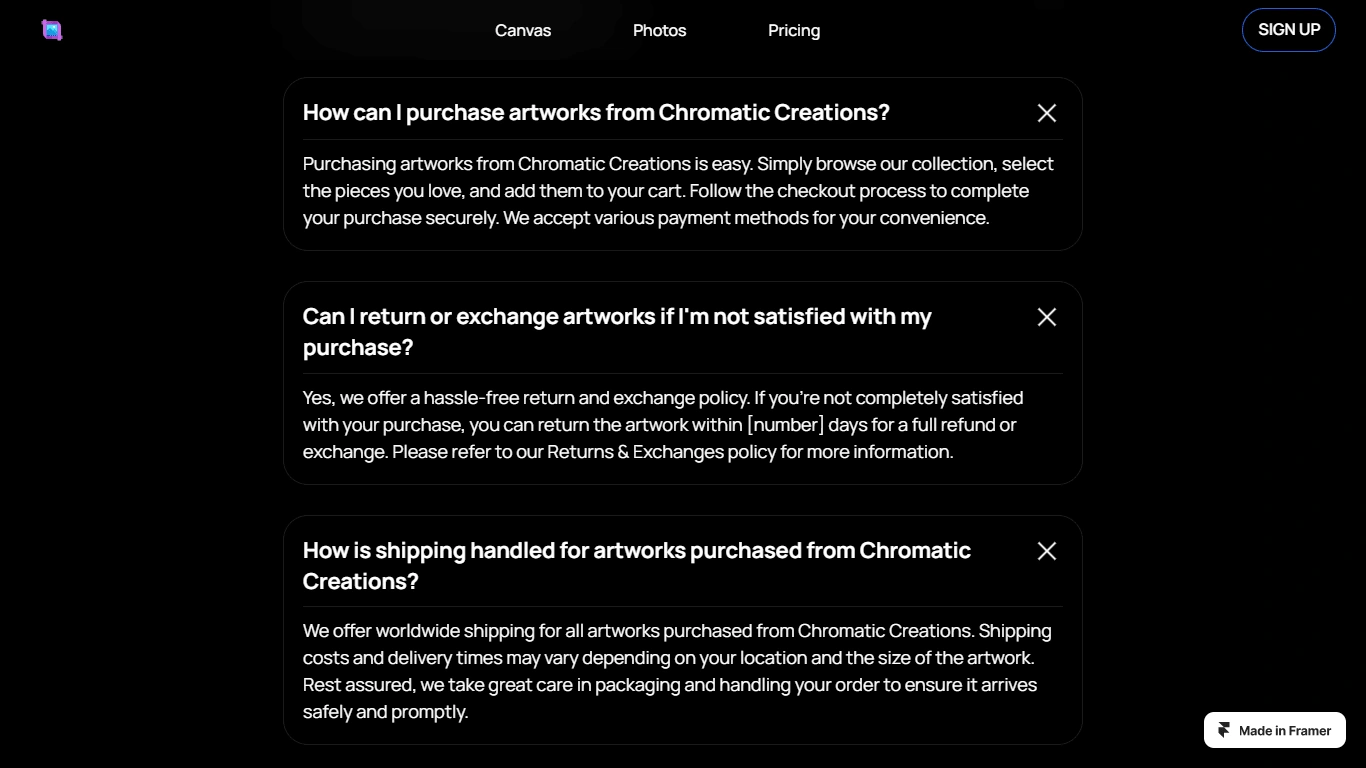
FAQ and Support Section:
Addressing Common Concerns: The final section addresses common questions or concerns that potential users may have. It provides clear and concise answers to questions about shipping, returns, payment options, and more. A call-to-action button may prompt visitors to contact support for further assistance or clarification.


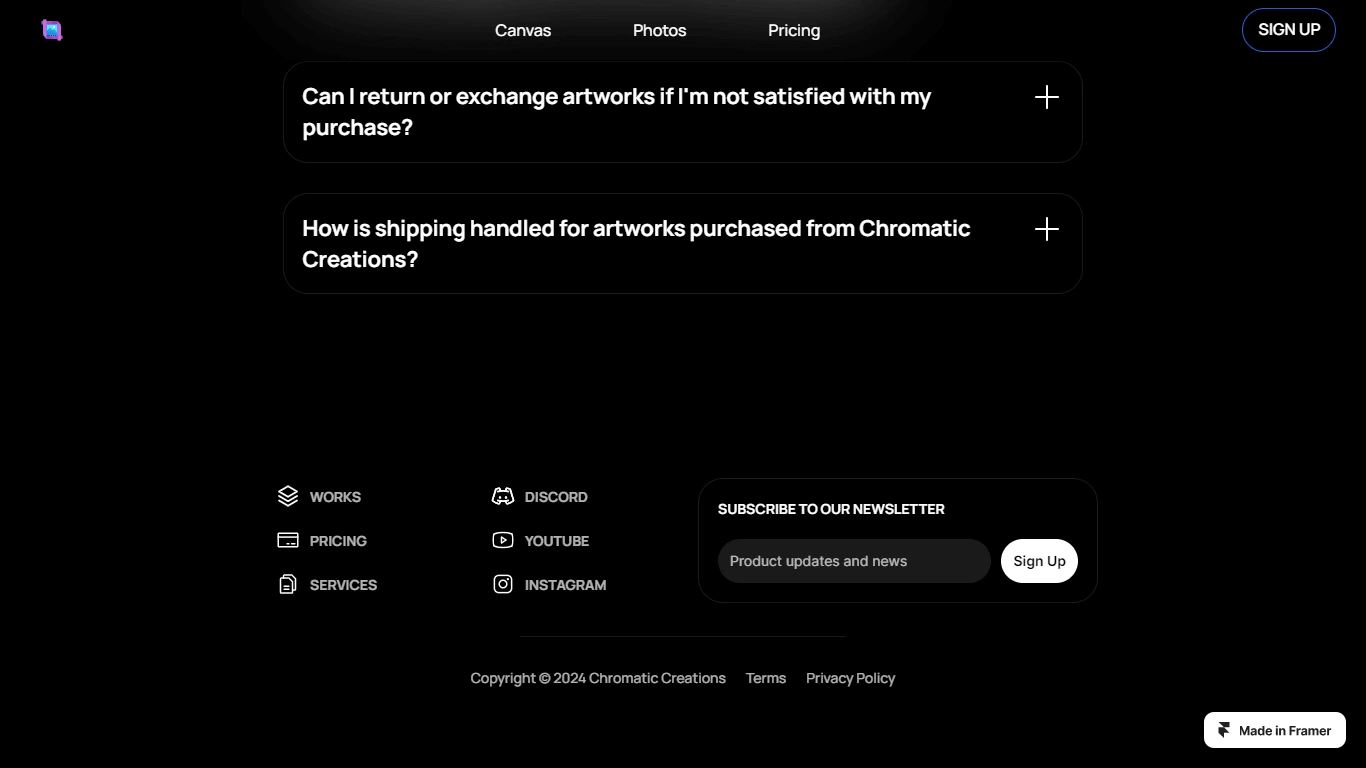
Footer Section:
Newsletter Subscription Form: The footer includes a prominent newsletter subscription form, inviting visitors to stay updated with the latest news, events, and promotions from the artist or art gallery. The form typically consists of fields for entering the visitor's email address and a "Subscribe" or "Sign Up" button.
Incentive for Subscription: To incentivize newsletter sign-ups, the form may include a brief message highlighting the benefits of subscribing, such as exclusive access to new artwork releases, special discounts, or behind-the-scenes insights into the artist's creative process.
Social Media Links: Links to the website's social media profiles (e.g., Facebook, Instagram, Twitter) enable visitors to stay connected and follow updates and promotions.
Navigation Links: Additional navigation links may be included in the footer, providing shortcuts to important pages such as the About Us, Terms of Service, Privacy Policy, or FAQ pages.
Copyright Notice: A copyright notice at the bottom of the footer ensures that the website's content is protected and reinforces its professional credibility.

Conclusion
By organizing the landing page in this manner, I provide visitors with a seamless and engaging browsing experience that guides them through the key features and benefits of the website, ultimately encouraging them to take action, whether it's exploring the gallery further, making a purchase, or reaching out for support.