Iconography Design Work
Like this project
What the client had to say
Anush is quick and has high attention to detail!


Travis Martin, Pay Dirt Digital
Jun 30, 2025, Client
Posted Jan 7, 2025
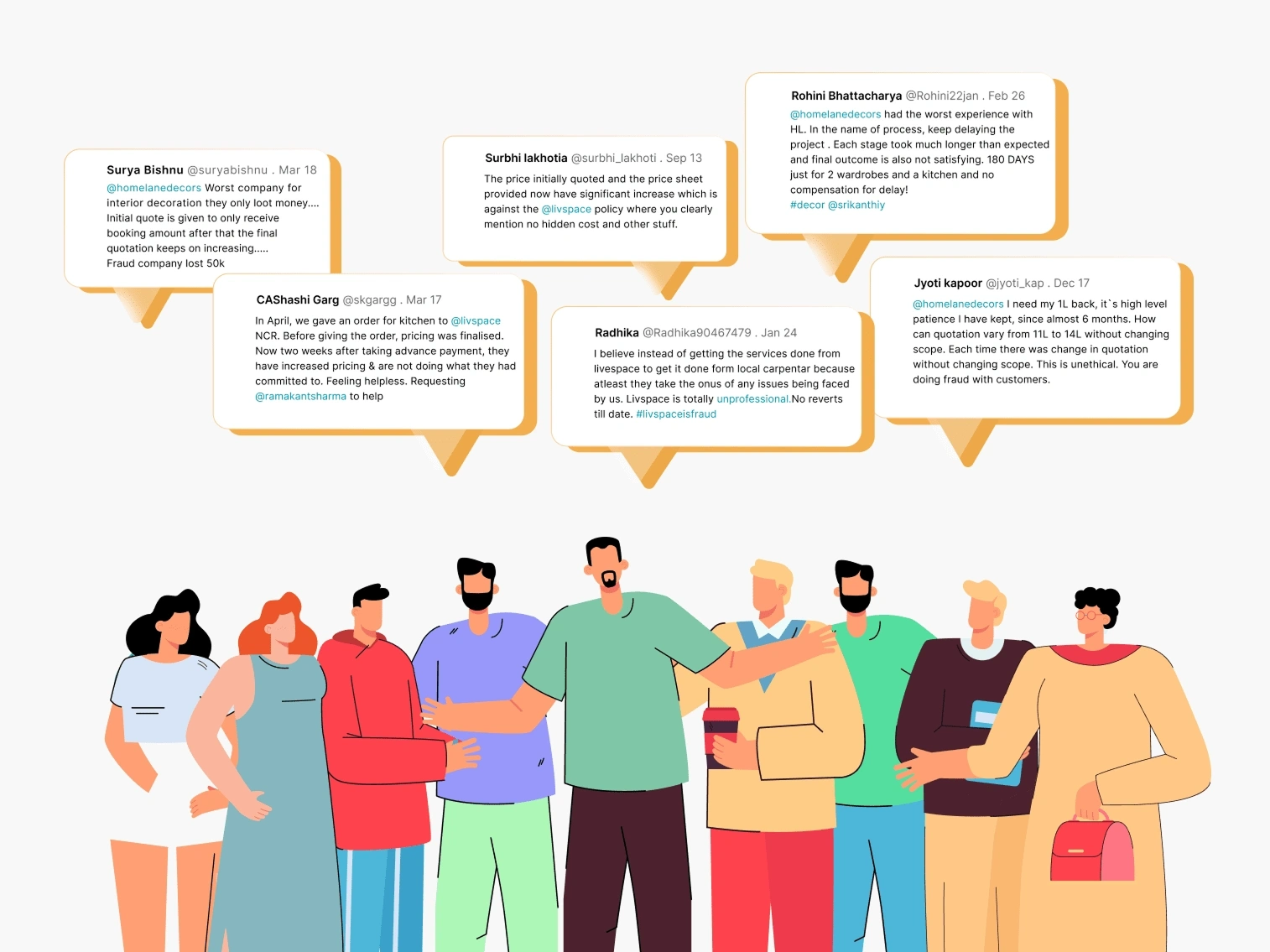
ICONOGRAPHY : Designed custom iconography for Medical and EdTech SaaS platforms, focusing on clarity, scalability, and brand alignment for better UX.
Likes
0
Views
10
Timeline
Jun 9, 2025 - Jun 30, 2025
Clients

Pay Dirt Digital
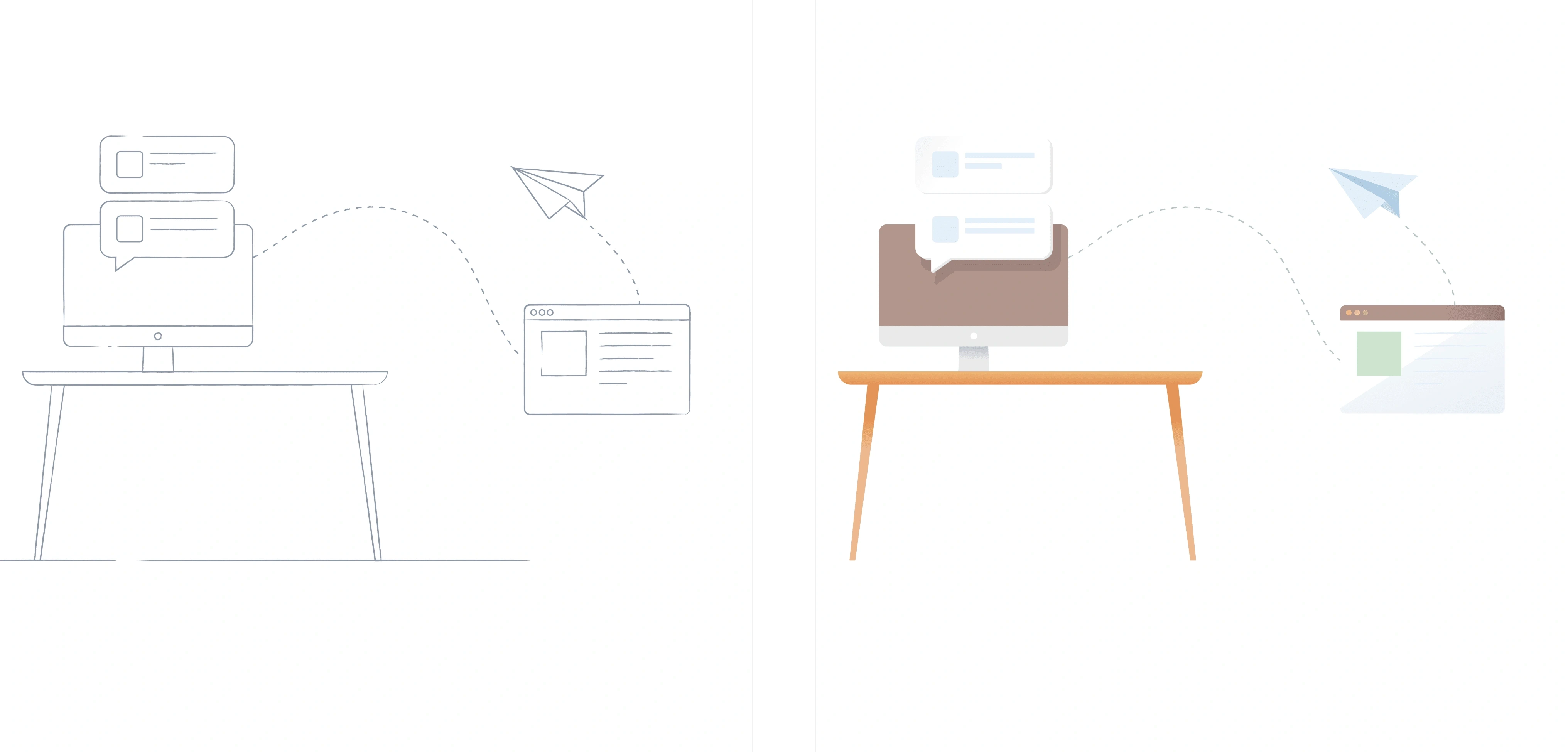
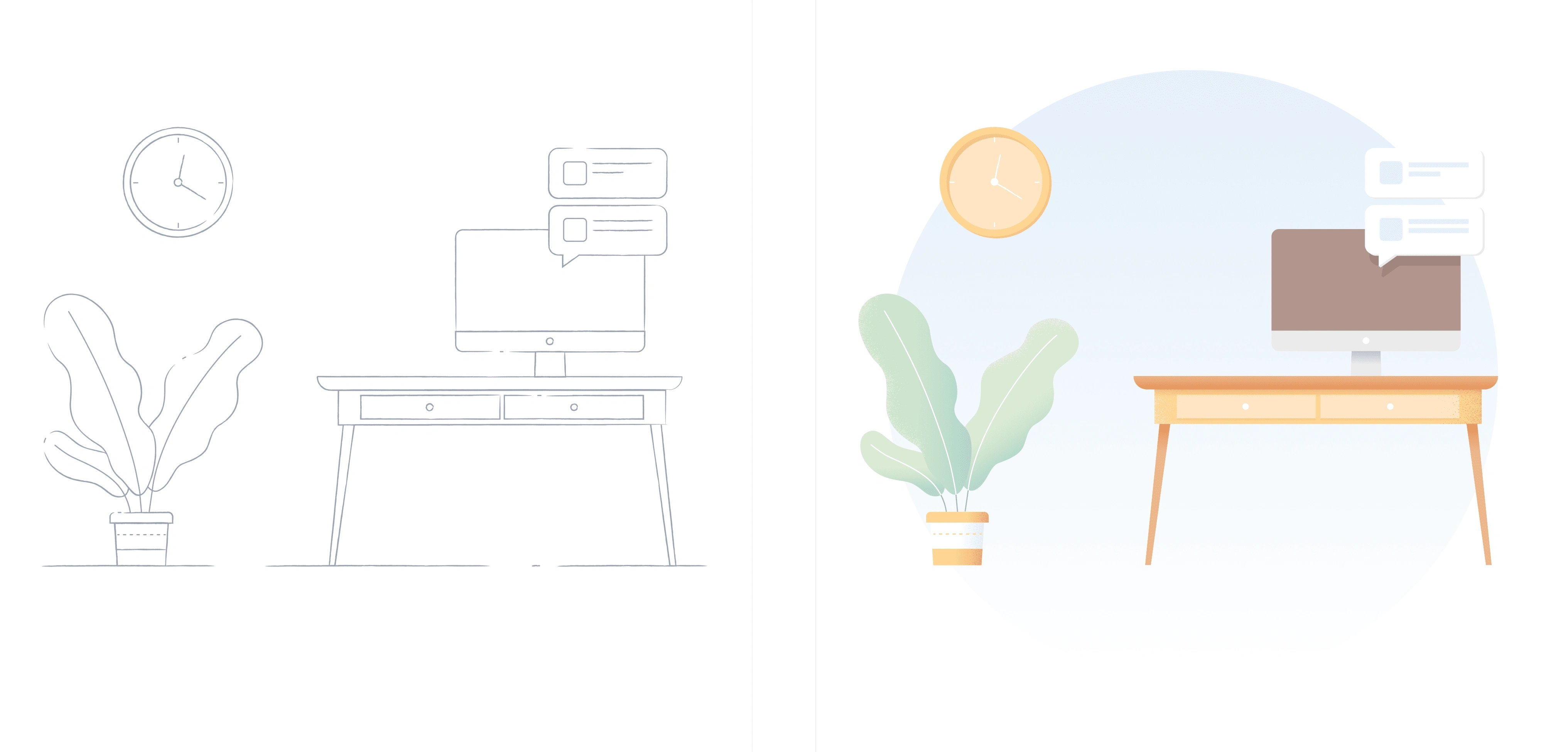
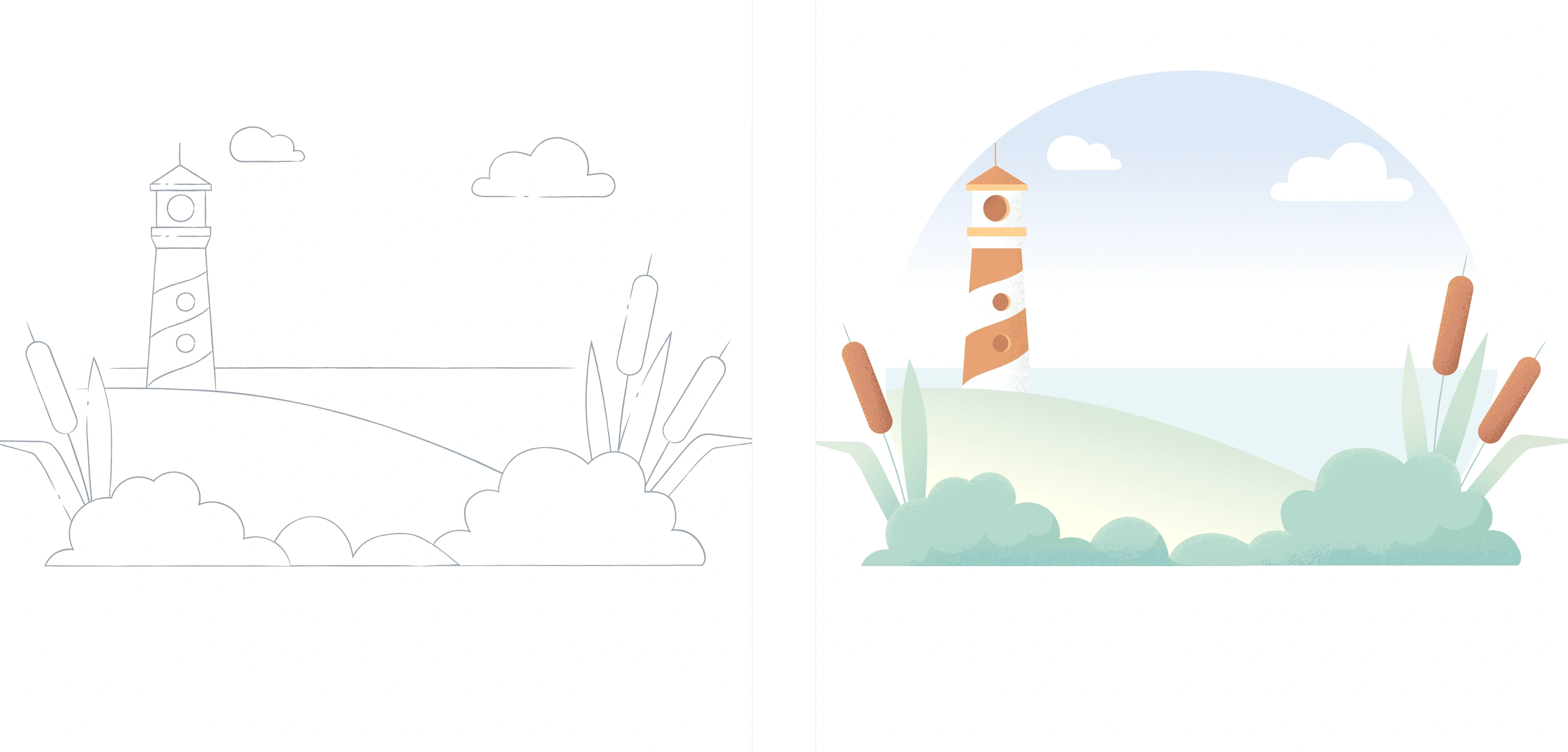
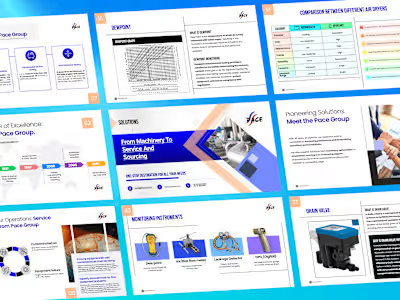
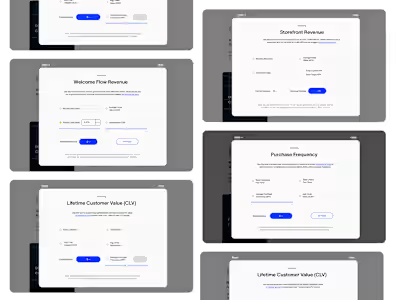
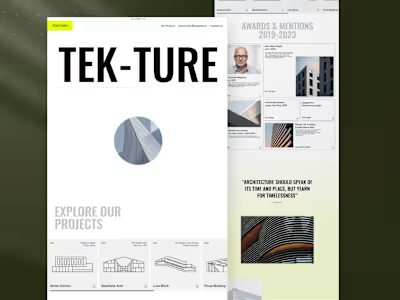
Case Study: Iconography Design and Hand Drawn Illustration for Multiple Projects
To design a cohesive and visually appealing icon set for diverse industries that reflect their core functionalities, enhance user experience, and align with brand identity.
Project 1
Project 2









Project 3






Project 4