Deep Sea – Cassandra Dashboard Design
Like this project
Posted Nov 23, 2024
The project involved designing an intuitive interface for monitoring and managing Cassandra databases, enhancing UX through clear data visualization.
Likes
0
Views
18

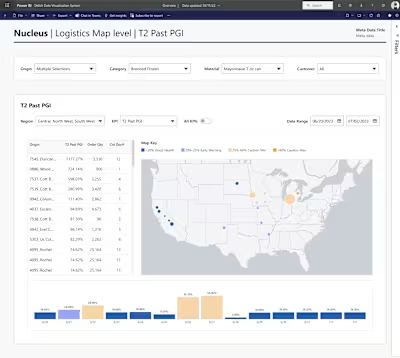
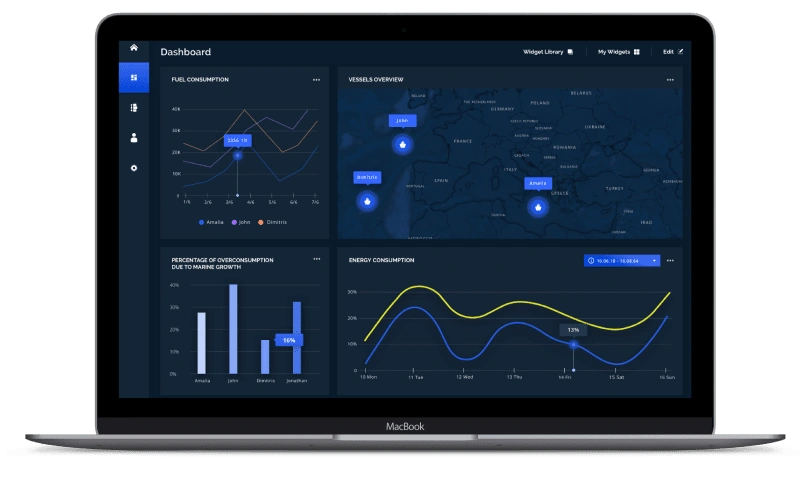
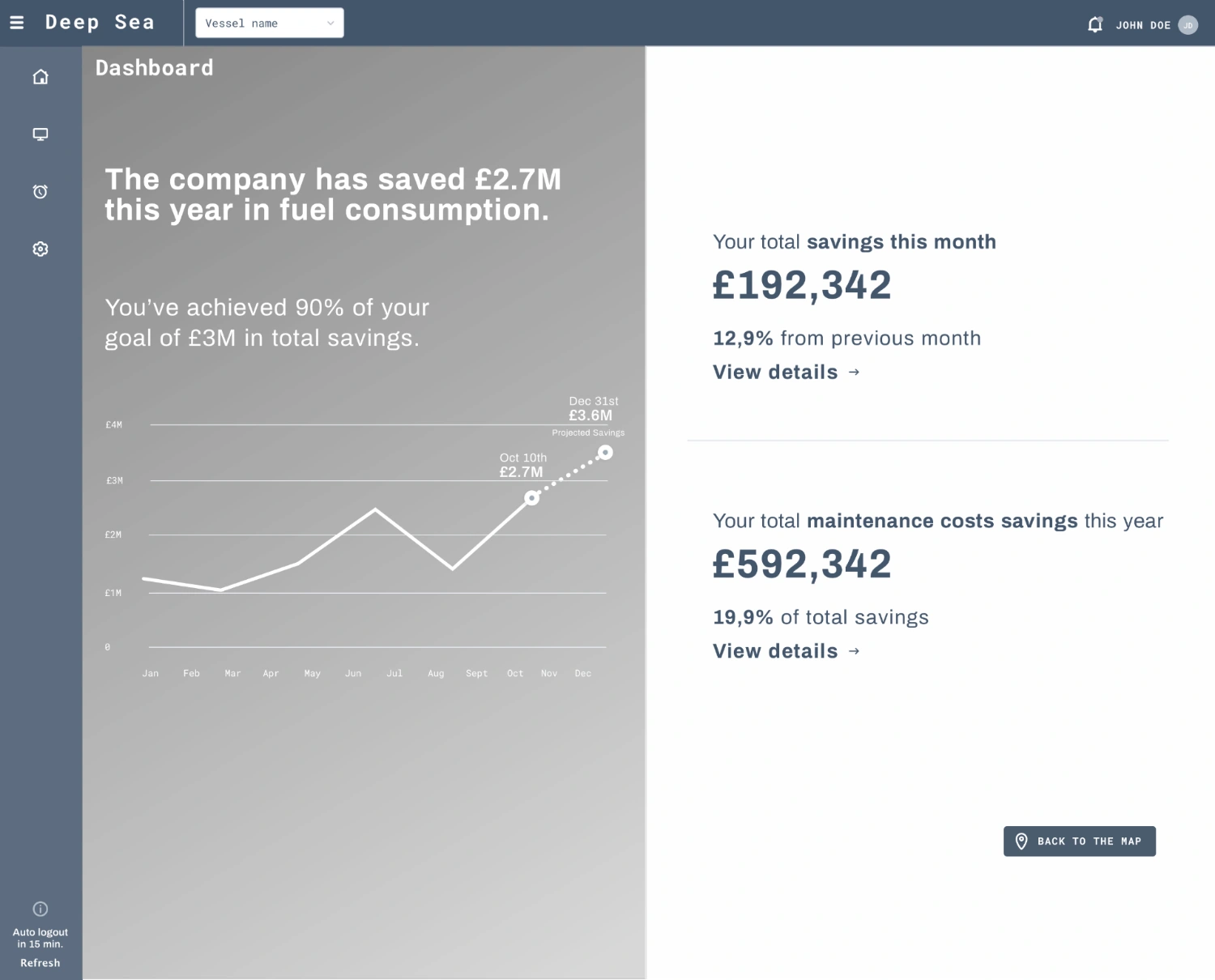
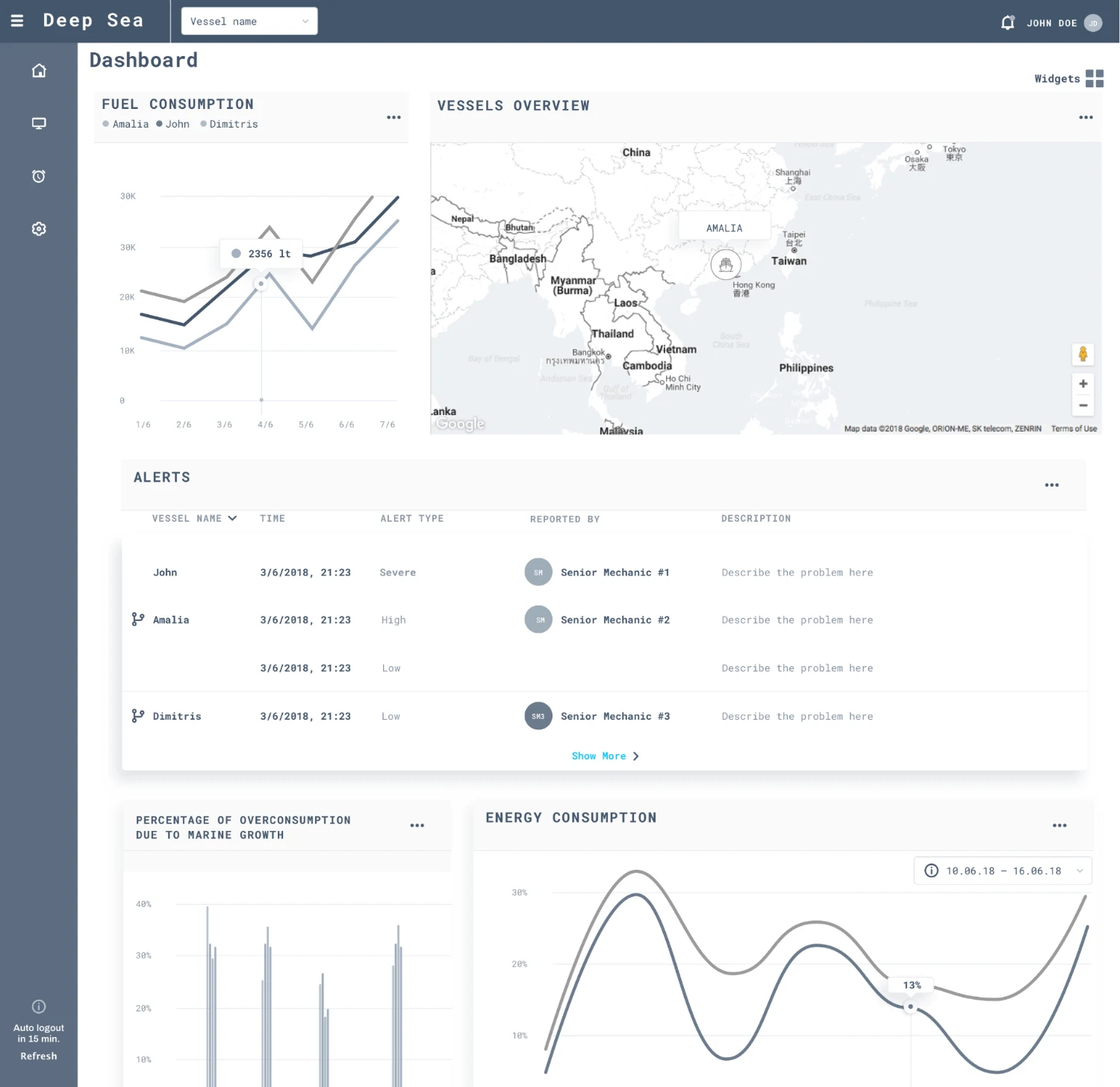
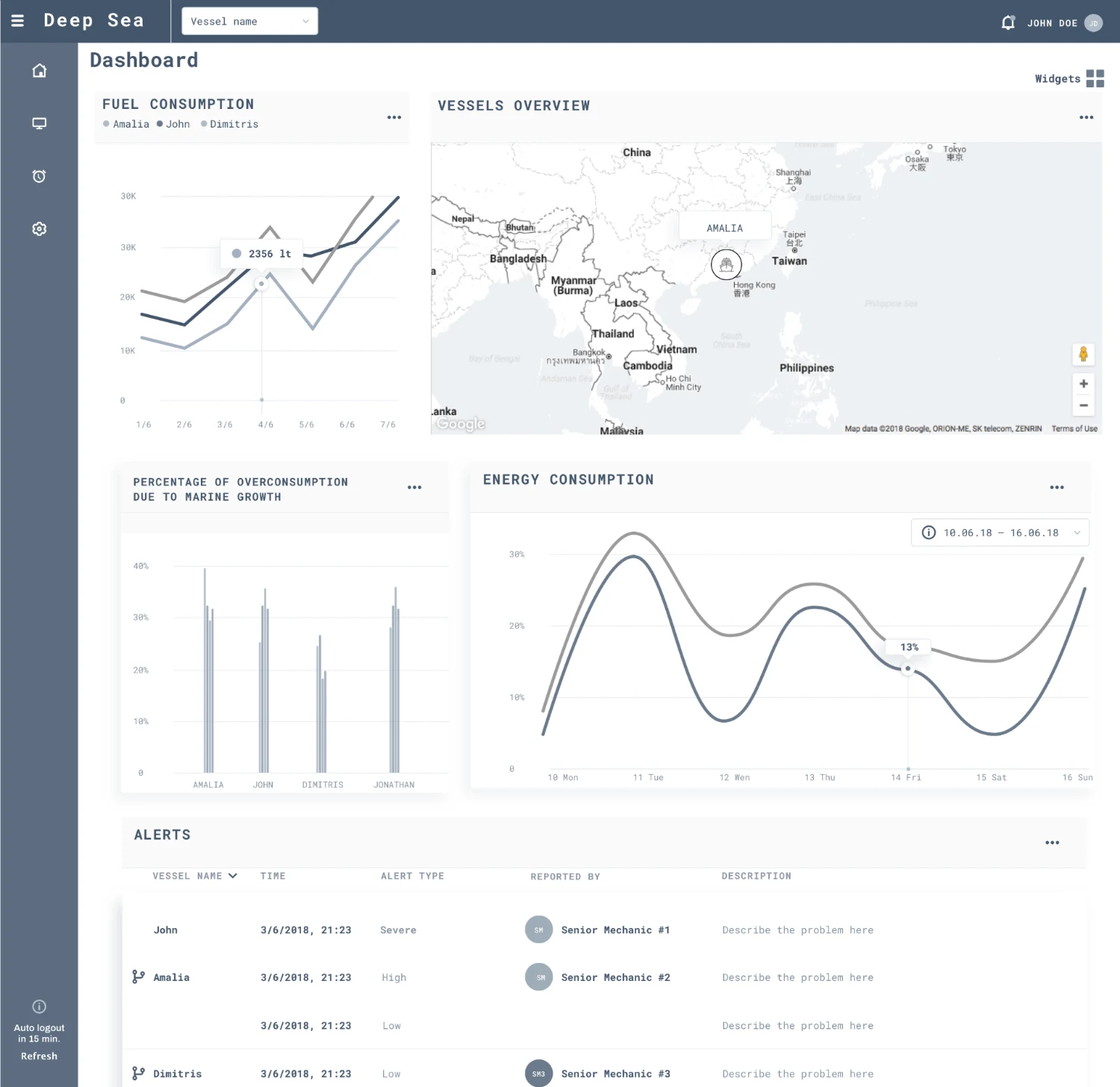
Dashboard detail
Elevating The Brand
Design thinking is a vital part of the project. It was imperative to develop the brand into a strategic position to appeal to both Mechanics and C-level Executives. The task at hand was especially difficult, ’cause the company didn’t want either to pass as a startup nor as a classic maritime industry company.

Design System detail

Design System detail
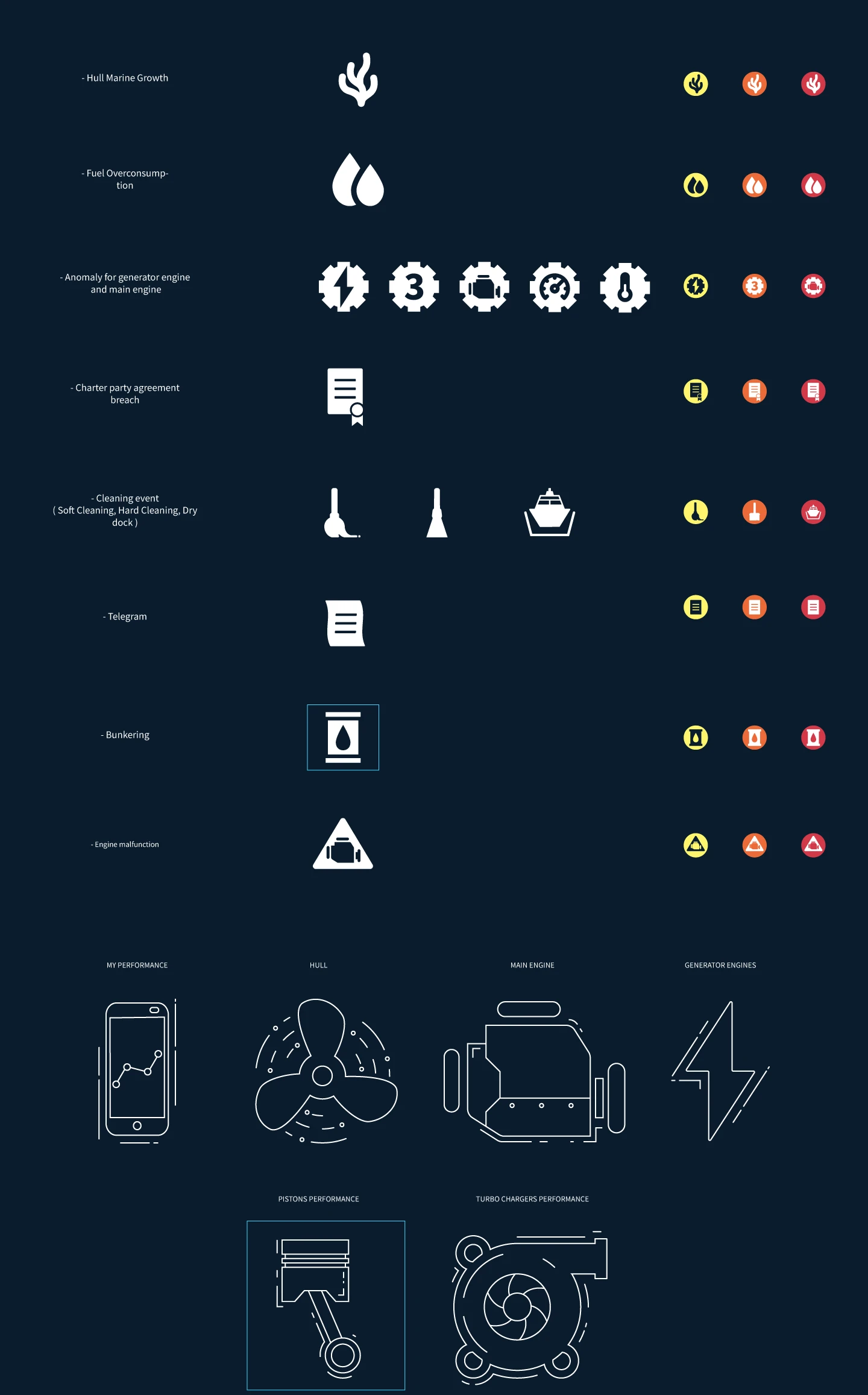
Custom Iconography & Illustrations
Successful custom icons can have a tangible impact on the user experience of a platform. Not only are design icons more attentive and visually interesting, they can also help to identify and enhance a brand. Creative imagery gives brands a distinct look and feel, making the over-saturated digital market easier to cut through.

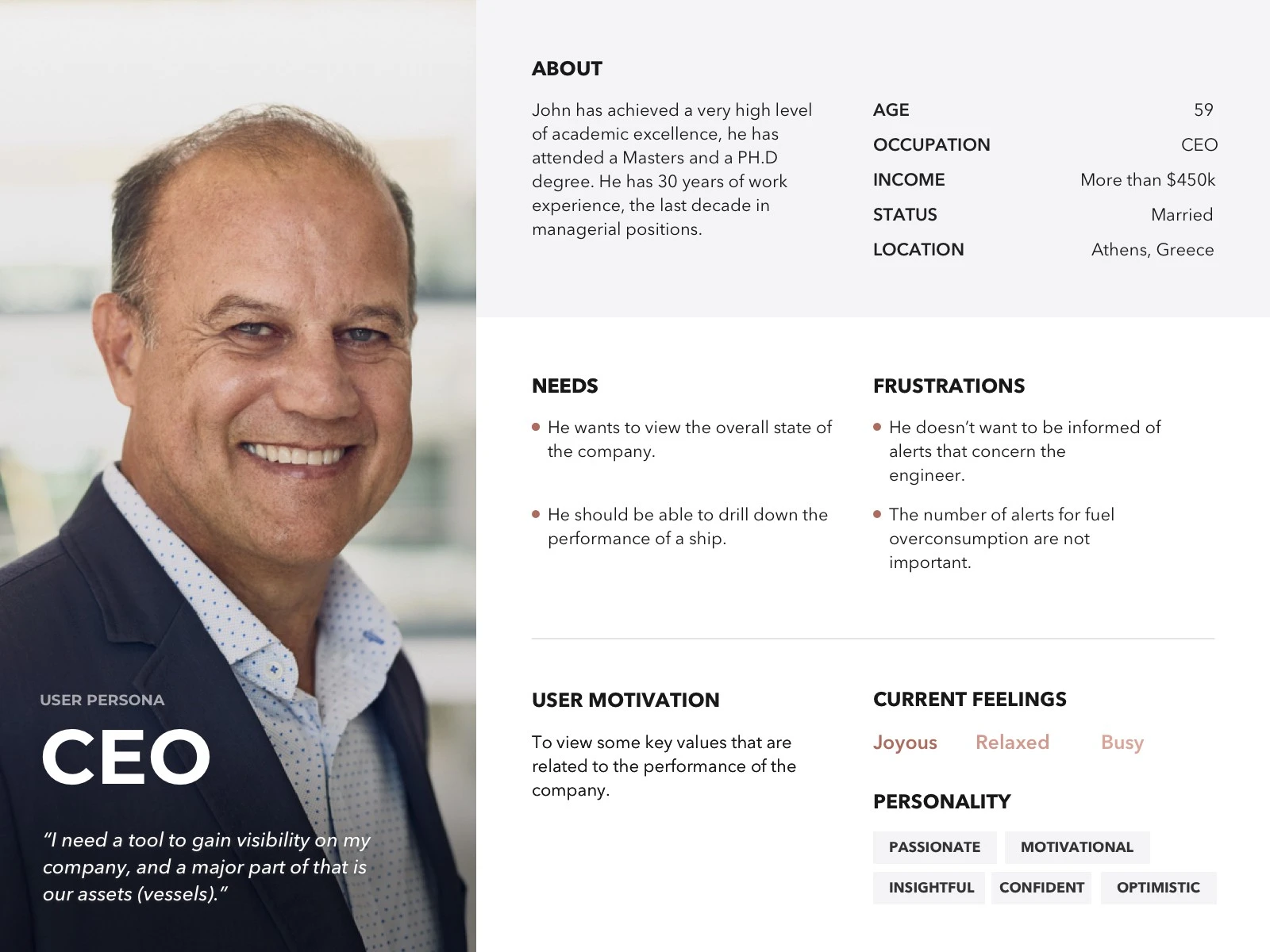
CEO persona

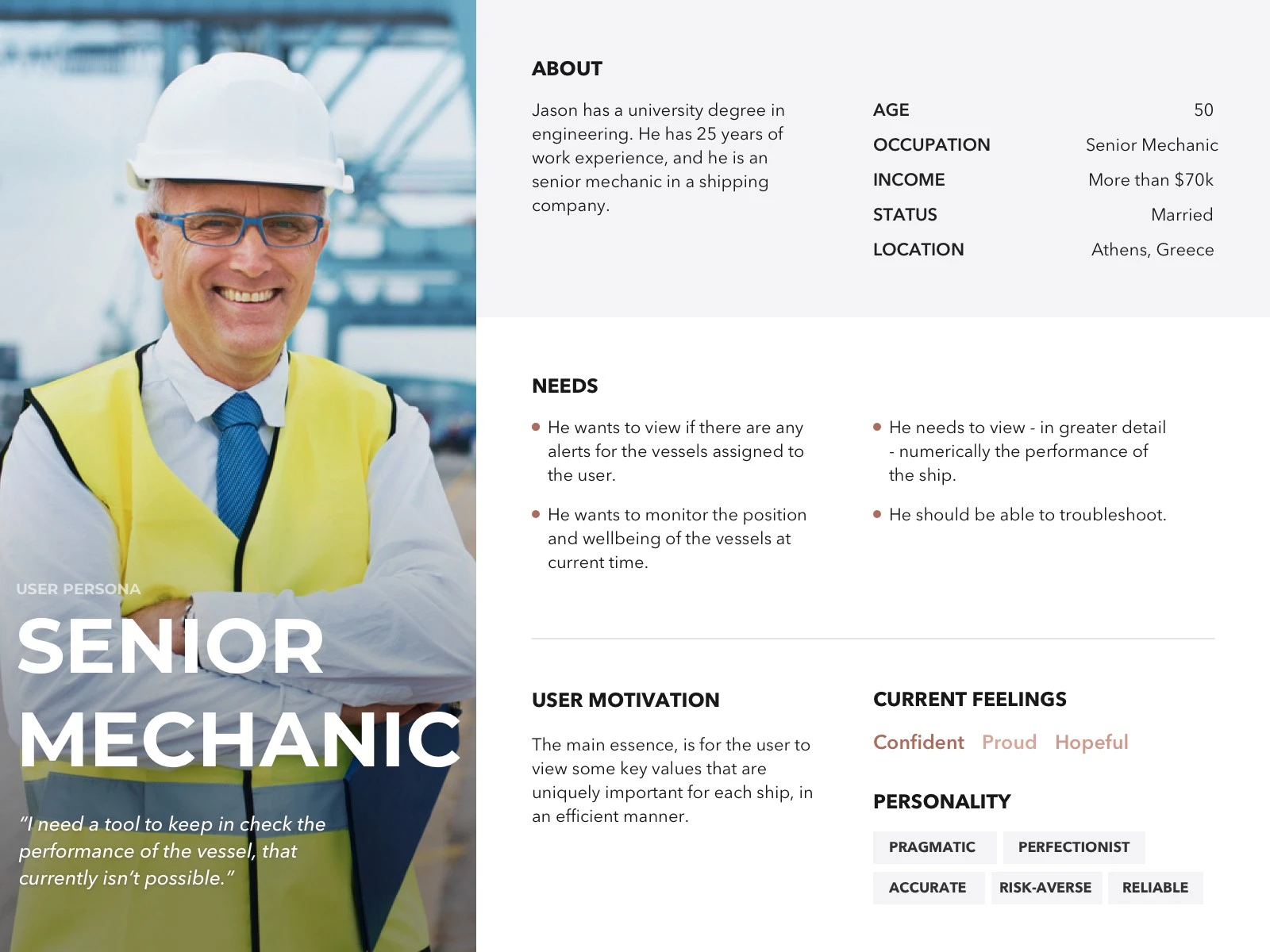
Senior Mechanic persona

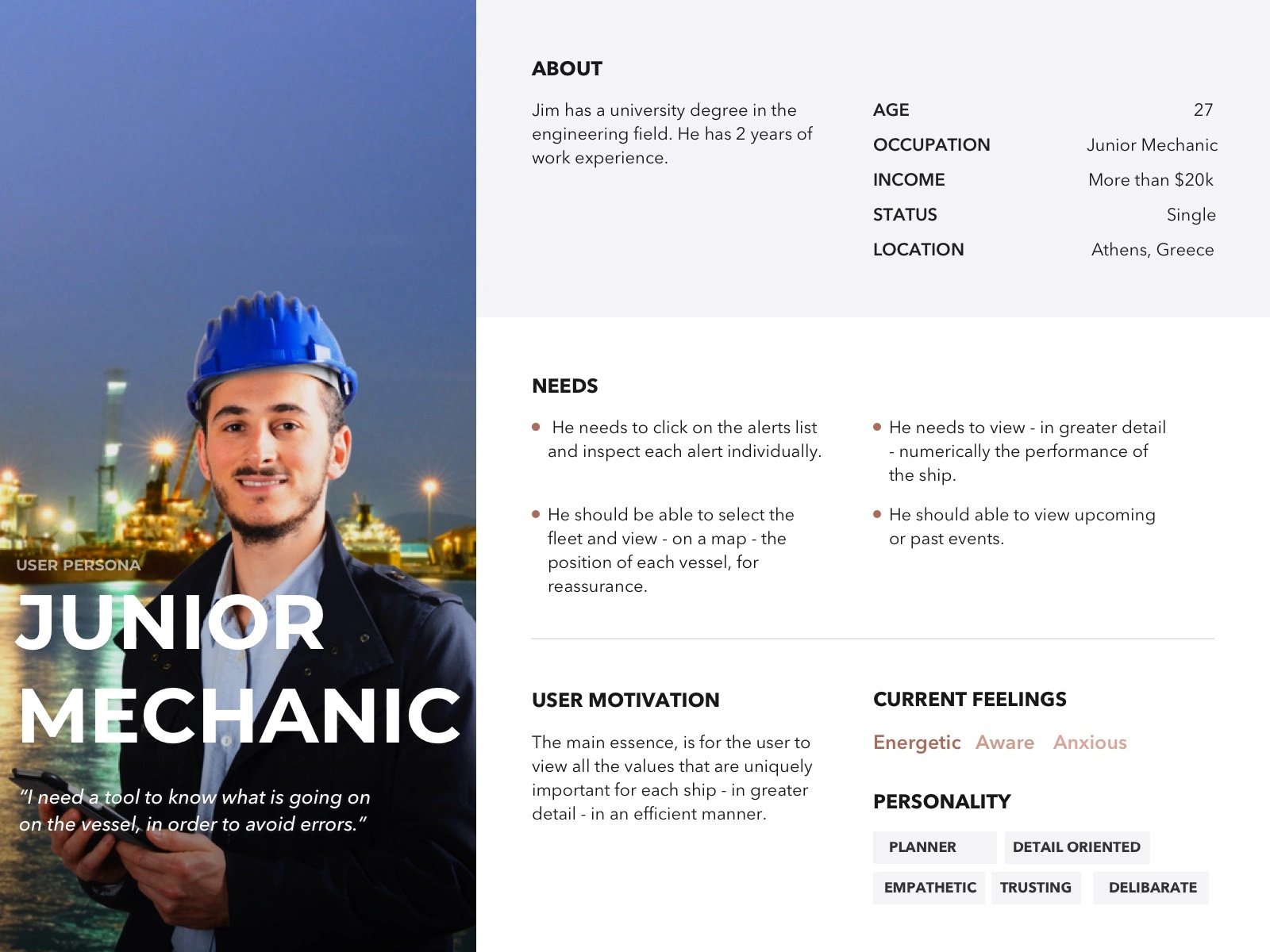
Junior Mechanic persona

C-Level persona dashboard wireframe landing page

Senior Mechanic persona dashboard wireframe landing page

Junior Mechanic persona dashboard wireframe landing page
Wireframe to UI
Wireframe to UI
DeepSea Technologies offers vessel monitoring powered by Artificial Intelligence. My team and I redesigned the Cassandra Dashboard and the company website, helping DeepSea increase their sales by 150% and quadruple in size after only 18 months.
Methodology
I based our redesign process on the 3 major personas that will use the platform. The two types of Mechanics (Junior and Senior) and the C-level Executive. I wanted to create an environment that will be both customizable – by all personas – and already setup to be used by these three, after carefully listening to their needs, their goals and the pains that they had so far.

Design System detail

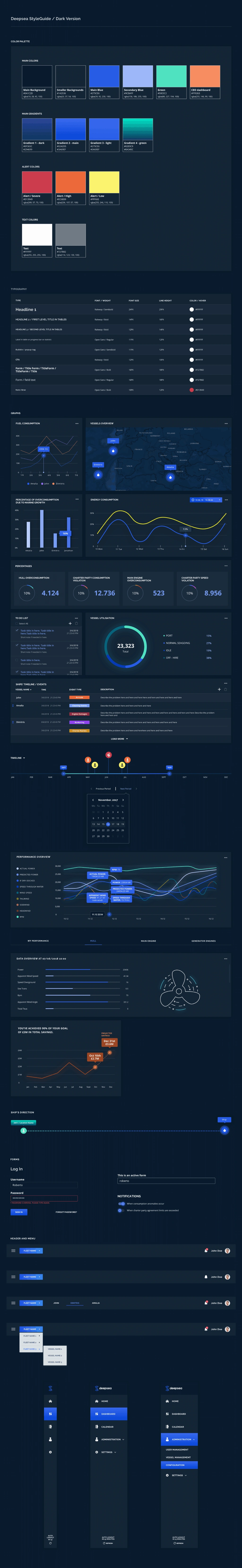
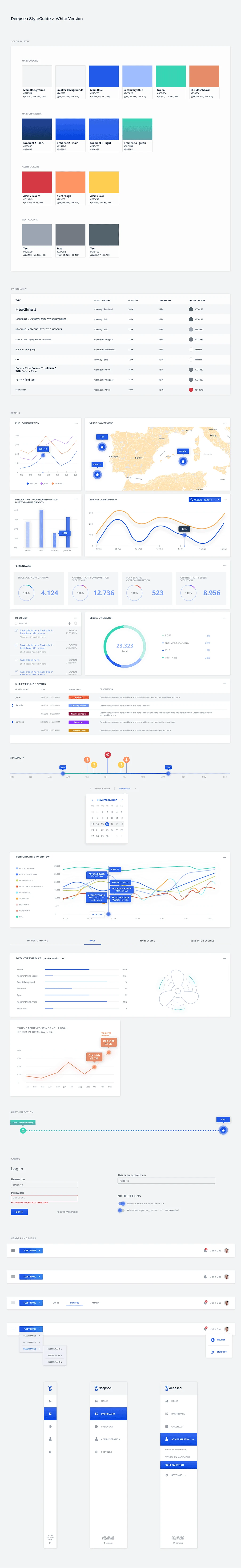
Design Styleguide detail
From Style Guide to Design System
In the beginning we developed a style guide; ensured we’re consistent (and consistency is an important part of a branding strategy), saved time and made communication between teams more efficient, reduced redundant work; components were easier and faster to test.
Then there the was the need to have a light – on top of the dark – version of the dashboard due to user/client needs. Giving the opportunity to choose an efficient color scheme and balance the light enhances the usability of user interface. Ultimately the need for a Design System arose, so we upgraded to a fully fledged Design System.