FutureBank a Collaborative Website Refresh
Like this project
Posted Jul 21, 2024
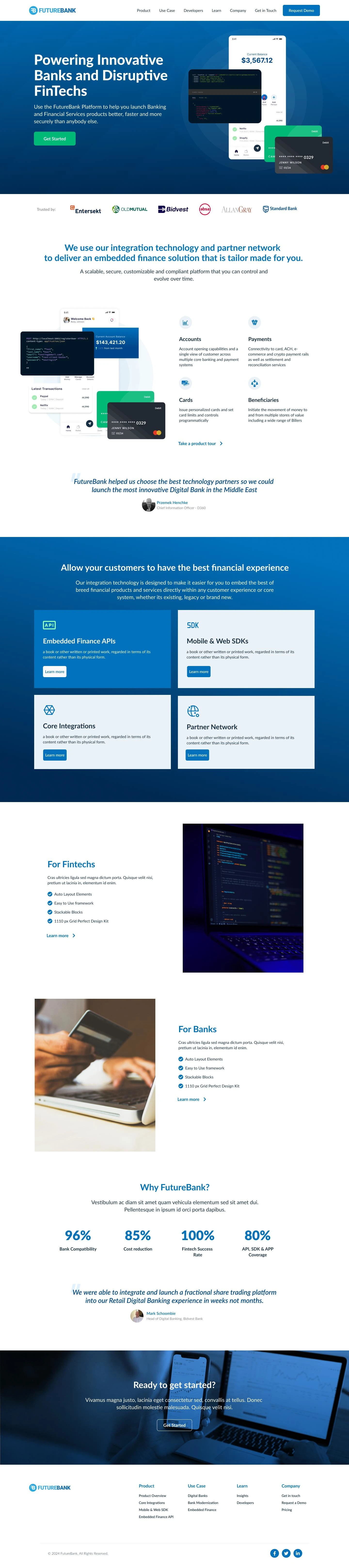
A data-driven transformation focused on lead generation. We researched, wireframed, designed a user-friendly UI, and developed the site using WordPress.

getfuturebank.com
Phase 1: Strategic Research
We started by gaining a deep understanding of Futurebank's landscape and business goals.
This involved:
Competitor Analysis: Evaluating rival websites to pinpoint opportunities for GetFutureBank.com to excel.
Website Architecture Analysis: Examining the existing site's structure to identify areas for improved user flow and navigation.
These insights formed the foundation for a targeted redesign strategy focused on lead generation.
Phase 2: Collaborative Wireframing
We moved into the wireframing phase, creating visual outlines of the website's layout. The focus was on a clear user flow that would drive lead generation. During this process, the content team worked in parallel, developing content to seamlessly integrate with the evolving design.
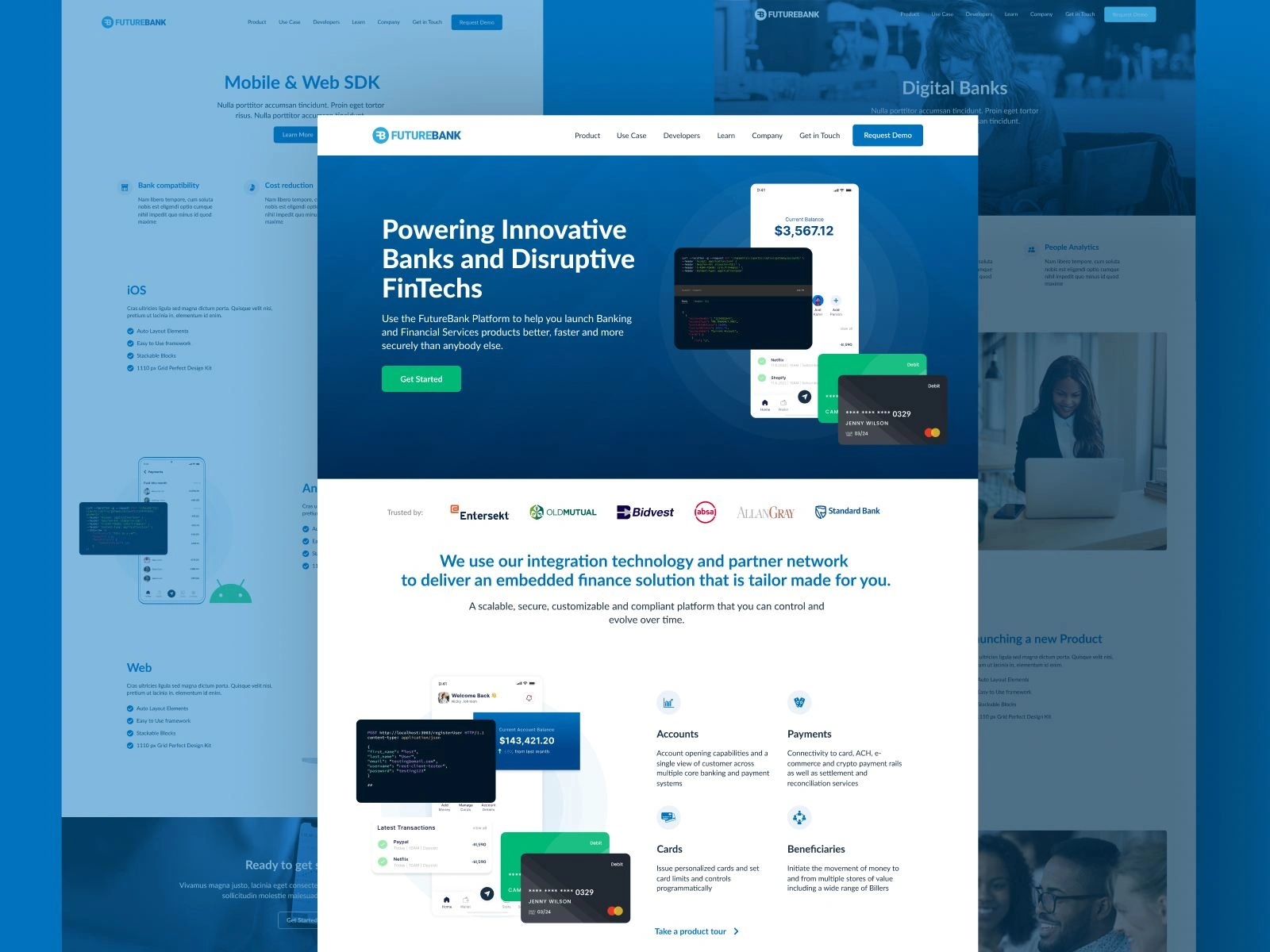
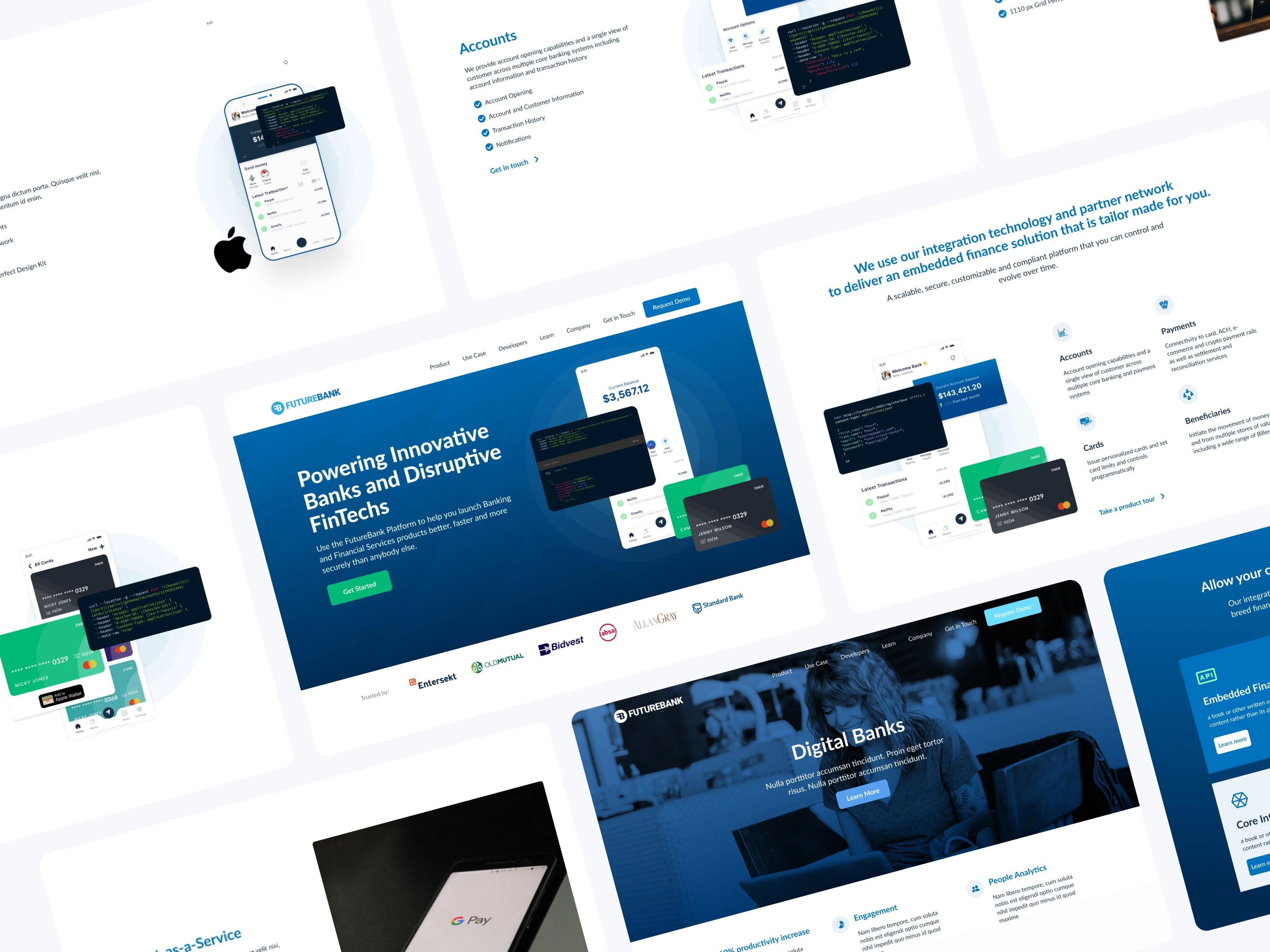
Phase 3: User Interface (UI) Design
We transformed wireframes into a polished UI design that reflected GetFutureBank.com's brand and prioritized user experience. We created a design system to ensure consistency and built-in product screens to help users visualize the bank's offerings.

Phase 4: WordPress Development with Oxygen Framework
We built the website using WordPress and the Oxygen framework, allowing for custom layouts and efficient development. The site was optimized for performance and integrated with WordPress for easy content management.