Revolt — Landing Page Replication
Like this project
Posted Apr 9, 2025
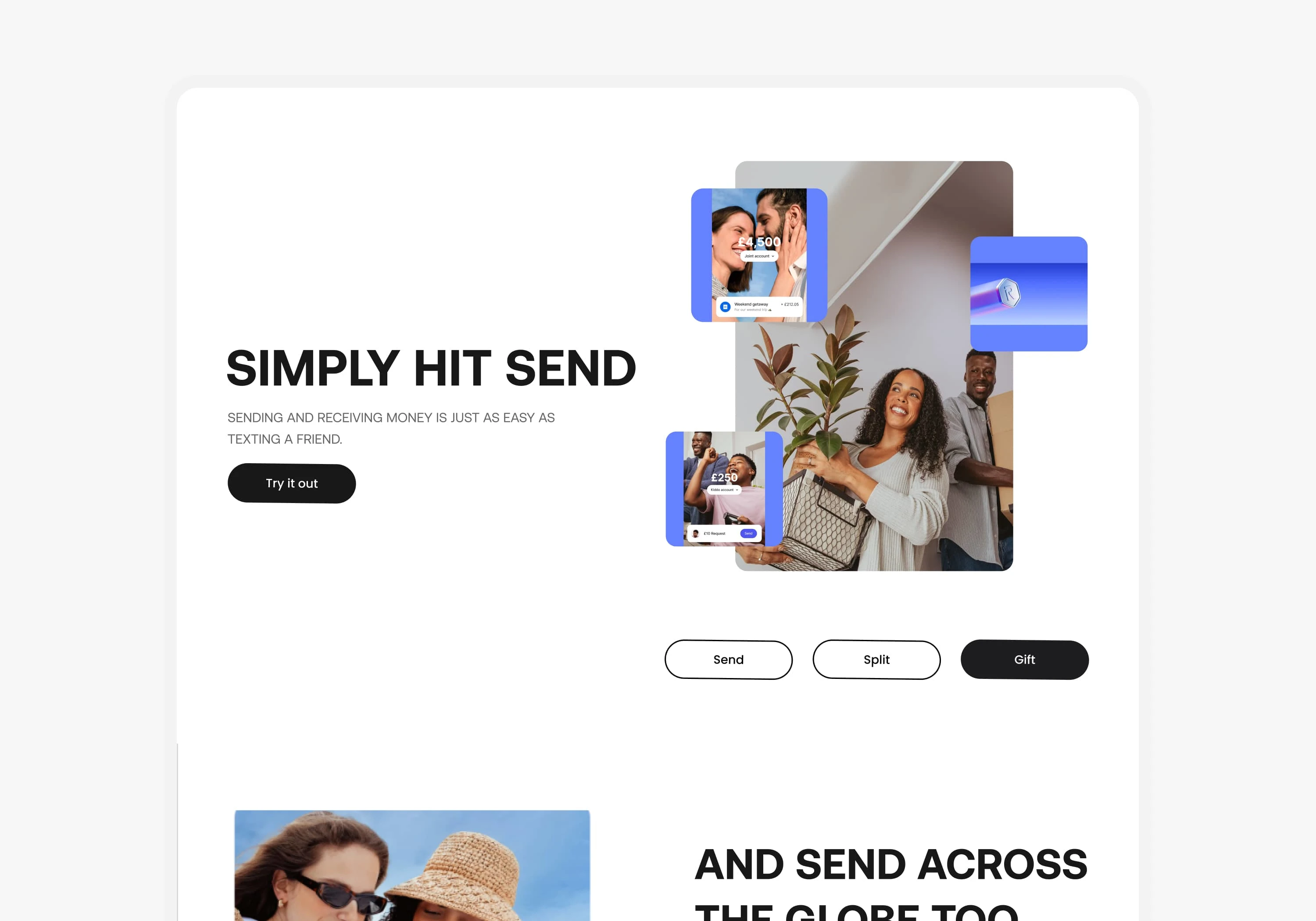
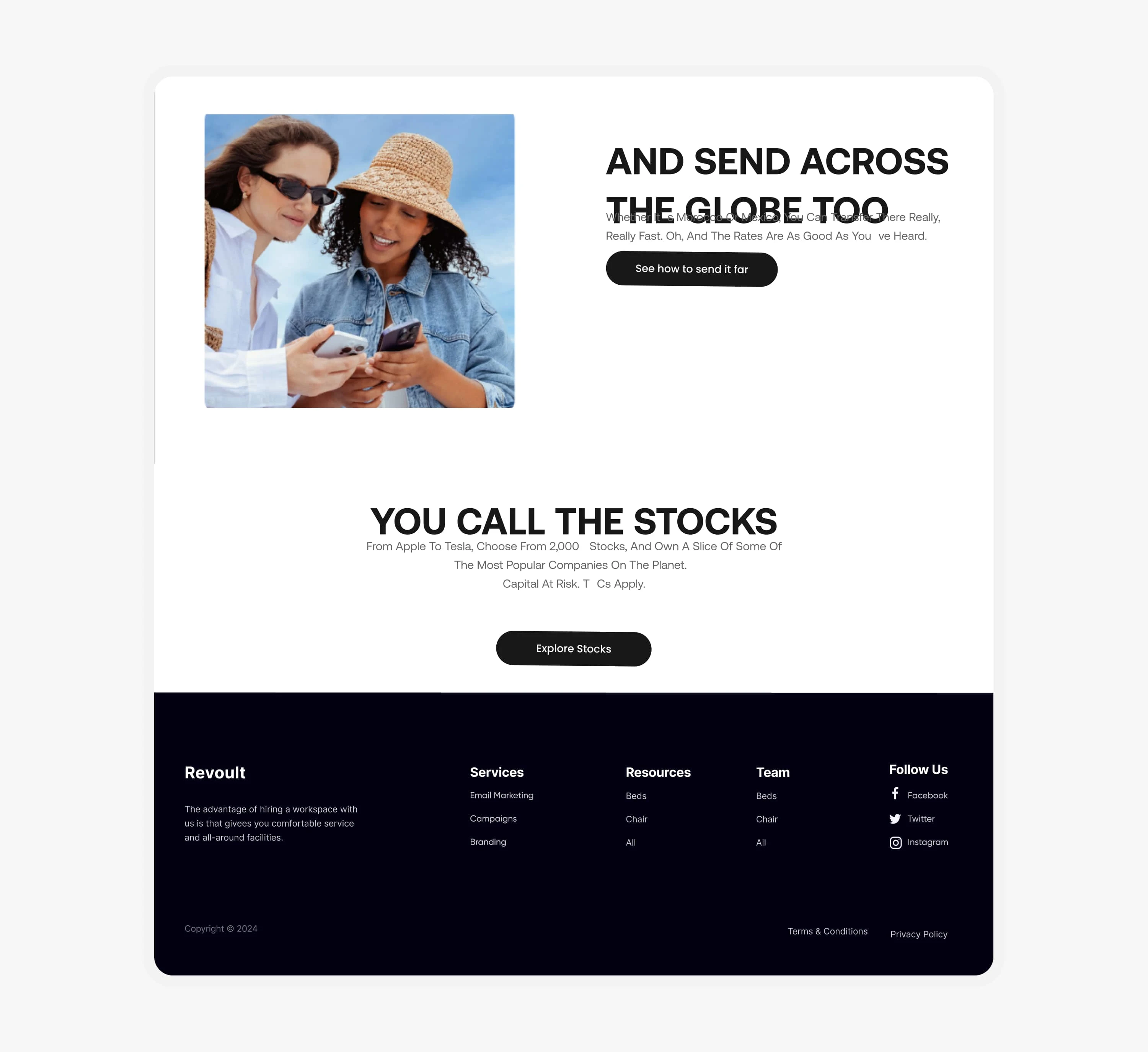
Revolt is a financial platform that allows users to send and receive money across the globe. For this personal project, I selected the existing Revolt ...
Likes
1
Views
1

Project Type: UI Replication (Personal Project)
Platform: Fintech (Global Payments)
Role: UI Designer
Tools Used: Figma
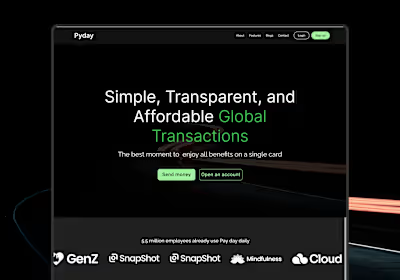
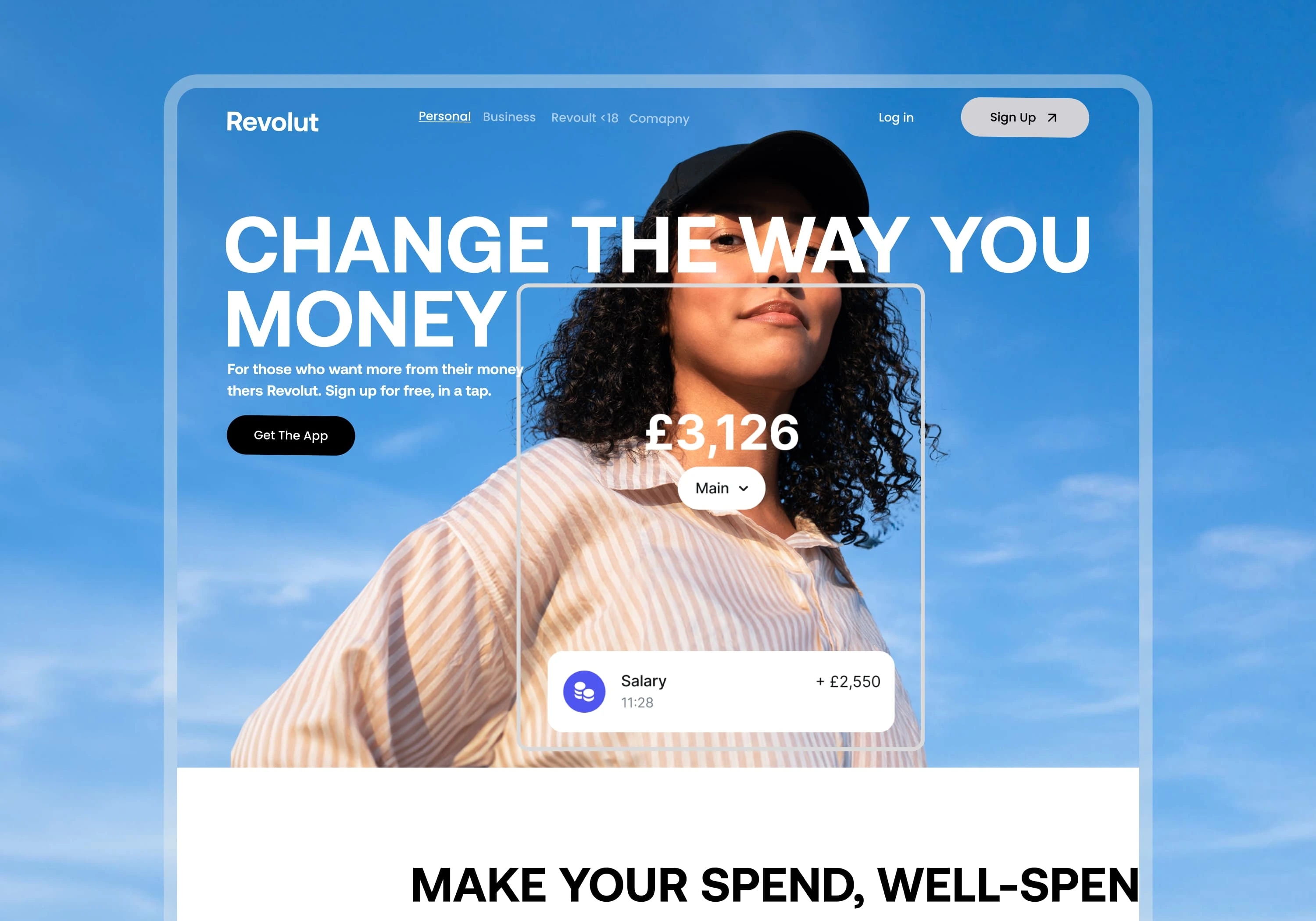
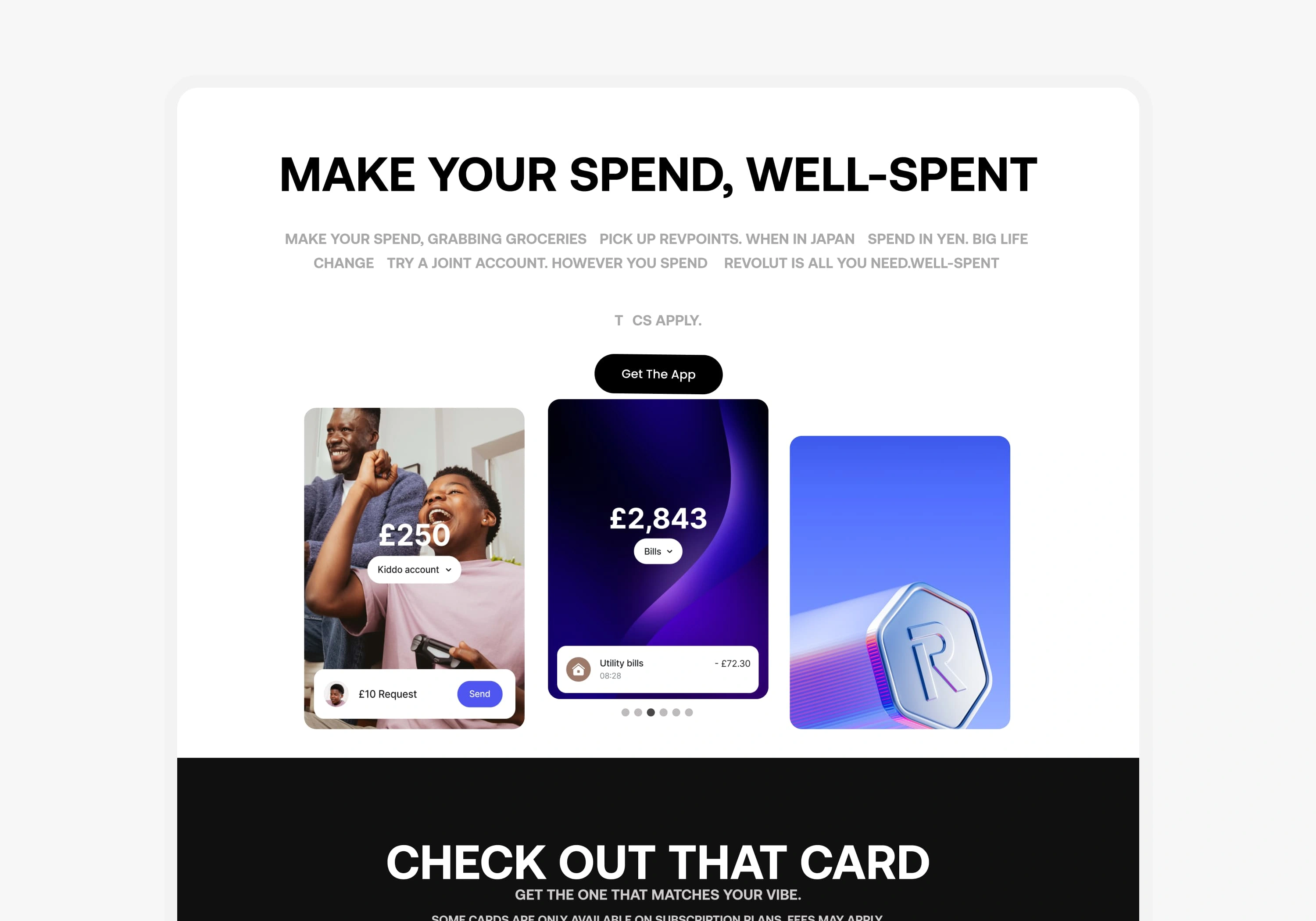
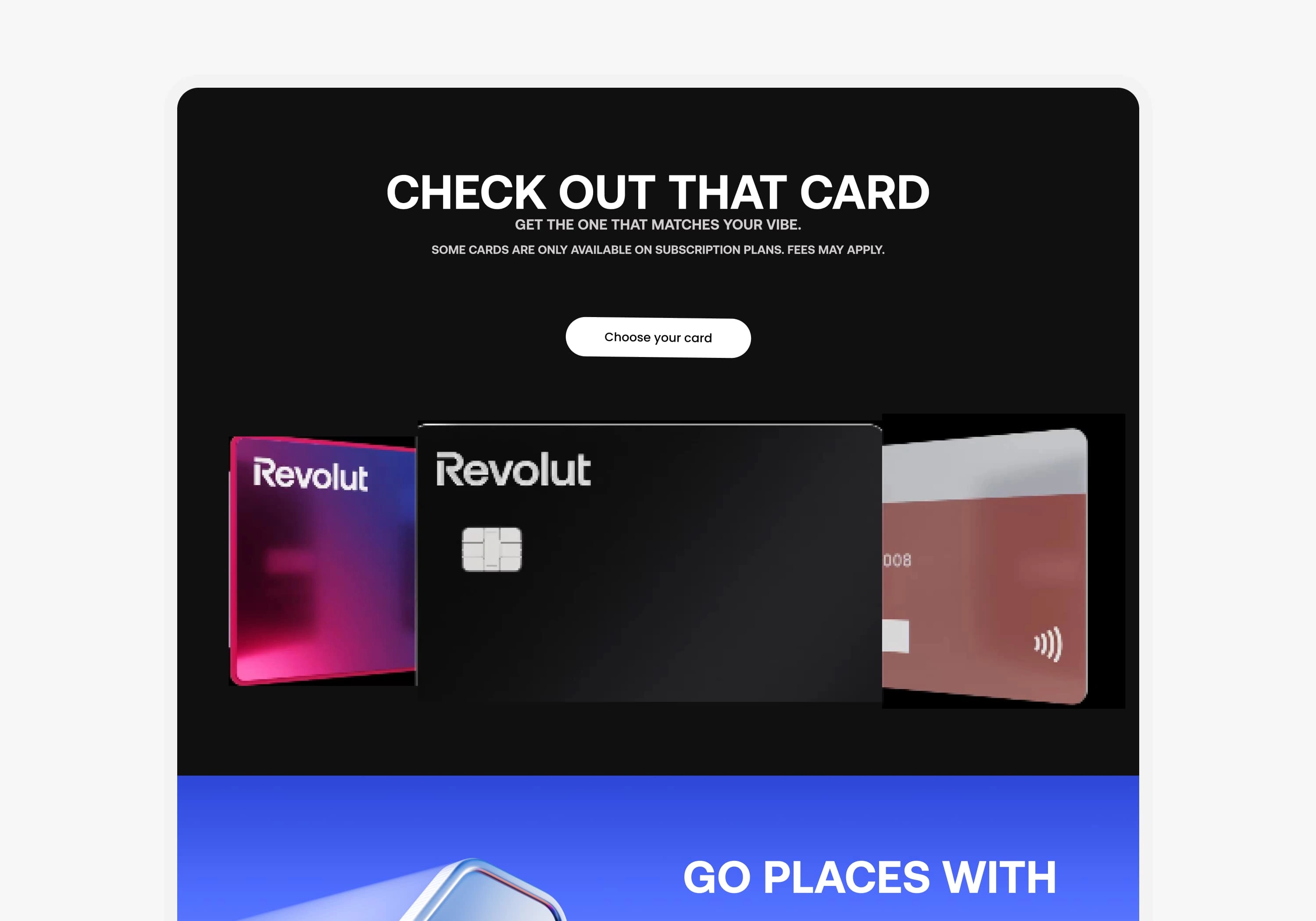
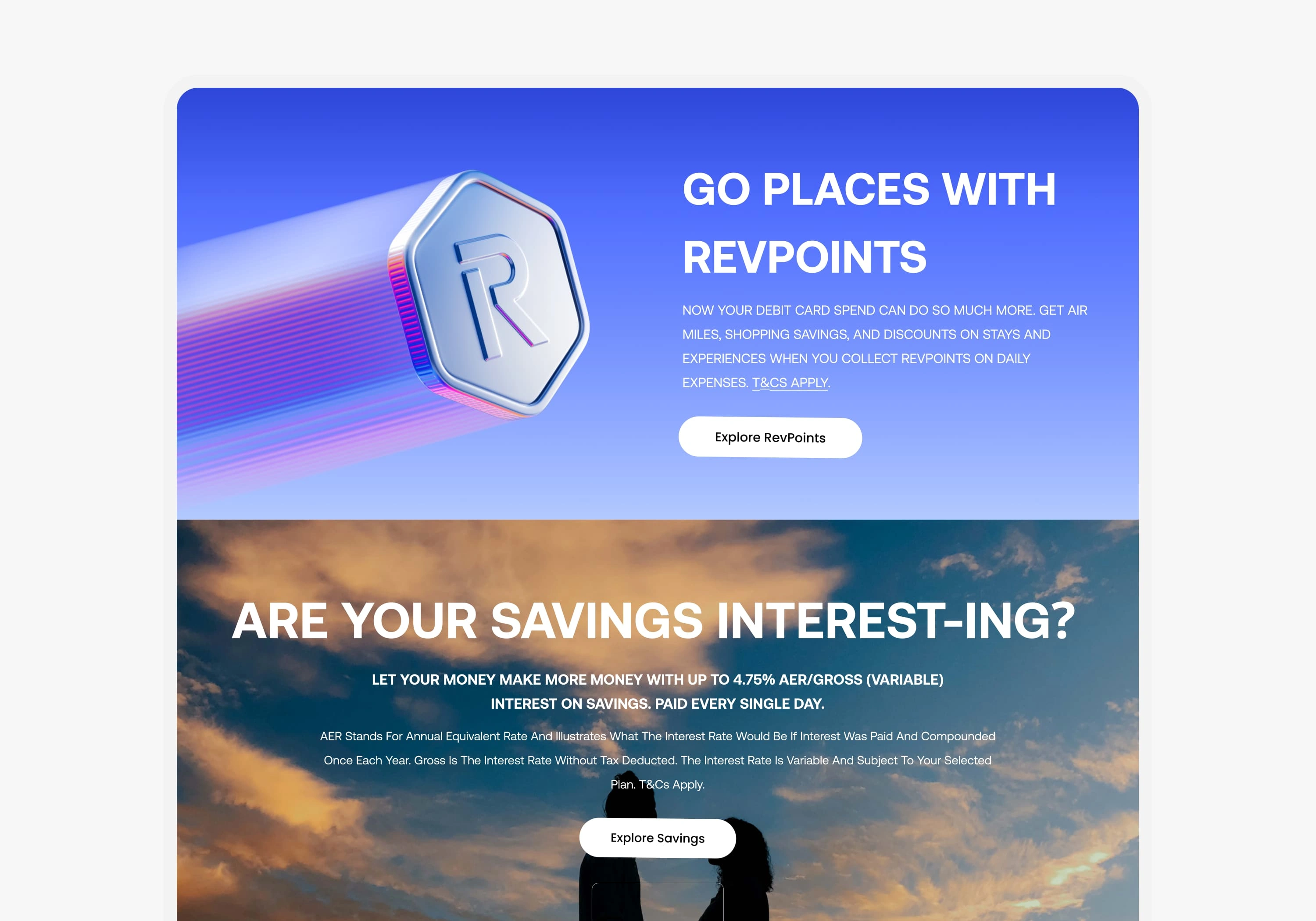
Project Overview: Revolt is a financial platform that allows users to send and receive money across the globe. For this personal project, I selected the existing Revolt landing page and fully replicated it from scratch.
The goal was to study and recreate a high-quality fintech user interface, focusing on layout, typography, spacing, component structure, and responsiveness.



Objective: This wasn’t a redesign, but a pixel-perfect replication aimed at:
Understanding how fintech websites structure their content
Practicing UI consistency and spacing
Improving my skill in recreating real-world designs
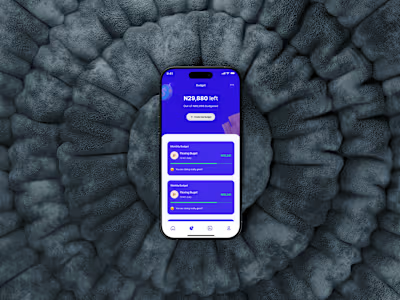
Deep diving into how established platforms handle trust-building, CTAs, and mobile responsiveness
Why Revolt?: I chose Revolt because:
It’s a modern, clean fintech design
It uses strong hierarchy and clear messaging
It includes many components (hero, features, testimonials, CTAs) to learn from
It aligns with my interest in financial product design


Final Thoughts: Replicating the Revolt landing page helped sharpen my eye for design consistency and gave me insight into how top-tier financial platforms present themselves. It was a valuable exercise in visual design, layout logic, and design systems.
This project also reinforced my love for fintech UI and my ability to reverse-engineer complex interfaces with precision.