ALIBABA — Landing Page Replication
Like this project
Posted Apr 10, 2025
ALIBABA is a global e-commerce platform that enables users to order a wide variety of goods from sellers worldwide.
Likes
1
Views
2

ALIBABA — Landing Page Replication
Project Type: UI Replication (Personal Project)
Platform: E-commerce (Global Goods Marketplace)
Role: UI Designer
Tools Used: Figma
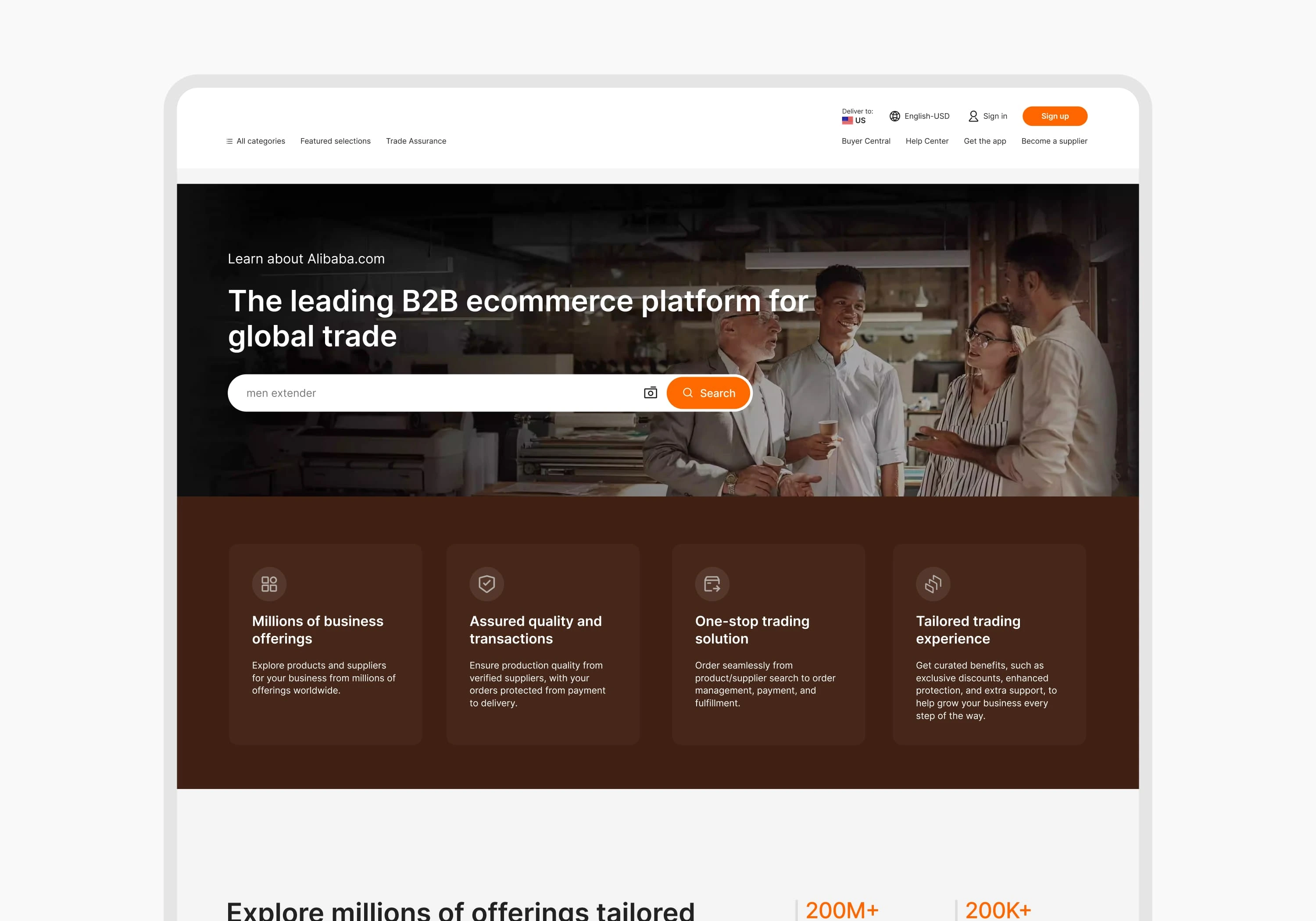
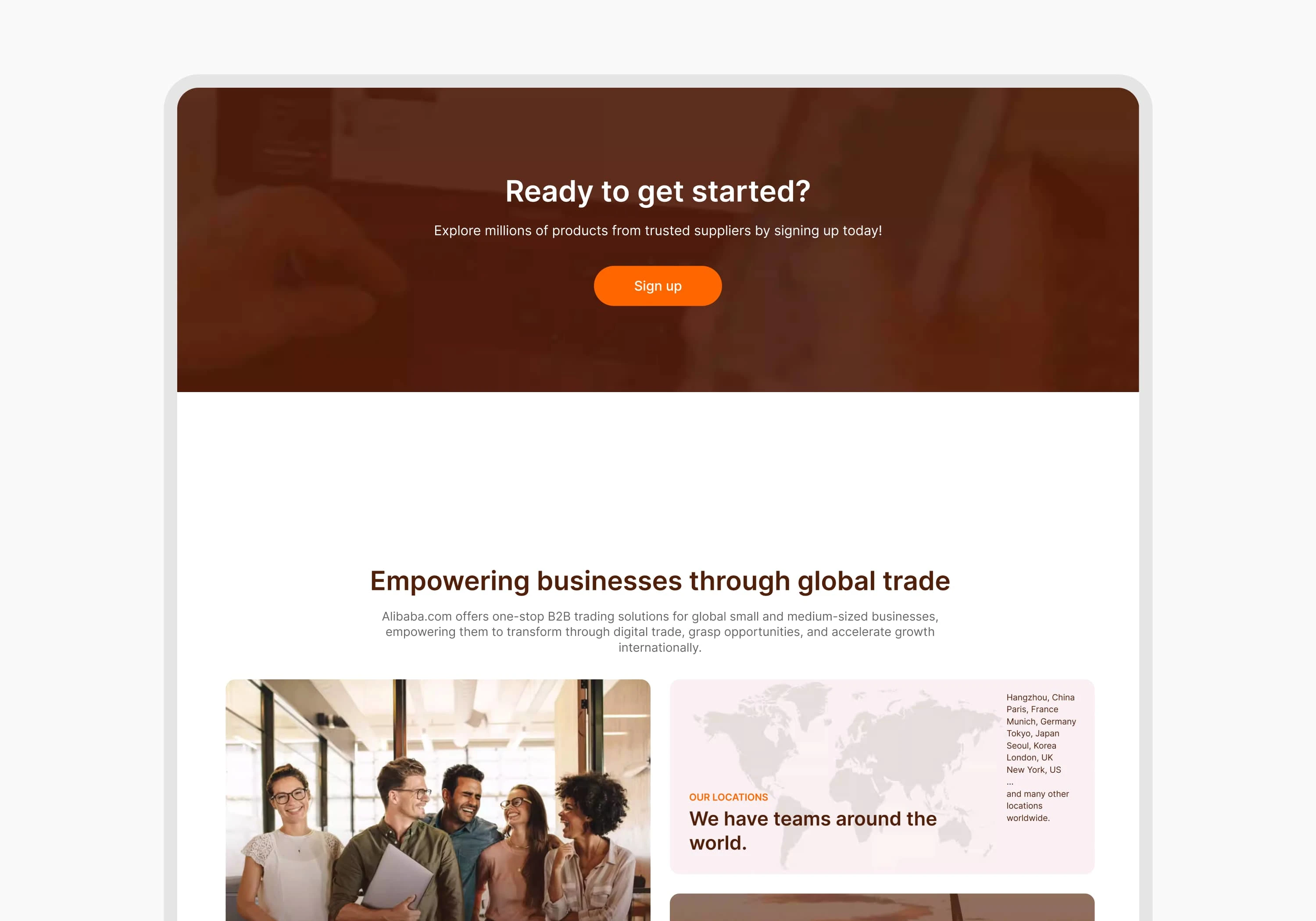
Project Overview: ALIBABA is a global e-commerce platform that enables users to order a wide variety of goods from sellers worldwide. For this personal project, I selected the ALIBABA landing page and replicated it from scratch.
The goal was to study the structure and patterns of a real-world e-commerce giant while improving my skills in layout precision, component recreation, and visual hierarchy.
Objective
This was not a redesign but a pixel-perfect UI replication, focused on:
Analyzing how e-commerce landing pages are structured
Practicing accurate layout and component recreation
Understanding global design standards for product-focused platforms
Strengthening skills in visual consistency and responsive design
Why ALIBABA?
ALIBABA’s landing page is rich with diverse components—search bars, navigation menus, product categories, banners, promos, and CTAs. This made it a perfect case study to:
Explore how content-heavy pages remain user-friendly
Learn how visuals and layout support large-scale product discovery
Get hands-on with complex, grid-based systems
My Process
1. Page Breakdown
I analyzed the live website and broke it into sections:
Top navigation
Search & categories
Promotional banner
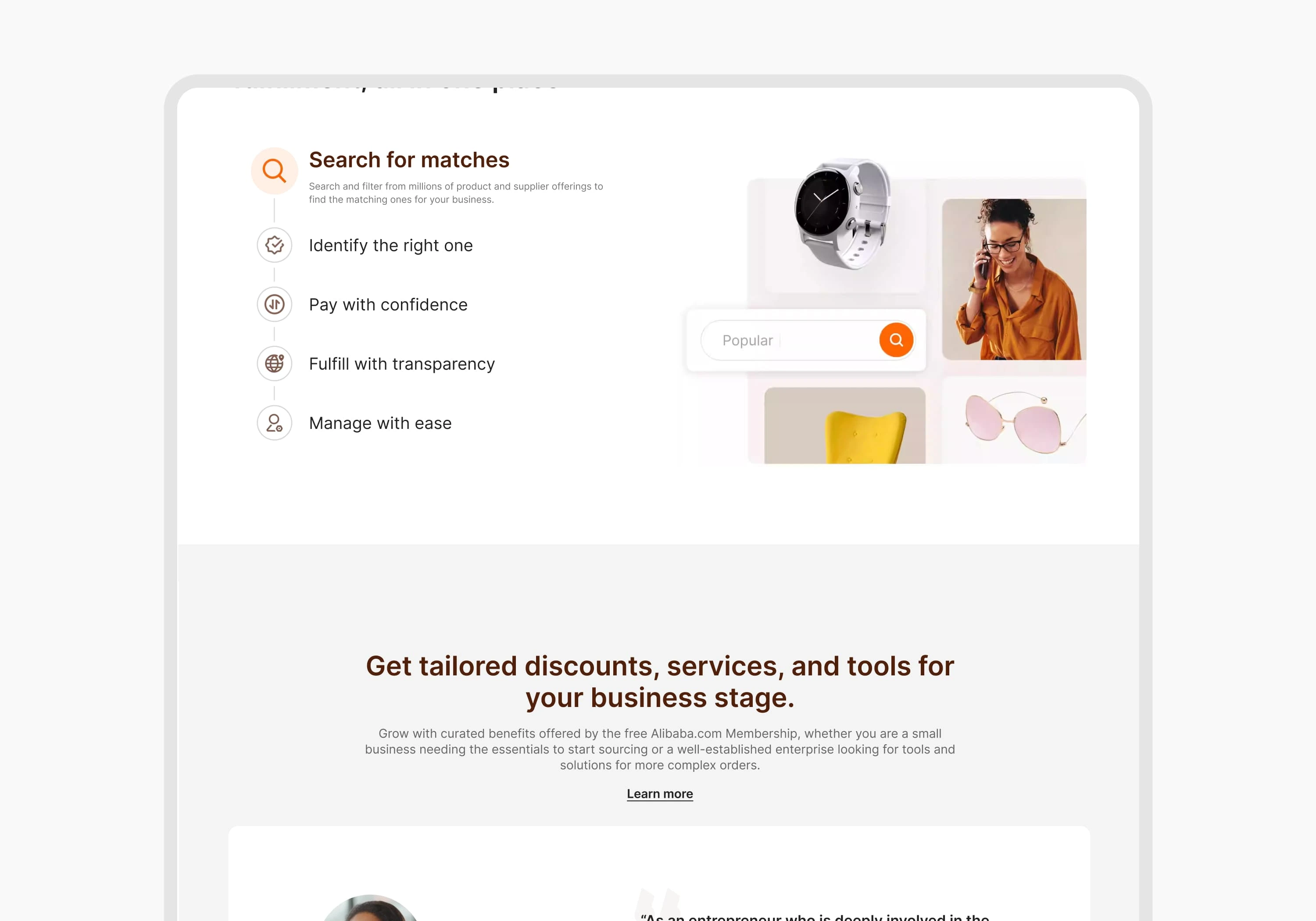
Product categories
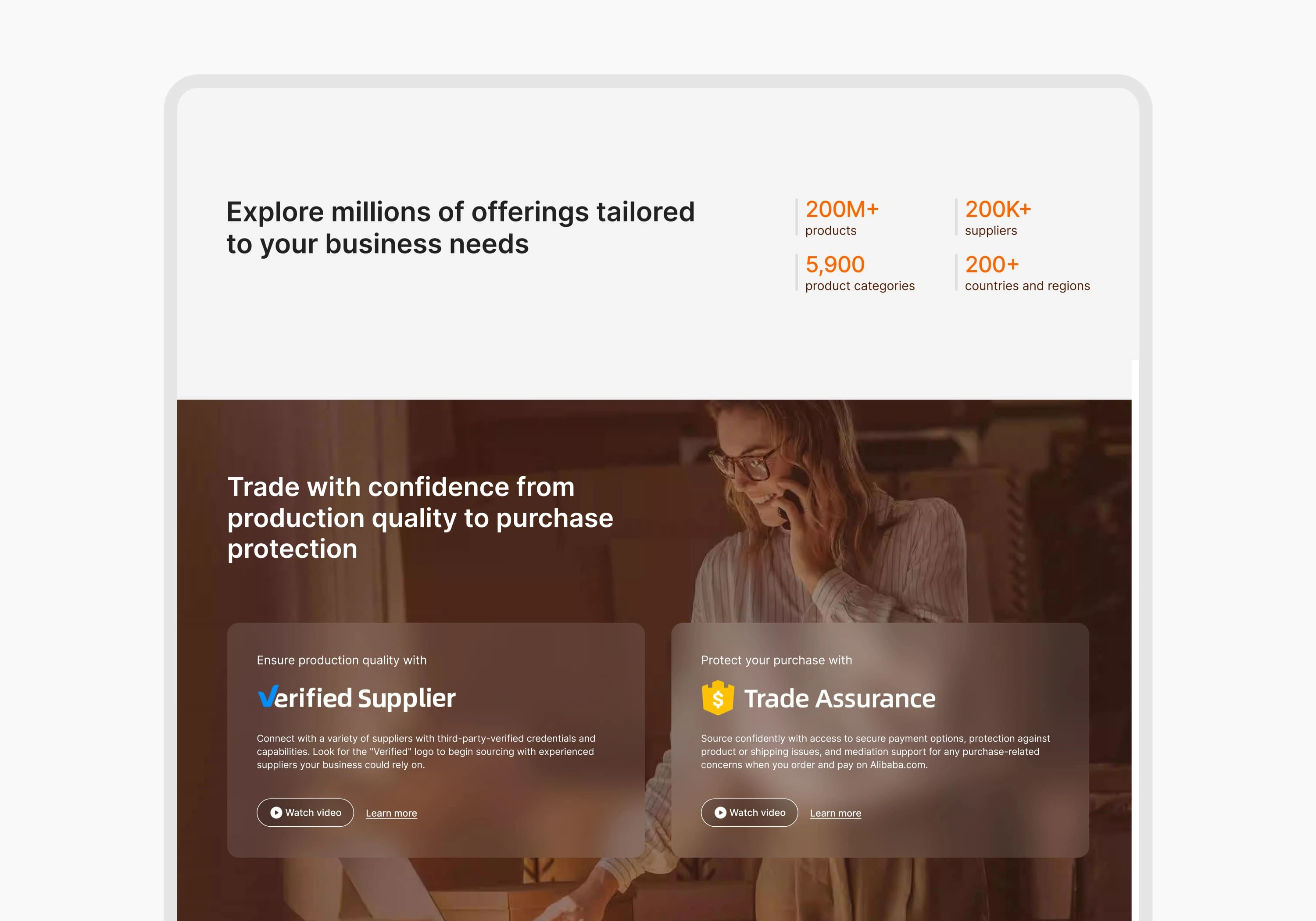
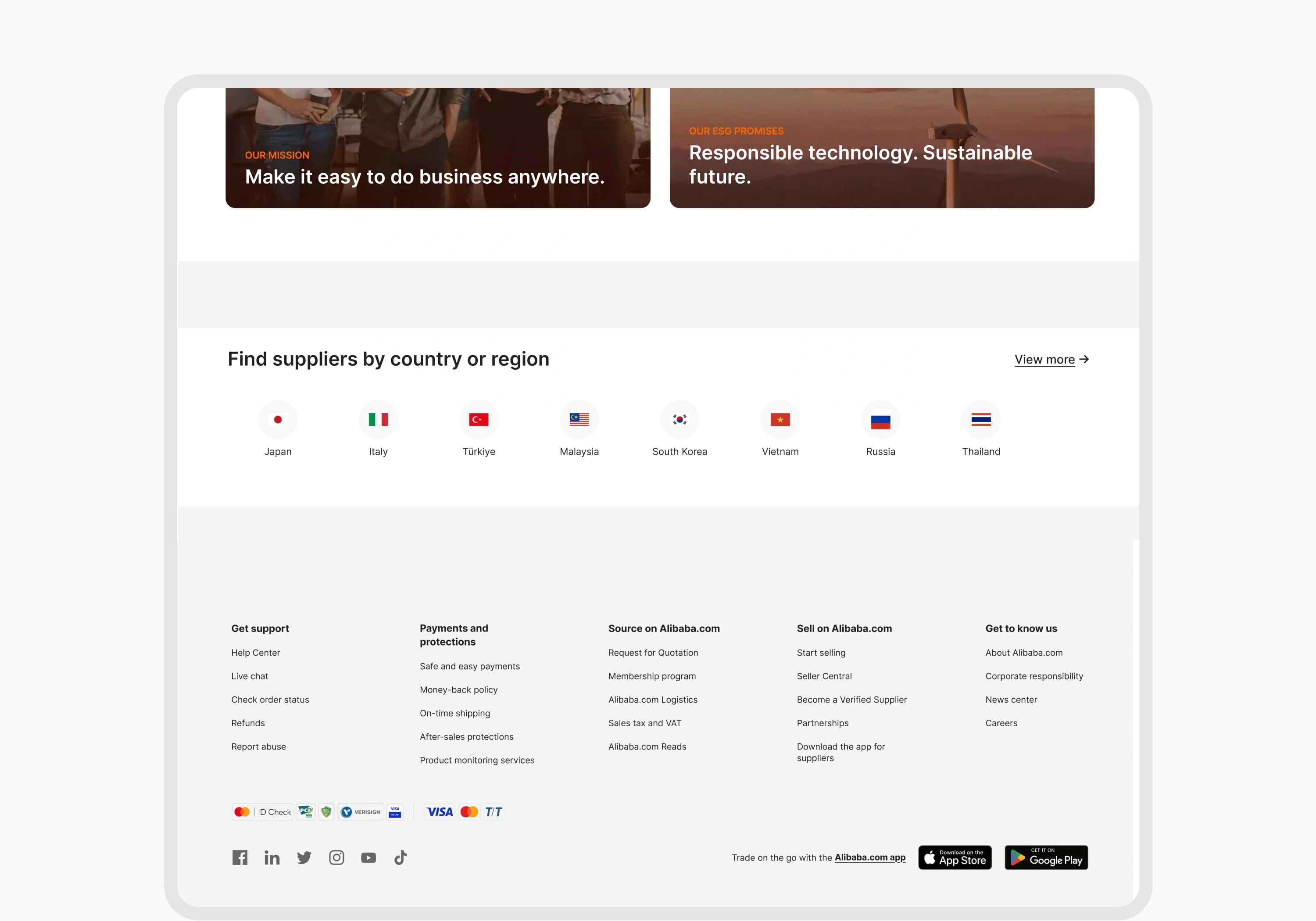
Trusted badges & offers
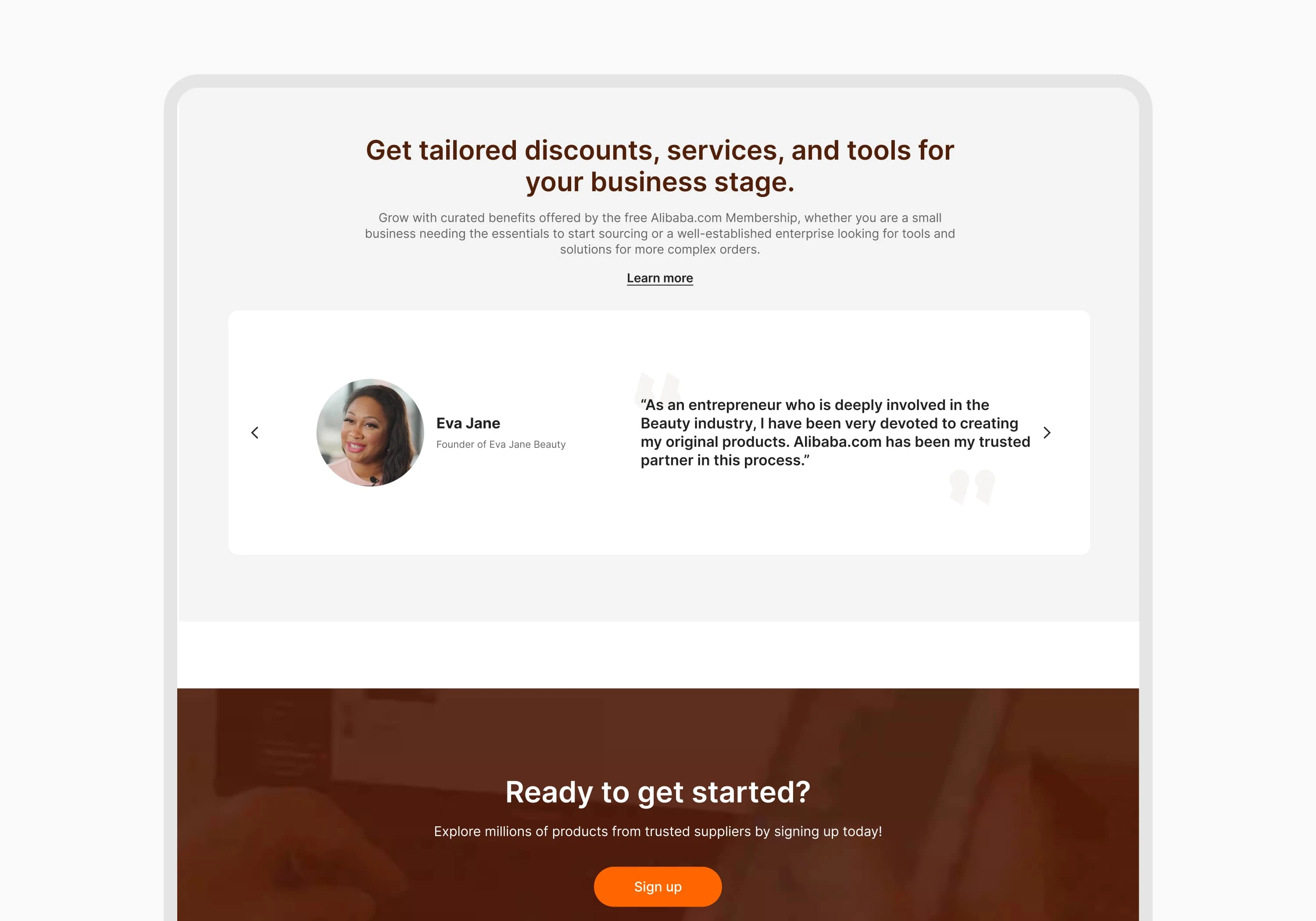
Footer
2. Layout & Structure
I set up a grid system to match the original spacing and layout. This made it easier to maintain pixel accuracy and consistent alignment.
3. Component Replication
I replicated UI components such as buttons, cards, banners, and dropdowns with close attention to fonts, colors, and spacing.
4. Responsiveness
After finalizing the desktop version, I designed responsive versions for tablet and mobile to practice adaptive layout skills.



Key Focus Areas
Typography & Scale: Matching font weights, sizes, and spacing
Consistency: Keeping the UI uniform across all sections
Iconography: Recreating or sourcing similar icons
CTA Placement: Understanding how and where to guide user action
💡 Lessons Learned
E-commerce landing pages rely heavily on information hierarchy
A clear visual system makes complex content feel simple
Precision in spacing, alignment, and component reuse is key to clean, scalable UI
This exercise improved my understanding of designing for scale and commerce


Final Thoughts
Replicating ALIBABA’s landing page helped me better understand the structure of global e-commerce platforms. It was a rewarding exercise in detail, discipline, and learning how large websites manage content and conversion at scale.