Squiz: Enhancing Multi-Team Collaboration
Like this project
Posted Sep 8, 2024
I led the design of a key feature aimed at streamlining multi-team collaboration within the Squiz Digital Experience Platform (DXP).
Likes
0
Views
21
Clients

Squiz

Introduction
As a Staff Product Designer at Squiz.net, I led the development of a key feature aimed at streamlining multi-team collaboration within the Squiz Digital Experience Platform (DXP). This project emerged from the growing demand among various universities to improve the way administrators manage external collaborators and assign roles efficiently. Universities often work with multiple internal departments and external agencies to create and deliver content, analyse traffic, and develop digital strategies. This case study details the full product lifecycle of a feature designed to facilitate this collaboration, including ideation, user journey, technical challenges, design decisions, and business impact.
Problem Statement
In universities with diverse departments and external collaborators, managing users and their roles across digital platforms was becoming increasingly cumbersome. University administrators expressed frustration with the lack of flexibility when inviting external agencies to contribute to projects. Pain points included:
The need to invite multiple users from different organisations quickly and efficiently.
Assigning granular roles based on team structures.
Tracking the invite status and onboarding of external collaborators.
Ensuring that contributors had the appropriate access to resources and content as soon as they joined the platform.
The solution would enable administrators to invite users seamlessly, assign roles, and track the onboarding process, thus optimising the workflows required for content creation, traffic analysis, and strategic planning across multiple teams and departments.

General Discovery Session - Melbourne, Australia
Ideation and Discovery Phase
During the discovery phase, I conducted workshops and interviews with administrators and stakeholders from several universities. We also engaged with external agencies that collaborate on projects such as digital content creation and marketing. The goal was to uncover the underlying challenges faced when managing cross-functional teams and external collaborators.
The key findings revealed a strong demand for:
Flexible user invitations that allow multiple invitees in one session.
Role and team management that supports assigning users to specific departments within a university.
Real-time tracking of invitation status to ensure clarity during the onboarding process.
These insights led to the conceptualisation of a new feature that would allow university administrators to invite external agencies, assign roles, and manage collaboration through a streamlined, efficient workflow.

Ideation Sketches
Design and User Flow Development
Initial Sketches and Whiteboarding
The initial design process began with sketches and whiteboarding sessions, focusing on the user journey of a university administrator inviting external collaborators. The goal was to create a simple yet flexible process where an admin could invite multiple users, assign them to teams and roles, and track the progress of the invitation.
The core elements of the design included:
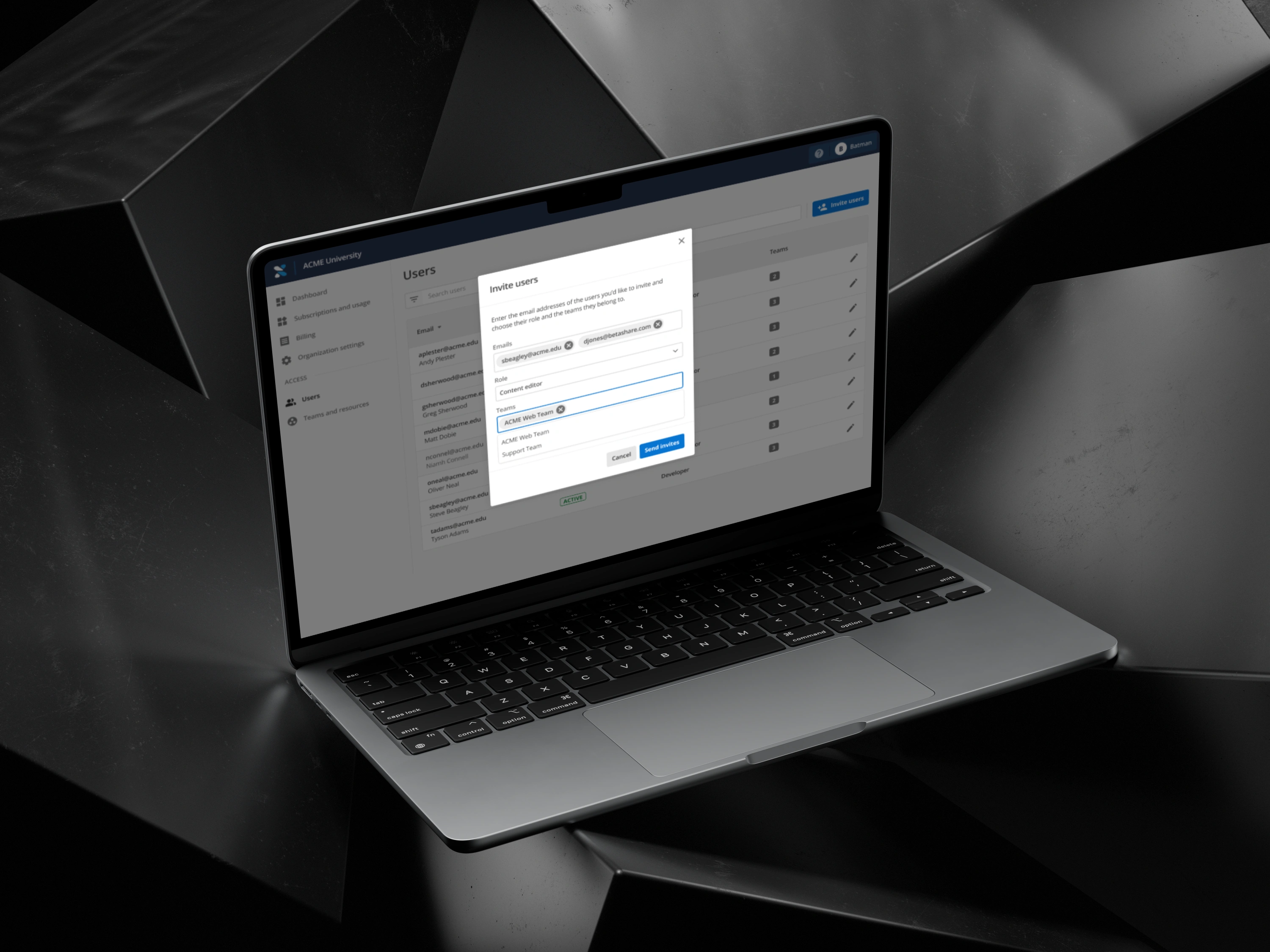
A lightbox modal for inviting users by entering their email addresses, selecting roles, and assigning teams.
A chip-based system to represent each invitee, allowing the admin to invite multiple users without leaving the modal.
Status tracking chips to show the current state of each invite—whether "Invited" or "Accepted".
User Flow Breakdown

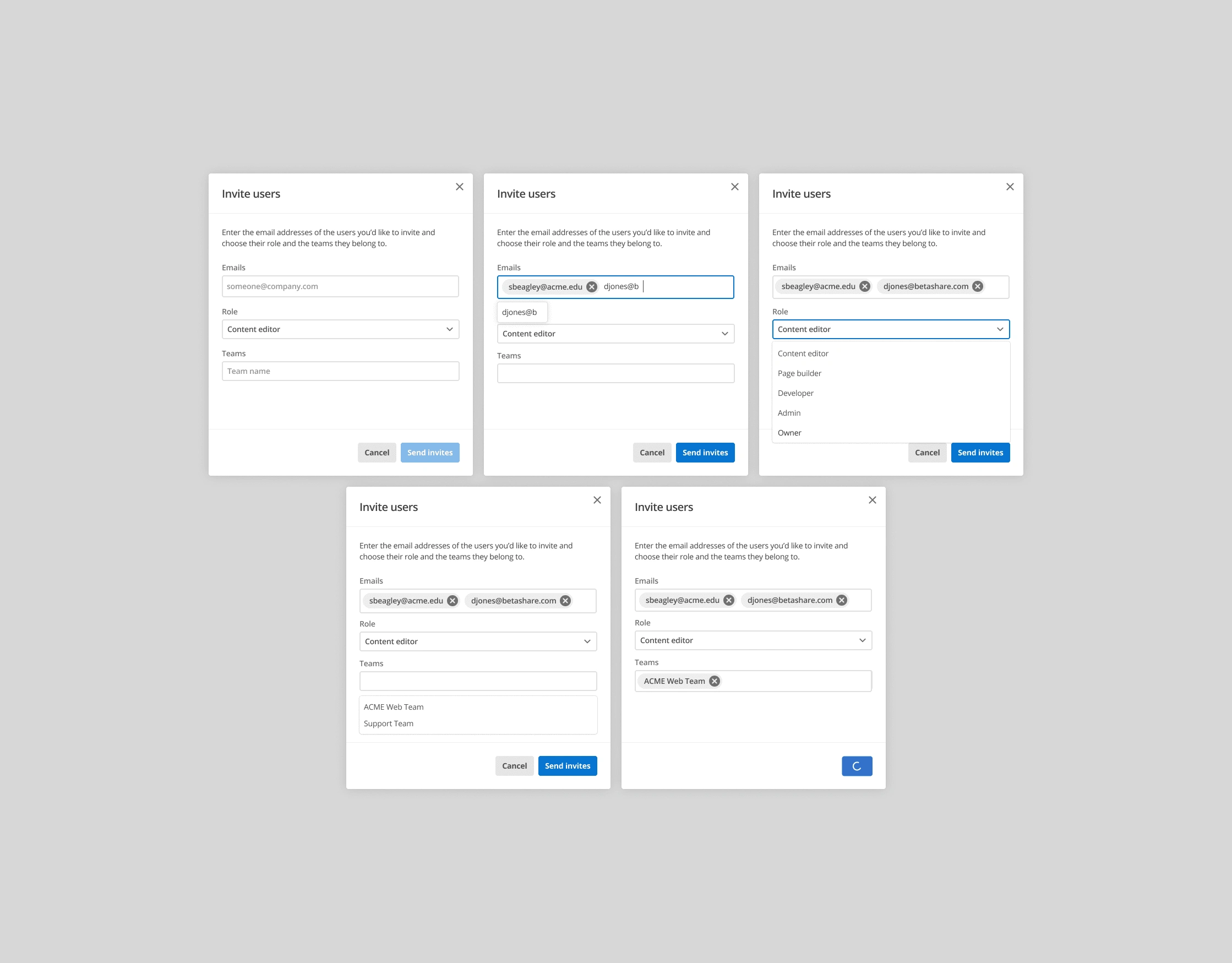
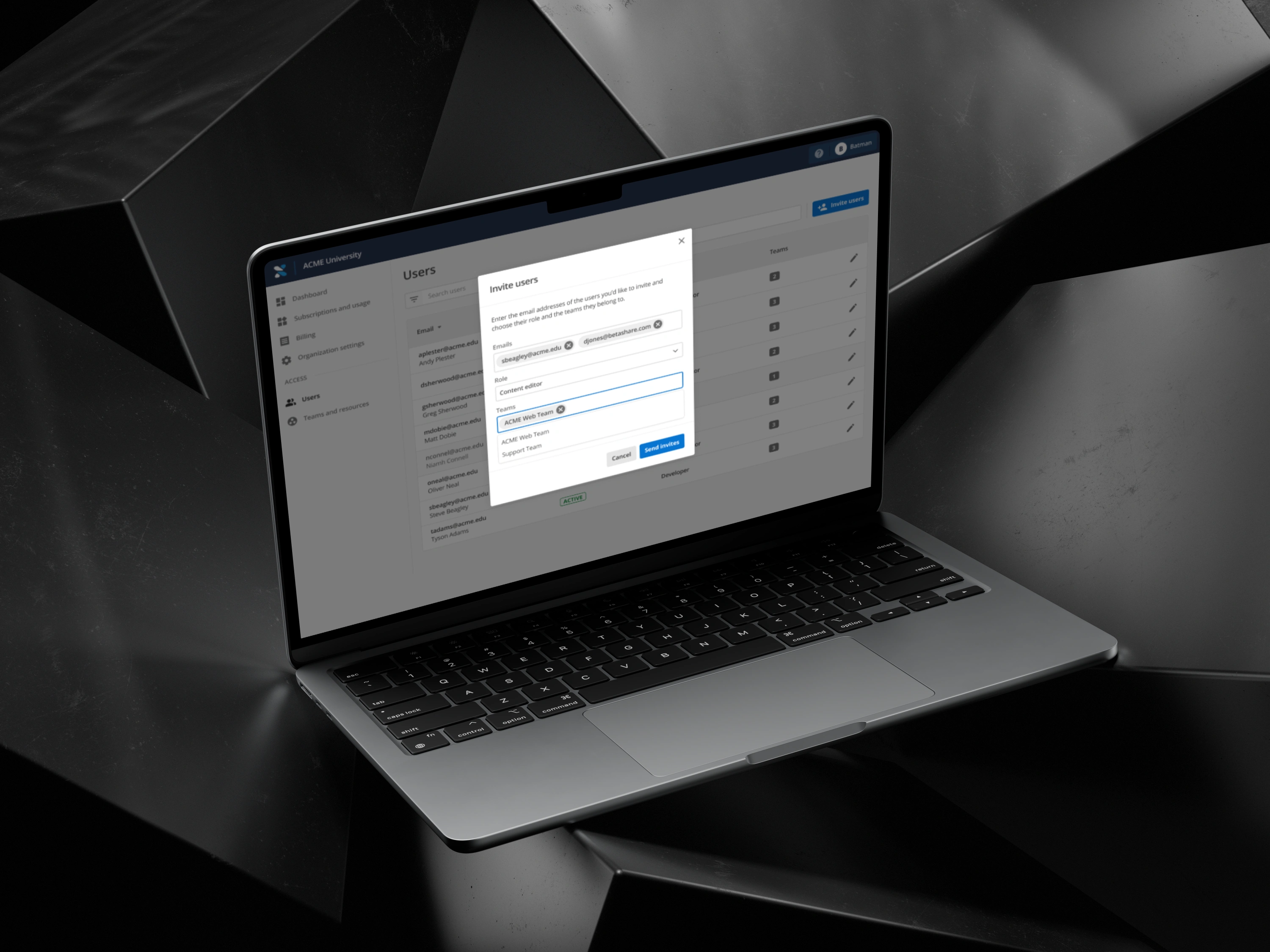
User-Invite-Modal
Step 1: Inviting Users
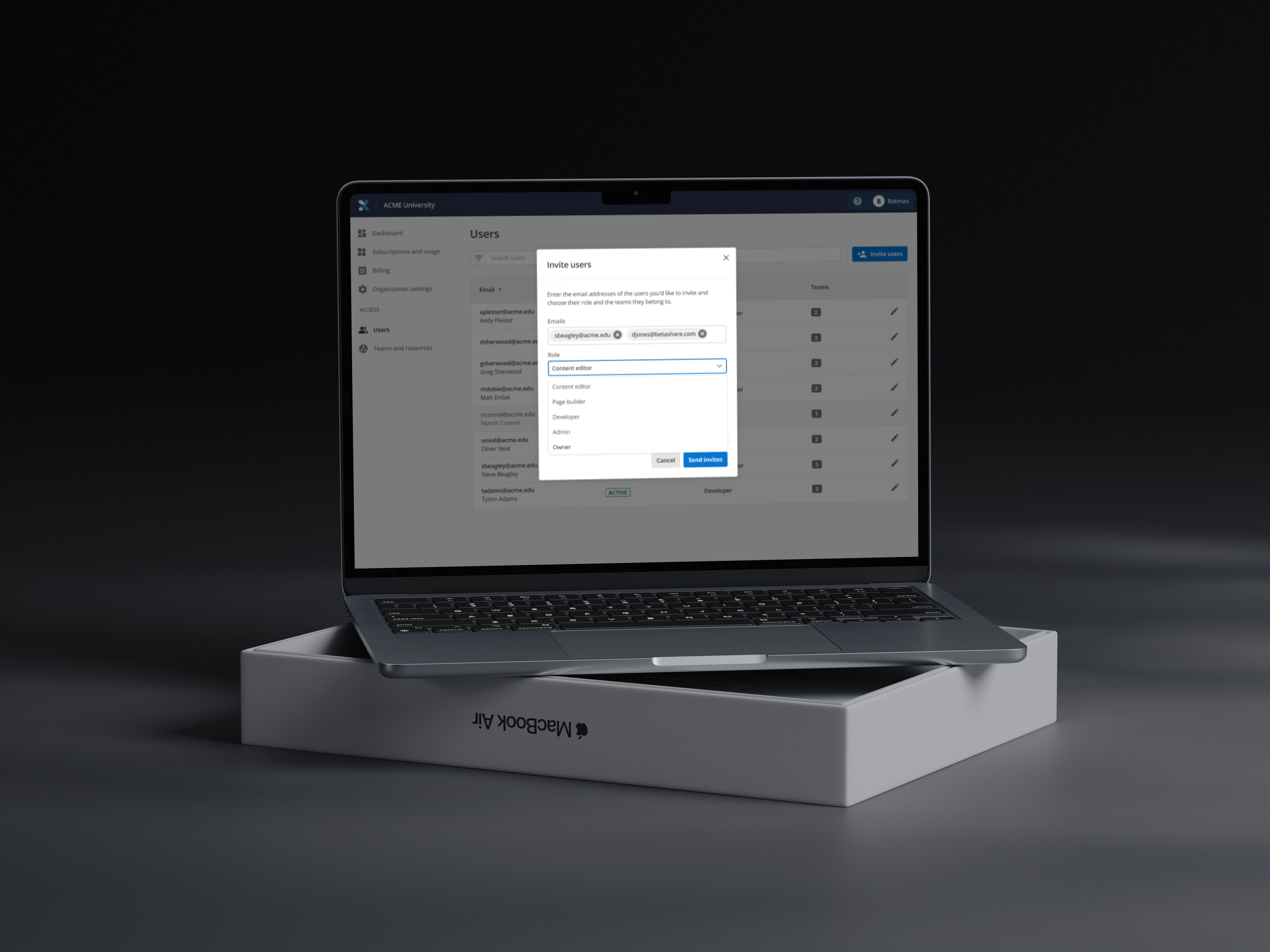
An administrator logs into the DXP and selects “Users” from the main navigation. They initiate the invitation process by activating the lightbox modal. In the modal, the admin enters the email addresses of external collaborators (e.g., from an agency) and assigns roles such as "Content Editor". They also specify which teams (such as Marketing or Web Development) the users will be part of, using a dropdown menu.

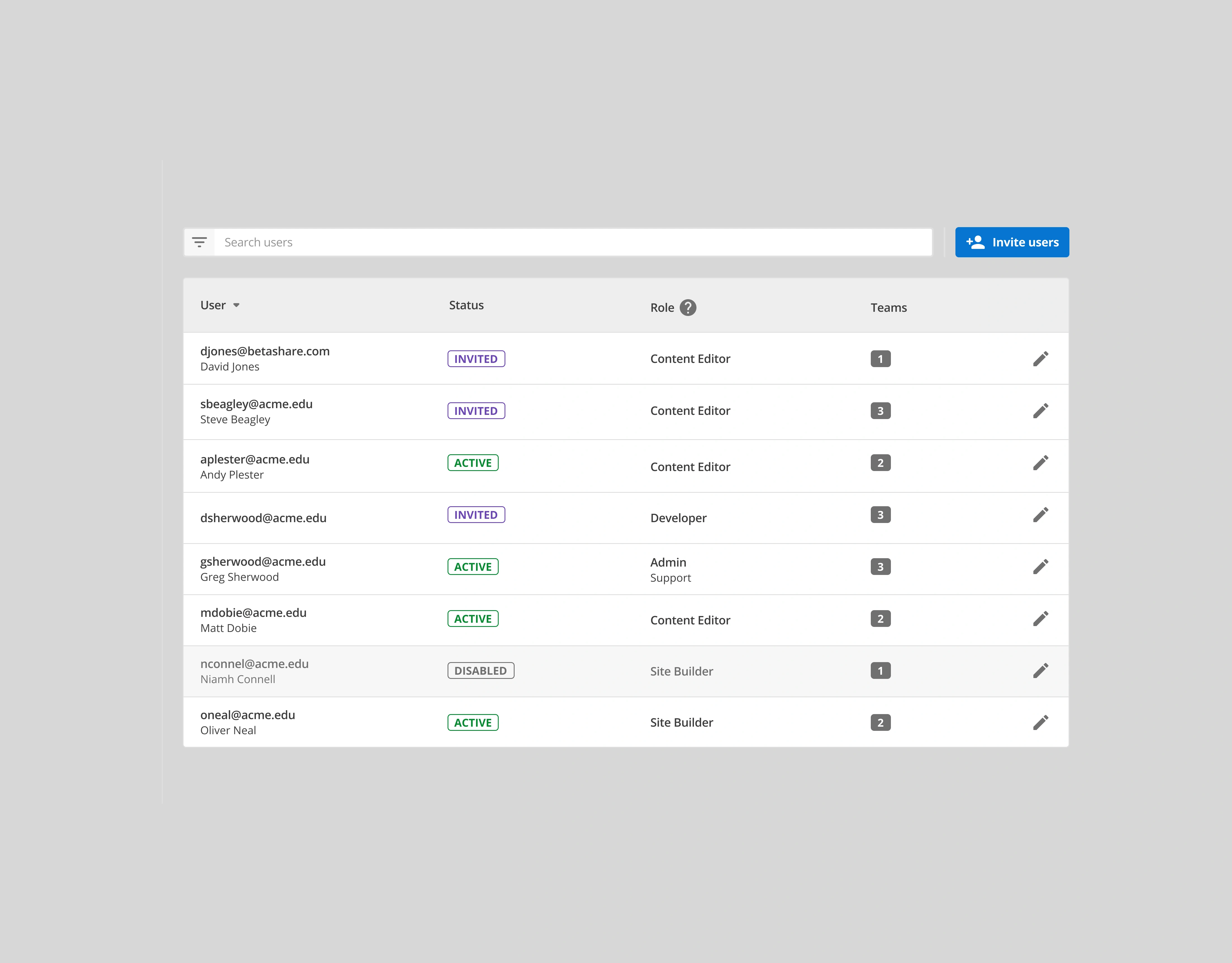
Admin User Status Table
Step 2: Invitation Confirmation and Status Tracking
Once the invite is sent, the admin is returned to the "Users" page, where they can see a table with the newly invited users listed. The table includes columns for name, email, roles, and teams, as well as a chip showing the status—either “Invited” or “Accepted”. This provides real-time visibility into the onboarding process.

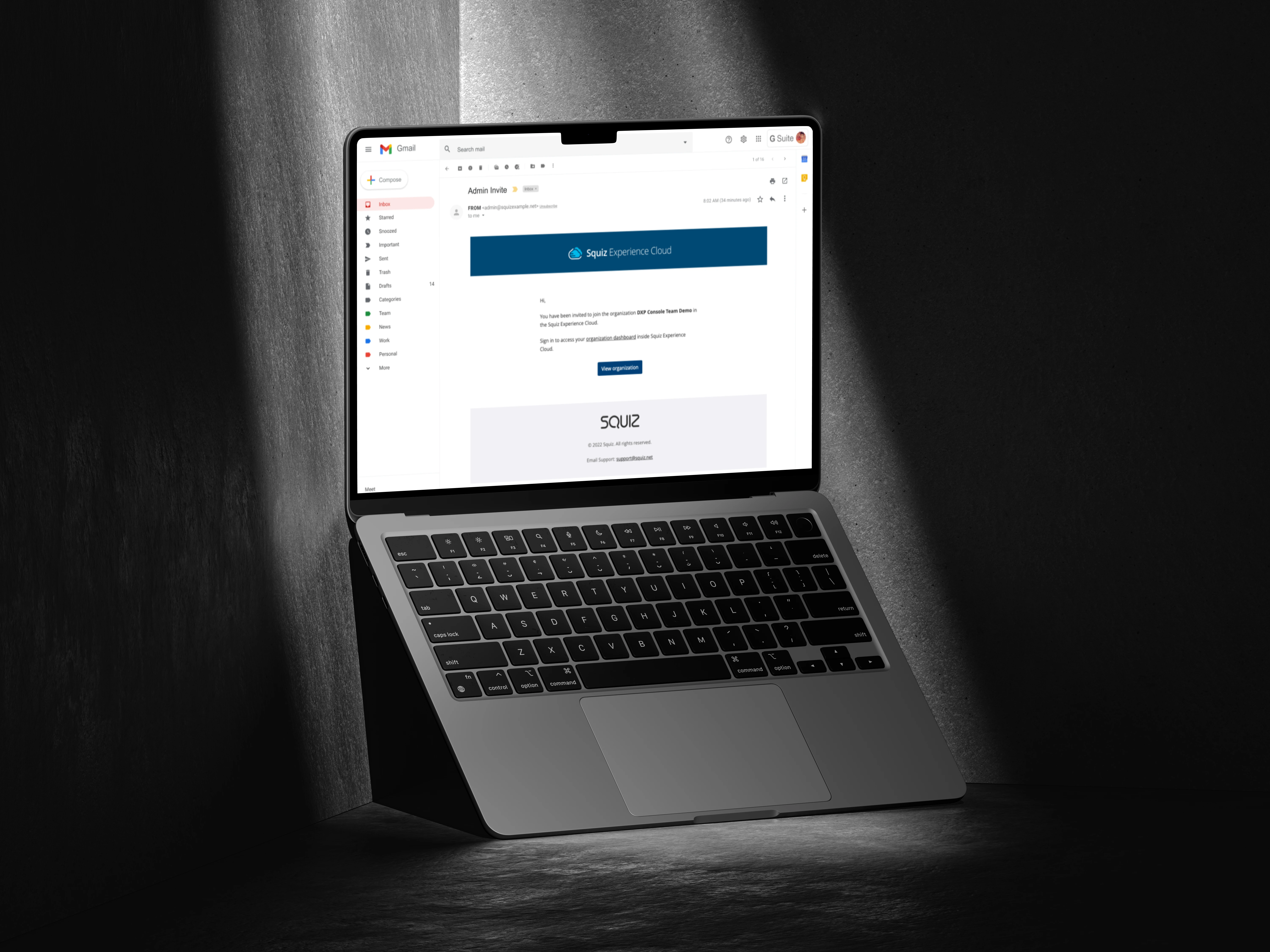
Invitee's Email
Step 3: User Accepts the Invitation
The invited users receive an email containing details about the teams and roles they’ve been invited to join. Upon clicking the invitation link, they are redirected to the DXP, where they can accept the invitation via a full-width component designed to highlight the next steps clearly.
To ensure the feature was easy to use while maintaining flexibility, I worked with existing components from the Squiz design system, building new ones as required. The invitation modal, for example, was a new component but was built with scalability and consistency in mind.

Modal Design

User Status Table
Key Design Features
Traffic Light System: A colour-coded chip system was used to indicate the status of each user—green for “Accepted” and yellow for “Invited”. This allowed admins to easily monitor onboarding progress.
Modal Design: The lightbox modal was designed to support multiple user entries and provide a clean, uncluttered interface, ensuring that admins could invite users quickly without confusion.
Technical Challenges
The feature needed to manage multiple invitees, roles, and teams, all while ensuring data consistency across the DXP. I collaborated closely with the development team to ensure that real-time updates were supported by the system architecture. The team integrated an API to dynamically assign roles and teams, which synced the data in real-time across the platform.
Testing and QA
Throughout the QA process, I ensured the feature met both functional and non-functional requirements. This involved:
Sandbox Testing: I conducted rigorous testing in a sandbox environment, identifying edge cases such as invalid emails or role conflicts, and ensuring that the system handled these appropriately.
Cross-Platform Testing: Given that administrators and external users access the platform on different devices, I oversaw cross-browser testing to ensure a consistent experience across all environments.
Impact and Business Outcomes
The multi-team collaboration feature significantly enhanced how universities manage cross-functional teams and external collaborators. By allowing administrators to invite multiple users efficiently, assign roles, and track onboarding progress, the new functionality led to several positive outcomes:
Reduction in admin workload: Time spent managing user invitations was reduced by 65%, freeing up administrators to focus on strategic tasks.
Increased collaboration efficiency: A 30% increase in content production efficiency was observed, as team members were onboarded more quickly, enabling faster project initiation.
Improved user adoption: DXP adoption rates among external agencies collaborating with universities increased by 25%, as the streamlined onboarding process made it easier for third-party contributors to get started.
Additionally, the feature contributed to a 15% improvement in customer satisfaction scores among university administrators, who found the tool significantly reduced the complexity of managing multi-team environments.





Conclusion
This project was of course one of many during my time at Squiz, but exemplifies my ability to lead a feature through its entire lifecycle, from the initial ideation phase to deployment and post-launch optimisation. I collaborated closely with stakeholders to ensure the solution addressed real user needs, and I integrated new design patterns and technical workflows to deliver an impactful, scalable feature.
Key proficiency demonstration:
User-centred design and research: Conducting user interviews and workshops to identify key pain points.
Design system integration: Leveraging and extending existing UI components while ensuring consistency.
Technical collaboration: Working closely with engineers to overcome challenges related to data syncing and API integration.
Overseeing every stage, from whiteboarding and user flow creation to QA and deployment.
The result was a feature that not only improved collaboration and efficiency within universities but also drove positive business outcomes, demonstrating the value of thoughtful, well-executed design in digital experience platforms.