Built with Framer
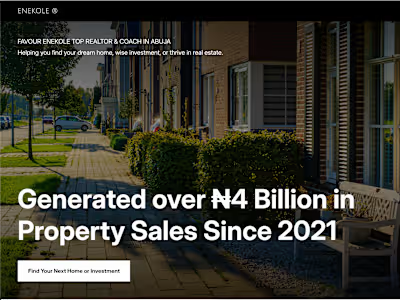
Building Desygnative: Framer Website and Brand Design
Like this project
Posted Feb 18, 2025
New brand & Framer website for Desygnative. CMS, animations, bold design. Set to impress! Let’s launch yours.

PROJECT OVERVIEW
I partnered Desygnative to create a cohesive brand identity and a responsive, user-friendly agency website built on Framer. The project required designing a logo, color palette, and typography system, as well as developing a website that showcased their portfolio and embodied their innovative spirit.
Deliverables:
• A complete brand identity system
• A Framer-based website with CMS integration and custom animations
• Brand guidelines for consistent application
My Role: I served as the lead designer and developer, managing every phase—from brand strategy to website launch.

The Challenge: Launching Desygnative’s Vision
As a new design studio, Desygnative needed to make a bold entrance in a competitive market. I was tasked with overcoming key hurdles to establish their presence:
No Established Brand: Starting from scratch, there was no cohesive identity to convey their innovative, creative ethos and differentiate themselves.
No Website Presence: Without an existing site, they needed a platform to showcase their portfolio and attract clients from day one.
Content Management Needs: They required a scalable, user-friendly solution to manage their growing portfolio without relying on developers.
The task was clear: create a distinctive brand identity and build a visually stunning, functional website that would position Desygnative as a market leader from launch.



My Process: A Strategic & Creative Approach
Here’s how I tackled the project, step-by-step, using a blend of research, design, and technical expertise:
1. Research & Discovery
Methods: Conducted market research and competitor analysis to identify trends and differentiation opportunities. Held workshops with Desygnative to define their brand values and audience.
Outcome: Developed user personas and a clear understanding of their goals, ensuring the project aligned with their vision.
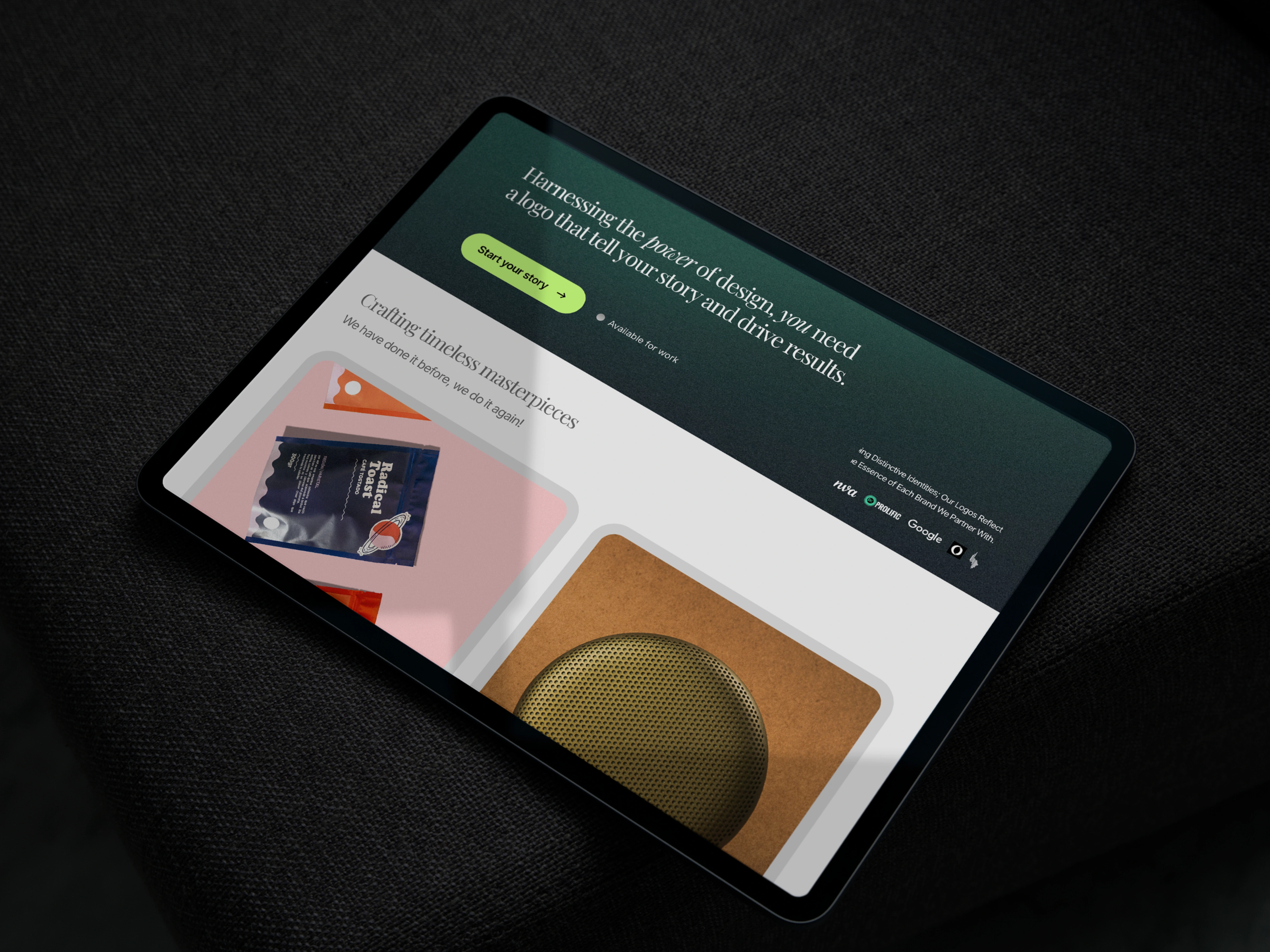
2. Brand Identity Design
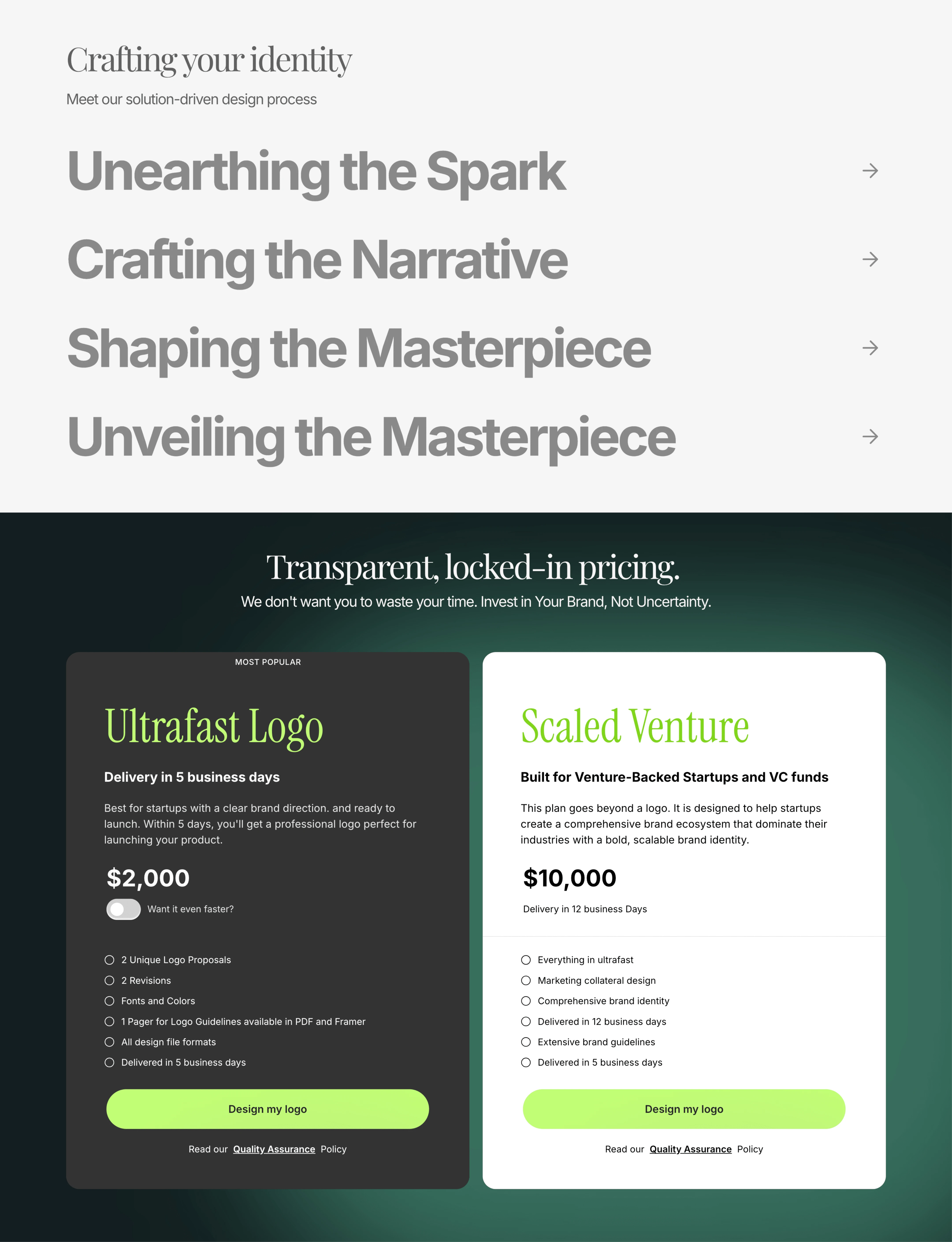
Methods: Created mood boards to explore visual directions, sketched multiple logo concepts, and iterated based on client feedback. Selected a bold yet approachable color palette and typography that enhanced readability and personality.
Tasks: Designed a primary logo, secondary variations, and a brand guidelines document for consistency across all platforms.
Outcome: Delivered a versatile, memorable identity that reflected Desygnative’s innovative approach.
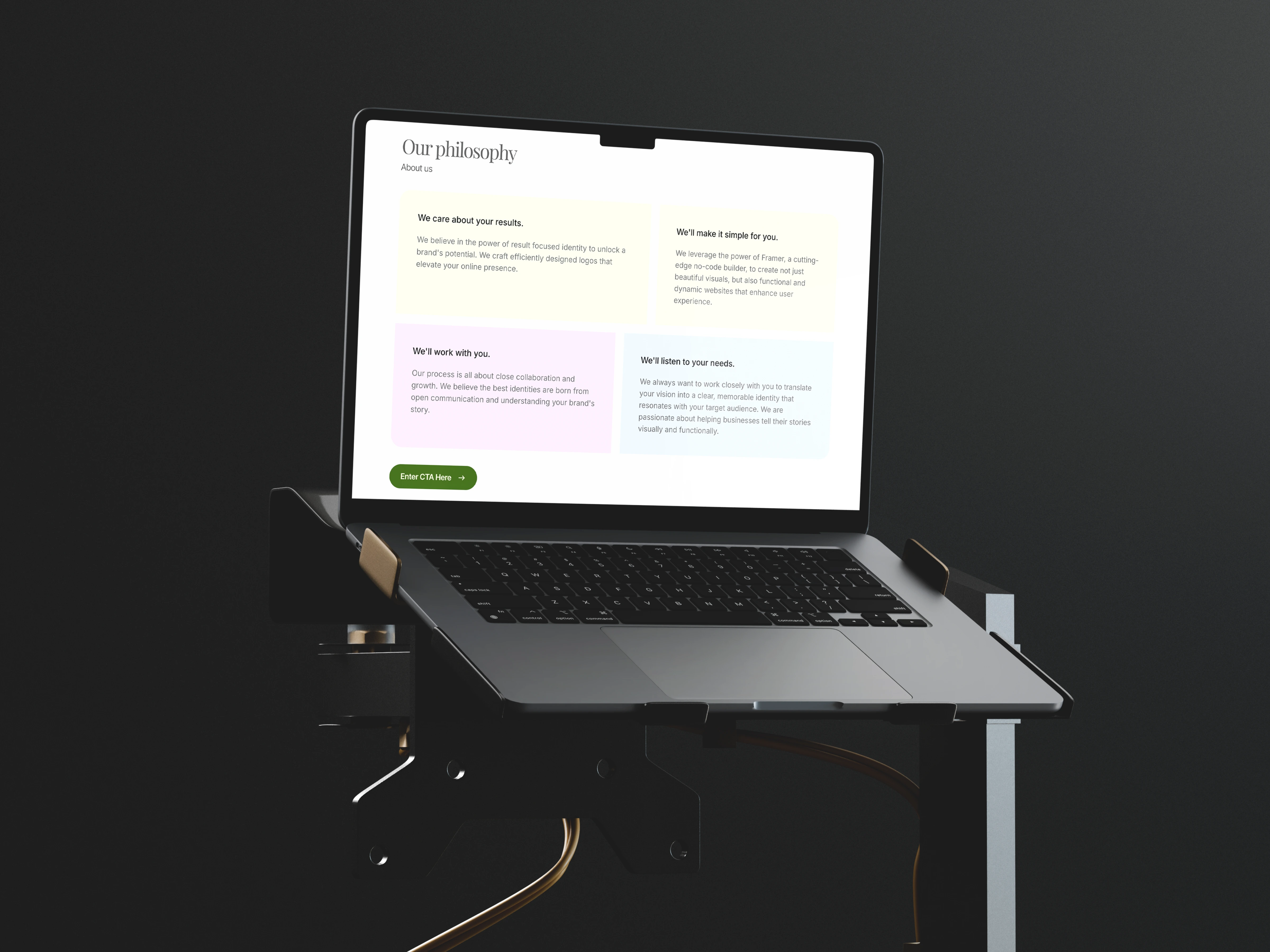
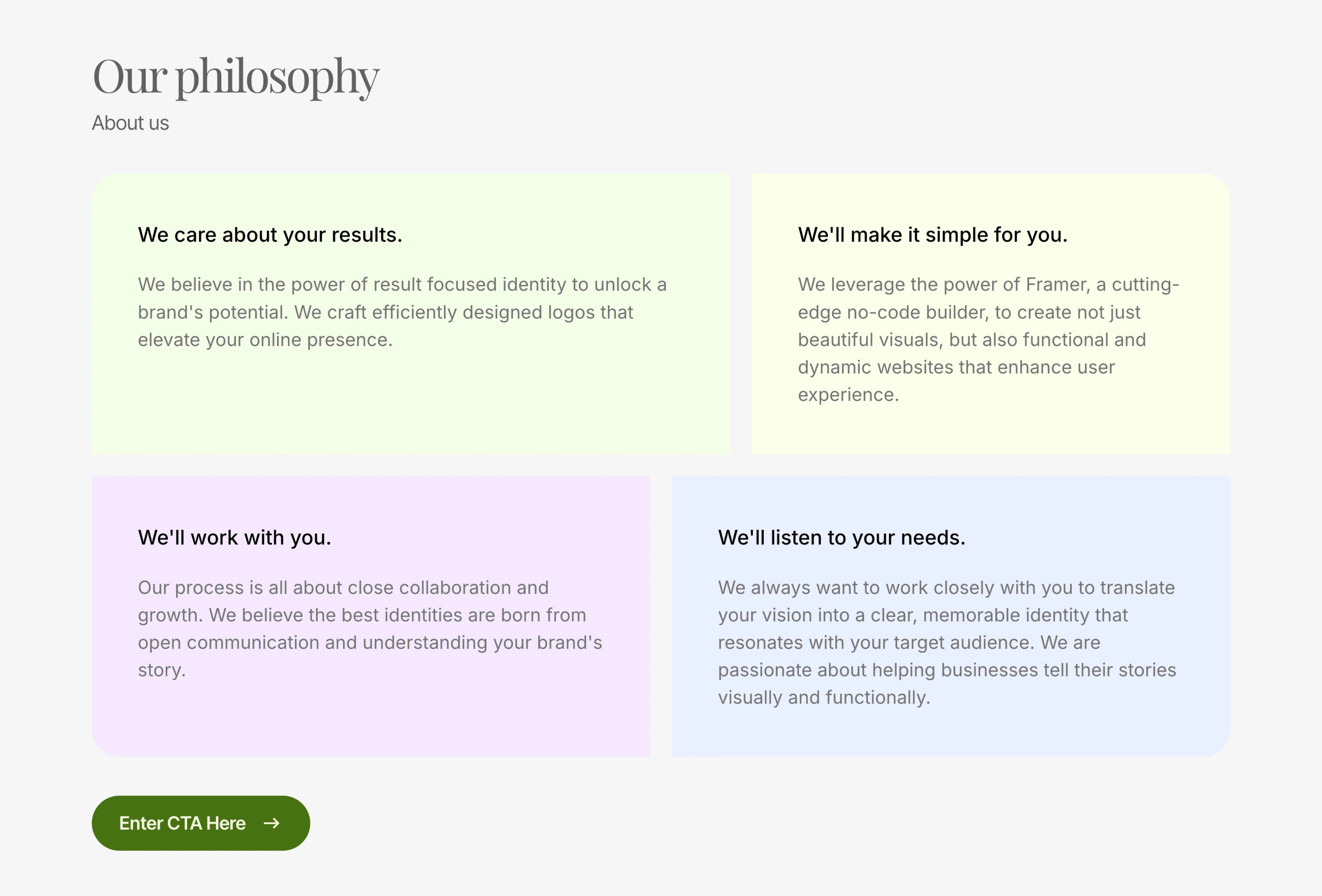
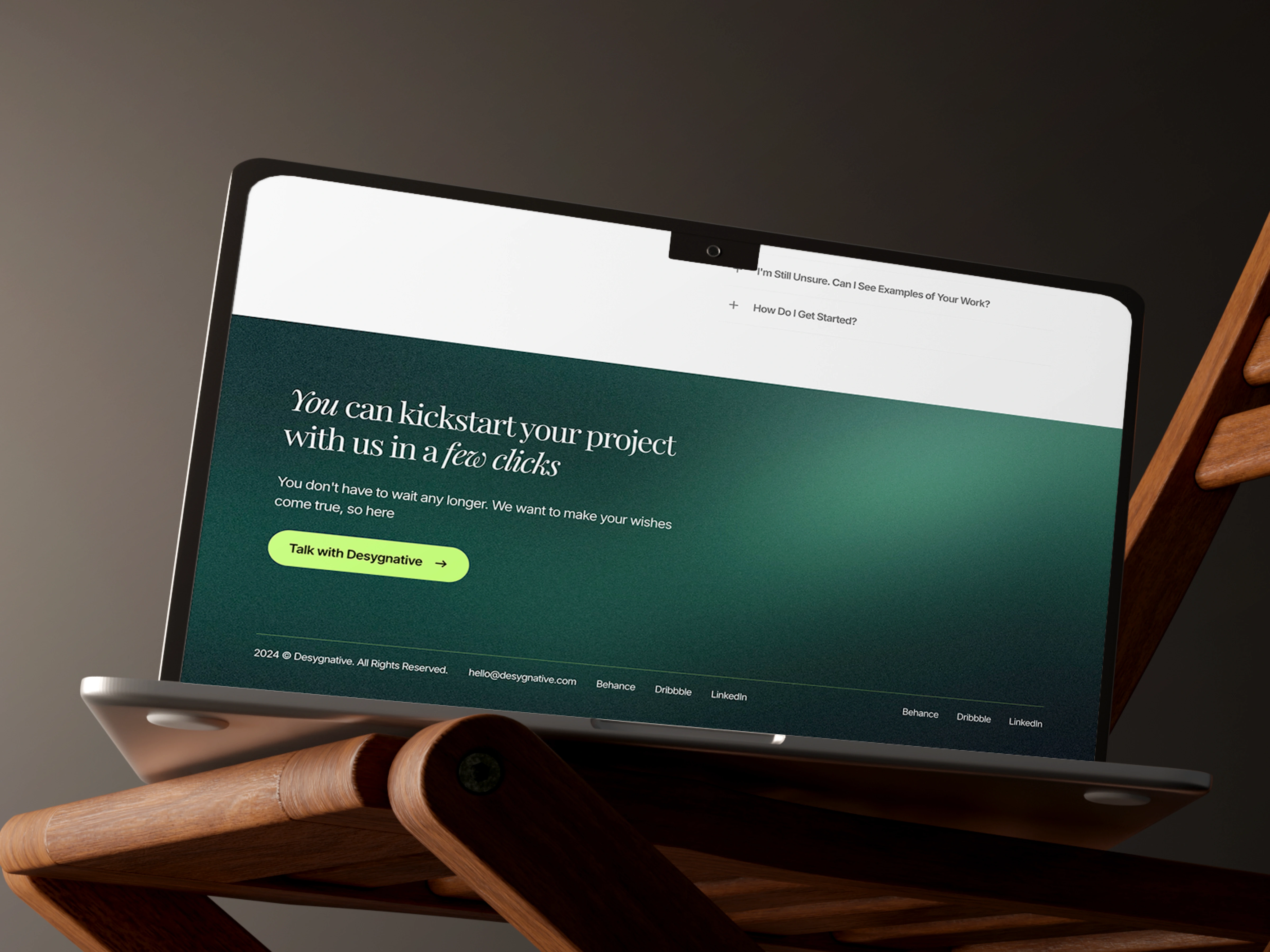
3. Web Design & Framer Development
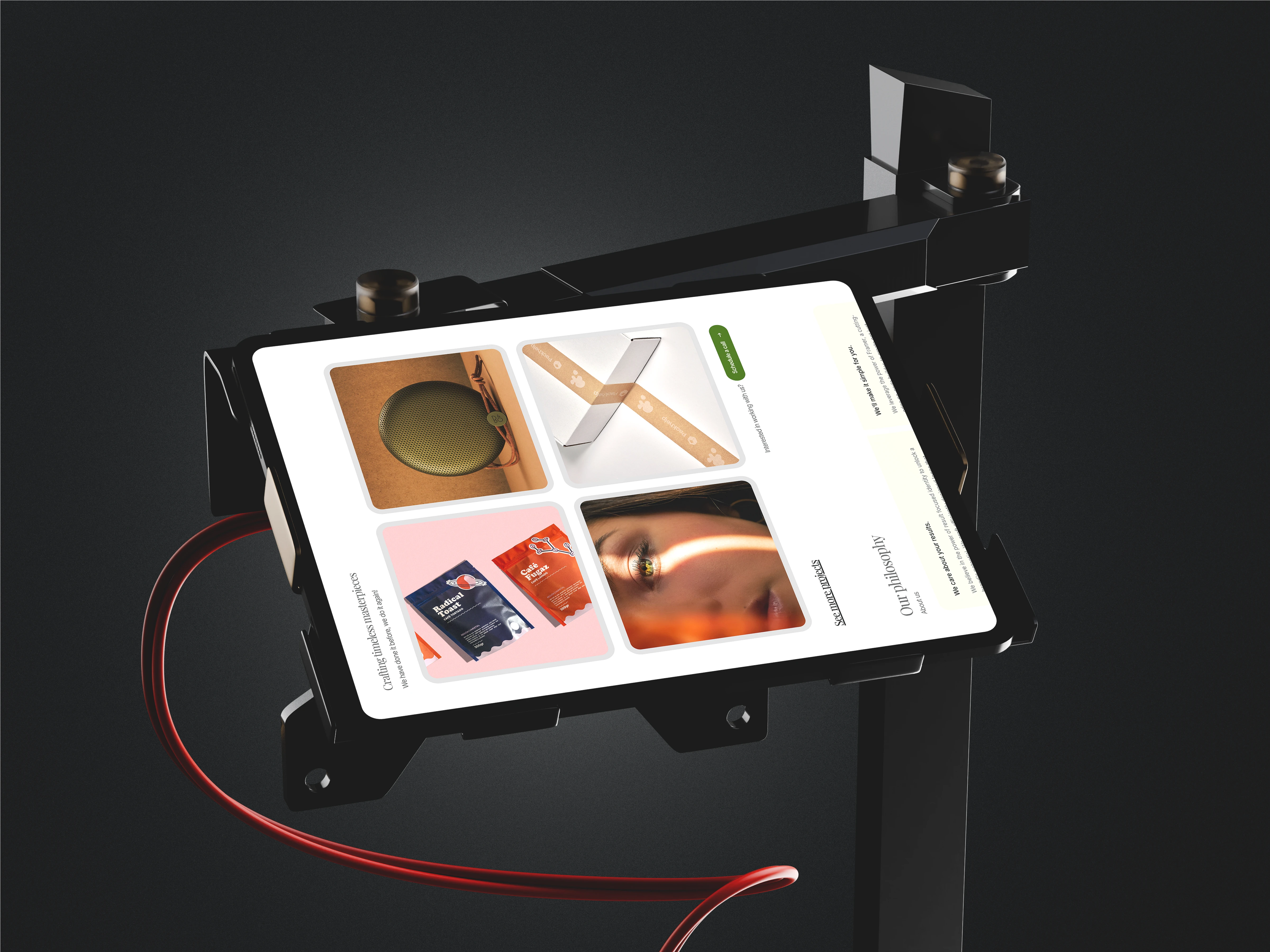
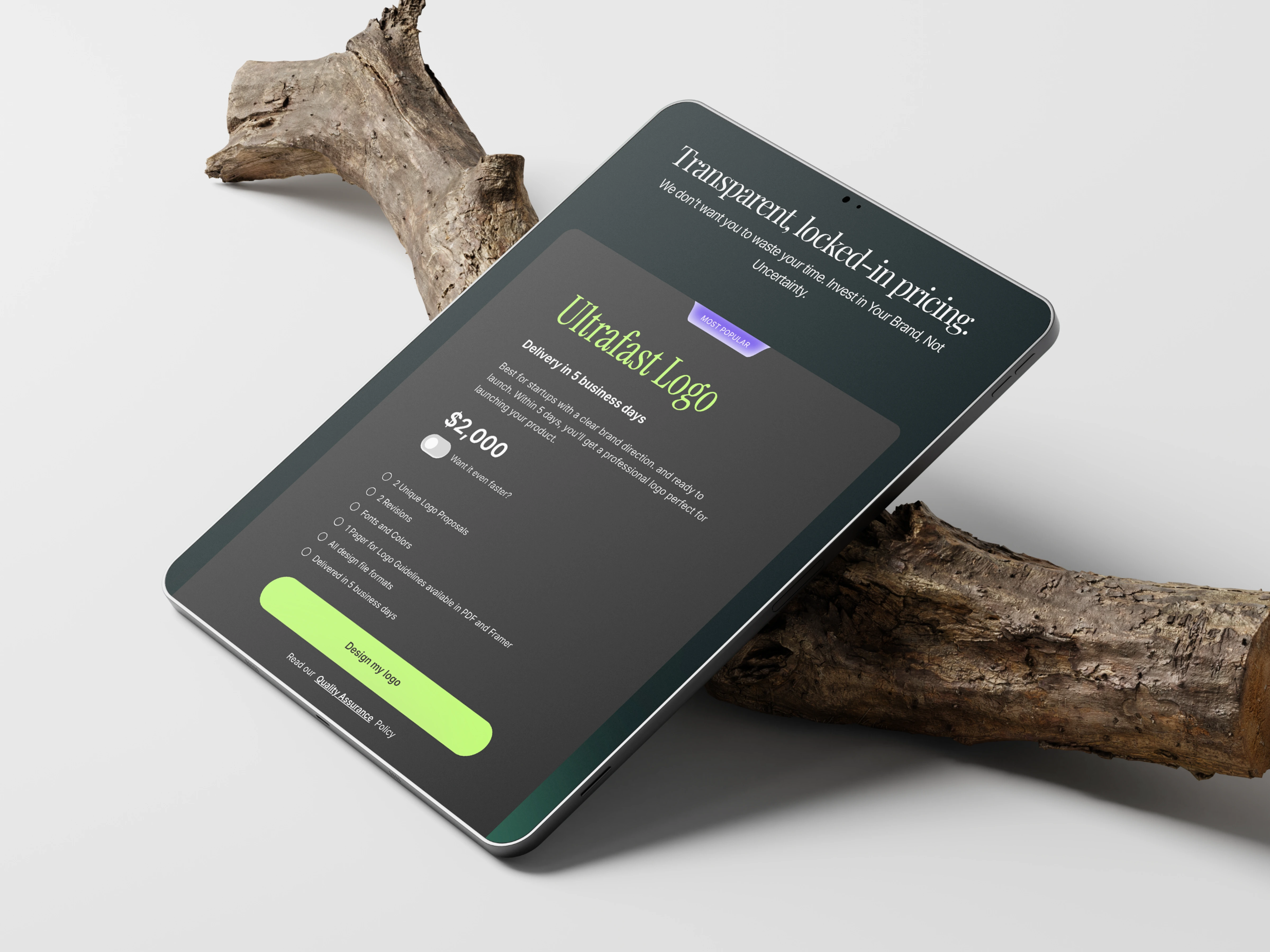
Methods: Built wireframes to map out the site structure, focusing on intuitive navigation. Designed high-fidelity prototypes in Framer, integrating the new brand identity. Used Framer’s CMS for a dynamic portfolio and added custom animations (e.g., hover effects, scroll transitions) for engagement.
Tasks: Developed a fully responsive site, optimized for speed and SEO, and tested usability across devices.
Outcome: Created a modern website that balanced aesthetics with functionality, tailored to Desygnative’s needs.
4. Launch & Support
Methods: Managed the launch process, ensuring cross-browser compatibility and performance. Provided CMS training to the client and monitored post-launch metrics.
Tasks: Fine-tuned the site based on initial feedback and usage data.
Outcome: A smooth rollout with a site the client could confidently manage.
Challenges & Solutions
Every project has its obstacles—here’s how I overcame them for Desygnative:
Challenge: Balancing interactivity with performance on the website.
Solution: Used lightweight, optimized animations in Framer to enhance UX without slowing load times.
Challenge: Translating their innovative ethos into a tangible brand.
Solution: Iterated on logo designs and mood boards, collaborating closely to nail the perfect vibe.
Challenge: Simplifying portfolio updates for a non-technical team.
Solution: Leveraged Framer’s CMS, paired with hands-on training, to empower the client.








The Solution: A Unified Brand & Dynamic Website
The final deliverables tackled Desygnative’s challenges head-on:
Brand Identity: A sleek logo, vibrant color palette, and typography system, all documented in a brand guidelines PDF for easy use across digital and print.
Framer Website: A responsive, visually striking site with standout features:
CMS-Driven Portfolio: Easy updates for projects without coding.
Custom Animations: Subtle, engaging interactions that elevate the experience.
Mobile Optimization: Seamless performance on all devices.

Why Hire Me?
This project showcases my expertise and client-focused approach:
Framer Mastery: I build dynamic, no-code websites that scale with your business.
Brand Design Skill: I create identities that resonate and endure.
Problem-Solving: I turn challenges into opportunities with strategic solutions.
End-to-End Service: From concept to launch, I handle it all, so you don’t have to.
If you’re ready to elevate your brand and web presence, let’s connect. I’d love to discuss how I can deliver similar results for you.