Built with FlutterFlow
Product Design for FlutterFlow's development platform
Like this project
Posted Mar 18, 2025
Led FlutterFlow’s UI/UX MVP design, driving ProductHunt #1, Y Combinator acceptance & GoogleIO launch—today powering 2M+ users, $27M raised & $170M valuation.

Overview
Our agency was proud to lead the initial product design (UI/UX) for FlutterFlow’s development platform—a design that laid the foundation for their MVP. By marrying user-centric design with innovative functionality, we helped create a platform that not only simplified app development but also set a new industry standard. The success of our engagement is reflected in the impressive milestones achieved: the product topped ProductHunt as the #1 product, gained acceptance into YCombinator, and was spotlighted during a GoogleIO launch. Continuing to gain momentum, FlutterFlow has since grown to over 2,000,000 users, raised approximately $30M, and reached an estimated valuation of $170M. This project stands as a testament to our commitment to design excellence and our role in powering transformative technology solutions.

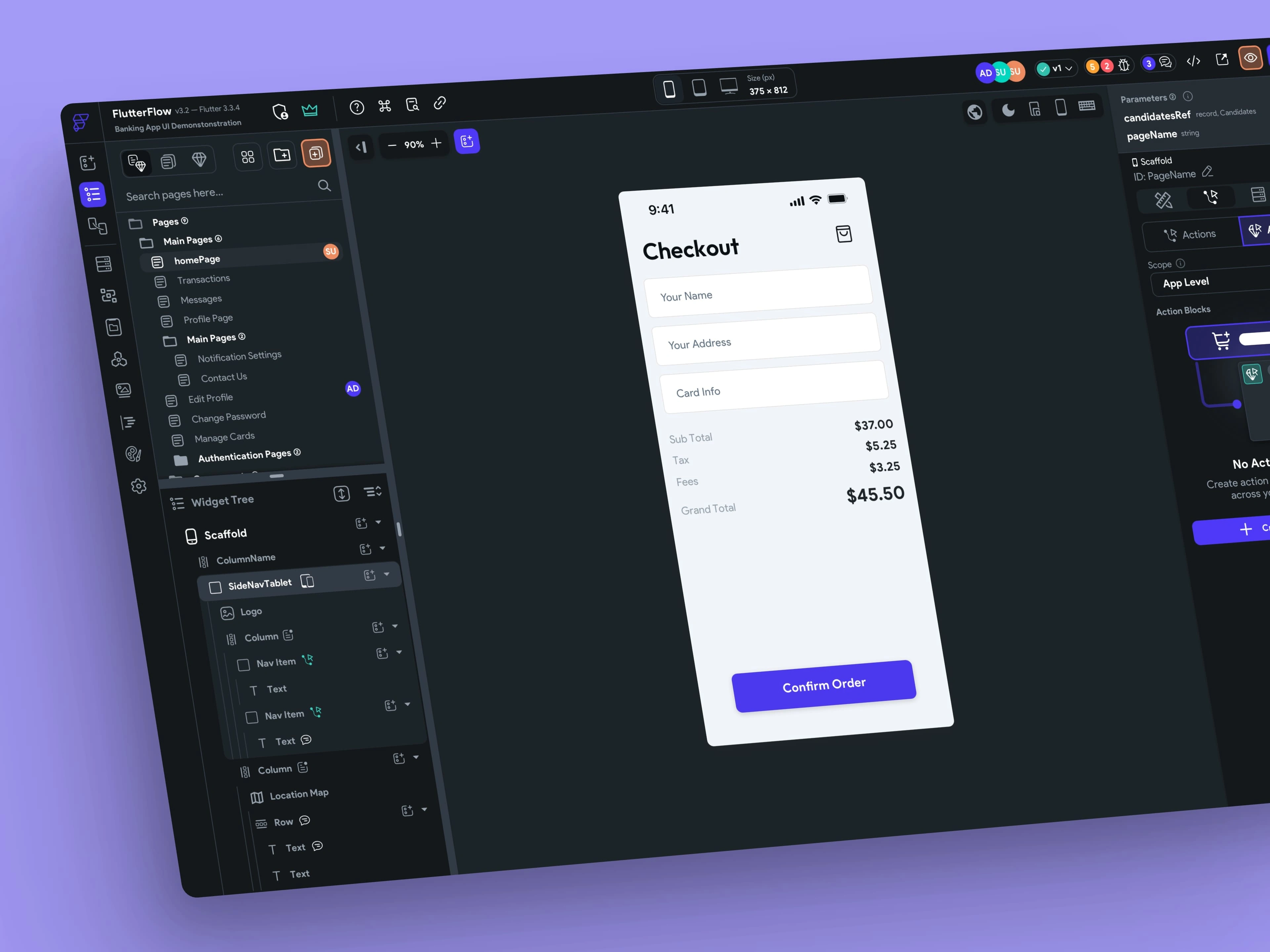
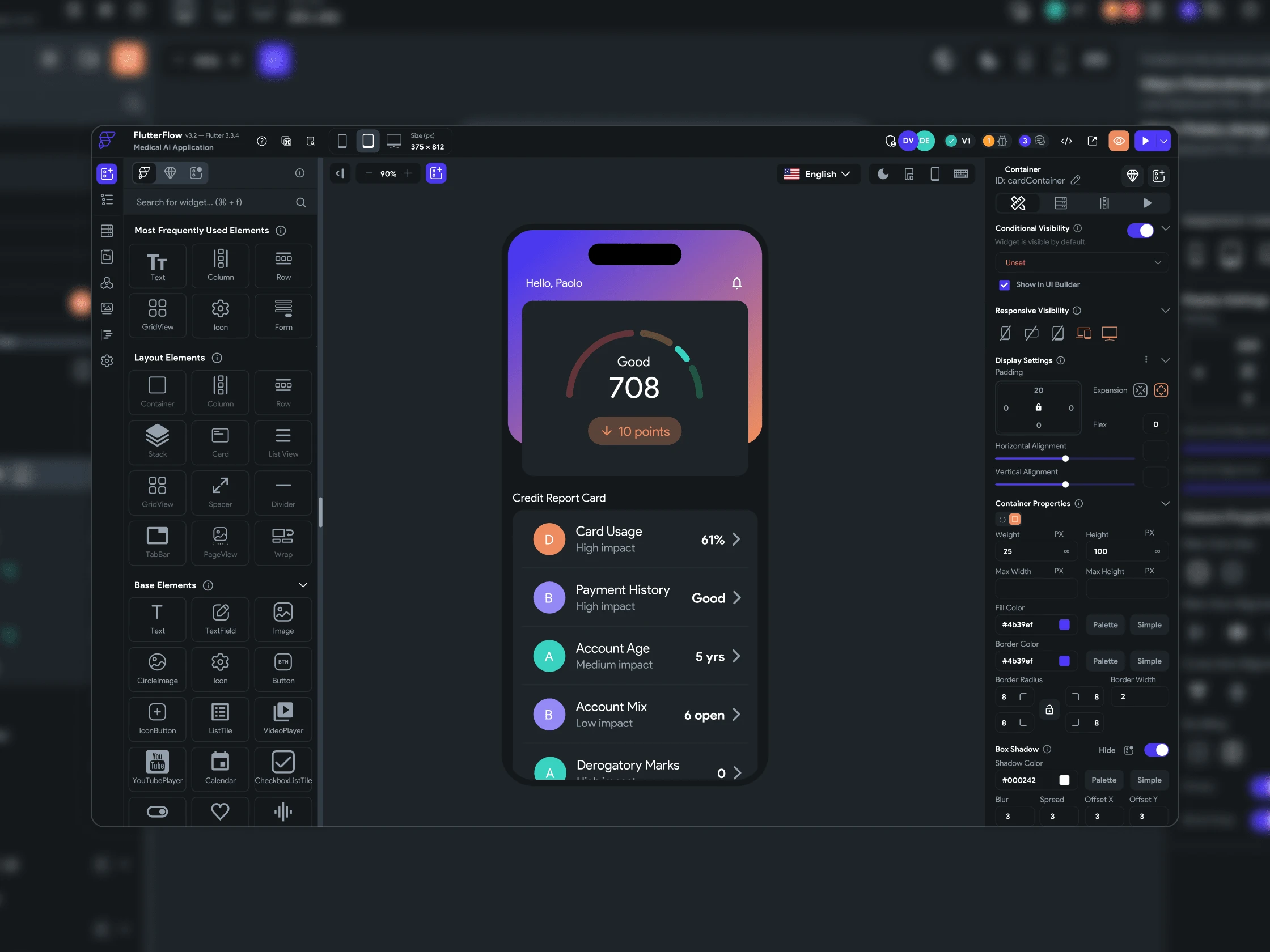
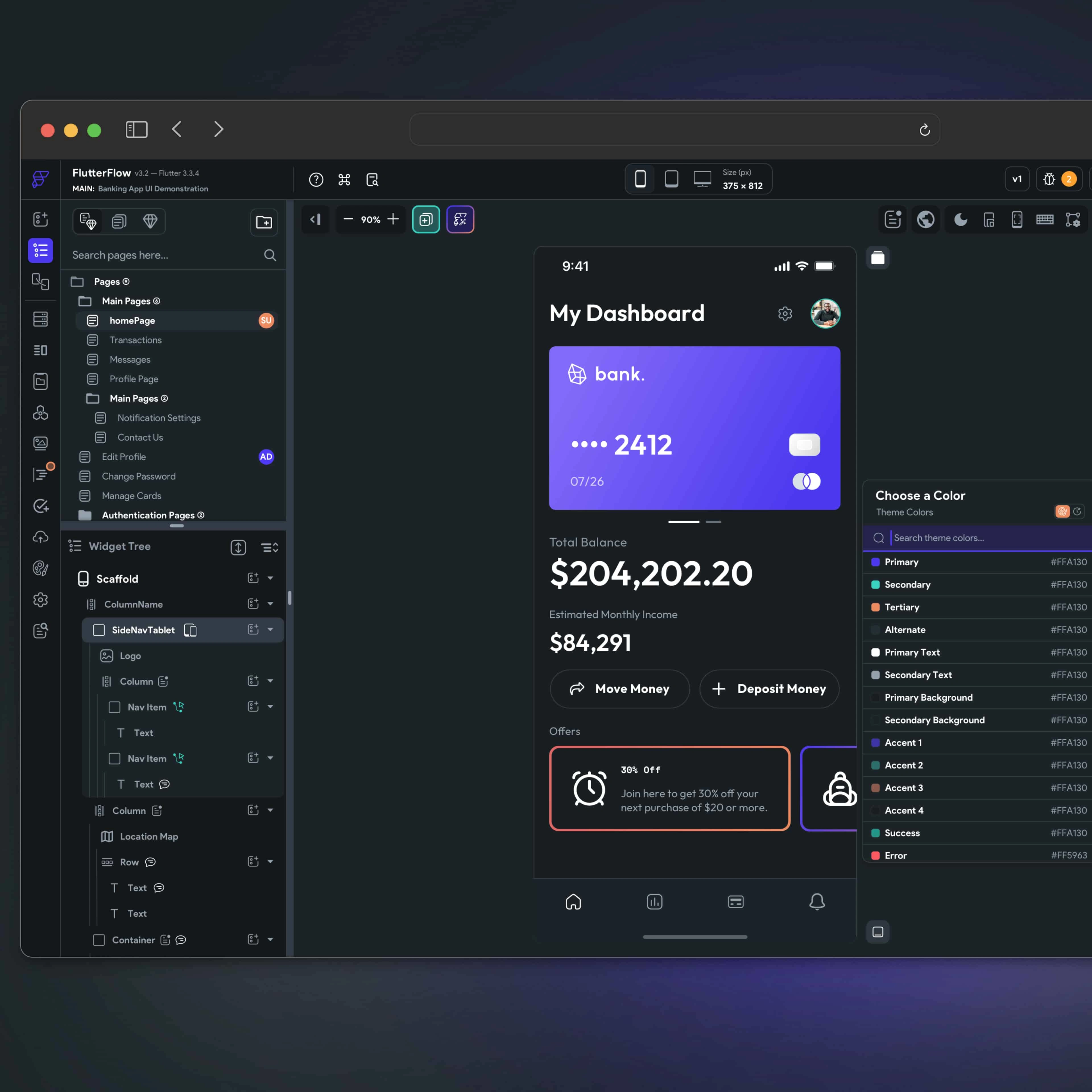
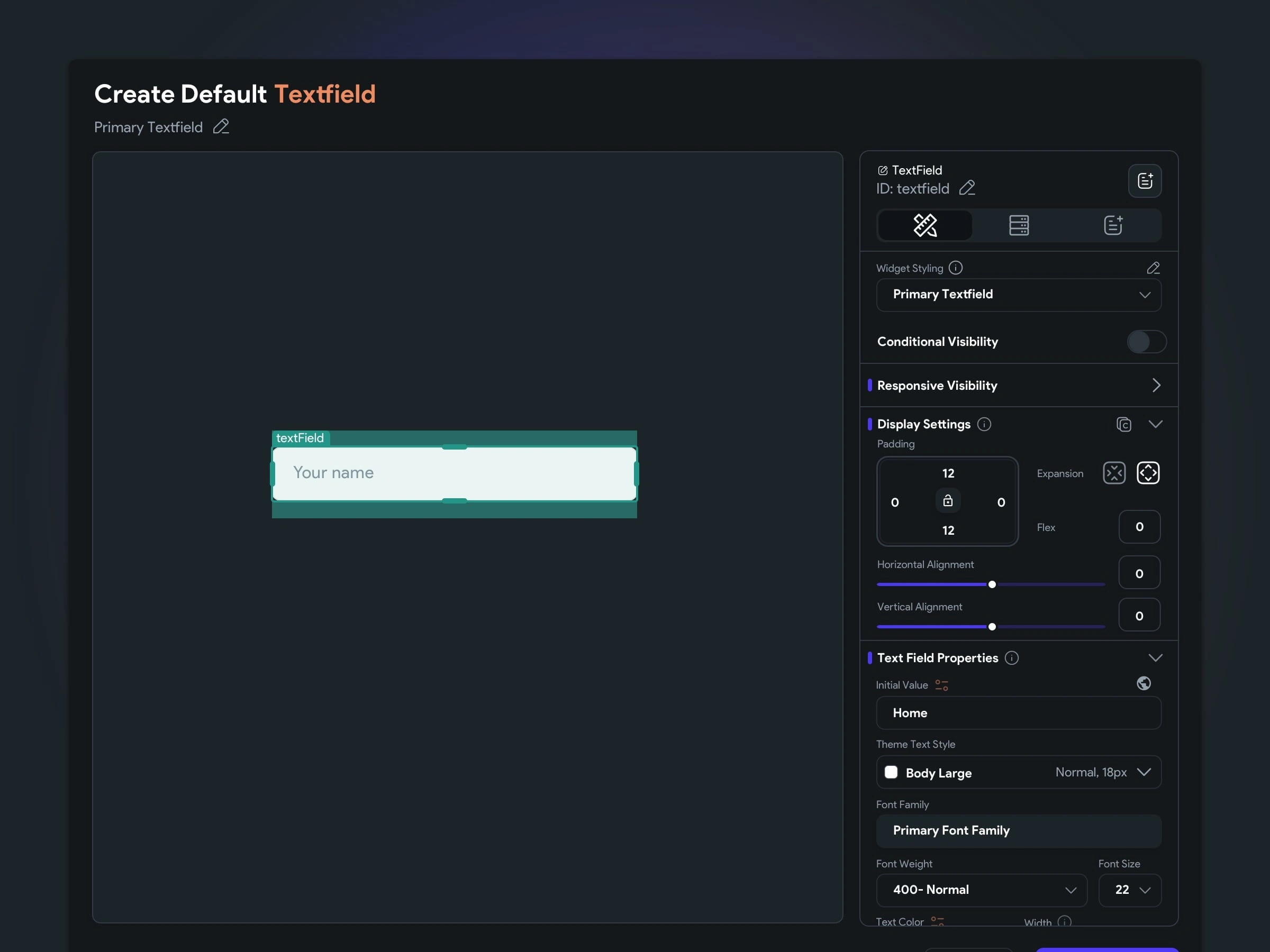
Creating the Builder UI
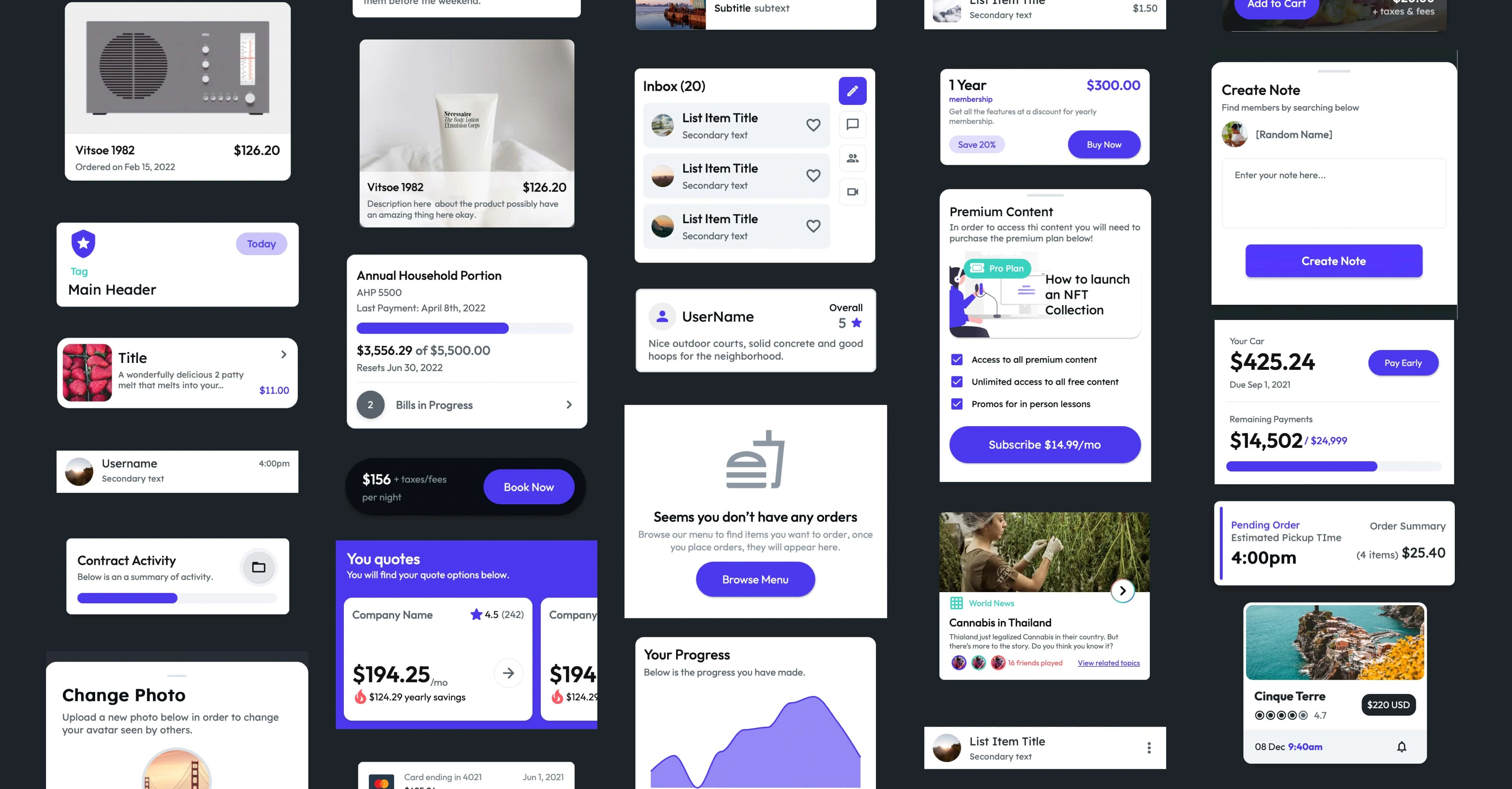
One of our first action items was to create the general bones of the UI Builder so that a you could drag and drop elements onto the canvas to create your applications.
Color Theme
The very first task was to come up with a design system and color theme based on their current palette (purple, orange and black). We worked off the purple and black and came up with a few shades of dark charcoals to help layer our UI, we also tweaked the purple and orange to create a nice fluidity.
Icon Set
One of our first action items was to create the general bones of the UI Builder so that a you could drag and drop elements onto the canvas to create your applicaiton.


Building a #NoCode Builder
We work in design programs, prototyping and motion design tools all day everyday, so figuring out how a designer would like to interact with an interface is literally our job.
We worked with the FF team on figuring out the requirements for what a user can do; and how they can do it and we took it from there, providing a consistent design system for them to carry out to elements of the app they spun up in their spare time.
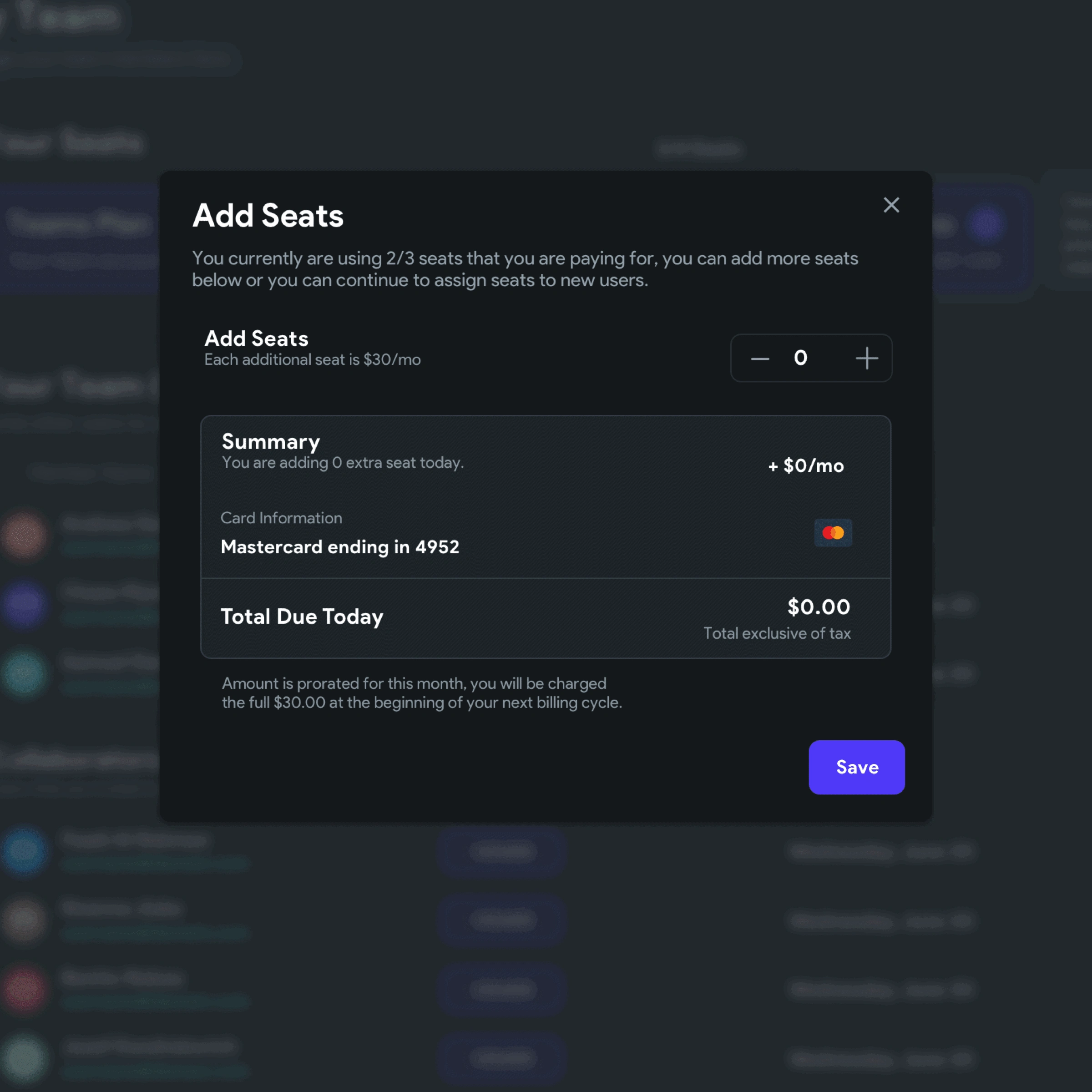
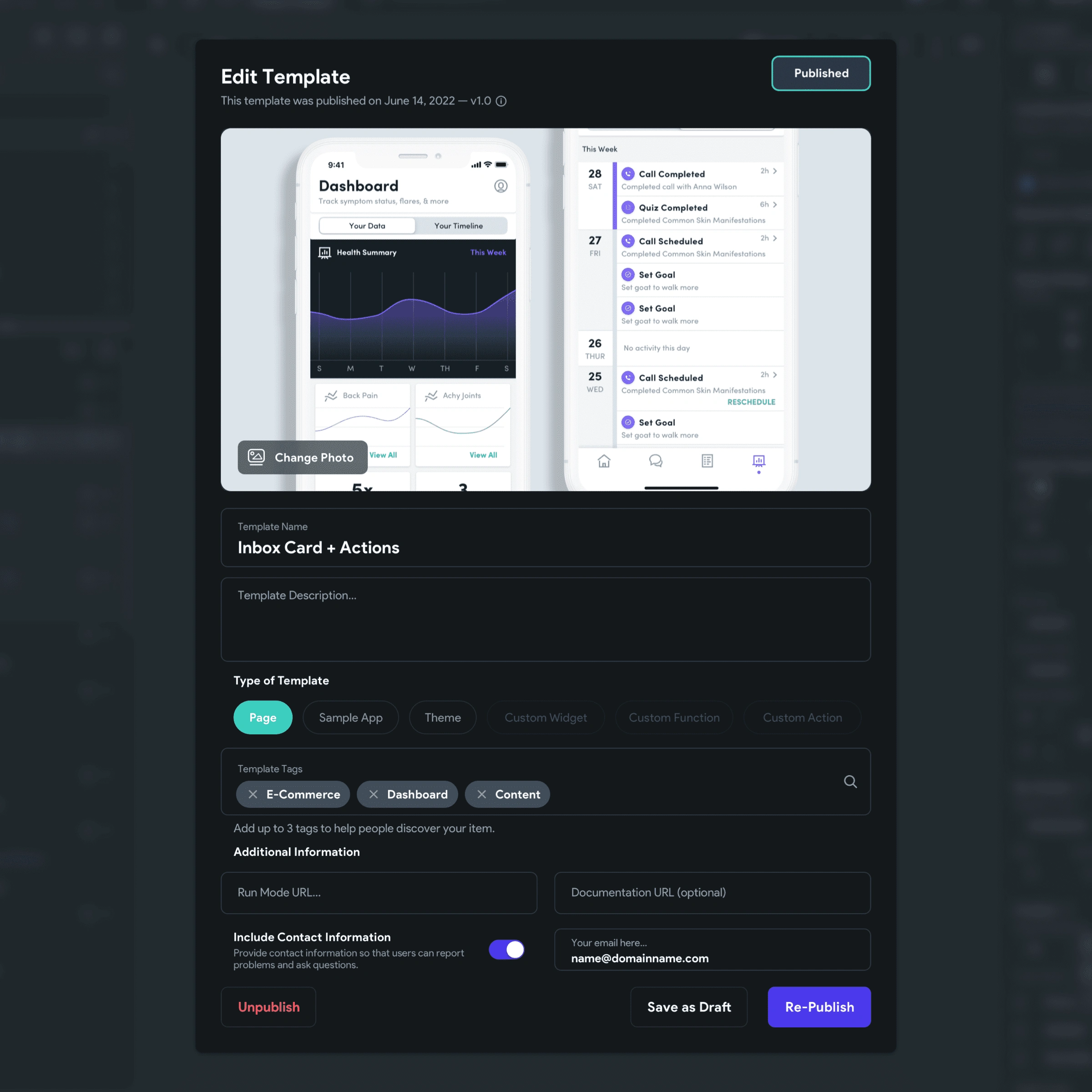
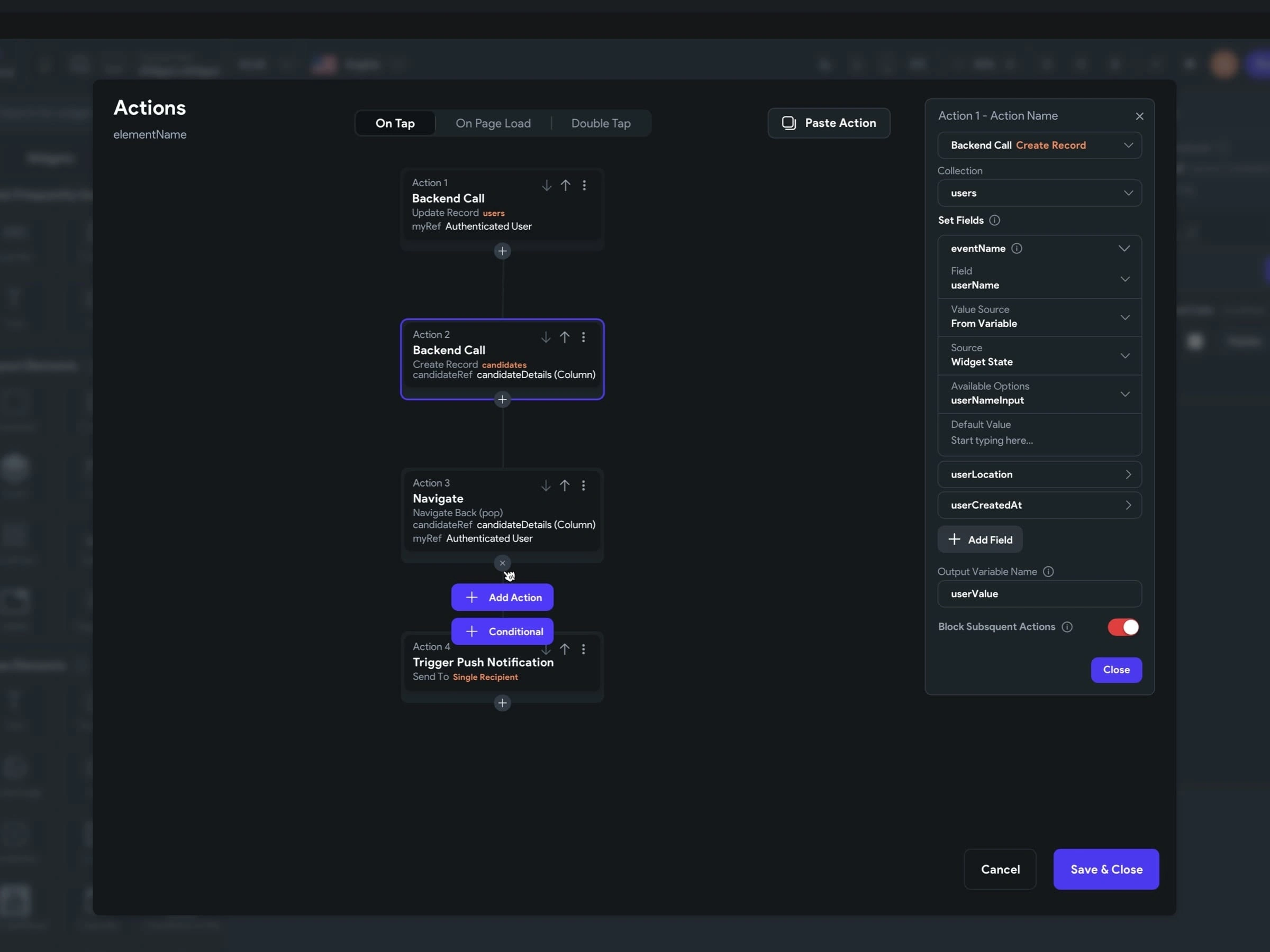
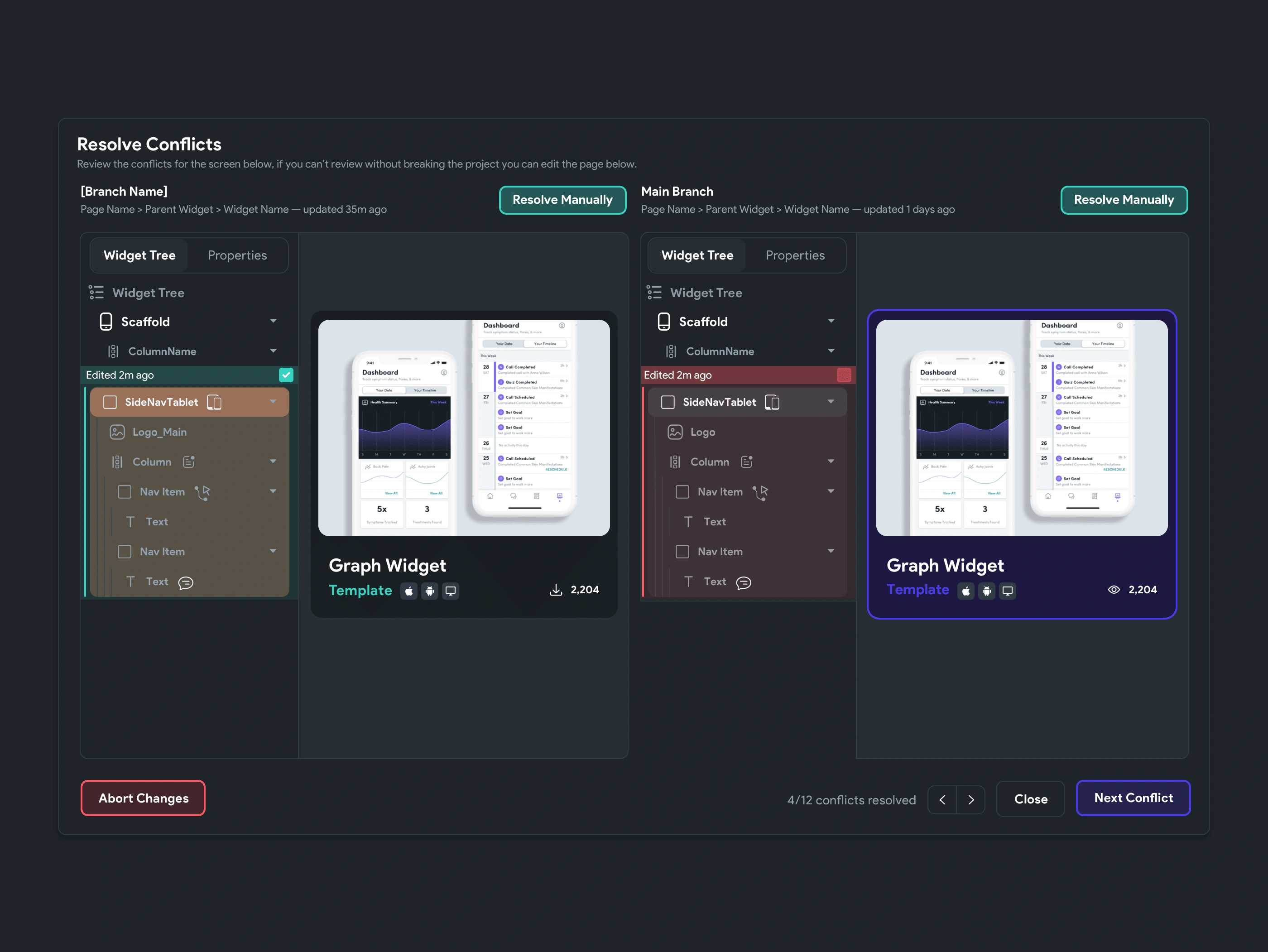
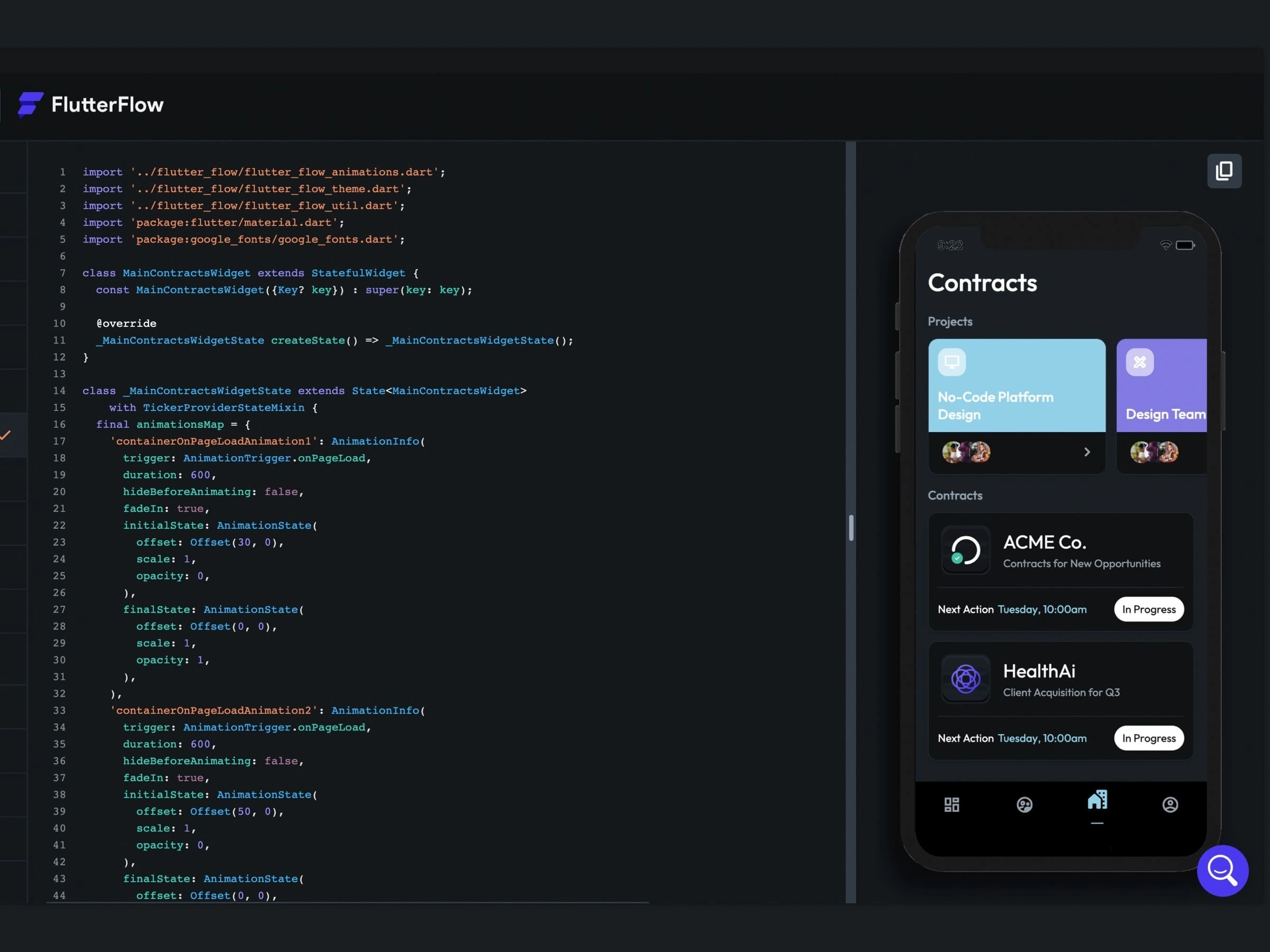
Drag & Drop Builder
In FlutterFlow you can easily create complext interfaces with a simple and easy to use drag & drop builder. We are able to build UI’s in code almost as fast as it takes us to build them in Sketch.
We love this tool becuase the use cases for it are out of this world, #nocode is really gaining traction and with agile frameworks handing over the reigns from development to design and cutting down on time spent coding the frontend is going to save a lot of $$$ in the future and @FlutterFlow will be there at the forefront of the movement for native app development.




Conclusion
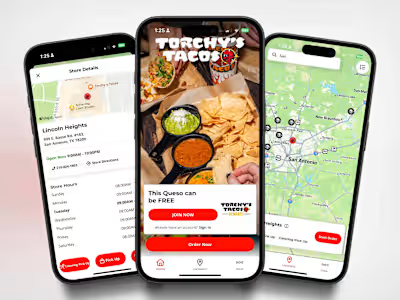
We have worked with the FlutterFlow team in designing their product, template screens, sample apps, web design and so much more! In turn the product has evolved and received much praise from users, investors and no-code experts alike! They even won the 2021 Golden Kitty Award for Best No Code Tool.
You should def. keep an eye on this budding startup, that will in our opinion change the landscape of product development going forward.